시도해야 하는 상위 6개의 WordPress 한 페이지 탐색 플러그인
게시 됨: 2021-11-09WordPress 한 페이지 탐색을 강조하는 이유는 무엇입니까? 글쎄, 당신이 웹사이트를 구축한다면, 당신이 집중해야 하는 핵심 요소 중 하나는 쉬운 탐색과 스크롤링입니다. 머리글 및 바닥글, 사이드바, 상단 표시줄 등과 같은 다른 요소와 함께 웹사이트 탐색 경험은 매우 중요합니다.
비즈니스 사이트이든 블로그 사이트이든 관계없이 탐색 및 스크롤이 간편하여 사용자 경험을 간소화할 수 있습니다.
세션 길이, 이탈률 및 사용자 작업은 방문자에게 제공하는 탐색 경험의 종류에 따라 크게 달라집니다. 그리고 이 모든 요소들이 당신에게 매우 중요합니다. 맞죠?
Clutch의 설문조사에 따르면 94%의 사람들이 탐색이 웹사이트의 가장 중요한 기능이라고 응답했습니다.
그러나 웹사이트를 탐색할 때 사용자의 선호도는 어느 정도 다릅니다. 일부 사용자는 기본 탐색 메뉴를 선호하고 다른 사용자는 사이드바 탐색 메뉴를 선호합니다. 상단 표시줄, 한 페이지 메뉴 및 바닥글 탐색 메뉴와 같이 설계된 다른 유형의 탐색 메뉴가 있습니다.
이 글에서는 기본적으로 사용할 수 있는 최고의 WordPress 한 페이지 탐색 플러그인과 한 페이지 스크롤 플러그인에 대해 설명하겠습니다. 그러나 그 전에 한 페이지 탐색 및 스크롤이 무엇인지 이해합시다. 더 이상 고민하지 않고 바로 본론으로 들어가겠습니다.
한 페이지 탐색 및 스크롤이란 무엇입니까?
한 페이지 탐색 또는 단일 페이지 탐색은 웹 사이트의 한 페이지에서 다른 영역으로 이동하는 프로세스입니다. 웹사이트는 여러 페이지를 가질 수도 있고 단일 페이지 웹사이트일 수도 있습니다. 페이지의 다른 영역으로 이동하려면 한 페이지 탐색 메뉴를 만들 수도 있습니다.
메뉴 항목을 클릭하면 같은 페이지의 해당 항목 영역으로 이동합니다. 이것이 한 페이지 탐색이 작동하는 방식입니다. 사용자가 선호하는 항목을 클릭하면 동일한 페이지의 지정된 영역으로 이동하도록 항목과 링크가 단일 페이지에 배치됩니다.
한 페이지 스크롤은 한 페이지 탐색과 유사하지만 사용자는 페이지 스크롤 섹션을 사용하여 웹사이트의 다른 영역으로 이동합니다. 이 섹션에서는 한 페이지 스크롤 플러그인을 사용하여 디자인하고 사용자에게 원활한 사이트 방문 경험을 제공할 수 있습니다.
상위 6개 한 페이지 탐색 및 스크롤 플러그인:
이제 제가 철저한 조사를 거쳐 체리픽한 상위 6개 원페이지 탐색 플러그인을 소개하겠습니다. 이러한 플러그인이나 애드온에 익숙해지면 편리할 것입니다.
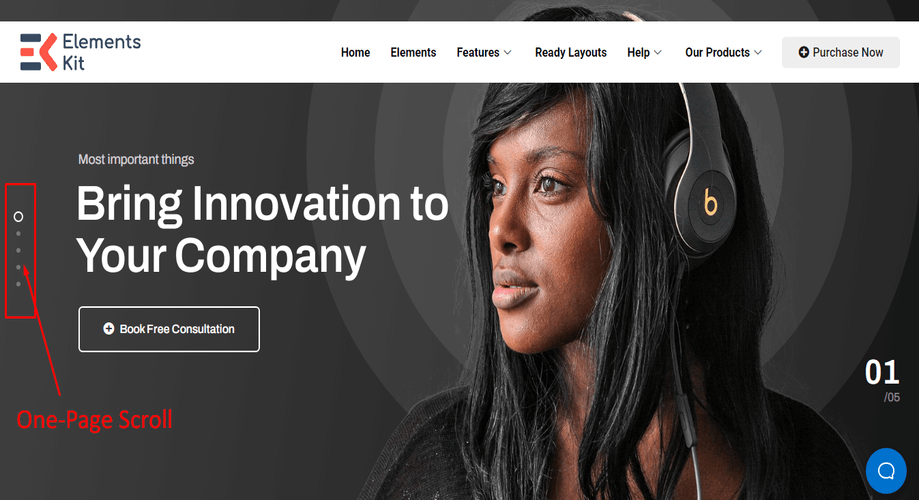
요소 키트:
ElementsKit은 Elementor 시장에서 인기 있는 플러그인입니다. 그것은 몇 가지 스매싱 모듈과 위젯을 가지고 있습니다. 한 페이지 스크롤 모듈은 플러그인이 자랑하는 두드러진 모듈 중 하나입니다. 번거로움 없이 웹사이트 페이지에 한 페이지 스크롤링 섹션을 순식간에 추가할 수 있습니다.

Elementor용 이 한 페이지 탐색 플러그인은 스크롤 섹션을 원하는 대로 표시하는 데 사용할 수 있는 무제한 사용자 지정 옵션을 제공합니다. ElementsKit 한 페이지 스크롤러를 사용하여 메뉴를 숨막히게 구성하고 스타일화할 수 있습니다. 스크롤 섹션에 도트 이동, 확대, 줄 이동 등을 추가하여 스타일을 지정하고 페이지에 매력적인 모양을 부여할 수 있습니다.
주요 특징들:
- 15개 이상의 탐색 스타일
- 반응성 및 경량
- 쉬운 구성 프로세스
- 사용자 정의 옵션 호스트
ElementsKit은 유용하고 뛰어난 모듈, 위젯 및 기능과 함께 제공되는 Elementor 페이지 빌더용 플러그인입니다.
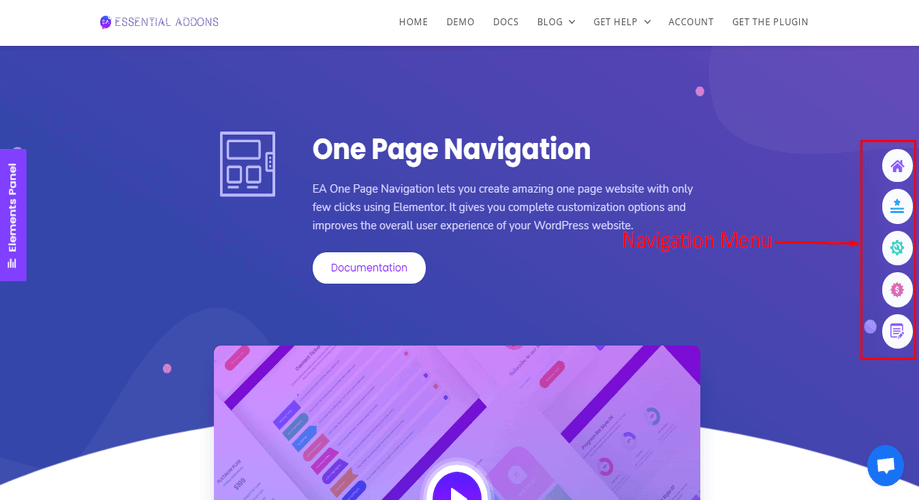
필수 애드온:
필수 애드온은 한 페이지 탐색 위젯이 있는 또 다른 인기 있는 주문형 플러그인입니다. 플러그인을 사용하면 다양한 디자인의 놀라운 탐색 메뉴를 만들 수 있습니다. 그리고 가장 좋은 점은 몇 번의 클릭으로 이러한 멋진 디자인을 만들 수 있다는 것입니다!!!

이 한 페이지 탐색 플러그인을 활용하고 사용자에게 원활한 한 페이지 탐색 경험을 제공할 수 있습니다. 한 페이지 탐색 위젯은 간단하고 사용하기 쉽습니다. 페이지의 지정된 영역에 위젯을 끌어다 놓기만 하면 됩니다. 그런 다음 탐색 메뉴를 사용자 지정하고 스타일화할 수 있습니다.
주요 특징들:
- 간단한 구성 프로세스
- 수많은 메뉴 아이콘
- 시간 친화적 인 사용자 정의 옵션
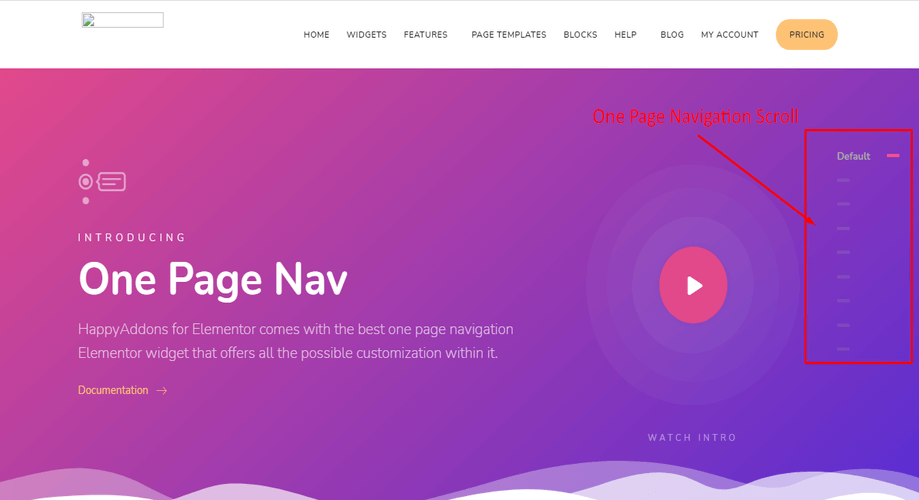
해피 애드온:
Happy Addons의 한 페이지 탐색 위젯을 사용하면 사이트에 대한 우아한 한 페이지 탐색 콘텐츠를 만들 수 있습니다. 플러그인의 위젯에는 부드러운 스크롤 옵션이 있는 여러 디자인 컨트롤이 있습니다. 그 안에 모든 종류의 디자인을 표시할 수 있습니다.

그 외에도 이 한 페이지 탐색 플러그인은 사용자 지정 및 스타일 지정과 관련하여 크래킹되는 플러그인입니다. 메뉴 스타일을 선택하고 선택할 수 있는 옵션이 많이 있습니다. 또한 기본 설정에 따라 메뉴 항목을 편집하고 변경할 수 있습니다. 플러그인을 활용하면 원활한 사용자 경험을 할 수 있습니다.

주요 특징들:
- 9 디자인 컨트롤
- 간편한 설정
- 여러 사용자 정의 옵션
- 부드러운 탐색
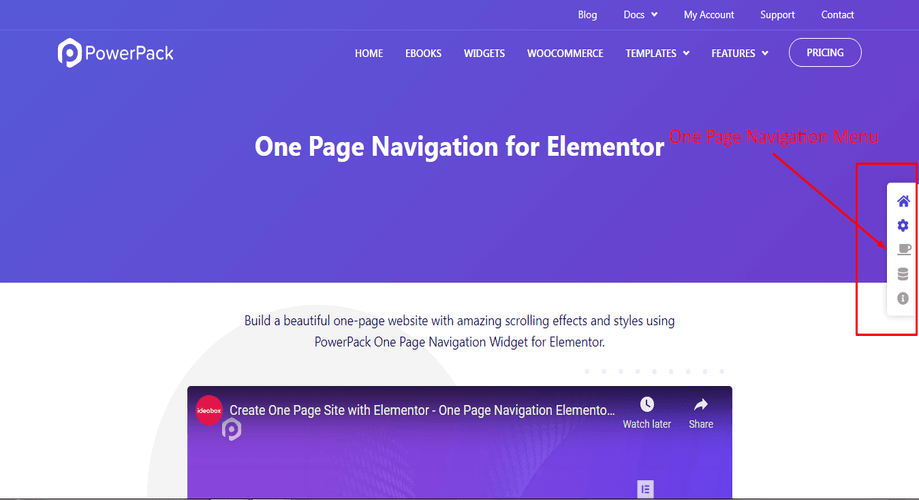
파워팩:
PowerPack은 한 페이지 탐색 위젯이 포함된 멋진 플러그인입니다. 한 페이지 위젯으로 놀라운 스크롤 효과와 스타일을 만들 수 있습니다. 그렇게 하기 위해 코드를 작성할 필요가 없습니다. 코딩 지식이 없어도 됩니다.

간단하고 쉽게 위젯을 사용하고 원하는 탐색 메뉴를 만들 수 있습니다. 사용자 정의 색상 옵션으로 세련된 아이콘과 도구 설명을 추가할 수 있습니다. 플러그인의 또 다른 놀라운 측면은 탐색을 완벽하게 제어할 수 있다는 것입니다. 페이지의 다른 섹션으로 빠르고 원활하게 전환할 수 있습니다.
주요 특징들:
- 유연한 설계 옵션
- 모바일 대응
- 간편한 설정
- 부드러운 스크롤 효과
플러스 애드온:
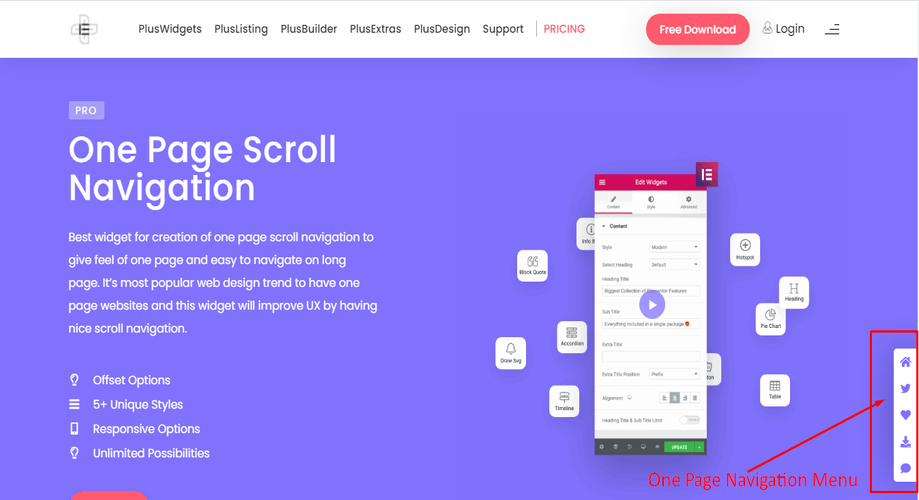
한 페이지 스크롤 탐색을 만들기 위한 최고의 위젯 중 하나는 Plus 애드온입니다. 이 플러그인을 사용하면 사이트 방문자를 위한 매력적인 한 페이지 탐색 경험을 만들 수 있습니다. 또한 긴 페이지에서도 쉽게 탐색할 수 있습니다.

한 페이지 웹사이트를 갖는 것은 인기 있는 추세이며 이 위젯은 멋진 스크롤과 탐색을 통해 UX를 개선할 것입니다. 한 페이지 탐색 플러그인은 페이지 콘텐츠를 개인화하고 원하는 대로 스타일을 지정할 수 있는 모든 옵션을 제공합니다.
주요 특징들:
- 오프셋 옵션
- 무한한 가능성
- 5개 이상의 독특한 디자인
- 반응형 옵션
WP 플로팅 메뉴 프로:
WP Floating Menu Pro는 몇 번의 클릭만으로 한 페이지 내비게이터를 만들 수 있는 우아한 WordPress 탐색 메뉴 플러그인입니다. 플러그인은 한 페이지 탐색 메뉴를 추가하여 웹사이트 사용성을 향상시키는 완벽한 플러그인입니다.

WP Floating Menu Pro는 페이지별로 구성 가능한 옵션이 포함된 고도로 구성 가능한 플러그인입니다. 이는 특정 페이지에서 각 메뉴를 개별적으로 정의할 수 있음을 의미합니다. 그 외에도 플러그인에는 모든 웹사이트를 한 페이지로 변환할 수 있는 인라인 탐색 기능도 있습니다.
주요 특징들:
- 20가지 사랑스러운 디자인 템플릿
- 사이트의 밑없는 메뉴
- 페이지별 구성 메뉴
- 다양한 사용자 정의 템플릿
그것이 내가 상위 6개의 WordPress 한 페이지 탐색 및 스크롤 플러그인 목록에 있는 전부입니다. 많은 원페이지 탐색 플러그인의 기능, 사용성 및 리뷰를 확인했습니다. 마지막으로, 시도해 볼 가치가 있는 플러그인을 카탈로그에서 반올림했습니다.
그러나 ElementsKit은 숨막히는 디자인, 사용자 정의 및 스타일링 옵션으로 인해 다른 한 페이지 탐색 플러그인을 능가합니다. 플러그인은 또한 단순함으로 인해 사용자들 사이에서 큰 인기를 얻었습니다. 플러그인의 한 페이지 스크롤 모듈은 웹사이트의 한 페이지에서 활용될 때 유난히 눈에 띕니다. 시도하지 않으시겠습니까?
우리에 대해 질문이 있거나 우리에 대해 더 알고 싶다면 곧 연락하십시오. 최대한 빨리 회신드리겠습니다. 저희 블로그를 팔로우하여 저희와 연락을 유지하세요!!!
ElementsKit을 사용하면 Elementor와 함께 WordPress 사이트에 대한 메가 메뉴를 구축할 수 있습니다.
