19+ 최고의 WordPress 페이지 빌더 검토 및 비교
게시 됨: 2022-01-25⚡ 최고의 WordPress 페이지 빌더 표로 빠르게 이동 ⬇️
WordPress 페이지 빌더는 코드 없는 방식으로 WordPress 페이지와 웹사이트를 구축하는 데 도움이 되는 플러그인입니다.
WordPress를 처음 사용하는 경우 안정적인 WP 페이지 빌더를 사용하면 삶이 훨씬 쉬워집니다.
이 페이지에서는 오늘날 시장에서 사용할 수 있는 최고의 WordPress 페이지 빌더에 대해 알아야 할 모든 것을 찾을 수 있습니다.
이 페이지 정보
이 페이지는 두 섹션으로 나뉩니다.
섹션 I: 최고의 WordPress 페이지 빌더
이 WordPress 페이지 빌더는 광범위한 WordPress 편집 기능을 제공하며 단순한 페이지 빌더가 아니라 완전한 WordPress 웹 사이트 빌더에 가깝습니다(여전히 "페이지 빌더"라고 함).
이 제품을 사용하면 완전히 코드 없는 방식으로 WordPress 웹사이트를 구축하는 데 필요한 거의 모든 것을 얻을 수 있습니다.
이 범주에 포함된 페이지 빌더는 다음과 같습니다.
- 디비
- 엘리멘터
- 비버 빌더
- 건축가 번창
- 비주얼 작곡가
- 브리지
- 테마화
- WP 페이지 빌더
- 산소
- WPBakery 페이지 빌더
- 콜리브리
- 모토프레스
- 사이트 원점
- 라이브 작곡가
섹션 II: 보조 WordPress 페이지 빌더
이 범주에 포함된 WordPress 빌더는 완전한 웹사이트 구축보다는 페이지 및 개별 웹사이트 요소 구축에 관한 것입니다.
이 카테고리의 WordPress 빌더를 사용할 때 추가 플러그인과 코딩이 필요할 수 있습니다.
이 범주에 포함된 페이지 빌더는 다음과 같습니다.
- 구텐베르크
- 마이크로테머
- TinyMCE 에디터
- 블로그 디자이너
- 창세기 블록
- 궁극의 블록
참고: 우리는 WordPress 페이지 빌더 시장을 지속적으로 모니터링하고 이 페이지를 실시간으로 업데이트합니다. 위에서 언급한 페이지 빌더는 변화하고 발전함에 따라 카테고리를 변경할 수 있습니다. 새로운 페이지 빌더를 발견하면 목록에 추가됩니다.
내용물
WordPress 페이지 빌더 테이블
1. 디비 빌더
2. 엘리멘터
3. 비버 빌더
4. 건축가 번창
5. 비주얼 작곡가
6. 브리지
7. 테마화
8. WP 페이지 빌더
9. 산소 빌더
10. 기타 옵션
최고의 WordPress 페이지 빌더 테이블
| 편집자 | 등급 | 가격 |
|---|---|---|
| 디비 빌더 | A+ | $89부터 |
| 엘리멘터 | ㅏ | 무료 |
| 비버 빌더 | ㅏ- | 무료 |
| 건축가 번창 | ㅏ- | 월 $19부터 |
| 브리지 | ㅏ- | 무료(프로부터 $49) |
| 비주얼 작곡가 | 비 | 무료 |
| 콜리브리 | 비 | 67달러부터 |
더 많은 빌더를 보려면 아래로 스크롤하십시오.
⬇️
1. 디비 빌더
✅Siteefy에서 테스트함
전체 평가
4.8/5
Divi Builder의 추가 기능 🔎
Divi Builder에 대한 간략한 정보
최초 출시: 2013년 12월 11일
현재 버전: Divi 4.0
활성 설치: 800K+
호환성: 모든 WP 테마와 호환 ✅
반응성: 100% 반응성 및 모바일 친화적 ✅
콘텐츠 요소 수: 40+
사전 제작 된 템플릿 수: 110개 이상의 사전 제작 웹사이트 및 880개 이상의 사전 제작 레이아웃
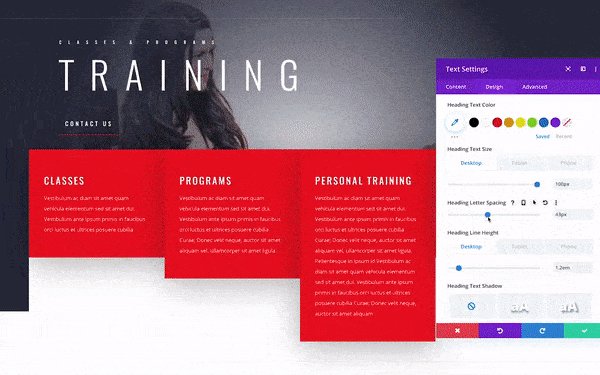
최고의 사전 제작 템플릿: 디지털 마케팅 🔥(데모 ➡️ 참조)
실시간 채팅 지원: 예 ✅
WordPress에 대한 평가: 사용할 수 없음
Trustpilot 등급: 19,000 개 이상의 리뷰를 기반으로 한 5/5
라이브 데모: 이용 가능 ✅ (지금 시도해보세요 ➡️)
장점:
→ 강력한 페이지 빌더
→ 테마 구축 기능
→ 글로벌 요소 및 스타일링
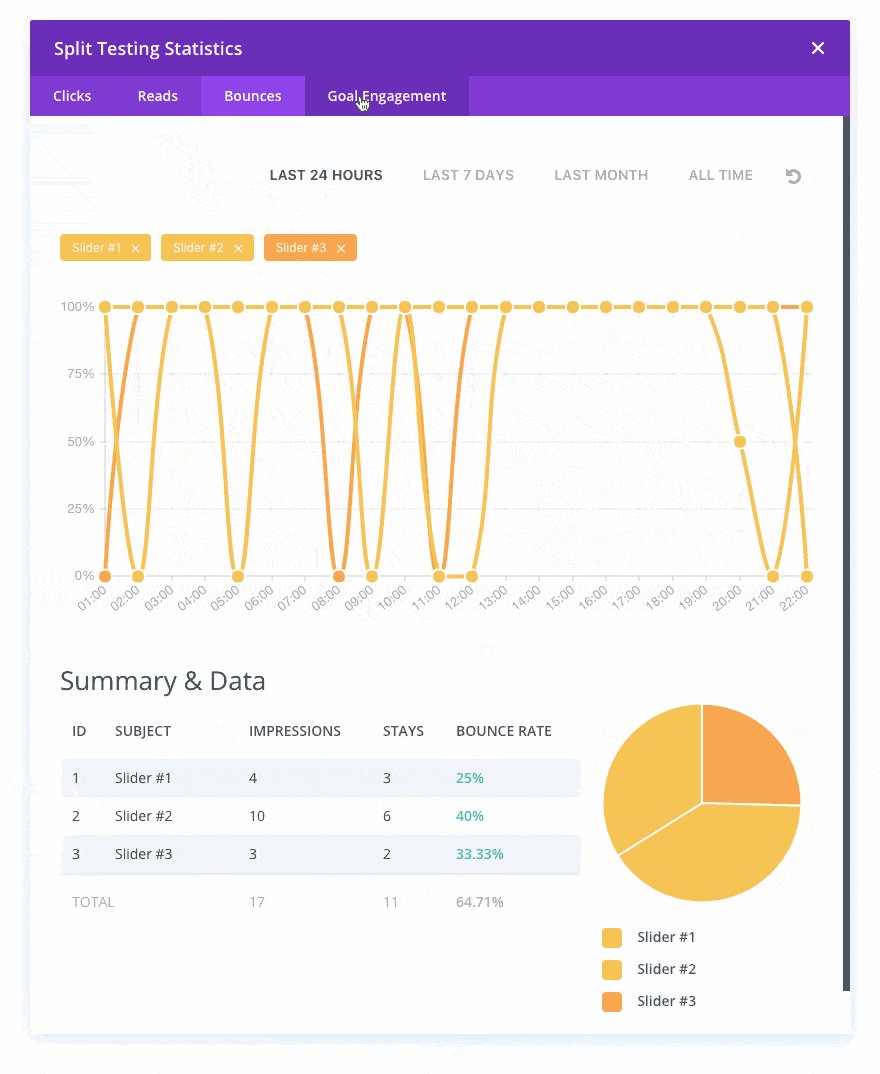
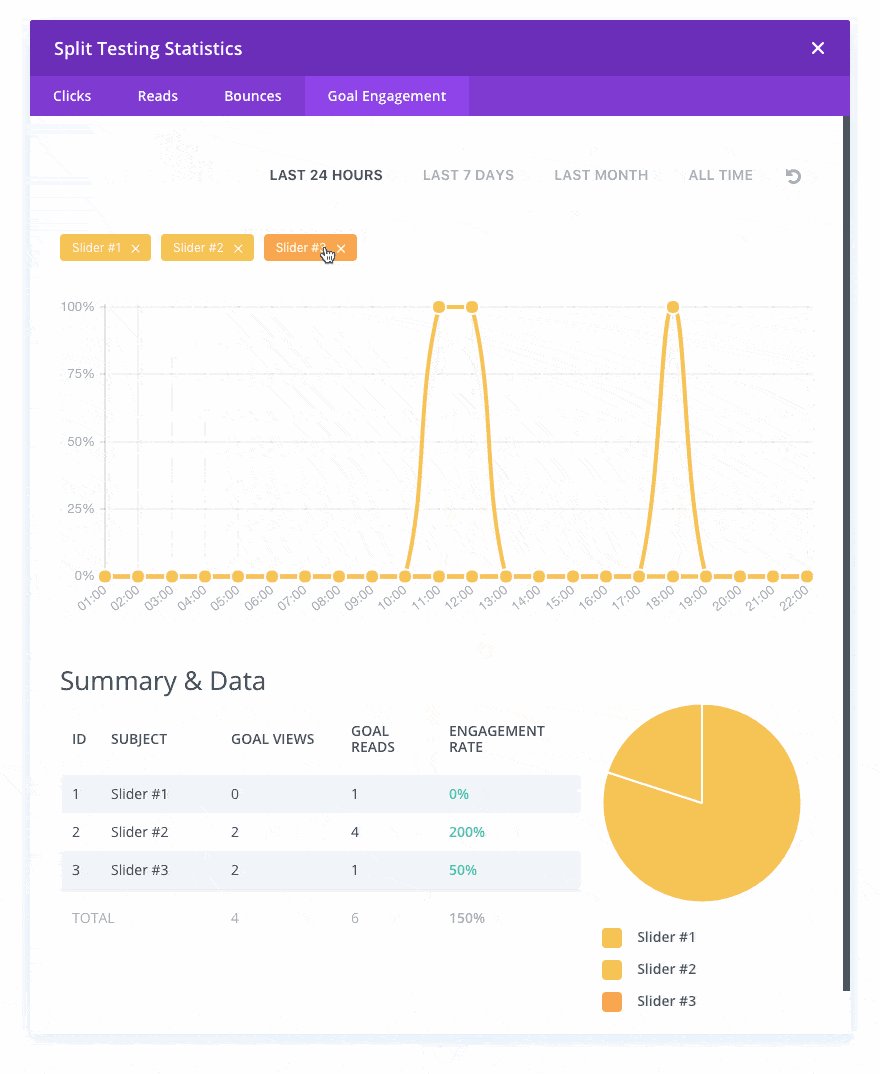
→ A/B 테스팅 기능
→ 가격 및 일회성 결제 옵션
→ 정기 업데이트 및 지원
단점:
→ 단축 코드 기반 위젯
→ 페이지가 길면 약간 느려질 수 있습니다.
🔔 Divi 라이브 데모는 여기에서 볼 수 있습니다.
Divi는 아마도 가장 인기 있는 드래그 앤 드롭 WordPress 빌더일 것입니다.
우리는 2016년(현재 6년 이상!)부터 Divi를 사용하고 있습니다. 따라서 이 WordPress 페이지 빌더에 대한 많은 경험이 있습니다.
증거: 2016년 2월 29일자 우아한 테마의 첫 번째 청구서

우리는 Divi에 대해 많은 것을 공유할 수 있습니다 😎
갑시다.
우선, Divi는 단순한 페이지 빌더가 아니라 완전한 WordPress 프레임워크입니다.
Divi는 사랑할 부분이 많으며 시간이 지날수록 좋아질 것입니다.
코드 없이 모든 WordPress 요구 사항에 대한 원스톱 쇼핑을 원하십니까? 예, 부탁합니다!
Divi 빌더는 다음과 같습니다.
- 매우 사용하기 쉬운
- 아름답게 디자인된
- 매우 강력한
다음은 Divi를 자세히 설명하는 빠른 비디오입니다.
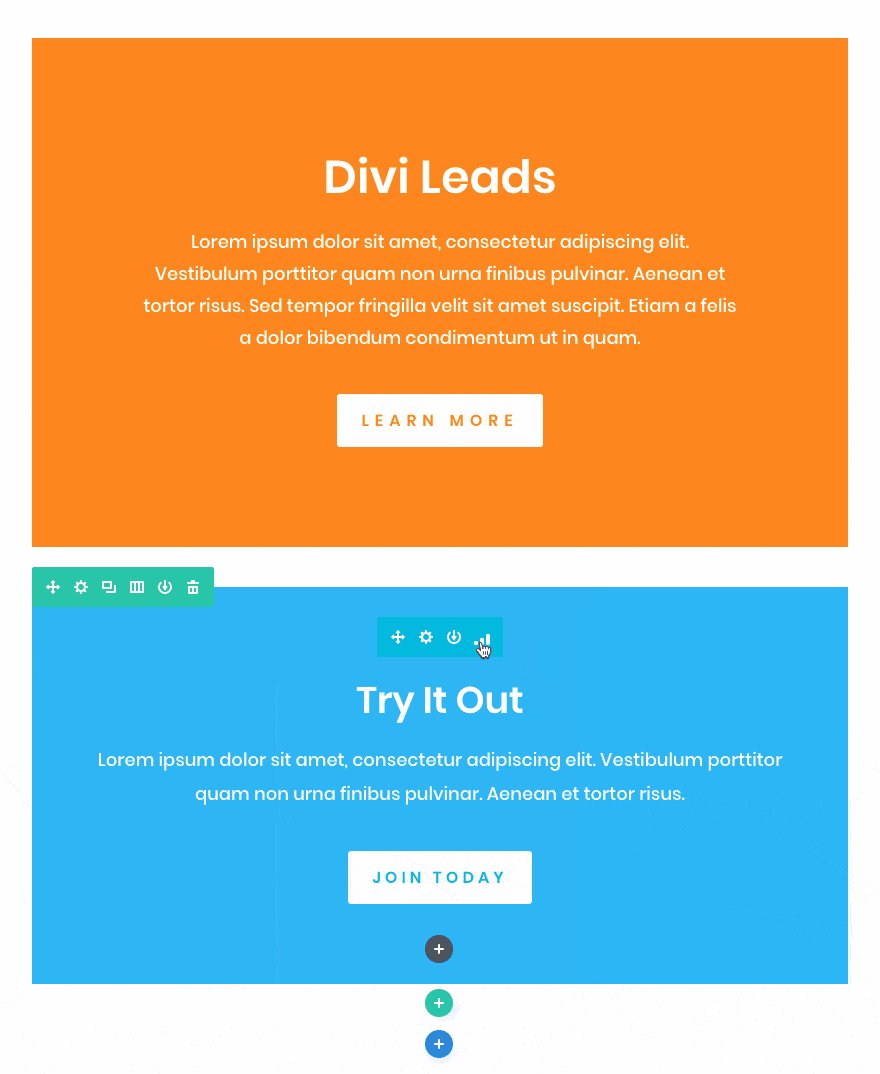
Divi Page Builder가 작동하는 방식은 다음과 같습니다.

Divi로 웹사이트를 구축하는 것은 아주 쉽습니다. 아마 당신이 그것으로 만들 수 없는 것은 없을 것입니다.
이제 Divi Builder의 모든 측면을 개별적으로 자세히 살펴보겠습니다.
❇️Divi 빌더 인터페이스
Divi Builder 인터페이스는 간단하고 간단합니다. 편집기를 열면 각 아이콘이 무엇이며 어떤 역할을 하는지 명확해집니다.

중요한 것은 진정한 프론트엔드 WordPress 편집기인 Divi는 백엔드가 아닌 웹사이트에서 모든 일이 발생 하도록 한다는 것입니다(필요한 경우 이 옵션도 사용할 수 있음).
100% WYSIWYG 및 프런트 엔드.
🧩Divi 빌더 템플릿
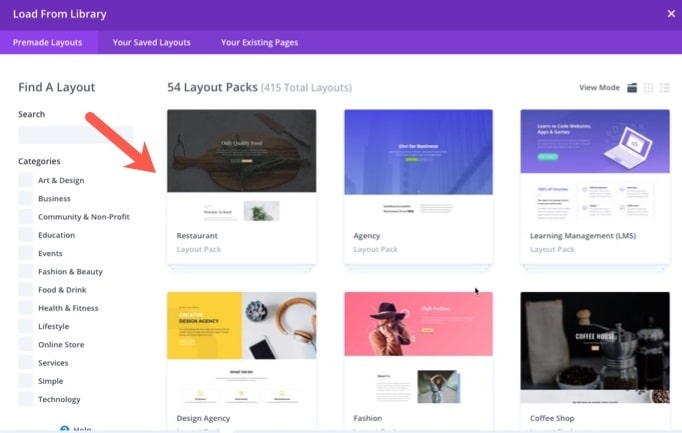
Divi에는 WordPress 패널의 Divi Builder에서 바로 액세스할 수 있는 수백 개의 전문적으로 디자인된 레이아웃이 제공됩니다.

비즈니스 웹사이트에서 포트폴리오, 개인 블로그, WooCommerce 상점, 랜딩 페이지 에 이르기까지 모든 것을 위한 템플릿이 있습니다 .
이러한 레이아웃 중 일부는 완전한 웹사이트 팩 이므로 하나를 선택하고 콘텐츠를 추가하기만 하면 됩니다.
Divi 사전 제작 레이아웃과 웹사이트 키트를 WordPress 사이트에 추가하는 과정은 다음과 같습니다.

➡️ 이 Divi 디지털 마케팅 레이아웃 라이브 데모를 확인하십시오(위의 GIF 이미지에서 사용 중인 것입니다).
웹사이트에 매우 특별하거나 매우 독특한 것을 만들 계획이 아니라면 Divi 사전 제작 템플릿은 문자 그대로 눈 깜짝할 사이에 처음부터 웹사이트를 구축하는 데 적합합니다.
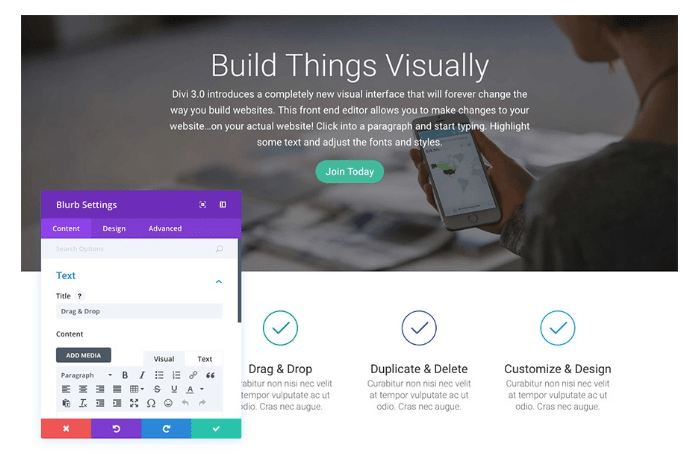
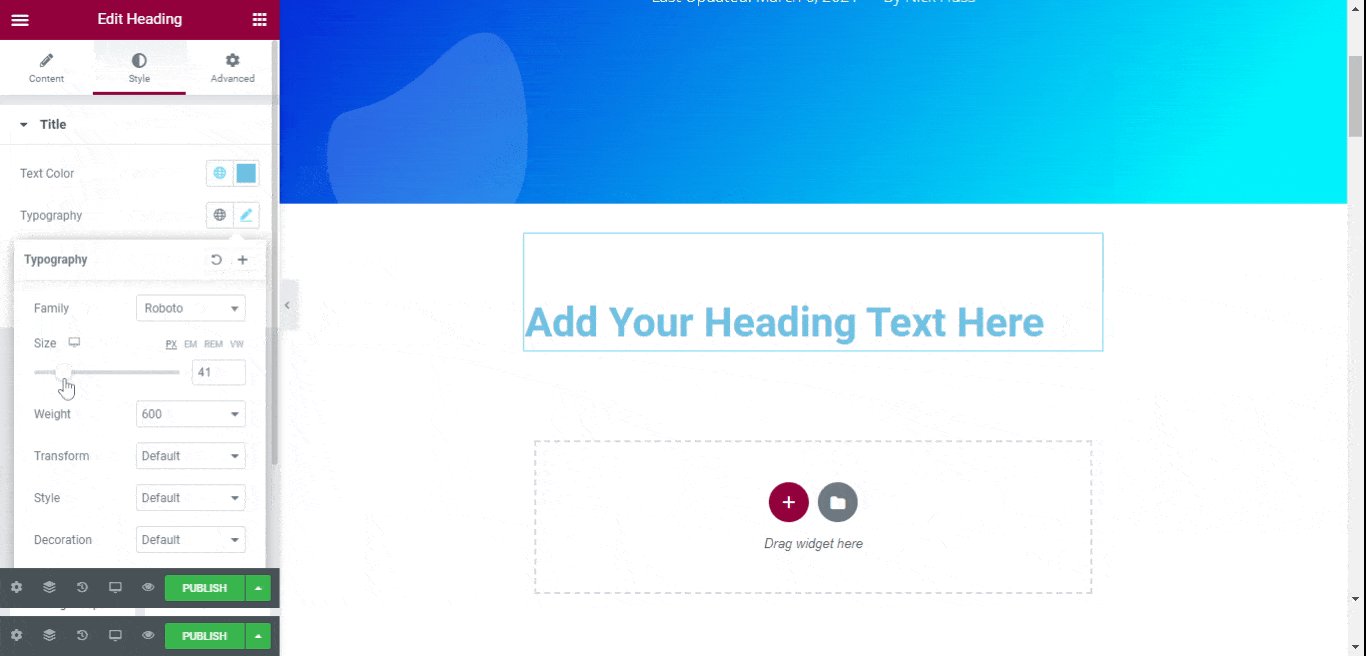
✍️ Divi로 WordPress 게시물 및 페이지 편집
이제 실제로 WordPress에서 빌드할 때 Divi가 뒤에서 어떻게 보이는지 봅시다.
Divi Builder로 웹사이트를 구축하는 방법에는 두 가지가 있습니다.
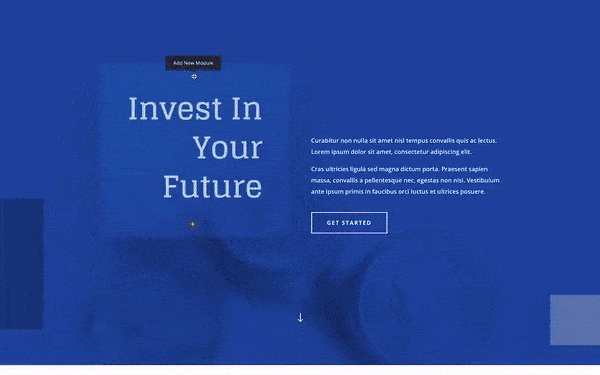
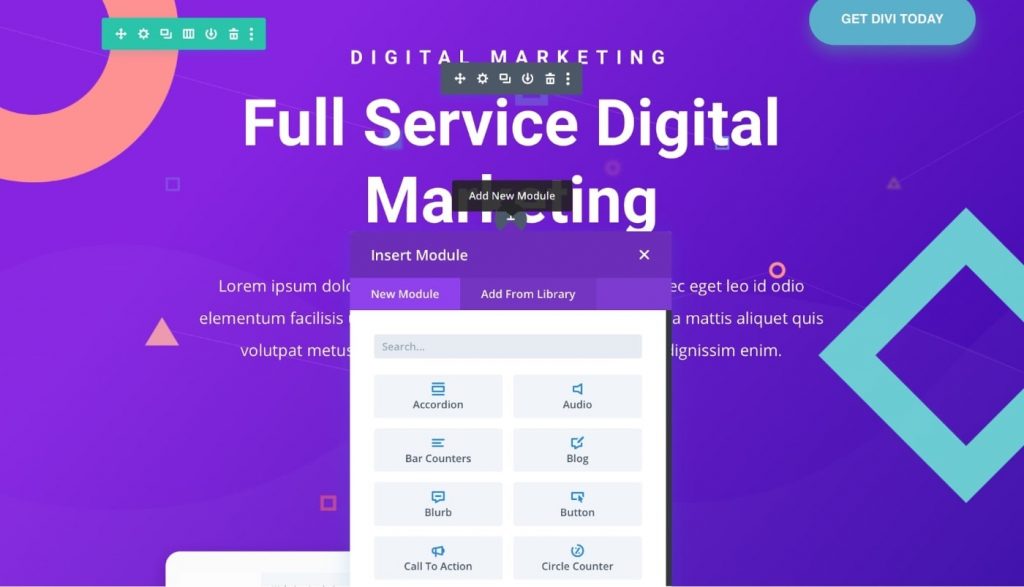
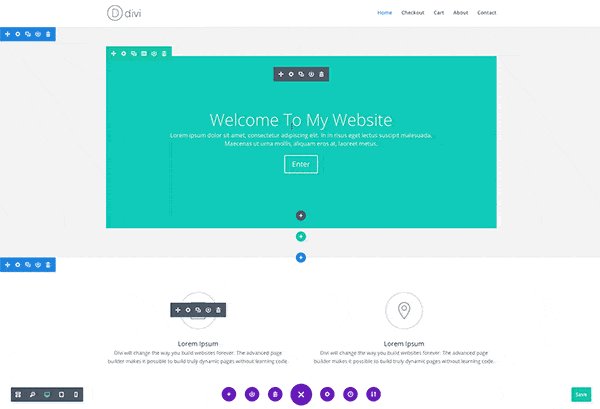
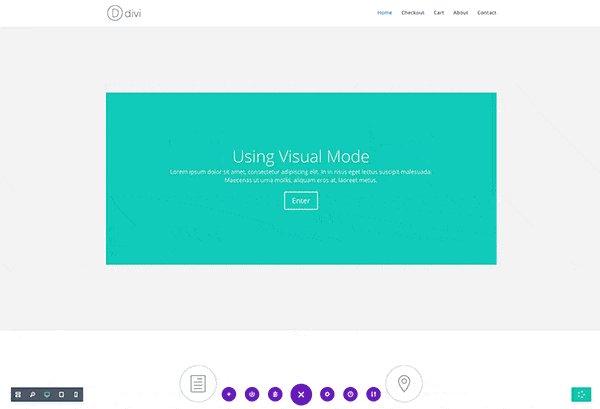
첫 번째는 Divi WordPress Visual Page Builder 입니다. 이 편집 모드에서는 프론트엔드에서 실시간으로 100% Divi로 WordPress 게시물과 페이지를 편집할 수 있습니다(아래 스크린샷과 같이 웹사이트에서 바로).

Divi Visual Page Builder는 현재 시장에서 최고의 드래그 앤 드롭 WP 편집기 중 하나입니다. Divi 테마와 결합하면 아름다운 WordPress 웹 사이트를 구축하기 위한 가장 강력한 도구 중 하나가 됩니다.
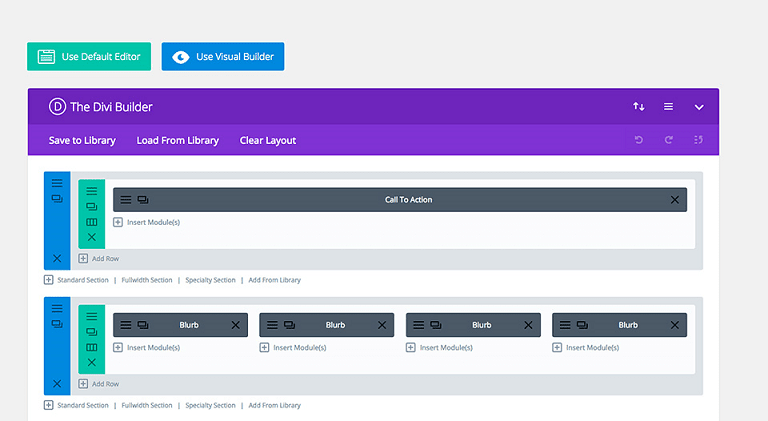
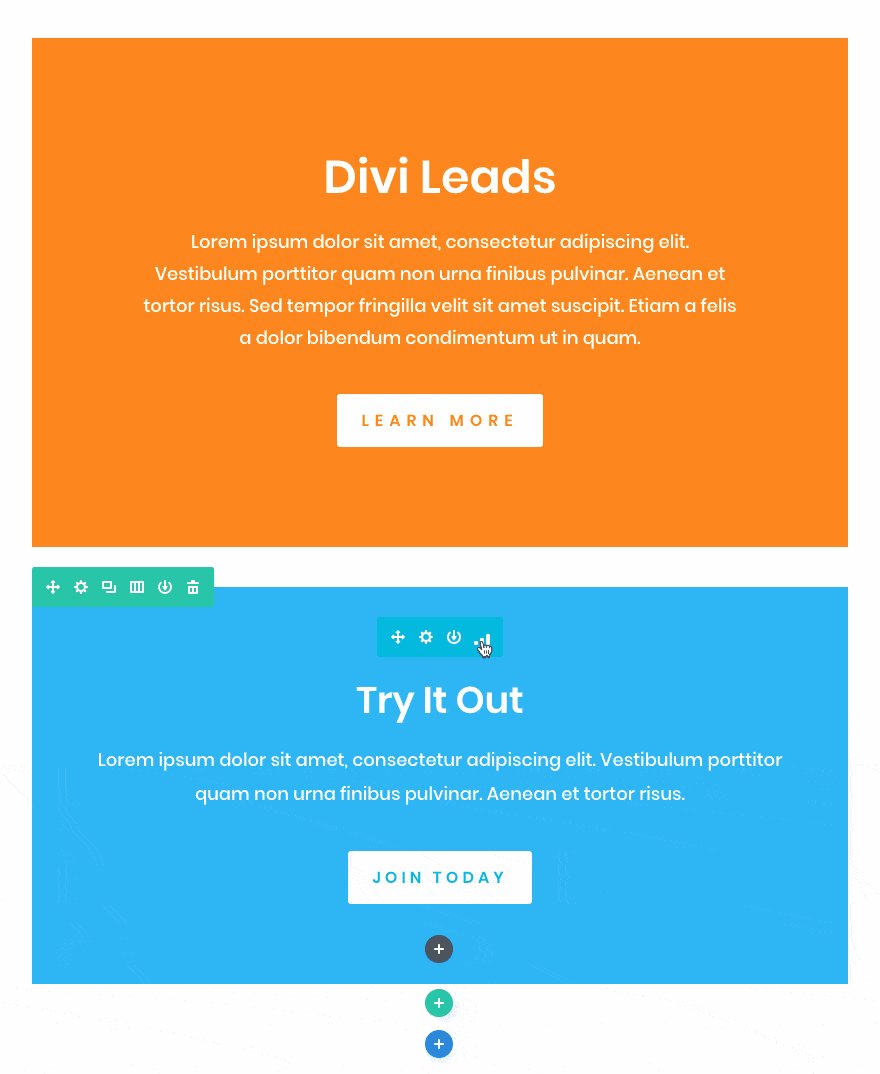
두 번째 옵션은 Divi 백엔드 빌더 (또는 Divi WireFrame 보기)입니다. 여기에서 아래 스크린샷과 같이 Divi 모듈, 섹션, 행 및 열이 있는 WordPress 대시보드(또는 Divi Visual Builder 내부)에서 작업합니다.

⚠️ Gutenberg 도입 후 이 옵션이 작동하려면 WordPress Classic Editor 플러그인이 설치되어 있어야 합니다. 또는 Divi Visual Builder(프론트엔드)에서 WireFrame 보기를 켤 수 있습니다.
두 Divi 페이지 작성 모드 모두 실제로 훌륭합니다.
또한 하나의 마스터 WordPress 편집기 내에서 이러한 두 가지 편집기 유형을 항상 사용할 수 있다는 것도 놀랍습니다.
어떤 옵션을 사용하느냐는 개인 취향의 문제일 뿐입니다.
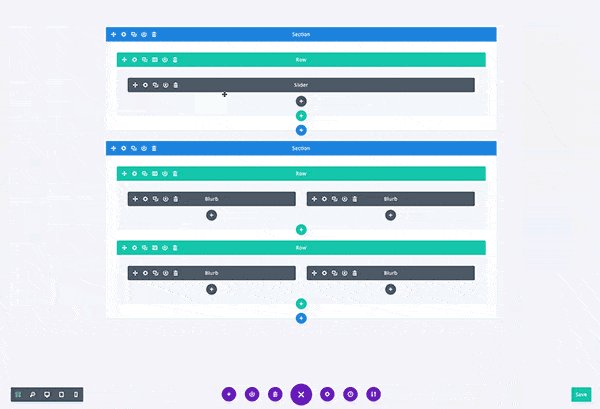
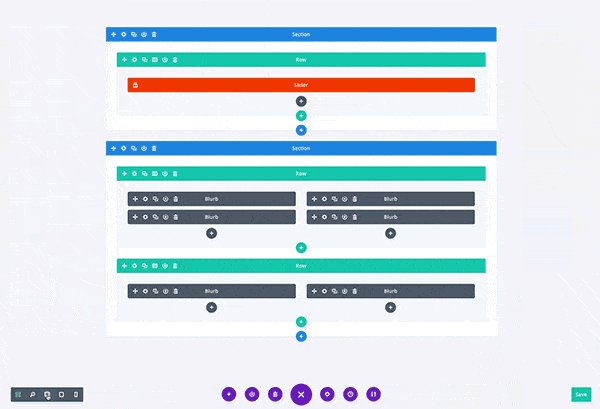
WireFrame 보기는 페이지 구조를 시각화하고 많은 요소와 디자인으로 긴 형식의 콘텐츠를 구성하는 데 적합합니다.
그것은 확실히 우리가 가장 좋아하는 Divi 기능 중 하나 입니다. 또한 Divi Visual Builder와 WireFrame 보기는 원활하게 함께 작동합니다.

중요한 것은 위에서 이미 언급했듯이 Divi는 단순한 WordPress 페이지 빌더 이상입니다.
Divi는 완전한 WordPress 웹 사이트 빌더 및 마케팅 도구 세트와 비슷합니다.
직관적인 드래그 앤 드롭 인터페이스에서 시작하여 A/B 테스트와 같은 고급 기능으로 끝나는 WordPress 웹사이트에 필요한 모든 것이 있습니다.

우아한 테마 Divi 페이지에서 제공하는 모든 것을 확인하십시오. 놀랍다.
공식 Divi 페이지 자체는 최고의 웹 디자인의 완벽한 예입니다.

무료 Divi 테스트 드라이브
Divi Visual Builder의 놀라운 기능을 살펴보세요
🪄 Divi Builder 주요 기능:
- 프론트엔드 및 백엔드 편집기가 있는 WordPress 페이지 빌더 드래그 앤 드롭
- 코딩 기술이 필요하지 않음
- 쉬운 설정
- 직관적인 사용자 인터페이스
- 인라인 텍스트 편집
- 모든 WordPress 테마와 함께 작동
- 민감도
- 24시간 연중무휴 지원
- 거대한 사용자 커뮤니티(Divi 중심 포럼, 웹 사이트 및 필요한 모든 것에 대한 수많은 튜토리얼이 있는 커뮤니티 포함)
- Divi 마켓플레이스(타사 Divi 제작자가 Divi 사용자가 사용할 수 있는 확장, 하위 테마, 레이아웃, 랜딩 페이지 및 개별 랜딩 페이지 요소와 같은 Divi 관련 제품을 만드는 곳)
- 보너스로 포함된 Amazing Bloom & Monarch 플러그인
🪄 Divi Builder 추가 기능:
- 100개 이상의 완전한 웹사이트 팩
- 800개 이상의 사전 제작된 디자인
- 40개 이상의 웹사이트 요소
- 사용자 정의 디자인, 모듈 및 레이아웃을 저장할 수 있는 Divi 라이브러리
- 전역 요소
- 분할 테스트 기능
- 일괄 수정
- 애니메이션
- 실행 취소/다시 실행 기능
- 키보드 단축키
- 검색 및 필터링 가능한 설정
- 사용자 정의 CSS 컨트롤
- WooCommerce(WooBuilder)와의 멋진 통합
- 기록, 백업 및 자동 저장
- 내보내기/가져오기 옵션
☝ 알고 계셨나요?
Divi는 Gutenberg와 호환됩니다. 자세히 알아보려면 여기를 클릭하세요!
🏷️ 디비 가격
자, 이제 Divi의 가격은 얼마인가요?
Divi 가격 책정은 간단하고 간단합니다.
우선, Divi는 Elegant Themes 멤버십의 일부이며 독립 실행형 제품으로 제공되지 않는다는 점에 유의하는 것이 중요합니다. 따라서 Divi에 액세스하려면 우아한 테마 멤버십에 가입해야 합니다.
현재 우아한 테마에서 제공하는 두 가지 가격 옵션이 있습니다.
하나는 매년 갱신되는 연간 액세스이고 다른 하나는 일회성 결제로 평생 액세스입니다.
다음은 두 옵션에 대한 현재 가격 정보입니다.
연간 이용료는 $89 입니다.
평생 이용권은 $249 입니다.
ℹ️ Divi는 프리미엄 전용 WP 페이지 빌더입니다. 무료 버전은 사용할 수 없습니다 (하지만 여기에서 Divi 데모를 무료로 사용해 볼 수 있음).
엘레강트 테마 멤버십에 포함된 사항:
- 모든 기능, 테마 및 플러그인에 대한 완전한 액세스(Divi, Extra, Bloom & Monarch 포함)
- 무제한 웹사이트
- 무제한 사용자
- 프리미엄 지원
- 30일 질문 없음 환불 보장
전반적으로, 우아한 테마 멤버십 은 가치로 가득 차 있습니다 . 확실히 모든 WordPress 사용자에게 좋은 거래입니다.
💬 전문가들은 Divi에 대해 어떻게 말합니까?
저는 수년 동안 Divi와 함께 일해 왔으며 이 테마를 사용하여 자체 에이전시 웹사이트를 구축했습니다.
제품으로서의 Divi에 대한 제 의견은 다음과 같습니다.
1) 제 일반적인 의견은 작업하기에 좋은 테마라는 것입니다. WPBakery와 같은 다른 인기 있는 페이지 빌더보다 훨씬 더 많은 기능을 가진 자체 페이지 빌더가 있습니다. 제 생각에는 Elementor보다 훨씬 사용하기 쉽고 사용법을 배우기도 쉽습니다. 따라서 Divi는 기술/경험 수준에 관계없이 작업하기에 좋습니다.
Divi Builder에 관한 한 가지 중요한 보너스는 모든 페이지/모듈을 쉽게 최적화하여 모든 유형의 장치에서 반응하고 작동/멋지게 만들 수 있다는 것입니다!
한 가지 단점은 WordPress 페이지 빌더 중 가장 가볍지 않다는 것입니다. 따라서 요소가 풍부한 웹 사이트를 구축하는 경우 페이지 로딩 시 타협하지 않도록 사이트의 기술적 측면을 최적화하기 위해 최선을 다해야 합니다. 속도.
제품으로서 저는 구입한 라이센스를 통해 대부분의 다른 빌더의 경우와 같이 하나의 사이트가 아닌 무제한 사이트에 사용할 수 있다는 사실을 좋아합니다. 이것은 매우 비용 효율적인 방식으로 무제한의 웹 사이트를 구축할 수 있기 때문에 프리랜스 개발자 및 대행사에게 유용합니다.
투자로 Divi는 최고의 웹 디자인 도구 중 하나가 될 수 있습니다.
2) 제가 공유하고 싶은 Divi 관련 팁 중 하나는 우아한 테마 이메일 목록에 가입하는 것입니다. 나는 보통 이메일 목록에 가입하는 것을 싫어하지만 Divi에서는 다릅니다. 머리글과 바닥글에서 카테고리 페이지 및 블로그 레이아웃에 이르기까지 모든 항목에 대한 독점 템플릿을 이메일로 받을 수 있습니다. 바로 다운로드하여 웹사이트에 업로드하고 편집을 시작할 수 있습니다!

가티스 비스커스
Ambition Digital(AD), 에든버러📒 빠른 Divi 빌더 FAQ
⚡ 전체 Divi 리뷰는 여기에서 볼 수 있습니다. ➡️
Divi Builder에 대한 추가 정보:
- 디비 대 엘리멘터
- Divi 대 비버 빌더
- Divi 대 Visual Composer
- Divi 대 Thrive Architect
- 디비 대 제네시스
- 디비 대 테마파이
- 디비 대 아바다
- 디비 대 Wix
- Divi Builder 대 Divi 테마
- WordPress에 Divi Builder를 설치하는 방법
- 우아한 테마 검토

우아한 테마 멤버십 10% 할인
멤버십에는 Divi 테마, Divi Builder, 추가 테마, Bloom 및 Monarch 플러그인에 대한 무제한 액세스가 포함됩니다.
2. 엘리멘터
✅Siteefy에서 테스트함
전체 평가
4.8/5
Elementor에 대한 간략한 정보
최초 출시: 2016
현재 버전: Elementor 3.0
활성 설치: 9백만 개 이상
호환성: 모든 WP 테마와 호환 ✅
반응성: 100% 반응성 및 모바일 친화적 ✅
콘텐츠 요소 수: 100+
미리 만들어진 템플릿 수: 100개 이상
최고의 사전 제작 템플릿: 디자인 컨퍼런스 🔥(데모 보기 ➡️)
실시간 채팅 지원: 사용할 수 없음 ❌
WordPress에 대한 평가: 6095 개 리뷰를 기반으로 한 4.7/5
Trustpilot 평점: 227 리뷰를 기반으로 한 2.9/5
라이브 데모: 무료 버전 사용 가능 ✅(지금 시도 ➡️)
장점:
→ 기능이 풍부한 무료 버전
→ 간단한 사용자 인터페이스
→ 지속적인 업데이트
→ 훌륭한 문서 및 비디오
→ 활발한 페이스북 그룹 커뮤니티
단점:
→ 신규 사용자에게는 복잡할 수 있음
→ 개발자를 위한 화이트 라벨 옵션 없음
🔥 여기에서 Elementor Kits 라이브러리를 확인하세요.
Elementor는 사용 용이성 , 깔끔한 코드 및 속도 (플러그인 작업 및 Elementor로 구축한 웹사이트의 속도 측면에서 모두)로 잘 알려진 널리 사용되는 또 다른 WordPress 드래그 앤 드롭 페이지 빌더 플러그인입니다.
Elementor는 우리가 두 번째로 좋아하는 WordPress 페이지 빌더이며 Divi 다음으로 가장 많이 사용하는 페이지 빌더입니다.

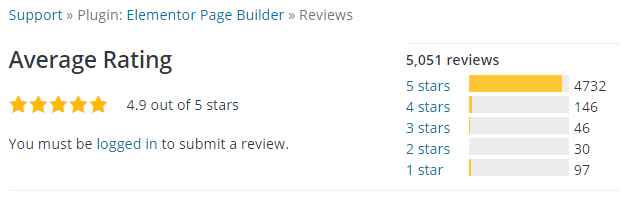
플러그인으로서 Elementor는 WordPress에 대한 훌륭한 리뷰를 가지고 있습니다(이 게시물을 작성할 당시 5051 개의 리뷰 를 기반으로 5점 만점에 4.9 개 ):

또한 이미지, 텍스트, 비디오, 지도, 아이콘 등을 포함한 100개 이상의 디자인 요소 가 함께 제공됩니다.

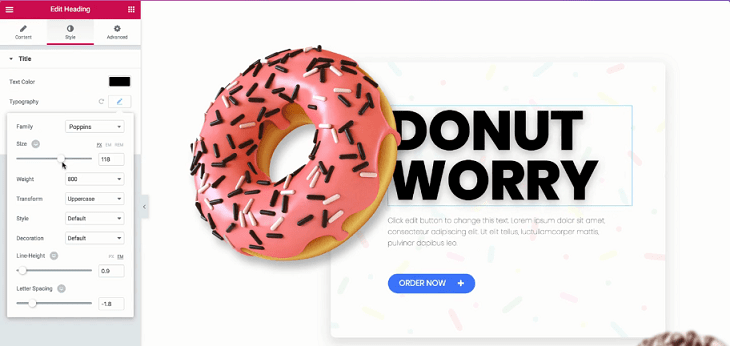
엘리멘터 쇼케이스
Elementor로 구축된 실제 웹사이트 보기
Elementor는 대부분의 WordPress 테마 및 플러그인과 잘 작동하며 50개 이상의 언어로 제공됩니다.
많은 사람들이 현재 Elementor를 최고의 WordPress 페이지 빌더로 생각합니다. 그러나 Elementor는 몇 가지 추가 기능이 있는 단순한 페이지 빌더 플러그인 그 이상일 것입니다. Elementor는 스스로 를 완전한 WordPress 사이트 빌더로 간주합니다(그리고 홈페이지에서 이를 대담하게 언급함).
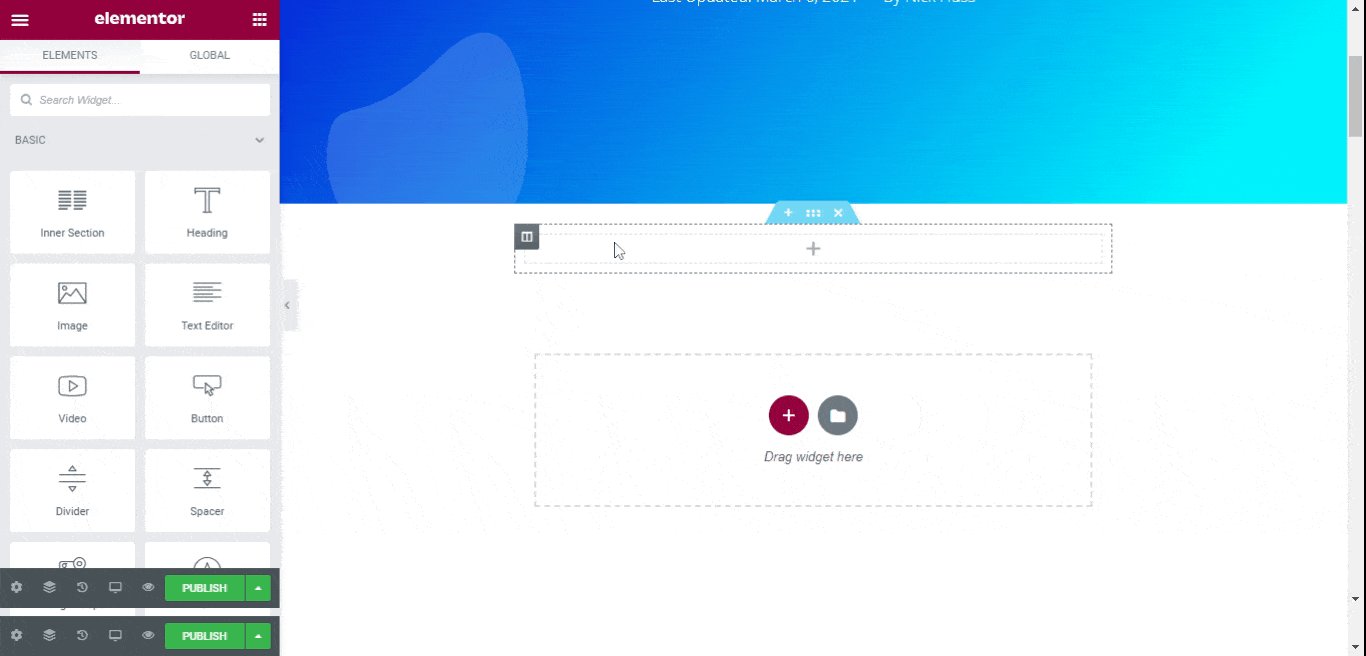
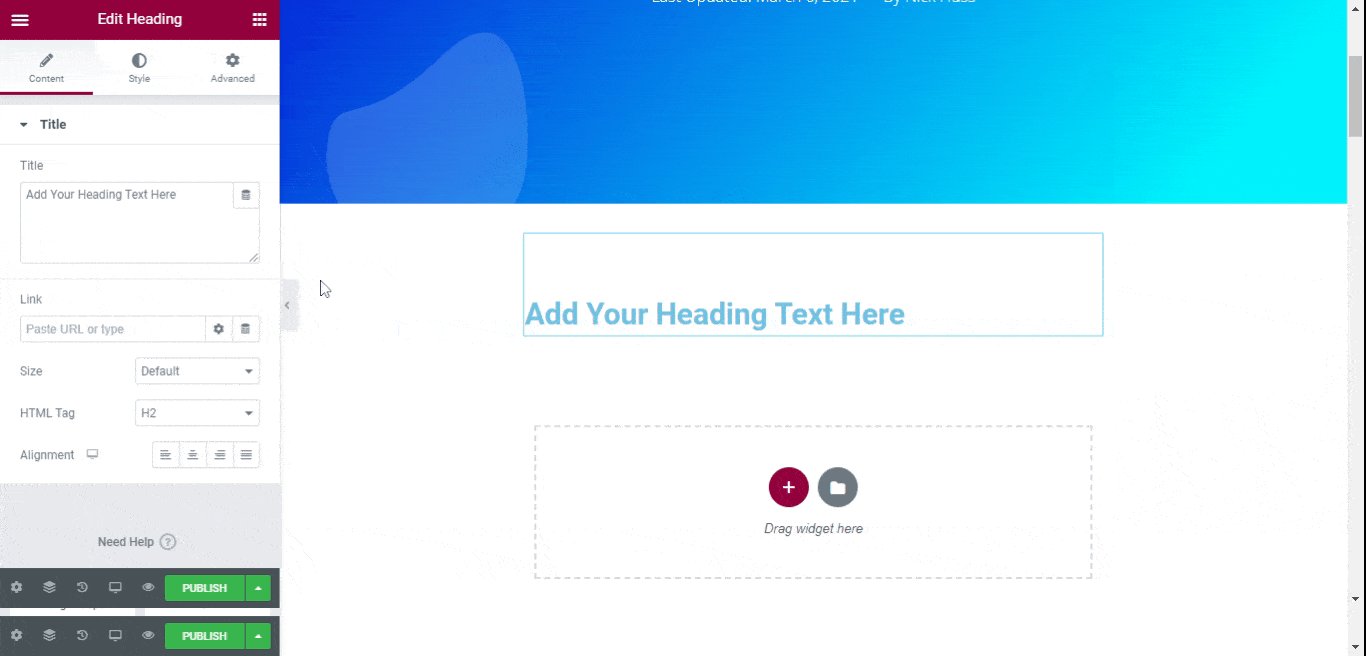
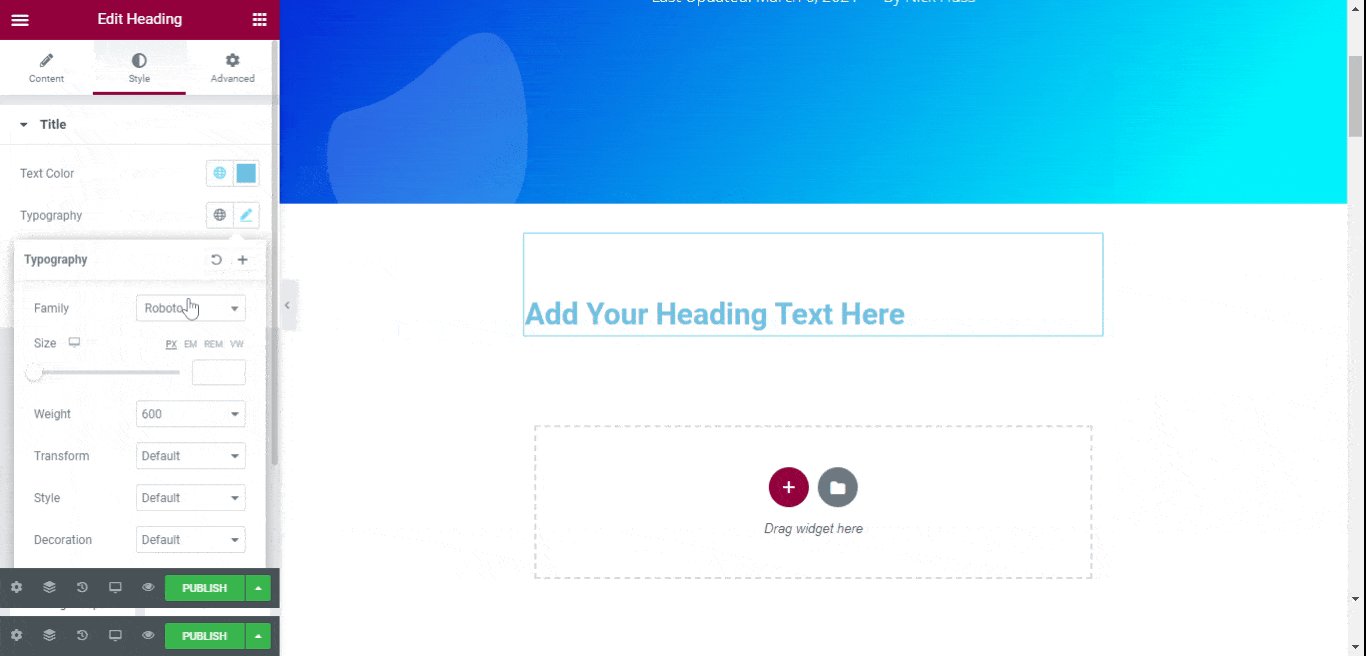
Elementor를 사용한 건물은 다음과 같습니다.
우리는 여기 Siteeefy에서 Elementor를 광범위하게 사용하며 이를 사용한 편집은 다음과 같습니다.

Elementor는 아마도 오늘날 WP 사용자가 사용할 수 있는 무료 WordPress 페이지 빌더 중 최고일 것입니다. 그리고 무료 WordPress 페이지 빌더인 Elementor의 고유한 점은 무료 버전이 제한되지 않는다는 사실입니다.
놀라운 Elementor Free를 사용하여 WordPress 웹 사이트를 구축하는 데 필요한 모든 것을 얻을 수 있습니다.
Elementor 이전에는 이 수준의 무료 WordPress 페이지 빌더가 없었습니다. 모든 비교 제품은 프리미엄이었습니다.
Elementor의 무료 버전도 훌륭하지만 Elementor Pro는 모든 것을 다음 단계로 끌어 올립니다 .
Elementor Popup Builder 와 같은 Elementor Pro를 사용하면 유용한 정보를 많이 얻을 수 있습니다.
🔥🔥🔥 여기에서 라이브 Elementor 팝업 데모 보기 ➜
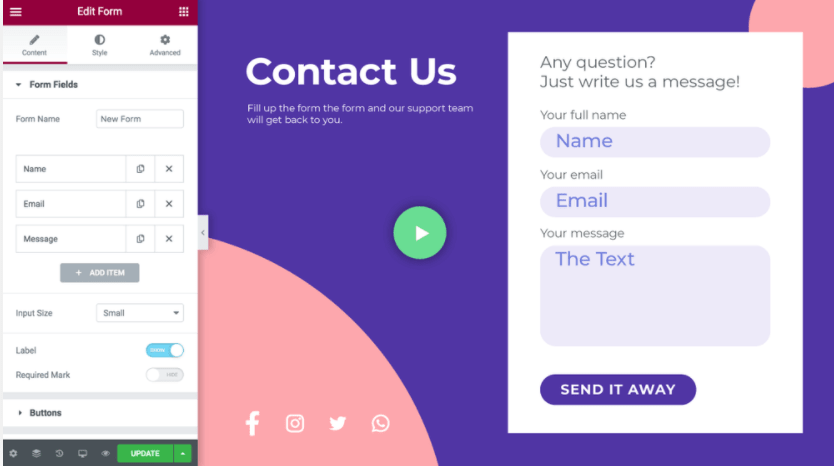
Elementor 양식 위젯 :

...그리고 기타 멋진(그리고 편리한) WordPress 위젯, 도구 및 요소!
무엇보다도 Elementor Pro 버전으로 프리미엄 지원을 받을 수 있습니다.
Elementor의 매우 독특한 기능 중 하나(Siteefy에서도 많이 사용하고 사랑함)는 Elementor Finder입니다.
놀랍지 않나요?
Elementor 주요 기능
- 전반적으로 최고의 WordPress 편집기 중 하나
- 고속
- 클린 코드(락인 없음)
- 연중무휴 지원(Pro 버전)
- 자동 저장 기능
- 다시 실행/실행 취소 기능
- 민감도
- 역할 관리자
- 엘리멘터 파인더
추가 기능
- 150개 이상의 Elementor 키트 및 템플릿
- 주요 마케팅 도구 및 플랫폼과의 손쉬운 통합
- 비주얼 폼 빌더
- 고급 팝업 빌더(100개 이상의 사전 구축 팝업 템플릿 포함)
- WooCommerce 페이지 빌더
- 콘텐츠 잠금 기능
- 멋진 모션 효과 및 애니메이션
- 강력한 맞춤형 포지셔닝
- 셰이프 디바이더
- 라이트박스 오버레이
- 소셜 아이콘 및 공유 버튼
- 별점 및 리뷰
- 끈끈한 요소
- 에버그린 카운트다운
- 튜토리얼 및 기타 학습 자료
- 개발자 친화적
- 타사 애드온
엘리멘터 가격
Elementor의 무료 버전에는 30개 이상의 기본 위젯, 30개 이상의 기본 템플릿, 5개의 웹사이트 키트, Hello 테마 및 WordPress 드래그 앤 드롭 페이지 빌더가 포함되어 있습니다.
Elementor Pro 버전에는 60개 이상의 고급 위젯 , 300개 이상의 템플릿, 60개 이상의 웹 사이트 키트 및 Elementor를 시장에서 최고의 WordPress 페이지 빌더 솔루션 중 하나로 만드는 기타 모든 기능이 포함되어 있습니다. 여기에는 Elementor Theme Builder, Pop-up Builder, Visual Form Builder, 고급 시각 효과 및 WooCommerce Builder가 포함됩니다.
Elementor Pro 비용은 아래와 같습니다.
- 단일 웹사이트에 대해 $49
- 3개의 웹사이트에 대해 $99
- 25개 웹사이트에 199달러,
- 100개 웹사이트에 $499
- 1,000개 웹사이트에 대해 $999
모든 계획에는 1년 지원 및 업데이트가 포함됩니다.
모든 계획에는 30일 환불 보장이 함께 제공됩니다(여기에서 Elementor의 환불 정책에 대해 자세히 알아보십시오).
⚡ 전체 Elementor 리뷰를 보려면 여기를 클릭하세요. ➡️
Elementor에 대한 추가 정보:
- Elementor Pro는 가치가 있습니까?
- 엘리멘터 대 디비
- Elementor 대 비버 빌더
- Elementor 대 Thrive Architect
- Elementor 대 Visual Composer
- 엘리멘터 대 브리지
- 엘리멘터 대 산소
- 엘리멘토르 대 구텐베르크
- Elementor 대 SiteOrigin
- Elementor Pro 할인 코드 및 쿠폰
- 안녕하세요 Elementor 테마 검토
- 엘리멘터 SEO
- 최고의 Elementor 웹사이트: 30가지 실제 사례
- Elementor 가격 책정에 관한 모든 것
3. 비버 빌더
✅Siteefy에서 테스트함
전체 평가
4.3/5
Beaver Builder에 대한 간략한 정보
최초 출시: 2015년
현재 버전: 2.5
활성 설치: 1,000,000+
호환성: 거의 모든 WP 테마와 호환 ✅
반응성: 100% 반응성 및 모바일 친화적 ✅
콘텐츠 요소 수: 29+
미리 만들어진 템플릿 수: 50+
최고의 사전 제작 템플릿: 전체 화면 방문 페이지🔥(데모 ➡️ 참조)
실시간 채팅 지원: 사용할 수 없음 ❌
WordPress에 대한 평가: 352 개의 리뷰를 기반으로 한 4.8/5
Trustpilot 등급: NA
라이브 데모: 사용 가능 ✅(지금 시도 ➡️)
장점:
→ 무료 버전 사용 가능
→ 간단한 사용자 인터페이스
→ 정기 업데이트
→ 속도
→ 화이트 라벨링 옵션
단점:
→ 추가 기능 비용 추가
→ Divi 및 Elementor에 비해 기능 및 기능이 제한됨
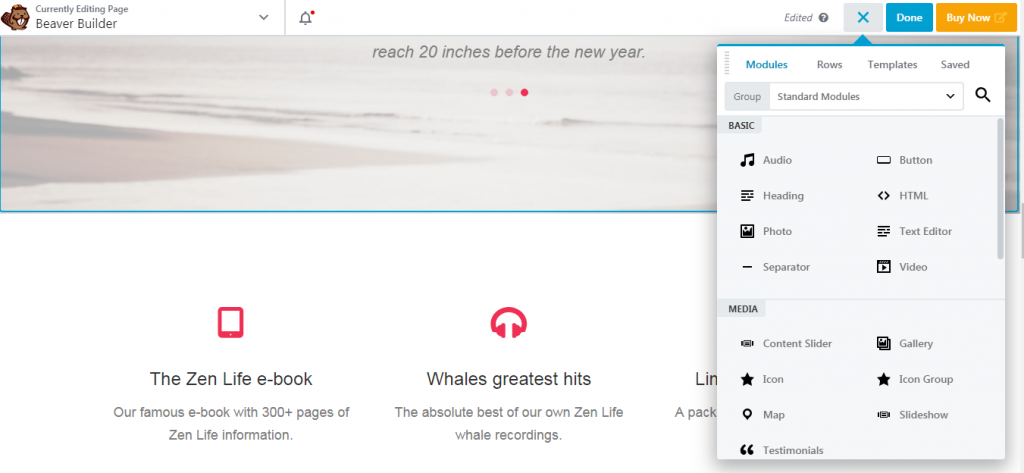
Beaver Builder는 WordPress용으로 인기 있는 또 다른 무료 끌어서 놓기 편집기입니다(Beaver Builder Lite는 무료 버전이며 여기에서 사용 가능).
Beaver Builder의 멋지고 깔끔한 WordPress 드래그 앤 드롭 편집기를 사용하면 사용자가 한 줄의 코드를 사용하지 않고도 WP 사이트에서 작업할 수 있습니다.
이 수준의 WordPress 페이지 빌더에 일반적이므로 Beaver Builder를 사용하면 코딩 기술이 중요하지 않으며 간단한 드래그 앤 드롭 조작으로 멋진 웹 사이트를 만드는 것이 가능합니다.

Beaver Builder에는 직관적이고 명확한 인터페이스가 있어 누구나 쉽게 이 편집기를 사용할 수 있습니다. 지금까지 1,000,000개 이상의 WordPress 웹 사이트 가 Beaver Builder로 구축되었으며 이 수는 계속 증가하고 있습니다.
다음은 Beaver Builder에 대한 간단한 소개 동영상입니다.
비버 빌더 주요 기능:
- 간단하고 사용자 친화적인 드래그 앤 드롭 편집기
- 직관적인 드래그 앤 드롭 인터페이스
- 코딩 기술이 필요하지 않음
- 민감도
- 거의 모든 WordPress 테마와 호환
- 도움이 되는 커뮤니티
- 깨끗하고 깔끔한 사전 제작 템플릿
비버 빌더 추가 기능:
- 우커머스 지원
- 저장 및 재사용 옵션
- 단축 코드 지원
- 위젯 지원
- 가져오기 및 내보내기 기능
- 번역 친화적
- 소셜 버튼
비버 빌더 가격
Beaver Builder는 무료 버전(Beaver Builder Lite)과 세 가지 연간 프리미엄 패키지로 제공됩니다.

프리미엄 패키지는 Standard, Pro 및 Agency입니다.
각 패키지에 포함된 내용은 다음과 같습니다.
표준 패키지 - $99
- 비버 페이지 빌더가 포함되어 있습니다 ✅
- Beaver Builder 테마는 포함되어 있지 않습니다 ❌
프로 패키지 – $199
- 비버 페이지 빌더가 포함되어 있습니다 ✅
- Beaver Builder 테마가 포함되어 있습니다 ✅
- 다중 사이트 기능 ✅
에이전시 패키지 – $399
- 위의 두 패키지에 포함된 모든 것 외에 다중 사이트 네트워크 설정 및 화이트 라벨링 ✅
세 가지 패키지 모두 1년 지원이 제공되며 웹사이트 수에 제한 없이 유효합니다.
비버 빌더에 대한 추가 정보
- 비버 빌더 대 디비
- 비버 빌더 대 Elementor
- 산소 대 비버 빌더
4. 건축가 번창
전체 평가
4.7/5
건축가 번창에 대한 간략한 정보
최초 출시: 2013
현재 버전: NA
활성 설치: 해당 사항 없음
호환성: 거의 모든 WP 테마와 호환 ✅
반응성: 100% 반응성 및 모바일 친화적 ✅
콘텐츠 요소 수: 36개 이상
미리 만들어진 템플릿 수: 300개 이상
최고의 사전 제작 템플릿: ProLayers 템플릿 그룹🔥(데모 ➡️ 참조)
실시간 채팅 지원: 사용할 수 없음 ❌
WordPress에 대한 평가: NA
Trustpilot 평점: 20개의 리뷰를 기반으로 한 2.1/5
라이브 데모: 사용할 수 없음 ❌
장점:
→ 다양한 기능과 많은 유용한 기능
→ 간단한 사용자 인터페이스
→ 정기 업데이트
→ 전환에 특별한 초점
→ 다양한 가격 옵션
단점:
→ 무료 버전이나 데모 없음
→ 제한된 수의 콘텐츠 요소
Thrive Architect는 Divi 또는 Elementor만큼 인기가 없을 수 있지만 WordPress 비주얼 편집기 중에서는 특별한 위치가 있습니다. 일부 Thrive 팬은 시장에서 최고의 WordPress 페이지 빌더로 간주합니다.
페이지 빌더의 위치에 따라 Thrive Architect는 "클릭하여 편집할 수 있는" 솔루션입니다(이를 "진정한 시각적 WordPress 페이지 빌더" 라고도 함).
다른 WordPress 페이지 빌더와 마찬가지로 Thrive Architect는 WordPress에 실제 프론트 엔드 편집기를 추가하므로 페이지를 빌드하기 위해 WordPress 백엔드를 처리할 필요가 없습니다.
이것은 진정한 시각적인 WordPress 환경을 만들겠다는 Thrive Architect의 약속과 잘 일치합니다. Thrive Architect를 사용하여 무언가를 편집하려면 프런트 엔드에서 바로 클릭하기만 하면 가능한 모든 편집 옵션이 나타납니다.
실제로 편집한 내용을 볼 수 있는 프론트엔드에서 백엔드에 있는 모든 것을 클릭하고 편집할 수 있습니다(백엔드에서 작업할 때는 불가능하다는 것을 알고 있기 때문입니다).
따라서 WordPress 편집기인 Thrive Architect의 특성은 끌어서 놓기 편집 개념과 완벽하게 일치합니다.

위에 나열된 다른 빌더와 마찬가지로 Thrive Architect에는 코딩 기술 이 필요하지 않습니다.
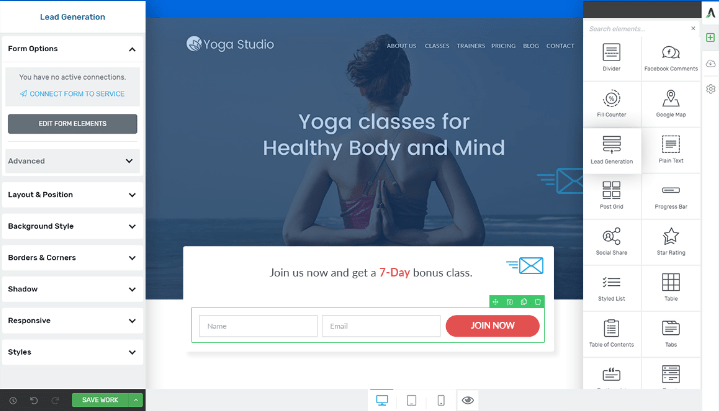
버튼, 평가, 리드 생성 양식 및 카운트다운 타이머와 같은 미리 만들어진 변환 요소가 함께 제공됩니다.
이 빠른 Thrive Architect 연습 비디오를 확인하십시오.
다른 WordPress 페이지 빌더와 달리 Thrive Architect는 비즈니스 및 전환에 중점을 둔 웹 사이트를 위해 특별히 강조되었습니다.
또한 이 게시물을 작성하는 순간에 사용할 수 있도록 Thrive Architect 라이브러리에서 268개의 다양한 랜딩 페이지 템플릿 을 사용할 수 있습니다.
건축가를 번창하십시오 주요 기능:
- 전체 프런트 엔드 드래그 앤 드롭 빌더
- 페이지 작성 프로세스의 속도를 높이도록 설계됨
- 데스크탑, 스마트폰 및 태블릿 미리보기
- 모바일 응답성
- 번창 테마 빌더
- 번창 퀴즈 빌더
- 견습생 번창(코스 빌더)
건축가 추가 기능:
- 268개의 사전 설계 및 전환 중심의 스마트 랜딩 페이지 템플릿으로 완벽하게 사용자 정의 가능(Thrive Architect에는 자체 스마트 랜딩 페이지 기술이 있음)
- 또한 웨비나 및 제품 출시 페이지를 포함한 기타 모든 마케팅 요구 사항을 위한 준비된 페이지
- 추가로 사전 구축된 전환 중심 요소(버튼, 카운트다운 타이머, 양식, 평가 등)
- 주요 마케팅 도구와 손쉬운 통합
- 비즈니스 아이디어를 신속하게 검증하도록 설계된 간단한 방문 페이지
- A/B 테스트 기능
- 더 높은 사용자 참여를 위해 설계된 블로그 게시물 레이아웃 및 요소
- 글꼴 사용자 정의
- 전체 너비 레이아웃
- 호버 효과
- 고급 모바일 사용자 정의 옵션
- 애니메이션
Thrive Architect WP 드래그 앤 드롭 플러그인 가격:
Thrive Architect에는 세 가지 가격 옵션이 있습니다.
1. $299/년 에 스위트 멤버십을 번창하세요. 이 멤버십에는 5개의 웹사이트에 대한 무제한 지원 및 제품 업데이트가 포함된 5개의 라이선스와 모든 Thrive 플러그인, 테마 및 템플릿에 대한 액세스가 포함됩니다.
2. $91/년에 독립형 제품으로 Architect를 번창하십시오. 하나의 라이센스, Thrive Architect + Thrive Automator, 템플릿, 하나의 웹사이트에 대한 무제한 지원 및 제품 업데이트가 포함됩니다.
3. 번들을 $167/년 으로 최적화하십시오. 라이선스 1개, Thrive Architect, Thrive Optimize 및 Thrive Automator, 템플릿, 한 웹사이트에 대한 무제한 지원 및 제품 업데이트가 포함됩니다.
5 . 비주얼 작곡가
✅Siteefy에서 테스트함
전체 평가
4.6/5
Visual Composer에 대한 간략한 정보
최초 출시: 2017
현재 버전: 43
활성 설치: 90,000+
호환성: 거의 모든 WP 테마와 호환 ✅
반응성: 100% 반응성 및 모바일 친화적 ✅
콘텐츠 요소 수: 200+
미리 만들어진 템플릿 수: 160+
최고의 사전 제작 템플릿: 멋진 제품 소개 페이지
라이브 채팅 지원: 사전 판매만 가능 ❌
WordPress에 대한 평가: 179 개 리뷰를 기반으로 한 4.7/5
Trustpilot 평점: 7 개 리뷰를 기반으로 한 4.0/5
라이브 데모: 이용 가능 ✅ (지금 시도해보세요 ➡️)
장점:
→ 풍부한 기능과 많은 유용한 기능
→ 무료 버전 및 라이브 데모 사용 가능
→ 간단한 사용자 인터페이스
→ 속도
→ 풍부한 콘텐츠 요소 및 템플릿
단점:
→ 조금 투박하다
→ 라이브 템플릿 데모를 사용할 수 없음
Visual Composer는 코딩이 필요 없는 또 다른 인기 있는 드래그 앤 드롭 WordPress 페이지 빌더입니다. 이를 통해 사용자는 게시 버튼을 누르기 전에 프런트 엔드에서 실시간으로 페이지를 편집하고 최종 결과를 볼 수 있습니다.
디자인 옵션에는 배경, 공간, 테두리, 시차 효과 등을 편집기에서 바로 제어할 수 있습니다.

Visual Composer에서 수백 개의 콘텐츠 요소를 사용할 수 있습니다(일부는 Visual Composer Hub에 대한 Premium 액세스에서만 사용 가능).
Visual Composer는 모든 WordPress 테마에서 작동하며 테마를 전환할 때 디자인 레이아웃을 잃지 않습니다.
주요 특징:
- 워드프레스 비주얼 에디터
- 워드프레스 위젯 지원
- 맞춤 CSS
- 글로벌 템플릿
- 반응형 디자인
- Yoast SEO 플러그인과의 호환성
6. 브리지
✅Siteefy에서 테스트함
전체 평가
4.7/5
Brizy에 대한 간략한 정보
초기 릴리스: 2018
현재 버전: 2.3
활성 설치: 90,000+
호환성: 거의 모든 WP 테마와 호환 ✅
반응성: 100% 반응성 및 모바일 친화적 ✅
콘텐츠 요소 수: 25+
미리 만들어진 템플릿 수: 100개 이상
최고의 사전 제작 템플릿: Petits(데모 ➡️ 참조)
실시간 채팅 지원: 사용할 수 없음 ❌
WordPress.org에서의 평점: 694 개 리뷰를 기반으로 한 4.7/5
Trustpilot 평점: 5개의 리뷰를 기반으로 한 3.0/5
라이브 데모: 무료 버전 사용 가능 ✅ (지금 시도해보세요 ➡️)
장점:
→ 깔끔한 UI
→ 단순성
→ 속도
→ 무료 버전 사용 가능
→ 괜찮은 기성 템플릿
단점:
→ 제한된 수의 콘텐츠 요소
→ 비교적 새롭기 때문에 WP 페이지 빌더 사이에서 아직 이름이 확립되지 않았습니다.
2018년에 출시된 Brizy는 코딩 없이도 멋진 웹사이트를 빠르고 쉽게 구축할 수 있는 비교적 새로운 드래그 앤 드롭 페이지 빌더입니다.

WordPress 페이지 빌더 시장은 Elementor(5M+ 설치), Divi(767,000+ 설치) 및 Beaver Builder(300,000+ 설치)와 같은 플러그인이 지배하고 있지만 Brizy는 초기 출시 3년 만에 80,000개 이상의 활성 설치를 달성했습니다 .
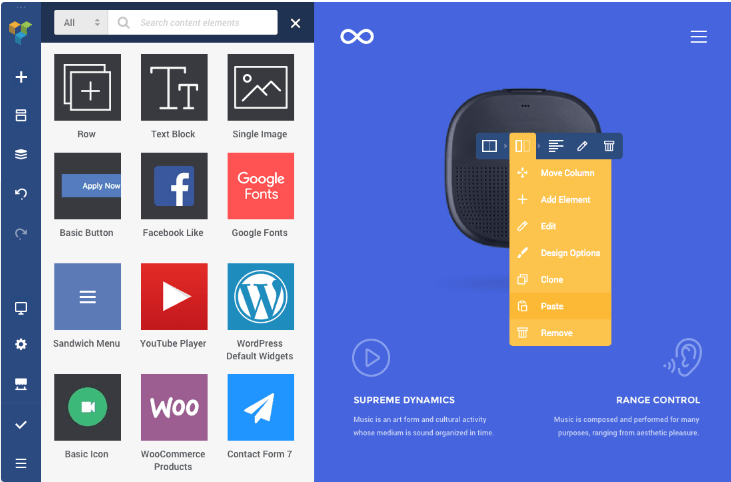
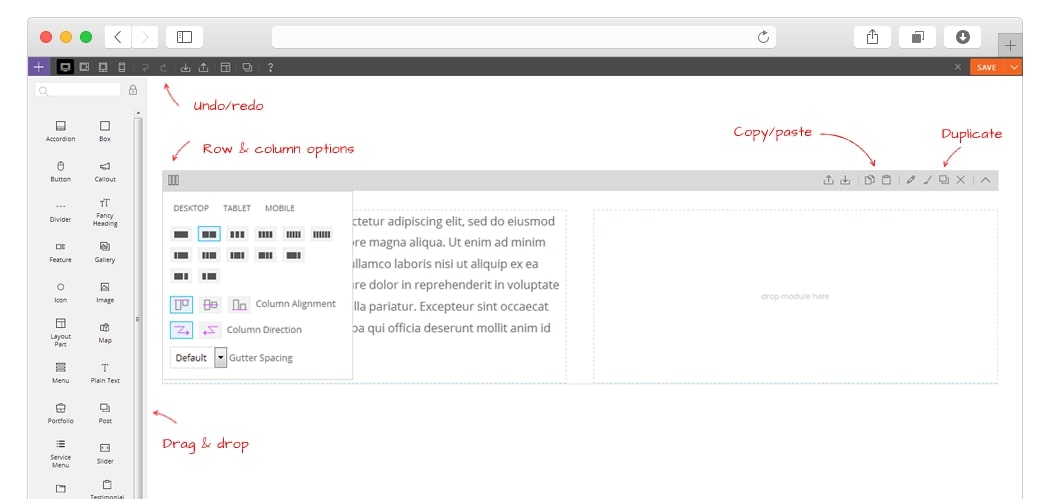
Brizy는 실시간 편집 기능을 갖춘 완전 반응형 비주얼 빌더를 제공합니다. 도구의 백엔드로 React 기술을 사용하므로 끌어서 놓기 편집기를 매우 빠르고 쉽게 사용할 수 있습니다. Brizy 편집기는 바로 위에 각 콘텐츠 요소에 대한 대부분의 사용자 정의 옵션(예: 텍스트 크기, 색상, 링크, 복제 등)을 표시하는 스마트 콘텐츠 도구를 지원하므로 시간이 절약됩니다.
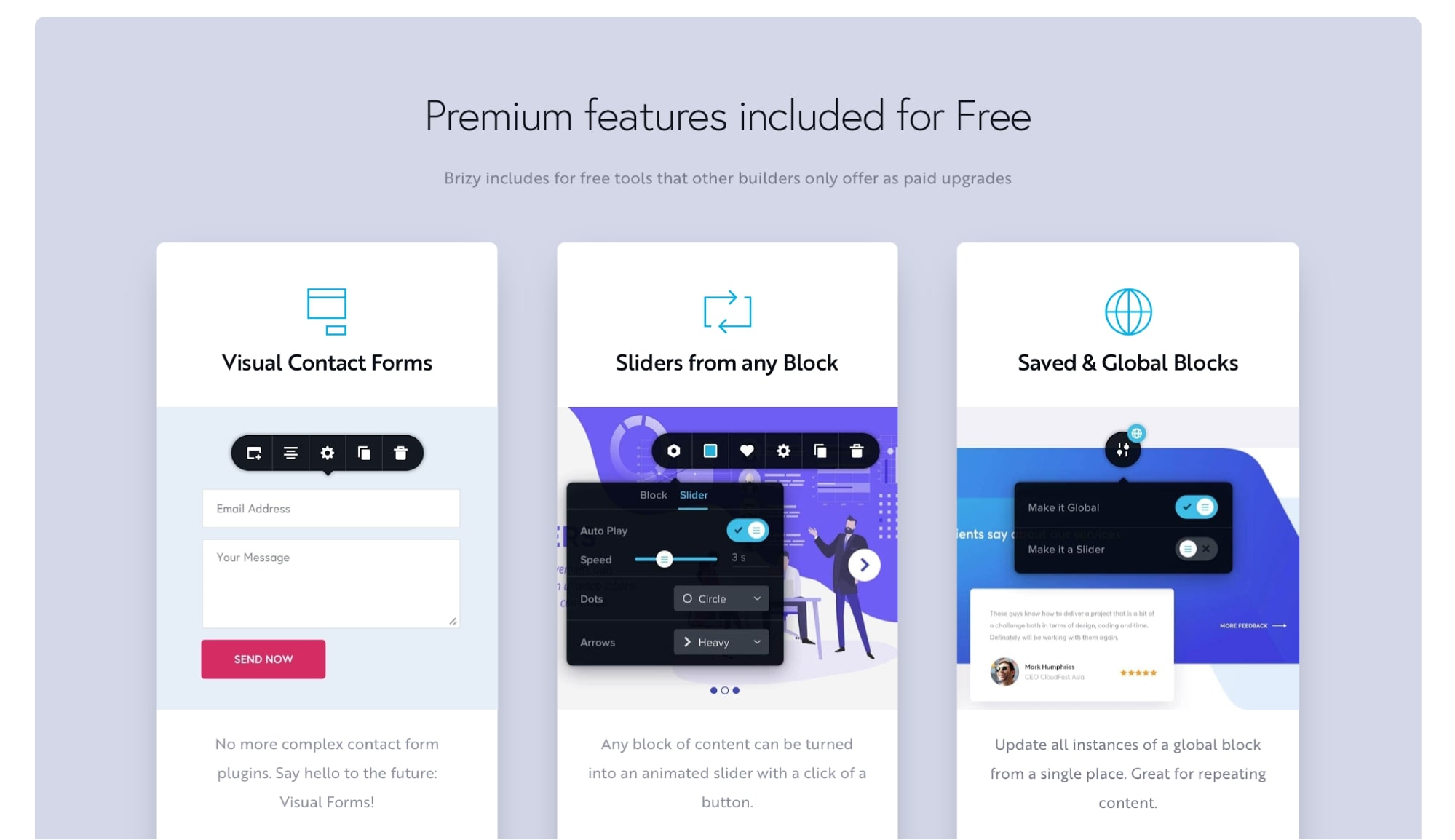
Brizy 무료 버전에는 시각적 연락처 양식, 슬라이더 및 전역 설정과 같은 많은 프리미엄 기능이 포함되어 있습니다. 무료 버전에는 26개의 빌더 요소, 반응형 제어, 전역 블록 등이 포함되어 있습니다!

머리글, 바닥글, 게시물 레이아웃, 아카이브 등을 만들고 사용자 지정하는 전체 사이트 편집 기능을 원하는 경우 Brizy Pro에 가입할 수 있습니다.
주요 특징
- 100% 반응 제어로 전체 사이트 편집
- 내장 메가 메뉴 및 팝업 빌더
- 워드프레스 이메일 통합
- 300개 이상의 레이아웃 및 블록
- 4000개 이상의 벡터 아이콘 포함
- Zapier, Mailchimp, Drip, ConvertKit 등과의 마케팅 통합
- 동적 콘텐츠 및 ACF 지원
- 프리랜서 및 에이전시를 위한 화이트 라벨 옵션
가격
Brizy는 세 가지 요금제를 제공합니다.
- 개인 — 3개 사이트에 대해 연간 $49.
- 스튜디오 — 무제한 사이트의 경우 연간 $99.
- 평생 — 무제한 사이트에 대해 $299 일회성 지불.
모든 계획에는 모든 Brizy Pro 기능, 1년 업데이트 및 프리미엄 지원이 포함됩니다.
또한 WooCommerce Builder, Popup Builder, 300개 이상의 템플릿 레이아웃 및 블록, 12개의 Pro 요소, 사용자 정의 글꼴 및 Brizy Pro와의 다양한 마케팅 통합에 액세스할 수 있습니다.
제한된 시간 동안 각 Pro 플랜에서 Brizy는 Brizy Cloud 플랫폼에 대한 무료 액세스를 제공하므로 Brizy Pro를 사용하는 경우 이점이 추가됩니다.
7. 테마화
Themify는 Themify Theme 및 Themify Builder(독립형 WordPress 편집 플러그인으로 무료)와 함께 제공되는 잘 알려진 WordPress 백엔드 및 프런트엔드 비주얼 편집기입니다.
다른 WordPress 테마를 사용하는 경우 Themify 드래그 앤 드롭 편집기를 플러그인으로 독립적으로 다운로드할 수 있습니다. 플러그인은 여기에서 무료로 다운로드할 수 있습니다.
Themify가 작동하는 방식은 다음과 같습니다.
Divi Builder와 유사하게 Themify는 두 가지 편집 옵션도 제공합니다.
- 백엔드 편집
- 프론트엔드 편집
따라서 개인 기본 설정에 따라 이러한 옵션 중 하나를 사용하고 편안하게 전환할 수 있습니다.
Themify 백엔드 빌더를 사용하면 WordPress 백엔드에 다른 모듈을 쉽게 끌어다 놓아 페이지를 구축할 수 있습니다.
동시에 Themify 프론트엔드 인터페이스에는 클래식 프론트엔드 구축 경험을 제공하는 라이브 편집기가 포함되어 있어 실시간으로 무엇을 하는지 시각적으로 볼 수 있습니다.

Themify Builder에는 전문적으로 디자인된 40개 이상의 레이아웃이 포함되어 있어 이를 기반으로 페이지를 가져와서 구축할 수 있습니다.
다양한 주제에 대한 멋진 웹 페이지는 이러한 미리 만들어진 레이아웃을 사용하여 말 그대로 몇 분 만에 만들 수 있습니다.
Themify 빌더를 사용하면 아래와 같은 놀라운 애니메이션 효과를 만들 수 있습니다.

또한 Themify 페이지 빌더 플러그인에는 서버 리소스를 줄이고 페이지 처리 속도를 높이는 자체 캐싱 시스템이 포함되어 있습니다.
Themify Builder 주요 기능:
- WordPress용 백엔드 및 프론트엔드 페이지 빌더
- 모바일 응답성
- 다중 사이트 지원
- 추가 기능으로 더 확장 가능
Themify Builder 추가 기능:
- 실행 취소/다시 실행 기능
- 가져오기/내보내기 기능
- 간편한 복제
- 유연한 행과 열 조합
- 레이아웃 부품
- 60개 이상의 애니메이션 효과
- 커스텀 스타일링
Themify WordPress 페이지 편집기 가격:
Themify Builder의 기본 버전은 무료입니다.
Themify Builder Pro는 25개의 모든 빌더 애드온과 함께 제공되며 가격 은 $69 입니다. 그러나 $39 에 애드온을 별도로 구입할 수도 있습니다.
8. WP 페이지 빌더
WP Page Builder는 Themeum에서 개발한 비주얼 페이지 빌더 플러그인입니다.
깨끗한 인터페이스와 유연한 사용자 정의 옵션을 갖춘 초보자 친화적인 페이지 빌더입니다. 중첩된 행과 열을 사용하여 원하는 모든 유형의 레이아웃을 작성할 수 있습니다.

페이지를 빠르게 작성하기 위해 가져올 수 있는 즉시 사용 가능한 여러 블록 및 템플릿을 사용할 수 있습니다. 그러나 인라인 편집이 없으며 사이드바 편집기에서 텍스트를 편집해야 합니다.
WP Page Builder에 포함된 콘텐츠 요소 중 일부는 아코디언, 캐러셀, 양식, 포스트 그리드, 버튼, 플립 상자, 제목, 아이콘, 이미지, 진행률, 소셜 버튼 및 평가 캐러셀입니다.
WP Page Builder는 간단한 페이지 레이아웃을 빌드하기 위한 훌륭한 플러그인이지만 Divi Builder 또는 Elementor와 같은 다른 빌더에서 얻을 수 있는 것만큼 많은 옵션이 없습니다. 테마 빌더, 팝업 빌더 및 마케팅 통합과 같은 일부 고급 기능 은 이 페이지 빌더에 포함되어 있지 않습니다.
주요 특징
- 프론트엔드 워드프레스 비주얼 에디터
- 60개의 콘텐츠 블록과 38개의 애드온
- 27개의 레이아웃 팩
- 무제한 다시 실행 및 실행 취소 옵션
- 워드프레스 위젯 지원
- 모든 WordPress 테마와 호환
- 번역 준비 빌더
가격
Colibri와 마찬가지로 이 페이지 빌더에는 연간 및 평생 계획도 있습니다.
- 단일 라이선스 — $39/년 또는 $299 일회성 지불.
- 5 라이선스 팩 — $59/년 또는 $399 일회성 지불.
- 무제한 라이선스 — $99/년 또는 $599 일회성 지불.
모든 계획에 대해 정기적인 플러그인 업데이트 및 우선 순위 지원을 받게 됩니다. 표준 30일 환불 정책도 있습니다.
9. 산소
✅Siteefy에서 테스트함
Soflyy가 2016년에 시작한 Oxygen은 WordPress 커뮤니티에서 많은 사용자를 유치한 최고의 WordPress 페이지 빌더 중 하나입니다.
미리 빌드된 템플릿과 기타 기본 요소를 조합하여 강력한 WordPress 웹사이트를 구축할 수 있는 드래그 앤 드롭 페이지 빌더 플러그인입니다.

Oxygen Builder는 테마 편집도 지원하는 완전한 WordPress 페이지 빌더입니다. 따라서 테마 빌더나 Divi 또는 Elementor의 대안을 찾고 있다면 Oxygen을 고려하는 것이 좋습니다.
작동 중인 산소를 보려면 이 비디오를 확인하십시오.
웹사이트에서 WooCommerce를 사용하는 경우 Oxygen을 사용하여 제품 페이지, 결제 페이지 및 제품 카테고리 페이지와 같은 모든 상점 페이지를 만들고 사용자 지정할 수 있습니다. 또한 버튼, 링크, 위젯, 텍스트, 알림 등과 같은 WooCommerce 스타일을 지원합니다.
산소 빌더 주요 기능:
- 드래그 앤 드롭 비주얼 편집기
- 완전 반응형 편집
- Flexbox 레이아웃 엔진
- 스크롤 애니메이션
- 전체 WooCommerce 지원
- 글로벌 색상
- SEO 친화적
- 속도
- 동적 데이터 지원
- 내장된 구텐베르크 지원
Oxygen WordPress Visual Editor 플러그인 가격:
Oxygen의 가장 좋은 점은 다른 페이지 빌더와 달리 Oxygen이 일회성 요금제만 있어서 매년 비용을 지불할 필요가 없고 모든 요금제에 평생 업데이트, 평생 지원, 무제한 설치가 포함된다는 것입니다.
Oxygen이 제공하는 세 가지 요금제는 다음과 같습니다.
- 기본 계획 – 비용은 $99이며 기본 Oxygen 페이지 빌더만 포함합니다.
- WooCommerce 계획 – 비용은 $149이며 기본 페이지 빌더와 WooCommerce 통합이 포함됩니다.
- 대행사 계획 – 비용은 $169이며 기본, WooCommerce 및 Gutenberg 블록 편집기를 포함합니다.
Oxygen 페이지 빌더는 비교적 새롭고 시장에서 입지를 구축하려고 하기 때문에 가격 경쟁력이 매우 높으므로 페이지 빌더가 마음에 든다면 WooCommerce 또는 Agency 요금제를 구매하여 그에 맞게 가격을 인상하기 전에 구매하는 것이 가장 좋습니다. 다른 비용이 많이 드는 페이지 빌더.
추가 리소스:
- 산소 대 비버 빌더
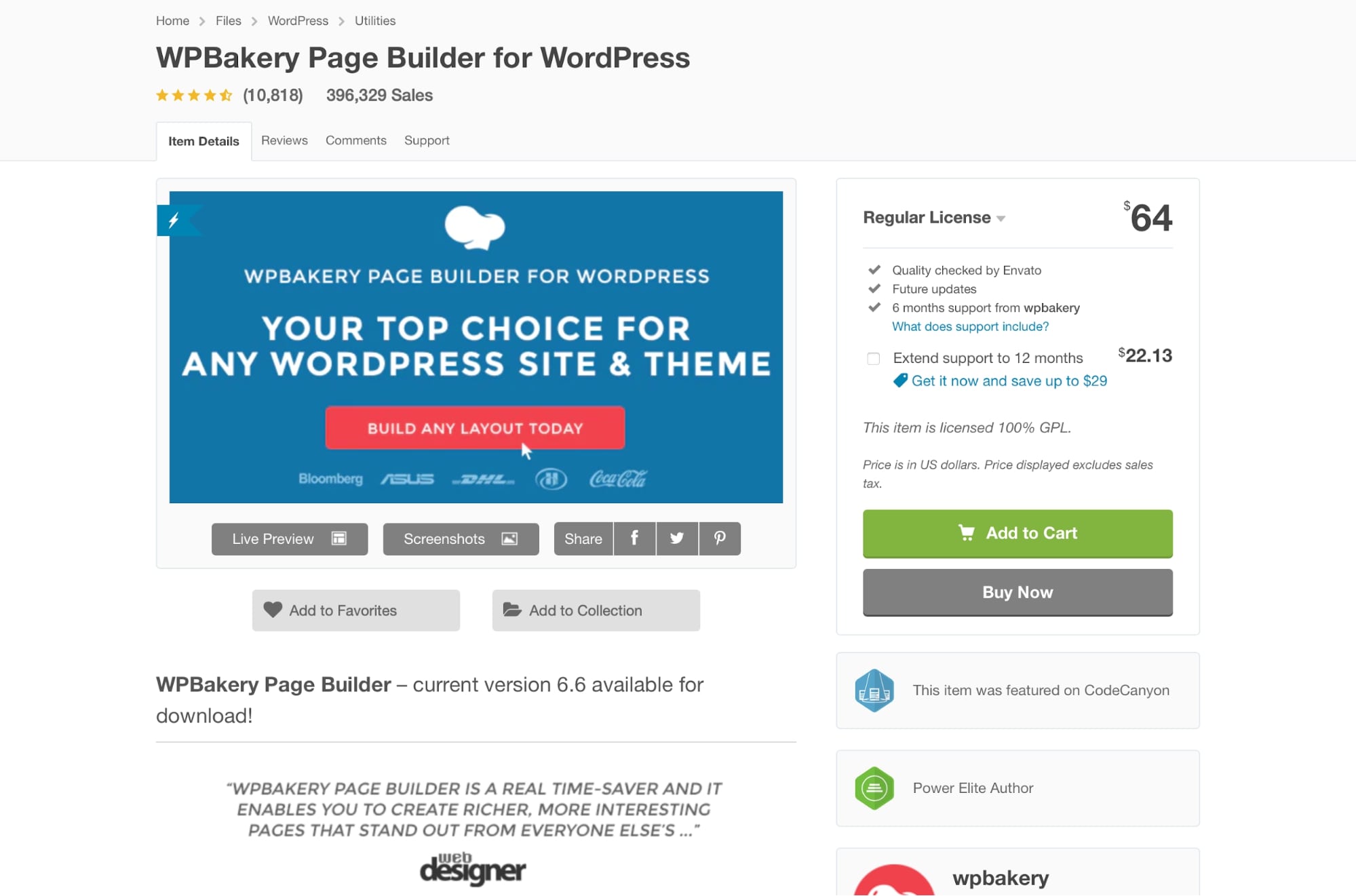
10. 워드프레스용 WPBakery 페이지 빌더
WPBakery WordPress Page Builder를 사용하면 반응형 웹 사이트를 구축할 수 있으며 직관적인 WordPress 프런트 엔드 및 백엔드 편집기와 함께 제공되므로 콘텐츠를 쉽게 관리할 수도 있습니다.

이 페이지에 나열된 다른 WordPress 빌더와 마찬가지로 WPBakery 페이지 빌더를 사용하여 웹사이트를 만드는 데 기술적 기술이나 프로그래밍 지식이 필요하지 않습니다. 편집기에는 매우 짧은 시간에 WordPress 웹 사이트를 구축할 수 있는 여러 프리미엄 콘텐츠 템플릿과 미리 정의된 레이아웃이 함께 제공됩니다.
주요 특징
- 이 WordPress 플러그인은 프런트 엔드 및 백엔드 편집을 모두 지원합니다.
- 80개 이상의 사전 정의된 레이아웃 및 그리드 디자인 템플릿 제공
- 단축 코드 매퍼와 함께 제공
- 다중 사이트 및 다국어 지원
- 수백 가지 콘텐츠 요소가 포함된 200개 이상의 애드온
- 기본 제공 사용자 역할 제어
- WooCommerce 및 Yoast SEO와 호환
WPBakery 페이지 빌더 가격
일반 패키지는 무료 업데이트, 6개월 프리미엄 지원 및 템플릿 라이브러리 액세스와 함께 1개 사이트에서 $45에 사용할 수 있습니다.
확장 패키지는 무료 업데이트, 프리미엄 지원 및 테마 통합과 함께 단일 SaaS 애플리케이션에서 사용할 수 있는 $245입니다.
11. Colibri WordPress 페이지 빌더
✅Siteefy에서 테스트함
Colibri는 WordPress Customizer를 기반으로 하는 전체 사이트 드래그 앤 드롭 페이지 빌더입니다. 머리글, 바닥글, 페이지 콘텐츠, 게시물 레이아웃, 탐색 메뉴, 전역 및 개별 스타일 지정 등 Colibri 페이지 빌더에서 모든 것을 편집할 수 있습니다.
모든 빌더 콘텐츠 구성 요소는 배경 및 색상, 타이포그래피, 정렬, 테두리, 그림자, 여백 및 패딩과 같은 설정으로 완전히 사용자 지정할 수 있습니다.
그 외에도 Colibri에는 정보, 기능, 서비스, 평가, 팀, 포트폴리오, 문의 양식 등과 같은 섹션에 대해 90개 이상의 웹사이트 팩과 150개 이상의 사전 정의된 블록이 있습니다.
주요 특징
- 여러 영웅 섹션 디자인
- 셰이프 디바이더
- 90개 이상의 전체 웹사이트 템플릿 포함
- 150개 이상의 사전 설계된 블록
- 40개 이상의 끌어서 놓기 콘텐츠 구성 요소
가격
Colibri는 연간 및 평생 계획을 모두 제공합니다.
- 개인 은 연간 $67 또는 1개 사이트에 대해 일회성 $159입니다.
- 5개 사이트에 대해 연간 $74 또는 일회성 $209로 비즈니스 .
- 에이전시 는 연간 $129 또는 무제한 사이트의 경우 $359 일회성 지불입니다.
모든 플랜은 우선 지원, 지속적인 업데이트 및 20% 갱신 할인을 제공합니다(연간 플랜에만 해당).
12. MotoPress WordPress 페이지 빌더
MotoPress는 페이지, 게시물 및 사용자 정의 게시물 유형을 디자인할 수 있는 또 다른 끌어서 놓기 WordPress 페이지 빌더 플러그인입니다. 코드를 한 줄도 작성하지 않고 MotoPress로 100% 반응형 웹사이트를 구축할 수 있습니다.

이 플러그인의 가장 좋은 점은 모든 WordPress 테마와 원활하게 작동하고 텍스트, 이미지, 슬라이더, 그리드 갤러리, 버튼, 소셜 버튼, 비디오, 오디오, 포스트 그리드, 아코디언과 같은 30개 이상의 내장 콘텐츠 요소 와 함께 제공된다는 것입니다. , 탭, 테이블 등!
주요 특징
- 비주얼 워드프레스 편집기
- 모바일, 데스크톱 및 태블릿 장치에서 편집 가능
- 모바일 지원 레이아웃과 함께 제공됩니다.
- 섹션에서 위젯 및 페이지에 이르기까지 모든 것을 사용자 정의할 수 있습니다.
- WPML(WordPress Multilingual 플러그인) 및 다국어 인터페이스와 호환됩니다.
MotoPress 페이지 빌더 가격
MotoPress 빌더에는 세 가지 가격 옵션이 제공됩니다.
- 1 웹 사이트에 대해 $ 39의 개인 계획.
- 5개 웹사이트에 대해 $69의 사업 계획.
- 무제한 웹 사이트에 대해 $139의 개발자 계획.
모든 계획에는 자동 업데이트 및 지원을 위한 연간 라이선스가 포함됩니다.
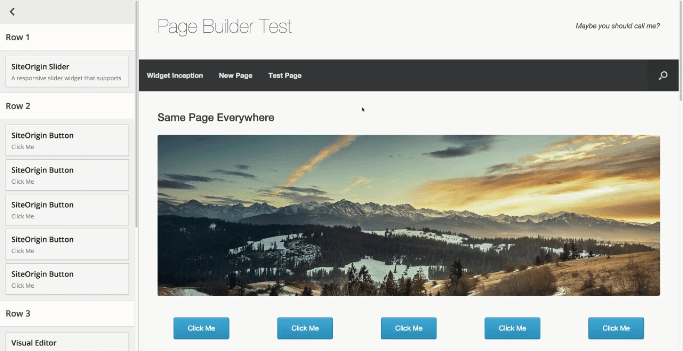
13. SiteOrigin의 페이지 빌더
✅Siteefy에서 테스트함
완전히 무료지만 강력한 가장 인기 있는 WordPress 페이지 빌더 플러그인입니다.
SiteOrigin의 Page Builder는 여기에 나열된 다른 페이지 빌더만큼 고급스럽지는 않지만 제대로 작동합니다. 이 페이지 빌더는 위젯을 기반으로 하는 백엔드 및 프론트엔드 편집 옵션을 제공합니다.
SiteOrigin Page Builder는 모든 테마에서 작동하며 WordPress 테마를 변경할 때 레이아웃과 콘텐츠를 제자리에 유지합니다.

SiteOrigin의 Page Builder는 완벽하게 반응하는 아름다운 WordPress 웹 사이트와 페이지를 구축하기 위해 코딩이 필요하지 않습니다. 백엔드와 프론트엔드 모두에서 이 편집기로 WordPress 페이지를 쉽게 편집할 수 있습니다.
기능이 SiteOrigin Page Builder 위의 프리미엄 옵션만큼 풍부하지는 않지만 효과적이고 쉽게 작업을 수행합니다. 그것은 멋진 단순(조금 구식) 페이지 빌더 플러그인이지만 아마도 그 이상은 아닐 것입니다.
주요 특징:
- 콘텐츠 요소 기반
- 프론트엔드 및 백엔드 기능
- 모든 WordPress 테마와 함께 작동
- 편집을 통해 롤포워드 및 뒤로 롤포워드할 수 있는 유용한 히스토리 브라우저
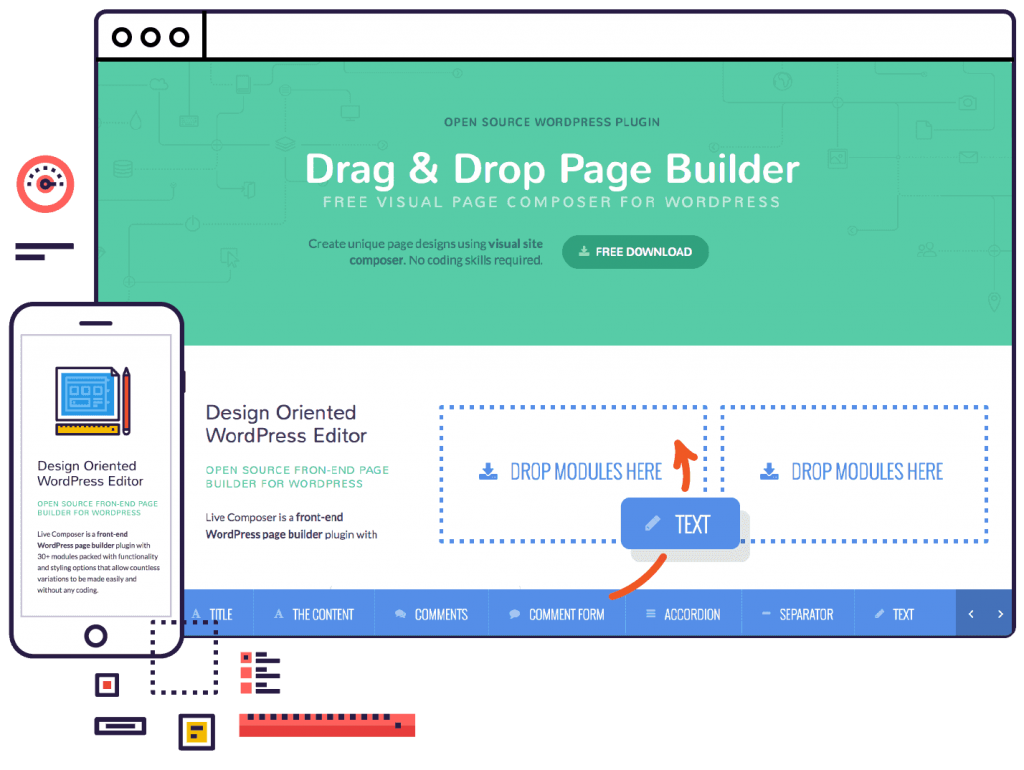
14. 라이브 작곡가
Live Composer는 WP 웹사이트를 만들고 사용자 지정하는 데 사용할 수 있는 무료 오픈 소스 드래그 앤 드롭 WordPress 페이지 빌더 플러그인입니다.
우리가 Live Composer에 대해 특히 좋아하는 점은 Elementor와 같이 제품을 단순히 WordPress 페이지 빌더, 플러그인 또는 편집기가 아니라 WordPress 사이트 빌더라고 부르는 것입니다.
이 페이지에 나열된 대부분의 편집기는 페이지 빌더 및 플러그인으로 시작했지만 대부분은 이미 완전한 WordPress 웹 사이트 빌더로 바뀌었습니다. 따라서 Live Composer는 이러한 사실을 주요 메시지에 반영합니다.
현재 Live Composer는 30개 이상의 콘텐츠 모듈이 있는 100% 드래그 앤 드롭 페이지 빌더 인터페이스를 제공합니다.

Live Composer 콘텐츠 모듈을 사용하면 맞춤형 랜딩 페이지, 블로그 게시물 및 기타 페이지 유형(회사 소개, 서비스, 홈페이지 등)을 만들 수 있습니다.
빌더는 모든 WordPress 테마와 원활하게 작동하므로 특정 유료 테마에 투자할 필요가 없습니다.
라이브 작곡가 주요 기능:
- 워드프레스 에디터
- 30개 이상의 콘텐츠 모듈
- 반응형 편집
- 완전한 시각적 드래그 앤 드롭 빌더
- SEO 친화적
- 방문 페이지 지원
- 전체 WooCommerce 사용자 정의
- 내장 포트폴리오 사전 설정
라이브 작곡가 가격:
기본 Live Composer 사이트 빌더는 추가 사용자 정의 옵션이 필요한 경우 업그레이드할 수 있는 두 개의 프리미엄 확장 플러그인이 포함된 무료 WordPress 페이지 빌더 플러그인입니다.
- Pro 확장 팩 은 1개 사이트에 대해 $49, 무제한 사이트에 대해 $99입니다. 이 확장은 제한된 콘텐츠, 문의 양식, 프리로더, 이동 경로, ACF 지원, 메가 메뉴 등과 같은 추가 기능을 제공합니다.
- Woo 확장 팩 의 가격은 1개 사이트의 경우 $49, 무제한 사이트의 경우 $99입니다. 이 확장은 전체 제품 페이지 사용자 정의, 제품 목록 그리드, 계정 스타일, 체크아웃 및 장바구니 페이지 사용자 정의를 제공합니다.
두 가지 확장 모두 12개월의 지원, 정기 업데이트 및 30일 환불 보증이 포함됩니다. 제품이 마음에 들지 않으면 전액 환불을 쉽게 요청할 수 있습니다.
추가 WordPress 페이지 빌더, 비주얼 편집기 및 기타 WordPress 편집 플러그인
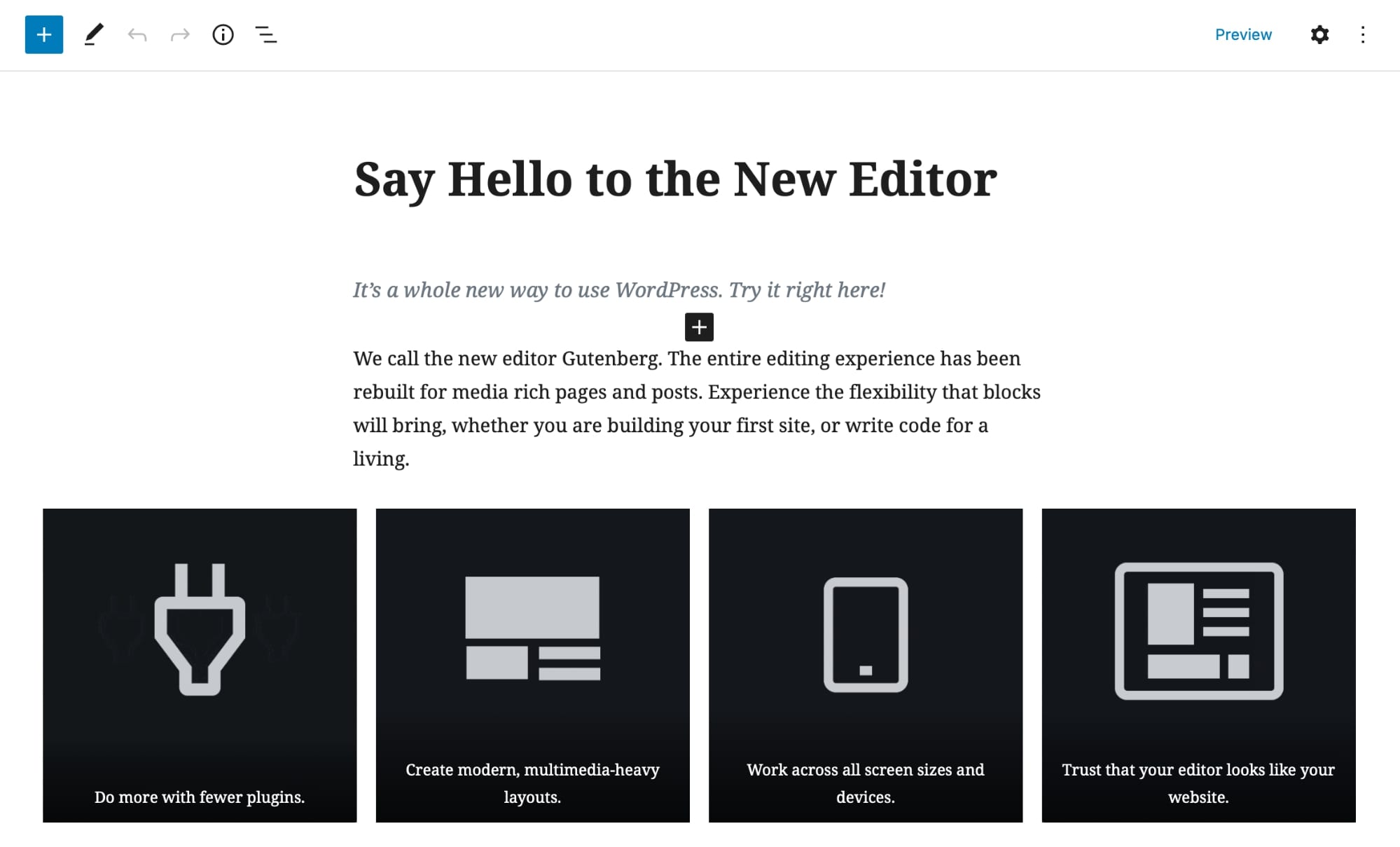
15. 구텐베르그 워드프레스 에디터
✅Siteefy에서 테스트함
WordPress는 비교적 최근에 Gutenberg라는 새로운 비주얼 빌더를 출시했습니다. 이 빌더는 사용자의 워크플로를 용이하게 하고 편집기에 내장된 강력한 스타일 옵션을 제공하도록 설계되었습니다.
다른 페이지 빌더와 달리 Gutenberg에는 WordPress가 사전 설치되어 있습니다.
이 새로운 빌더는 각 단락, 이미지 등이 단일 블록으로 간주되는 새로운 블록 접근 방식을 사용하므로 코딩 없이 원하는 방식으로 모든 스타일을 지정할 수 있습니다.

추가 플러그인을 설치하지 않고도 Gutenberg를 사용하여 현대적이고 멀티미디어가 많은 레이아웃을 만들 수 있습니다.
그러나 Gutenberg는 새롭고 사용하기 쉽도록 설계되었기 때문에 래핑 옵션, 패딩 및 여백 등과 같은 몇 가지 고급 기능이 부족합니다.
Gutenberg는 현재 백엔드 편집 기능만 있으므로 Elementor, Beaver Builder, Divi 등과 같은 프론트엔드 WordPress 빌더가 아닙니다. Gutenberg로 편집할 때 실시간으로 최종 출력을 볼 수 없습니다. 페이지에서 변경 사항을 보려면 미리보기 기능(매번 추가 클릭을 의미)을 사용해야 합니다.
이 기본 WordPress 편집기는 간단한 레이아웃을 만들려는 경우 가장 좋습니다. 이 페이지에 나열된 다른 WordPress 페이지 빌더 플러그인만큼 고급스럽지 않습니다.
구텐베르크 편집기 주요 기능:
- 기본 WP
- 단락 블록
- 제목 블록
- 소제목 블록
- 따옴표 블록
- 이미지 블록
- 갤러리 블록
- 표지 이미지 블록
- 비디오 블록
- 오디오 블록
- 열
- 블록 나열
- 그리고, 버튼 블록
- 통합 및 애드온
구텐베르크 가격:
Gutenberg는 완전 무료이며 이제 기본적으로 모든 WordPress 5.0 설치에 포함됩니다. 아직 최신 버전으로 업데이트하지 않은 경우 WordPress 저장소에서 무료로 Gutenberg 플러그인을 설치할 수 있습니다.
구텐베르크에 대한 추가 리소스:
- Divi와 Gutenberg가 함께 일하는 방법
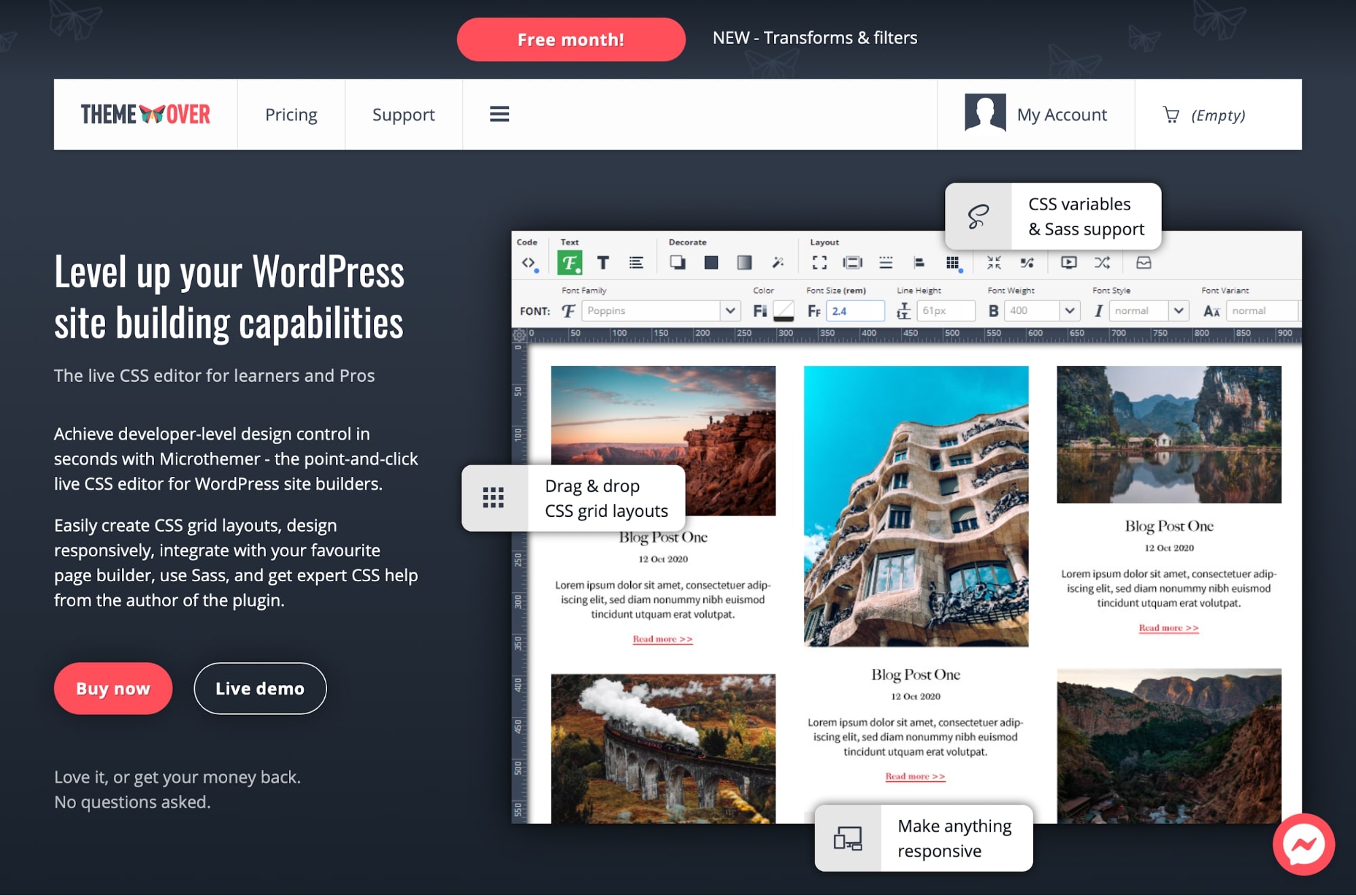
16. Microthemer — WordPress 사이트 빌더를 위한 라이브 CSS 편집기
Microthemer는 웹사이트에서 개발자 수준의 디자인 제어를 얻는 데 사용할 수 있는 라이브 CSS(포인트 앤 클릭) 편집기입니다. 반응형으로 디자인하고, CSS 그리드 레이아웃을 만들고, 선택한 페이지 빌더와 통합하고, 이 편집기로 전문가의 도움을 받을 수 있습니다.

스타일 편집이 화면에 즉시 나타나므로 Microthemer를 사용하여 몇 초 만에 페이지 디자인을 변경할 수 있습니다. Microthemer는 또한 선택한 요소에 대한 HTML 코드를 보여주므로 쉽게 편집하고 스타일을 지정할 수 있습니다.
주요 특징
- Microthemer는 WordPress 페이지의 모든 부분을 사용자 정의할 수 있습니다.
- 다양한 (150+) CSS 스타일 옵션 제공
- 드래그 앤 드롭 CSS 그리드 컨트롤이 장착되어 있습니다.
- Google 글꼴 지원
- 개정 및 복원 기능 제공
- 여러 중단점이 있는 기본 제공 반응형 디자인 지원
- Elementor, Oxygen 및 Beaver Builder와 같은 다른 인기 있는 WordPress 페이지 빌더와 잘 통합됩니다.
Microthemer 가격
Microthemer는 연간 요금제에 연회비가 있고 언제든지 취소하거나 업그레이드할 수 있는 연간 및 평생 가격 옵션을 모두 제공합니다. 평생 계획에는 한 번만 지불하면 영원히 사용하는 정책이 있습니다.
계획은 다음과 같습니다.
- 총 3개 사이트에 대해 $49의 표준 연간 요금제, 1년 무료 업그레이드 및 지원
- 무제한 사이트에 대해 $90의 개발자 연간 계획, 1년 무료 업그레이드 및 지원
- 3개 사이트 라이선스, 평생 업그레이드 및 지원에 대해 $78의 표준 평생 계획
- 무제한 사이트, 평생 업그레이드 및 지원을 위한 $399의 개발자 평생 계획
마지막으로 개발자 월간 요금제는 첫 달에 $0(이후 $8.99/월)이며, 이는 사용자가 비용을 지불하기 전에 빌더를 사용해 보는 것이 좋습니다.
17. 고급 편집기 도구(TinyMCE 편집기)
✅Siteefy에서 테스트함
이전에 TinyMCE 편집기로 알려졌던 고급 편집기 도구는 이제 WordPress 클래식 편집기와 Gutenberg 편집기를 병합한 서식 있는 텍스트 편집기입니다. 즉, 새로운 Gutenberg 편집기에서 이전 클래식 편집기의 Classic Paragraph Block을 사용할 수 있으므로 두 가지 장점을 모두 누릴 수 있습니다.
고급 편집기 도구 플러그인을 사용하면 선택에 따라 시각적 편집기 도구 모음에서 다양한 버튼을 추가, 제거 및 정렬할 수 있으며 표, 색상, 배경, 텍스트, 글꼴을 포함하여 최대 4개의 서로 다른 버튼 행을 구성할 수 있습니다. 패밀리 및 글꼴 크기.
주요 특징
- WordPress 편집기에서 기본 블록 설정과 관련하여 클래식 블록과 클래식 단락 사이에서 선택할 수 있습니다.
- 클래식 편집기와 클래식 블록에서 테이블을 만들고 편집할 수 있습니다.
- 검색 및 바꾸기 기능
- 클래식 블록 및 클래식 편집기에서 사용자 정의 글꼴 모음 및 글꼴 크기 지원
TinyMCE 가격
TinyMCE의 기본 버전은 WordPress.org에서 무료로 다운로드할 수 있습니다.
프리미엄 편집기에 액세스하려면 월 25달러에 클라우드 필수 요금제를 구독할 수 있으며 연간 청구 시 2개월을 무료로 사용할 수 있습니다. 매월 청구할 수도 있습니다. 프리미엄 플랜, 9개 이상의 프리미엄 플러그인, 프리미엄 아이콘 및 스킨에서 티켓팅 지원을 받을 수 있습니다.
링크 검사기, 맞춤법 검사기 프로 및 접근성 검사기와 함께 클라우드에 필수적인 모든 것을 제공하는 월 75달러의 비용이 드는 또 다른 클라우드 전문가 플랜이 있습니다.
18. WordPress용 블로그 디자이너 및 블로그 디자이너 PRO
블로그 디자이너는 웹사이트와 함께 반응형 블로그 페이지를 원하는 모든 사람을 위한 빠르고 무료 솔루션입니다. Blog Designer는 10개의 고유한 블로그 템플릿과 함께 제공되며, 이를 사용하여 WordPress 웹사이트의 블로그를 쉽게 설정할 수 있습니다.
이 플러그인을 사용하면 기술이나 CSS 기술 없이도 멋지고 깨끗한 블로그 페이지를 만들 수 있습니다. 관리자 패널도 사용자 친화적이며 초보자도 쉽게 사용할 수 있습니다.
그러나 블로그 디자이너는 이 페이지 위에 나열된 다른 보다 정교한 시각적 편집기와 같은 고급 올인원 WordPress 드래그 앤 드롭 플러그인이 아닙니다. 간단한 작업을 위한 간단한 WordPress 플러그인입니다.
블로그 디자이너의 주요 기능
- 완전 반응형
- Firefox, Safari, Chrome 등의 브라우저 간 지원
- 페이지당 게시물 수를 쉽게 관리할 수 있습니다.
- 10개의 기본 블로그 템플릿 제공
- 사용자 정의 CSS 지원
- 번역 준비 완료
Blog Designer Pro의 주요 기능
- 조합을 위한 200개 이상의 옵션과 함께 50개의 기본 블로그 템플릿
- 10개의 그리드 템플릿 제공
- 5개 이상의 고유한 타임라인 템플릿
- 3개 이상의 잡지 템플릿
- 여러 기능을 갖춘 40개 이상의 단일 포스트 레이아웃 디자인
- 600개 이상의 글꼴
가격
Blog Designer는 WordPress.org에서 무료로 사용할 수 있으며 Blog Designer Pro의 일반 라이선스는 $59에 사용할 수 있습니다.
19. Genesis Blocks(구 Atomic Blocks) – Gutenberg Blocks Collection
✅Siteefy에서 테스트함
Atomic Blocks는 Genesis Blocks로 이름을 변경했지만 아름다운 디자인, 강력한 블록 및 플러그인의 혁신적인 팀은 그대로입니다.
Atomic Blocks는 완전한 WordPress 편집기가 아닙니다. 새로운 Gutenberg 블록 편집기를 위해 만들어진 페이지 빌딩 블록 모음이 있는 WordPress 플러그인입니다.
WordPress가 Gutenberg를 소개한 후 Gutenberg의 격차를 채우고 기능을 확장하기 위한 새로운 WordPress 편집기 플러그인이 등장하기 시작했습니다. Genesis Block은 WordPress 플러그인 중 하나이며 Gutenberg 편집기에 많은 추가 가치를 추가합니다.

플러그인을 사용하면 페이지 레이아웃과 디자인 섹션을 쉽게 사용자 정의하여 Gutenberg에서 더 빠르고 더 나은 결과를 얻을 수 있습니다.
주요 특징
- 구글 AMP 지원
- 프리미엄 블록, 섹션 및 레이아웃 라이브러리
- 역할 기반 사용자 권한
원자 블록 가격
Atomic Blocks의 기본 버전은 무료이며 14개의 블록 , 4개의 사전 제작된 페이지 레이아웃 및 8개의 사전 제작된 섹션 이 포함되어 있습니다.
20. Ultimate Blocks – Gutenberg Blocks 플러그인
✅Siteefy에서 테스트함
Ultimate Blocks는 20,000명이 넘는 WordPress 사용자가 사용 하는 Gutenberg 블록 라이브러리 플러그인입니다. 기능면에서 Atomic Blocks와 유사합니다.
플러그인에는 팀 블록, 가격 목록 블록, 평가 블록, 정보 상자 블록, 콘텐츠 필터, 목차, 하우투 스키마, 카운트다운 등을 포함한 15개의 구텐베르크 블록 이 포함되어 있습니다.
Ultimate Blocks 사용의 좋은 점은 Astra 테마에 대한 지원 기능이 내장되어 있어 멋진 웹사이트를 만들 수 있다는 것입니다.
주요 특징
- 23개의 새로운 블록 제공
- 정보 상자와 함께 제공
- 콘텐츠 타임라인 블록이 탑재되어 있습니다.
궁극의 블록 가격
얼티밋 블록은 무료입니다.
최고의 WordPress 페이지 빌더: 승자는 누구입니까?
보시다시피 다양한 WordPress 편집기(무료 및 프리미엄 모두)가 있습니다. 그들 중 어느 것이 최고인지 말하기는 쉬운 일이 아닙니다.
WordPress 페이지 빌더 플러그인 사이의 경쟁은 치열하며 모든 인기 있는 페이지 빌더는 스스로를 최고라고 생각합니다.
또한 경쟁하는 각 WordPress 빌더는 새로운 기능을 추가하고 끌어서 놓기 인터페이스, 라이브 편집기, 콘텐츠 요소, 페이지 템플릿(랜딩 페이지 템플릿 포함)을 개선하고 전체 제품을 사용하기 쉽게 만드는 등을 통해 지속적으로 더 성장하고 개선하려고 노력합니다. 사용자 친화적.
따라서 WordPress에 가장 적합한 페이지 빌더는 말하기 어려운 약간 모호한 상태입니다 .
비록 이 상태가 말하더라도 그들이 개선하고 경쟁을 인수함에 따라 한 빌더에서 다른 빌더로 계속 전달될 것입니다.
간단히 말해서, 지금 이 순간 Divi, Elementor, Beaver Builder, Oxygen 및 Thrive Architect와 같은 빌더는 다른 빌더와 비교하여 최고의 WordPress 빌더에 가깝습니다 .
결론
코드를 다루는 것이 가장 강력한 기술이 아닌 경우 WordPress 페이지 빌더를 끌어다 놓으면 이 문제를 완전히 해결할 수 있는 매우 유용한 솔루션입니다.
그들이하는 일은 말 그대로 WordPress를 간단하고 쉬운 웹 사이트 빌더로 변형시키는 것입니다.
물론 위의 WordPress 페이지 빌더 중 어느 것이 가장 좋은지 결정하는 것은 사용자의 몫 이지만 한 가지는 확실합니다 .
페이지 빌더를 사용하면 WordPress의 모든 기능과 간편한 드래그 앤 드롭 프론트엔드 편집을 동시에 얻을 수 있습니다. 두 가지 주요 구성 요소가 하나로 결합되어 있습니다.
자주 묻는 질문
WordPress 페이지 빌더는 일반적으로 활성화되면 사용자가 코드 없는 모드에서 웹사이트를 구축할 수 있는 플러그인입니다. 오늘날 WordPress 페이지 빌더는 매우 발전되었으며 수많은 정교한 기능과 기능을 갖춘 웹 사이트 빌더에 가깝습니다.
구축하려는 항목에 따라 다릅니다. 매우 기본적인 블로그의 경우 일반적으로 페이지 빌더가 필요하지 않습니다. 이것이 WordPress가 처음에 구축된 원래 목적입니다. WordPress를 사용하면 간단한 블로깅이 매우 쉬워지므로 페이지 빌더가 필요하지 않습니다.
그러나 웹사이트(블로그가 아닌)를 구축하려면 페이지 빌더가 필요할 것입니다(코드 없이 구축하려는 경우).
구텐베르그와 함께라면 그럴 필요가 없습니다. Gutenberg는 사전 설치되어 제공됩니다.
그러나 더 고급 기능이 필요한 경우 사용하려는 특정 페이지 빌더에 따라 다릅니다.
사용하려는 편집기가 플러그인으로 제공되는 경우 WordPress 대시보드 > 플러그인 > 새로 추가 로 이동하여 추가할 수 있습니다.
여기에서 Elementor 또는 Beaver Builder와 같은 편집기 플러그인을 검색하거나 플러그인 .zip 파일을 직접 업로드할 수 있습니다. 그런 다음 활성화를 클릭하면 게시물과 페이지에서 편집기를 사용할 수 있습니다.
여기서 Gutenberg는 프론트엔드 편집자가 아니라는 점에 주목하는 것이 중요합니다. Gutenberg를 사용하면 백엔드에서 편집할 수 있습니다.
Divi, Elementor 또는 Beaver Builder와 같은 고급 빌더는 프런트 엔드 편집을 허용하므로 이를 사용하기 위해 가장 먼저 해야 할 일은 WordPress 웹사이트에 추가하는 것입니다.
WordPress 웹 사이트에 프런트 엔드 편집기를 설치하고 활성화한 후 게시물 > 새로 추가 로 이동하여 편집기로 편집을 클릭할 수 있습니다(편집자에 따라 여기에서 " Divi로 편집 " 또는 " 엘리멘터로 편집 "과 같은 문구가 다를 수 있음). ).
프론트 엔드 편집기로 기존 페이지를 편집하려면 페이지(또는 게시물)로 이동하여 편집할 페이지를 찾은 다음 해당 페이지 위로 마우스를 가져간 다음 편집기로 편집을 클릭하여 편집기 내에서 페이지를 열 수 있습니다. 또는 WordPress 대시보드에 로그인한 상태에서 브라우저의 페이지로 이동하면 상단 표시줄에 편집 옵션이 표시됩니다.
최고의 무료 WordPress 페이지 빌더는 Elementor와 Beaver Builder입니다. 이러한 페이지 빌더는 반응형 라이브 드래그 앤 드롭 편집, 미리 디자인된 템플릿, 인라인 편집, 배경 오버레이 및 40개 이상의 무료 콘텐츠 위젯과 같은 기능을 제공합니다. WordPress 플러그인 디렉토리에서 이 페이지 빌더를 무료로 다운로드할 수 있습니다.
Elementor 및 Beaver Builder와 달리 Divi에는 무료 버전이 없습니다.
오늘날 WordPress 편집 플러그인은 매우 사용자 친화적이며 사용하기 쉽습니다(무료 및 프리미엄 모두). 실제 건물 부분은 일반적으로 웹사이트에서 바로 요소를 드래그 앤 드롭, 편집 및 사용자 정의할 수 있는 간단한 드래그 앤 드롭 환경 내에서 발생합니다.
을 더한. Divi 및 Elementor와 같은 주요 WordPress 빌더는 수많은 학습 자료와 자습서를 제공합니다. 따라서 특정 기능의 사용법을 모르더라도 항상 빠르게 배울 수 있습니다.
대부분의 경우 그렇습니다.
WP 편집기 플러그인의 발전으로 끌어서 놓기 WP 테마와 끌어서 놓기 페이지 빌더 사이의 경계가 모호해졌습니다. 오늘날 최고의 WordPress 페이지 빌더에는 자체 테마가 있습니다(예: Divi Builder에는 Divi 테마, Elementor에는 Hello 테마, Beaver Builder에는 Beaver 테마 포함).
🔔 또한 확인하십시오:
- WordPress WYSIWYG 편집기
- WooCommerce 페이지 빌더
