글꼴 변경을 위한 최고의 WordPress 테마
게시 됨: 2022-11-13글꼴을 변경할 수 있는 WordPress 테마를 찾고 있다면 몇 가지 옵션이 있습니다. 필요에 따라 글꼴 크기, 색상 및 서체를 변경할 수 있는 테마를 선택할 수 있습니다. 사전 설치된 글꼴 라이브러리와 함께 제공되는 테마도 있으므로 다양한 옵션 중에서 선택하여 웹사이트에 가장 적합한 것을 찾을 수 있습니다.
WordPress 테마에서 글꼴을 변경할 수 있습니까?

예, WordPress 테마의 글꼴을 변경할 수 있습니다. 그렇게 하려면 테마 파일에 액세스하고 CSS를 편집해야 합니다. CSS를 편집했으면 변경 사항을 저장하고 WordPress 사이트에 파일을 업로드해야 합니다.
다음 단계를 통해 WordPress 테마의 모든 글꼴을 사용자 정의할 수 있습니다. 사용자 정의 도구로 새 글꼴을 찾기 위해 애쓰지 않아도 됩니다. 테마별 글꼴을 원하지 않으면 문제가 있습니다. Easy Google Fonts 를 설치하면 더 많은 글꼴을 얻을 수 있습니다. Firebug를 사용하면 해당 사이트의 코드가 화면 하단에 나타납니다. 특히 CSS 전문가가 아닌 경우 이 코드를 엄격하게 준수해야 합니다. 계속 진행하기 전에 사이트를 백업하는 것이 좋습니다.
사용자 지정 도구에서 글꼴을 변경할 위치를 선택합니다. 그래도 문제가 해결되지 않으면 CSS의 기본 위치를 사용하여 다시 시도하세요. 공통 테마를 사용하더라도 WordPress 사이트의 글꼴을 변경하면 독특한 모양을 갖게 됩니다.
먼저 글꼴 패밀리를 정의해야 합니다. 스타일 시트의 font-family 선언 옆에 있는 확인 표시는 이러한 경우인지 여부를 나타냅니다. 다음과 같은 그림이 있어야 합니다. 글꼴 패밀리에는 Helvetica Neue 패밀리와 Helvetica, Arial 패밀리의 두 가지 유형이 있습니다. 사용하려는 글꼴의 이름과 Helvetica, Helvetica 및 Alta 문자를 포함해야 합니다. 예를 들어, Source Sans Pro 글꼴을 사용하려면 글꼴 모음 상자에 입력합니다. 이제 font-family를 정의한 후에 font-size를 설정해야 합니다. 이를 위해 아래와 같이 font-family 선언 뒤에 숫자를 추가할 수 있습니다. 파일 크기는 12 x 12입니다. 이 버튼을 클릭하면 글꼴 크기가 12x로 설정됩니다. 다음 예에서 글꼴 크기를 조정해야 하는 경우 백분율을 사용할 수 있습니다. 95%의 글꼴 크기가 사용됩니다. 결과적으로 글꼴 크기는 상위 글꼴 크기의 20%인 12x로 설정됩니다.
WordPress에서 사용자 정의 글꼴을 어떻게 변경합니까?

사용자 정의 글꼴 을 변경하려면 모양 > 사용자 정의 > 글꼴로 이동하여 다른 기본 또는 헤더를 선택하십시오. 테마의 기본 글꼴을 변경하려면 사용자 정의 이름 옆에 있는 X를 클릭하여 기본 상태로 되돌립니다.
디자인 및 브랜딩 프로세스의 일부로 웹사이트에 적합한 타이포그래피를 선택해야 합니다. 사이트의 색상, 이미지 및 기타 요소와 같은 글꼴은 방문자가 이를 인식하는 방식에 상당한 영향을 미칩니다. 고맙게도 WordPress는 사양에 맞게 사용자 지정할 수 있는 플랫폼 중 하나입니다. WordPress의 글꼴 개발 및 구현에 대해 알아야 할 모든 것을 배우게 됩니다. 독자들은 웹사이트의 서체 디자인에 상당한 차이가 있음을 알게 될 것입니다. WordPress 글꼴 외에도 WordPress 글꼴을 제공하는 여러 서비스가 있습니다. Google 글꼴 은 1,000개 이상의 글꼴을 사용할 수 있는 가장 인기 있는 글꼴 중 하나입니다.
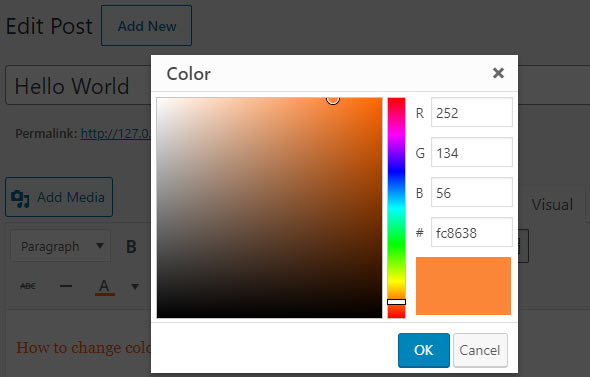
사용자 정의 텍스트 외에 글꼴 크기 및 글꼴 색상 도 변경할 수 있습니다. 아래 나열된 다양한 방법을 사용하여 사용자 정의 글꼴을 WordPress 사이트에 통합할 수 있습니다. 둘 이상의 글꼴 및 스타일을 로드하는 경우 글꼴 및 스타일 선택으로 인해 사이트 속도가 빨라지거나 느려질 가능성이 더 큽니다. 여러 가지 방법을 사용할 수 있으며 설정에 따라 한 가지 방법 또는 다른 방법을 사용하는 것이 더 나을 수 있습니다. WordPress 사이트에 사용자 정의 글꼴을 추가하는 방법에는 여러 가지가 있습니다. 이 앱을 사용하여 콘텐츠, 제목 및 버튼/입력의 서체를 변경할 수 있습니다. 변경 사항은 추가 비용 없이 WordPress 편집기에 반영됩니다.
WordPress 사이트에서 사용자 정의 글꼴을 사용하는 데 문제가 있는 경우 디버깅 도구를 사용할 수 있습니다. 다운로드할 수 있는 많은 WordPress 플러그인 중 하나를 사용하여 사용자 정의 글꼴을 추가할 수도 있습니다. GDPR 때문에 Google 서버에서 글꼴을 가져오는 것은 좋은 생각이 아닐 수 있습니다. 대신 글꼴 파일을 로컬에 저장하는 옵션을 살펴보십시오. 자신의 웹사이트에서 글꼴을 호스팅하고 원하는 경우 브라우저에서 방문자가 사용할 수 있도록 할 수 있습니다. 이렇게 하려면 먼저 기반이 되는 글꼴을 가져와야 합니다. 다른 사람들도 글꼴을 다운로드할 수 있습니다.
그것들을 유지하는 가장 좋은 방법은 하위 테마의 글꼴 레이블이 지정된 디렉토리에 넣는 것입니다. WordPress에 사용자 정의 글꼴을 추가하려면 테마의 기능을 사용하기만 하면 됩니다. 이러한 각 항목은 스크립트 및 스타일 시트를 추가하는 것 외에도 유용합니다. 사용자 정의 글꼴 의 수에 따라 둘 중 하나를 사용하는 것이 가장 좋습니다. 결과적으로 Google 글꼴은 최근 WordPress 글꼴에 연결하는 데 사용하는 구문을 변경했습니다. Google에서 글꼴을 다운로드하는 사용자는 자동으로 자신의 IP 주소를 Google로 보내며, Google에서 데이터를 미국 서버로 보낼 가능성이 큽니다. 새로운 EU GDPR(일반 데이터 보호 규정) 때문에 이는 우려 사항입니다.
이 상황을 처리하기 위한 세 가지 옵션이 있습니다. 추가 단계로 편집기 스타일 시트를 만들어야 합니다. 이 예제에는 활성 테마 폴더의 루트 디렉터리에 있는 style-editor.css가 포함되어 있습니다. 먼저 동일한 이름을 포함하는 파일을 만든 다음 지정된 위치에 배치해야 합니다. 이제 WordPress의 타이포그래피를 완벽하게 제어할 수 있습니다.
맞춤형 디자인 시스템을 사용하는 것의 장점 중 하나는 모든 장치에서 웹사이트의 모양과 느낌을 제어할 수 있다는 것입니다. 결과적으로 누군가 데스크탑을 사용하든 모바일 장치를 사용하여 웹사이트를 보든 관계없이 동일한 텍스트를 보게 됩니다. 웹사이트의 모든 요소는 몇 가지 간단한 단계로 변경할 수 있습니다. 사이트 설정으로 이동하여 전역 글꼴 섹션을 탐색할 수 있습니다. 위젯 패널은 열기 버튼을 클릭하면 Elementor 페이지 또는 포스트 편집기의 왼쪽 상단 모서리에 나타납니다. 아래 표에서 볼 수 있듯이 기존 텍스트 스타일의 전역 글꼴 스타일 을 변경할 수 있습니다. 아래 단계에 따라 몇 초 만에 웹사이트에 있는 모든 요소의 글꼴을 변경할 수 있습니다. 다음은 단락의 헤더 태그입니다. 설정은 원하는 순서대로 변경할 수 있으며 나중에 저장할 수 있습니다.

워드프레스 글꼴

WordPress는 다양한 방식으로 사용자 지정할 수 있는 콘텐츠 관리 시스템이기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 일반적으로 WordPress 테마는 기본 글꼴 또는 사용자가 선택할 수 있는 글꼴 선택을 사용합니다. 사용자는 플러그인을 설치하여 추가 글꼴 을 추가하거나 CSS 코드를 편집하여 글꼴 자체를 변경할 수도 있습니다.
다음 테마 중 하나인 경우 글로벌 스타일을 사용하여 웹사이트의 글꼴을 변경할 수 있습니다. 글꼴은 제목과 기본 글꼴을 기준으로 쌍으로 정렬됩니다. 글꼴 쌍 을 되돌리려면 전체 스타일 메뉴로 이동하고 재설정을 선택하여 새 글꼴 쌍을 저장합니다. 사용자 정의 글꼴을 선택하면 원하는 만큼 자주 변경할 수 있습니다. 아래의 크기 옵션과 드롭다운 메뉴에서 적용하려는 글꼴을 선택하여 제목 또는 기본 글꼴의 크기를 조정할 수 있습니다. 사용자 정의 CSS를 사용하여 전역 기본 글꼴 크기를 변경할 수 있습니다. 플러그인을 테스트한 후 플러그인 목록을 깨끗하게 유지하려면 플러그인을 비활성화하거나 삭제하는 것이 좋습니다. Typekit.com 외부에서는 블로그나 웹사이트를 WordPress.com에 연결할 수 없습니다. 사용자 지정 프로그램은 특정 글꼴이 기본 언어가 아닌 다른 언어로 제대로 표시되는지 확인하는 좋은 방법입니다.
Strong> WordPress 웹 사이트에 사용자 정의 글꼴을 설치하는 방법
먼저 글꼴을 서버에 업로드해야 합니다.
스타일시트 섹션은 WP-config.php 파일의 '스타일시트' 섹션에 있습니다.
파일 끝에 다음 줄을 복사합니다.
'당신의 이름이 여기에'에 '당신의 이름'을 입력하면 텍스트가 당신의 '가족'에 할당됩니다. 파일을 저장하고 저장한 후 웹사이트를 다시 로드해야 합니다.
이제 WordPress 사이트에서 글꼴을 사용할 수 있습니다.
쉬운 Google 글꼴 컨트롤
Easy Google Fonts 플러그인은 WordPress 사이트의 글꼴을 쉽게 변경할 수 있는 방법을 제공합니다. 여기에는 Google 글꼴 목록에서 선택한 다음 해당 글꼴을 사이트의 모든 요소에 적용할 수 있는 간단한 인터페이스가 포함되어 있습니다. 각 요소의 글꼴 크기, 스타일 및 색상을 사용자 지정할 수도 있습니다. 플러그인은 무료로 사용할 수 있으며 모든 주요 브라우저와 호환됩니다.
Simple Google Fonts는 사용자 정의 Google 글꼴을 쉽게 추가할 수 있는 WordPress 테마 빌더입니다. WordPress Customizer를 사용하면 사이트에서 실시간으로 Google 글꼴을 미리 볼 수 있습니다. 또한 관리자 설정 영역에서 사용자 정의 테마별 글꼴 컨트롤을 만들어 특정 CSS 선택기를 제어할 수 있습니다. Easy Google Fonts는 오픈 소스 소프트웨어 프로그램으로 개발된 조판입니다. 이 플러그인은 팀의 빠른 응답의 결과로 빠르게 수정되었습니다. 글꼴 스타일을 구체화하기 위한 훌륭한 플러그인입니다. 업데이트 후 내 사이트에 약간의 문제가 있었지만 개발자는 내 쿼리에 빠르고 효율적으로 응답했습니다.
WordPress에서 Google 글꼴을 사용하는 방법
Google 글꼴을 활성화한 후 전체 사이트 편집기: 모양 > 편집기로 이동하여 오른쪽 상단의 설정 옆에 있는 "스타일" 아이콘을 선택합니다. 타이포그래피를 보려면 타이포그래피로 이동하십시오. 드롭다운 메뉴에서 선택하여 응용 프로그램의 글꼴을 선택할 수 있습니다. 이제 타이포그래피 설정 이 저장되어야 합니다. Easy Google Fonts 플러그인을 설치하여 원하는 글꼴을 얻으세요. WordPress Customizer 플러그인을 사용하여 웹 사이트에서 사용하는 글꼴을 미리 보고 사용자 지정할 수 있습니다. 사용자 지정 옵션은 사이트 관리 대시보드의 모양 메뉴에서 클릭하여 액세스할 수 있습니다. Google 글꼴을 활성화하고 Easy Google 글꼴 플러그인을 설치한 후에는 처음 보는 순간부터 Google 글꼴을 사용할 준비가 된 것입니다. https://Fonts.googleapis.com/으로 이동하여 모든 단일 글꼴 및 모든 단일 글꼴 두께를 클릭하기 시작합니다(시작하기 전에 음식과 음료를 준비해야 함). Google에 추가된 글꼴을 표시하려면 *link href=https://Fonts.googleapis.com/css?family=를 사용하세요.
구글 폰트
Google Fonts는 800개 이상의 다양한 서체 라이브러리이며 모두 무료로 제공됩니다. Google 글꼴을 사용하면 누구나 웹사이트에서 고품질 서체를 빠르고 쉽게 사용할 수 있습니다. 라이브러리를 탐색하고 원하는 서체를 선택한 다음 웹사이트에 몇 줄의 코드를 추가하기만 하면 됩니다. 정말 쉽습니다!
바이너리 글꼴 파일은 이 프로젝트의 Google 서체에서 제공됩니다. /catalog 하위 디렉토리에는 프로필 텍스트 및 글꼴 디자이너의 초상화/아바타 이미지와 같은 추가 메타데이터도 포함되어 있습니다. 모든 글꼴은 배포 허가를 받고 라이선스 조건이 적용되기 때문에 다양한 타사 프로젝트를 사용하여 자신의 응용 프로그램을 호스팅할 수 있습니다. 각 글꼴 패밀리 디렉토리에는 해당 패밀리의 글꼴에 대한 라이센스 파일이 포함되어 있습니다. 사용하는 글꼴 라이선스는 항상 읽어야 합니다. 컬렉션을 업데이트하려면 git에 동기화하고 변경 사항만 가져올 수 있습니다. 협업 프로젝트는 디자이너와 모든 문제를 제기할 수 있는 프로젝트입니다.
