8 최고의 WordPress 웹 사이트 빌더
게시 됨: 2020-01-21코딩 지식은 WordPress 웹 사이트를 만드는 데 필수적입니다. 코딩을 모르는 경우 다음 옵션은 개발자를 고용하는 것이지만 비용이 많이 듭니다. 이러한 상황에 처했을 때 필요한 것은 WordPress 페이지 빌더 플러그인입니다.
WordPress 페이지 빌더를 사용하면 코드를 작성하지 않고도 웹사이트 레이아웃을 만들거나 사용자 지정할 수 있습니다. 그들은 당신이 전문가를 고용하는 데 지출해야 했던 돈을 절약할 뿐만 아니라 시간도 절약하기 때문에 유익한 비 IT 전문가입니다.
우리는 최고의 WordPress 웹 사이트 페이지 빌더를 수집하고 검토했으며 다음과 같습니다.
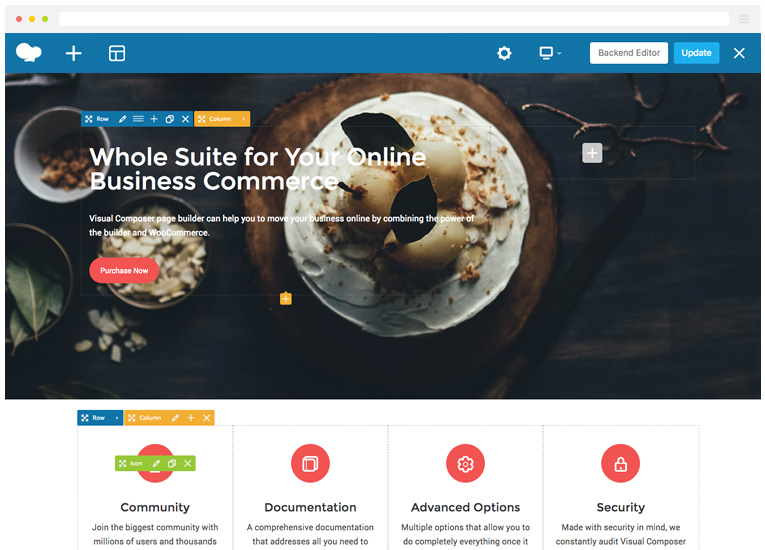
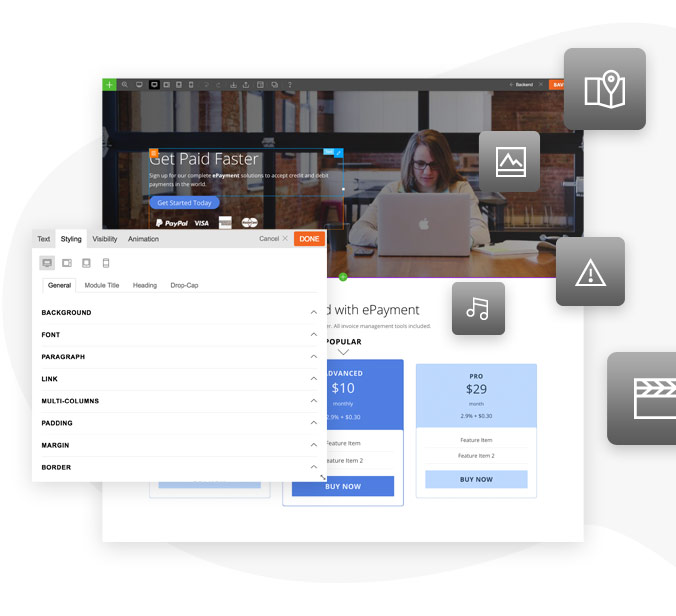
WordPress용 WPBakery 페이지 빌더
WPBakery Page Builder는 가장 유명한 WordPress 웹 사이트 빌더 중 하나입니다.
백엔드 및 프론트엔드 편집기를 포함하여 다른 페이지 빌더의 대부분의 기능을 제공하므로 컨텐츠 편집이 빠르고 편안합니다. 또한 유료 고객을 위한 평생 업데이트를 제공합니다.
WooCommerce 및 Yoast SEO를 포함한 WordPress 플러그인과 매우 잘 작동합니다. WPML 및 Polylang과 같은 강력한 번역 플러그인과도 호환됩니다. 따라서 페이지 빌더로 구동되는 다국어 웹사이트를 쉽게 구축할 수 있습니다.

WPBakery(이전의 비주얼 컴포저)를 사용하면 코드를 한 번도 몰라도 강력한 페이지를 구축할 수 있습니다.
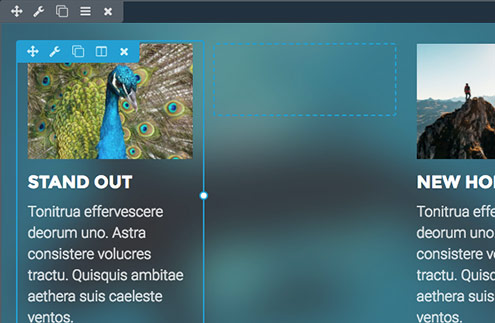
비버 빌더
비버 빌더는 시장에서 사용자 친화적인 페이지 빌더 중 상위에 랭크되어 있습니다. 진정한 프론트엔드 비주얼 편집기를 사용하면 실시간 미리보기로 페이지를 디자인할 수 있습니다.
이 빌더를 사용하면 콘텐츠 모듈을 쉽게 끌어다 놓을 수 있고, 랜딩 페이지를 생성하거나 몇 분 안에 페이지를 편집할 수 있습니다. 상단의 사용하기 쉬운 도구 모음으로 사용자 정의할 수 있는 강력하고 사용하기 쉬운 모듈이 함께 제공됩니다.

Beaver Builder에는 전문적으로 디자인된 30개의 템플릿도 함께 제공됩니다. 템플릿을 사용하면 드래그 앤 드롭으로 샘플 콘텐츠를 콘텐츠로 교체하기만 하면 되므로 훨씬 빠릅니다.
Beaver builder는 Gutenberg 지원 플러그인이며 완벽하게 반응합니다. 프리미엄 및 무료 플러그인으로 제공됩니다.
무료 워드프레스 SEO 분석
WordPress 웹사이트에 더 많은 트래픽을 원하십니까? 무료 WordPress SEO 분석을 통해 트래픽을 개선하여 온라인 판매를 늘릴 수 있는 방법을 확인하십시오.
초보자에게 적합하며 누구나 멋진 WordPress 페이지 또는 웹사이트를 만들도록 영감을 줄 수 있는 간단하고 초보자 친화적인 인터페이스를 가지고 있습니다. 무제한 사이트에 대해 $99.00를 청구합니다. 무료 버전도 있습니다.
디비 빌더
Divi Builder는 WordPress용의 강력한 WordPress 드래그 앤 드롭 페이지 빌더입니다. Beaver Builder와 마찬가지로 이것은 진정한 WYSIWYG 편집기로, 빌드하면서 디자인을 미리 볼 수 있습니다.
Divi 빌더를 사용하면 글꼴, 간격 및 색상을 포함한 모든 것을 자유롭게 사용자 지정할 수 있어 페이지 레이아웃을 만들 수 있습니다. 아름답고 독특한 페이지를 만드는 데 사용할 수 있는 46개의 유연하지만 간단한 콘텐츠 요소를 제공합니다. 원하는 방식으로 요소를 구성할 수 있습니다.
디자인에 도움이 되도록 전문적으로 제작된 20개의 템플릿이 함께 제공됩니다. 또한 레이아웃을 생성 및 저장하고 다른 사이트에서 레이아웃을 가져오거나 내보낼 수 있습니다.
인기있는 Divi 테마의 기초입니다. 이 플러그인을 다른 테마와 함께 사용할 수도 있습니다. Divi Builder의 요금은 $89입니다.
테마 빌더
이것은 The Divi Builder와 마찬가지로 사용하기 쉬운 끌어서 놓기 WordPress 페이지 빌더입니다. 또한 WordPress 테마 뒤에 있는 전원 플러그인입니다. 플러그인은 다른 테마와도 함께 사용할 수 있습니다.
다양한 산업 분야를 위해 특별히 설계된 40개 이상의 전문 템플릿이 있습니다.

Themify Builder를 사용하면 프론트엔드 또는 백엔드에서 웹 페이지를 만들 수 있습니다. 두 인터페이스에서 모듈을 자유롭게 이동하고 완전히 사용자 지정할 수 있습니다. 모듈을 열과 행으로 정렬하고 그리드를 쉽게 만들 수도 있습니다.
또한 페이지를 더 매력적으로 만드는 데 사용할 수 있는 60개 이상의 애니메이션 효과를 즉시 사용할 수 있습니다. 핵심 Themify 플러그인은 무료이지만 고급 모듈의 경우 추가 기능 번들을 구입할 수 있습니다.
가격은 무료이지만 추가 기능 번들은 $39.00입니다.
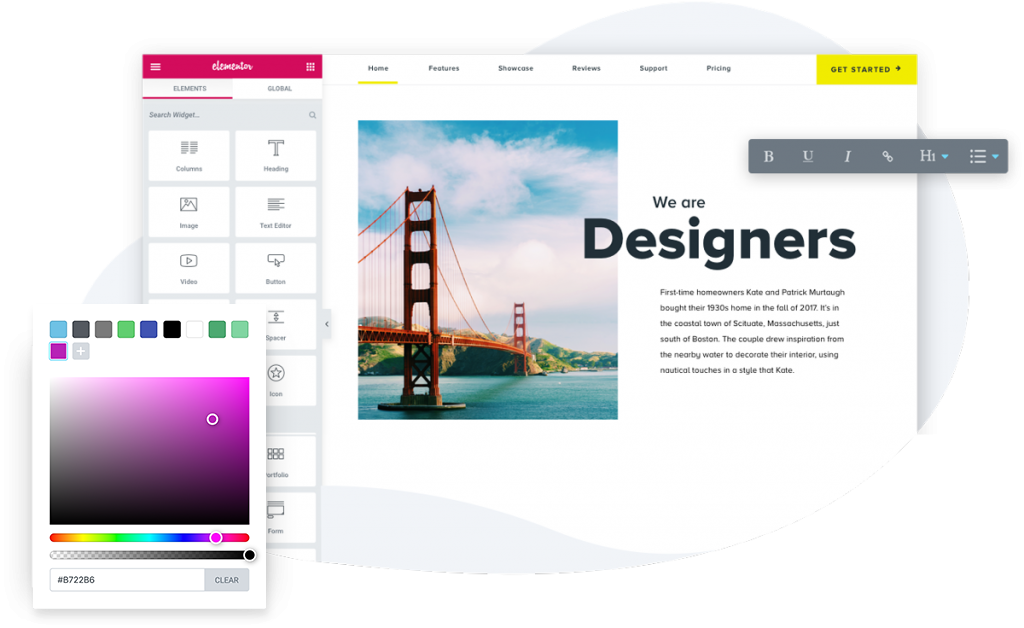
엘리멘터
Elementor는 강력한 드래그 앤 드롭 페이지 빌더 플러그인입니다. Beaver Builder와 마찬가지로 라이브 페이지 빌더 플러그인입니다. 따라서 편집하면서 모든 변경 사항을 실시간으로 볼 수 있습니다.

사용하려면 먼저 각 섹션의 열 수를 선택합니다. 다음으로 위젯을 드래그 앤 드롭합니다. 위젯은 패널에서 선택 항목으로 선택됩니다. 가장 일반적으로 사용되는 웹 사이트 요소를 포함하여 매우 많은 위젯이 함께 제공됩니다.
각 위젯은 설정과 함께 제공됩니다. 사용 가능한 위젯에는 이미지, 텍스트, 슬라이더, 평가, 고급 아코디언, 소셜 미디어, 탭, 아이콘 등이 있습니다. 또한 다른 WordPress 플러그인으로 만든 위젯을 추가할 수 있습니다.

페이지에 쉽게 삽입할 수 있는 즉시 사용할 수 있는 많은 전문가용 템플릿이 함께 제공됩니다. 편집하려면 페이지의 항목을 가리키고 클릭하고 교체하기만 하면 됩니다.
Elementor 가격은 단일 사이트 라이선스에 대해 $49.00부터 시작합니다.
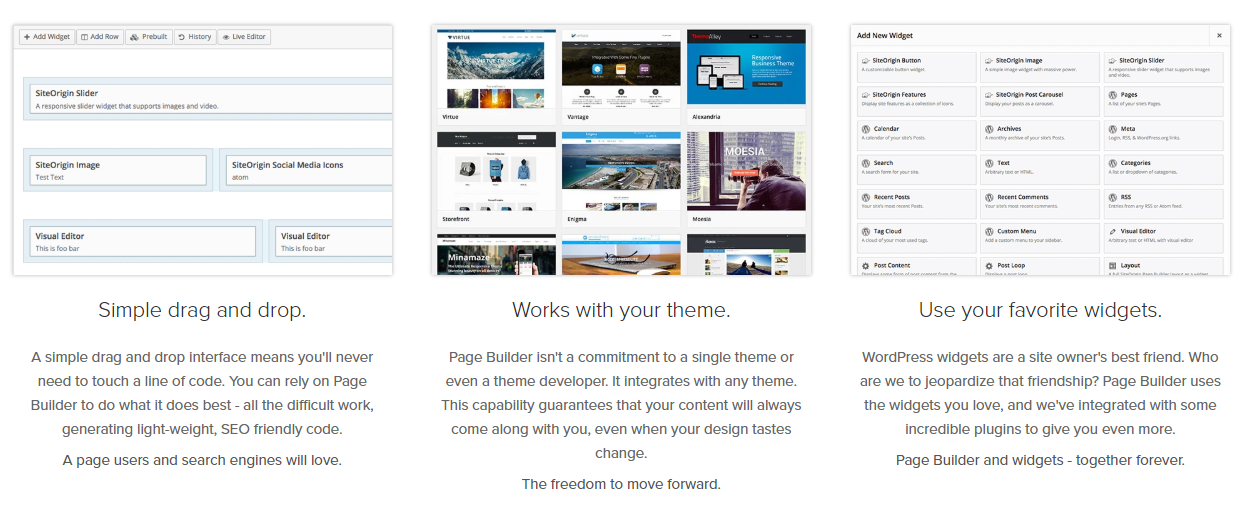
SiteOrigin의 페이지 빌더
Page Builder는 백만 건 이상의 활성 설치가 있는 가장 인기 있는 무료 WordPress 웹 사이트 빌더 중 하나입니다. 인기의 주된 이유는 완전한 기능을 갖춘 무료 플러그인이기 때문입니다.

사용법이 조금 복잡하고 새로운 사용자가 익숙해지는 데 시간이 걸릴 수 있습니다. 여러 위젯이 함께 제공되며 원하는 위젯을 자유롭게 다운로드하고 설치할 수 있습니다.
Page Builder에는 변경 사항을 취소할 수 있는 기록 도구도 함께 제공됩니다. 이 기능은 시간을 절약하고 변경 사항을 되돌릴 수 있으므로 안심할 수 있습니다.
모든 SiteOrigin 위젯 및 플러그인은 Gutenberg와 호환됩니다.
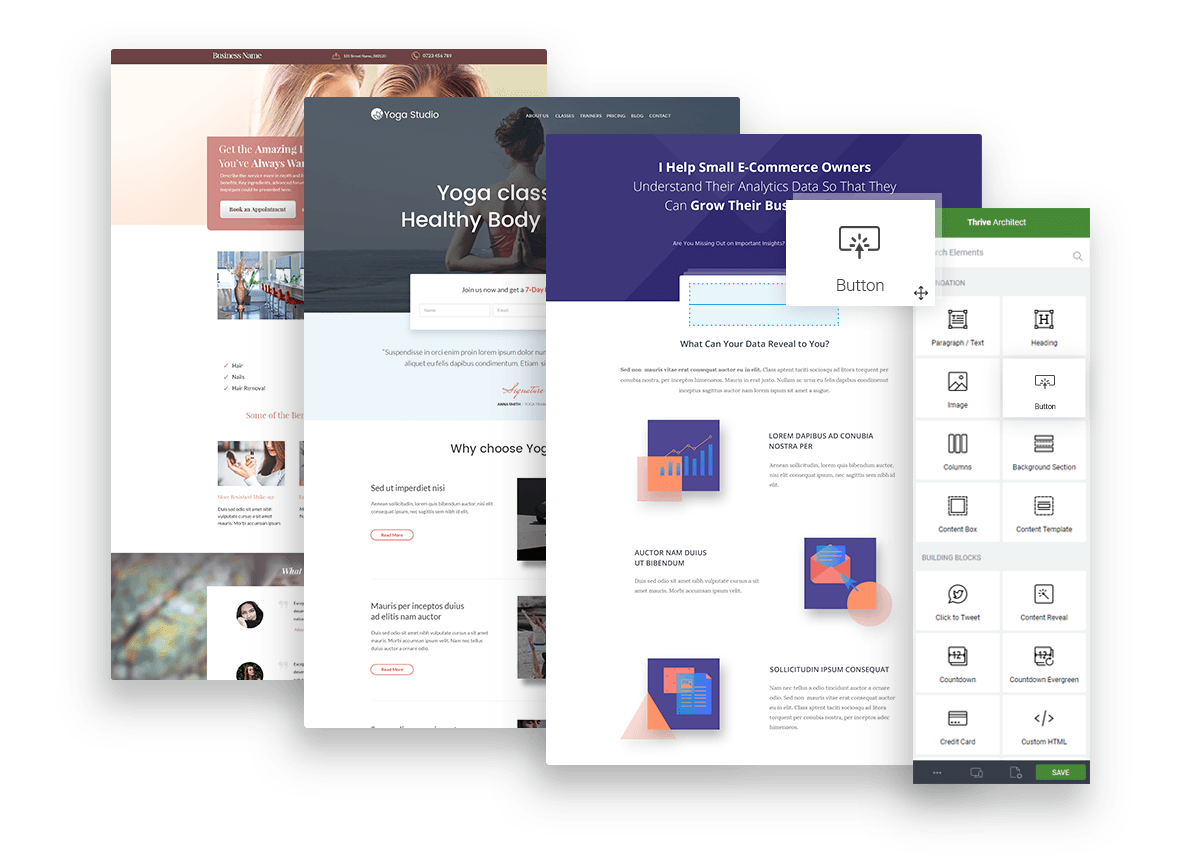
건축가 번창
Thrive Architect 페이지 빌더는 대화 중심 웹 사이트에 사용됩니다.

끌어서 놓기 기능이 있으며 271개의 전문 템플릿이 제공됩니다. Thrive Architect를 사용하면 멋진 홈페이지, 블로그 게시물, 판매 페이지 등을 만들 수 있습니다.
가격: 단일 사이트 라이선스의 경우 $67 또는 월 $19부터 시작합니다.
브리지
Brizy는 웹 페이지 구축에 대한 독특한 접근 방식을 제공하여 매우 흥미롭습니다.
독점적인 프론트엔드 비주얼 페이지 빌더입니다. 요소를 사용자 정의할 때 사이드바가 팝업되는 대신 거의 모든 것이 인라인으로 발생합니다.
비교적 새롭고 26개의 요소만 포함하고 있지만 개발자는 현재 더 많은 작업을 하고 있습니다. 헤더를 작성할 때 메뉴 요소와 같은 특정 기능에 대한 추가 요소도 있습니다.
Brizy는 150개의 전문 템플릿과 함께 제공됩니다. 독특함에 더하여 다른 빌더에서 흔히 볼 수 있는 스타일링 옵션에 대한 공식이 없습니다. 디자인할 때 반응 제어 및 간격과 같은 추가 고급 설정을 위해 사이드바를 확장할 수 있습니다.
페이지 수준에서 기본 스타일을 지정할 수 있습니다. 따라서 모든 단일 요소를 수동으로 편집할 필요가 없습니다.
WordPress 빌더의 장점
- 코딩을 배울 필요가 없다
- 페이지 빌더는 코드를 사용하지 않고 웹 사이트를 만들 수 있도록 설계되었으므로 코딩이 필요하지 않으므로 많은 작업을 수행할 수 있습니다. 물론 웹 사이트를 만들고 사용자 정의하고 콘텐츠를 추가하기만 하면 됩니다.
- 미리 만들어진 모델을 사용하여 페이지 디자인
- 페이지 빌더는 템플릿과 아이콘을 포함하여 미리 만들어진 많은 요소와 함께 제공되므로 직접 디자인할 필요가 없으므로 작업량을 줄입니다.
- 웹사이트 스타일의 사용자화 지원
- 좋아하는 템플릿을 선택한 후 원하는 취향이나 선호도에 맞게 추가로 사용자 지정할 수 있습니다.
- 더 빠른 웹사이트 생성 촉진
- 웹사이트를 처음부터 만드는 데는 몇 주 또는 몇 달이 걸릴 수 있습니다. 페이지 빌더를 사용하면 몇 시간 안에 완료할 수 있습니다. 페이지 빌더는 템플릿 및 기타 요소를 제공하여 작업량을 줄입니다. 또한 코딩이 필요 없어 코드 작성에 소요되는 시간을 절약할 수 있습니다.
WordPress 빌더의 단점
- 잠금 효과
- 페이지 빌더는 플러그인이 레이아웃을 구성 요소 단축 코드로 변환하기 때문에 짧은 시간에 비교적 복잡한 디자인을 달성합니다. 페이지 빌더 플러그인을 비활성화하면 단축 코드가 중복됩니다. 따라서 디자인은 플러그인이 설치된 경우에만 작동합니다.
- 느린 로딩 속도
- 모듈을 많이 사용하면 웹 사이트의 코딩 양이 늘어납니다. 코딩 양이 증가하면 웹 서버에 대한 요구가 높아집니다. 따라서 페이지가 느리게 로드됩니다.
- 드래그 앤 드롭 페이지 빌더를 사용해야 하는 이유
- 코딩 지식이 필요하지 않습니다.
- 그들은 기술이 없거나 최소한의 기술을 가진 사람들을 위해 설계되었습니다. 그들은 사용자 친화적인 드래그 앤 드롭 기술을 사용합니다. 이 기술을 통해 사용자는 간단한 마우스 클릭 및 드래그로 텍스트를 입력하고 요소를 변경 또는 이동하고 사진을 업로드할 수 있습니다. 코딩 지식 없이도 이 모든 작업을 수행할 수 있습니다. 끌어서 놓기 페이지 빌더를 사용하려면 컴퓨터와 컴퓨터 사용 능력만 있으면 됩니다.
- 어디서나 WordPress 또는 웹사이트를 편집할 수 있습니다.
- 페이지 빌더 사이트는 온라인 기반입니다. 따라서 귀하의 파일은 귀하의 컴퓨터가 아닌 서비스 제공업체의 서버에서 호스팅됩니다. 페이지의 콘텐츠를 편집하거나 추가하려면 계정에 로그인하기만 하면 됩니다. 언제든지 페이지를 변경하거나 콘텐츠를 업로드할 수 있습니다.
- 이를 위해 필요한 것은 인터넷 지원 장치, 웹 브라우저 및 인터넷 연결뿐입니다.
- 디자인 전문 지식이나 재능이 필요하지 않음
- 워드프레스나 웹페이지를 디자인할 때 가장 필요한 것은 그래픽 디자인에 대한 지식입니다. 관련 기술이 없거나 해당 기술에 자신이 없더라도 걱정할 필요가 없습니다.
- WordPress 또는 웹 빌더 웹 사이트에서 원하는 웹 사이트 디자인에 가장 잘 맞는 전문적으로 디자인된 템플릿을 선택하고 꿈을 실현할 수 있습니다. 대부분의 사이트에서는 고객이 템플릿을 사용자 지정할 수 있습니다. 따라서 요구 사항을 구체적으로 충족하는 것을 찾지 못해도 걱정할 필요가 없습니다.
- 검색하는 것과 가장 비슷하게 보이는 템플릿을 선택하고 취향에 맞게 사용자 지정할 수 있습니다. 커스터마이징 및 편집은 비교적 쉽게 이루어지며 추가적인 컴퓨터 기술이 필요하지 않습니다.
- 그들은 많은 응용 프로그램 모음과 함께 제공됩니다.
- 그들은 응용 프로그램 라이브러리와 함께 제공됩니다. 일부는 무료이고 다른 일부는 유료입니다. 이러한 응용 프로그램과 도구는 WordPress 또는 웹 사이트의 기능을 추가하고 개선하는 데 도움이 될 수 있습니다.
- 일부 응용 프로그램은 빌더의 웹 사이트에 통합되는 반면 다른 응용 프로그램은 완전히 통합된 타사 웹 페이지 및 WordPress 도구로 제공됩니다.
- 그들은 비교적 저렴합니다. 일부는 심지어 무료입니다.
- 그들은 많은 유료 및 무료 계획을 제공합니다. 따라서 가장 적합한 레이아웃을 자유롭게 선택할 수 있습니다. 유료 플랜에서도 전문가의 도움을 받는 것에 비해 매우 저렴합니다.
- WordPress 및 웹 사이트 유지 관리를 쉽게 만드십시오.
WordPress를 성공시키려면 유지 관리가 중요합니다. 새 콘텐츠를 추가하면 사람들이 항상 새롭거나 유행하는 것을 찾고 있기 때문에 WordPress에 대한 트래픽이 정기적으로 증가합니다. 웹사이트의 사용하기 쉬운 끌어서 놓기 기능을 사용하면 WordPress에 콘텐츠를 쉽게 추가할 수 있습니다.
WP 페이지 빌더를 선택할 때 고려해야 할 요소
- 사용의 용이성
- 페이지 빌더를 찾을 때 웹사이트를 원하는 대로 디자인할 수 있도록 직관적인 편집 도구가 있는 페이지 빌더를 찾는 것이 중요합니다.
- 끌어서 놓기 기능은 페이지에서 구성 요소를 쉽게 이동할 수 있도록 하므로 주의해야 할 훌륭한 기능입니다. 또한 전문 지식이 필요하지 않습니다. 따라서 초보자에게 적합한 도구입니다.
- 또한 새로운 기술을 배울 필요 없이 색상을 변경하고, 새로운 요소를 추가하고, 미디어를 업로드할 수 있는 기능을 찾아야 합니다.
- 사용 가능한 템플릿 수
- 빌더를 사용하여 웹사이트를 구축할 때 가장 먼저 하는 일은 템플릿을 선택하는 것입니다. 그런 다음 선택한 디자인에 맞게 사용자 정의합니다. 선택할 수 있는 다양한 템플릿을 제공하는 빌더를 선택하는 것이 중요합니다.
- 반응형 옵션의 가용성
- 오늘날 사람들은 컴퓨터로 브라우징만 하지 않습니다. 그들은 다른 장치도 사용합니다. 반응형 웹사이트에는 어떤 기기로 여는지에 상관없이 모든 콘텐츠가 있습니다. 기기의 화면에 맞게 간단하게 재배열됩니다.
- 사용하는 장치에 관계없이 모든 방문자에게 웹사이트를 매력적으로 만들려면 반응형 템플릿을 제공하는 빌더를 선택하는 것이 중요합니다.
- 옵션 사용자 정의
- 템플릿을 사용하면 웹사이트 제작 과정이 더 쉬워집니다. 템플릿을 사용자 정의하면 페이지가 방문자에게 더 매력적이며 시각적으로 매력적입니다. 따라서 웹 사이트를 사용자 정의할 수 있는 다양한 옵션이 있는 빌더를 선택해야 합니다.
- 주의해야 할 사용자 지정 도구 중 일부는 색상 변경기, 이미지 로드, 선택한 크기로 아이콘 및 버튼을 추가하는 기능입니다.
- 또한 사용자 정의는 웹사이트를 더욱 독특하게 만듭니다.
- SEO 기능
아주 많은 웹사이트가 있습니다. 웹사이트에 대한 트래픽을 크게 늘리려면 콘텐츠를 최적화하여 검색 엔진에서 더 높은 순위를 차지하는 빌더를 선택해야 합니다.
결론
9개의 끌어서 놓기 페이지 빌더에 대한 비교에 따르면 Beaver Builder와 Divi가 현재 최고의 선택임이 분명합니다. Visual Composer는 페이지 생성 및 사용자 정의의 뛰어난 기능으로 인해 3위입니다.
선택할 수 있는 다양한 사용자 정의 기능과 함께 최상의 결과와 사용자 친화적인 경험을 원한다면 이 세 가지가 가장 좋은 방법입니다.
또한 만들고자 하는 워드프레스나 웹사이트의 유형과 목적을 고려하여 최고의 페이지 빌더를 선택하는 것이 중요합니다.
