Blockspare 검토 – 디지털 여정을 재정의합니까?
게시 됨: 2024-03-22심층적인 Blockspare 리뷰를 찾고 계십니까? 그렇다면 이 기사가 바로 당신에게 필요한 것입니다.
웹 사이트 구축의 세계 에서 WordPress는 여전히 강력하여 모든 종류의 웹 사이트를 만들 수 있습니다. 많은 WordPress 솔루션 중에서 Blockspare는 전문가 수준의 잡지 사이트를 쉽게 만들 수 있는 단순성 으로 유명합니다.
원클릭 가져오기 기능을 갖춘 전문적으로 설계된 사전 제작 템플릿 및 블록이 함께 제공됩니다. 이를 통해 코딩 기술이 필요하지 않으며 웹사이트 구축 과정이 더욱 단순화됩니다 .
하지만 이것이 귀하의 디지털 여정을 재정의합니까? 잘. 이번 리뷰에서 이에 대해 자세히 살펴보겠습니다.
이번 리뷰에서는 Blockspare의 기능 , 사용의 용이성 , 웹 사이트 생성 프로세스 에 미치는 영향을 조사합니다.
그럼, 파헤쳐보자!
전체 평가
Blockspare는 전문적으로 디자인된 소수의 템플릿 및 블록과 함께 제공되는 강력한 WordPress Gutenberg 블록 플러그인입니다. 결과적으로 번거로운 코딩 작업 없이 손쉽게 원하는 방식으로 웹사이트를 만들 수 있습니다.
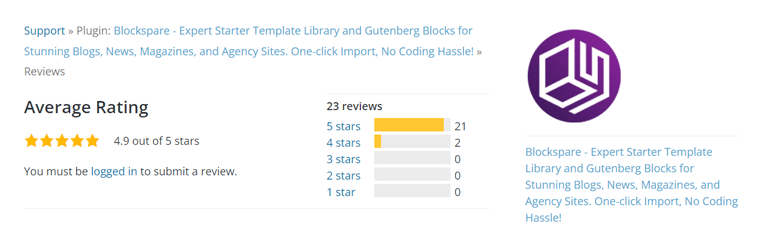
WordPress.org에는 별 5개 중 4.9점 의 점수를 받은 10000개 이상의 활성 설치가 있습니다.

플러그인을 시도하고 테스트한 후 Blockspare는 별 4.9/5개의 뛰어난 점수를 받았습니다. 방대한 템플릿과 블록 선택으로 인해 압도적이라고 생각될 수 있으므로 0.1 점을 가졌습니다.
그러나 우리는 Blockspare를 2024년 최고의 WordPress Gutenberg 블록 플러그인으로 적극 권장합니다. 이 부분 유료화 플러그인은 사용하기 쉽고 사용자 정의가 가능하며 가격 대비 탁월한 가치를 제공합니다.
그렇다면 Blockspare 리뷰에 대해 장단점을 살펴보겠습니다.
Blockspare 비디오 검토 + 튜토리얼
동영상 리뷰를 원하시나요? 우리는 또한 플러그인 사용에 대한 전체 Blockspare 비디오 리뷰와 튜토리얼을 만들었습니다! 확인 해봐!
Blockspare 플러그인의 장점과 단점
이제 Blockspare 플러그인의 장단점을 알아 보겠습니다.
블록스페어의 장점
- 설계 프로세스를 단순화하는 원클릭 가져오기 기능을 제공합니다.
- 전문적으로 디자인된 425개 이상의 시작 템플릿과 55개 이상의 강력한 사용자 정의 블록으로 구성된 방대한 라이브러리입니다.
- 웹사이트 구축 과정을 간소화하는 사용자 친화적인 대시보드입니다.
- 코딩 기술이 필요하지 않으므로 모든 사용자가 액세스할 수 있습니다.
- 모든 유형의 FSE 또는 블록 테마는 물론 클래식 WordPress 테마와도 호환됩니다.
- 사이트의 SEO(검색 엔진 최적화)를 개선하는 데 도움이 되는 경량 플러그인입니다.
- 디지털 여정을 간소화하기 위한 상세한 문서 및 비디오 튜토리얼.
- 모든 종류의 긴급 상황에 대해 신속하게 대응하는 고객 지원.
블록스페어의 단점
- 프로 버전은 더 많은 기능을 제공하지만 비용이 듭니다.
A. 블록스페어란 무엇입니까? – 플러그인 개요
앞서 언급했듯이 Blockspare는 웹사이트 구축을 더 쉽게 만들어주는 강력한 Gutenberg WordPress 블록 플러그인입니다. 특히 웹 디자인이나 코딩이 처음이라면 더욱 그렇습니다.

Blockspare의 핵심은 전문적으로 디자인된 템플릿과 Gutenberg 블록의 모음입니다. 이를 통해 코딩 없이 멋진 웹사이트를 쉽게 만들 수 있습니다.
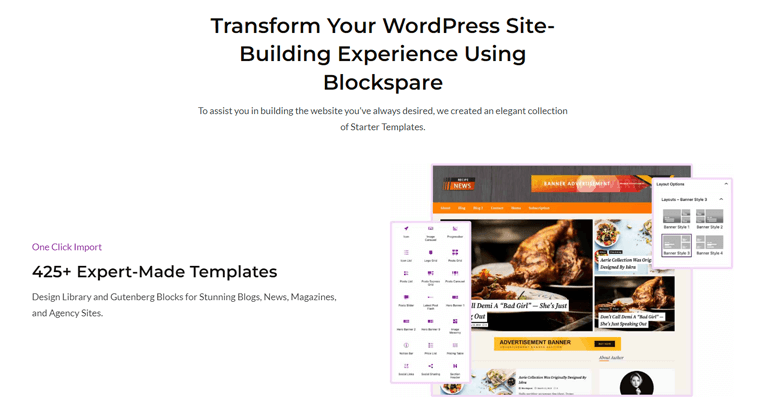
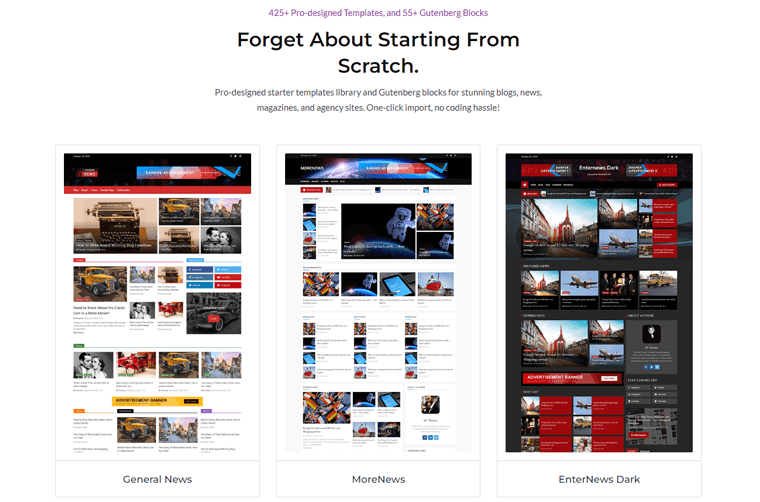
정확하게 말하면 425개 이상의 전문가가 디자인한 템플릿과 55개 이상의 구텐베르그 블록이 함께 제공됩니다. 결과적으로 처음부터 아무것도 시작할 필요가 없습니다.

가장 좋은 점은 원클릭 가져오기 기능이 제공된다는 것입니다. 따라서 다양한 레이아웃과 스타일을 손쉽게 구현할 수 있습니다. 일반 뉴스 및 잡지 허브부터 요리, 피트니스, 부동산과 같은 틈새 시장에 특화된 디자인까지 다양합니다.
또한 페이지 빌더와 유사한 디자인 옵션을 사용하여 원하는 방식으로 사용자 정의할 수 있습니다. 덧붙이자면, 웹사이트 제작 과정을 실제로 쉽게 만들어주는 매우 사용자 친화적인 인터페이스를 갖추고 있습니다.
스타터 사이트를 결정하고 가져오고 사용자 정의하세요! 그만큼 쉽습니다!

요약하자면, Blockspare는 웹사이트 구축 경험을 향상시키려는 WordPress 사용자를 위한 강력한 솔루션으로 부상하고 있습니다. 실제로 블로그, 뉴스 사이트, 잡지, 대행사 웹사이트를 비교할 수 없이 쉽게 구축할 수 있습니다.
숙련된 개발자이든 처음 웹사이트 소유자이든 Blockspare가 도와드립니다!
그럼 이제 Blockspare 플러그인의 모든 주요 기능을 배워보겠습니다!
B. Blockspare 플러그인의 주요 기능
이제 Blockspare 플러그인의 핵심, 즉 핵심 기능을 탐색하여 나머지 플러그인과 차별화되는 점을 살펴보겠습니다.
1. 425개 이상의 멋진 스타터 템플릿
Blockspare는 전문가가 디자인한 425개 이상의 템플릿으로 구성된 광범위한 라이브러리를 자랑합니다. 이러한 템플릿은 광범위한 틈새 시장을 포괄하므로 웹 사이트의 완벽한 시작점을 찾을 수 있습니다.

ㅏ. 다양한 템플릿 카테고리
Blockspare가 제공하는 다양한 범주의 템플릿을 살펴보겠습니다.
| 템플릿 카테고리 | 설명 |
| 일반 뉴스 및 잡지 허브 | 콘텐츠 전달에 최적화된 레이아웃으로 뉴스 웹사이트를 손쉽게 만드세요. |
| 스포츠 및 엔터테인먼트 | 스포츠 뉴스, 이벤트 보도, 엔터테인먼트 콘텐츠에 맞춰 역동적인 디자인을 제공합니다. |
| 패션과 라이프스타일 | 패션 블로그, 라이프스타일 잡지, 개인 브랜드를 위한 런웨이용 템플릿입니다. |
| 비즈니스 대행사 템플릿 | 대행사 웹사이트를 위한 세련되고 전문적인 디자인. 고객에게 깊은 인상을 남기고 서비스를 선보이세요. |
| 법률 및 비즈니스 | 귀하의 전문 지식을 제시할 수 있는 법률 회사, 법률 서비스 및 기업 비즈니스를 위한 우아한 레이아웃입니다. |
| 요리 및 레스토랑 | 요리 시설, 음식 블로그, 레스토랑 웹사이트를 위한 매력적인 템플릿입니다. |
| 그리고 더 | 교육, 피트니스, 부동산, 의료, 자선 단체 등과 같은 틈새 시장을 탐색해 보세요. |
따라서 블로그, 뉴스 사이트, 잡지, 대행사 플랫폼 또는 기타 유형의 웹사이트를 제작하든 상관없습니다. Blockspare의 템플릿은 디지털 존재를 위한 견고한 기반을 제공합니다.
2. 원클릭 가져오기
또 다른 중요한 특징은 Blockspare가 원클릭 가져오기 기능을 통해 초기 설정 프로세스를 단순화한다는 것입니다.
작동 방식은 다음과 같습니다.
- 선호하는 템플릿 선택 : 전문가가 디자인한 Blockspare의 광범위한 템플릿 라이브러리를 탐색하세요. 귀하의 웹 사이트에 대한 비전에 맞는 것을 선택하십시오.
- 클릭하면 완료됩니다! : 한 번의 클릭으로 Blockspare는 선택한 템플릿을 WordPress 사이트로 가져옵니다.

복잡한 설정을 다루거나 구성하는 데 시간을 소비할 필요가 없습니다. Blockspare가 모든 것을 처리합니다.
노련한 개발자이든 초보자이든 관계없이 단순함을 높이 평가할 것입니다. 원하는 디자인을 선택하기만 하면 나머지는 Blockspare가 알아서 처리해 드립니다.
3. 코드 없이 손쉬운 웹사이트 구축
Blockspare는 단순성을 위해 설계되었습니다. 정확하게 말하면 WordPress Block Editor(Gutenberg) 내에서 페이지 빌더와 유사한 디자인 옵션을 얻을 수 있습니다. 결과적으로 웹페이지를 원하는 대로 정확하게 수정할 수 있습니다.
친숙한 웹 디자인 옵션을 다양하게 제공하므로 레이아웃을 손쉽게 미세 조정할 수 있습니다.
또한 페이지의 블록 배열을 쉽게 사용자 정의할 수 있습니다. 그리드, 목록 또는 기타 레이아웃이든 Blockspare를 사용하면 콘텐츠에 가장 적합한 구조를 만들 수 있습니다.

동일한 설정을 반복적으로 조정하는 데 지치셨나요? Blockspare를 사용하면 선호하는 블록 구성을 기본값으로 저장할 수 있습니다. 즐겨찾는 스타일, 글꼴 및 기타 옵션을 한 번 설정하고 사이트 전체에서 재사용하세요.
따라서 초보자이든 숙련된 개발자이든 단 한 줄의 코드도 작성하지 않고도 전문적인 웹사이트를 만들 수 있습니다.
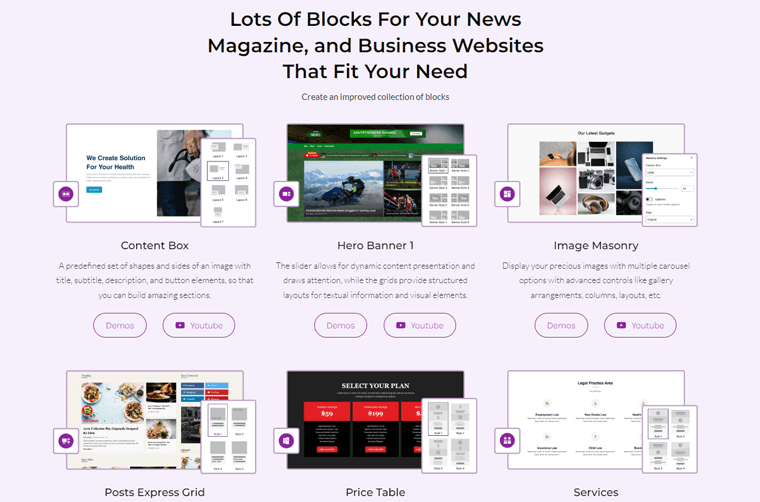
4. 55개 이상의 강력한 맞춤형 블록
Blockspare는 템플릿 그 이상입니다. 콘텐츠 생성 프로세스를 향상시키는 55개 이상의 맞춤형 WordPress 블록을 제공합니다.
또한 이러한 사용자 정의 블록은 크게 3가지 유형으로 분류됩니다. 그들은:
- 게시물용 맞춤 블록
- 이미지 갤러리용 맞춤 블록
- 일반 블록
이러한 블록에는 버튼과 이미지부터 비디오와 고객 평가에 이르기까지 모든 것이 포함됩니다.

ㅏ. Blockspare의 구텐베르크 블록을 만나보세요
그럼, 언급된 카테고리에서 Blockspare가 구축한 다양한 주요 구텐베르크 블록을 살펴보겠습니다.
i) 게시물용 사용자 정의 블록
| 설명 | 사용 사례 |
| 게시물 캐러셀 | 시간이 지남에 따라 슬라이드되는 캐러셀에 기사를 정렬하고 표시하세요. |
| 포스트 익스프레스 그리드 | 세련된 크고 작은 그리드 디자인을 사용하여 블로그 항목을 선보일 수 있습니다. |
| 게시물 익스프레스 목록 | 목록과 그리드 디자인을 결합하여 사이트를 더욱 매력적으로 만드세요. |
| 게시물 플래시 | 다양한 스타일의 뉴스 티커 영역을 사용하여 플래시 게시물을 선보이세요. |
| 게시물 그리드 | 여러 그리드 옵션이 있는 블록을 사용하여 블로그 게시물을 열에 표시합니다. |
| 기둥 그리드 벽돌 | 다양한 옵션이 포함된 기사 그리드로 게시물 아카이브를 정렬하세요. |
| 큰 게시물 | 전체 위젯을 사용하여 다양한 선택 항목이 있는 섹션에 블로그 게시물을 표시하세요. |
| 게시물 목록 | 기사 목록과 다양한 표시 옵션을 사용하여 게시물 아카이브를 정렬합니다. |
| 게시물 슬라이더 | 다양한 레이아웃 변형이 있는 슬라이더 위젯을 사용하여 게시물 아카이브 루프를 만듭니다. |
| 게시물 타일 | 다양한 타일 스타일을 사용하여 이 위젯으로 블로그 항목의 콜라주를 만드세요. |
| 기둥 타일 벽돌 | 다양한 옵션을 사용하여 기둥 아카이브 석조물을 타일 레이아웃으로 배열합니다. |
| 게시물 동향 | 다양한 표시가 가능한 캐러셀 목록을 사용하여 보관된 게시물을 정리하세요. |
| 영웅 배너 | 동적 콘텐츠와 텍스트 및 시각적 그리드가 포함된 구조화된 레이아웃을 위한 12개의 헤더 배너 중에서 선택하세요. |
ii) 이미지 갤러리용 사용자 정의 블록
| 설명 | 사용 사례 |
| 이미지 캐러셀 | 갤러리 정렬, 열 선택, 레이아웃 등 다양한 회전식 옵션을 사용하여 좋아하는 사진을 표시하세요. |
| 이미지 벽돌 | 갤러리를 정렬하고 열과 레이아웃을 선택할 수 있는 다양한 캐러셀 옵션을 사용하여 좋아하는 이미지를 전시하세요. |
| 이미지 슬라이더 | 이미지 슬라이더 블록을 사용하여 유용하고 매력적인 이미지 슬라이드쇼를 만드세요. |
iii) 일반 블록
| 설명 | 사용 사례 |
| 아코디언 | FAQ와 같은 콘텐츠를 확장 및 축소하기 위한 블록으로, 텍스트, 색상, 아이콘 등을 제어할 수 있습니다. |
| 단추 | 채우기 및 테두리 옵션과 호버 효과를 사용하여 매력적인 버튼을 만듭니다. 콘텐츠의 어느 곳에나 배치하세요. |
| 행동을 요구하다 | 이미지, 텍스트, 색상, 버튼을 사용하여 클릭 유도 문구 섹션을 강화하세요. |
| 컨테이너 | 여러 블록을 그룹화하여 쉽게 제어할 수 있습니다. |
| 콘텐츠 상자 | 제목, 부제, 설명, 건물 섹션 버튼이 포함된 사전 정의된 모양입니다. |
| 카운터 | 카운트인 숫자 효과를 실행하여 성과와 진행 상황을 표시합니다. |
| 날짜와 시간 | 이 사용자 인터페이스 요소를 사용하면 사용자가 특정 날짜와 시간을 선택할 수 있습니다. |
| 상 | 사용자 정의 가능한 색상과 모양 옵션을 갖춘 Font Awesome 5 아이콘에 액세스하세요. |
| 아이콘 목록 | 목록에 상징적인 글머리 기호를 추가하세요. |
| 로고 그리드 | 전용 그리드 형식으로 로고를 표시합니다. |
| 공지사항 바 | 눈에 띄는 공지사항, 경고, 공지사항을 디자인하세요. |
| 인기 태그 | 블로그 플랫폼과 전자상거래 사이트에서 일반적으로 사용되는 인기 있는 태그와 카테고리를 표시합니다. |
| 가격표 | 시각적으로 매력적인 디자인으로 제품과 가격을 선보입니다. |
| 가격표 | 강력하고 유연한 제어 기능으로 가격을 비교해 보세요. |
| 진행 표시 줄 | 회사 연혁 및 업적에 유용한 사용자 정의 가능한 색상으로 진행 상황을 애니메이션화합니다. |
| 찾다 | 사용자가 웹사이트나 애플리케이션 내에서 특정 정보를 찾는 데 필수적인 도구입니다. |
| 섹션 헤더 | 사용자 정의 가능한 제목과 부제목으로 헤더를 향상하세요. |
| 서비스 | 아이콘, 텍스트, 색상, 버튼과 같은 사용자 정의 가능한 컨트롤을 사용하여 서비스를 표시합니다. |
| 모양 구분선 | 레이어 모양과 무제한 색상 옵션으로 섹션을 나눕니다. |
| 기타 블록 | 게다가 소셜 링크, 소셜 공유, 공백, 별점, 탭, 회원 평가 및 사용자 프로필에 대한 블록도 제공됩니다. |
정말 놀랍죠? 각 블록에 대한 자세한 정보와 데모를 보려면 Blockspare 블록 페이지를 확인하세요.
5. 가볍고 빠르다
Blockspare는 성능을 강력하게 강조하여 웹사이트가 원활하게 작동하도록 보장합니다.
방법은 다음과 같습니다.
- 간소화된 코드: Blockspare의 효율적인 코드는 더 빠른 로딩 시간을 위해 웹사이트를 가볍게 유지합니다.
- 빠르고 반응성: 데스크톱과 모바일 사용자 모두에게 빠른 로딩 시간을 보장합니다.
- 최적의 속도: 풍부한 디자인, 멀티미디어 콘텐츠, 인터랙티브 요소에서도 빠른 속도를 유지합니다.
따라서 경량 디자인에 대한 Blockspare의 노력은 귀하의 웹사이트가 빠르고 반응성이 뛰어나며 사용자 친화적인 상태를 유지하도록 보장합니다.
6. AI가 아닌 전문가가 설계
Blockspare는 새로운 접근 방식을 취합니다. 템플릿과 블록은 자동화된 알고리즘이나 인공 지능이 아닌 인간 전문가가 꼼꼼하게 제작합니다.
인간 전문가는 사용자 행동, 가독성 및 미학을 이해합니다. 또한 그들은 중요한 작은 것에도 주의를 기울인다. 타이포그래피 선택, 간격, 색상 조화, 시각적 계층 구조 등 모두 응집력 있고 세련된 디자인에 기여합니다.

또한 AI 생성 디자인과 달리 Blockspare의 템플릿은 틀에 박힌 느낌을 피합니다. 따라서 각 템플릿은 특정 틈새와 목적에 맞춰진 고유한 비전을 반영합니다.
즉, Blockspare 템플릿을 선택하면 노련한 디자이너의 전문 지식을 활용할 수 있습니다. 결과적으로 방문자를 효과적으로 참여시킬 수 있도록 웹사이트 레이아웃을 신중하게 사전 계획하게 됩니다.
7. 사용자 친화적
수많은 Blockspare의 스타터 템플릿과 사용자 정의 블록을 보고 압도당하시나요? Blockspare의 또 다른 좋은 점은 사용이 매우 쉽다는 것입니다.
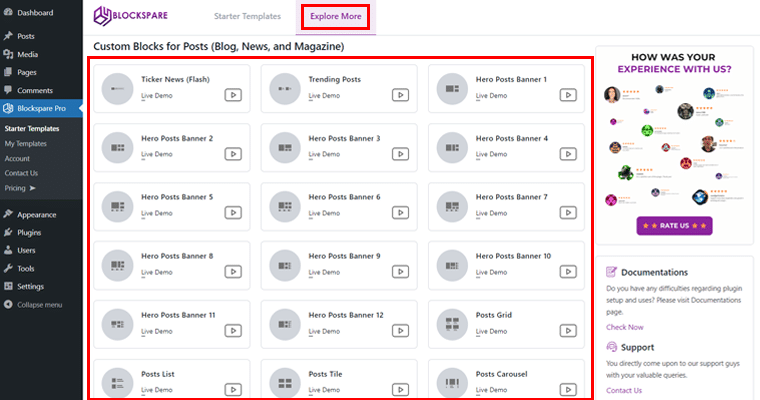
해당 기능을 사용하는 방법에 대해 혼란스러운 경우 '블록스페어 > 스타터 템플릿' 및 '자세히 살펴보기' 탭으로 빠르게 이동할 수 있습니다.

이를 통해 대시보드에서 편안하게 사용자 정의 블록, 가져오기 템플릿 등의 모든 라이브 데모 튜토리얼에 쉽게 액세스할 수 있습니다. 정말 멋지죠?
8. 기타 기능
주요 내용을 다루었지만 Blockspare는 다음과 같은 추가 기능도 제공합니다.
- 반응형 디자인: 템플릿이 다양한 장치에 원활하게 적용되도록 보장합니다.
- 애니메이션 모션 효과: 미묘한 애니메이션을 추가하여 청중을 사로잡으세요.
- 고도로 사용자 정의 가능한 옵션: 브랜드에 맞게 글꼴, 색상, 간격 등을 조정하세요.
- 배경 이미지 및 그라데이션 색상: 콘텐츠를 보완하기 위해 이미지나 그라데이션 색상으로 사이트 배경을 맞춤설정하세요.
- 그림자 효과: 그림자 효과를 사용하여 요소에 깊이와 입체감을 추가하여 입체감과 현실감을 연출합니다.
- 간격 사용자 정의: 블록, 섹션 및 요소 사이의 간격을 제어합니다. 따라서 원하는 대로 정확한 레이아웃을 얻을 수 있습니다.
다음은 웹 사이트의 미적 측면, 상호 작용성 및 사용자 경험을 향상시키는 데 도움이 되는 Blockspare 플러그인의 주요 주요 기능 중 일부입니다.
귀하가 블로거, 사업주 또는 창의적인 전문가인지 여부에 관계없이 이러한 기능을 사용하면 독특하고 세련된 온라인 입지를 구축할 수 있습니다.
그렇다면 Blockspare 검토의 다음 섹션으로 넘어가겠습니다.
C. Blockspare 플러그인 설치 및 활성화 방법
WordPress 웹사이트에서 Blockspare 플러그인을 사용하려면 먼저 이를 설치하고 활성화해야 합니다.
무료 버전을 선택하든 프리미엄 버전 으로 업그레이드하든 설치 과정은 간단합니다.
다음은 Blockspare 플러그인의 무료 버전과 프리미엄 버전을 모두 설치하고 활성화하는 단계입니다.
나) 무료 버전 설치
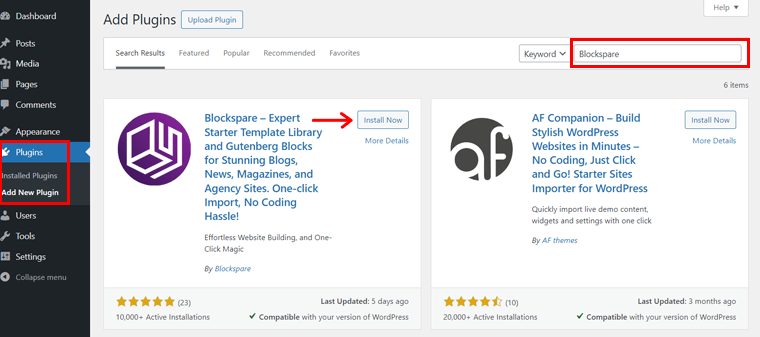
먼저 WordPress 관리 대시보드에 로그인하고 '플러그인 > 새 플러그인 추가' 로 이동하세요. 그리고 검색창에 '블록스페어' 를 검색해 보세요.

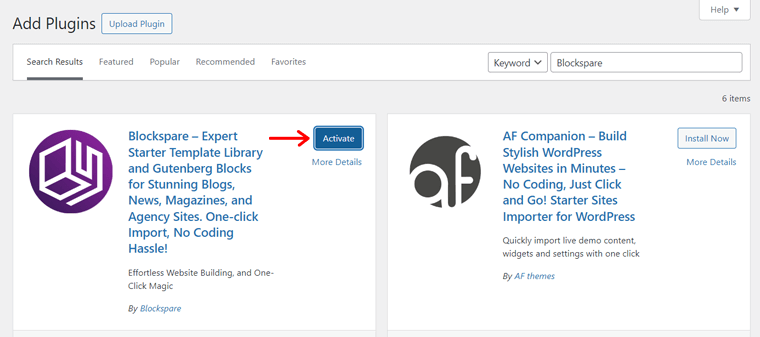
플러그인을 찾으면 '지금 설치'를 클릭한 다음 '활성화' 버튼을 클릭하세요.

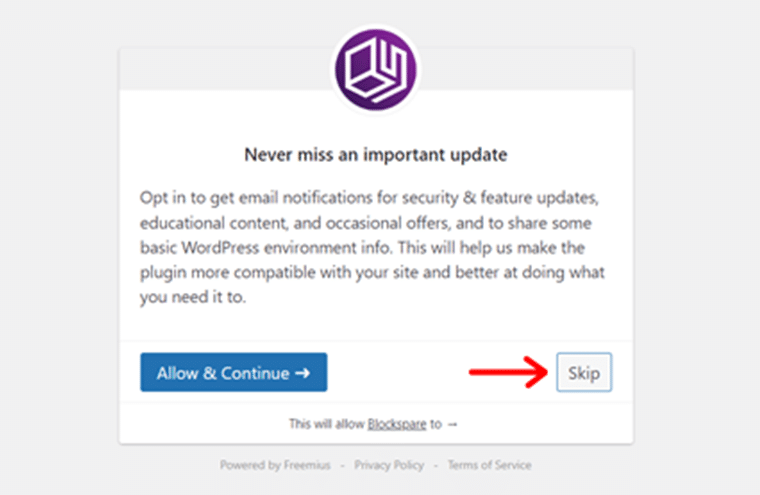
그러면 아래와 같은 메시지가 표시되며 '건너뛰기' 버튼을 클릭하여 계속 진행할 수 있습니다.

그리고 그게 다야! 이제 무료 버전의 Blockspare를 사용하여 추가 블록과 기능으로 WordPress 사이트를 강화할 수 있습니다.
II) 프리미엄 버전 설치
참고: 프리미엄 버전을 설치하려면 Blockspare 플러그인의 무료 버전을 비활성화해야 합니다.
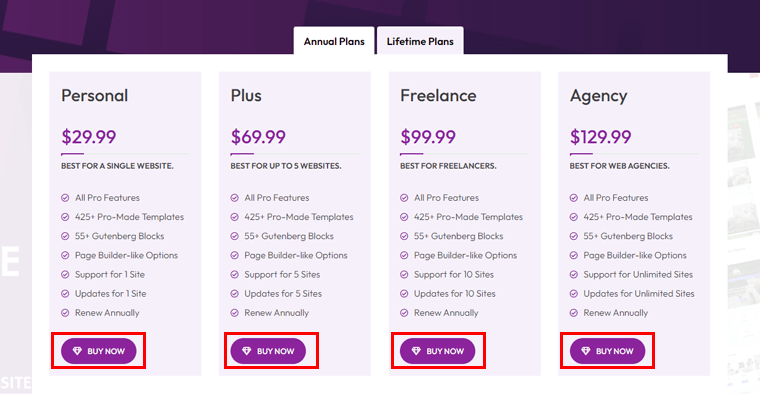
프리미엄 버전의 경우 공식 Blockspare 웹사이트를 방문하여 원하는 플랜의 '지금 구매' 버튼을 통해 플러그인을 구매하세요 .

이를 통해 이메일로 Blockspare 계정에 액세스 할 수 있습니다.

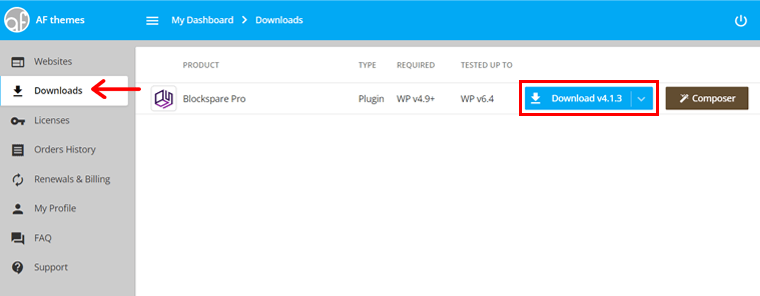
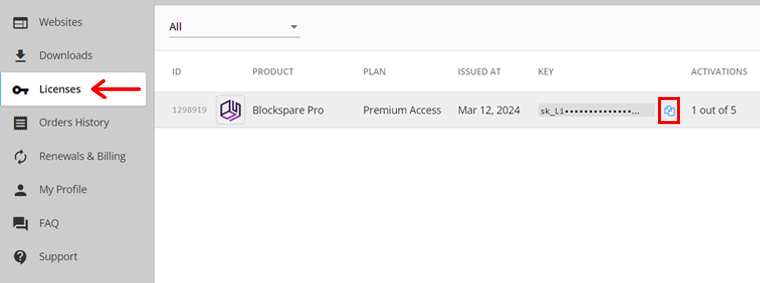
로그인 시 프리미엄 zip 파일을 다운로드 하고 라이선스 키를 복사 할 수 있습니다.

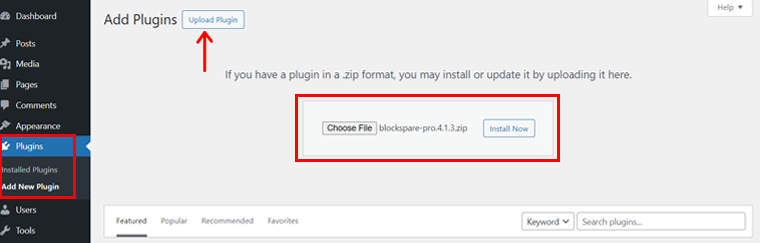
완료되면 대시보드로 돌아와 '플러그인 > 플러그인 업로드' 로 이동하세요. 그런 다음 이전에 다운로드한 zip 파일을 업로드하고 '지금 설치' 버튼을 클릭하세요.

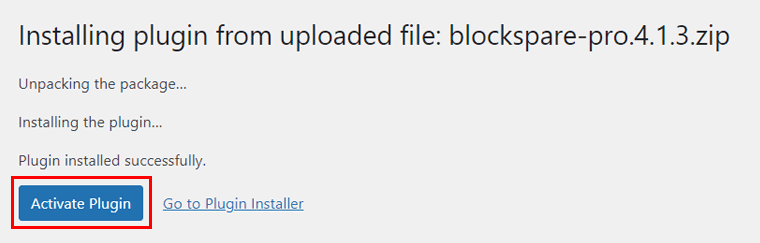
곧 '플러그인 활성화' 버튼이 표시됩니다. 클릭하세요.

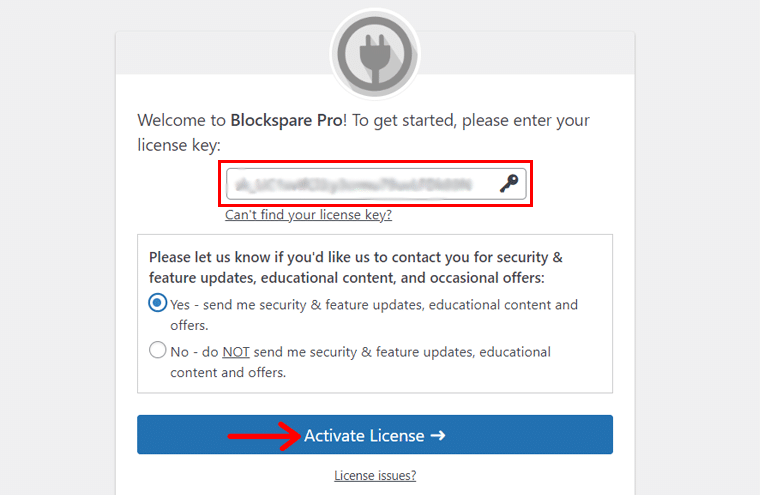
그러면 아래와 같은 페이지가 나타납니다.

다음으로, 이전에 복사한 라이센스 키를 입력하거나 붙여넣어 Blockspare Pro의 모든 프리미엄 기능을 활성화하세요. 그리고 '라이센스 활성화' 옵션을 클릭하세요.

완료? 그렇다면 축하드립니다! Blockspare 프리미엄 기능을 즐길 준비가 모두 완료되었습니다.
D. Blockspare로 쉽게 잡지 웹사이트를 만드는 방법은 무엇입니까?
이제 Blockspare를 사용하여 잡지 웹사이트를 쉽게 만드는 방법을 살펴보겠습니다. 우리가 안내하는 대로 우리를 따르십시오:
알려드리자면, 이 플러그인을 사용하는 동안 Twenty Twenty-Four 블록 테마를 사용하고 있습니다. 모든 종류의 FSE 또는 블록 테마는 물론 클래식 WordPress 테마와 완벽하게 호환됩니다.
HybridNews, Morenews, BlockNews 등과 같은 클래식 WordPress 테마를 사용하여 제작된 몇 가지 데모 테마를 확인할 수 있습니다.
1단계: 카테고리 및 게시물 추가하기
계속 진행하기 전에 잡지 웹사이트에 몇 가지 카테고리와 게시물을 추가해 보겠습니다.
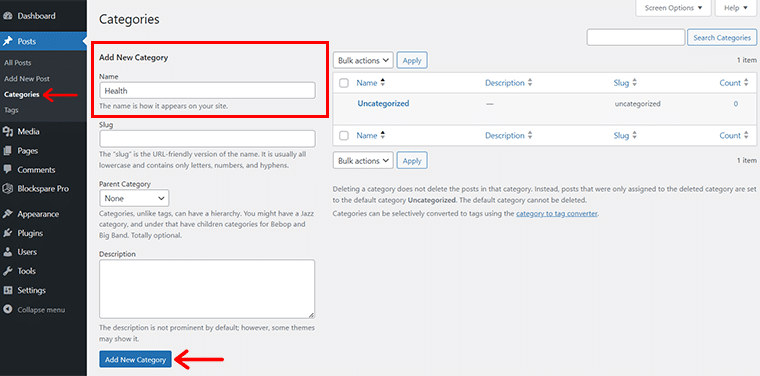
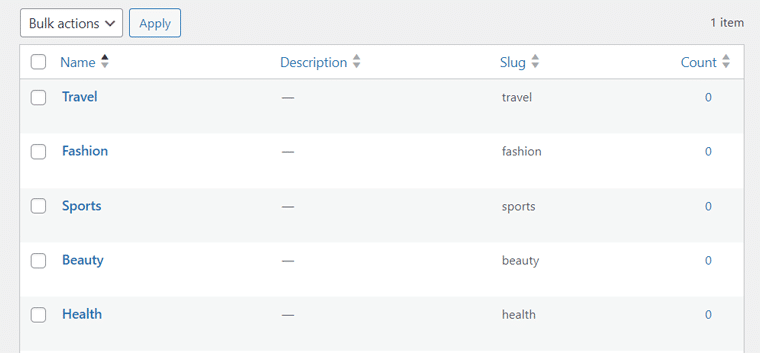
이를 위해서는 '게시물 > 카테고리' 로 이동하세요. 그런 다음 카테고리 이름을 '건강' 으로 지정하고 '새 카테고리 추가' 옵션을 클릭하세요.

완료되면 '카테고리 추가됨' 메시지가 표시됩니다. 같은 방식으로 '뷰티', '스포츠', '패션', '여행'과 같은 카테고리를 몇 가지 더 추가했습니다.

마찬가지로 잡지 웹사이트에 몇 가지 예시 게시물을 추가해 보겠습니다. 이를 위해서는 '게시물 > 새로 추가' 로 이동하세요. 그러면 편집기 패널로 이동하게 됩니다.

여기에서는 이전에 생성된 카테고리에 맞는 관련 게시물을 추가할 수 있습니다. 완료되면 '게시' 할 수 있습니다.
2단계: 선택한 템플릿 가져오기
따라서 플러그인이 활성화된 직후 아래와 같은 배너 이미지가 표시됩니다.

여기에서 '시작하기' 옵션을 빠르게 클릭하여 계속 진행할 수 있습니다. 그러면 편집기 패널이 나타납니다.

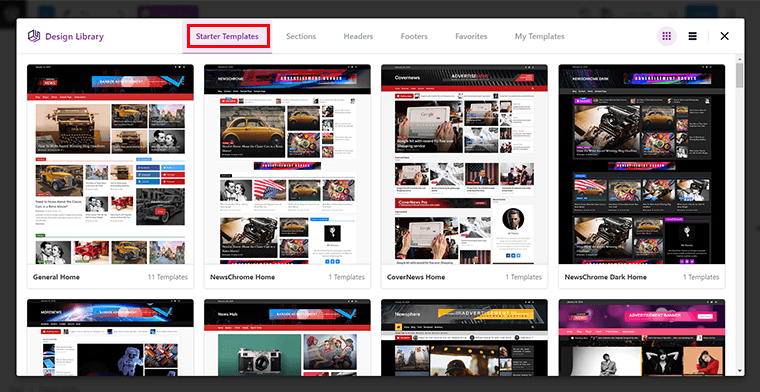
이제 '템플릿 찾아보기' 옵션을 클릭하기만 하면 됩니다. 그렇게 하면 전문가가 디자인한 보물 같은 템플릿을 발견할 수 있습니다.

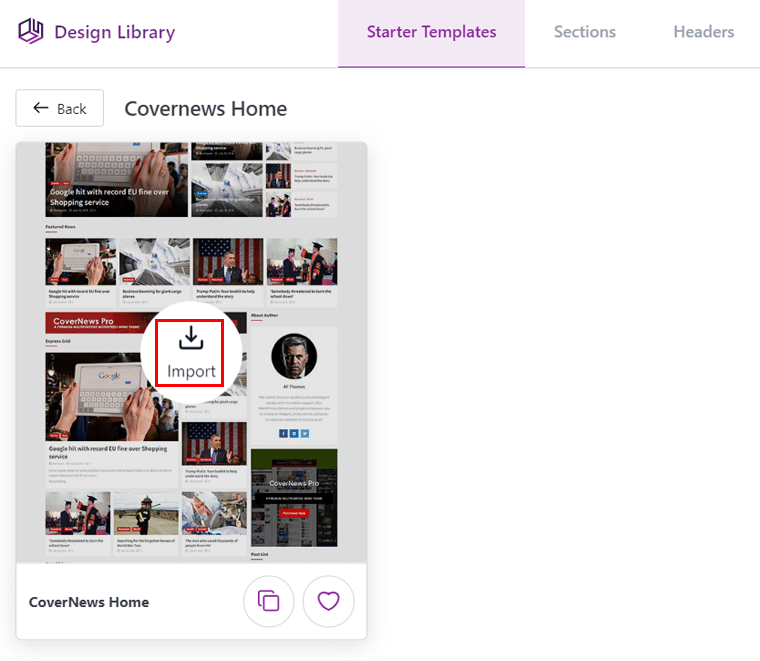
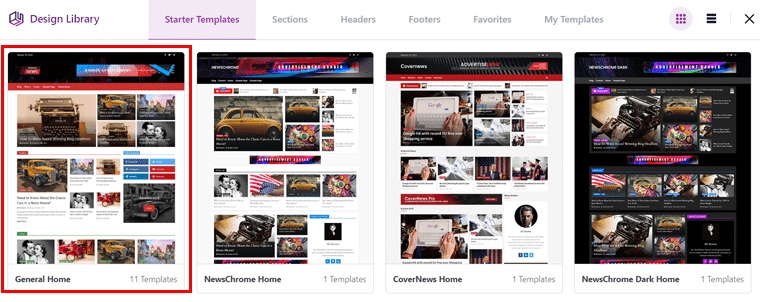
다음으로, 귀하의 잡지 웹사이트에 가장 적합한 웹사이트를 찾아보세요. 템플릿 위로 마우스를 가져가면 템플릿을 빠르게 미리 볼 수 있습니다. 또는 '보기' 옵션. 예를 들어 여기서는 '일반 홈' 템플릿을 선택합니다.

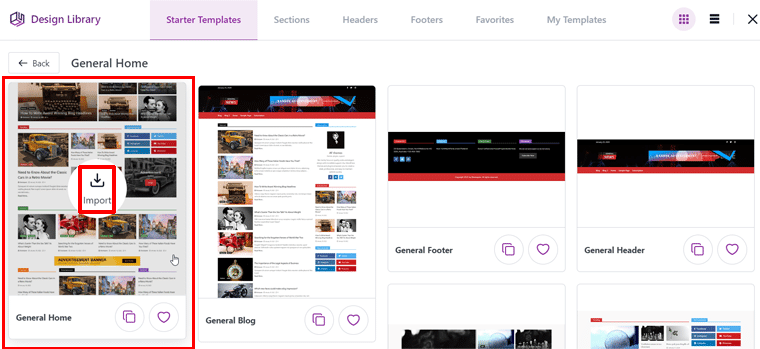
그런 다음 가져오려는 정확한 페이지를 선택할 수 있습니다. 그 위로 마우스를 가져가면 아래와 같이 '가져오기' 옵션이 있는 페이지가 표시됩니다. 클릭하세요.

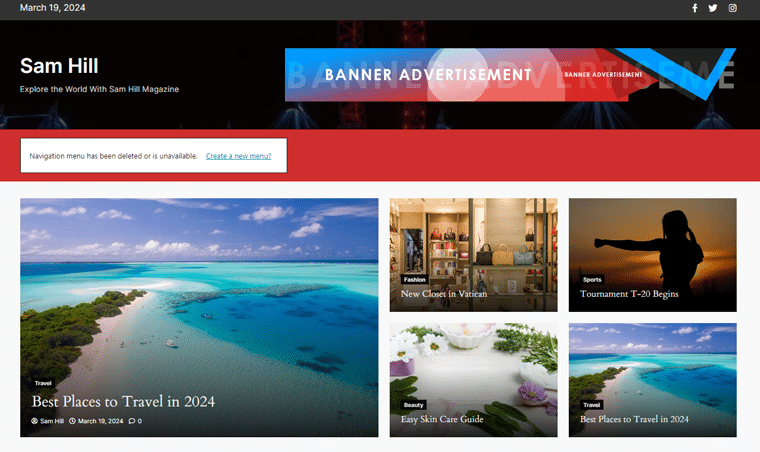
그리고 그게 다야! 선택한 템플릿을 가져온 것을 확인할 수 있습니다. 코딩 기술이 필요하지 않습니다. 클릭 한 번이면 됩니다!

대안적으로,
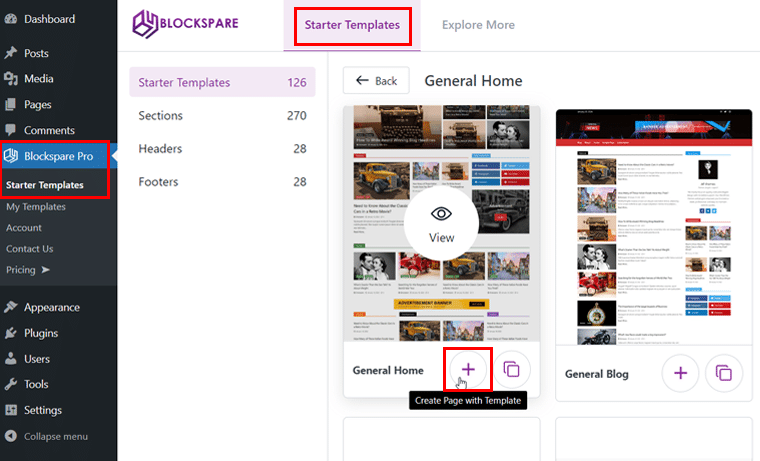
'블록스페어 > 스타터 템플릿' 으로 이동하여 플러스 '+' 아이콘을 클릭할 수도 있습니다.

그러면 템플릿을 쉽게 가져올 수 있는 것을 볼 수 있습니다.

따라서 어떤 방법을 선택하든 맞춤 설정 게임을 시작할 준비가 모두 완료된 것입니다.
3단계: 잡지 레이아웃 사용자 정의
다음으로 브랜드와 콘텐츠에 맞게 템플릿을 수정할 수 있습니다.
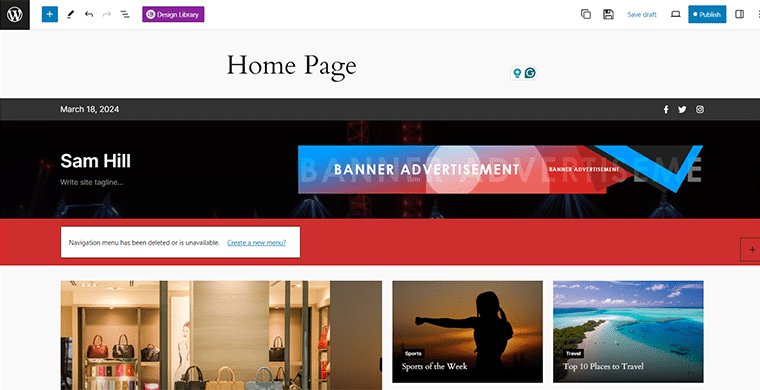
예를 들어 '홈 페이지'와 같은 간단한 제목을 지정하는 것부터 시작하겠습니다. 원하는 경우 이 섹션을 비워 둘 수도 있습니다.

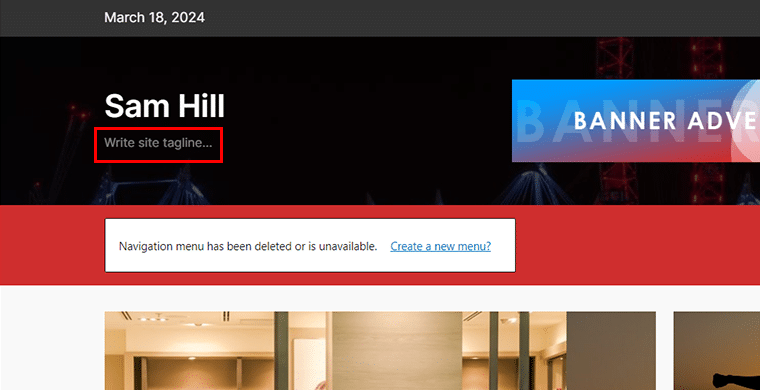
그런 다음 '사이트 태그라인 쓰기' 옵션을 클릭하세요.

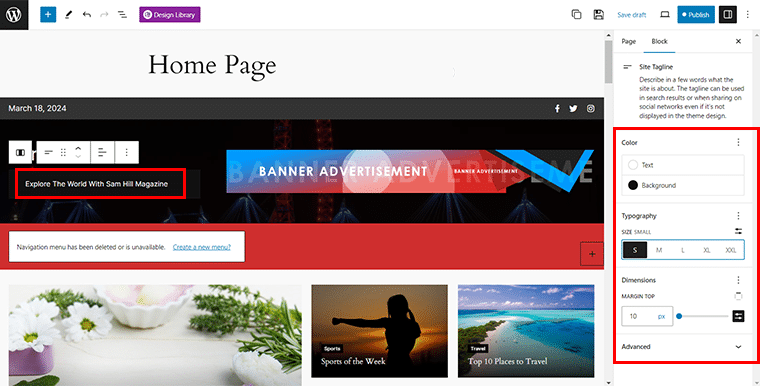
그런 다음 방문자에게 사이트의 모든 내용을 신속하게 지정하는 사이트 태그라인을 추가하세요 . 그와 함께 텍스트 및 배경 색상, 크기, 글자 스타일 등을 지정할 수 있습니다.
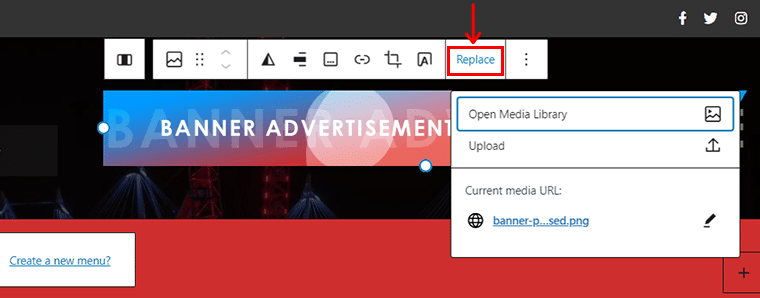
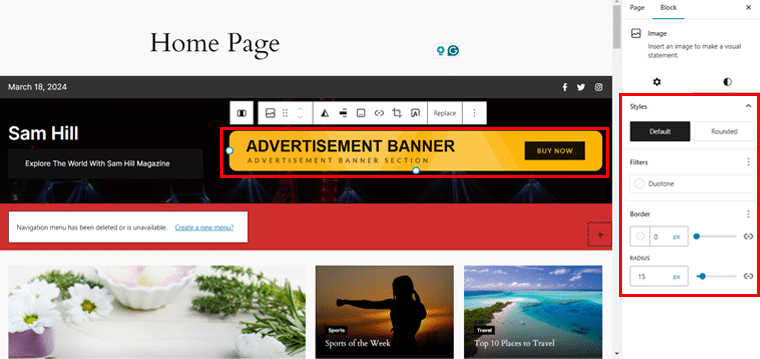
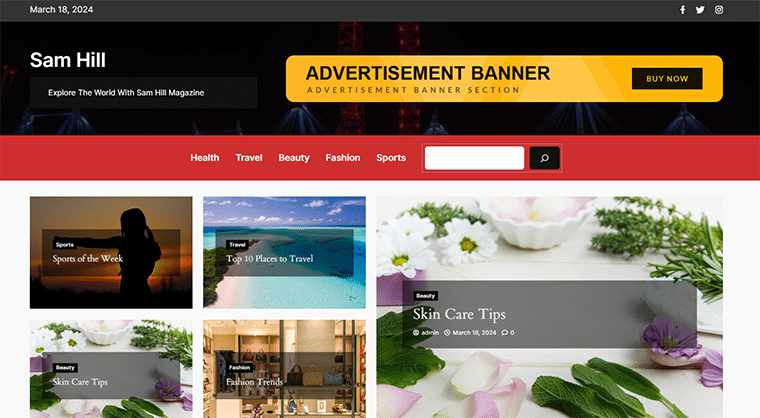
이번에도 '배너 광고 섹션'을 클릭하면 '교체' 버튼을 통해 광고 배너 이미지를 쉽게 추가할 수 있습니다.

그리고 '미디어 라이브러리' 또는 '업로드' 옵션을 통해 배너를 추가하세요. 그러면 배너 이미지가 표시됩니다!

또한 링크를 추가하고 스타일, 필터, 테두리 등을 사용자 정의할 수 있습니다.
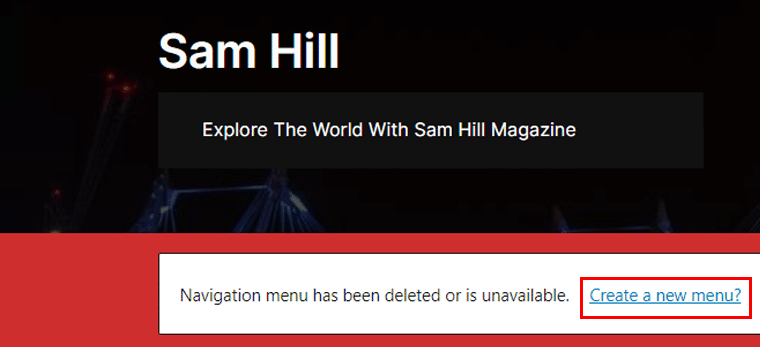
다음으로 '탐색 메뉴가 삭제되었거나 사용할 수 없습니다'라는 메시지도 볼 수 있습니다. 아직 잡지 웹사이트용 페이지를 만들지 않았기 때문입니다. 하지만 당황하지 마세요. '새 메뉴 만들기' 옵션을 클릭하기만 하면 됩니다.

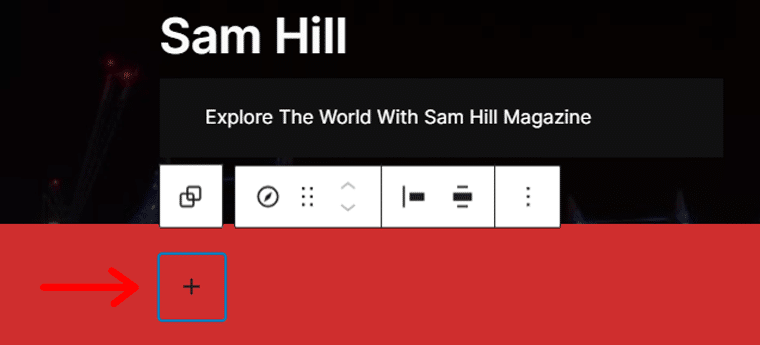
그러면 아래와 같이 '+' 아이콘이 표시되며 클릭하세요.

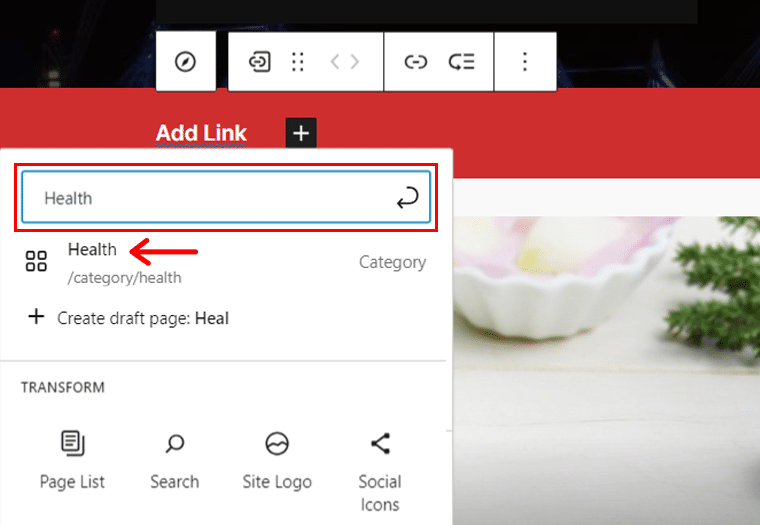
그런 다음 이전 1단계에서 생성한 'Categories'를 검색하여 삽입합니다. 예를 들어 'Health'를 검색하여 추가해 보겠습니다.

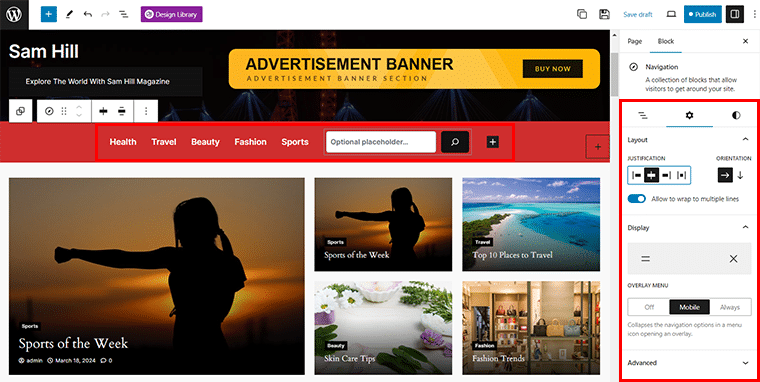
동일한 프로세스에 따라 검색 아이콘 과 함께 몇 가지 카테고리를 더 추가했습니다. 또한 오른쪽 편집기 패널에서 원하는 대로 레이아웃, 디스플레이, 아이콘 등을 추가로 사용자 정의할 수 있습니다.

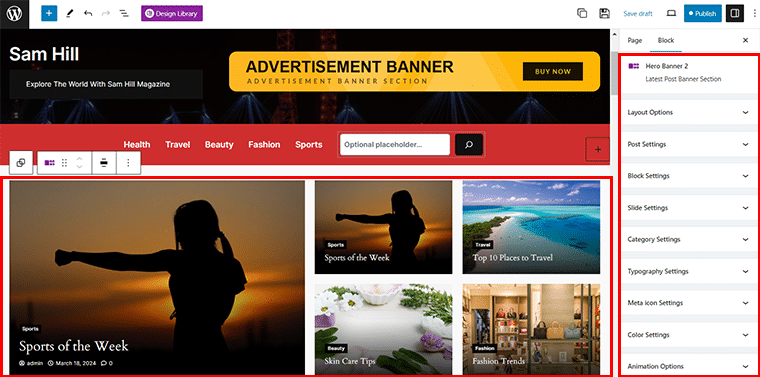
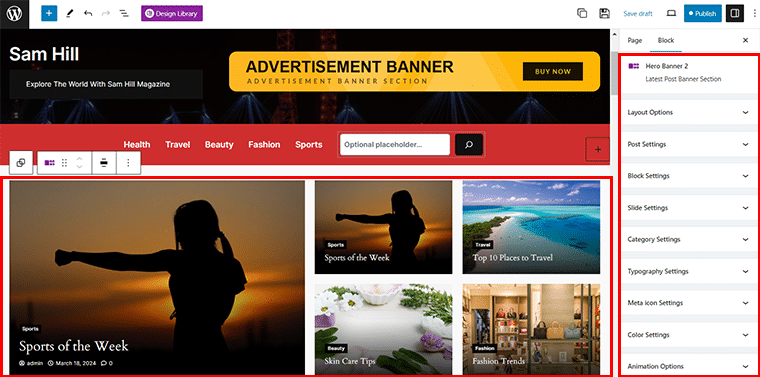
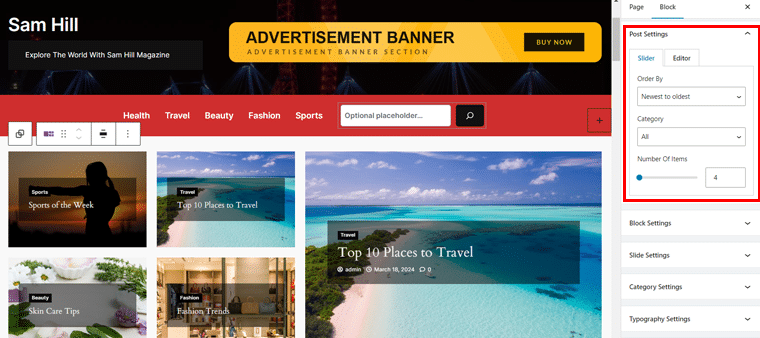
마찬가지로 배너를 클릭 하면 이 템플릿에 어떤 배너가 있는지 확인할 수 있습니다. 다음 이미지를 보시면 아시겠지만 '히어로배너2' 입니다.

여기에는 몇 가지 사용자 정의 옵션이 있습니다. 와 같은:
- 레이아웃 옵션
- 게시물 설정
- 블록 설정
- 슬라이드 설정
- 카테고리 설정
- 색상 설정
- 애니메이션 옵션
- 간격 설정 등이 있습니다.
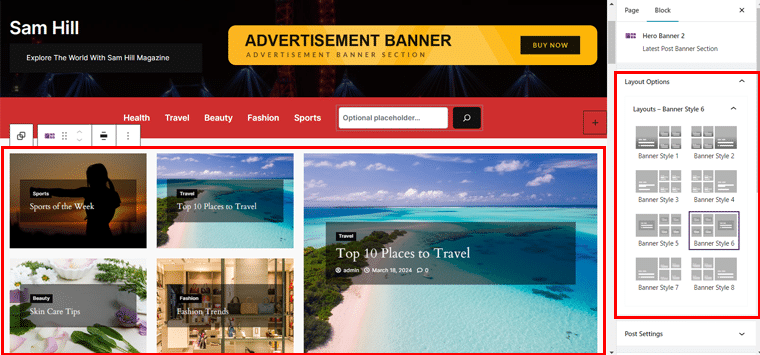
간단히, 선택한 설정을 클릭하고 원하는 대로 조정하세요. 그것은 그렇게 간단합니다.
예를 들어 여기에서는 레이아웃 옵션으로 '배너 스타일 6' 을 선택하겠습니다.

다시 한번 '게시물 설정'을 맞춤설정해 보겠습니다.

마찬가지로, 다른 옵션을 확인하고 이전과 유사한 프로세스를 따라 원하는 방식으로 사용자 정의할 수 있습니다. 정말 간단합니다.
4단계: 필수 블록 예비 블록 추가
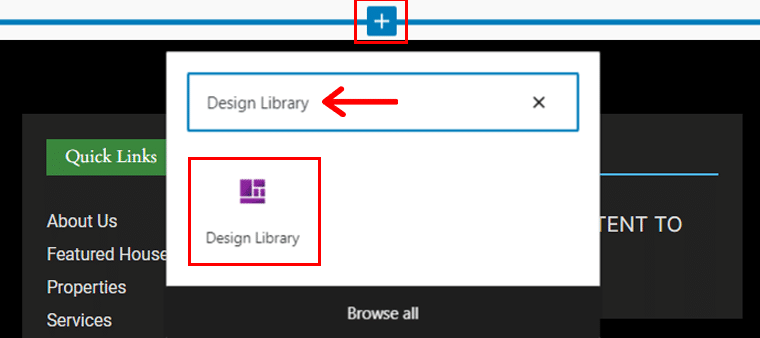
이제 템플릿에 없는 블록 몇 개를 추가하려는 경우에도 쉽게 추가할 수 있습니다. 이를 위해서는 '블록 추가' 아이콘을 클릭하고 '디자인 라이브러리 '를 검색하면 됩니다.

다시 '템플릿 찾아보기' 옵션을 클릭하세요.

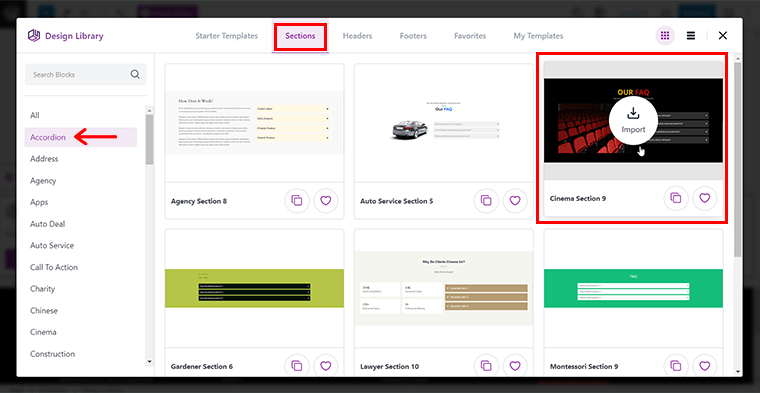
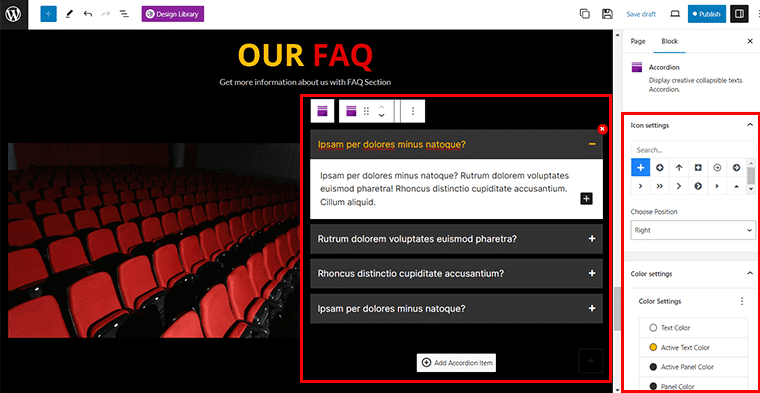
그런 다음 '섹션' 으로 이동하여 추가할 블록을 선택하세요. 예를 들어 '아코디언' 하위 탭으로 이동하여 FAQ에 대한 '시네마 섹션 9' 블록을 선택해 보겠습니다.

간단히 블록 위로 마우스를 가져간 후 '가져오기' 옵션을 클릭하세요. 이를 통해 블록을 빠르게 가져오는 것을 볼 수 있습니다.

또한 오른쪽의 편집기 패널에서 필요에 따라 가져온 블록을 구성할 수 있습니다. 기본적으로 '아이콘 설정', '색상 설정', '간격 설정', '호버 옵션' 등에 대한 옵션이 있습니다.
5단계: 잡지별 콘텐츠 추가 및 게시
레이아웃을 수정한 후 다음 작업은 잡지 웹사이트에 필요한 특정 콘텐츠를 추가하는 것입니다.
잡지 콘텐츠에 Blockspare의 맞춤형 블록을 활용할 수 있는 빠른 목록:
- 이미지 갤러리: 놀라운 영상을 선보입니다.
- 고객 평가: 독자 리뷰 또는 전문가 의견을 강조합니다.
- 아코디언: FAQ 또는 기능 세부정보를 구성합니다.
- 아이콘 블록: 카테고리나 주제에 대한 시각적 요소를 추가합니다.
- 가격표: 구독 요금제 또는 광고 요금을 표시합니다.
또한 위의 주요 기능 섹션에서 사용 가능한 블록을 확인하여 콘텐츠를 잡지 스타일 레이아웃에 맞게 조정할 수 있습니다.

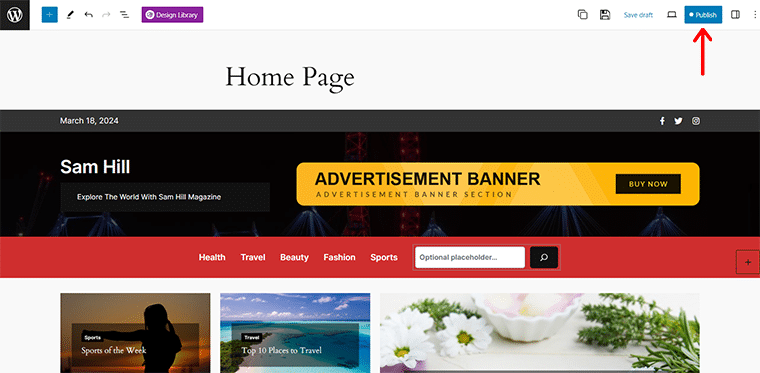
완료한 후 '게시' 버튼을 누르면 잡지 웹사이트가 활성화됩니다. 아주 간단하죠?

E. Blockspare 플러그인의 가격 체계
이제 Blockspare 플러그인의 가격이 궁금하시죠? Blockspare는 무료 버전과 유료 버전 모두에서 사용할 수 있는 부분 유료화 플러그인입니다.
WordPress.org 저장소에서 바로 무료 버전을 빠르게 다운로드하거나 대시보드에서 바로 설치할 수 있습니다.
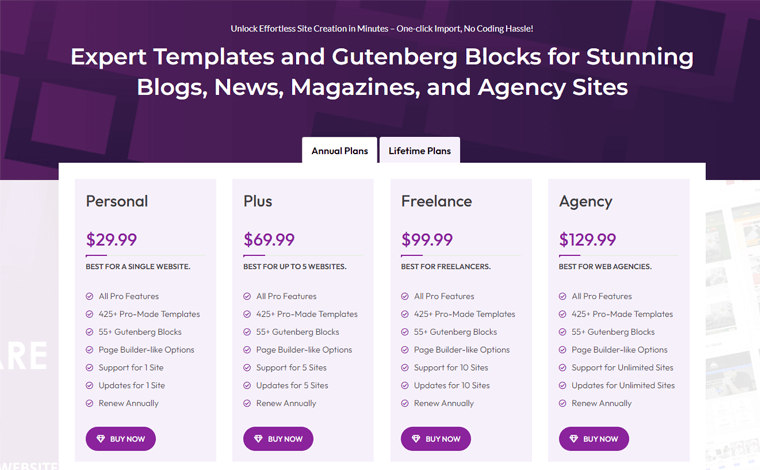
한편, 고급 기능을 사용하고 Blockspare의 잠재력을 최대한 활용하려면 유료 버전으로 업그레이드할 수 있습니다. 다음 가격 체계에서 사용할 수 있습니다.

- 개인: 연간 $29.99 또는 일회성 비용으로 $89.99. 1개 웹사이트에 대한 지원 및 업데이트.
- 추가: 연간 $69.99 또는 일회성 비용으로 $209.99. 5개 웹사이트에 대한 지원 및 업데이트.
- 프리랜서: 연간 $99.99 또는 일회성 비용으로 $299.99. 10개 웹사이트에 대한 지원 및 업데이트.
- 대행사: 연간 $129.99 또는 일회성 수수료로 $389.99. 무제한 웹사이트 지원 및 업데이트.
위의 모든 계획에는 모든 전문가 기능, 전문가가 만든 425개 이상의 템플릿, 55개 이상의 구텐베르그 블록 및 페이지 빌더와 유사한 옵션이 함께 제공됩니다.
가장 좋은 부분? 30일 환불 보장이 제공되므로 부담 없이 플러그인을 사용해 볼 수 있습니다.
F. Blockspare의 고객 지원 옵션
Blockspare 플러그인은 사용자에게 필요한 질문, 우려 사항 또는 지원을 지원하기 위한 다양한 고객 지원 옵션을 제공합니다.
플러그인에 대한 모든 종류의 지원을 받으려면 공식 Blockspare 지원 페이지를 방문하세요. 지원팀은 언제든지 문의 사항을 해결하고 지침을 제공할 수 있습니다.

Blockspare에 사용 가능한 고객 지원 옵션은 다음과 같습니다.
- 자세한 문서: 자세한 문서를 통해 즉각적인 지침에 액세스하세요. 이를 통해 문제를 해결하고 플러그인 기능을 이해하는 데 충분한 리소스를 얻을 수 있습니다.
- 비디오 튜토리얼: 혼란스러울 경우를 대비해 YouTube 비디오 튜토리얼을 확인하여 특정 기능을 사용하는 방법을 알아볼 수도 있습니다.
- 지원 포럼: 무료 사용자는 WordPress.org 지원 포럼을 사용하여 Blockspare를 사용하는 동안 발생하는 모든 문제에 대한 도움을 구할 수 있습니다.
- 헬프데스크: 프리미엄 사용자라면 Blockspare의 프리미엄 기능을 통해 맞춤형 지원 및 도움을 받을 수 있습니다.
하지만 Blockspare 플러그인과 유사한 대안이 있는지 궁금하십니까? 그럼 다음 섹션으로 넘어가겠습니다!
G. Blockspare 플러그인에 대한 최상의 대안
여러분이 탐색하고 싶은 Blockspare 플러그인처럼 작동하는 다른 여러 플러그인도 있습니다. 그럼, 확인해 봅시다!
1. 케이던스 블록
WordPress 웹사이트에서 Kadence 테마를 사용해 보셨나요? 그렇다면 Kadence Blocks를 확인해 보세요! Gutenberg로 할 수 있는 작업이 향상되어 새로운 블록과 옵션이 많이 제공됩니다.

별점, 구분선, 사용후기, 목차 등의 기능을 갖춘 Kadence Blocks는 사용자에게 유연성과 사용자 정의 옵션을 제공합니다.
또한 필요할 때만 항목을 로드하는 것이 현명하므로 사이트가 빠르게 실행됩니다. 그리고 정말 창의력을 발휘하여 원하는 대로 레이아웃을 만들 수 있습니다.
가격:
Kadence Blocks는 프리미엄 플러그인이기도 합니다. WordPress.org 플러그인 저장소에서 무료 버전에 액세스할 수 있습니다. 프리미엄 버전은 공식 사이트에서 연간 89달러 에 구입할 수 있습니다.
2. 수달 블록
Otter Blocks는 시각적으로 멋진 웹사이트를 쉽게 만들 수 있도록 26개 이상의 고유한 블록 유형을 제공하는 또 다른 강력한 Gutenberg 블록 플러그인입니다. 여기에는 버튼, 가격표, 업무 시간 등이 포함되어 웹사이트에 더 많은 옵션을 제공합니다.

AI 기반 콘텐츠 제작 및 Lottie 애니메이션과 같은 기능이 있습니다. 따라서 Otter Blocks는 매력적인 콘텐츠를 손쉽게 제작하려는 사용자에게 탁월한 선택입니다.
또한 원하는 방식으로 Otter 블록을 쉽게 맞춤 설정할 수 있습니다. 색상, 글꼴, 애니메이션 및 간격을 조정하여 블록이 제대로 보이도록 할 수 있습니다.
가격:
Otter Blocks는 무료 버전과 유료 버전으로도 제공됩니다. 대시보드에서 바로 무료 버전을 빠르게 설치할 수 있습니다.
한편 고급 기능의 경우 연간 $49 의 비용으로 시작하는 프리미엄 버전을 얻을 수 있습니다.
3. 스펙트럼
Spectra는 다양한 블록과 템플릿을 제공하는 또 다른 주목할만한 Gutenberg 블록 플러그인입니다. 따라서 WordPress 사이트의 디자인과 기능을 쉽게 향상시킬 수 있습니다.

게다가, 빠른 페이지나 웹사이트 모형을 만드는데 좋은 와이어프레임 블록도 함께 제공됩니다. 또한 컨테이너 블록은 Flexbox 기술을 사용하여 아름다운 레이아웃을 쉽게 만들 수 있도록 도와줍니다.
그 외에도 사용자 정의 가능한 타이포그래피, 색 구성표, 고급 레이아웃 제어 등과 같은 기능이 제공됩니다.
가격:
Spectra에는 WordPress.org 플러그인 저장소에서 쉽게 얻을 수 있는 무료 버전이 있습니다.
하지만 강력하고 멋진 기능을 모두 원한다면 해당 웹사이트에서 Spectra Pro를 59달러 에 구입할 수 있습니다.
H. 최종 생각 – 이것이 귀하의 디지털 여정을 재정의합니까?
이제 'Blockspare가 귀하의 디지털 여정을 재정의합니까?'라는 궁극적인 질문에 답할 시간입니다.
글쎄요, 대답은 '예, 그렇습니다 그리고 그렇습니다!' 입니다.
전문적으로 설계된 시작 템플릿과 블록을 통해 Blockspare는 의심할 여지 없이 WordPress 사용자에게 새로운 관점을 제공합니다. 게다가 모든 것을 아주 쉽게 만들어주는 원클릭 가져오기 기능도 간과할 수 없습니다.
Blockspare의 주요 장점 중 하나는 사용자 친화적인 인터페이스입니다. 더욱 쉽게 사용자 정의하고 탐색할 수 있는 깔끔한 스타일의 대시보드가 특징입니다. 이는 귀하의 웹사이트 구축 과정을 더욱 원활하게 만드는 데 도움이 됩니다.
게다가 Blockspare 팀은 사용자 경험을 최우선으로 생각합니다. 그들은 방문자가 사이트를 탐색하고, 콘텐츠와 상호 작용하고, 필요한 것을 찾는 방법을 고려합니다.
궁극적으로 Blockspare는 코딩의 번거로움을 제거하여 기술적 복잡성보다는 창의성에 집중할 수 있도록 해줍니다. 따라서 숙련된 개발자이든 초보자이든 Blockspare는 웹 사이트 생성 프로세스를 간소화합니다.
I. Blockspare 플러그인에 대해 자주 묻는 질문(FAQ)
다음은 귀하의 진로를 정리하는 데 도움이 되는 Blockspare 플러그인에 대해 자주 묻는 질문에 대한 답변입니다.
Q.1: 블록스페어란 무엇입니까?
A: 블록은 WordPress Block Editor(Gutenberg)의 기본 콘텐츠 구축 구성 요소입니다. Blockspare는 게시물, 페이지, 첫 페이지를 생성할 수 있는 다양한 블록을 제공합니다.
Q.2: Blockspare에 타사 페이지 빌더 플러그인이 필요합니까?
답변: 아니요. Blockspare는 Gutenberg 편집기와 원활하게 작동하도록 설계되어 타사 페이지 빌더가 필요하지 않습니다.
Q.3: Blockspare는 어떤 종류의 템플릿을 제공합니까?
A: Blockspare는 블로그, 뉴스, 잡지, 대행사 사이트, 스포츠, 엔터테인먼트, 패션 등을 위한 템플릿을 포함하여 다양한 범위의 템플릿을 제공합니다.
Q.4: Post 블록에서는 어떤 사용자 정의를 할 수 있나요?
답변: 포스트 블록은 다양한 사용자 정의 옵션을 제공하므로 필요에 따라 모양과 기능을 조정할 수 있습니다.
Q.5: Blockspare 블록을 어떻게 사용합니까?
A: Blockspare를 활성화한 후 페이지/게시물 편집 패널의 '새로 추가' 옵션으로 이동하여 "+" 기호를 클릭하고 가져올 Blockspare 블록을 선택합니다 .
Q.6: Blockspare 무료 버전과 프로 버전의 차이점은 무엇입니까?
A: Blockspare 프로 버전은 무료 버전에 비해 추가 기능과 고급 사용자 정의 옵션을 제공합니다. 모든 프리미엄 템플릿과 블록에 액세스할 수 있습니다.
결론
그게 전부입니다, 여러분! Blockspare 검토 에 대한 기사를 마쳤습니다.
귀하가 블로거, 뉴스 게시자 또는 대행사 소유주이든 Blockspare를 사용하면 뛰어난 웹사이트를 쉽게 구축할 수 있습니다.
이미 플러그인을 테스트해 보셨나요? 그런 다음 동료 독자들의 선택을 돕기 위해 통찰력을 공유하십시오.
질문이나 피드백이 있으면 아래 댓글 섹션에 자유롭게 남겨주세요. 우리는 당신을 지원하기 위해 여기 있습니다.
구텐베르그 블록 플러그인을 찾고 있는 친구 및 가족과 이 기사를 공유하는 것을 잊지 마세요.
Novashare 리뷰 및 Amelia 리뷰와 같은 다른 리뷰 기사를 확인하십시오.
최신 콘텐츠에 대한 최신 소식을 받으려면 Facebook과 Twitter에서 좋아요를 누르고 팔로우하세요.
