Blogger에 HTML 사이트맵을 추가하는 방법(4가지 새로운 스타일)
게시 됨: 2024-10-21Blogger 웹사이트에 HTML 사이트맵 페이지를 추가하시겠습니까? 이 기사를 따르면 그렇게 할 수 있습니다. 여기서는 Blogger용 HTML 사이트맵의 4가지 새로운 스타일을 공유하겠습니다.
하지만 그 전에 HTML 사이트맵이 무엇인지 알아보겠습니다.
HTML 사이트맵 은 웹사이트의 가장 중요한 페이지나 섹션에 대한 링크 목록을 구조화된 방식으로 구성하여 제공하는 웹페이지입니다. 이는 방문자와 검색 엔진 모두가 사이트의 콘텐츠를 쉽게 찾고 탐색하는 데 도움이 됩니다.
HTML 사이트맵을 사용해야 하는 경우:
- 구조가 복잡 하거나 페이지 수가 많은 웹사이트의 경우.
- 콘텐츠를 쉽게 찾을 수 있는 방법을 제공하여 사용자 경험을 개선 하려는 경우.
- SEO 목적 의 경우 검색 엔진이 웹 사이트를 탐색하는 데 도움이 되는 추가 지원입니다.
HTML과 XML 사이트맵을 모두 사용하면 사용자의 사이트 유용성이 향상되고 검색 엔진에서 적절한 색인을 생성할 수 있습니다.
Blogger에 HTML 사이트맵을 추가하는 방법은 무엇입니까?
Blogger 웹사이트에 HTML 사이트맵을 추가하려면 Blogger 대시보드에 로그인하고 페이지 섹션으로 이동해야 합니다.
이제 새 페이지를 만들고 제목 HTML 사이트맵을 설정하거나 사이트맵으로 유지할 수 있습니다.
이제 HTML 사이트맵 스타일 중 하나를 복사하여 페이지의 HTML 섹션에 붙여넣어야 합니다.
이제 데모 URL을 웹 사이트 URL로 바꾸고 페이지를 게시해야 합니다. 이제 Blogger 웹사이트에 HTML 사이트맵이 성공적으로 추가되었습니다.
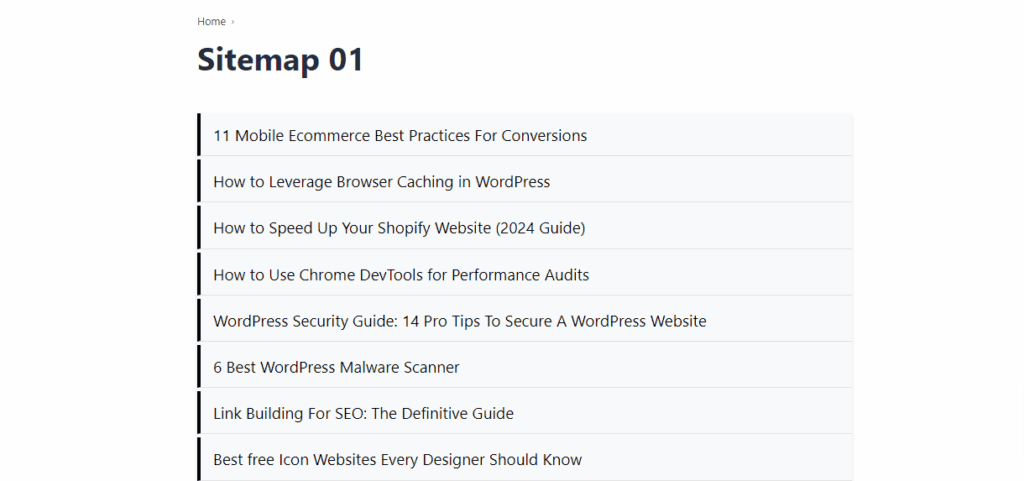
스타일 -01(일반 HTML SItemap)

<ul></ul>
<스크립트 유형="텍스트/자바스크립트">
var numposts = 100; // 게시물이 100개 이상인 경우 이 값을 변경합니다.
함수 showrecentposts(json) {
var sitemap = document.getElementById("sitemap");
for (var i = 0; i < json.feed.entry.length; i++) {
var 항목 = json.feed.entry[i];
var posttitle = 항목.제목.$t;
var 포스트 URL;
for (var k = 0; k < 항목.링크.길이; k++) {
if (entry.link[k].rel == '대체') {
posturl = 항목.링크[k].href;
부서지다;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `<a href="${posturl}">${posttitle}</a>`;
sitemap.appendChild(listItem);
}
}
var script = document.createElement("script");
script.src = " https://example.com /feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(스크립트);
</script>
<스타일>
#사이트맵 {
목록 스타일 유형: 없음;
패딩: 0;
여백: 0;
여백: 자동;
배경색: #f8f9fa;
테두리 반경: 5px;
상자 그림자: 0 2px 5px rgba(0, 0, 0, 0.1);
최소 높이: 800px;
전환: 모두 0.3초 용이성;
}
#사이트맵 리 {
패딩: 8px 15px;
테두리 하단: 1px 솔리드 #e0e0e0;
전환: 배경 0.2초, 변환 0.2초;
전환: 배경 0.2초;
테두리 왼쪽: 4px 단색 검정;
여백 하단: 4px;
}
#사이트맵 li:hover{
테두리 왼쪽: 4px 단색 파란색; 변환: 번역Y(-2px);}
#사이트맵 li:last-child {
테두리 하단: 없음;
}
#사이트맵 {
텍스트 장식: 없음;
색상: 블랙;
글꼴 크기: 19px;
디스플레이: 블록;
전환: 색상 0.2초;
}
#사이트맵 a:hover {
색상: 파란색;
}
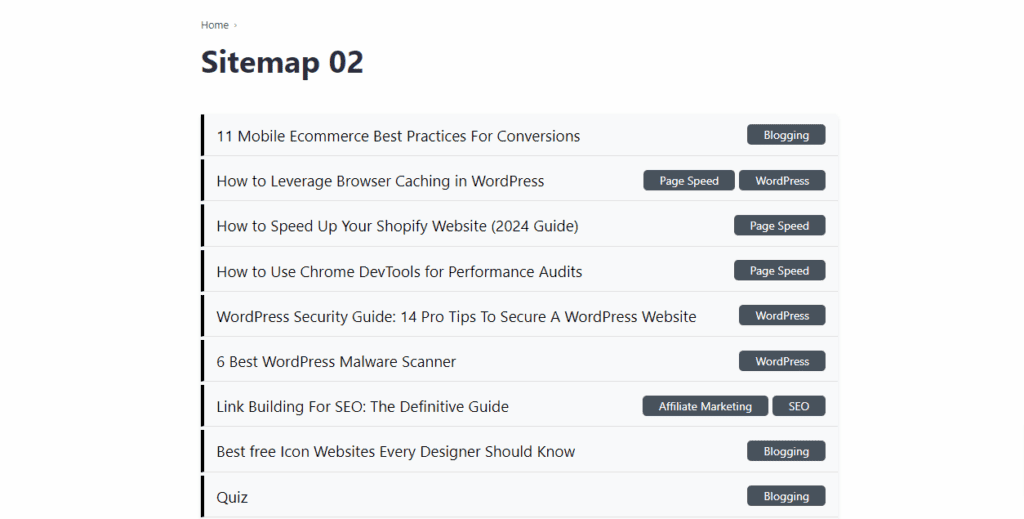
</style>스타일 -02(레이블이 있는 HTML SItemap)

<ul></ul>
<스크립트 유형="텍스트/자바스크립트">
var numposts = 100; // 게시물이 100개 이상인 경우 이 값을 변경합니다.
함수 showrecentposts(json) {
var sitemap = document.getElementById("sitemap");
for (var i = 0; i < json.feed.entry.length; i++) {
var 항목 = json.feed.entry[i];
var posttitle = 항목.제목.$t;
var 포스트 URL;
// 라벨 추출(사용 가능한 경우) 및 링크 생성
var postlabels = '';
if (entry.category) {
postlabels =entry.category.map(cat => {
var 라벨 = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
`<a href="${labelurl}" class="label-button">${label}</a>`를 반환합니다.
}).가입하다(' ');
} 또 다른 {
postlabels = '<span class="no-label">라벨 없음</span>';
}
for (var k = 0; k < 항목.링크.길이; k++) {
if (entry.link[k].rel == '대체') {
posturl = 항목.링크[k].href;
부서지다;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div 클래스="포스트 항목">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
sitemap.appendChild(listItem);
}
}
var script = document.createElement("script");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(스크립트);
</script>
<스타일>
#사이트맵 {
목록 스타일 유형: 없음;
패딩: 0;
여백: 0;
여백: 자동;
배경색: #f8f9fa;
테두리 반경: 5px;
상자 그림자: 0 2px 5px rgba(0, 0, 0, 0.1);
최소 높이: 800px;
전환: 모두 0.3초 용이성;
}
#사이트맵 리 {
패딩: 8px 15px;
테두리 하단: 1px 솔리드 #e0e0e0;
전환: 배경 0.2초, 변환 0.2초;
테두리 왼쪽: 4px 단색 검정;
여백 하단: 4px;
}
#사이트맵 li:hover {
테두리 왼쪽: 4px 단색 파란색;
변환: 번역Y(-2px);
}
#사이트맵 li:last-child {
테두리 하단: 없음;
}
.포스트 아이템 {
디스플레이: 플렉스;
내용 정당화: 공백 사이;
항목 정렬: 중앙;
}
.포스트제목 {
텍스트 장식: 없음;
색상: 블랙;
글꼴 크기: 19px;
디스플레이: 블록;
전환: 색상 0.2초;
}
.post-title:hover {
색상: 파란색;
}
.포스트 라벨 {
디스플레이: 플렉스;
간격: 5px;
}
.라벨 버튼 {
배경색: #48525c;
색상: #ffffff;
패딩: 0px 20px;
테두리 반경: 5px;
텍스트 장식: 없음;
글꼴 크기: 14px;
줄 높이: 25px;
전환: 배경색 0.2초 용이성;
}
.label-버튼:호버 {
배경색: #0056b3;
}
.라벨 없음 {
색상: #555;
글꼴 크기: 14px;
}
/* 반응형 */
@media (최대 너비: 768px) {
.포스트 아이템 {
플렉스 방향: 열;
항목 정렬: 플렉스 시작;
}
.포스트 라벨 {
여백 상단: 5px;
}
}
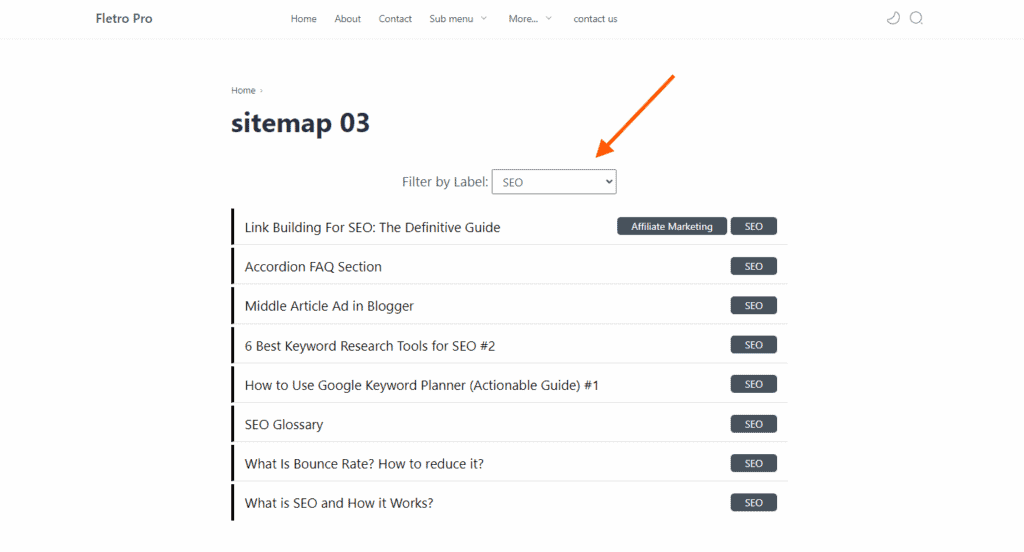
</style>스타일 -03(드롭다운 필터가 포함된 HTML SItemap)

<div 클래스="필터-컨테이너">
<label for="labelFilter">라벨 기준 필터링: </label>
<select onchange="filterByLabel()">
<옵션 값="all">모두</option>
</select>
</div>
<ul></ul>
<스크립트 유형="텍스트/자바스크립트">
var allPosts = []; // 여기에 모든 게시물을 저장합니다.
var UniqueLabels = new Set(); // 고유 라벨을 저장하려면
// 최근 게시물을 가져와서 표시합니다.
함수 showrecentposts(json) {
var sitemap = document.getElementById("sitemap");
allPosts = json.feed.entry; // 필터링을 위해 모든 게시물을 저장합니다.
// 필터에 대한 고유 라벨 생성
allPosts.forEach(함수(항목) {
if (entry.category) {
Entry.category.forEach(함수(cat) {
UniqueLabels.add(cat.term);
});
}
});
// 필터 드롭다운을 라벨로 채웁니다.
var labelFilter = document.getElementById("labelFilter");
UniqueLabels.forEach(함수(라벨) {
var option = document.createElement("option");
옵션.값 = 라벨;
option.textContent = 라벨;
labelFilter.appendChild(옵션);
});
displayPosts(allPosts); // 처음에는 모든 게시물을 표시합니다.
}
// 필터링된 게시물을 표시하는 함수
함수 displayPosts(게시물) {
var sitemap = document.getElementById("sitemap");
sitemap.innerHTML = ''; // 현재 게시물 삭제
post.forEach(함수(항목) {
var posttitle = 항목.제목.$t;
var 포스트 URL;
var postlabels = '';
if (entry.category) {
postlabels =entry.category.map(cat => {
var 라벨 = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
`<a href="${labelurl}" class="label-button">${label}</a>`를 반환합니다.
}).가입하다(' ');
} 또 다른 {
postlabels = '<span class="no-label">라벨 없음</span>';
}
for (var k = 0; k < 항목.링크.길이; k++) {
if (entry.link[k].rel == '대체') {
posturl = 항목.링크[k].href;
부서지다;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div 클래스="포스트 항목">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
sitemap.appendChild(listItem);
});
}
// 선택한 라벨을 기준으로 게시물을 필터링하는 함수
함수 filterByLabel() {
var selectedLabel = document.getElementById("labelFilter").value;
if (selectedLabel === "모두") {
displayPosts(allPosts); // "모두"가 선택된 경우 모든 게시물 표시
} 또 다른 {
var FilteredPosts = allPosts.filter(function(entry) {
return Entry.category && Entry.category.some(cat => cat.term === selectedLabel);
});
displayPosts(filteredPosts); // 필터링된 게시물만 표시
}
}
// 스크립트를 사용하여 최근 게시물 로드
var script = document.createElement("script");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(스크립트);
</script>
<스타일>
/* 필터 드롭다운 스타일 지정 */
.필터-컨테이너 {
여백: 20px 0;
텍스트 정렬: 중앙;
}
#labelFilter {
패딩: 5px 10px;
글꼴 크기: 16px;
}
/* 사이트맵 및 게시물 항목 스타일 */
#사이트맵 {
목록 스타일 유형: 없음;
패딩: 0;
여백: 0;
여백: 자동;
배경색: #f8f9fa;
테두리 반경: 5px;
상자 그림자: 0 2px 5px rgba(0, 0, 0, 0.1);
최소 높이: 800px;
전환: 모두 0.3초 용이성;
}
#사이트맵 리 {
패딩: 8px 15px;
테두리 하단: 1px 솔리드 #e0e0e0;
전환: 배경 0.2초, 변환 0.2초;
테두리 왼쪽: 4px 단색 검정;
여백 하단: 4px;
}
#사이트맵 li:hover {
테두리 왼쪽: 4px 단색 파란색;
변환: 번역Y(-2px);
}
#사이트맵 li:last-child {
테두리 하단: 없음;
}
.포스트 아이템 {
디스플레이: 플렉스;
내용 정당화: 공백 사이;
항목 정렬: 중앙;
}
.포스트제목 {
텍스트 장식: 없음;
색상: 블랙;
글꼴 크기: 19px;
디스플레이: 블록;
전환: 색상 0.2초;
}
.post-title:hover {
색상: 파란색;
}
.포스트 라벨 {
디스플레이: 플렉스;
간격: 5px;
}
.라벨 버튼 {
배경색: #48525c;
색상: #ffffff;
패딩: 0px 20px;
테두리 반경: 5px;
텍스트 장식: 없음;
글꼴 크기: 14px;
줄 높이: 25px;
전환: 배경색 0.2초 용이성;
}
.label-버튼:호버 {
배경색: #0056b3;
}
.라벨 없음 {
색상: #555;
글꼴 크기: 14px;
}
/* 반응형 */
@media (최대 너비: 768px) {
.포스트 아이템 {
플렉스 방향: 열;
항목 정렬: 플렉스 시작;
}
.포스트 라벨 {
여백 상단: 5px;
}
}
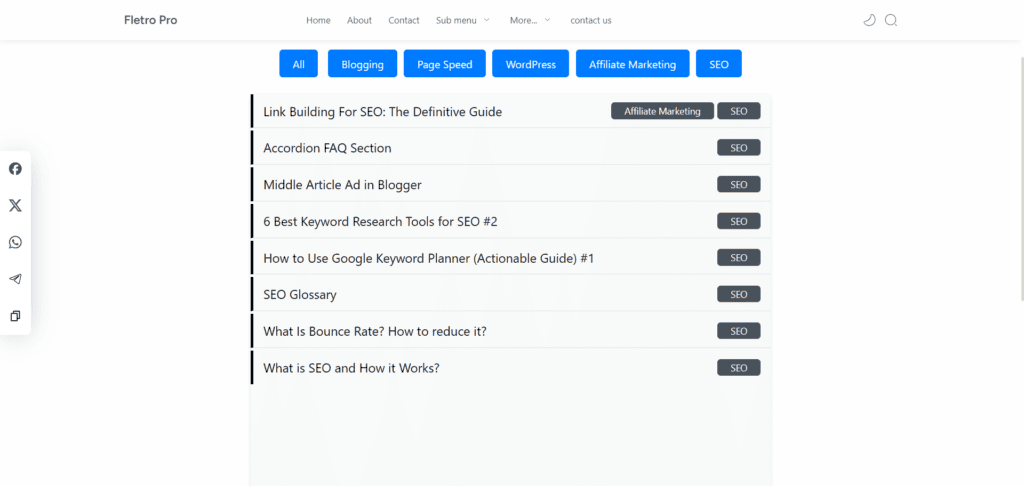
</style>스타일 -04(알약 모양 필터가 포함된 HTML SItemap)

<div 클래스="필터-컨테이너">
<button class="filter-button">모두</button>
<!--레이블 버튼이 여기에 동적으로 삽입됩니다-->
</div>
<ul></ul>
<스크립트 유형="텍스트/자바스크립트">
var allPosts = []; // 여기에 모든 게시물을 저장합니다.
var UniqueLabels = new Set(); // 고유 라벨을 저장하려면
함수 showrecentposts(json) {
var sitemap = document.getElementById("sitemap");
allPosts = json.feed.entry; // 필터링을 위해 모든 게시물을 저장합니다.
allPosts.forEach(함수(항목) {
if (entry.category) {
Entry.category.forEach(함수(cat) {
UniqueLabels.add(cat.term);
});
}
});
var filterContainer = document.querySelector('.filter-container');
UniqueLabels.forEach(함수(라벨) {
var 버튼 = document.createElement("버튼");
버튼.클래스이름 = "필터-버튼";
버튼.textContent = 라벨;
버튼.온클릭 = function() { filterByLabel(라벨); };
filterContainer.appendChild(버튼);
});
displayPosts(allPosts); // 처음에는 모든 게시물을 표시합니다.
}
함수 displayPosts(게시물) {
var sitemap = document.getElementById("sitemap");
sitemap.innerHTML = ''; // 사이트맵 목록 지우기
post.forEach(함수(항목) {
var posttitle = 항목.제목.$t;
var 포스트 URL;
var postlabels = '';
if (entry.category) {
postlabels =entry.category.map(cat => {
var 라벨 = cat.term;
var labelurl = `/search/label/${encodeURIComponent(label)}`;
`<a href="${labelurl}" class="label-button">${label}</a>`를 반환합니다.
}).가입하다(' ');
} 또 다른 {
postlabels = '<span class="no-label">라벨 없음</span>';
}
for (var k = 0; k < 항목.링크.길이; k++) {
if (entry.link[k].rel == '대체') {
posturl = 항목.링크[k].href;
부서지다;
}
}
var listItem = document.createElement("li");
listItem.innerHTML = `
<div 클래스="포스트 항목">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
sitemap.appendChild(listItem);
});
}
함수 filterByLabel(레이블) {
if (레이블 === '모두') {
displayPosts(allPosts);
} 또 다른 {
var FilteredPosts = allPosts.filter(function(entry) {
return Entry.category && Entry.category.some(cat => cat.term === label);
});
displayPosts(filteredPosts);
}
}
var script = document.createElement("script");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(스크립트);
</script>
<스타일>
/* 필터 컨테이너 스타일 */
.필터-컨테이너 {
텍스트 정렬: 중앙;
여백: 20px 0;
}
/* 알약 모양의 필터 버튼 */
.필터 버튼 {
배경색: #007bff;
테두리: 없음;
색상: 흰색;
패딩: 10px 20px;
여백: 5px;
테두리 반경: 5px;
글꼴 크기: 16px;
커서: 포인터;
전환: 배경색 0.3초 용이성;
}
.filter-버튼:hover {
배경색: #0056b3;
}
/* 사이트맵 및 게시물 항목 스타일 */
#사이트맵 {
목록 스타일 유형: 없음;
패딩: 0;
여백: 0;
여백: 자동;
배경색: #f8f9fa;
테두리 반경: 5px;
상자 그림자: 0 2px 5px rgba(0, 0, 0, 0.1);
최소 높이: 800px;
전환: 모두 0.3초 용이성;
}
#사이트맵 리 {
패딩: 8px 15px;
테두리 하단: 1px 솔리드 #e0e0e0;
전환: 배경 0.2초, 변환 0.2초;
테두리 왼쪽: 4px 단색 검정;
여백 하단: 4px;
}
#사이트맵 li:hover {
테두리 왼쪽: 4px 단색 파란색;
변환: 번역Y(-2px);
}
#사이트맵 li:last-child {
테두리 하단: 없음;
}
.포스트 아이템 {
디스플레이: 플렉스;
내용 정당화: 공백 사이;
항목 정렬: 중앙;
}
.포스트제목 {
텍스트 장식: 없음;
색상: 블랙;
글꼴 크기: 19px;
디스플레이: 블록;
전환: 색상 0.2초;
}
.post-title:hover {
색상: 파란색;
}
.포스트 라벨 {
디스플레이: 플렉스;
간격: 5px;
}
.라벨 버튼 {
배경색: #48525c;
색상: #ffffff;
패딩: 0px 20px;
테두리 반경: 5px;
텍스트 장식: 없음;
글꼴 크기: 14px;
줄 높이: 25px;
전환: 배경색 0.2초 용이성;
}
.label-버튼:호버 {
배경색: #0056b3;
}
.라벨 없음 {
색상: #555;
글꼴 크기: 14px;
}
/* 반응형 */
@media (최대 너비: 768px) {
.포스트 아이템 {
플렉스 방향: 열;
항목 정렬: 플렉스 시작;
}
.포스트 라벨 {
여백 상단: 5px;
}
}
</style>위에 제공된 코드 중 하나를 사용할 수 있으며 코드에서 웹사이트 URL을 변경했는지 확인하세요. 그러면 귀하의 Blogger 웹사이트에서 작동됩니다.

Blogger에 대한 더 많은 HTML 사이트맵 코드를 원하시면 Techyleaf 의 이전 블로그 게시물을 확인하세요.
여전히 의심스러운 점이 있으면 댓글 섹션에 질문해 주세요. 기꺼이 도와드리겠습니다.
