텍스트를 SVG로 나누기
게시 됨: 2023-01-20텍스트를 svg로 분해하는 것은 어려울 수 있지만 이를 쉽게 하기 위해 할 수 있는 몇 가지 작업이 있습니다. 먼저 text-anchor 속성을 사용하여 텍스트를 고정할 위치를 지정할 수 있습니다. 이는 화면의 왼쪽, 오른쪽 또는 중앙에 텍스트를 정렬하는 데 유용할 수 있습니다. 둘째, x 및 y 속성을 사용하여 텍스트의 x 및 y 좌표를 지정할 수 있습니다. 이는 화면에 텍스트를 배치하는 데 유용할 수 있습니다. 마지막으로 font-size 속성을 사용하여 텍스트의 크기를 지정할 수 있습니다.
sva 텍스트를 편집 가능하게 하려면 어떻게 해야 합니까? GetElementByid(element)는 요소를 정의하여 요소를 생성하는 함수입니다. 다음과 같이 HTML 요소에서 ref contenteditable=true를 사용할 수 있습니다. contentEditable = true; HTML 요소에서 ref contenteditable=true도 사용합니다.
svg>를 사용할 때 rect> 및 text> 요소를 사용하여 SVG의 사각형 안에 텍스트를 작성했습니다. 이를 달성하려면 요소를 결합해야 합니다. 직사각형 및 텍스트 요소에 대한 자세한 내용은 사각형 그리기 및 텍스트 그리기 항목을 참조하십시오.
Svg 텍스트를 어떻게 만듭니까?

SVG 텍스트를 만들려면 몇 가지 작업을 수행해야 합니다. 먼저 텍스트 요소 를 만들어야 합니다. 그런 다음 텍스트 요소의 x 및 y 속성을 원하는 위치로 설정해야 합니다. 마지막으로 font-family, font-size 및 fill 속성을 설정해야 합니다.
SVG(Scalable Vector Graphics) 파일을 XML 파일로 포함합니다. 기존 SVG 파일을 직접 생성하고 편집하거나 JavaScript 도구를 통해 해당 파일을 프로그래밍 방식으로 생성하고 편집할 수 있습니다. Inkscape 앱은 Illustrator 또는 Sketch에 액세스할 수 없는 사용자에게 적합합니다. Adobe Illustrator에서 SVG 파일을 만드는 방법에 대한 보다 완전한 가이드는 아래 섹션에서 찾을 수 있습니다. SVG 파일의 텍스트는 SVG 코드 버튼에 의해 생성됩니다. 선택하면 텍스트 편집기가 자동으로 열립니다. 이 도구를 사용하면 최종 파일의 모양을 파악하거나 텍스트를 복사하여 붙여넣을 수도 있습니다.
파일 상단에 XML 선언이나 주석이 없습니다. CSS 또는 JavaScript를 사용하여 모든 종류의 애니메이션 또는 스타일링을 수행하려는 경우 함께 스타일을 지정하거나 애니메이션을 적용할 수 있는 그룹으로 모양을 구성하는 것이 좋습니다. Illustrator에서 사용 중인 이미지가 전체 대지(흰색 배경)에 들어갈 만큼 충분히 크지 않을 가능성이 큽니다. 그래픽을 저장하기 전에 아트보드가 아트웍과 잘 맞는지 확인해야 합니다.
OpenType- SVG 글꼴 을 사용하면 로고, 아이콘 및 기타 그래픽과 같은 다양한 색상의 다양한 그래픽을 만들 수 있습니다. 고해상도 그래픽을 만들려면 Scalable Graphics 외에 OpenType-SVG 글꼴을 사용할 수 있습니다. SVG의 XML 코드에 제목과 설명을 포함하면 검색 엔진과 화면 판독기가 그래픽 품질에 대해 더 많은 정보를 결정할 수 있습니다. 제목 및 설명 요소는 소스 코드 편집기에서 모든 SVG 파일에 추가할 수 있습니다. OpenType 글꼴 형식은 PostScript 글꼴 형식의 일종인 SVG(Scalable Vector Graphics) 아트웍으로 글리프의 전체 또는 일부를 포함합니다. 이 방법을 사용하여 단일 글리프에 여러 색상 및 그라데이션 효과를 표시할 수 있습니다. 이러한 기능 때문에 OpenType-SVG 글꼴을 컬러 글꼴이라고도 합니다.
Svg에 텍스트가 있을 수 있습니까?
텍스트 콘텐츠 요소는 텍스트 문자열을 캔버스에 렌더링하는 SVG 요소입니다. SVG의 텍스트 요소에는 'text', 'textPath' 및 'tspan'이라는 단어가 포함됩니다. 텍스트 콘텐츠 하위 요소 는 텍스트 콘텐츠 요소의 자손일 수 있는 텍스트 콘텐츠 요소입니다.
SVG 텍스트를 편집 가능하게 만드는 방법
스타일 편집 버튼을 클릭하면 만들려는 스타일 유형과 사용할 SVG 스타일 유형을 선택할 수 있습니다. SVG 속성 패널에서 스타일의 속성을 설정할 수도 있습니다. SVG 스타일을 만든 후에는 이를 사용하여 모든 유형의 파일에 스타일을 지정할 수 있습니다. 원하는 SVG를 탭하고 길게 누른 다음 드롭다운 메뉴에서 스타일을 선택하여 스타일을 지정할 수 있습니다. SVG 텍스트를 편집 가능하게 만드는 방법은 무엇입니까? sva 텍스트를 편집할 수 있는 몇 가지 방법이 있습니다. 가장 간단한 방법은 HTML 요소의 contentEditable 속성을 사용하는 것입니다. 결과적으로 요소의 contentEditable 속성이 true로 설정되어 요소의 텍스트를 변경할 수 있습니다. HTML 요소에서 ref contenteditable=”true” 메서드를 사용하려면 다음 예제를 사용하십시오. *div contenteditable=”true”>. HTML 마크업 없이 SVG를 편집할 수 있습니다.
SVG에 텍스트를 넣을 수 있습니까?

예, SVG에 텍스트를 포함할 수 있습니다. SVG에서 텍스트를 생성하려면

동시에 두 세계 간의 원활한 전환이 가능합니다. 다른 그래픽 요소와 마찬가지로 획 추가 및 공백 채우기와 같은 작업을 수행할 수 있도록 렌더링됩니다. 선택, 복사 및 다른 곳에 붙여넣을 수 있는 옵션이 있습니다. 스크린 리더는 읽을 수 있으며 Google을 통해 찾을 수 있습니다. 대부분의 경우 (0,0) 지점은 상자의 왼쪽 가장자리를 따라 위치하지만 항상 왼쪽 하단 모서리에 있는 것은 아닙니다. EM 상자는 특정 좌표를 제공하기 위해 공간의 각 단위에 대해 em의 수로 나뉩니다. 글꼴 테이블의 숫자는 글꼴의 고유 식별자이며 포함되어 있습니다.
텍스트는 다른 SVG 요소 와 같은 방식으로 렌더링됩니다. 채우기, 획 추가, 일부 재사용 등 텍스트를 삽입하는 방법에는 여러 가지가 있습니다. 이 예에서는 태그 내부의 요소를 사용했습니다. 새로운 뷰포트 요소에는 x 및 y 속성이 포함됩니다. 이와 같은 텍스트 요소를 사용하면 텍스트 위치를 설정할 수 있습니다. 이 섹션에서는 디스플레이가 표시되는 방식을 조작하는 방법을 살펴보겠습니다. 글리프와 글꼴은 많은 논쟁의 주제입니다. 나의 첫 소개는 실망스러웠다. 나중에 이해하는 데 도움이 되는 기반을 마련하는 것이 유용합니다.
Textpathlength 및 Cappath 속성
textPathLength 및 capPathLength 특성은 각각 textPath의 길이 및 캡 높이를 지정합니다.
3이면 3이 됩니다. 채우기 및 획 속성은 텍스트 경로의 색상과 모양을 정의합니다.
이것이 의미심장한 진술임에는 의심의 여지가 없습니다. 두 개의 textPathCurvature 및 textPathRadius 특성은 텍스트 경로의 곡률과 반경을 정의합니다.
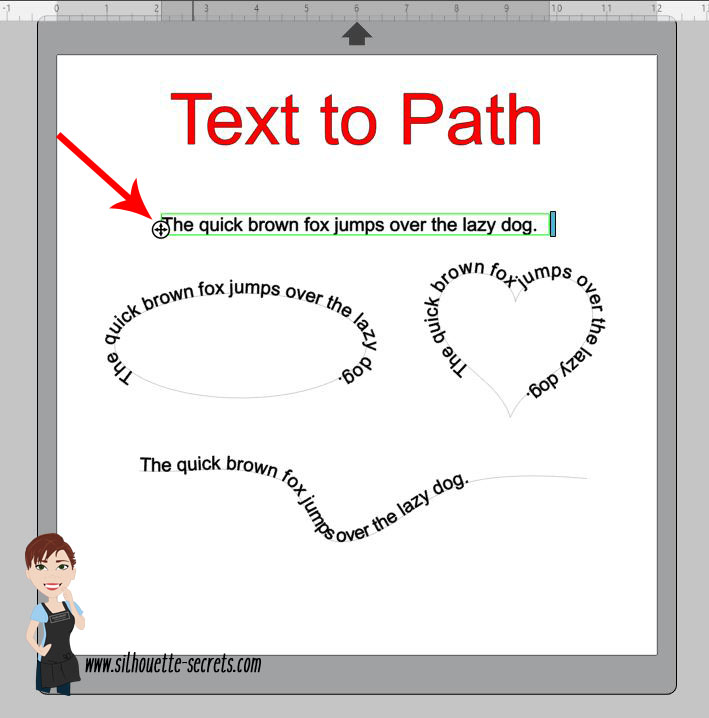
Svg 경로 안에 텍스트를 어떻게 넣습니까?

이를 수행하는 몇 가지 방법이 있지만 가장 쉬운 방법은 텍스트 요소를 사용하는 것입니다. 먼저 경로 요소를 만들어야 합니다. 그런 다음 텍스트 요소를 만들어 경로 요소 안에 배치할 수 있습니다. 이렇게 하려면 textPath 요소를 사용해야 합니다. textPath 요소는 이전에 생성한 경로 요소를 참조하는 xlink:href 속성을 사용합니다. 마지막으로 textPath 요소에 startOffset 특성을 설정해야 합니다. 그러면 경로에서 텍스트가 시작되는 위치가 결정됩니다. 다음은 간단한 예입니다. 이 텍스트는 경로를 따릅니다! 생성한 경로를 따라 SVG 텍스트를 배치하기만 하면 됩니다. 이제 텍스트 표시를 위한 다양한 옵션이 제공됩니다. 경로를 따라가는 요소를 생성하려면 먼저 내부에 정의할 요소와 경로를 정의해야 합니다. 아래의 첫 번째 예에서는 인스턴스로 텍스트 경로 ID가 있는 선형 경로를 만들었습니다. startOffset 특성을 사용하면 초기 텍스트 위치에 대한 경로의 시작을 오프셋할 수 있습니다. 값으로는 백분율 또는 숫자가 될 수 있습니다. 후자를 사용하는 경우 현재 좌표계에서 측정된 경로를 따라 거리를 숫자로 표시합니다. 실제로는 startOffset 메서드 없이 동일한 작업을 수행하고 경로를 오프셋할 수 있습니다. x 값은 경로를 따라 이동할 때 텍스트를 경로와 평행하게 이동합니다. 경로는 만들기 어려울 수 있지만 텍스트를 추가하는 것은 간단합니다. 편안하다면 SVG 경로를 즐겨야 합니다. 다음 주에는 나머지 속성을 완료한 후 곡선 경로를 따라 텍스트를 보여 드리겠습니다. 텍스트를 Svg로 텍스트를 SVG로 변환하려는 몇 가지 이유가 있습니다. 사용자 지정 글꼴을 만들고 싶거나 웹 사이트에 텍스트를 표시하는 보다 유연한 방법이 필요할 수 있습니다. 이유가 무엇이든 텍스트를 SVG로 변환하는 몇 가지 방법이 있습니다. 한 가지 방법은 Icons8과 같은 서비스를 이용하는 것입니다. 이 서비스를 사용하면 .ttf 또는 .otf 파일을 업로드하기만 하면 자동으로 SVG 파일이 생성됩니다. 또 다른 방법은 Inkscape와 같은 도구를 사용하는 것입니다. Inkscape는 벡터 그래픽 편집기이며 처음부터 SVG 파일을 만들거나 기존 파일을 SVG로 변환하는 데 사용할 수 있습니다. 마지막으로 Adobe Illustrator와 같은 도구를 사용할 수 있습니다. Adobe Illustrator는 벡터 그래픽 편집기이며 처음부터 SVG 파일을 만들거나 기존 파일을 SVG로 변환하는 데 사용할 수 있습니다. 선이 독특하기 때문입니다. 더 긴 텍스트는 별도로 배치할 수 있도록 더 작은 덩어리로 나누어야 합니다. A> 요소는 위치 지정 및 스타일 지정을 위해 텍스트 세그먼트를 식별하는 데 유용합니다. 텍스트 범위는 원래 위치에서 이동하거나 위치에 따라 완전히 재배치할 수 있습니다. x와 y 속성은 독립적이기 때문에 다른 축은 x의 텍스트 흐름에 따라 자동으로 계산되도록 할 수 있습니다. 이러한 특성의 기본값이 0인 <tspan> 요소와 비교할 때 x/y에는 자동 위치 지정 동작이 있습니다. dy 및 dx를 사용하면 백분율 및 길이 배열을 사용하여 텍스트의 위치를 나타낼 수도 있습니다. 예제 4-1 및 4-2에서 자연스러운 텍스트 흐름을 사용하여 수평 이동을 제어할 수 있습니다. x 및 dy 속성은 다양한 SVG 텍스트 응용 프로그램에 필요합니다. 절대 x 및 상대 dy 문에서 절대 x 특성과 상대 dy를 사용하여 줄 바꿈을 생성할 수 있습니다. 그림 4-3은 조판 결과를 나타냅니다. Alice in Wonderland: The Mouse's Tale에 나오는 시의 예가 그림 4-3에 나와 있습니다. n번째 자식(2n) 선택자는 선에 따라 녹색 대신 파란색으로 서로 스타일을 지정합니다. 텍스트는 일반 크기 형식의 절반 크기로 시작됩니다. 시의 글꼴은 시가 진행됨에 따라 단계적으로 변경됩니다. 그래픽 상단의 오프셋은 각 줄에 한 줄입니다. 손으로 생성한 dy 오프셋 세트는 텍스트의 모양을 제어하는 데 사용됩니다. SVG 파일은 HTML 파일이기 때문에 HTML로 명명된 엔터티를 포함할 수 없습니다. 기울임꼴로 표시된 모든 범위는 위치 지정 요소 없이 단어와 요소로만 구성됩니다.
