Bricks Builder 검토: 판도를 바꾸는 사이트 빌더인 이유
게시 됨: 2024-12-09Bricks Builder의 과대광고가 무엇인지 궁금하십니까?
현재로서는 아마도 시장에서 가장 인기 있고 가장 많이 이야기되는 새로운 WordPress 사이트 빌더일 것입니다.
정확한 사용자 수는 알 수 없지만 Facebook 그룹에는 21,000명 이상의 회원이 있는 것으로 나타났습니다. 그리고 Quora 및 Reddit과 같은 소셜 미디어와 Q&A 플랫폼에서는 Bricks에 대한 소문이 많이 떠돌고 있습니다.
Elementor 및 Kadence Blocks와 같은 인기 빌더와 비교되기는 하지만 Bricks Builder는 플러그인이 아닙니다. 대신 페이지 빌더 인터페이스가 있는 WordPress 테마입니다.
즉, 테마의 강력한 기능과 페이지 빌더의 유연성을 결합한 것입니다. 2-in-1 패키지와 매우 흡사합니다.
하지만 그게 전부인가요? Bricks Builder는 WordPress 사용자를 위한 게임 체인저인가요?
자, 끝까지 끝까지 읽어보시고 답을 알아보세요!
이 Bricks Builder 리뷰 기사에서는 주요 기능, 부품 설계, 비용, 고객 지원, 장단점, 대안 등을 살펴보겠습니다.
자, 가자!
종합평가
Bricks Builder는 WordPress 웹사이트 구축에 있어 빠르게 인기를 얻고 있습니다. 아직 Trustpilot이나 G2에 대한 리뷰가 없더라도 사용하기 쉽고 빠르며 사용자가 좋아하는 기능이 가득합니다.
드래그 앤 드롭 빌더, 내장 도구, 그리고 추가 플러그인의 필요성을 어떻게 대체하는지에 깊은 인상을 받았습니다. 초보자와 전문가 모두에게 훌륭한 선택입니다.
빛나는 피드백과 강력한 기능을 통해 Bricks Builder에 별 4.8/5 개를 부여합니다.
간단하고 빠르며 효과적인 사이트 구축 방법을 원한다면 이것이 바로 그것입니다!
A. 브릭빌더란 무엇인가요? 개요
Bricks Builder는 매우 쉽고 스트레스 없이 웹사이트를 만들 수 있게 해주는 시각적인 사이트 빌더입니다.
플러그인으로 작동하는 다른 인기 있는 페이지 빌더 도구와 달리 Bricks Builder는 강력한 테마와 내장된 시각적 편집기가 혼합되어 있습니다.

이는 문자 그대로 추가 플러그인을 추가할 필요가 없음을 의미합니다. 플러그인이 모두 한 곳에 있어 꿈의 웹사이트를 만드는 데 도움이 됩니다.
드래그 앤 드롭 인터페이스를 사용하면 전체 사이트를 시각적으로 디자인할 수 있습니다.
머리글, 바닥글 또는 단일 페이지를 수정하고 싶으십니까? 모든 작업을 실시간으로 수행하고 결과를 즉시 확인할 수 있습니다.
가장 좋은 부분은? 귀하의 사이트가 귀하가 원하는 대로 정확하게 보이도록 하기 위해 단 한 줄의 코드도 알 필요가 없습니다.
이제 막 WordPress를 시작하는 분이든 경험이 있는 분이든 Bricks Builder를 사용하면 완벽한 제어가 가능합니다.
게다가 Bricks Builder를 특별하게 만드는 이유는 실제로 얼마나 빠르고 가벼운지입니다.
귀하의 웹사이트는 보기에 멋질 뿐만 아니라 빠르게 로드되고 원활하게 작동합니다. 따라서 귀하의 사이트는 SEO에 최적화되어 있으므로(검색 엔진 최적화) 검색 엔진에서 상위에 랭크됩니다.

말할 필요도 없이, 사용하기 매우 쉽고, 훌륭한 기능이 가득하며, 자신이 원하는 모습 그대로의 우아한 WordPress 웹사이트를 만들고 싶은 모든 사람에게 적합합니다.
따라서 개인 블로그, 포트폴리오 또는 비즈니스 사이트를 구축하려는 경우 실제로는 중요하지 않습니다. Bricks Builder는 귀하의 비전을 현실로 만들어 줄 것입니다.
B. Bricks Builder의 주요 기능 및 하이라이트
이제 Bricks Builder의 주요 기능과 주요 특징을 살펴보고 그 이유와 특별한 점을 알아볼 차례입니다.
1. 시각적 전체 사이트 편집
Bricks Builder의 주요 특징 중 하나는 드래그 앤 드롭 기능을 갖춘 시각적 전체 사이트 편집 인터페이스를 제공한다는 것입니다. 따라서 이리저리 이동하지 않고도 전체 웹사이트를 실시간으로 디자인할 수 있습니다.

정확하게 말하면 건축업자는 3가지 주요 영역을 절충합니다. 그들은:
- 툴바
- 패널
- 캔버스
도구 모음은 응답성을 보장하기 위해 중단점 간 전환과 같은 작업을 활성화할 수 있는 맨 위에 위치합니다. 또한 기록이나 개정을 제어하고 템플릿을 삽입하는 등 다양한 아이콘에 액세스할 수 있습니다.
한편 패널에는 사용 가능한 요소나 설정 등 현재 작업을 기반으로 관련 정보가 표시됩니다.
마지막으로 캔버스는 섹션, 행, 열 및 요소를 추가할 수 있는 페이지의 시각적 표현 역할을 합니다. 그런 다음 원하는 대로 정확하게 웹사이트를 디자인하세요.
2. 고급 디자인 기능
마찬가지로, Bricks Builder에는 웹사이트 제작 과정을 쉽고 재미있게 만들어주는 고급 디자인 기능이 포함되어 있습니다.
와 같은:

- Flexbox 및 CSS Grid와 같은 도구를 사용하면 화면 크기에 관계없이 콘텐츠가 완벽하게 맞습니다. 전역 스타일을 사용하면 전체 사이트의 색상과 글꼴을 한 곳에서 설정할 수도 있습니다. 이렇게 하면 시간이 절약되고 모든 것이 일관되게 유지됩니다.
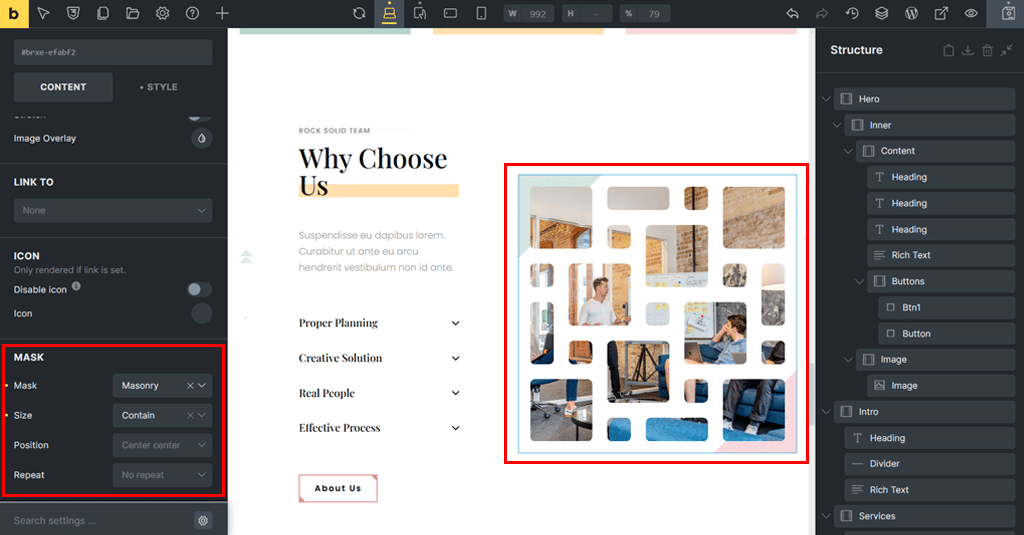
- 또한 사이트를 돋보이게 하기 위해 애니메이션, 멋진 효과, 모양 구분선 및 이미지 마스크와 같은 기능을 갖춘 독특한 모양을 추가할 수 있습니다.
- 사진이 필요하세요? Bricks Builder가 Unsplash에 연결됩니다. 결과적으로 단 한 번의 클릭으로 무료로 전문적인 사진에 액세스할 수 있습니다.
- 무엇이 더 있나요? 내장된 라이트박스를 사용하여 이미지나 비디오에 대한 팝업 효과와 같은 고급 사용자 정의 터치를 추가할 수도 있습니다.
- 더욱 세밀하게 제어하고 싶다면 사용자 정의 CSS를 사용하여 원하는 대로 디자인을 정확하게 조정할 수 있습니다.

Bricks Builder는 시선을 사로잡고 구축하기 쉬운 웹사이트를 만드는 데 필요한 모든 것을 제공합니다!
3. 스마트 콘텐츠 도구: 쿼리 루프 빌더
Bricks Builder의 또 다른 중요한 특징은 쿼리 루프 빌더(Query Loop Builder)와 같은 스마트 콘텐츠 도구 기능이 함께 제공된다는 것입니다.
그래서 이것이 그렇게 대단한 이유가 여기에 있습니다.
최신 블로그 게시물이나 즐겨찾는 제품 등 표시하고 싶은 내용을 쿼리 루프 빌더에 알려주면 표시됩니다.
예를 들어, 블로그가 있고 모든 최신 게시물이나 프로젝트를 멋진 목록이나 그리드에 표시하려고 한다고 가정해 보겠습니다.
따라서 쿼리 루프 기능을 사용하면 새 게시물이 추가되면 자동으로 새 게시물이 특정 디자인으로 사이트에 표시됩니다. 추가적인 노력이 필요하지 않습니다!

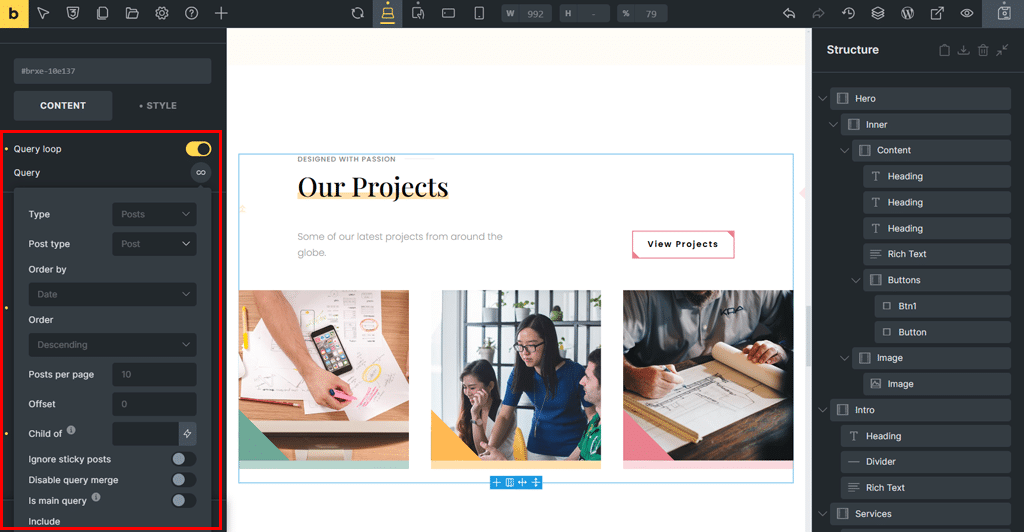
더 자세히 설명하자면 쿼리 루프 빌더는 간단한 3단계로 작동합니다.
- 먼저 콘텐츠가 표시될 상자 역할을 하는 컨테이너를 추가합니다.
- 다음으로, Bricks Builder에 "표시하려는 모든 항목에 대해 이 상자를 반복하십시오."라고 알려주는 쿼리 루프 사용 설정을 활성화합니다.
- 마지막으로 쿼리 컨트롤(무한대 아이콘)을 통해 쿼리 매개변수를 설정하여 표시할 콘텐츠를 정확하게 결정합니다. 게시물이든, 카테고리든, 맞춤 데이터든 상관없습니다.
결과적으로 이는 귀하의 사이트를 최신 상태로 유지하고 자동으로 업데이트되므로 귀하가 직접 작업을 수행할 필요가 없습니다. 콘텐츠를 체계적이고 쉬운 방식으로 표시해야 하는 블로그, 온라인 상점 또는 모든 웹사이트에 적합합니다.
4. 동적 및 개인화 콘텐츠
마찬가지로 Bricks Builder는 귀하의 웹사이트가 모든 방문자에게 특별하다고 느낄 수 있도록 스마트하고 개인적인 웹사이트를 만드는 데 도움을 줍니다. 기본적으로 이는 적합한 사람들에게 적합한 내용을 표시하므로 귀하의 사이트가 매우 멋집니다.
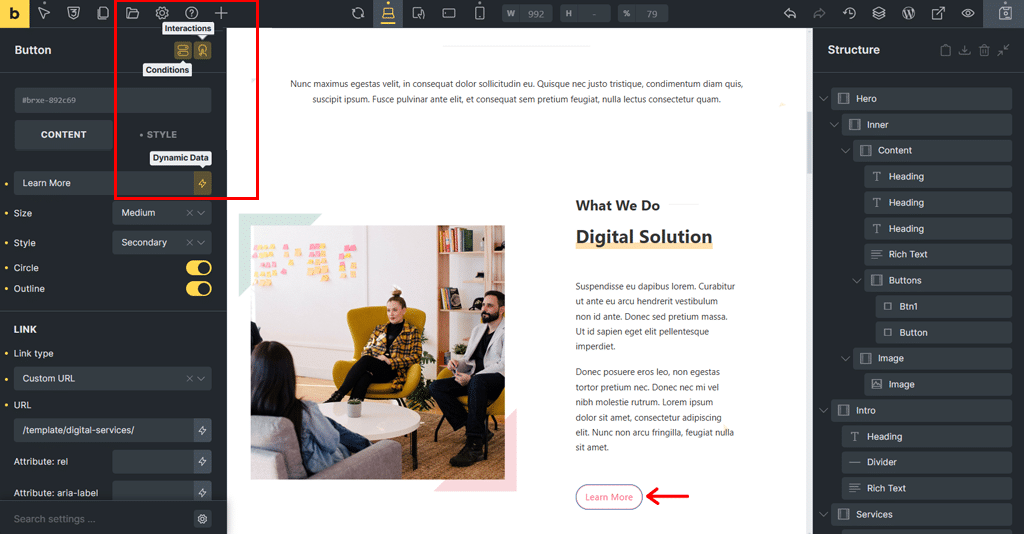
3가지 멋진 도구를 사용하여 이 작업을 수행합니다. 그들은:
- 동적 데이터
- 정황
- 상호작용

i) 동적 데이터
첫 번째는 동적 데이터입니다. 게시물 제목, 작성자 이름, 제품 가격 등 특정 정보를 파악하는 도우미와 같습니다. 그런 다음 사이트에서 필요한 곳에 배치하세요.
항목 목록(예: 모든 블로그 게시물)을 표시하는 쿼리 루프 빌더와 유사하지만 Dynamic Data는 각 콘텐츠에 대한 작은 세부 정보에 중점을 둡니다.
ii) 조건
다음은 조건 기능입니다. 이를 통해 누가 무엇을 볼지 결정할 수 있습니다. 예를 들어, 로그인한 사용자에게만 특별 메시지를 표시하거나, 세일 종료 후 세일 배너를 숨길 수 있습니다. 이는 웹사이트에 고유한 규칙 세트를 제공하는 것과 같습니다.
iii) 상호작용
마지막으로 상호작용 기능이 있습니다. 팝업을 여는 버튼, 그 위로 마우스를 가져가면 변경되는 이미지 또는 방문자가 스크롤할 때 표시되는 추가 콘텐츠를 만들 수 있습니다.
5. 성능을 위해 제작됨
마찬가지로, 또 다른 주요 특징은 Bricks Builder가 귀하의 웹 사이트가 더 빠르게 로드되고 더 잘 작동하도록 설계되었다는 것입니다. 사이트 성능을 향상시키기 위해 조정할 수 있는 사용하기 쉬운 설정이 제공됩니다.
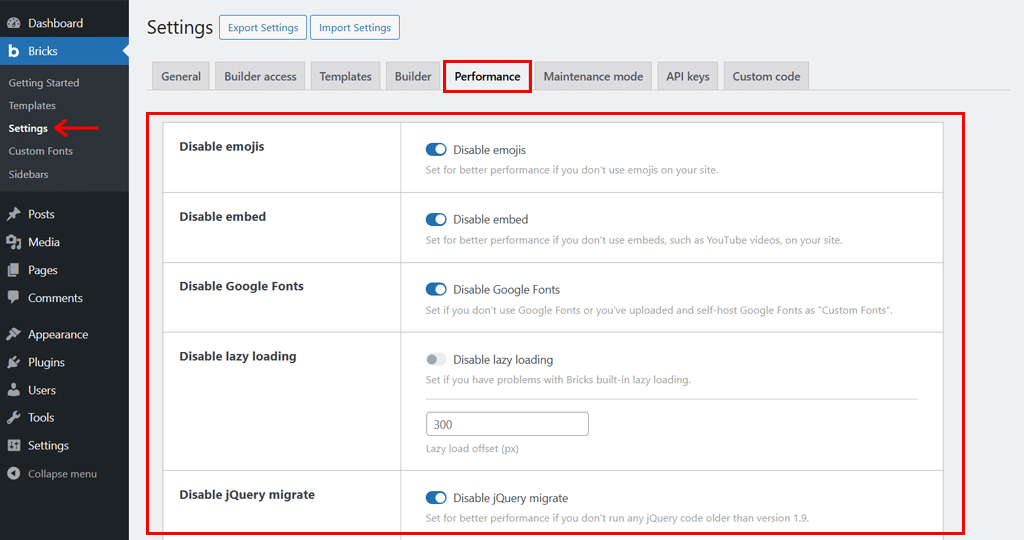
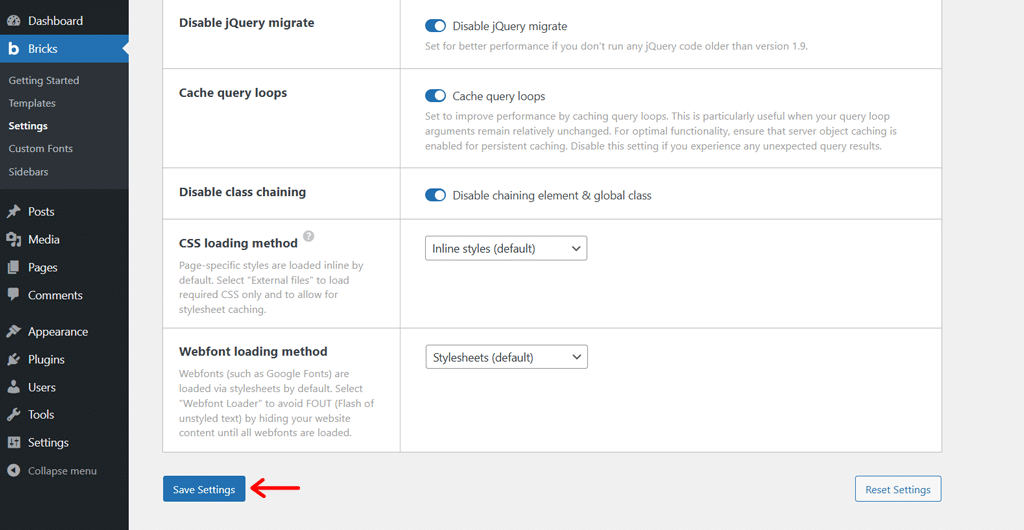
이를 위해 WordPress 대시보드에서 '브릭 > 설정 > 성능' 으로 이동하기만 하면 됩니다.

그렇게 하면 사이트를 최적화하기 위한 여러 토글과 드롭다운을 찾을 수 있습니다.
정확하게 말하면 다음을 수행할 수 있습니다.
- 이모티콘 비활성화 : 사이트에서 이모티콘을 사용하지 않는 경우 이 기능을 끄세요.
- 삽입 비활성화 : 사이트에 YouTube 또는 기타 삽입 콘텐츠가 필요하지 않은 경우 여기에서 비활성화할 수 있습니다.
- Google 글꼴 비활성화 : 자신의 글꼴을 업로드한 경우 더 빠른 성능을 위해 Google 글꼴 로드를 중지할 수 있습니다.
- 지연 로딩 비활성화 : 문제가 발생하는 경우 지연 로딩을 끕니다. 그렇지 않으면 더 빠른 이미지 로딩을 위해 활성화된 상태로 둘 수 있습니다.
- 지연 로드 오프셋 : 또한 사용자가 스크롤할 때 이미지 로드가 시작되는 시점을 조정할 수도 있습니다(기본값은 300px).
게다가 사이트 성능을 향상시키기 위해 조정할 수 있는 다른 설정도 있습니다. 예를 들어 jQuery Migrate 끄기, 쿼리 루프 캐싱, 웹 글꼴 및 CSS 로드 등이 있습니다.

완료한 후에는 하단의 '설정 저장' 옵션을 누르는 것을 잊지 마세요.
이 모든 것은 귀하의 웹 사이트를 성능 중심으로 만들어 SEO와 사용자 경험을 모두 향상시키는 데 도움이 됩니다.
6. 맞춤형 양식 및 요소
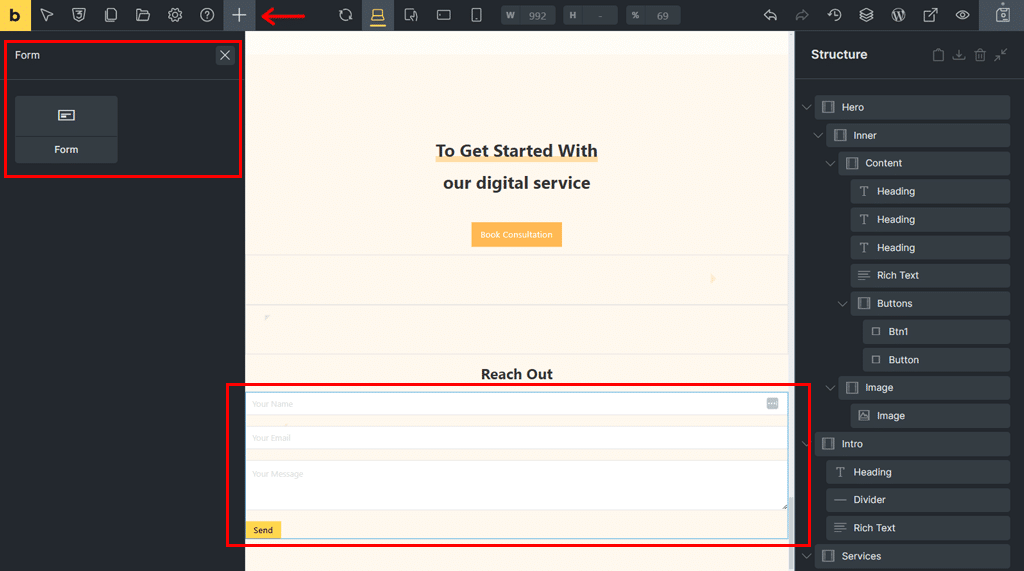
Bricks Builder를 사용하면 웹사이트에 양식과 멋진 기능을 간단하게 추가할 수 있습니다. 기본 문의 양식을 원하시든, 고급 양식을 원하시든, Bricks는 필요한 모든 것을 제공합니다.
양식을 만들려면 '양식' 요소를 페이지로 검색 드래그하기만 하면 됩니다.

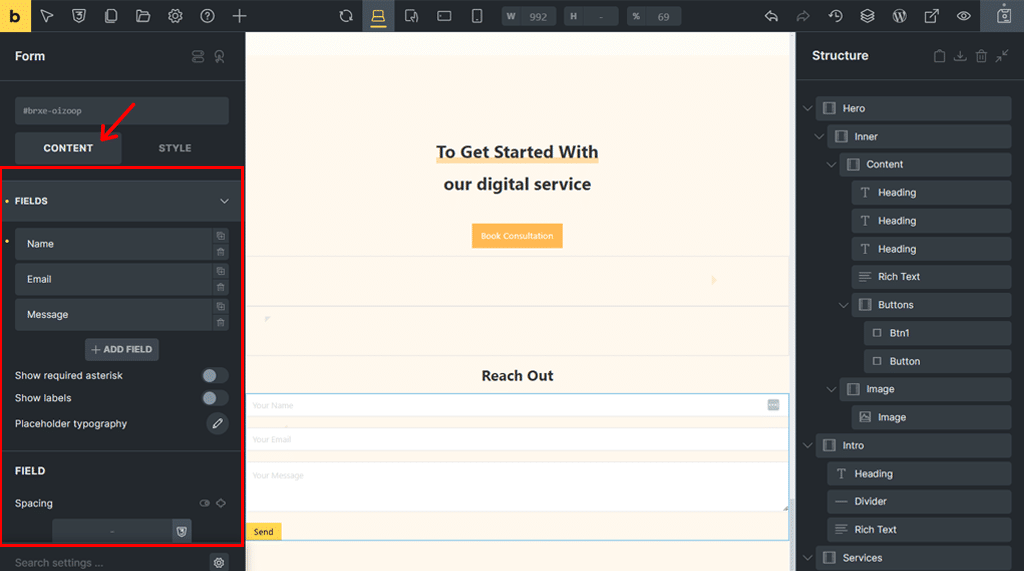
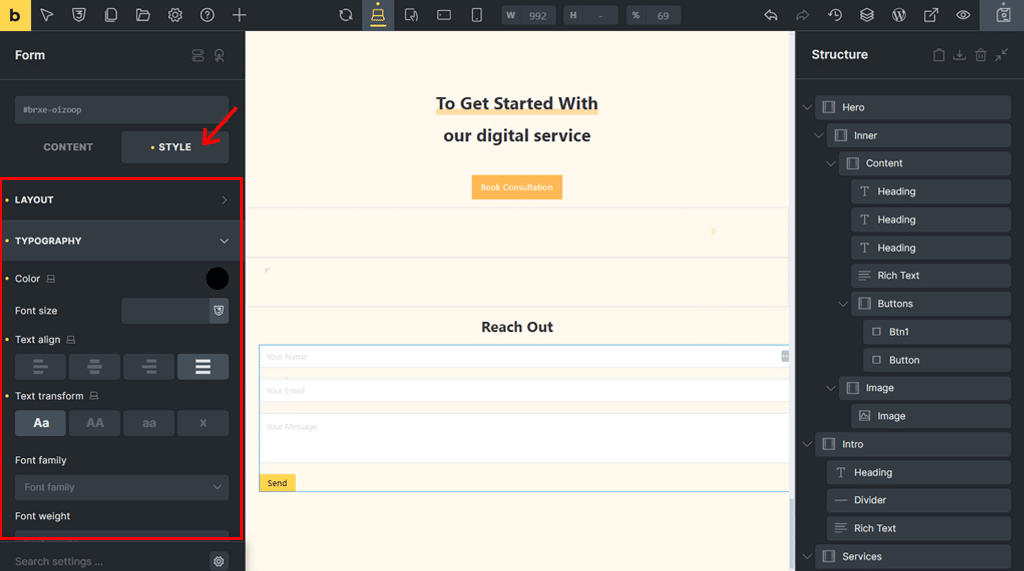
그런 다음 2가지 방법으로 사용자 정의할 수 있습니다. 하나는 콘텐츠 에 관한 것이고 다른 하나는 스타일 에 관한 것입니다.
'콘텐츠' 탭에는 필드, 제출 버튼, 작업, 이메일 등과 같은 여러 사용자 정의 옵션이 있습니다.

또한 '스팸 방지' 로 이동하여 Google reCAPTCHA, Cloudflare Turnstile 등과 같은 내장 스팸 방지 도구를 활성화할 수 있습니다. 결과적으로 이를 통해 실제 사람만 양식을 제출할 수 있습니다.
반면 '스타일' 탭에서는 레이아웃, 타이포그래피, 배경, 테두리, 상자 그림자, 그라데이션/오버레이, CSS 등을 구성할 수 있습니다.

잊지 마세요, Bricks Builder는 귀하의 웹사이트를 향상시키기 위해 110개 이상의 사용자 정의 가능한 요소를 제공합니다.

레이아웃, 기본, 일반, 미디어, 워드프레스, 단일 탭으로 분류됩니다.
각 항목 아래에는 대화형 버튼, 이미지 갤러리, 아코디언, 탭 등이 있습니다. 간단한 드래그 앤 드롭으로 추가로 사용하고 사용자 정의할 수 있습니다.
따라서 궁극적으로 이는 귀하가 원하는 방식으로 보이고 작동하는 사이트를 만들 수 있는 유연성을 제공합니다.
7. 기타 추가 기능
이미 설명한 기능 외에도 Bricks Builder는 더 많은 기능을 제공합니다.
와 같은:
- 드롭다운, 메가 메뉴, 모바일 친화적인 오프 캔버스 메뉴 등 완전히 사용자 정의 가능한 탐색 메뉴를 생성하는 메뉴 빌더입니다 .
- 추가 플러그인 없이도 프로모션, 리드 생성 또는 사용자 작업을 위한 매력적인 팝업을 디자인하고 트리거할 수 있는 팝업 빌더를 얻을 수 있습니다.
- WooCommerce 페이지를 완벽하게 사용자 정의할 수 있는 WooCommerce 빌더를 제공합니다. 제품 목록, 단일 제품 페이지, 장바구니, 결제 및 고객 계정을 시각적으로 쉽게 포함합니다.
- 비즈니스, 포트폴리오 또는 상점을 위해 미리 만들어진 커뮤니티 템플릿을 사용하고 사용자 정의하여 시간을 절약하고 프로젝트를 더 빠르게 시작할 수 있습니다.
- 사이트 성능을 향상시키고 모든 방문자의 접근성을 향상시키는 깔끔하고 접근 가능한 코드가 함께 제공됩니다.
- 반응형 디자인 제어를 통해 모든 장치 유형에 맞게 레이아웃, 글꼴 크기, 요소 가시성을 조정할 수 있으므로 사이트가 어디에서나 멋지게 보입니다.
- 사용자 정의 코드 옵션을 제공하므로 Bricks Builder에서 직접 사용자 정의 HTML, CSS 및 JavaScript를 추가하여 웹사이트 기능을 확장할 수 있습니다.
- 영어, 아랍어, 독일어, 스페인어, 프랑스어, 히브리어, 이탈리아어, 일본어, 중국어(간체 및 번체)를 포함하는 11개 언어를 지원합니다 .
- 선호도에 따라 밝은 모드와 어두운 모드 사이를 전환하여 더욱 편안한 디자인 경험을 선사할 수 있습니다.
- 실행 취소, 저장, 요소 추가와 같은 일상적인 작업을 더 빠르게 수행할 수 있도록 편리한 키보드 단축키를 허용합니다.
그리고 목록은 계속됩니다!
C. Bricks Builder로 웹사이트 디자인하기
이제 주요 기능에 대해 논의했으므로 Bricks Builder를 사용하여 웹사이트를 디자인하는 방법을 확인해 보겠습니다.
Bricks Builder를 사용하여 웹사이트를 디자인하는 방법을 단계별로 알아보겠습니다. 준비됐나요?
1단계: 테마 구매 및 설치
Bricks Builder는 프리미엄 페이지 빌더 테마입니다. 따라서 먼저 공식 웹사이트에서 구매해야 합니다.
구매에 성공하면 라이센스 키와 함께 WordPress 대시보드에 추가로 업로드하는 데 필요한 zip 파일을 다운로드하게 됩니다. 이렇게 하면 WordPress 패널 내에서 브릭이 활성화됩니다.
자세한 내용은 WordPress 테마 설치 방법에 대한 기사를 확인하세요.
2단계: 브릭 페이지 빌더 실행
따라서 Bricks Page Builder를 성공적으로 설치하고 활성화하면 왼쪽 탐색 메뉴에 새로운 'Bricks' 메뉴가 추가된 것을 볼 수 있습니다.

이제 Bricks Page Builder를 실행하는 방법에는 두 가지가 있습니다. 하나는 '페이지 > 새 페이지 추가 > 브릭으로 편집'을 통한 것입니다. 또는 다른 하나는 '벽돌 > 템플릿'을 사용하는 것입니다. 원하는 대로 무엇이든 할 수 있습니다.
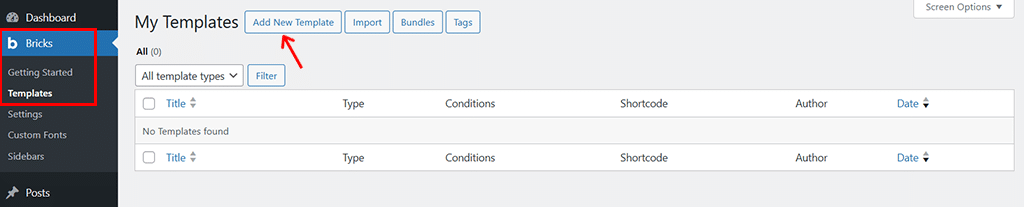
지금은 후자를 선택합니다. 그러면 아래와 같은 페이지가 나타납니다.

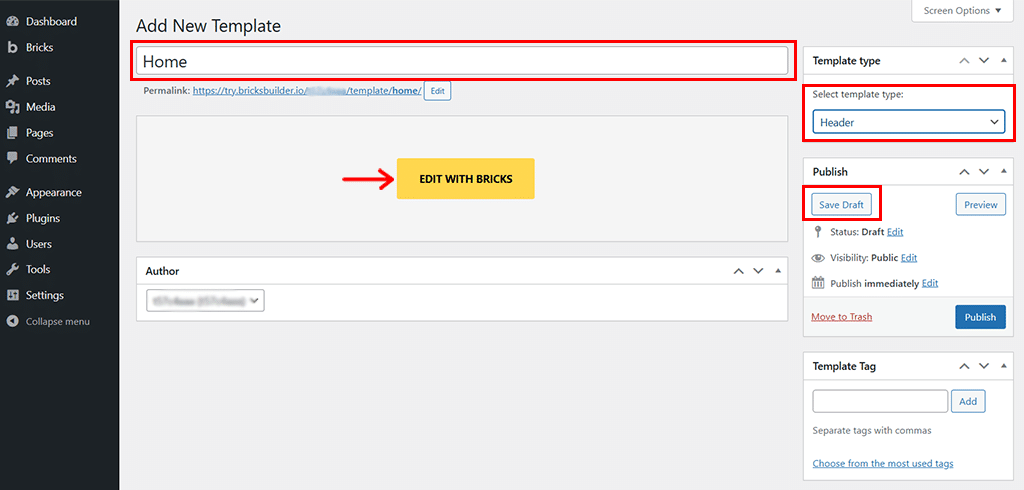
여기서 상단의 '새 템플릿 추가' 옵션을 클릭하면 아래와 같이 편집기 패널로 들어갑니다.

이제 템플릿에 이름(예: '홈') 을 지정하고 원하는 템플릿 유형을 선택할 수 있습니다. 여기서는 'Header'를 선택했습니다.
그런 다음 '초안 저장' 옵션을 클릭하고 '브릭으로 편집' 옵션을 누르세요.
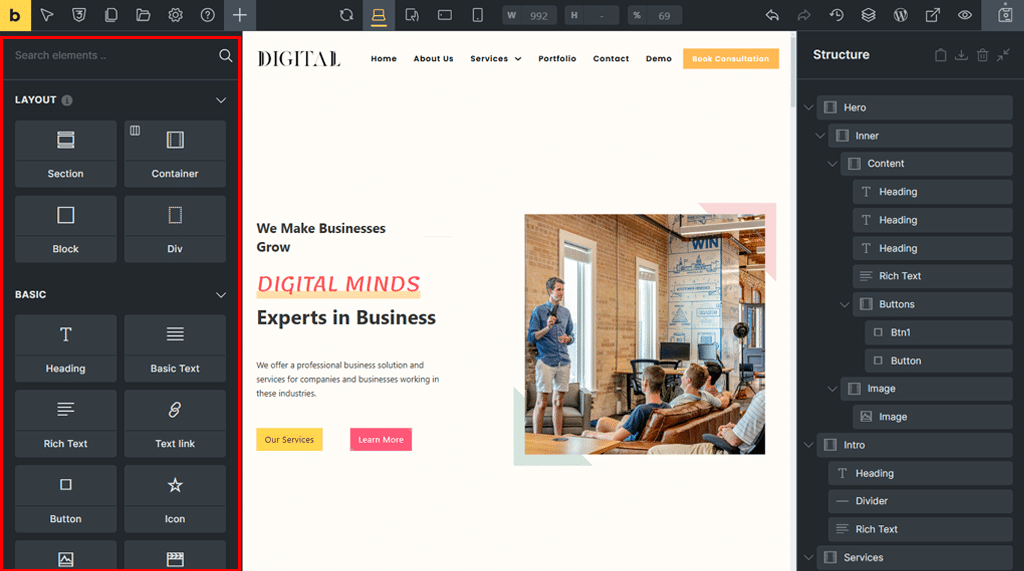
3단계: 인터페이스에 익숙해지기
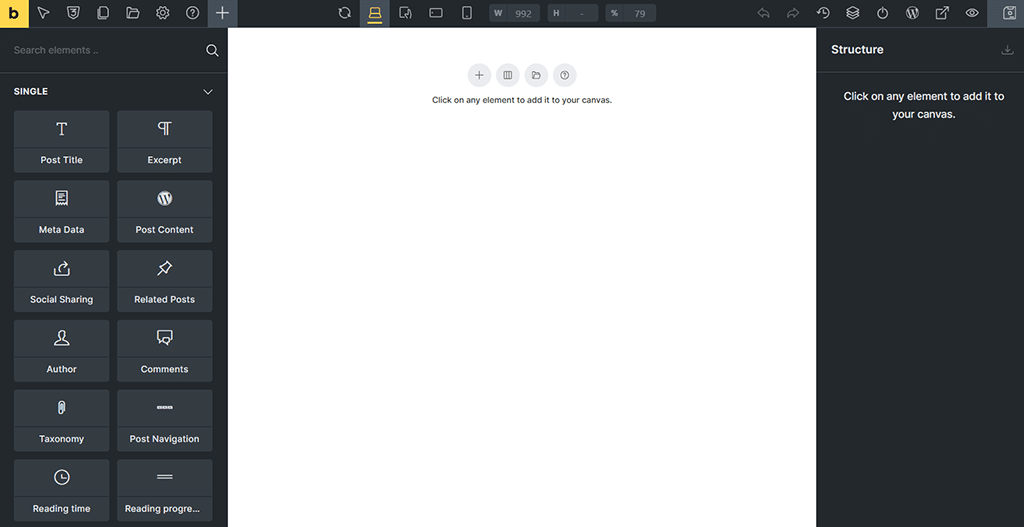
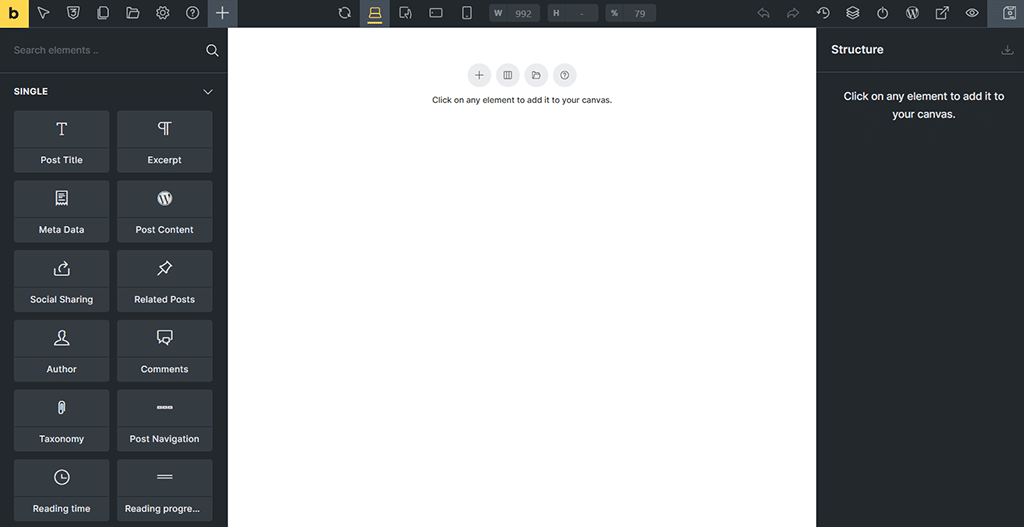
이렇게 하면 다음 3가지 주요 부분으로 구성된 깔끔하고 간단한 인터페이스를 볼 수 있습니다.
- 도구 모음 : 상단에 있으며 작업 내용을 저장하고, 사이트를 미리 보고, 장치 보기 간에 전환할 수 있습니다.
- 패널 : 왼쪽에 있습니다. 페이지를 디자인하는 데 사용할 수 있는 도구, 요소 및 설정이 표시됩니다.
- 캔버스 : 요소를 드래그하고 사용자 정의하며 실시간으로 변경 사항을 확인할 수 있는 기본 작업 공간입니다.

이 레이아웃은 모든 것을 체계적으로 정리하므로 필요한 것을 어디서 찾을 수 있는지 항상 알 수 있습니다.
4단계: 템플릿 사용
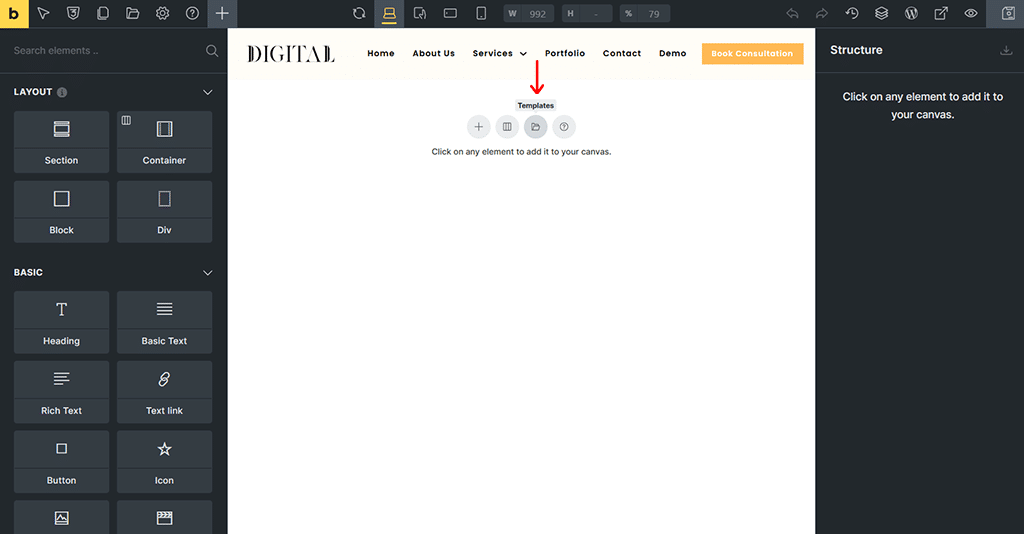
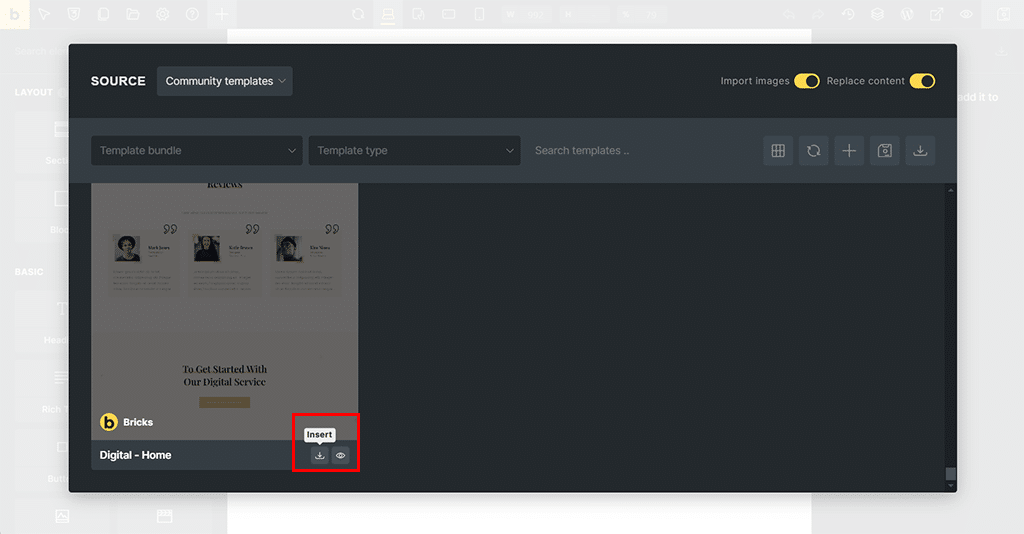
이제 아래 이미지와 같이 툴바에서 '템플릿' 아이콘을 클릭하세요.

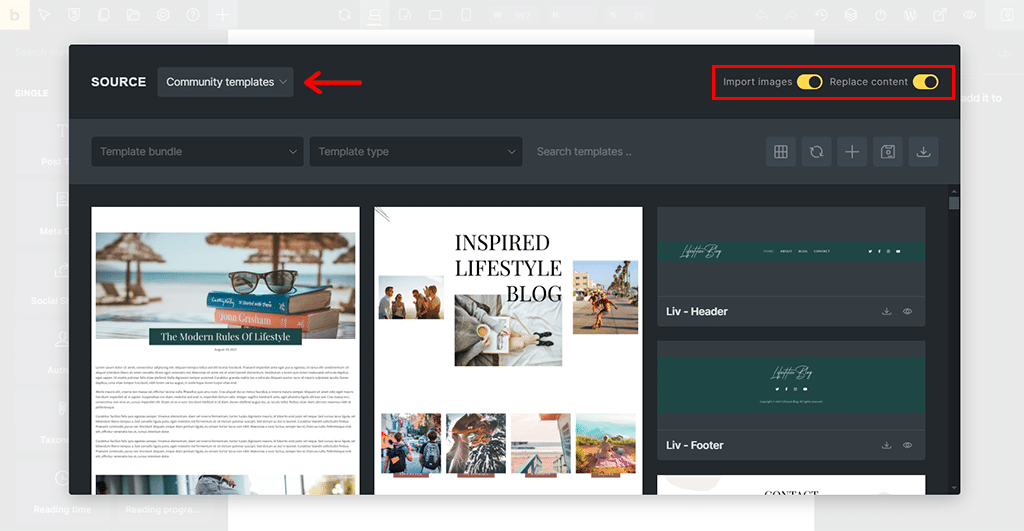
이를 통해 Bricks Builder에서 제공하는 여러 '커뮤니티 템플릿'에 액세스하게 됩니다. 또한 필요에 따라 '이미지 가져오기' 와 '콘텐츠 교체' 2가지 옵션을 켜거나 끌 수 있습니다.

이제 시간을 들여 어떤 템플릿이 가장 마음에 드는지 확인하고 가장 적합하다고 생각하실 수 있습니다.
Bricks Builder의 또 다른 독특한 점은 머리글, 홈 섹션, 바닥글과 같은 다양한 섹션에 대한 템플릿을 별도로 다운로드할 수 있다는 것입니다.
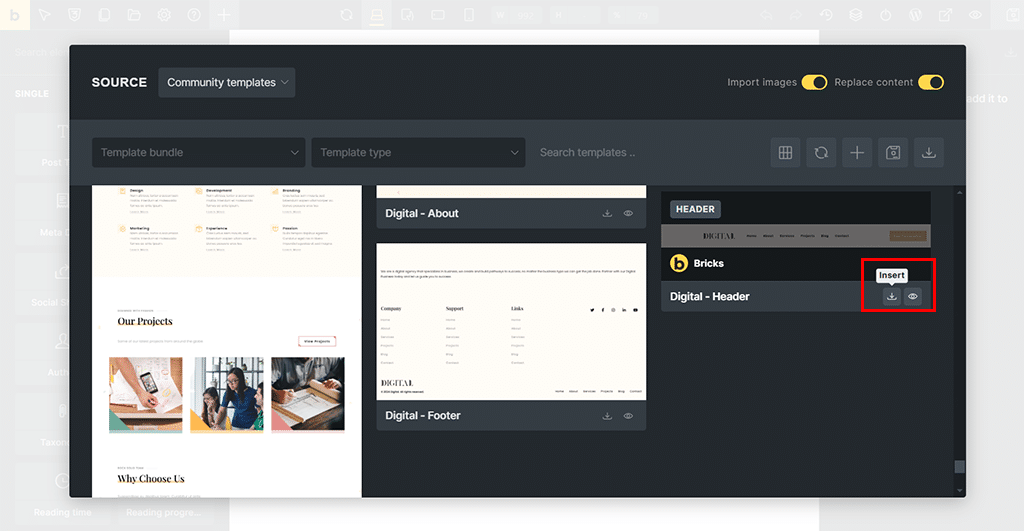
그래서 여기서는 'Digital – Header'를 선택했습니다. 계속 진행하려면 '삽입' 아이콘을 클릭하세요.

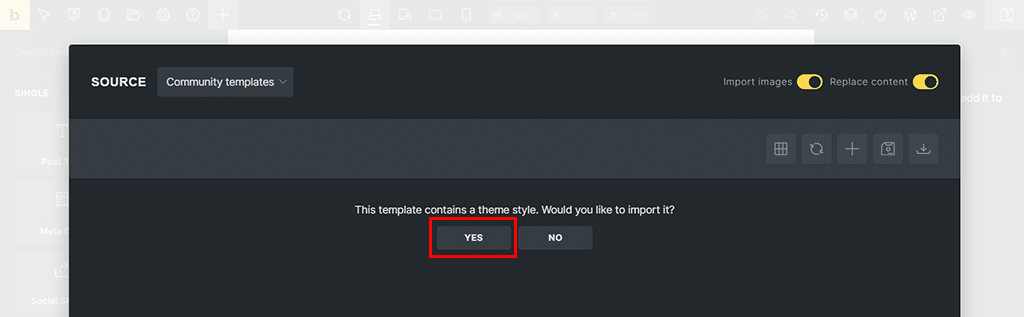
그러면 '템플릿에 테마 스타일이 포함되어 있습니다.' 라는 페이지가 표시됩니다. 그것을 가져오시겠습니까?' 이제 '예' 버튼을 누르세요.

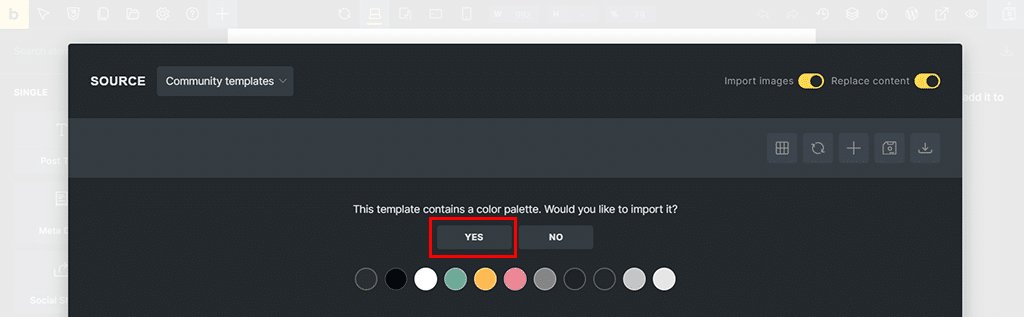
다시 한 번 '이 템플릿에는 색상 팔레트가 포함되어 있습니다'라는 메시지가 표시됩니다. 가져오시겠습니까? 이번에도 '예' 버튼을 누르세요.

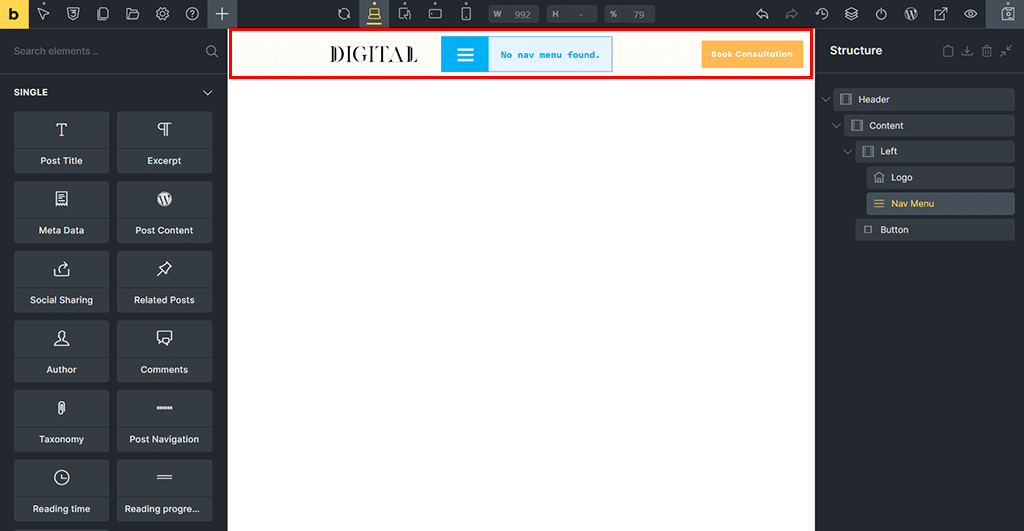
그러면 헤더 템플릿이 삽입된 다음 페이지가 다시 표시됩니다.


그러나 '탐색 메뉴를 찾을 수 없습니다'라는 메시지도 표시됩니다. 당황하지 말 것! 아직 메뉴를 만들지 않았기 때문이죠.
5단계: 메뉴 생성 및 사용자 정의
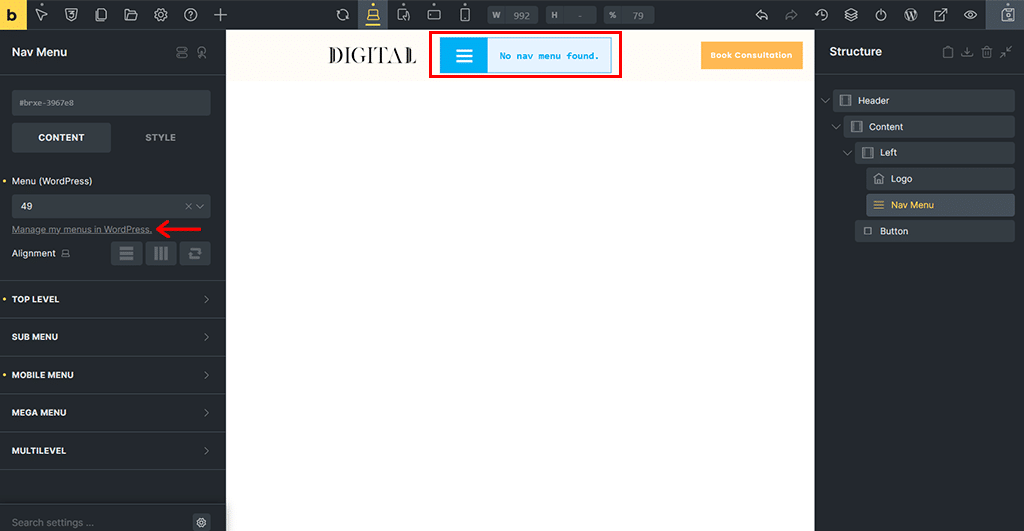
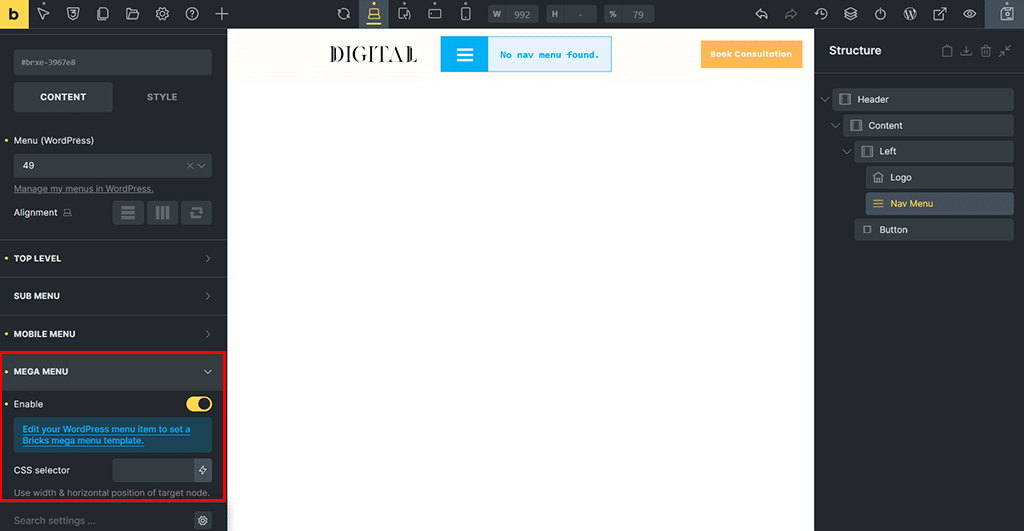
이제 '탐색 메뉴를 찾을 수 없음'을 클릭하기만 하면 됩니다. 왼쪽 패널에 '탐색 메뉴' 설정이 표시됩니다.

여기서 간단한 메뉴를 만들고 싶다면 '워드프레스에서 내 메뉴 관리'를 클릭하면 됩니다.

또는 메가 메뉴를 만들고 싶다면 '메가 메뉴 활성화'를 클릭하고 'WordPress 메뉴 항목 편집을 통해 Bricks 메가 메뉴 템플릿 설정'을 클릭할 수 있습니다.
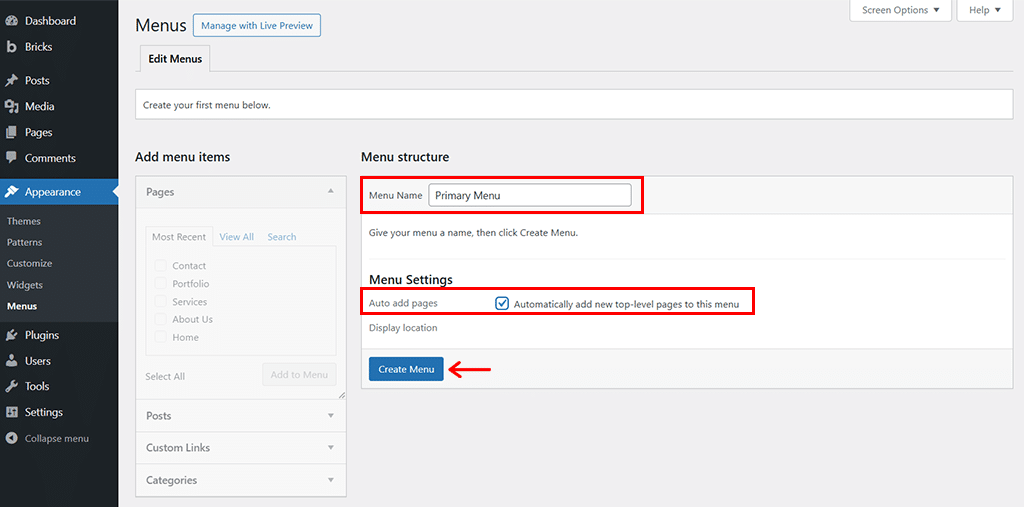
여기서는 후자를 선택했습니다. 그렇게 하면 WordPress 대시보드에 메뉴 빌더 인터페이스가 표시됩니다. 알려드리기 위해 '페이지 > 새로 추가'를 통해 이미 몇 개의 페이지를 만들었습니다 .

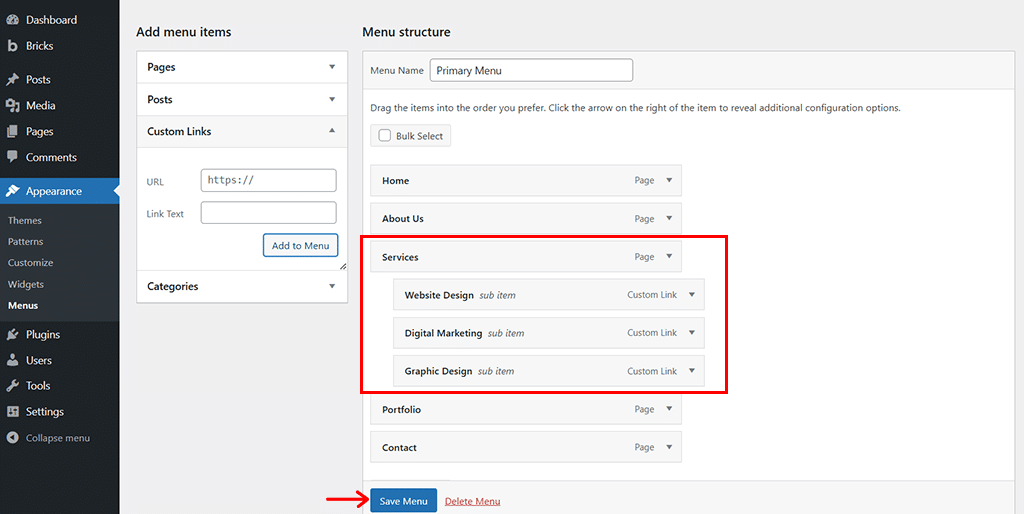
이제 '기본 메뉴' 와 같은 메뉴 이름을 지정하고 페이지 자동 추가 옵션을 활성화합니다 . 그런 다음 '메뉴 만들기' 옵션을 누르세요.
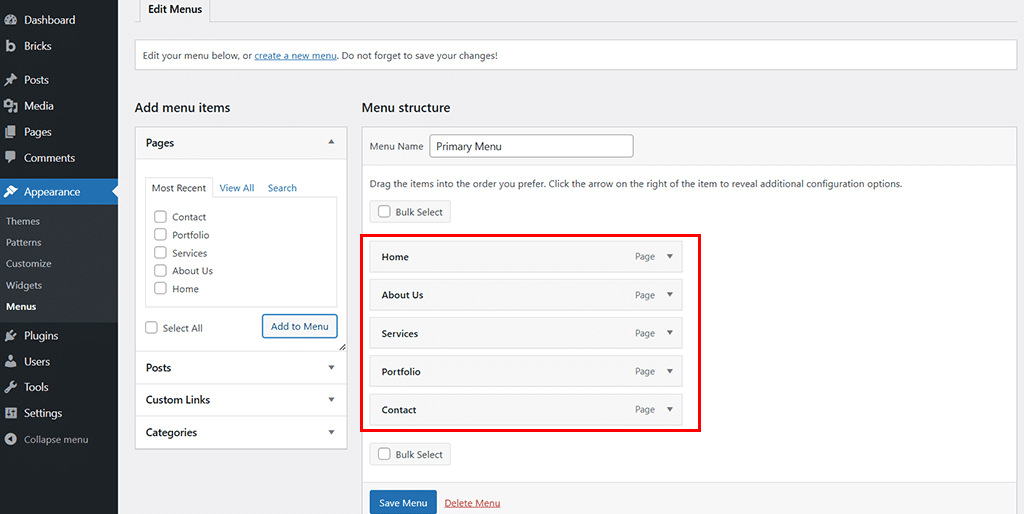
그런 다음 원하는 방식으로 메뉴를 추가하고 정렬할 수 있습니다.

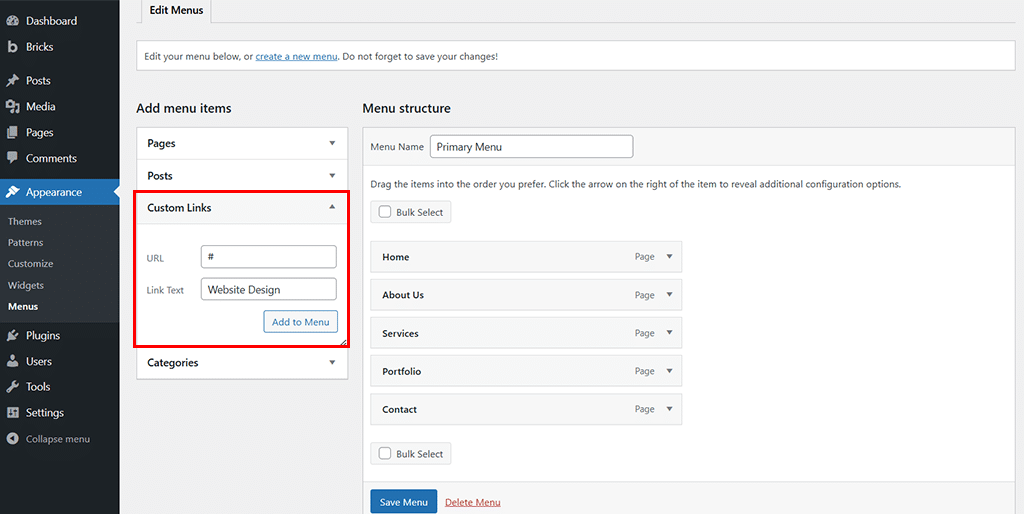
추가 하위 메뉴를 보려면 '사용자 정의 링크' 탭을 클릭하세요. 일단은 URL에 '링크 텍스트' 와 '#' 만 추가하면 됩니다.

완료되면 어떤 메뉴에 속하는지 쉽게 정렬할 수 있습니다. 마지막으로 '메뉴 저장' 옵션을 누르세요.

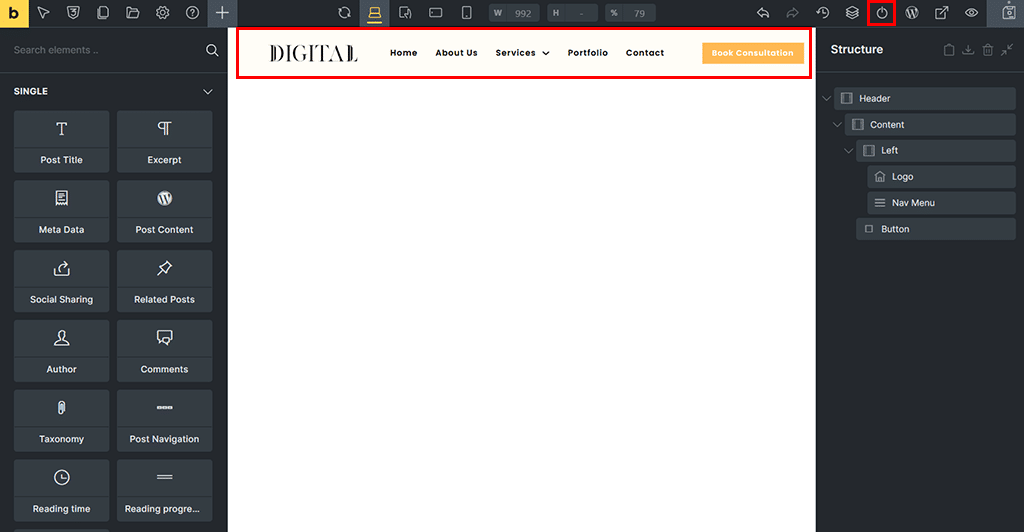
이제 헤더 템플릿 빌더 로 돌아가서 한 번 다시 로드하면 생성된 메가 메뉴가 이미 로드된 것을 볼 수 있습니다.

만족스러우면 오른쪽 상단에 있는 '게시' 버튼을 누르세요.
이제 동일한 패턴에 따라 바닥글과 같은 다른 템플릿도 가져올 수 있습니다.
6단계: 페이지 콘텐츠 디자인
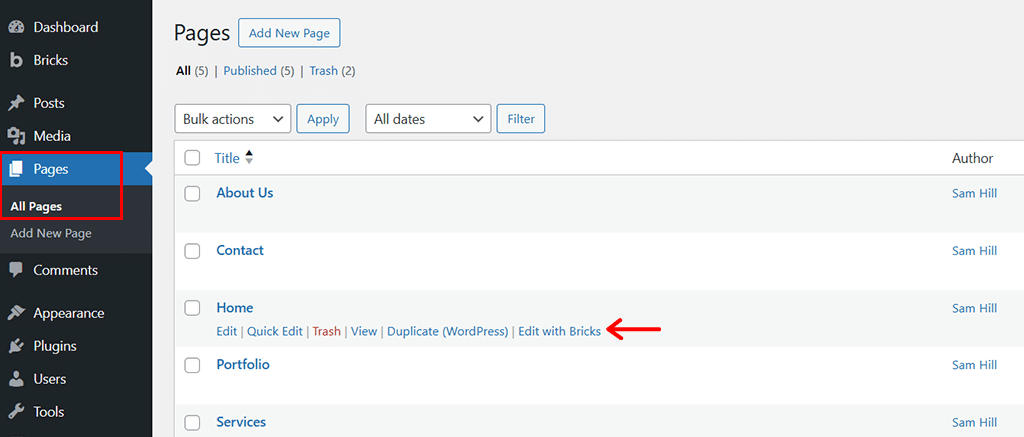
그런 다음 '페이지 > 모든 페이지' 로 이동한 후 먼저 맞춤설정하려는 페이지 위로 마우스를 가져가세요.

여기서는 '홈' 페이지를 선택하고 '브릭으로 편집' 옵션을 클릭했습니다.
그러면 Bricks Builder 편집기 패널이 표시됩니다. 이제 2가지 선택이 있습니다. 기본 콘텐츠에 대한 템플릿을 가져올지 아니면 여러 요소를 사용하여 처음부터 빌드할지 여부입니다. 선택은 전적으로 귀하의 것입니다.

여기에서는 쉬운 방법을 위해 '템플릿' 옵션을 클릭했습니다.
이전과 마찬가지로 선택한 템플릿의 삽입 아이콘을 클릭하기만 하면 됩니다.

'이 템플릿에는 테마 스타일이 포함되어 있습니다'라는 메시지가 다시 표시됩니다. 그것을 가져오시겠습니까?' 간단하게 '예' 버튼을 누르시면 됩니다.

또한 '이 템플릿에는 색상 팔레트가 포함되어 있습니다. 그것을 가져오시겠습니까?' 이번에도 '예' 버튼을 누르세요.

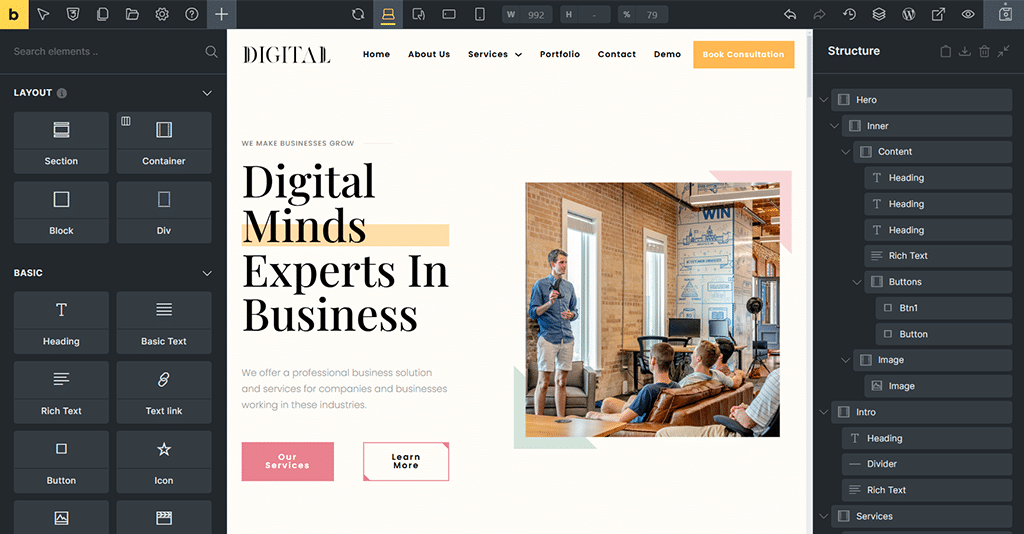
완료되면 템플릿을 성공적으로 가져온 것을 확인할 수 있습니다.

7단계: 최종 마무리
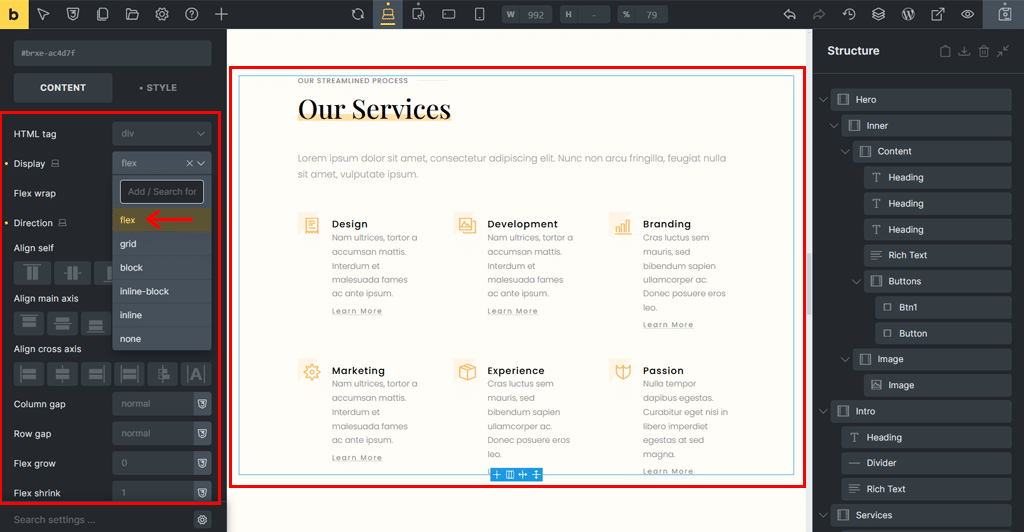
이제 템플릿의 각 요소를 클릭하기만 하면 원하는 대로 정확하게 구성할 수 있습니다.
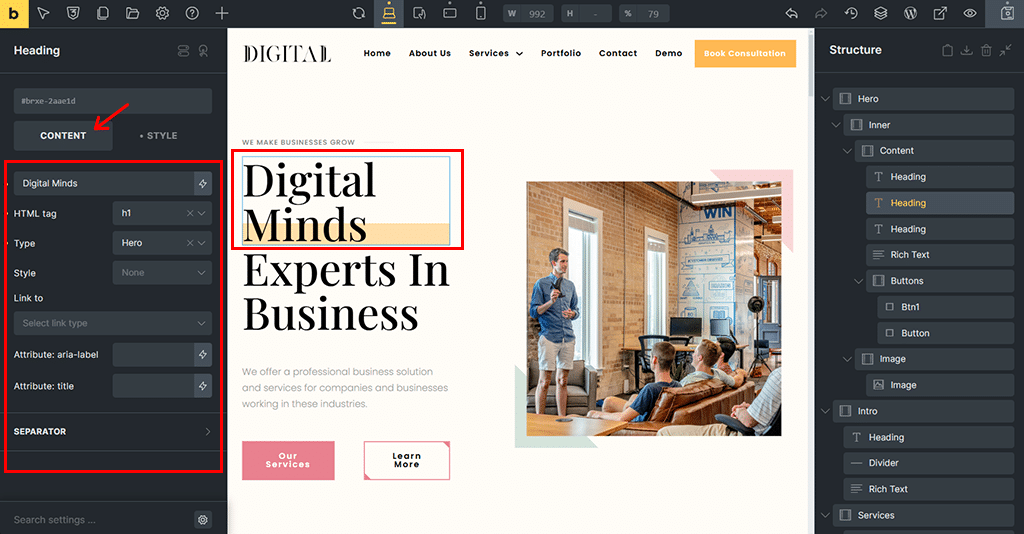
예를 들어 여기서는 'Digital Minds' 라는 주요 텍스트를 선택했습니다. 이제 왼쪽 패널에서 '콘텐츠' 및 '스타일' 설정 옵션을 볼 수 있습니다.

'콘텐츠' 탭에서는 기본 콘텐츠, HTML 태그, 유형, 스타일 등을 구성할 수 있습니다.
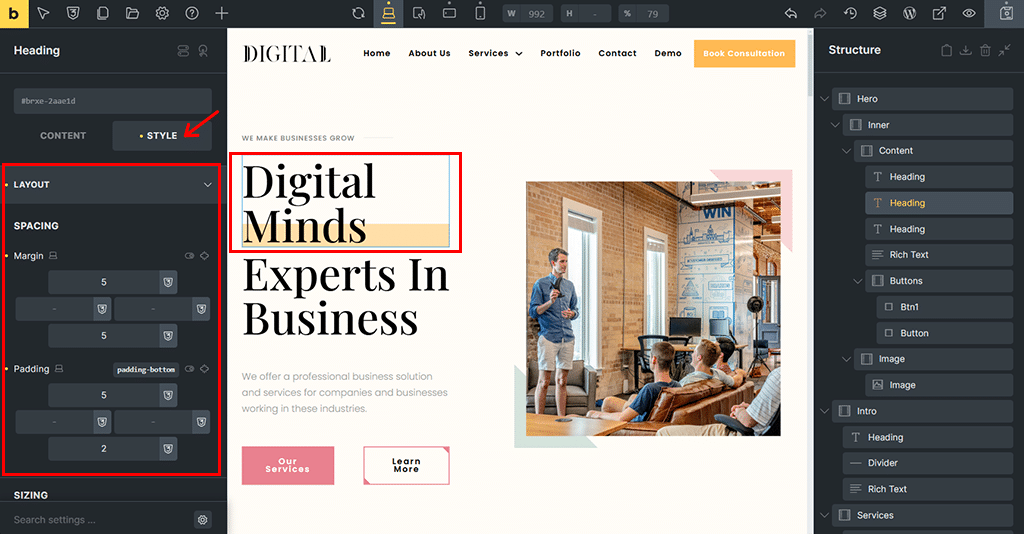
한편, '스타일' 탭 위로 마우스를 가져가면 여백이나 패딩 등 의 간격을 두고 레이아웃을 조정할 수 있습니다.

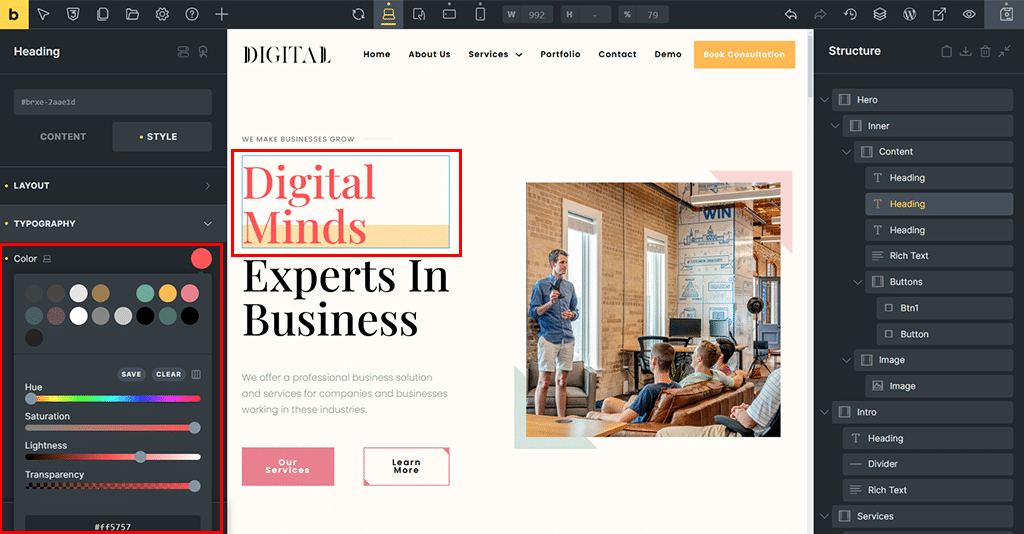
또한 원하는대로 '색상'을 정확하게 지정할 수 있습니다.

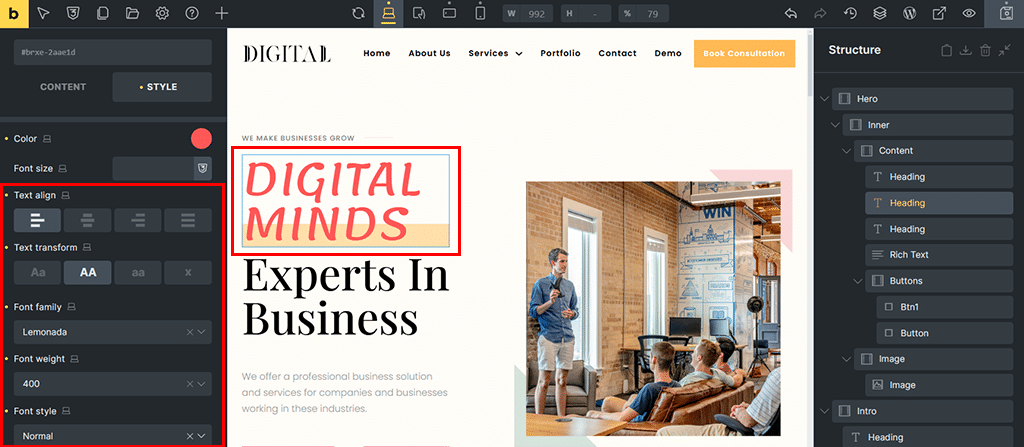
또한 텍스트 정렬, 텍스트 변환, 글꼴 모음, 글꼴 두께, 글꼴 스타일 등을 선택할 수 있습니다.

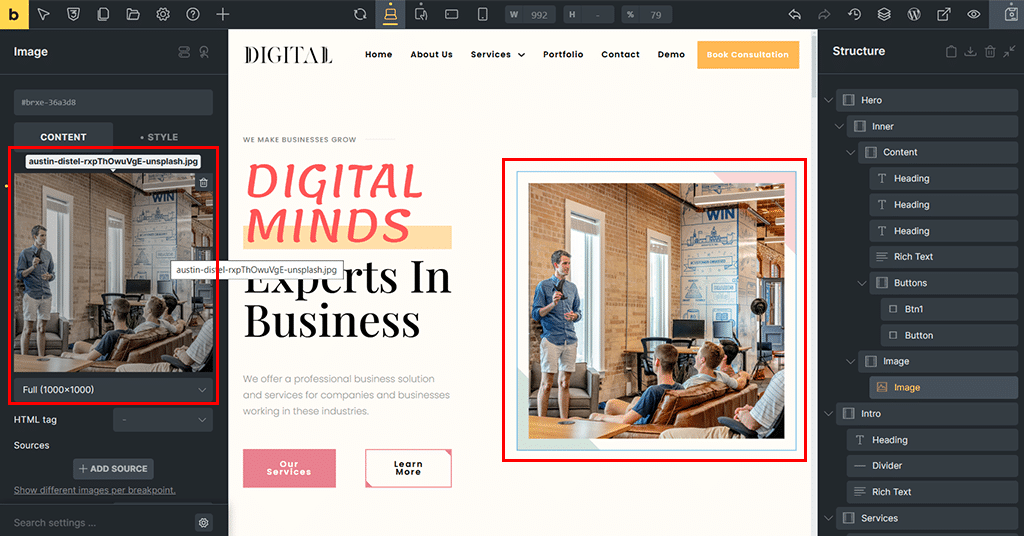
마찬가지로, 이미지를 변경하고 싶다면 변경하려는 '이미지'를 클릭하기만 하면 됩니다.

이를 통해 이미지를 쉽게 변경하고 미디어 라이브러리에서 원하는 이미지를 배치할 수 있습니다. 아니면 그냥 기본값으로 두세요.
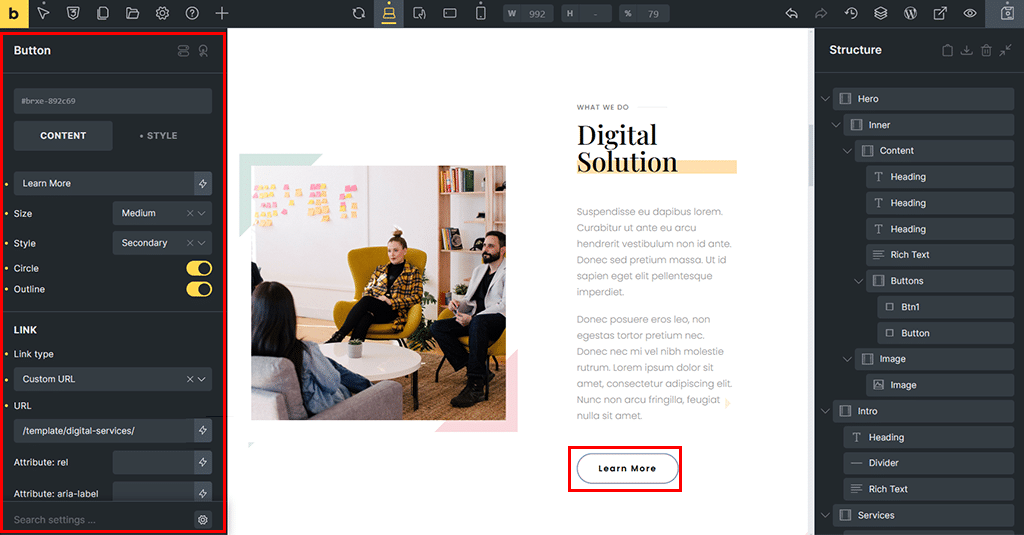
같은 방법으로 '버튼' 을 클릭하고 원하는 대로 조정할 수 있습니다.

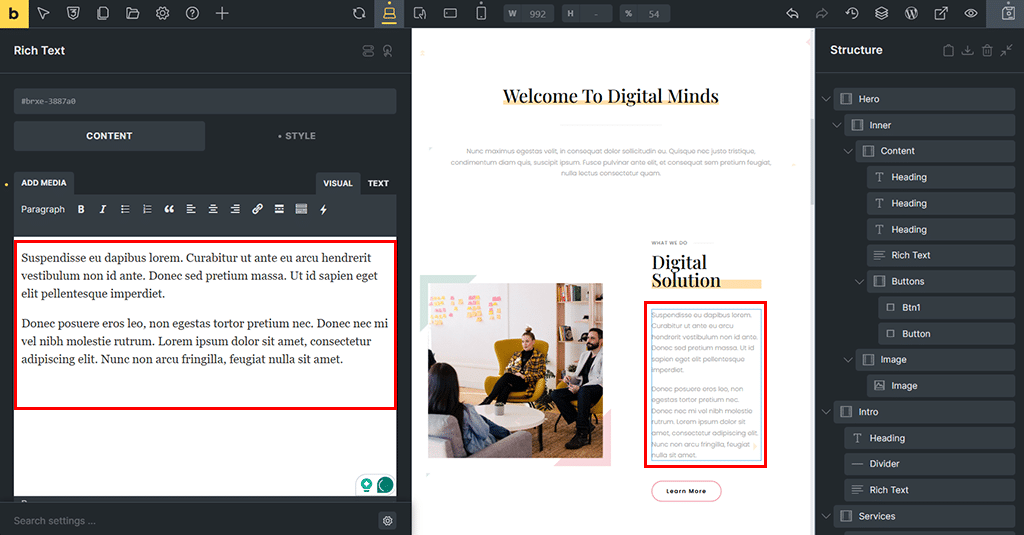
마찬가지로 '텍스트' 를 클릭하고 패널의 콘텐츠와 더 교환할 수도 있습니다.

8단계: 저장 및 게시
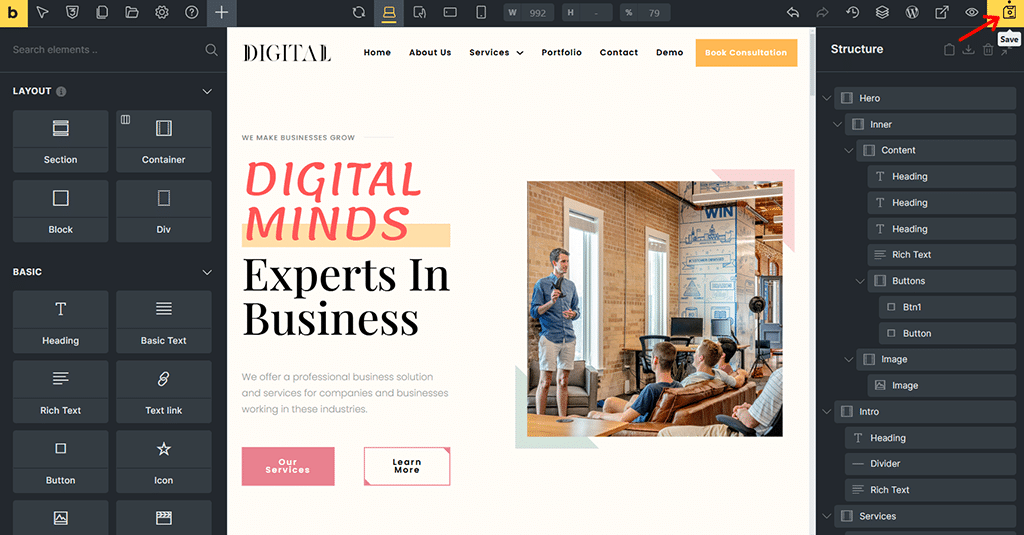
동일한 패턴을 따르면 문자 그대로 모든 것을 사용자 정의할 수 있습니다. 그것은 실제로 귀하의 웹사이트를 벽돌별로 구축하는 것입니다. 완료되면 오른쪽 상단의 '저장' 버튼을 눌러 디자인을 활성화하세요.

그러면 Bricks Builder를 사용하여 디자인한 매우 멋진 웹사이트가 있습니다. 와 진짜요, 그렇죠?

D. Bricks Builder의 비용은 얼마입니까?
이제 Bricks Builder의 비용 요소에 대해 생각하고 있습니까? 기사의 이 섹션에서 이에 대해 살펴보겠습니다.
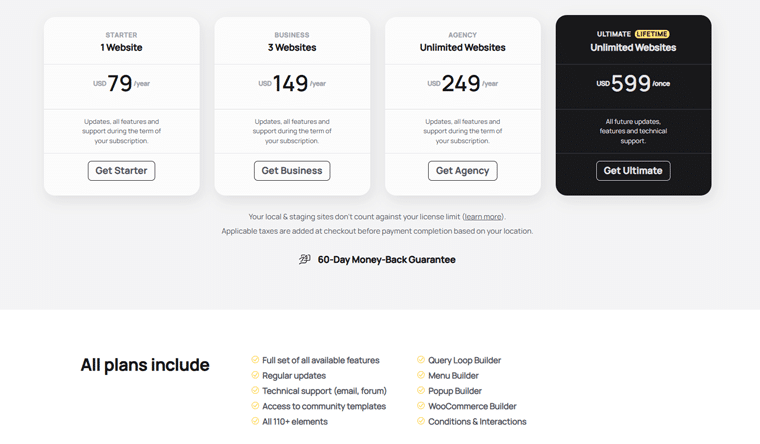
고맙게도 Bricks Builder는 필요에 따라 선택할 수 있는 여러 가지 가격 체계를 갖춘 프리미엄 사이트 빌더입니다.
그들은:
- 스타터 플랜 : 웹사이트 1개당 연간 $79입니다. 구독 기간 동안 업데이트, 모든 기능 및 지원을 받을 수 있습니다.
- 사업 계획 : 3개 웹사이트에 대해 연간 $149의 비용이 듭니다. 스타터 플랜과 동일한 기능, 업데이트 및 지원이 모두 포함됩니다.
- 에이전시 플랜 : 무제한 웹사이트의 경우 연간 $249의 비용이 듭니다. 무제한 웹사이트 구독 기간 동안 업데이트, 모든 기능 및 지원이 제공됩니다.
- Ultimate Plan : 일회성 결제로 $599의 비용이 듭니다. 한 번만 지불하면 향후 업데이트와 함께 무제한 웹사이트, 기능, 지원을 평생 이용할 수 있습니다.
또한, 위에서 언급한 모든 요금제에는 60일 환불 보장이 제공됩니다. 따라서 위험 부담 없이 시험해 볼 수 있습니다.

어떤 계획을 선택하든 쿼리 루프 빌더, WooCommerce 기능, 팝업 및 메뉴 빌더, 110개 이상의 요소에 대한 액세스 등 놀라운 도구를 얻을 수 있습니다.
초보자이시든 여러 프로젝트를 실행하는 전문가이시든 귀하에게 꼭 맞는 계획이 있습니다. Bricks Builder는 작업을 간단하고 예산 친화적으로 유지합니다!
E. Bricks Builder에 대한 고객 지원 옵션
지원과 관련하여 Bricks Builder는 귀하가 막히는 일이 없도록 보장합니다.
이제 막 시작했거나 특정 항목에 대한 도움이 필요한 경우 필요한 지원을 받을 수 있는 몇 가지 방법은 다음과 같습니다.
- Bricks Builder를 전문가처럼 사용하는 방법을 보여주는 명확하고 자세한 가이드는 Bricks Academy에서 확인하세요.
- 친근한 포럼에 참여하여 질문하고, 아이디어를 토론하고, 다른 Bricks Builder 사용자로부터 배우세요.
- 질문이나 문제가 있나요? [email protected]로 지원팀에 직접 이메일을 보낼 수 있습니다.
- 소셜 활동에 관심이 있다면 활발한 Facebook 커뮤니티에 가입하세요. 이를 통해 다른 사용자와 소통하고, 팁을 얻고, 피드백을 얻을 수 있습니다.
- 동영상을 통해 학습하는 것을 선호하시나요? 그런 다음 공식 YouTube 채널을 확인하고 단계별 튜토리얼, 업데이트 등을 시청할 수 있습니다.
- 직접 연락하고 싶다면 해당 웹사이트의 연락처 페이지로 이동하여 팀에 문의하세요.

어떤 종류의 도움이 필요하든 Bricks Builder를 사용하면 답변과 지원을 쉽게 찾을 수 있습니다. 그들은 당신을 덮었습니다!
F. 브릭빌더의 장점과 단점
이제 Bricks Builder의 좋은 점과 좋지 않은 점을 요약해 보겠습니다. 따라서 귀하에게 적합한 거래인지 알아낼 수 있습니다. 우리 할까요?
벽돌 빌더의 장점
- 테마와 빌더가 하나로 통합되어 있으므로 추가 플러그인이 필요하지 않습니다.
- 이전에 한 번도 해본 적이 없더라도 웹 사이트 디자인을 간단하게 만들어 주는 드래그 앤 드롭 방식의 시각적 빌더입니다.
- 사이트의 모든 부분을 변경하여 원하는 대로 정확하게 표시할 수 있습니다.
- Bricks Builder는 매우 빠르게 로드되는 웹사이트를 만드는 데 도움이 됩니다.
- 온라인 상점을 위한 WooCommerce 지원 및 동적 콘텐츠를 위한 빌더와 같은 멋진 기능이 포함되어 있습니다.
- Ultimate Plan을 선택하면 한 번만 지불하면 영원히 사용할 수 있습니다.
- 가이드, 포럼, 친근한 Facebook 그룹과 같은 다양한 도움말 옵션이 있습니다.
- 구매하기 전에 공식 웹사이트에서 먼저 데모를 사용해 볼 수 있습니다.
벽돌 빌더의 단점
- 다른 페이지 빌더에 비해 AI 기능이 부족합니다.
- 고급 기능 중 일부는 처음에는 까다롭게 느껴질 수 있습니다.
- 무료 버전이 없기 때문에 무료로 사용할 수 없습니다. 하지만 60일 환불 보장을 제공합니다.
G. Bricks Builder에 대해 자주 묻는 질문(FAQ)
1. 브릭스 빌더란 정확히 무엇인가요?
Bricks Builder는 기본적으로 시각적 빌더가 내장된 WordPress 테마입니다. 따라서 추가 플러그인이나 코딩 기술 없이도 전체 웹사이트를 원하는 방식으로 정확하게 디자인할 수 있습니다.
2. Bricks Builder는 초보자도 쉽게 사용할 수 있나요?
예! Bricks Builder에는 WordPress를 처음 사용하는 경우에도 웹사이트를 매우 간단하게 디자인할 수 있는 드래그 앤 드롭 인터페이스가 있습니다.
3. Bricks Builder를 사용하려면 코딩 기술이 필요한가요?
별말씀을요. 모든 것을 시각적으로 디자인할 수 있지만 코딩을 알고 있다면 Bricks Builder를 사용하면 추가 제어를 위해 사용자 정의 코드를 추가할 수도 있습니다.
4. 여러 웹사이트에서 Bricks Builder를 사용할 수 있나요?
예! 구매한 요금제에 따라 Bricks Builder를 1개 사이트, 3개 사이트 또는 무제한 웹사이트에서 사용할 수 있습니다.
5. Bricks Builder에는 무료 버전이 있나요?
아니요, Bricks Builder에는 무료 버전이 없지만 60일 환불 보장이 제공되므로 부담 없이 사용해 볼 수 있습니다. 게다가 구매하기 전에 공식 웹사이트에서 데모를 시험해 볼 수도 있습니다.
6. 구독 갱신을 중단하면 어떻게 되나요?
구독을 갱신하지 않으면 업데이트나 지원을 받을 수 없지만 Bricks Builder로 구축한 웹사이트는 계속 작동합니다.
7. 클라이언트 사이트에서 Bricks Builder를 사용할 수 있습니까?
예, 가능합니다! Business, Agency 또는 Ultimate 요금제를 보유한 경우 Bricks Builder를 사용하여 고객을 위한 웹사이트를 만들 수 있습니다.
H. Beyond Bricks Builder: 인기 있는 대안(테이블 비교)
Bricks Builder 외에 다른 선택 사항을 찾고 있는 경우 다음은 몇 가지 인기 있는 옵션을 간단히 비교한 것입니다.
- 엘레멘터
- 우아한 테마의 Divi
- Kadence(테마 + 블록).
이 표에는 귀하에게 적합한 제품을 선택하는 데 도움이 되는 주요 기능, 장점, 가격이 정리되어 있습니다.
| 특징 | 벽돌 빌더 | 엘레멘터 | 디비 | 케이던스 |
| 사용자 기반 | 53,000 개가 넘는 웹사이트에서 WordPress 테마로 Bricks Builder를 사용하고 있습니다. [1] | Elementor는 전 세계적으로 천만 개 이상의 웹사이트를 지원합니다. [2] | Divi는 전 세계적으로 160만 개 이상의 웹사이트에서 사용됩니다. [3] | Kadence는 400,000개 이상의 웹사이트에서 활동하고 있습니다. [4] |
| 설립된 곳 | 2021 | 2016년 | 2013년 | 해당 없음 |
| 그것이 무엇인가 | 빌더가 포함된 WordPress 테마 | 페이지 구축을 위한 플러그인 | 빌더가 있는 테마 | 구텐베르크 블록을 사용한 테마 |
| 우리의 평가 | 4.8/5 | 4.75/5 | 4.7/5 | 4.8/5 |
| 가격 | 연간 $79부터 시작, 평생 $599 | 무료 버전, Pro는 연간 $59부터 시작 | 연간 $89 또는 평생 $249 | 무료 버전, Pro는 연간 $149부터 시작, 평생 $799 |
| 자세히 알아보기 | ~ | Elementor Builder 리뷰를 확인해보세요! | Divi Builder 리뷰를 찾아보세요! | Kadence 테마 검토 및 Kadence AI를 살펴보세요. |
I. 최종 생각: Bricks Builder는 판도를 바꾸는 사이트 편집기인가요?
자, 가장 기다려온 질문에 대한 답을 얻을 준비가 되셨나요?
'Bricks Builder는 판도를 바꾸는 사이트 편집기인가요?'
예, 그렇습니다. 그리고 아주 그렇습니다!
Bricks Builder가 Template Monster를 통해 WordPress 커뮤니티에 의해 2022년 과 2023년 [5]에 '최고의 WordPress Builder' 로 선정되었다는 사실이 많은 것을 말해줍니다.
판도를 바꾸는 사이트 편집기가 되는 이유는 필요한 모든 것을 한곳에 갖추고 있다는 점입니다.
즉, 메가 메뉴, 문의 양식, 팝업 빌더, WooCommerce 스토어 등을 쉽게 만들 수 있습니다. 추가 도구나 플러그인을 설치할 필요가 없습니다.
이를 통해 작업이 더 쉽고 빠르며 훨씬 더 재미있어집니다.
그리고 말할 필요도 없이, 말 그대로 집을 짓는 것처럼 웹사이트의 모든 요소를 원하는 대로 벽돌 하나하나 만들 수 있습니다.
그것도 혼란스러운 코딩 내용을 알 필요가 없습니다.
도움이 필요할 경우 가이드, 비디오, 친절한 팀이 도움을 드릴 준비가 되어 있습니다.
무료는 아니지만 가격이 공정하고 60일 환불 보장이 제공되므로 부담 없이 사용해 볼 수 있습니다. 여러 사이트를 구축하려는 경우 평생 계획은 환상적인 거래입니다.
그러나 우리의 말만 따르지 마십시오. 그보다는 공식 웹사이트로 가서 데모를 먼저 해보고 직접 확인해 보세요!
또한 Kubio Builder 리뷰 및 Otter Blocks 리뷰와 같은 다른 리뷰 기사도 확인해보세요.
우리의 콘텐츠에 대한 최신 정보를 얻으려면 Facebook 및 X(이전의 Twitter) 소셜에서 우리를 팔로우하는 것을 잊지 마세요.
참고자료
[1] https://trends.buildwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.buildwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
