기술에 익숙하지 않은 경우에도 웹사이트를 위한 모든 유형의 양식을 구축하는 방법
게시 됨: 2022-04-28
웹사이트용 양식을 만들어야 하는데 어디서부터 시작해야 할지 모르십니까? 양식은 고객 데이터 수집, 뉴스레터 가입, 질문 또는 의견 제출 등 다양한 목적으로 사용할 수 있습니다. 이 블로그 게시물에서는 기술에 익숙하지 않더라도 웹사이트를 위한 모든 유형의 양식을 작성하는 방법을 보여줍니다! 프로세스를 단계별로 안내하고 진행에 필요한 모든 리소스를 제공합니다. 시작하자!
첫 번째 단계는 필요한 양식 유형을 결정하는 것입니다. 문의 양식, 주문 양식, 등록 양식 등과 같은 다양한 유형의 양식이 있습니다. 필요한 양식 유형을 결정했으면 이제 작성을 시작할 때입니다!
양식을 작성할 수 있는 몇 가지 다른 방법이 있습니다. 여기에는 다음이 포함됩니다.
1. 온라인 양식 작성기 사용
온라인 양식 작성기는 코드를 작성하지 않고도 양식을 작성할 수 있는 도구입니다. 기술에 익숙하지 않다면 웹사이트를 위한 모든 유형의 양식을 구축하는 것이 불가능하다고 생각할 수 있습니다. 그러나 예를 들어 123FormBuilder와 같은 양식 빌더를 사용하면 매우 쉽습니다! 이 섹션에서는 간단한 양식을 만드는 방법을 보여 드리겠습니다. 온라인 양식 작성기를 사용하는 일반적인 프로세스는 다음과 같습니다.
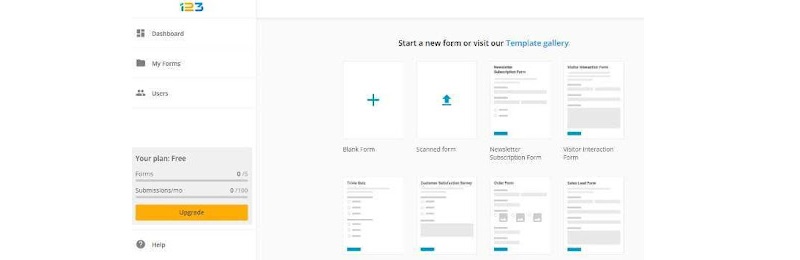
- 웹 사이트에 가입하면 처음부터 양식을 만들거나 미리 만들어진 템플릿을 사용하는 옵션을 볼 수 있습니다.

- 완전 초보자의 경우 템플릿을 사용하는 것이 좋습니다. 양식에 사용할 수 있는 다양한 유형의 템플릿이 있으므로 필요에 가장 적합한 템플릿을 선택해야 합니다. 예를 들어 지원 양식, 고용, 가입, 피드백 및 기타 여러 가지 양식 템플릿이 있습니다.

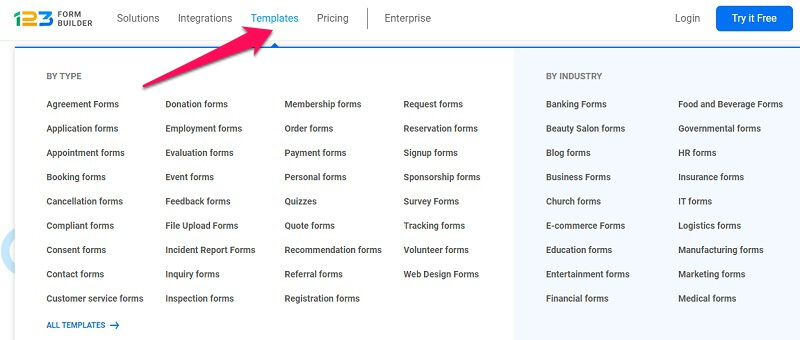
잘 구성된 양식 빌더에는 버튼 클릭으로 사용자 정의할 수 있는 수많은 HTML 템플릿이 있으며 즉시 흥미롭고 관련성 높은 양식으로 전환할 수 있습니다. 당연히 필요한 정확한 템플릿을 검색할 수 있는 섹션이 있습니다.
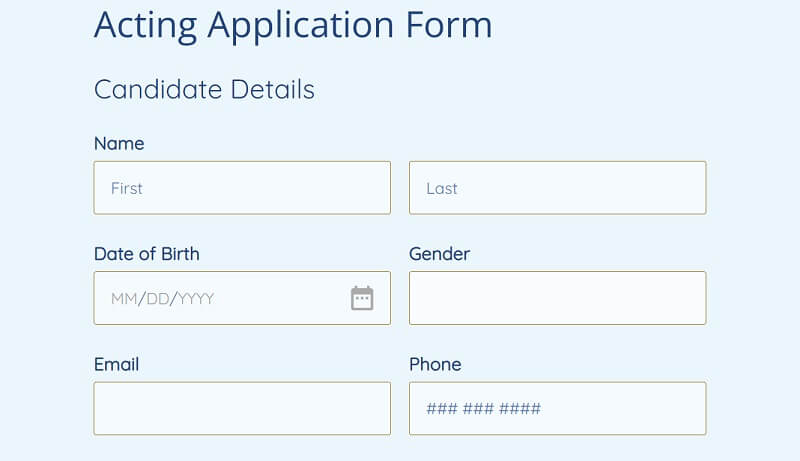
예를 들어 신청서 양식을 예로 선택하겠습니다. 선택하면 사용 가능한 여러 옵션을 볼 수 있습니다. 무료 버전과 유료 버전이 있습니다. 또한 최종 양식이 아래와 같이 어떻게 보일지 미리보기할 수 있는 옵션도 있습니다.

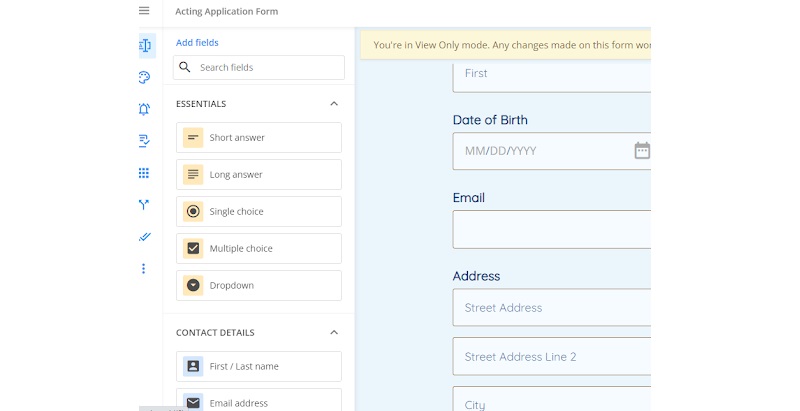
- 그런 다음 필요한 양식 필드를 입력합니다. 양식 작성기는 일반적으로 선택할 수 있는 필드 유형이 매우 다양하므로 필요한 유형을 쉽게 찾을 수 있습니다. 표시하려는 섹션에 옵션을 끌어다 놓기만 하면 다른 필드를 추가할 수 있는 옵션도 있습니다.

- 마지막으로 원하는 추가 기능이나 옵션을 추가합니다. 여기에는 결제 통합, 계산, 날짜 및 시간, 서명, 이미지, 링크 등이 포함될 수 있습니다.
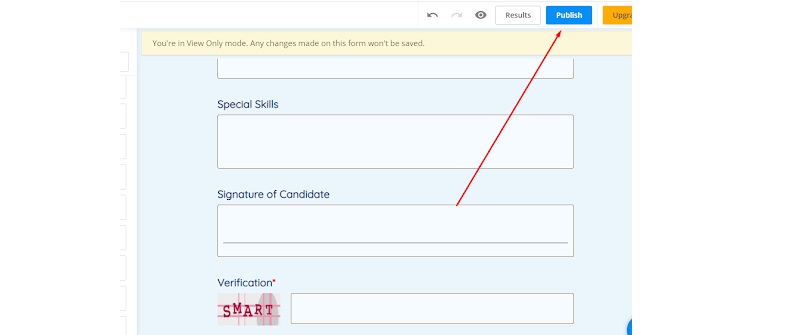
- 완료되면 오른쪽 상단 섹션에 있는 게시 아이콘을 클릭하기만 하면 됩니다.

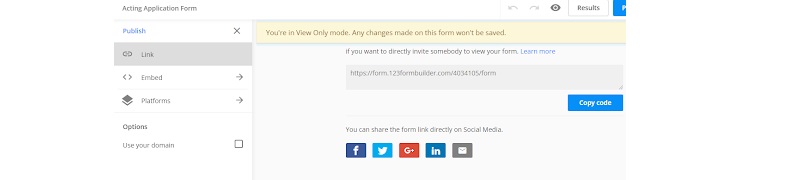
- 완료되면 양식을 전 세계와 공유할 수 있습니다. 다른 사람에게 보내고, 웹사이트에서 내장 코드를 사용하고, 마지막으로 선택한 플랫폼에서 공유할 수 있습니다. Shopify, Facebook, Blogger, Joomla, Twitter 등이 될 수 있습니다. 그들 각각에는 쉽게 복사하고 통합할 수 있는 고유한 코드가 있습니다. 그러면 완료됩니다.

귀하의 웹 사이트에 온라인 양식 작성기를 사용할 때의 이점
- 프로그래밍 기술이 없어도 강력한 양식을 쉽게 만들 수 있습니다. 드래그 앤 드롭만 하면 됩니다.
- 시간과 비용을 절약할 수 있습니다.
- 안전합니다. 그들은 맬웨어 및 바이러스로 보호됩니다.
- 온라인으로 지불 및 기부금을 더 쉽게 받을 수 있습니다. 그것은 여러 지불 통합을 지원합니다.
- 온라인 설문 조사를 관리하고 사용자 정의 그래프 및 차트에서 데이터를 볼 수 있습니다.
- 여러 플랫폼에서 게시를 지원합니다.
- 고급 사용자 정의 옵션이 있습니다.
- 여러 언어로 양식을 작성하는 기능.
양식 작성기를 사용하면 기술 전문가가 아니어도 필요한 모든 유형의 양식을 쉽게 만들 수 있습니다. 따라서 웹사이트 구축을 미루고 있다면 오늘 시작하지 않을 이유가 없습니다!

양식을 쉽게 작성하는 또 다른 방법은 웹 양식 템플릿을 사용하는 것입니다.
2. 웹 양식 템플릿 사용
웹 양식 템플릿은 코딩할 필요 없이 필요에 맞게 사용자 정의할 수 있는 사전 구축된 양식입니다. 몇 가지 예외를 제외하고는 양식 빌더와 매우 유사합니다.
웹 양식 템플릿과 양식 작성기의 차이점은 무엇입니까?
양식 빌더와 웹 양식 템플릿 모두 기존 템플릿을 사용하거나 양식의 시작점으로 사용하여 양식을 만드는 데 도움이 됩니다.
그렇다면 이 두 가지 형식의 차이점은 무엇입니까? 다음은 몇 가지 핵심 사항입니다.
- 양식 빌더는 일반적으로 웹 양식 템플릿보다 더 많은 사용자 정의 옵션을 제공합니다. 매우 구체적인 디자인이 필요하거나 사용자 정의 필드를 추가하려는 경우 일반적으로 양식 빌더를 사용하는 것이 좋습니다.
- 직접 하고 싶다면 웹 양식 템플릿이 선호되지만 다른 사람이 세부 사항을 처리하기를 원하는 사람들은 양식 빌더를 선호할 수 있습니다.
- 또한 코딩에 익숙하거나 개발자와 협력하는 경우 웹 양식 템플릿이 좋은 옵션이 될 수 있습니다. 그렇지 않으면 양식 작성기가 더 나은 선택일 수 있습니다.
- 웹 양식 템플릿은 양식 빌더보다 비용이 적게 드는 경향이 있습니다. 비용이 주요 고려 사항이라면 웹 양식이 최선의 선택입니다.
- 웹 양식 템플릿은 양식 빌더보다 더 많은 기술적 전문 지식이 필요합니다.
기술에 익숙하지 않은 경우 웹 사이트용 양식을 작성하는 것이 어려운 작업처럼 보일 수 있습니다. 그러나 웹 양식 및 양식 작성기 템플릿을 사용하면 아무 것도 코딩할 필요 없이 연락처 양식에서 설문 조사, 이벤트 등록에 이르기까지 모든 유형의 양식을 쉽게 만들 수 있습니다!
필요에 가장 적합한 옵션을 선택하고 웹사이트 브랜딩과 일치하도록 양식의 모양과 느낌을 사용자 정의하십시오. 작업이 끝나면 위에서 설명한 것처럼 몇 번의 클릭으로 사이트에 양식을 포함하기만 하면 됩니다.
그러나 위의 두 가지 옵션이 작동하지 않으면 처음부터 구축하는 다음 옵션을 선호합니다.
3. 처음부터 양식 만들기
양식을 작성할 때 취할 수 있는 몇 가지 다른 접근 방식이 있습니다. Bootstrap Forms 또는 Foundation Forms와 같은 사전 빌드된 양식 플러그인 또는 라이브러리를 사용할 수 있습니다. 이러한 라이브러리와 플러그인은 경험이 필요하지 않으며 쉽게 시작할 수 있습니다. 또는 HTML 및 CSS를 사용하여 처음부터 양식을 작성할 수 있습니다.
HTML과 CSS를 사용하기로 선택할 때 가장 먼저 해야 할 일은 양식에 대한 HTML을 만드는 것입니다. 코딩에 익숙하지 않은 경우 이 작업이 어려울 수 있지만 도움이 되는 리소스가 많이 있습니다. 또한 HTML은 너무 기초적이어서 누구나 몇 시간 만에 배울 수 있습니다.
요약하면 HTML을 사용하여 양식을 만들 때 action 속성은 양식이 제출될 때 양식 데이터를 보낼 위치를 지정한다고 생각합니다. 양식 요소 내에서 각 입력 요소에는 텍스트, 비밀번호, 체크박스, 라디오 버튼 등 입력의 종류를 지정하는 유형 속성이 있습니다.
입력 요소에는 이름, 값 및 자리 표시자와 같은 몇 가지 다른 중요한 속성이 있습니다. name 속성은 제출될 때 양식 데이터를 식별하는 데 사용됩니다. value 속성은 입력 요소의 기본값을 지정합니다. 그리고 placeholder 속성은 입력 요소가 비어 있을 때 내부에 표시되어야 하는 텍스트를 지정합니다.
양식에 대한 HTML을 만들었으면 CSS와 JavaScript를 추가할 차례입니다. 다시 말하지만, 이 단계에 도움이 될 수 있는 온라인 리소스가 많이 있습니다.
4. 웹사이트에 양식을 추가하는 방법
양식이 완성되면 웹사이트에 추가할 차례입니다. Form Builder를 사용하는 경우 일반적으로 이 기사에서 설명한 것처럼 약간의 코드를 복사하여 붙여넣는 것만큼 간단합니다. 웹 양식 템플릿을 사용하는 경우 웹 서버에 양식을 업로드해야 합니다.
결론
양식은 모든 웹 사이트의 필수 부분이지만 만들기가 어려울 필요는 없습니다. 사용하기 쉬운 여러 온라인 양식 작성기를 사용하면 프로그래밍 지식 없이도 시작할 수 있습니다. 필요에 맞는 것을 선택하기만 하면 됩니다. 양식을 만들 때 기억해야 할 가장 중요한 것은 가능한 한 사용자 친화적으로 만드는 것입니다. 덜 혼란스럽고 사용하기 쉬울수록 좋습니다. 즉, 레이아웃과 디자인을 관리하고, 명확한 지침을 제공하고, 수집하는 데이터에 적합한 입력 필드를 사용합니다.
그래서 그것은 모두 우리 쪽입니다. 기술에 익숙하지 않더라도 웹사이트를 위한 모든 유형의 양식을 작성하는 방법에 대한 이 기사가 마음에 드셨기를 바랍니다.
