Elementor 웹사이트 구축을 위한 궁극적인 워크플로
게시 됨: 2020-10-23당신은 웹 디자인 대행사 소유자입니까? 아니면 웹 디자이너? 웹사이트 구축이 쉽지 않은 경우를 많이 보셨을 것입니다. 초기 조정이나 최종 미세 조정 요소를 놓쳤을 수 있습니다. WordPress와 Elementor를 사용하면 간단하고 복잡한 웹 사이트를 매우 쉽게 구축할 수 있습니다. 그러나 정의된 워크플로를 갖는 것은 매우 중요합니다.
모든 프로세스의 필수적인 부분은 요구 사항과 도구에 대한 명확한 이해입니다. 웹 사이트에 Elementor를 사용하는 경우 작동 방식과 최대한 활용하는 방법을 알아야 합니다. Elementor는 광범위한 기능을 갖춘 WordPress용 페이지 빌더 플러그인 중 가장 강력하지만 몇 가지 기능도 부족합니다. 따라서 기능적인 웹 사이트를 구축하려면 제한 사항도 알고 있어야 합니다.
IdeaBox에서는 지난 8년 동안 Elementor 애드온, Elementor 템플릿 및 수백 개의 클라이언트 웹 사이트를 구축했습니다. 우리는 프로젝트 관리, 고객 피드백, 디자인 프로세스 등의 문제를 접했습니다.
이 가이드에서는 Elementor 웹 사이트를 구축하기 위한 우수한 프로세스를 설정하는 방법에 대한 학습 내용을 공유했습니다. 다시 말하지만, 우리는 프로젝트 관리, 디자인 측면 또는 Elementor가 아닌 다른 것에 초점을 맞추지 않을 것입니다. 우리의 목표는 Elementor를 사용하는 동안 워크플로를 개선하는 데 도움이 되는 것입니다.
1. Elementor Page Builder 친화적인 테마로 시작
테마는 모든 WordPress 웹사이트의 필수적인 부분입니다. 웹사이트의 레이아웃과 디자인을 위한 캔버스 역할을 합니다. 따라서 Elementor와 작동하는 좋은 테마를 선택하는 것이 중요합니다. 몇 가지 무료 및 프리미엄 WordPress 테마가 있습니다. Elementor의 인기가 높아짐에 따라 테마 개발자는 테마가 제대로 작동하는지 확인하고 있습니다. Elementor에서 가장 인기 있는 테마는 다음과 같습니다.
1.1 Elementor Hello 테마

Elementor의 훌륭한 사람들이 만든 Hello Theme는 Elementor 웹 사이트의 핵심입니다. 최소한의 코드와 옵션이 함께 제공됩니다. 초경량이며 초고속입니다. 테마는 Elementor와 완벽하게 짝을 이루며 Elementor Pro를 사용하는 경우 매우 적합합니다.
Elementor 무료 버전은 창의적인 디자인 및 콘텐츠 위젯 제공으로 제한되지만 Elementor Pro를 사용하면 사용자 정의 머리글, 바닥글, 테마 템플릿 등을 만드는 것과 같은 훨씬 더 많은 작업을 수행할 수 있습니다. 따라서 Hello와 같이 비어 있고 최소한의 테마를 사용하는 것이 올바른 선택일 것입니다. Elementor Pro 사용자용.
또한 읽기: Elementor Free 대 Elementor Pro
1.2 페이지 빌더 프레임워크

Page Builder 프레임워크는 이름에서 알 수 있듯이 Page Builder를 위해 구축된 최신 테마입니다. 이름에 "프레임워크"라는 용어가 포함되어 있기 때문에 개발자 도구처럼 들릴 수 있지만 그렇지 않습니다. Elementor 사용자와 개발자 모두 사용하기 쉽습니다.
Page Builder 웹사이트의 기본/프레임워크 역할을 합니다. 머리글, 바닥글 스타일 옵션, 블로그 레이아웃, WooCommerce 통합 및 몇 가지 더 화려하지만 유용한 기능을 제공하는 테마를 찾고 있다면 Page Builder Framework를 시도해 볼 가치가 있습니다.
Page Builder 프레임워크는 무료로 사용할 수 있으며 기능을 더욱 확장할 수 있는 프리미엄 추가 플러그인이 있습니다. Elementor Free 및 Pro 버전 모두에서 Page Builder 프레임워크를 사용할 수 있습니다. 간단한 웹 사이트를 구축하는 경우 테마가 머리글, 바닥글, 블로그 및 WooCommerce에 대한 광범위한 디자인 컨트롤을 제공하므로 Elementor Pro가 필요하지 않을 수 있습니다.
1.3 생성프레스

GeneratePress는 2백만 회 이상 다운로드된 가장 인기 있는 무료 테마 중 하나이며 5년 이상 사용되었습니다. GeneratePress는 잘 코딩되고 모듈화되어 평판이 좋은 테마입니다. Elementor가 등장하기 훨씬 전부터 존재했습니다.
GeneratePress의 제작자인 Tom Usborne은 수년에 걸쳐 이를 잘 유지하고 구축했습니다. 최신 코딩 기술, 디자인 기능 및 성능 기능을 유지하는 GeneratePress는 획기적인 테마이며 많은 Elementor 사용자에게 인기가 있습니다.
GeneratePress는 40% 갱신 할인과 함께 1년 동안 무제한 웹사이트에 대해 매우 합리적인 가격인 $49.95의 프리미엄 애드온과 함께 무료 WordPress 테마입니다. 훔치는 거래야! 또한 사이트 라이브러리가 있는 사전 구축된 웹 사이트를 제공합니다.
1.4 아스트라

Astra는 Elementor의 최신 테마이며 현대적이며 최고의 테마 중 하나입니다. 행복한 사용자의 3000개 이상의 리뷰와 함께 100만 개 이상의 활성 설치가 있습니다. Astra 뒤에 있는 팀은 제품을 혁신하고 개선하는 데 실패하지 않습니다. Astra의 무료 버전에는 Astra Sites와 함께 매우 유용한 기능이 포함되어 있습니다. Astra Sites는 무료 및 프리미엄 페이지 빌더 템플릿 라이브러리입니다.
Astra는 또한 웹사이트 구축 경험을 한 단계 끌어올릴 프리미엄 애드온을 제공합니다. LearnDash 및 LifterLMS와 같은 플러그인과 함께 WooCommerce와 잘 통합됩니다.
1.5 오션WP

OceanWP는 600,000개 이상의 설치 및 2500개 이상의 리뷰가 있는 기능이 가득한 또 다른 테마입니다. 플로팅 장바구니에 추가 버튼, 캔버스 외부 필터 및 제품 세부 정보에 대한 빠른 보기 옵션과 같은 독창적인 기능과 강력한 WooCommerce 통합이 있습니다. 사전 구축된 블로그 레이아웃, 광범위한 디자인 옵션 및 여러 확장 기능을 통해 더 짧은 시간에 OceanWP로 더 많은 작업을 수행할 수 있습니다.
다른 테마와 마찬가지로 OceanWP에는 사전 빌드된 템플릿 라이브러리도 있습니다. 기존 템플릿을 가져오고 이미지, 콘텐츠를 업데이트하면 완료됩니다!
2. 시작하기 전에 Elementor 구성
제가 말을 잘못한건지 궁금하실텐데요. Elementor를 구성해야 하는 이유는 무엇입니까? 간단한 활성화만으로 즉시 작동해야 하는 것 아닌가요? 글쎄요.
그러나 Elementor가 웹 사이트 구축을 시작하기 전에 구성할 수 있는 특정 기능을 제공한다는 사실을 알고 계셨습니까? 이러한 간단한 조정으로 웹사이트에서 작업할 때 여러 번 클릭하고 왔다 갔다 하는 것을 줄일 수 있습니다. 이 영리한 팁과 트릭에 대해 나중에 감사할 수 있습니다.
2.1 Elementor Pro 라이선스 활성화
Elementor Pro를 사용하는 경우 웹사이트에서 라이선스 키를 활성화해야 합니다. Elementor에는 매우 사용하기 쉬운 라이선스 활성화 방법이 있습니다. 라이센스 키가 활성화되면 최신 릴리스에 대한 업데이트를 받을 수 있습니다.
2.2 기본 글꼴 및 색상 설정
Elementor는 페이지 빌더에서 기본 글꼴 및 색상을 비활성화하는 옵션을 제공합니다. 이러한 옵션이 비활성화된 경우 페이지 빌더는 테마에서 제공하는 스타일을 사용합니다. 테마의 스타일 옵션을 사용하지 않으려면 Elementor 설정에서 요구 사항에 따라 기본 글꼴과 색상을 설정할 수 있습니다.
2.3 색상 팔레트 설정
모든 웹사이트는 정의된 색상 팔레트를 사용하며 Elementor는 이 요구 사항을 이해합니다. 따라서 웹 사이트의 기본 색상 팔레트를 설정할 수 있습니다. 이 색상 세트는 페이지 빌더의 모든 색상 선택기에 표시됩니다. 웹사이트의 16진수 코드를 추적하는 것에 대해 걱정할 필요가 없습니다. 한 번만 설정하면 끝입니다.

2.4 콘텐츠 너비, 간격 및 중단점 설정
기본적으로 Elementor는 1024px 및 768px에서 태블릿 및 모바일 장치에 대한 표준 중단점과 함께 열 사이에 1200px 컨테이너와 20px 간격을 사용합니다. 이 설정은 대부분의 웹사이트에서 작동합니다. 그러나 디자인에 따라 이러한 옵션을 약간 조정해야 하는 경우 Elementor 설정에서 조정할 수 있습니다. 페이지 레이아웃 작성 작업을 시작하기 전에 이러한 옵션을 구성하는 것이 좋습니다.
2.5 페이지 제목 숨기기
Elementor는 페이지 레이아웃을 완전히 제어하기를 원합니다. 따라서 기본 페이지 제목을 숨기는 데 도움이 됩니다. CSS 선택기(테마의 CSS 기반)를 설정에 추가하기만 하면 제목이 프런트 엔드에 표시되지 않습니다. 따라서 완전히 자유롭게 레이아웃을 구축할 수 있습니다.
2.6 reCaptcha 및 타사 API 구성
3. Elementor 애드온 설정
Elementor Free는 많은 기능을 제공합니다. Elmentor Pro는 이를 더욱 확장합니다. 그렇다면 Elementor 애드온이 왜 필요한지 궁금할 것입니다. 짧은 대답은 시간을 절약하는 것입니다. Elementor 애드온은 더 많은 Elementor 위젯을 제공하여 워크플로를 단순화하고 시간을 절약하는 데 도움이 됩니다.
아이콘, 텍스트, 버튼 등으로 클릭 가능한 블록을 만들고 싶습니까? 예, Elementor로 이 작업을 수행할 수 있지만 열 내부에 배치하려면 여러 위젯이 필요합니다. Elementor 애드온을 사용하면 Info Box와 같은 위젯을 사용할 수 있습니다. 아이콘, 제목 및 설명이 있는 항목 목록을 만들고 싶다면 어떻게 하시겠습니까? 다시 말하지만 Info List와 같은 위젯을 사용할 수 있습니다.
이뿐만 아니라 전체 화면 오버레이 메뉴를 구축하고 싶으신가요? Elementor 애드온으로 이 작업을 수행할 수 있습니다. 캔버스 외 메뉴를 추가하고 싶으십니까? 당신도 그렇게 할 수 있습니다.
Elementor 애드온은 새로운 기능과 함께 시간을 크게 절약할 수 있습니다. Elementor 애드온을 만드는 목표는 더 적은 시간과 클릭으로 더 많은 작업을 수행할 수 있도록 돕는 것입니다.
PowerPack Elementor 애드온을 받으세요.
4. 테마 설정, 머리글 및 바닥글 설정
모든 WordPress 테마는 구성 옵션을 제공합니다. 따라서 웹 사이트 작업을 시작할 때 일관된 디자인 경험을 위해 이러한 설정을 구성하는 것이 중요합니다.
5.1 헤더 레이아웃 설정
테마가 로고와 파비콘을 업로드하는 옵션을 제공하는지 확인하십시오. 그렇다면 이 옵션을 사용하고 웹사이트에 로고와 파비콘을 설정해야 합니다. 그런 다음 탐색 링크, 스타일 지정 등과 같은 다른 요소로 이동합니다. Elementor Pro를 사용하는 경우 Elementor로 사용자 정의 헤더 레이아웃을 빌드할 수 있습니다.
5.2 바닥글 레이아웃 설정
바닥글 레이아웃도 사이트 전체에서 일관되게 유지되므로 개별 페이지에서 작업을 시작하기 전에 설정하는 것이 좋습니다. 저작권 메시지와 날짜를 업데이트하는 것을 잊지 마십시오.
대부분의 경우 테마에서 제공하는 바닥글 레이아웃 옵션이 잘 작동합니다. 그러나 사용자 지정 바닥글 레이아웃을 만들고 싶다면 Elementor Pro를 사용하면 됩니다.
5. 레이아웃 디자인 시작
이제 모든 필수 요소가 준비되었으므로 Elementor로 레이아웃과 페이지를 만들 차례입니다. 페이지를 구축하는 동안 하나의 섹션을 구축하고 데스크탑 레이아웃을 먼저 완료해야 합니다. 중요한 모든 것을 만드는 것을 잊지 마십시오.
데스크탑 레이아웃을 완료한 후 Elementor의 반응형 편집 모드를 사용하여 태블릿 및 모바일 장치에 맞게 레이아웃을 미세 조정할 수 있습니다. Elementor의 가시성 옵션을 사용하여 모바일 장치의 일부 콘텐츠를 숨기거나 표시할 수 있습니다.
태블릿 및 모바일 장치용 콘텐츠 레이아웃을 스크롤하기 쉽게 만드는 것이 중요합니다. 데스크톱 버전에 애니메이션이나 효과가 있는 경우 반응형 디자인에서는 비활성화하는 것이 좋습니다.
6. Elementor 내비게이터 사용
광범위한 콘텐츠와 섹션이 포함된 긴 페이지를 만들 때 길을 잃기 쉽습니다. 또한 여러 섹션으로 계속 스크롤하는 것도 짜증스럽습니다. 따라서 시간을 절약하기 위해 Elementor Navigator를 활성화할 수 있습니다. CMD/CTRL + I 키보드 단축키 를 사용하여 네비게이터를 활성화/비활성화할 수 있습니다.
Navigator를 사용하여 Elementor는 페이지의 모든 섹션을 나열하는 부동/고정 패널을 추가합니다. Photoshop이나 Illustrator와 같은 디자인 도구를 사용한 적이 있다면 "레이어" 패널을 생각해 보십시오. 네비게이터의 각 섹션에 대해 사용자 정의 레이블을 추가할 수 있습니다.
내비게이터는 긴 페이지 또는 Z-색인, 음수 여백, 절대 위치 등을 결합한 요소와 복잡한 다층 디자인이 있는 페이지에 적합합니다. 이를 통해 다른 요소 뒤에 배치될 수 있는 요소 핸들에 액세스할 수 있습니다. 또한 네비게이터에서 요소를 끌어다 놓아 페이지에서 빠르게 위치를 변경할 수 있습니다.
내비게이터에 대해 자세히 알아보려면 여기를 클릭하십시오.
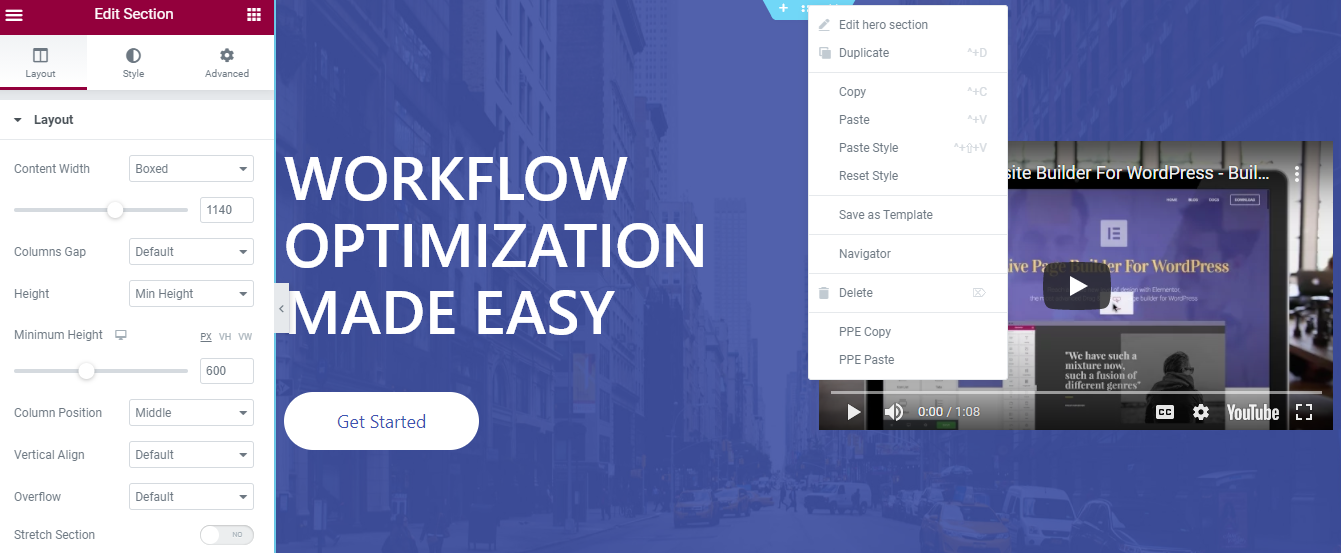
7. 스타일 복사, 붙여넣기, 재설정

한 페이지에서 다른 페이지로 기존 스타일을 복제하는 데 어려움을 겪고 계십니까? 새 페이지에서 동일한 요소를 다시 만드는 것조차 답답할 수 있다는 것을 알고 있습니다. 이 문제를 해결하기 위해 Elementor의 "Copy Style" 옵션을 사용할 수 있습니다.
복사-붙여넣기 기능은 Elementor에서 시간을 크게 절약해 줍니다. 페이지의 한 부분에서 다른 부분으로 또는 다른 페이지로 스타일과 콘텐츠를 복사할 수 있습니다.
Elementor를 사용하면 위젯, 열 또는 전체 섹션에서 스타일을 복사하여 같은 페이지 또는 다른 페이지의 다른 위젯/열/섹션에 붙여넣을 수 있습니다.
복사 및 붙여넣기 기능을 사용하여 섹션, 열 또는 위젯을 복제할 수도 있습니다. 복사하려는 요소를 마우스 오른쪽 버튼으로 클릭하고 페이지의 아무 곳에나 붙여넣습니다. 간단합니다.
처음부터 시작하여 섹션이나 위젯의 기존 스타일을 모두 제거하고 싶으십니까? 스타일 재설정 옵션을 사용하여 선택한 요소의 모든 항목을 기본값으로 되돌립니다.
8. 전역 위젯/섹션 정의 및 사용
거의 모든 웹사이트에는 여러 페이지에서 사용되는 표준 클릭 유도문안 섹션이 있습니다. 간단한 버튼이나 제목이라도 웹사이트에서 반복적으로 사용할 수 있습니다.
웹사이트를 구축할 때 재사용할 요소 목록을 준비하는 것이 좋습니다. 목록을 기반으로 Global Section 또는 Widget을 생성할 수 있습니다. 이러한 전역 요소를 사용하는 이점은 콘텐츠나 스타일을 편집하려는 경우 한 번만 하면 모든 곳에서 업데이트된다는 것입니다.
웹사이트의 여러 위치에서 평가 위젯을 사용한다고 상상해 보십시오. 이제 더 많은 콘텐츠/평가를 추가하고 스타일을 약간 조정하고 싶습니다. 모든 인스턴스를 편집하는 데 시간이 많이 걸리고 무언가를 놓칠 가능성이 있습니다. 따라서 Global Testimonial Widget을 사용하면 문제가 해결됩니다. 콘텐츠와 스타일은 한 번만 업데이트할 수 있습니다. 다른 모든 곳에서 업데이트됩니다.
Elementor는 현재 전역 섹션에 대한 기본 제공 기능을 제공하지 않지만 사용할 수 있는 몇 가지 대체 방법이 있습니다. 전역 섹션을 만들기 위한 이 훌륭한 자습서를 확인할 수 있습니다.
글로벌 섹션은 가격표 및 기타 세부 정보가 포함된 섹션 생성과 같은 인스턴스의 경우 시간을 크게 절약할 수 있습니다. 전역 섹션을 만들어 여러 위치에서 사용할 수 있습니다.
9. 검토 및 게시
필요한 모든 변경 사항을 만들고 적용한 후에는 웹 페이지를 검토하고 게시하기만 하면 됩니다. 이 팁과 요령이 Elementor로 작업 흐름을 개선하는 데 도움이 되기를 바랍니다.
아래 댓글 섹션에 알려주십시오. 어떤 팁이 가장 도움이 되었나요? 또한 이 게시물이 유용하다고 생각되면 다른 사람들과 공유하십시오! 🙂
Elementor에 대해 자세히 알아보려면 이 최고의 무료 Elementor 학습 리소스 목록을 확인하세요.
