"스카치 테이프" 이미지 블록 스타일 만들기
게시 됨: 2022-02-17오늘의 포스트에서, Tavern 독자들은 우리의 일반적인 뉴스 및 의견 스트림과는 조금 다른 것에 대해 이야기합니다. Building with Blocks 시리즈에 오신 것을 환영합니다. 사람들에게 워드프레스 블록으로 할 수 있는 재미있고, 독특하고, 창의적인 일들을 보여주기 위해 우리가 시도하는 새로운 유형의 포스트입니다.
우리 팀은 시리즈를 개발자 중심 트랙과 사용자 중심 트랙으로 나누기로 결정했습니다. 게시물은 "나에 대해" 페이지 만들기, 사용자 정의 블록 스타일 코딩, 패턴 결합 또는 완전히 다른 것을 다룰 수 있습니다.
이 시리즈를 시작하면서 저는 이미 한 독자로부터 받은 질문에 답하고 싶었습니다. 저는 이전에 FSE Outreach Program의 미디어 테스트 요청에 대해 다루면서 "스카치 테이프" 모양의 맞춤형 블록 스타일을 공유한 적이 있습니다.

Devendra Meena는 의견에서 다음과 같이 질문했습니다.
안녕하세요, "테이프" 사용자 정의 블록 이미지를 얻는 방법은 무엇입니까?
이것은 시리즈의 첫 번째 게시물과 함께 자연스러운 출발점처럼 느껴졌습니다.
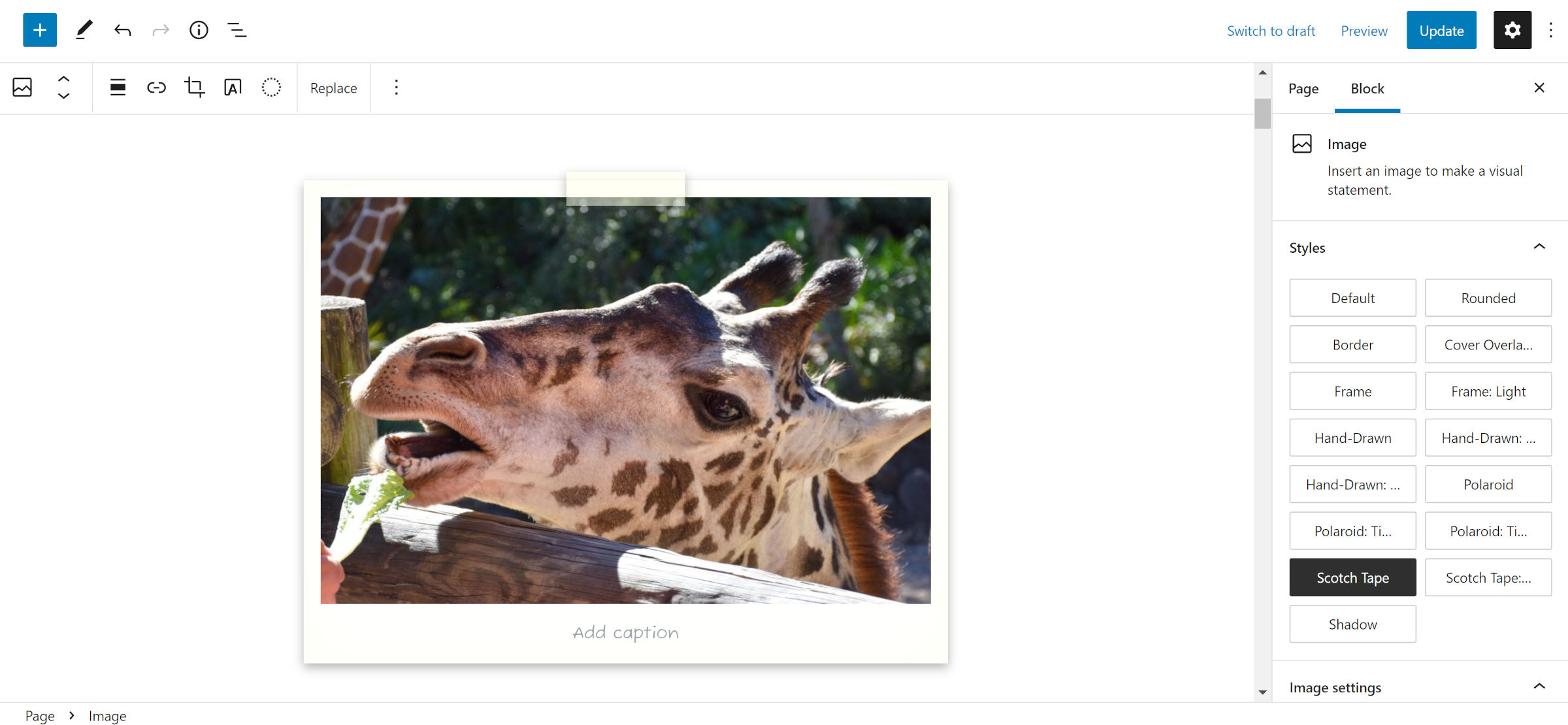
디자인은 폴라로이드 스타일의 액자 이미지를 담고 있는 테이프 조각을 보여줍니다. 엄밀히 말하면 모서리에 두 개의 테이프가 있는 대체 스타일도 있었습니다. 그러나 이 자습서에서는 전자에 중점을 둡니다. 2-코너 디자인은 일부 편집기별 CSS를 덮어써야 하며, 기술적으로 기능이 손상되며 권장할 사항이 아닙니다.
또한 블록 스타일은 활용도가 낮기 때문에 시작하고 싶었습니다. 내가 본 대부분의 변형은 테두리 추가 및 여백 제거와 같은 간단한 변경이었습니다. 이들은 종종 설계 도구를 차단하기 위해 남겨두는 것이 가장 좋습니다. 물론 WordPress에는 현재 이러한 스타일을 처리하기 위한 UI 컨트롤이 없거나 이전에 부족했기 때문에 테마가가 이러한 스타일을 추가하고 있습니다. 또한 많은 사람들이 여러 블록 스타일을 혼합하고 일치시키도록 요청한 이유 중 하나입니다. 테마는 핵심이 해야 할 일을 하고 있습니다. 더 많은 도구가 계속 추가되고 있지만 아직 갈 길이 멉니다.
블록 스타일을 생각할 때 표준 디자인 도구로는 사용할 수 없을 것 같은 디자인을 만들고 싶습니다. 테마 유저들에게 독특한 것을 제공하고 싶습니다. 그것이 우리가 오늘 시작하는 곳입니다.
보너스로 사용자 정의 블록 스타일은 클래식 및 블록 테마에서 작동합니다.
내 인생에서 수백 개의 튜토리얼을 작성했음에도 불구하고, 이 연습은 내가 예상했던 것보다 조금 더 힘든 것으로 판명되었습니다. 내가 코딩하는 모든 것이 기본 블록 라이브러리 스타일에 대해 이상하다고 생각하는 것을 "고정"하는 기반에서 시작한다는 사실을 잊기 쉽습니다. 이것은 내 삶을 더 쉽게 만듭니다. 그러나 많은 테마 작성자는 코어의 기본값에 의존할 것이므로 나는 이것을 충분히 일반적으로 만들 필요가 있었습니다.
따라서 기본 Twenty Twenty-Two 테마에서 시작하기로 결정했습니다. 테스트에서 작업하는 것이 좋습니다. 다음 섹션의 CSS 코드는 다른 코드에 대해 약간의 변경이 필요할 수 있습니다.
"스카치 테이프" 블록 스타일 만들기
첫 번째 단계는 테마를 통해 사용자 정의 블록 스타일을 등록하는 것입니다. WordPress에는 이 기능을 위한 서버 측 API와 JavaScript API가 모두 있습니다. 코드를 놓을 편집기 스크립트 파일이 아직 없으면 PHP를 사용하여 설정하는 것이 더 쉽습니다.
사용자 정의 블록 스타일을 등록하려면 테마의 functions.php 파일에 다음 코드를 추가하세요.
// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }그렇게 하면 편집기에 스타일이 등록됩니다. 편집 후 화면에서 이미지 블록을 추가하여 테스트할 수 있습니다. 스타일 탭에서 "스카치 테이프"를 선택할 수 있어야 합니다.


스타일을 등록하는 것은 쉬운 부분입니다. 코드를 작성하는 것은 상황이 어려워질 수 있는 곳입니다. WordPress에는 CSS 스타일을 로드하는 방법이 너무 많아서 어디서부터 시작해야 할지 모를 수도 있습니다.
이전에 사용 register_block_style() 함수를 사용하면 개발자가 등록된 스타일시트에 대한 참조인 style_handle 을 추가할 수 있습니다. themers는 inline_style 인수를 통해 직접 인라인 스타일을 추가할 수도 있습니다. CSS의 몇 줄만 사용하면 잘 작동합니다.
내 자신의 테마에서 wp_enqueue_block_style() 함수를 통해 블록별 스타일시트를 등록합니다. 예, 함수 이름이 매우 혼란스럽 습니다. 이것은 공식적으로 WordPress 5.9에 추가되었습니다. 페이지에서 블록이 사용될 때만 CSS를 출력합니다. 예를 들어, 모든 이미지 블록 CSS를 수용하기 위해 core-image.css 파일을 추가합니다. 제가 추천하는 방법입니다.
그러나 단순화를 위해 Twenty Twenty-Two의 style.css 파일 끝에 다음 코드를 추가했습니다.
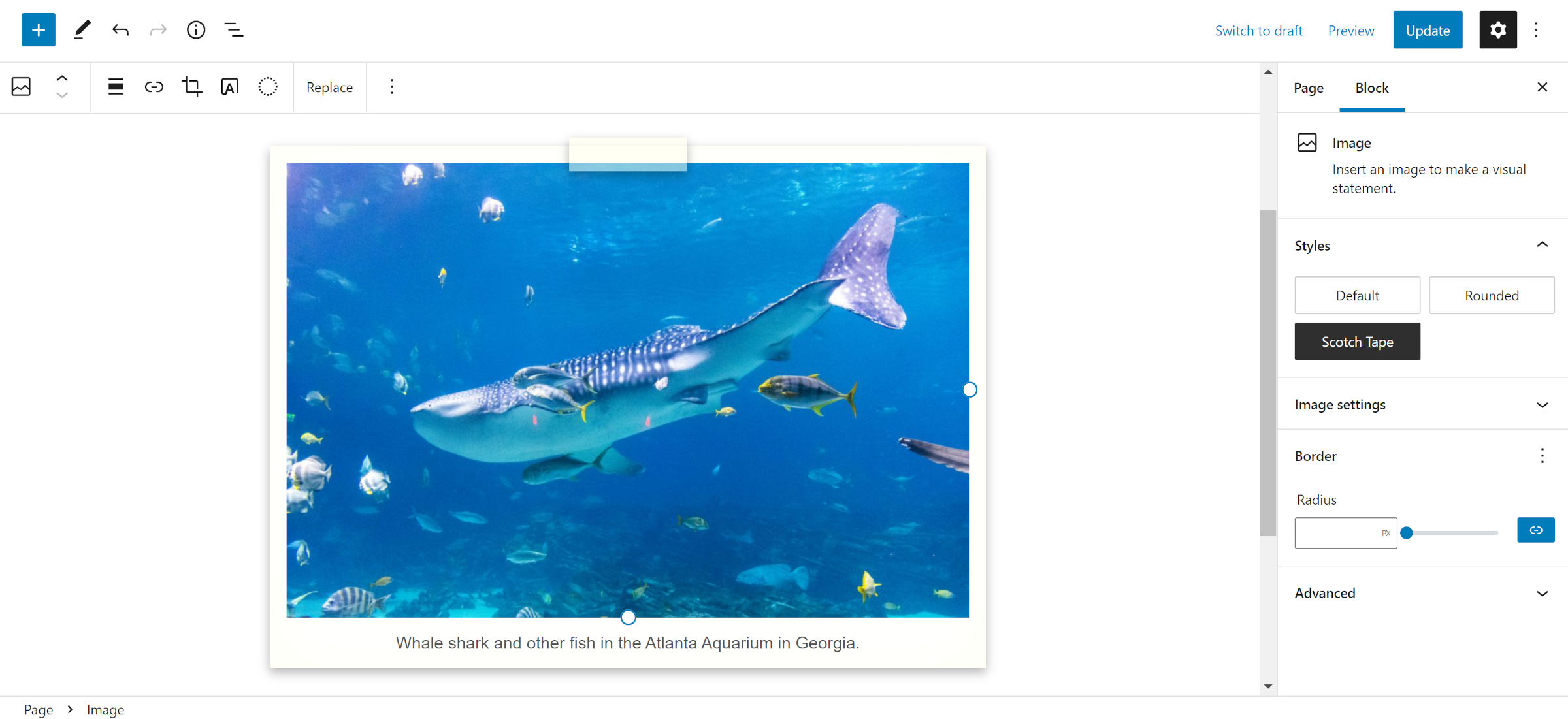
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }CSS가 제자리에 있으면 테스트할 이미지를 찾기만 하면 됩니다. WordPress Photos에서 Marcus Burnette의 고래상어를 선택했습니다.

캡션에 약간의 감각을 더하려면 Google Fonts에서 Fuzzy Bubbles 또는 다른 필기 글꼴을 로드하세요.
이 스타일은 반드시 Image 블록에 묶일 필요는 없습니다. 일부 조정으로 단락, 그룹 등에 적용되지 않을 이유가 없습니다.
일단은 모두 즐겁게 즐기시기 바랍니다. 또한 새로운 "Building with Blocks" 시리즈가 앞으로 보고 싶은 부분을 댓글로 자유롭게 공유해주세요.
