8단계로 WPBakery Visual Composer로 페이지 만들기
게시 됨: 2020-02-26
웹사이트를 코딩하는 방법을 아는 시대는 끝났습니다. 코드를 전혀 몰라도 웹사이트를 쉽게 구축할 수 있는 훌륭한 도구가 많이 있습니다.
드래그 앤 드롭 빌더는 HTML이나 CSS를 몰라도 웹 페이지를 쉽게 구축할 수 있게 해주기 때문에 새로운 열풍이 되었습니다.
WordPress용 최고의 드래그 앤 드롭 빌더 중 하나는 WPBakery의 Visual Composer 플러그인입니다.
비주얼 컴포저란?
Visual Composer 소프트웨어는 코드를 전혀 몰라도 강력한 웹 페이지를 쉽게 구축할 수 있는 WordPress용 플러그인입니다.
![]()
이 플러그인의 비용은 웹사이트당 연간 $59이며 그만한 가치가 있습니다. ThemeForest에서 대부분의 WordPress 테마에 Visual Composer를 사전 설치할 수도 있습니다.
직관적인 플러그인은 가볍고 빠르며 사용하기 쉽습니다. 약간의 연습 후에는 몇 분 안에 웹 페이지를 구축할 수 있을 것입니다.
왜 Visual Composer를 사용합니까?
나는 꽤 겸손하지만 정말 빠른 웹 개발자입니다. HTML과 CSS로 웹 페이지를 가장 빠르게 구축할 수 있지만 여전히 Visual Composer로 훨씬 빠르게 페이지를 구축할 수 있습니다.
이것이 Visual Composer를 사용하는 것이 소기업 소유자와 기업가에게 완벽한 이유입니다. 비용이 매우 저렴하고 웹 사이트를 직접 구축하는 방법을 배워야 하는 많은 시간을 절약할 수 있습니다.
이 간편한 드래그 앤 드롭 플러그인을 사용하면 웹사이트 생성 및 관리를 간소화할 수 있습니다.
비주얼 컴포저 튜토리얼
자, 이제 Visual Composer가 무엇인지에 익숙해졌으므로 이를 사용하여 웹 페이지를 원활하게 구축하는 방법에 대해 알아보겠습니다.
비주얼 컴포저를 사용하여 페이지를 빌드하는 방법에 대한 이 간단한 튜토리얼을 확인하십시오.
페이지 작성
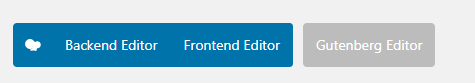
Visual Composer를 설치하면 WordPress 관리 영역의 페이지에 파란색 버튼이 표시됩니다.
무료 워드프레스 SEO 분석
WordPress 웹사이트에 더 많은 트래픽을 원하십니까? 무료 WordPress SEO 분석을 통해 트래픽을 개선하여 온라인 판매를 늘릴 수 있는 방법을 확인하십시오.

WP Bakery Visual Composer로 빌드를 시작하려면 '백엔드 편집기' 버튼을 클릭하기만 하면 끌어서 놓기 모드로 전환됩니다.
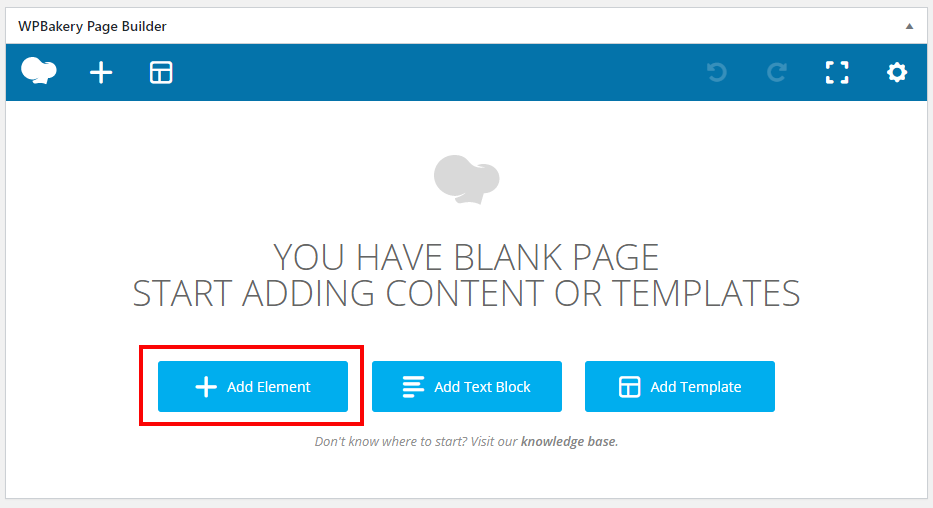
여기에서 행, 그리드, 머리글, 텍스트 블록, 이미지, 블로그 게시물 등과 같은 요소를 추가할 수 있습니다.
먼저 행과 그리드를 배치한 다음 각각에 요소를 추가하는 것이 좋습니다. 새 행을 추가하려면 '요소 추가' 버튼을 클릭하십시오.

새 웹 페이지를 구축하는 데 사용할 수 있는 많은 요소 목록이 표시됩니다. 먼저 행을 추가하고 그리드를 만드는 방법을 보여 드리겠습니다.

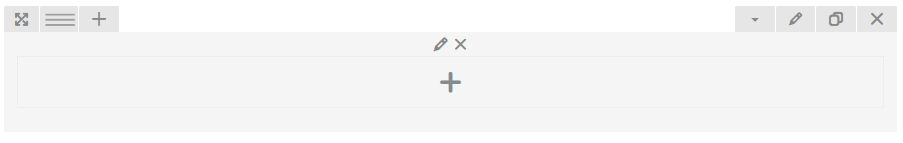
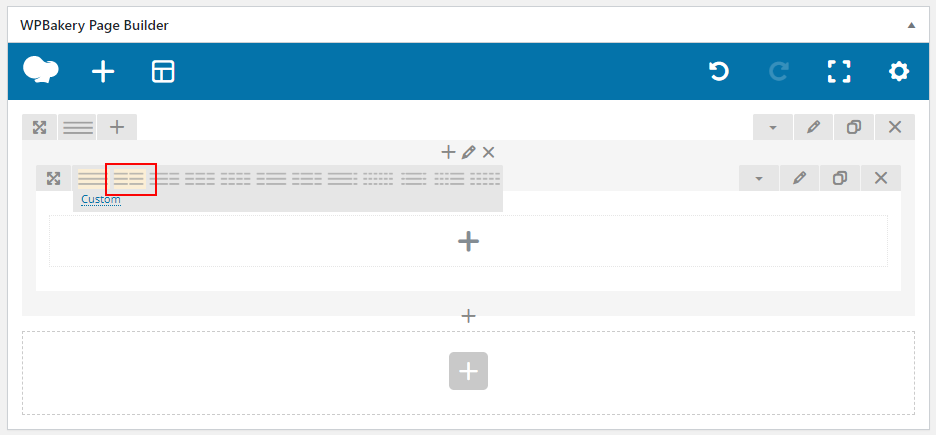
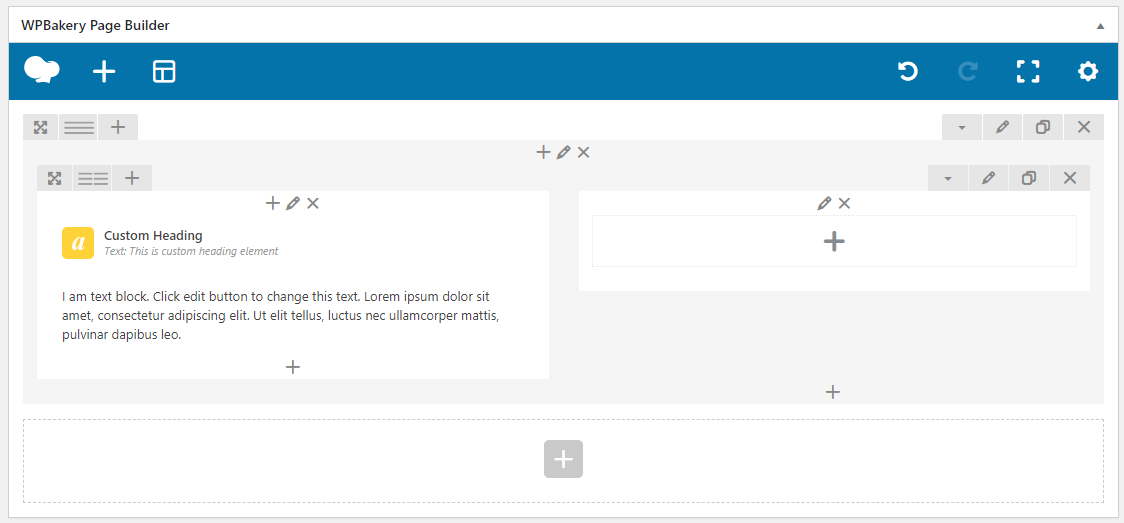
새 행을 추가하면 아래와 같은 새 회색 상자가 표시됩니다.

이것은 행의 컨테이너이지만 이 행 내부에 다른 행을 추가하여 두 개의 그리드 열을 만들 수 있습니다. 행 내부의 큰 더하기 기호를 클릭하여 내부 행을 추가합니다.

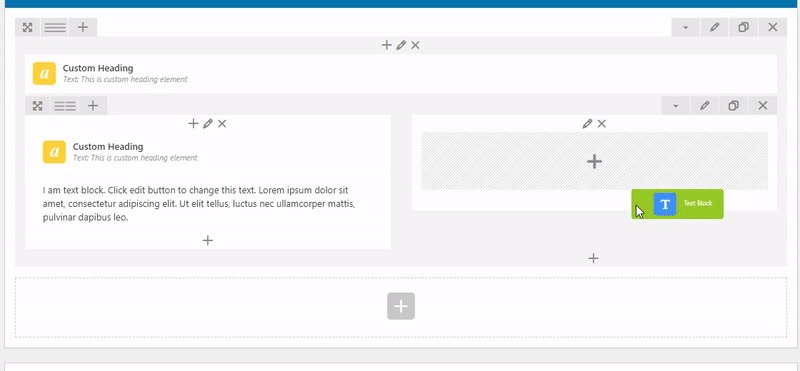
내부 행에서 선 탭 위로 마우스를 가져가면 여기에서 다양한 열 레이아웃을 선택할 수 있습니다. 간단한 50/50 열 레이아웃을 만들어 보겠습니다.

그리드가 배치되면 열에 요소를 추가할 수 있습니다. 왼쪽 상자에 제목을 추가해 보겠습니다. 상자 안의 요소 추가를 클릭한 다음 '사용자 정의 제목' 요소를 선택합니다.

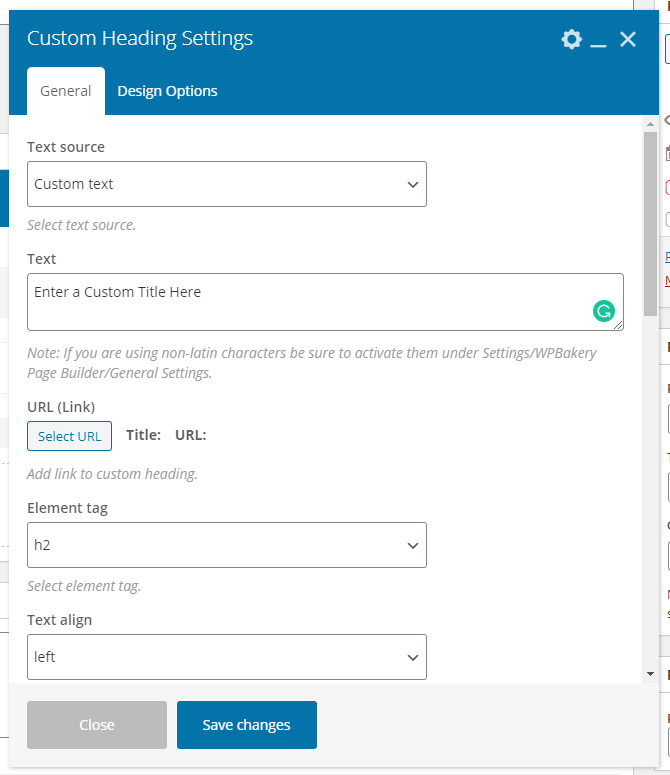
사용자 정의 제목 설정에서 필드에 텍스트를 추가하고 제목 유형(h1, h2, h3 등), 텍스트 정렬 및 색상을 선택할 수 있습니다.


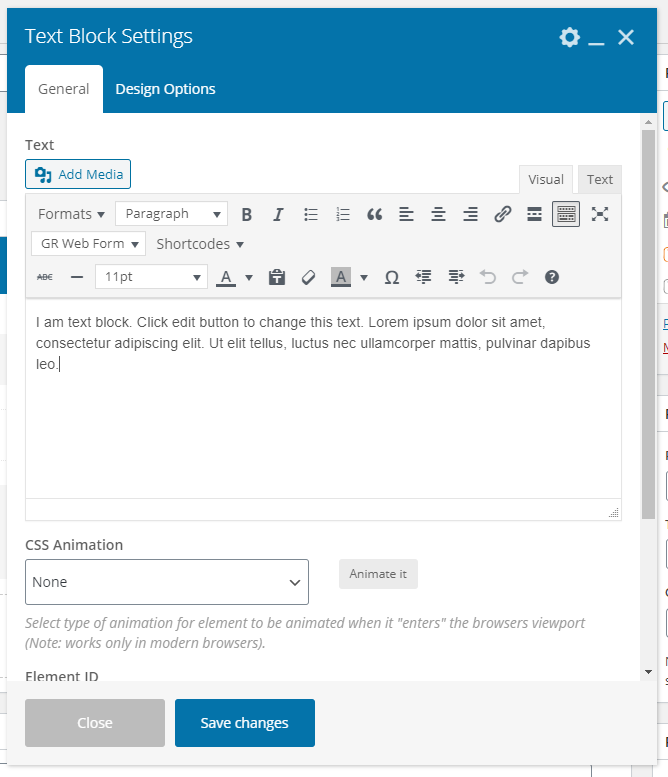
많이 사용되는 또 다른 요소인 텍스트 블록도 마찬가지입니다. 이 요소를 사용하면 일반 WordPress 편집기와 마찬가지로 WYSIWIG 텍스트를 추가할 수 있습니다.

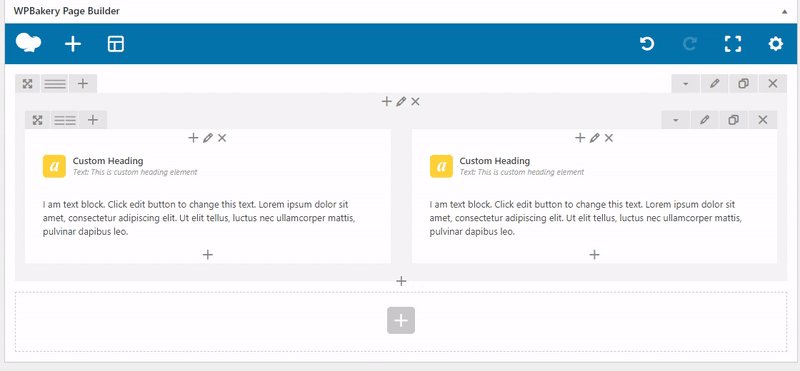
저장을 클릭하면 그리드에서 요소를 볼 수 있습니다. 요소를 편집하려면 요소 위에 마우스를 놓고 편집 아이콘을 클릭하기만 하면 됩니다.

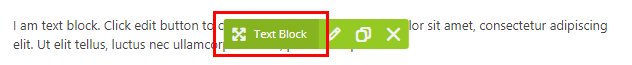
십자 화살표가 보일 때까지 요소 위로 마우스를 가져간 다음 마우스를 누른 상태로 끌어 요소를 끌 수 있습니다.

이제 원활한 웹 페이지 생성을 위해 요소를 행이나 열로 드래그하십시오.

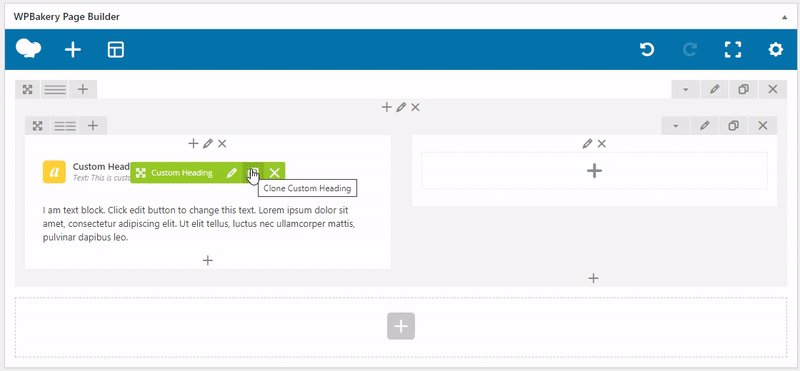
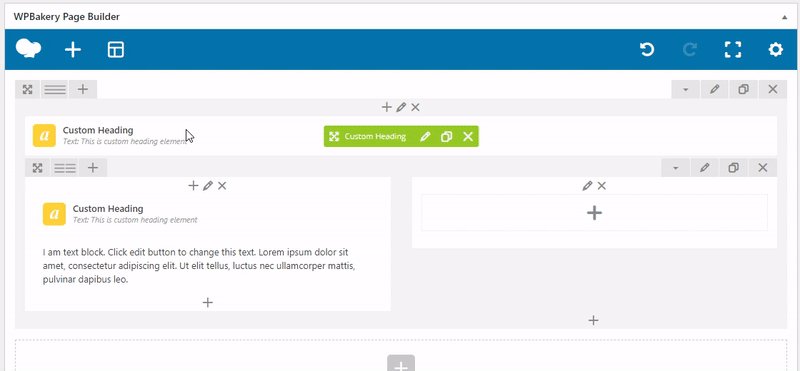
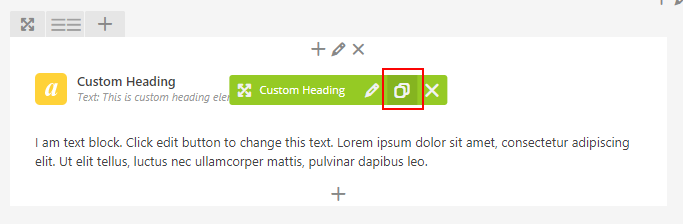
세 번째 아이콘(요소 위로 마우스를 가져갈 때)은 복제 아이콘이며 이를 통해 초고속 웹 페이지 구축을 위해 요소를 쉽게 복제할 수 있습니다. 요소를 추가하고 설정을 변경한 다음 해당 요소를 복사하고 텍스트를 변경하기만 하면 됩니다. 웹 페이지를 구축하는 정말 빠른 방법입니다.

이제 Visual Composer에서 다양한 요소로 웹 페이지를 구축하면서 행과 요소를 계속 추가하기만 하면 됩니다.
다음으로 브랜드, 스타일, 색상에 맞게 요소를 스타일링하는 방법에 대해 알아보겠습니다.
Visual Composer로 스타일링하기
다음으로 모든 요소와 행의 스타일을 지정하여 웹사이트에 스타일과 색상을 부여할 수 있습니다.
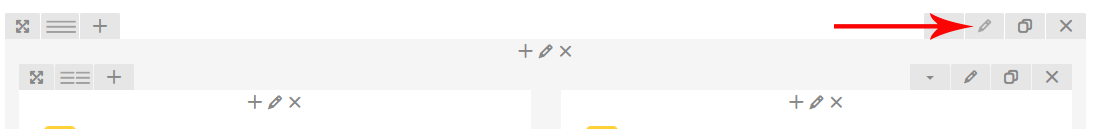
전체 컨테이너 행의 배경을 변경하려면 가장 바깥쪽 행에서 행 편집 탭을 클릭하기만 하면 됩니다.

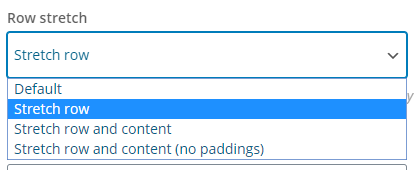
행 설정 상자에서 행을 페이지 전체로 확장할지 또는 컨테이너에서 확장할지 선택한 다음 '행 확장'을 선택합니다.

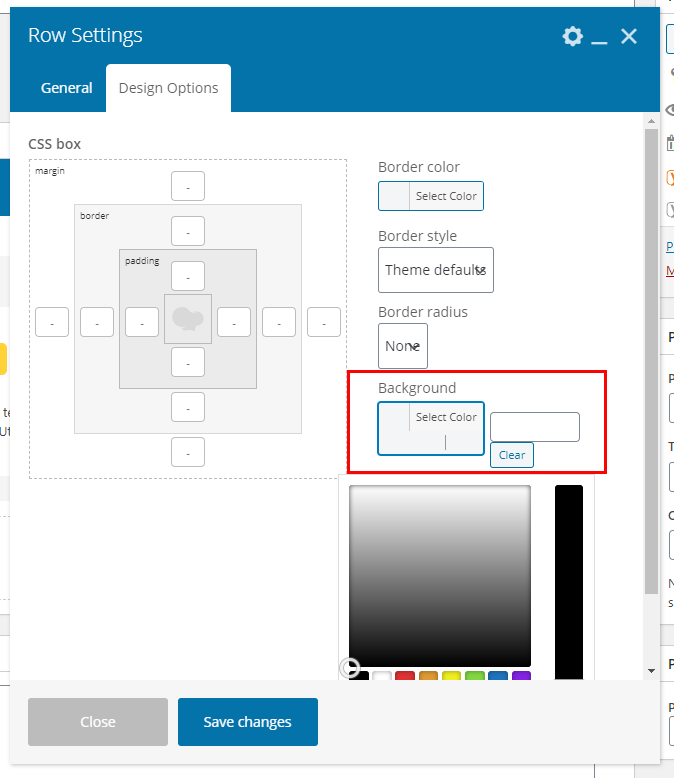
그런 다음 상단의 디자인 옵션 탭을 클릭합니다. 여기에서 배경색, 테두리, 여백, 패딩 및 테두리 반경을 편집할 수 있습니다.
배경의 '색상 선택' 상자를 클릭하고 색상을 선택하거나 # 기호가 포함된 16진수 코드를 입력할 수 있습니다.

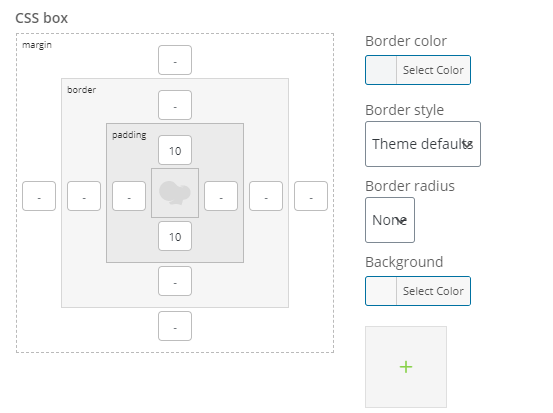
#f8f8f8의 밝은 회색 배경과 10px의 위쪽 및 아래쪽 패딩을 만들어 행 사이에 약간의 공간이 있도록 합시다.

저장을 클릭한 다음 다른 탭이나 창에서 페이지를 새로고침하여 결과를 확인하세요.
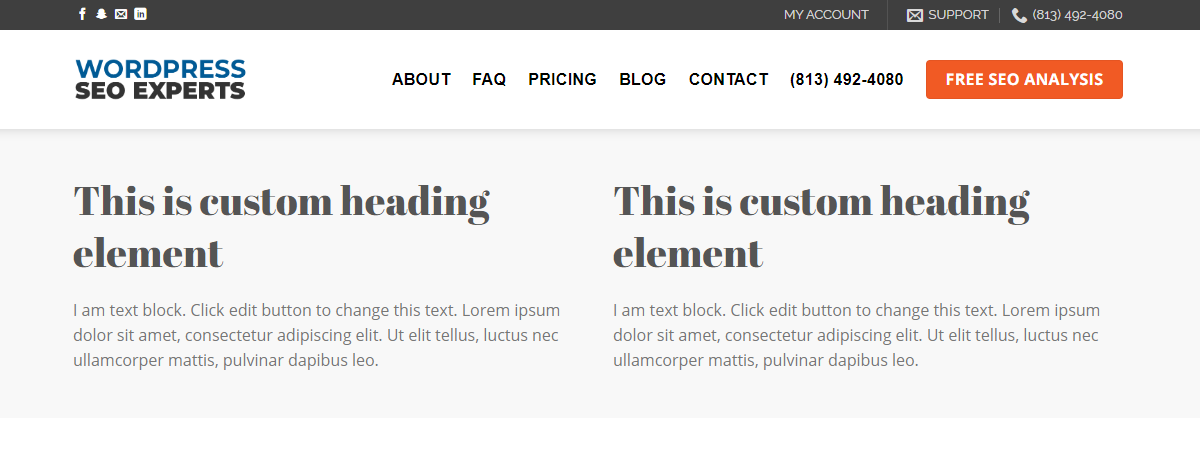
위 예제의 결과는 다음과 같습니다.

따라서 약간의 연습 후에 몇 분 만에 웹 페이지를 구축할 수 있음을 알 수 있습니다.
Visual Composer의 또 다른 멋진 부분은 Custom Grid Builder입니다.
맞춤형 그리드 빌더
사용자 지정 그리드 빌더를 사용하면 블로그 게시물, 페이지 또는 가지고 있는 기타 사용자 지정 게시물 유형에 대한 사용자 지정 그리드를 만들 수 있습니다.
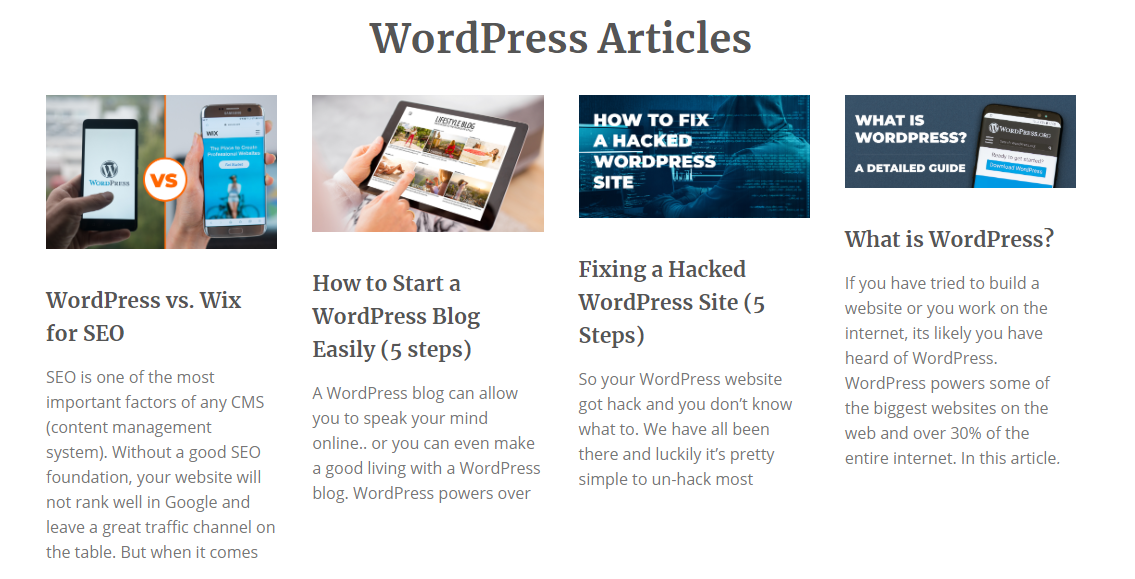
예를 들어, 당사 홈페이지에는 사용자 지정 그리드인 최신 블로그 게시물 그리드가 있습니다.

방법은 다음과 같습니다.
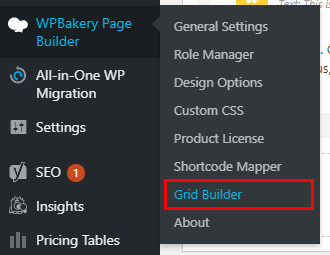
WordPress 관리 영역에서 WPBakery Page Builder 플러그인 위로 마우스를 가져간 다음 Grid Builder를 선택합니다.

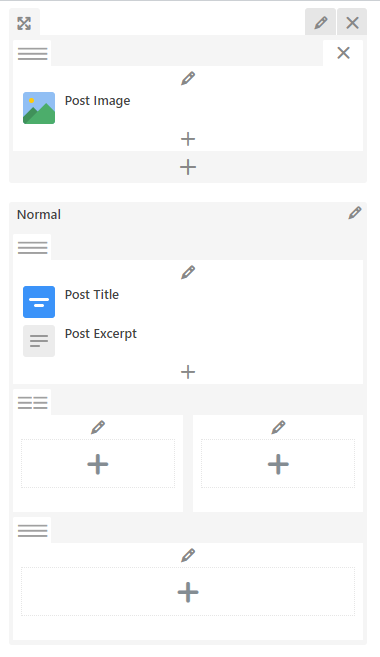
새로 추가를 클릭하여 WPBakery에서 새 사용자 지정 그리드를 만듭니다. 이 레이아웃은 그리드의 각 게시물 또는 페이지의 모양입니다. 페이지 빌더와 마찬가지로 더하기 기호를 클릭하고 게시물 제목, 게시물 이미지 또는 게시물 링크와 같은 요소를 추가할 수 있습니다.
다음은 WordPress SEO 홈페이지 기사 그리드에 대해 구축한 그리드의 예입니다.

매우 간단하지만 작업을 완료하십시오. 우리가 만든 새 사용자 지정 그리드를 사용하도록 그리드를 설정하려면 그리드가 있거나 그리드를 추가하려는 페이지로 이동해야 합니다.
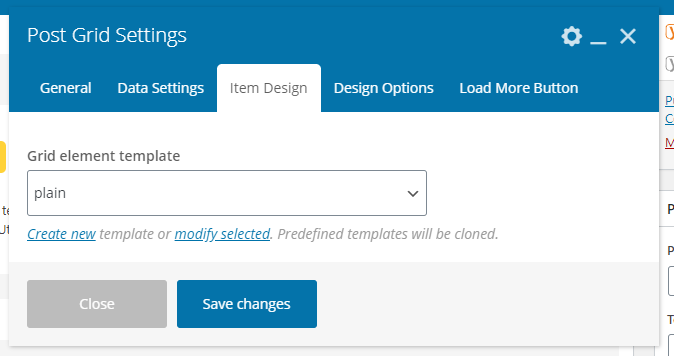
포스트 그리드 설정에서 항목 디자인 탭을 클릭한 다음 드롭다운에서 최근에 생성된 그리드를 선택합니다.

그리고 그게 다야! 이제 사용자 지정 그리드가 표시되며 만족할 때까지 그리드를 계속 편집할 수도 있습니다.
