Uncode를 사용하여 매력적인 클릭 유도문안을 만드는 방법
게시 됨: 2019-01-08대부분의 웹사이트에는 특정 목표가 있습니다. 이메일을 수집하고, 판매를 하고, 서비스를 홍보하거나, 아니면 완전히 다른 것이 될 수 있습니다. 이 모든 것은 '전환'의 예이며, 이를 실현하는 가장 좋은 방법은 강력한 클릭 유도문안(CTA)을 사용하는 것입니다.
CTA는 간단한 텍스트에서 버튼 및 양식에 이르기까지 다양한 유형이 있습니다. 어느 쪽이든, 자신의 CTA를 바로 잡는 것은 전환을 늘리기 위해 할 수 있는 가장 유용한 일 중 하나입니다. 이는 일반적으로 CTA를 시각적으로 돋보이게 만들고 방문자가 주의하도록 권장하는 언어를 사용하는 것을 의미합니다.
이 기사에서 우리는 CTA의 중요성에 대해 조금 더 이야기할 것입니다. 그런 다음 Uncode를 사용하여 WordPress 사이트에 효과적인 CTA를 추가하는 방법을 알려 드리겠습니다. 일하러 가자!
CTA란 무엇이며 디자인이 중요한 이유
앞서 언급했듯이 CTA는 다양한 형태를 취할 수 있습니다. 그러나 이 기사에서는 가장 일반적인 반복인 버튼에 초점을 맞출 것입니다. 다음은 이러한 종류의 CTA가 어떻게 생겼는지 보여주는 예입니다.

모든 CTA의 목표는 방문자가 특정 조치를 취하도록 유도하는 것입니다. 많은 성공적인 웹사이트가 하는 일은 다양한 콘텐츠를 사용하여 사용자에게 구매 또는 회원 가입이 가치가 있다는 확신을 주는 것입니다. 그런 다음 최종 '푸시' 역할을 하는 눈에 띄는 CTA를 표시합니다.
기술적인 관점에서 CTA를 만드는 것은 매우 간단합니다. 그러나 사용하는 색상에서 CTA에 포함하는 단어에 이르기까지 모든 것이 전환율에 영향을 줄 수 있습니다. 즉, 버튼을 빠르게 디자인하고 하루라고 부르는 것만으로는 충분하지 않습니다. 대신 CTA가 눈에 띄게 하기 위해 실질적인 노력을 기울여야 합니다.
예를 들어 화장으로 할 수 있다고 생각하는 CTA는 다음과 같습니다.

시작하기 버튼은 방문자의 주의를 효과적으로 끌기에는 너무 작고 미묘합니다. 대조되는 색상을 사용하지만 사이트의 나머지 부분과 너무 잘 어울립니다. 게다가 버튼의 텍스트가 너무 모호합니다.
이와 대조적으로 더 눈길을 사로잡는 또 다른 CTA는 다음과 같이 전환율을 높일 수 있습니다.

WordPress 사이트에 대한 성공적인 CTA를 디자인하려면 디자인에 대한 좋은 안목과 적절한 카피라이팅 기술이 모두 필요합니다. 다행히도 경험 수준에 관계없이 CTA를 개선하기 위해 사용할 수 있는 몇 가지 간단한 기술이 있습니다. 모든 것은 올바른 테마를 사용하는 것에서 시작됩니다.
Uncode를 사용하여 매력적인 CTA 버튼을 만드는 방법(4단계)
아시다시피 Uncode 테마는 기본 WordPress 편집기를 대체하는 자체 시각적 페이지 빌더와 함께 제공됩니다. 다음 4단계를 통해 해당 빌더를 사용하여 WordPress 웹사이트에 대한 관심을 끄는 CTA를 만드는 방법을 보여줍니다.
1단계: 언코드 설정
먼저 Uncode 테마를 구입하고 설치해야 합니다. 프로세스가 너무 복잡하지는 않지만 Uncode에는 번들로 제공되는 몇 가지 다른 도구가 함께 제공되므로 모든 것을 설정하는 방법을 빠르게 살펴보겠습니다.
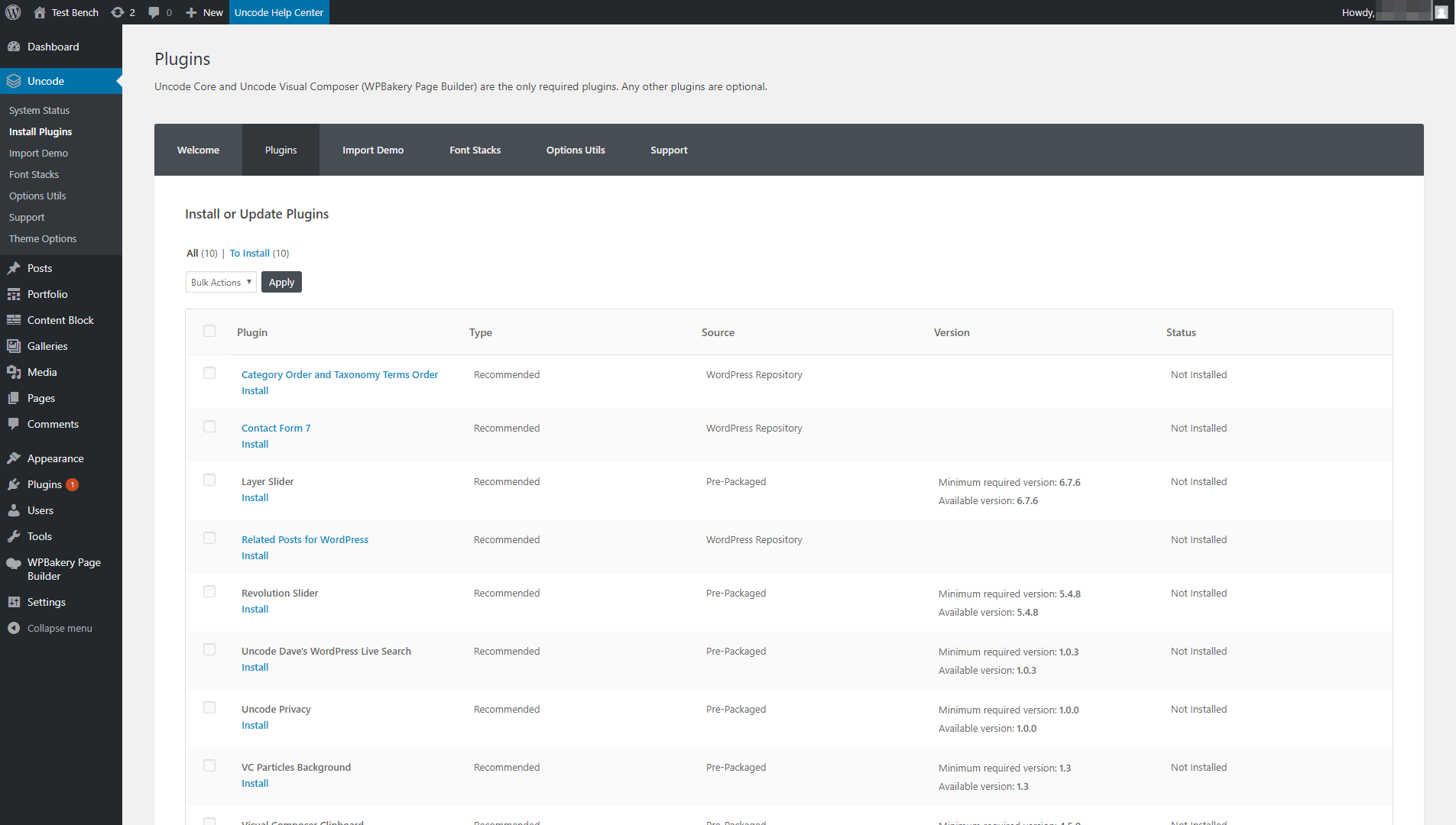
Uncode 테마를 업로드하고 활성화하면 Uncode Core 및 Uncode Page Builder 플러그인을 설치하라는 메시지가 표시됩니다. 이것은 테마가 제대로 작동하는 데 필요합니다. 대시보드에서 Uncode > Install Plugins 탭으로 이동하여 둘 다 설정할 수 있습니다.

Uncode에는 기본적으로 테마와 함께 설치할 수 있는 12개의 추가 플러그인이 포함되어 있습니다. 이 목록의 다른 모든 항목은 선택 사항이지만 테마를 최대한 활용하려면 모두 설치하는 것이 좋습니다. 어쨌든 Uncode 페이지 빌더를 활성화한 후 다음 단계로 이동할 수 있습니다.
2단계: 페이지에 버튼 요소 추가
앞서 언급했듯이 이 자습서에서는 버튼 CTA를 만드는 방법을 보여줍니다. Uncode를 사용하여 페이지에 새 버튼을 만들고 추가하는 것은 간단하며 원하는 만큼 사용자 지정할 수 있습니다.
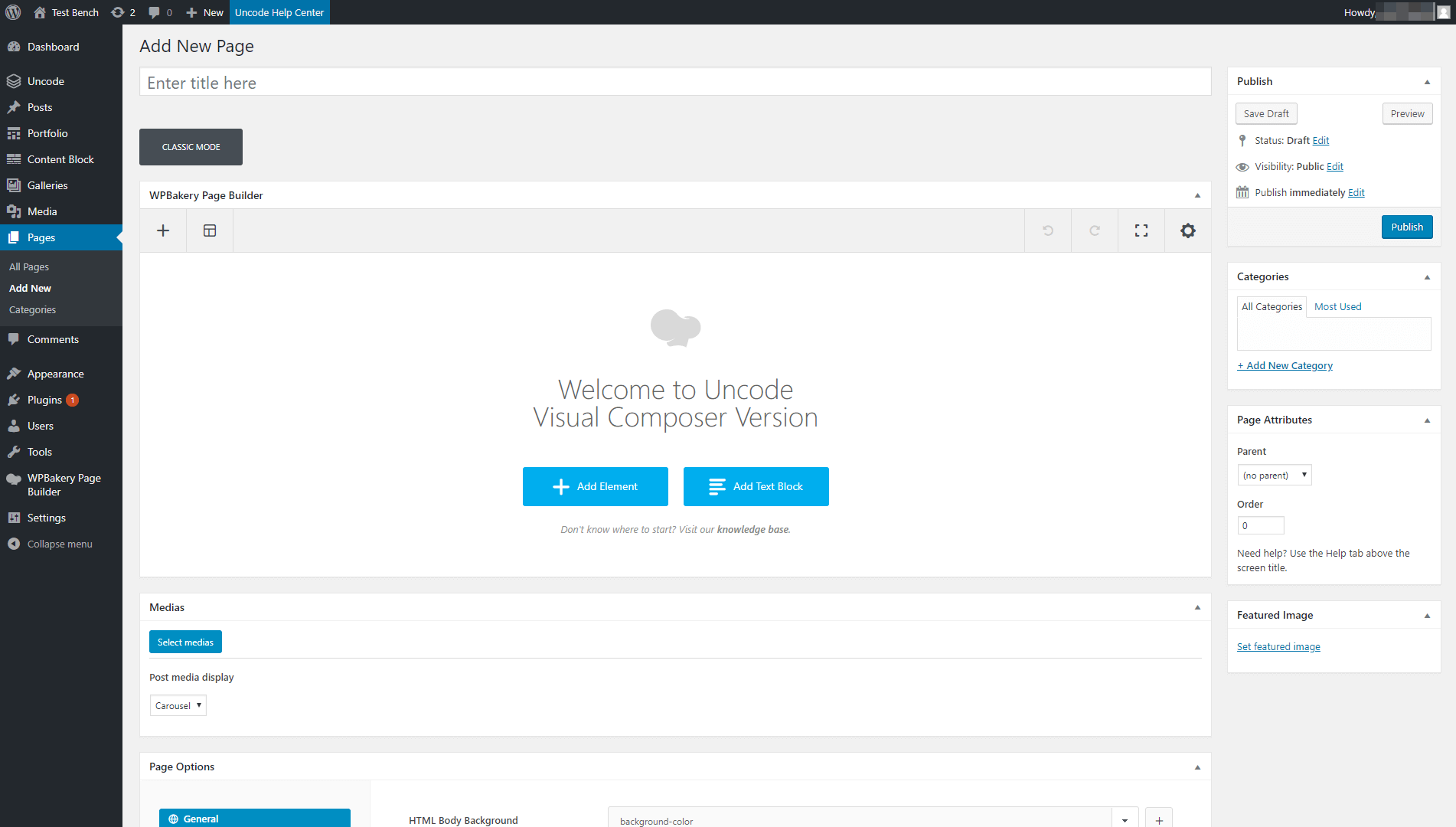
시작하려면 CTA를 배치할 페이지를 열고 비주얼 빌더에서 편집 중인지 확인하십시오(그렇지 않은 경우 백엔드 편집기 버튼을 선택하여 전환).
당연히 CTA 버튼을 추가하기 전에 페이지의 나머지 부분을 작성하고 싶을 것입니다. 그러나 이 자습서의 목적을 위해 CTA에만 집중하겠습니다. 따라서 요소 추가 를 클릭하십시오.

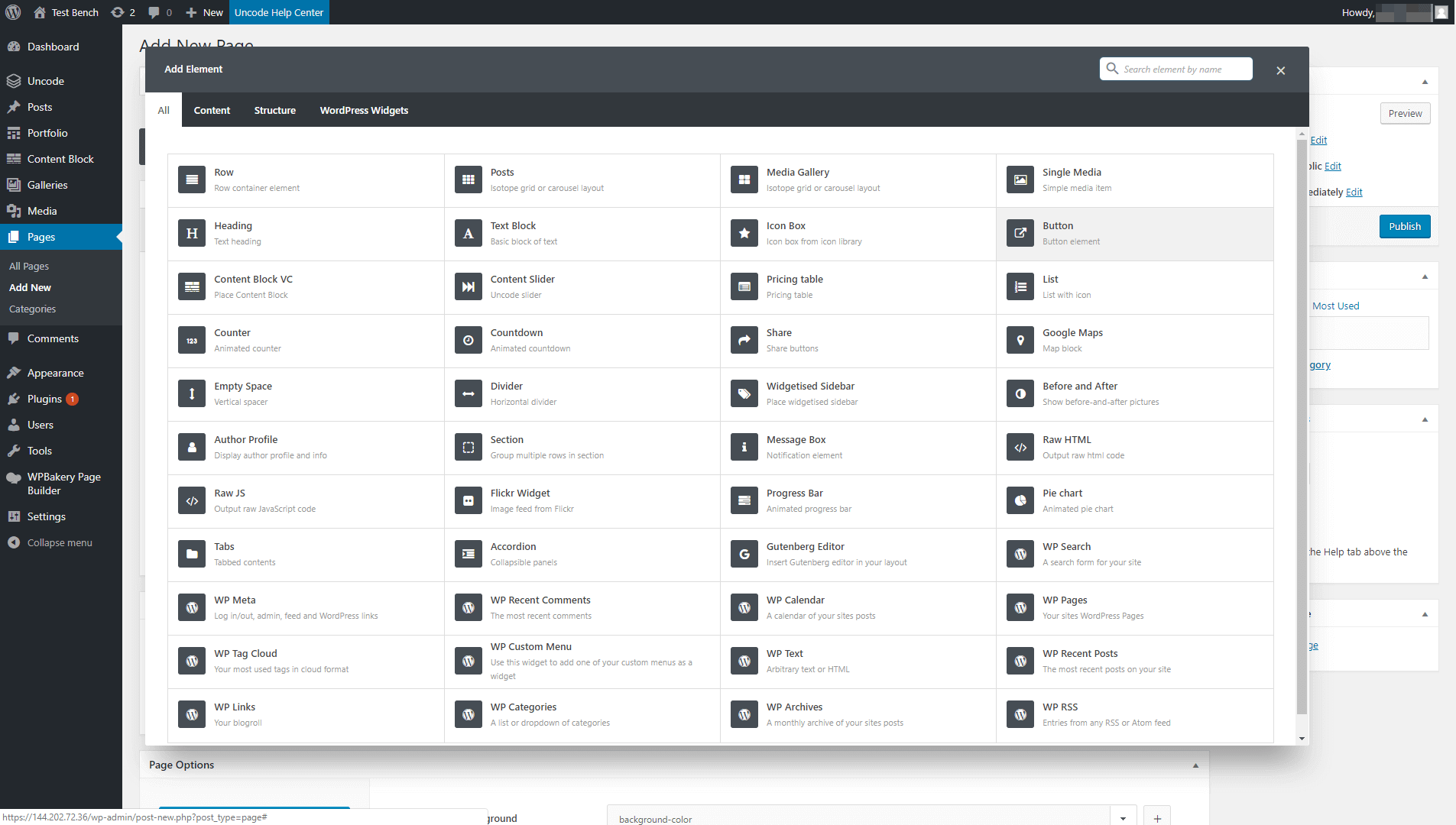
그러면 페이지에 추가할 수 있는 모든 요소의 목록이 표시됩니다. 목록 상단 근처에 있어야 하는 버튼 옵션을 선택합니다.


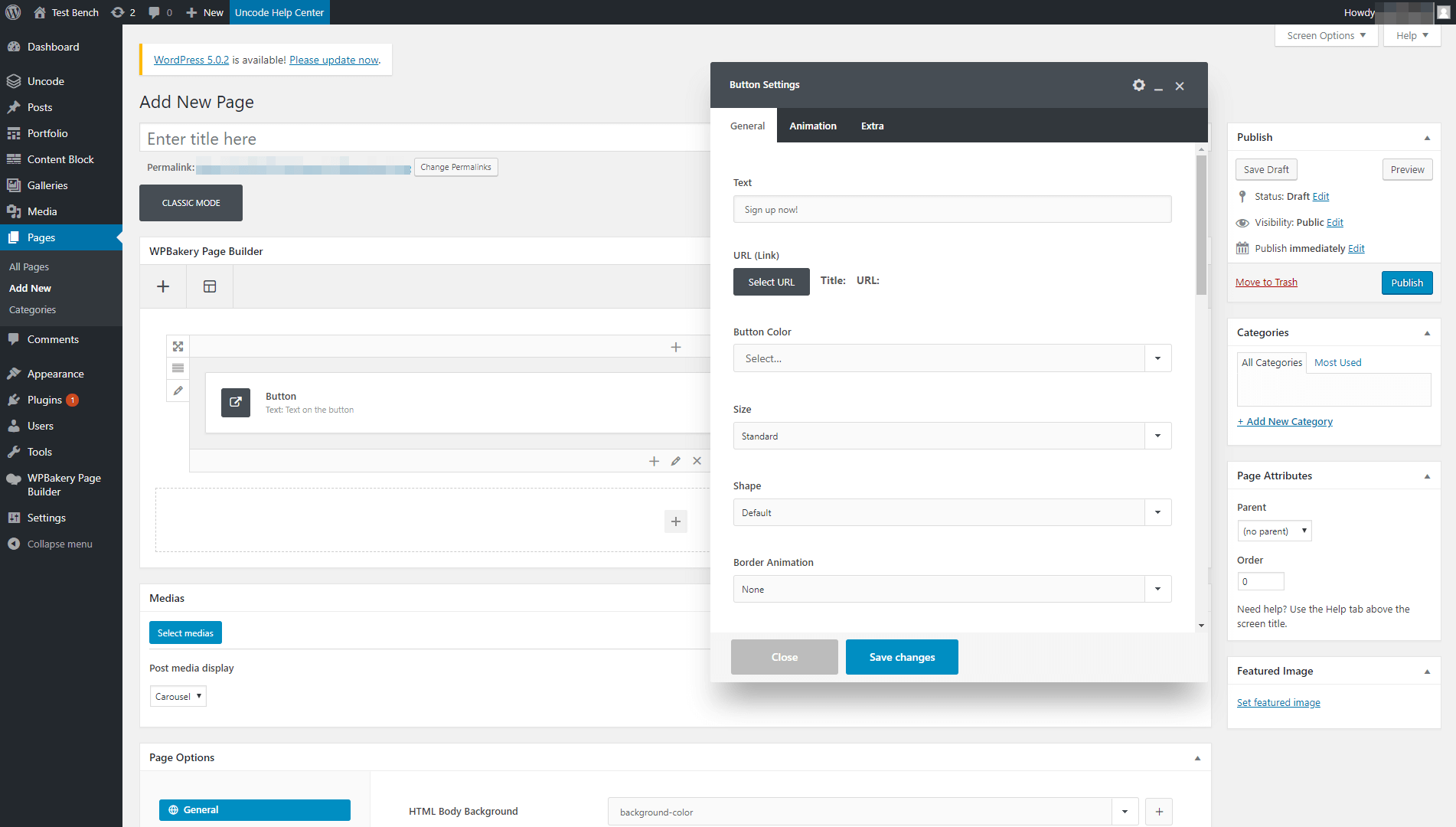
새 요소가 페이지에 배치되고 사용자 정의할 수 있는 창이 열립니다. 지금은 버튼에 포함할 텍스트를 입력하기만 하면 다음 단계에서 스타일을 지정할 수 있습니다.

CTA의 사본이 필수적이라는 점을 명심하십시오. 간결하고 간결해야 하며 버튼을 클릭했을 때 어떤 일이 일어날지 명확해야 합니다. "지금" 또는 "오늘"과 같이 긴박감을 조장하는 단어를 포함하는 것도 현명합니다. CTA 텍스트의 몇 가지 확실한 예에는 "오늘 무료 평가판을 받아보세요!", "뉴스레터에 가입하세요!" 및 "지금 구매하세요!"가 포함됩니다.
3단계: CTA 스타일 사용자 지정
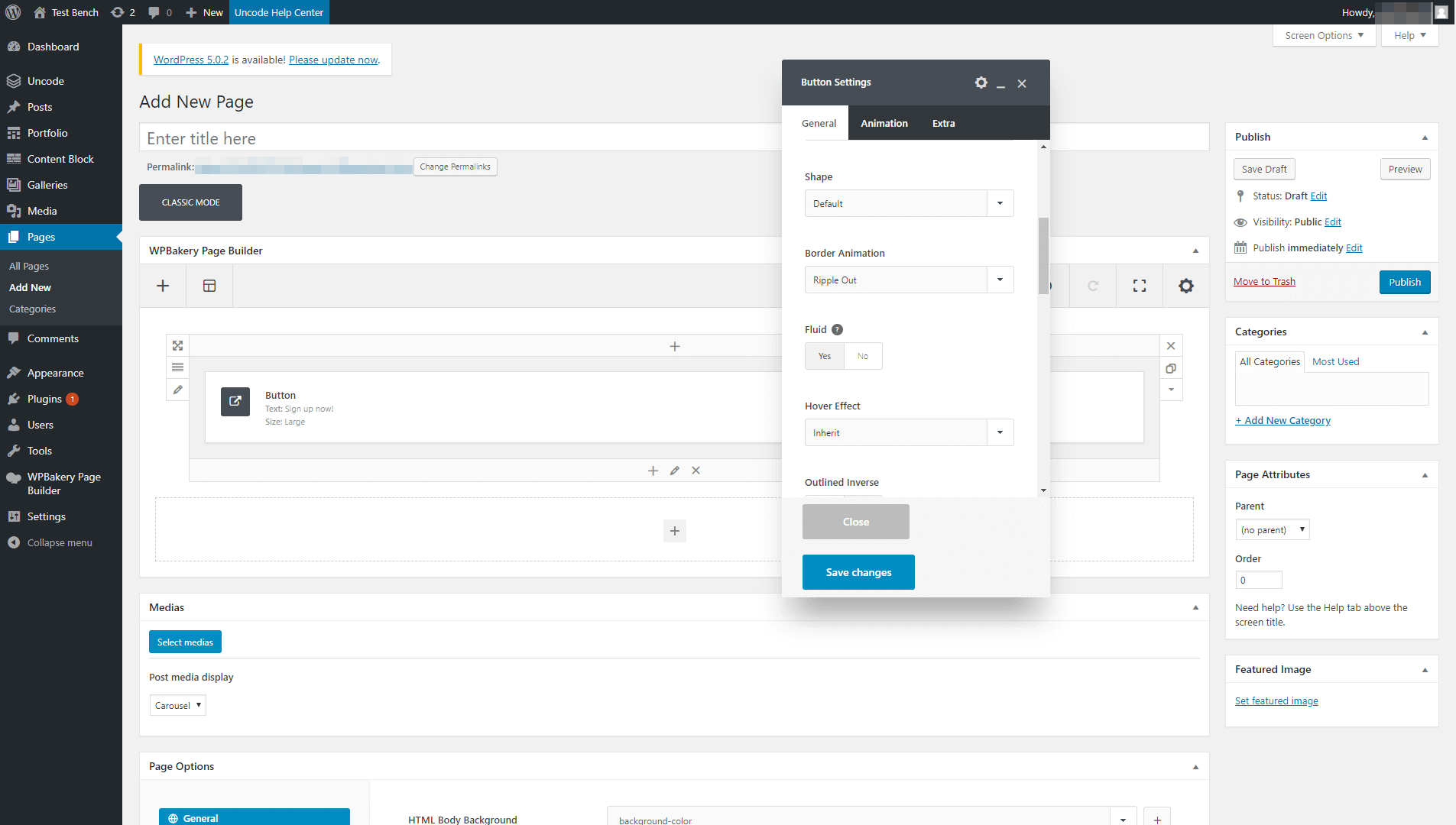
이 시점에서 마법이 일어나는 곳인 Button Settings 라는 메뉴를 보고 있어야 합니다. 첫 번째 필드에 CTA에 대한 텍스트를 추가한 후에는 모양을 사용자 지정할 준비가 된 것입니다.
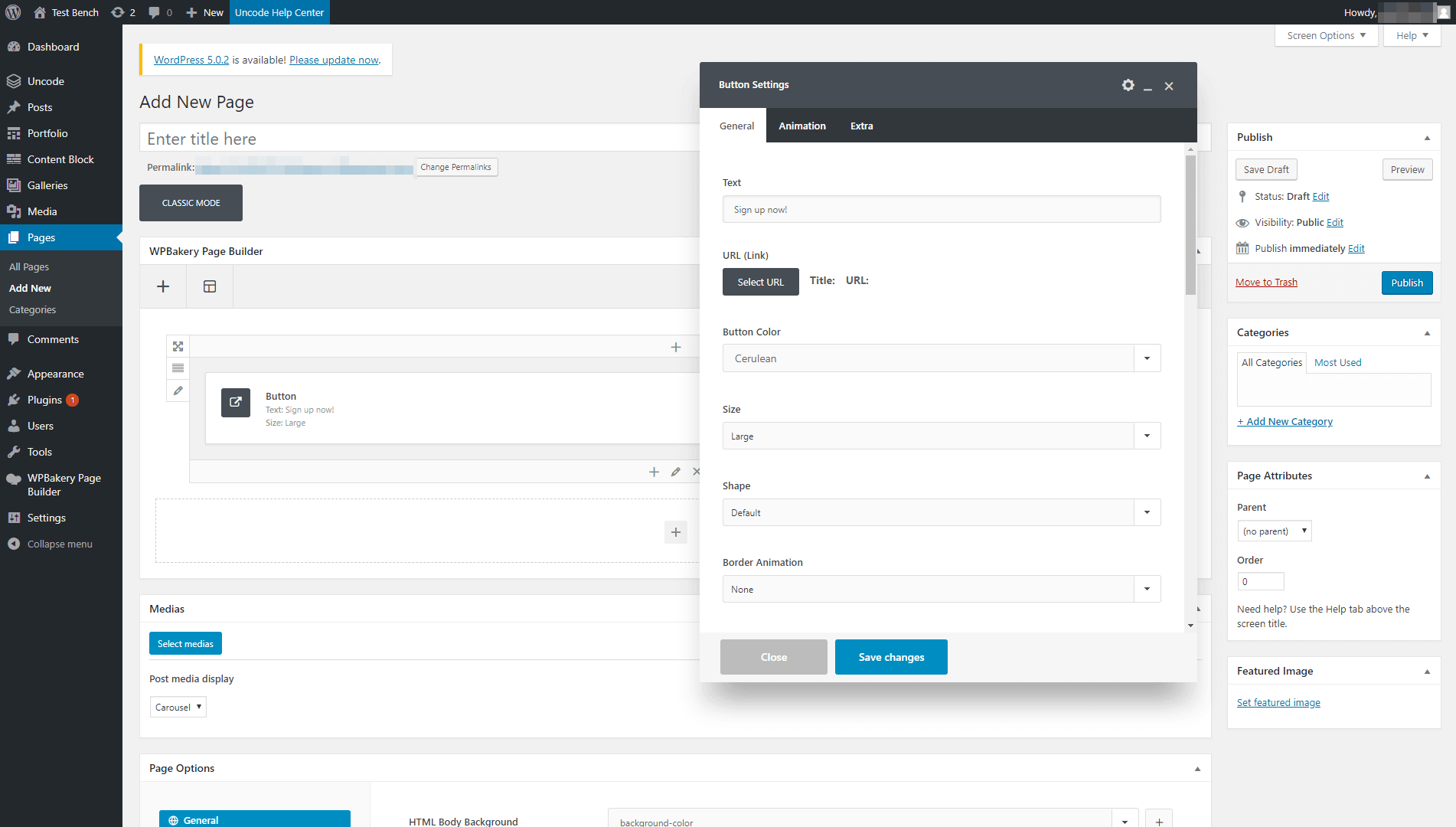
먼저 일반 탭에서 CTA의 크기, 모양 및 색상을 선택할 수 있습니다. Uncode에는 광범위한 설정과 옵션이 포함되어 있으므로 고유한 스타일을 만들 수 있는 여지가 충분합니다.

원하는 것이 무엇인지 확실하지 않은 경우 사이트 프런트 엔드에서 변경하고 즉시 버튼을 미리 볼 수 있습니다. 그렇게 하면 각 옵션이 어떻게 생겼는지 명확하게 알 수 있습니다.
같은 탭에서 Uncode를 사용하면 버튼에 간단하면서도 세련된 몇 가지 애니메이션을 추가할 수도 있습니다. 예를 들어 사람들이 버튼 위로 마우스를 가져가면 다음과 같이 리플이 들어오거나 나갈 수 있습니다.

이 효과는 실수로 버튼 위에 마우스를 올려야 하는 경우 사용자의 눈을 버튼으로 끌어들입니다. 또한 클릭할 수 있는 요소임을 명확하게 보여줍니다(얼마나 많은 사용자가 이를 놓쳤는지 알면 놀랄 것입니다). 물론 여기의 모든 설정과 마찬가지로 이것은 완전히 선택적인 기능입니다.
애니메이션 드롭다운 아래에 Fluid 라는 옵션이 있습니다. 이것을 활성화하면 페이지의 전체 너비를 차지하도록 CTA가 자동으로 늘어납니다. 모바일 장치에서는 좋아 보이지만 데스크톱에서는 덜 매력적으로 보일 수 있으므로 타겟 고객을 염두에 두십시오.
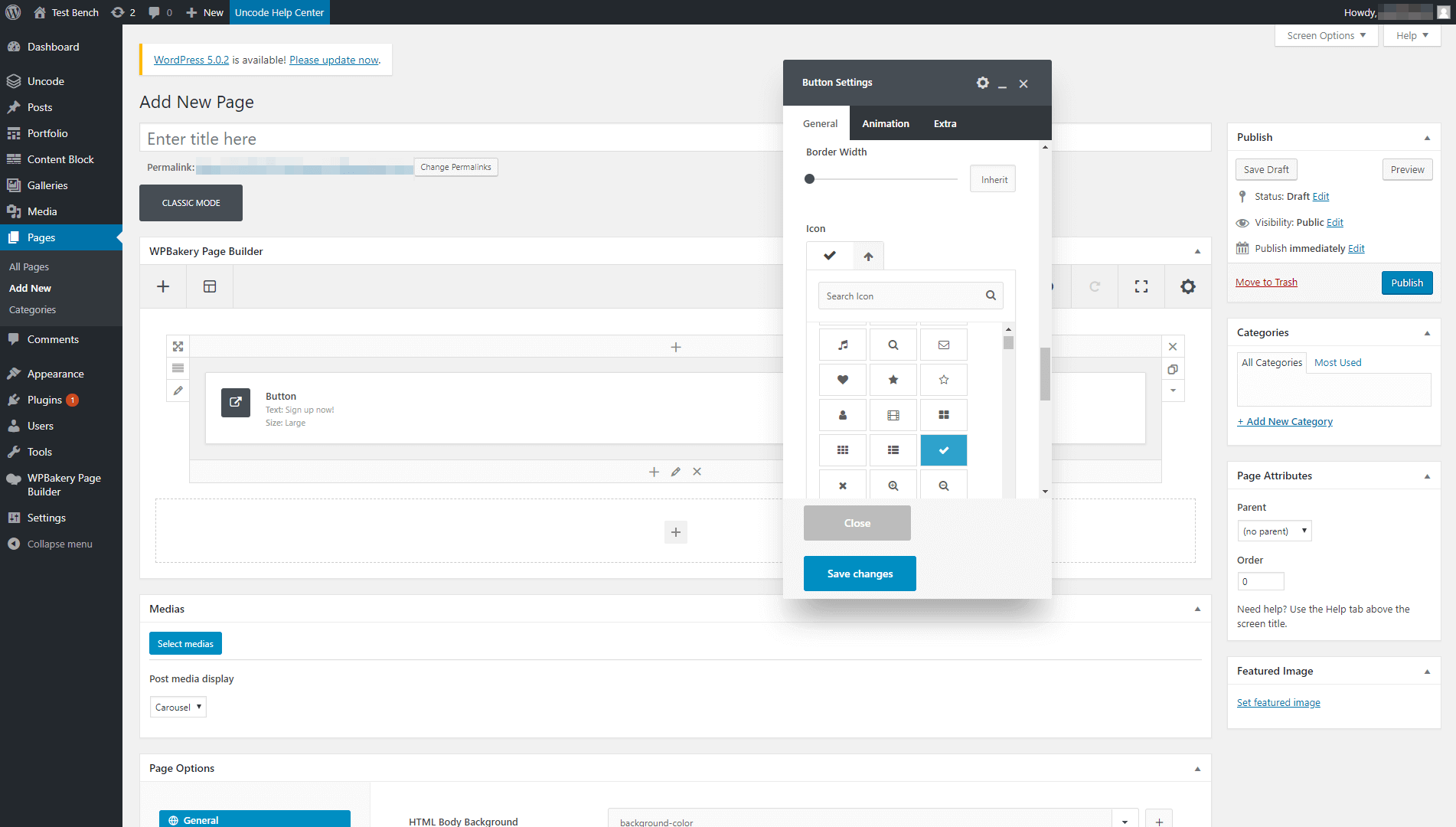
계속 아래로 스크롤하면 우리가 가장 좋아하는 두 가지 옵션인 맞춤 타이포그래피 와 아이콘 을 찾을 수 있습니다. 전자를 사용하면 사용자 정의 글꼴을 사용하여 CTA에 대한 관심을 끌 수 있습니다. 그런 다음 후자를 사용하여 텍스트 옆에 아이콘을 추가할 수 있습니다.

성공적인 조합을 찾을 때까지 이러한 설정을 사용해 본 다음 변경 사항을 버튼에 저장하십시오. 결과를 보려면 프런트 엔드에서 확인하는 것을 잊지 마십시오.

우리의 CTA는 간단하지만 세련되고 효과적입니다. 또한 Uncode를 사용하여 조립하는 데 몇 분 밖에 걸리지 않았습니다. 가장 좋은 점은 동일한 설정을 사용하여 사이트에 추가하는 각 CTA를 사용자 지정할 수 있다는 것입니다. 이를 통해 가장 많은 전환을 유도하는 요소를 확인하기 위해 다양한 디자인을 시도할 수 있습니다.
4단계(선택 사항): CSS를 사용하여 Uncode CTA 사용자 지정
지금까지 살펴본 것처럼 Uncode는 버튼을 사용자 정의할 수 있는 다양한 옵션을 제공합니다. 그러나 어느 시점에서 기본 설정을 벗어나 CSS를 사용하여 CTA에 맞춤 스타일을 추가하고 싶을 수 있습니다.
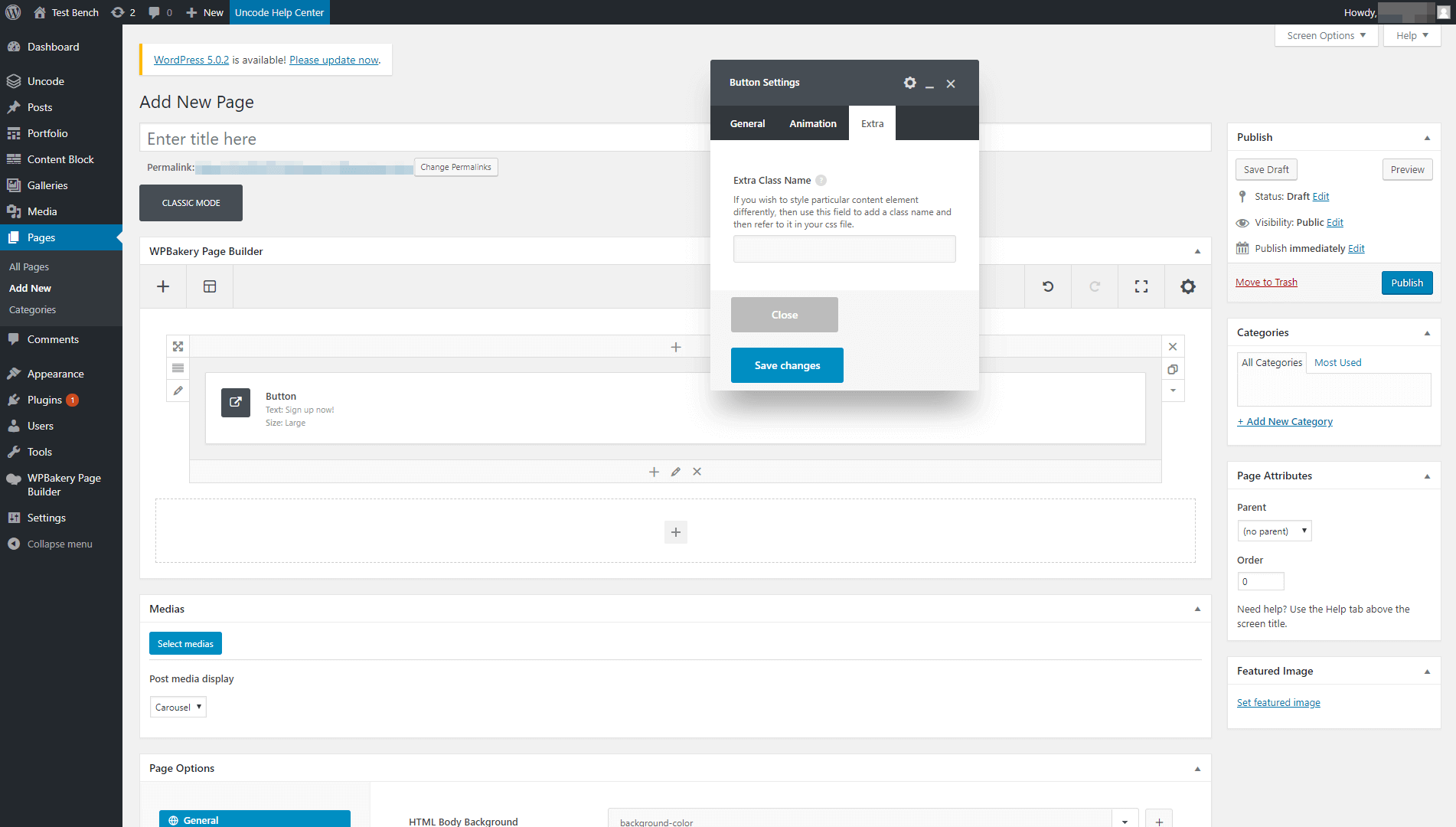
페이지 빌더 내에서 버튼 설정 > 추가 탭을 열어 이를 수행할 수 있습니다. 여기에서 CTA에 대한 새 클래스를 만들 수 있는 옵션을 찾을 수 있습니다.

버튼에 대한 클래스를 정의한 후에는 styles.css 파일 내에서 이를 참조하고 CSS로 사용자 정의할 수 있습니다. 그렇게 하면 원하는 방식으로 CTA의 스타일을 지정할 수 있습니다!
결론
CTA는 믿을 수 없을 정도로 단순한 요소로 사이트의 성공에 큰 영향을 미칩니다. 버튼의 색상을 변경하는 것과 같이 간단한 일이라도 더 많은 가입 또는 판매를 유도하기에 충분할 수 있습니다. 즉, 관심을 끄는 스타일리시한 CTA를 만드는 방법을 알고 있다면 경쟁에서 우위를 점할 수 있습니다.
또한 Uncode를 사용하여 고유하고 고도로 맞춤화된 CTA를 간단하게 생성할 수 있습니다. 다음을 수행하면 됩니다.
- Uncode 테마와 필요한 추가 플러그인을 설정합니다.
- 페이지에 Button 요소를 추가합니다.
- Uncode CTA 버튼의 스타일을 지정하십시오.
- 선택적으로 CSS를 사용하여 버튼을 사용자 정의합니다.
