Svg를 래스터화할 수 있습니까?
게시 됨: 2023-01-11예, SVG(Scalable Vector Graphics) 파일은 래스터화할 수 있습니다. 즉, 벡터 그래픽 에서 래스터 이미지로 변환할 수 있습니다. 래스터화는 벡터 그래픽을 픽셀로 구성된 비트맵 이미지로 변환하는 프로세스입니다. SVG를 래스터화하면 너비와 높이가 고정된 이미지로 변환됩니다. 래스터화된 이미지의 품질은 원본 SVG의 해상도에 따라 달라집니다.
SVG 파일은 SVG 래스터라이저를 사용하여 래스터 파일로 변환할 수 있습니다. 개별 파일 및 파일 세트를 변환할 수 있으므로 SVG 파일의 전체 디렉토리를 간단하게 변환할 수 있습니다. 세 가지 형식은 JPEG, PNG 및 TIFF이지만 새 형식을 추가하기 위한 무료 옵션도 있습니다. Batik의 소스 배포판을 다운로드한 경우 Batik 버전을 사용하여 액세스할 수 있는 xml-batik이라는 디렉토리가 포함된 zip 또는 tar 파일을 받게 됩니다. 이 디렉토리에는 운영 체제용 빌드 스크립트가 포함되어 있습니다. 예를 들어 샘플 디렉토리의 모든 샘플 파일에 대해 JPEG 이미지를 생성하는 경우 JPEG 코덱을 사용합니다. 래스터라이저 작업은 Ant 버전의 래스터라이저 유틸리티를 통합하는 그래픽 사용자 인터페이스(GUI)입니다.
기본 기능은 유틸리티와 동일하지만 구문 및 기능 면에서 다릅니다. 이 작업은 네 가지 유형의 래스터 데이터(PNG, JPEG, TIFF 및 PDF)를 생성할 수 있습니다. 파일 세트 요소를 사용하여 파일 및 디렉토리를 선택할 수 있습니다.
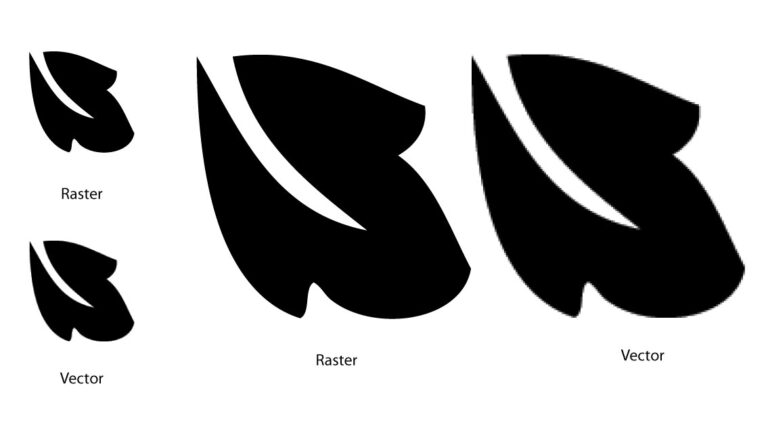
선언적 벡터 아트라고도 하는 벡터 아트는 시각적으로 선명하고 JPG와 같은 래스터 아트보다 작습니다.
확장 가능한 모든 것과 마찬가지로 픽셀화된 SVG가 있어서는 안 됩니다.
SVG(Scalable Vector Graphics) 파일 형식은 그래픽 디자인을 위한 웹 친화적인 벡터 파일 형식입니다. 벡터 파일은 JPEG와 같은 픽셀 기반 래스터 파일과 달리 그리드의 좌표와 점을 계산하는 수학 공식을 사용하여 이미지를 저장합니다.
Svg 파일을 어떻게 래스터화합니까?

SVG 파일을 래스터화할 수 있는 몇 가지 방법이 있지만 가장 일반적인 방법은 Adobe Photoshop 또는 Illustrator와 같은 프로그램을 사용하는 것입니다. Photoshop을 사용하는 경우 Photoshop에서 SVG 파일을 연 다음 파일 > 다른 이름으로 저장으로 이동할 수 있습니다. 다른 이름으로 저장 대화 상자에서 형식을 Photoshop PDF로 선택한 다음 저장을 클릭합니다. Illustrator를 사용하는 경우 SVG 파일을 연 다음 파일 > 내보내기로 이동할 수 있습니다. 내보내기 대화 상자에서 형식을 Adobe PDF로 선택한 다음 내보내기를 클릭합니다.
벡터 파일을 래스터화하면 어떻게 됩니까?
모든 유형의 벡터 레이어는 이 기술을 사용하여 비스터화하고 픽셀로 변환할 수 있습니다. 이 레이어의 이미지는 이미지의 내용을 생성하기 위해 기하학적 공식으로 구성됩니다. 깨끗한 가장자리 또는 많은 양의 스케일링이 필요한 그래픽에 탁월한 옵션입니다.
이미지에서 래스터화, 필터, 병합 및 자르기를 실행 취소하는 방법
이미 래스터화된 이미지를 실행 취소하는 가장 빠르고 쉬운 방법은 Ctrl Z를 누르는 것입니다. 반면 이미지에 필터가 적용된 경우 Ctrl Z는 필터를 실행 취소합니다. 이미지를 병합하거나 자른 경우 Ctrl Z를 누르면 프로세스가 실행 취소됩니다. 이미지 해상도를 이미 설정한 경우 Ctrl Z를 누르면 해당 해상도에 대한 모든 변경 사항이 취소됩니다.
Svg 파일을 어떻게 래스터화합니까?
레이어를 래스터화하려면 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 메뉴에서 레이어 래스터화 를 선택합니다. 브러시 또는 클론 스탬프 조정과 같은 이 기능을 사용하여 레이어의 픽셀을 직접 변경할 수 있습니다.
이미지 래스터화의 장단점
벡터 이미지 는 쉽게 편집하고 수정할 수 있는 수학적 모양입니다. 벡터 이미지를 만들 때 기본적으로 Photoshop에 원하는 모양을 지정하고 나머지는 Photoshop에서 처리합니다. 픽셀은 이미지를 생성하는 데 사용되는 반면 이미지는 일련의 이미지에서 생성됩니다. Photoshop은 이미지를 래스터화할 때 컴퓨터에 이미지의 각 픽셀이 어떻게 보여야 하는지 지시하고 세부 사항을 처리합니다. 그렇기 때문에 벡터 이미지를 몇 초 만에 래스터화할 수 있습니다. 간단한 프로세스이더라도 이미지를 래스터화할 때 주의해야 할 몇 가지 사항이 있습니다. 시작하기 전에 작업 중인 벡터 이미지의 형식이 올바른지 확인하십시오. 두 번째로 해야 할 일은 이미지가 문제를 일으키지 않고 래스터화하기에 충분히 큰지 확인하는 것입니다. 이미지를 마무리하려면 주름이나 결함 없이 최대한 매끄럽게 만듭니다. 편집을 시작하기 전에 래스터 이미지가 벡터 이미지로 변환되었는지 확인하십시오.
Svg에 래스터 이미지가 포함될 수 있습니까?

예, SVG 파일에는 래스터 이미지가 포함될 수 있습니다. 이는 SVG가 벡터 형식이기 때문에 벡터 이미지뿐만 아니라 래스터 이미지도 포함될 수 있습니다.
링크 참조는 sva 파일에 이미지를 포함하도록 허용됩니다. 이미지 요소는 http://www.w3.org/TR/SVG/struct.html에서 찾을 수 있습니다. 이미지는 base64와 바이트 스트림으로 인코딩됩니다. 데이터 URI를 사용하여 SVG를 독립적 으로 만들 수 있습니다. IMAGE_DATA 메서드를 사용하여 base64로 인코딩된 텍스트를 이미지 데이터에 추가할 수 있습니다. 예를 들어 데이터 URI를 사용하여 이미지에 데이터를 제공할 수 있습니다. normalsvg 변환의 결과로 이미지가 변경되지 않습니다.
비트맵 파일도 포함될 수 있습니다. 변환을 통합하는 것도 가능합니다. sva 내에서 해당 이미지를 여러 번 사용하려면 다음 단계가 필요합니다. 2021년 10월 19일 13시 45분에 답변을 작성했습니다. Alex Szucs는 4255개의 실버 배지와 9개의 브론즈 배지를 보유하고 있습니다.
뛰어난 SVG 형식 을 사용하여 그래픽을 만들 수 있습니다. 해상도 독립적인 기술로 인해 인터넷에 사진을 업로드하는 데 이상적입니다. 또한 이 도구는 다양한 형식으로 제공되며 일러스트레이션, 로고 및 비디오를 포함한 다양한 그래픽 작업에 사용할 수 있습니다.
SVG 이미지를 사용해야 하는 이유
그래픽이 축소되거나 확대되더라도 선명도는 유지됩니다. 또한 SVG 파일에는 비트맵 파일보다 더 많은 세부 정보가 포함되어 있어 더 자세한 이미지를 저장하는 데 사용할 수 있습니다.
Svg는 손실이 있습니까, 아니면 무손실입니까?

즉, SVG는 무료로 더 작은 파일 크기로 압축할 수 있으므로 이미지의 정의, 세부 정보 또는 품질이 가능합니다.
Svg의 많은 이점
모든 크기로 확장할 수 있는 기능 덕분에 SVG는 고품질 이미지에 이상적 입니다. 사람들은 검색 엔진 최적화를 개선하기 위해 가능한 한 빨리 로드되도록 웹 사이트에 이미지를 추가하는 것과 같이 파일 크기 제한으로 제한된 파일 형식을 자주 사용합니다. 일정 수준의 일관성을 유지하는 것은 쉽습니다. SVG는 다른 유형의 해상도보다 한 가지 장점이 있습니다. 즉, 해상도에 독립적입니다. 이 기능으로 인해 화면 해상도가 크든 작든 SVG 파일은 JPG 또는 PNG 파일과 동일한 품질을 유지합니다. SVG 란 무엇입니까? 스케일링은 간단합니다. 또한 SVG는 해상도 독립성을 가지고 있어 72dpi 디자인과 300dpi 디자인에서 사용할 수 있으며 72dpi 디자인에서와 똑같이 보입니다. 또한 다재다능하기 때문에 인쇄 매체와 웹 매체 모두에서 사용할 수 있습니다. svg 파일에 해상도가 있습니까? SVG 파일의 장점은 많습니다. SVG와 같은 벡터 그래픽은 크기나 크기에 관계없이 해상도를 잃지 않습니다. SVG 이미지는 사용 중인 브라우저에 따라 품질이 향상되거나 모양이 다른 위치에서 변경될 수 있습니다.

SVG 래스터라이저
SVG 래스터라이저는 SVG 이미지를 래스터 이미지로 변환하는 도구입니다. 이는 인쇄 또는 웹에서 사용할 이미지를 만드는 데 유용할 수 있습니다. 무료 및 상업용 SVG 래스터라이저 가 많이 있습니다.
SVG 파일을 어떻게 열 수 있나요?
Chrome 또는 Edge, Safari 또는 Firefox를 사용하든 이제 모든 주요 브라우저에서 s veiw 파일을 열 수 있습니다. 시작하려면 브라우저를 실행하고 파일로 이동합니다. 확인 후 웹 브라우저에서 액세스할 수 있습니다.
SVG 파일을 여는 방법
경우에 따라 좋아하는 소프트웨어를 사용하여 SVG 파일을 열 수 있지만 다른 경우에는 먼저 문제를 해결해야 합니다. 무엇보다도 파일이 sva 파일인지 확인하십시오. 대부분의 PDF 및 Microsoft Office 파일은 실제로 SVG 파일이지만 일반적으로 소프트웨어에서 해당 형식으로 표시되지 않습니다. 두 번째 단계에서 파일 형식이 올바른지 확인하십시오. svg 파일에 사용되는 보다 난해한 형식 중 일부는 대부분의 소프트웨어에서 일반적으로 이해되지 않습니다. 마지막으로 소프트웨어가 최신 버전인지 확인하십시오. Inkscape 및 기타 벡터 그리기 프로그램에는 새 버전에서 이미지 보기 기능이 개선된 경우가 많습니다.
Svg 이미지란?
.sva 파일이란? SVG(Scalable Vector Graphics)는 그래픽 유형을 나타냅니다. XML에서는 2차원 그래픽 파일 형식입니다. W3C(World Wide Web Consortium)는 개방형 표준으로 SVG 형식을 개발했습니다. SVG 파일의 주요 목적은 인터넷에서 그래픽 콘텐츠를 공유하는 것입니다.
GIF보다 Svg의 장점
SVG 파일은 크기가 훨씬 작지만 PNG 파일과 동일한 선명도와 선명도를 유지합니다. 또한 이미지에 애니메이션을 적용할 수 있으므로 시간이 지남에 따라 이미지가 변경될 수 있습니다. GIF는 최소 8비트 색상 제한이 있는 반면 SVG는 모든 색상을 허용하고 8비트와 호환됩니다.
SVG 이미지
SVG 이미지 는 벡터 그래픽의 한 유형입니다. 벡터 그래픽은 픽셀이 아닌 선과 곡선으로 구성된 이미지입니다. SVG 이미지는 일반적으로 JPEG 또는 PNG와 같은 다른 유형의 이미지보다 파일 크기가 작습니다.
벡터 그래픽이라고도 하는 확장 가능한 벡터 그래픽은 그래픽 디자인의 한 유형입니다. XML(Extensible Markup Language)은 XML로 작성된 벡터 기반 그래픽에 고유한 그래픽 형식 집합입니다. CSS와 HTML에서는 다양한 방법으로 SVG 이미지를 사용할 수 있습니다. 여기서는 이 자습서에서 6가지 방법을 살펴보겠습니다. 이 비디오는 SVG를 CSS 배경으로 사용하는 방법을 설명합니다. 이 방법을 사용하여 >img> 태그를 사용하여 HTML 문서에 이미지를 추가할 수 있습니다. 이번에는 HTML이 아닌 CSS를 사용하여 페이지를 더 사용자 정의할 수 있습니다.
HTML 외에도 sva 요소를 사용하여 웹 페이지에 이미지를 추가할 수 있습니다. HTML5를 지원하는 브라우저와 SVG(Scalable Vector Graphics)를 지원하는 브라우저 사이에는 차이가 없습니다. HTML 및 CSS를 포함하는 HTML 구문을 사용하면 다음 구문을 사용하여 이미지를 HTML 요소 또는 CSS 요소로 사용할 수 있습니다. HTML 따라서 대부분의 최신 브라우저가 더 이상 브라우저를 지원하지 않기 때문에 이전 <embed> 메서드를 사용하는 것은 일반적으로 권장되지 않습니다. 플러그인.
자세한 이미지와 벡터 일러스트레이션 을 만드는 데 탁월한 도구입니다. 모든 크기로 확장 가능하고 애니메이션을 지원할 수 있으며 품질을 유지할 수 있습니다. 결과적으로 레티나 지원 장치와 함께 사용하기에 이상적입니다.
SVG에 SVG 포함
다른 SVG 이미지 내에 SVG 이미지를 삽입할 수 있습니다. 이것은 다음을 사용하여 수행할 수 있습니다.
최신 브라우저 및 기술 업데이트로 여전히 개체 태그가 필요합니까, 아니면 대신 <img>를 사용할 수 있습니까? 그들의 장단점은 무엇입니까? Nano 태그를 사용하여 글꼴에 태그를 지정하고 포함합니다. Brotli를 사용하여 이미지를 압축할 수 있는 경우 정적 압축도 옵션입니다. 인구 증가로 인해 웹 사이트의 이미지 수가 증가하고 디스플레이 문제가 발생할 수 있습니다. 결과적으로 임베딩을 사용하면 이미지 검색에 이미지를 포함할 수 있습니다. HTML에 이미지를 삽입하는 가장 쉽고 간단한 방법은 <img> 태그를 포함하는 것입니다.
<object> 태그를 사용하여 이미지 파일과 상호 작용할 수 있습니다. "Fall Back" 태그는 이미지를 캐시하지 않는 한 이중 로드를 유발할 수 있습니다. SVG는 기본적으로 DOM이므로 외부 CSS, 글꼴 및 스크립트를 사용하여 종속성을 쉽게 관리할 수 있습니다. 각 이미지에 개체 태그를 사용하는 한 ID와 클래스는 여전히 파일에 캡슐화됩니다. 인라인 포함을 구현하려면 모든 ID와 클래스가 고유해야 합니다. 유일한 예외는 사용자 상호 작용에 대한 응답으로 SVG를 변경해야 하는 경우입니다. 대부분의 경우 인라인 SVG 를 권장하지 않으며 유일한 예외는 페이지를 미리 로드하는 것입니다. 프레임을 유지하기 어렵고, 검색 엔진에 의해 인덱싱되지 않으며, 제대로 실행되지 않기 때문에 SEO에 어려움을 겪습니다.
Svg에 Svg를 포함할 수 있습니까?
SVG 형식을 사용하면 그래픽을 중첩할 수 있습니다. "svg" 요소에 다른 "svg" 요소를 추가할 수 있습니다.
Svg가 레이어링을 지원하지 않는 이유
이것은 "레이어" 프로그램인 Adobe Illustrator 또는 CorelDRAW와는 다른 유형의 벡터 그래픽 형식입니다. SVG에는 깊이 개념이 없으며 "레이어" 요소가 없습니다. SVG는 CSS의 z-index 속성을 지원하지 않기 때문에 도형은 2차원 x/y 평면에만 배열할 수 있습니다. 요소 코드의 깊이 순서는 코드화 순서에 따라 결정됩니다.
단일 이미지를 SVG 파일에 배치할 수도 있으며 각 이미지는 픽셀 위치가 아닌 ID로 참조할 수 있습니다. HTML img 요소를 사용하여 각 SVG 파일을 참조한 다음 CSS를 사용하여 정렬하면 한 페이지에 여러 이미지를 사용할 필요가 없습니다.
Svg에서 PNG로
SVG 파일을 PNG로 변환하는 몇 가지 방법이 있습니다. 한 가지 방법은 Inkscape에서 파일을 열고 파일 > PNG 내보내기를 클릭하는 것입니다. 또 다른 방법은 무료 온라인 변환기인 Zamzar를 사용하는 것입니다.
Svg 대. PNG 대. Jpeg
SVG는 벡터 기반의 이미지 포맷이기 때문에 PNG보다 편집이 더 편리합니다. 로고 및 그래픽에 유용한 투명도도 포함되어 있습니다. JPEG 파일은 일반적으로 PNG 파일보다 작지만 잘 편집되지는 않습니다. HTML 그래픽을 사용하는 경우 SVG 파일이 JPEG 파일보다 선호됩니다.
