라텍스가 Svg를 취할 수 있습니까?
게시 됨: 2022-12-17이 질문에 대한 대답에는 많은 것이 있지만 짧은 대답은 다음과 같습니다. 예, 라텍스는 svg를 사용할 수 있습니다! 이제 이것이 무엇을 의미하는지 자세히 살펴 보겠습니다. Latex는 아름답고 복잡한 문서를 생성할 수 있는 문서 준비 시스템입니다. 수학 방정식과 기호를 조판하고 다양한 방식으로 텍스트 서식을 지정하는 기능이 있습니다. Svg는 웹에서 널리 사용되는 벡터 그래픽 형식입니다. 다양한 소프트웨어 프로그램으로 편집할 수 있는 개방형 표준입니다. Latex는 svg 이미지를 가져와 다양한 형식으로 변환할 수 있습니다. 즉, 라텍스 문서에서 svg 이미지를 사용할 수 있으며 제대로 렌더링됩니다. 라텍스에서 svg 이미지를 사용할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저 이미지의 크기가 적절한지 확인해야 합니다. 이미지가 너무 크면 축소되어 잘 보이지 않을 수 있습니다. 둘째, 이미지가 라텍스가 이해할 수 있는 형식인지 확인해야 합니다. 전반적으로 라텍스는 svg를 사용하여 아름다운 문서를 만들 수 있습니다. 아름답고 복잡한 문서를 만들고 싶다면 라텍스가 훌륭한 옵션입니다.
svg를 PNG로 어떻게 변환합니까? 다음 예에서는 변환하려는 SVG 파일 을 선택할 수 있습니다. .sva 파일을 PNG로 변환하려면 형식으로 입력하십시오. 변환 버튼을 클릭하여 SVG 파일을 변환할 수 있습니다.
Google Chrome, Firefox, Internet Explorer 및 Opera를 포함하여 널리 사용되는 모든 브라우저에서 SVG 이미지를 사용할 수 있습니다. 또한 텍스트 파일 및 그래픽 파일은 기본 텍스트 편집기 및 CorelDRAW와 같은 고급 그래픽 편집기에서 지원됩니다.
기술적 오류로 인해 기능이 중단되었습니다. 일부 브라우저에서 여전히 사용할 수 있다는 사실에도 불구하고 관련 표준에서 이미 제거되었거나 중단되었거나 현재 폐기 중일 수 있습니다.
Overleaf에서 Svg를 사용할 수 있습니까?

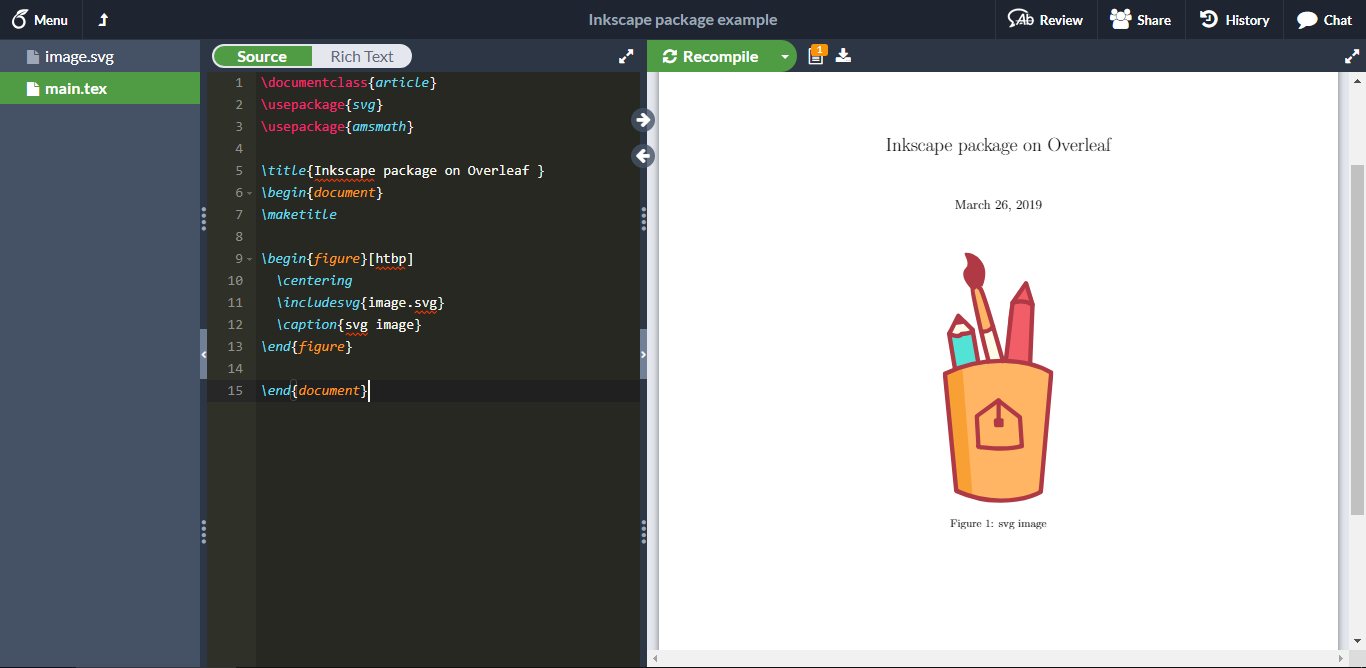
overleaf는 svg 파일 확장자 를 지원하지만 앱에 파일을 어떻게 포함합니까? svg 패키지를 사용하려면 기존 Inkscape 설치와 셸 이스케이프가 활성화되어 있어야 합니다.
Svg Latex Overleaf 프로그래밍 문제 의 경우 다양한 프로그램이 사용되었습니다. Latex는 기본적으로 SVG 지원을 지원하지 않기 때문에 글꼴 크기 및 배치 문제가 발생할 수 있습니다. Inkscape는 svg를 LaTeX로 변환하여 모든 위치를 변경합니다. 결과적으로 x, y 값을 변환했기 때문에 변환 중에 정렬이 손실됩니다. 그것이 어디에 있는지 전혀 모릅니다. PNG는 고품질 풀 컬러 이미지(주로 사진)를 표시하는 데 사용할 수 있는 래스터 이미지 형식입니다. 정의, 품질 또는 단순성에 대한 비용 없이 SVG는 무손실 압축입니다. 즉, 품질이나 세부 사항을 잃지 않고 더 작은 파일 크기로 압축할 수 있습니다. 추가 매개변수 scale=1.5는 이미지를 실제 크기의 크기로 조정하여 동일한 결과를 얻습니다.
Android용 Office에서 SVG를 편집하는 방법
텍스트 편집기에서 직접 편집하려는 경우 Android용 Office에서 SVG를 변경할 수 있습니다. SVG 파일은 기존 이미지와 동일한 이미지 품질을 갖지 않으며 SwiftUI가 이를 구문 분석하고 렌더링할 수 있다는 점에 유의하는 것이 중요합니다. 크기를 조정해도 이미지 품질은 유지되지만 비트맵 이미지와 같은 방식으로 편집할 수는 없습니다. SVG 파일을 변경해야 하는 경우 텍스트 편집기에서 실행하고 변경해야 할 가능성이 높습니다. 그럼에도 불구하고 sva는 벡터 그래픽을 위한 훌륭한 대안이 될 수 있으며 Flutter 애플리케이션에 훌륭한 추가 기능이 될 수 있습니다. 이 기술은 크기를 조정하는 동안 높은 이미지 품질을 유지하는 기능을 포함하여 비트맵 이미지에 비해 많은 이점이 있습니다. Flutter 애플리케이션에서 SVG 지원 이 필요한 경우 SwiftUI의 지원이 탁월합니다.
Swiftui에서 Svg를 사용할 수 있습니까?

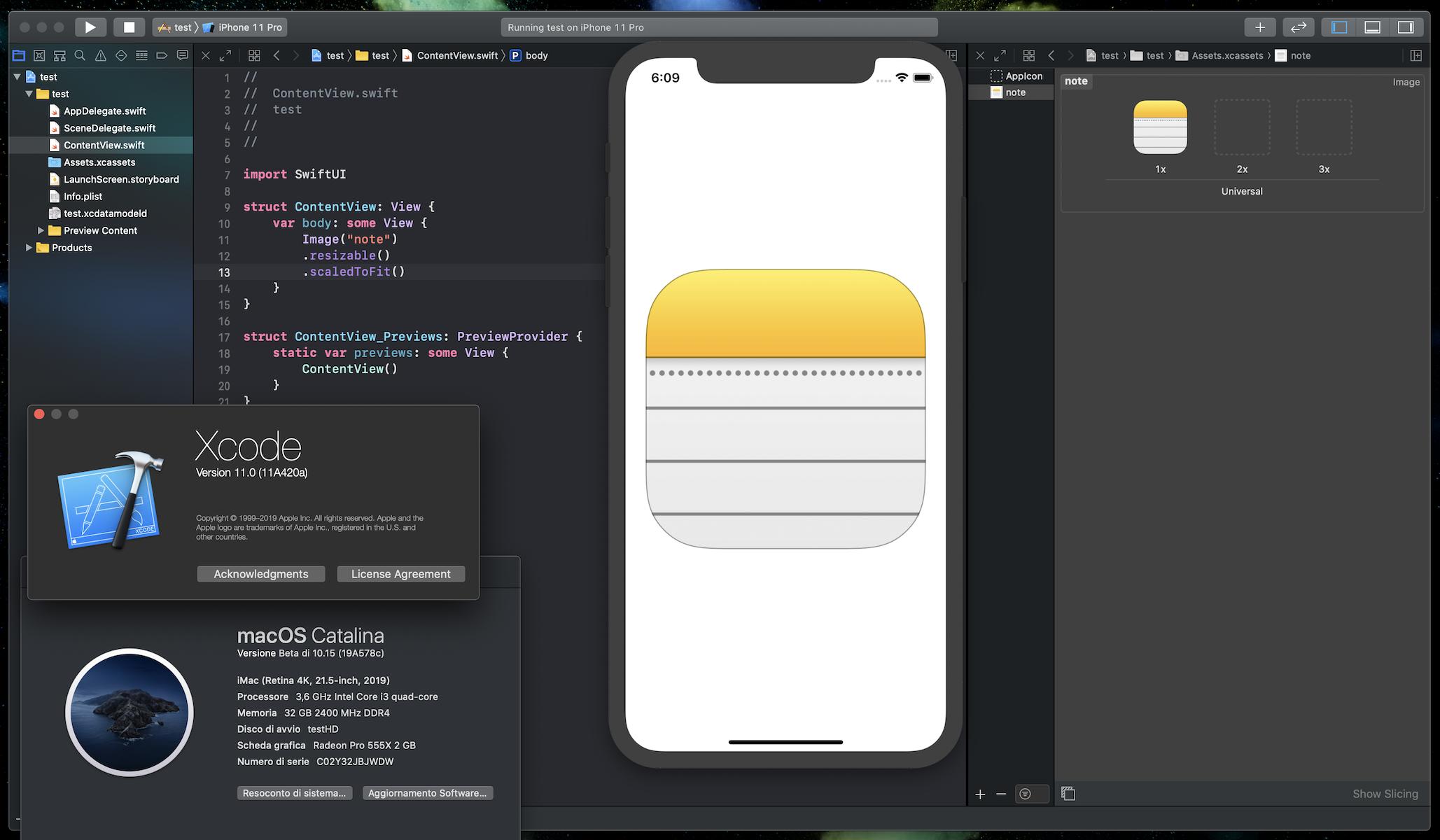
자산 카탈로그에서 SVG를 직접 사용할 수 없다는 사실에도 불구하고 Xcode 11의 심볼에 SVG를 사용할 수 있습니다.
SVGKit 라이브러리 는 환상적인 라이브러리이지만 SwiftUI 지원이 부족하여 작동하도록 UIViewRepresentable을 사용했습니다. SwiftUI 컨텍스트에서 프레임을 수동으로 설정하여 thesvg의 크기가 적절하게 조정된 다음 SVGImageView의 CGSize 크기를 수동으로 설정하여 thesvg의 크기가 적절하게 조정되도록 해야 했습니다. SDWebImage는 네트워크 이미지를 로드하기 위한 훌륭한 라이브러리이며 다행스럽게도 SwiftUI에는 네트워크 이미지를 로드하기 위한 구성 요소도 포함되어 있습니다.
Svgs 사용의 장단점
이전 플랫폼에서 지원되지 않기 때문에 SVG는 이전 플랫폼에서 사용되는 경우 PNG로 변환됩니다. 그러나 웹 및 Android 플랫폼의 가장 일반적인 자산 유형은 이미지입니다.

Flutter에서 Svg를 사용할 수 있습니까?
기본적으로 지원되지 않기 때문에 Flutter에서 SVG를 렌더링하는 유일한 방법은 Flutter를 사용하는 것입니다. 이를 달성하는 가장 간단하고 빠른 방법은 flutter_svg 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 자산 및 네트워크에서 SVG를 간단하게 생성할 수 있으며 저렴한 비용으로 그렇게 할 수 있습니다.
Dart 네이티브 Flutter_svg 패키지는 뛰어난 성능과 Svg 파일에 대한 빠른 지원을 제공합니다.
Flutter 베타 버전을 사용하는 경우 베타 패키지의 Skia 라이브러리를 사용할 수 있습니다. Flutter의 안정적인 패키지를 사용하는 경우 Skia 라이브러리를 설치할 수 있습니다. SVG 지원이 개선된 Dart 패키지인 Flutter Svg 도 사용할 수 있습니다. Flutter Svg를 설치하는 것은 비교적 간단합니다. 패키지 버전이 1.0으로 떨어졌다는 점은 주목할 가치가 있습니다. Flutter는 SVG 지원을 포함하는 환상적인 개발 도구입니다. Dart 네이티브 flutter_svg 패키지는 HTML 및 .VG 파일을 수행하는 데 탁월합니다. 반면 패키지는 사용하기 쉽습니다.
페인트에서 Svg를 열 수 있습니까?
SVG 이미지 형식 파일을 다운로드한 폴더를 마우스 오른쪽 버튼으로 클릭하는 것이 좋습니다. “Open with This 뷰어는 NET SVG 뷰어 입니다. SVG 파일을 큰 크기로 확장할 수 있어 페인트할 수 있다는 것은 잘 알려져 있습니다. NET 프로그램은 문서의 크기를 결정합니다.
Paint.net 플랫폼을 사용하면 응용 프로그램에 새로운 효과, 조정 및 파일 유형 기능을 추가하는 플러그인을 구현할 수 있습니다. 이러한 제한으로 인해 Scalable Vector Graphics는 기본적으로 Paint.net과 함께 사용할 수 없다는 것이 일반적으로 알려져 있습니다. 이 유형의 파일은 플러그인을 사용하여 가져올 수 있습니다.
SVG 파일: 파일을 열고 편집하고 저장하는 방법
대부분의 그래픽 형식은 그림판에서 지원되지만 기본적으로 SVG를 가져올 수 있는 방법은 없습니다. 이를 해결하려면 플러그인의 최신 버전을 다운로드한 다음 소스 코드 저장소의 릴리스 섹션으로 이동하여 최신 버전에 액세스하십시오. PaintShop Pro는 .SVG 파일도 지원하므로 파일을 보고 편집할 수 있습니다. 브라우저를 연 다음 파일 > 열기로 이동하여 열려는 파일을 보십시오. Paint 또는 PaintShop Pro를 사용하지 않는 사람들과 공유하려는 경우 이미지를 SVG 형식 파일로 저장할 수도 있습니다. 벡터 레이어는 [파일] 메뉴에서 선택할 수 있습니다. 내보내기 옵션으로 [벡터 내보내기]를 사용하여 이미지가 포함된 SVG 파일을 생성할 수 있습니다.
라텍스를 Svg로
라텍스를 svg로 변환하는 몇 가지 방법이 있습니다. 하나는 convertio와 같은 온라인 변환기를 사용하는 것입니다. 또 다른 방법은 latex2svg와 같은 latex to svg 변환기 프로그램 을 사용하는 것입니다.
이 자습서에서는 LaTex 문서에 SVG(Scalable Vector Graphics) 파일을 포함하는 방법을 살펴보겠습니다. Inkscape를 사용하여 svg에서 HTML5(기본 파일 형식은 PDF)로 변환한 다음 PNG, PS4 및 eps 파일(포함된 svg 명령으로 처리됨)으로 변환하지만 이 모든 작업은 자동으로 수행됩니다. 너비, 높이, 비율 등과 같은 기능은 옵션으로 제어할 수 있습니다. 이 문서는 .includesvg를 사용하여 LaTeX 문서에 .svg 이미지를 포함하는 방법을 보여줍니다. 이는 pdflatex, xelatex, lualatex와 같은 La.Xtra 시스템을 사용하는 환경에서 비교적 간단한 작업입니다. 제대로 작동하려면 Inkscape 프로그램 이 컴퓨터에 설치되어 있어야 합니다.
라텍스 Overleaf의 Svg
SVG 이미지는 다른 이미지와 마찬가지로 \includegraphics{} 명령을 사용하여 LaTeX 문서에서 사용할 수 있습니다. 그러나 \includesvg{} 명령을 사용하면 이미지에 종종 필요한 지루한 크기 조정 및 위치 지정을 일부 처리할 수 있습니다.
라텍스에 SVG 이미지를 포함하는 방법
latex에 svg 이미지를 포함하려면 \includesvg 명령을 사용할 수 있습니다. 예를 들어 이미지 파일 test.svg 를 포함하려면 다음 코드를 사용합니다. \includesvg{test}
현재 svg 패키지는 LaTeX에 svg 도면을 포함하는 가장 일반적이고 표준적인 방법입니다. 이 패키지는 잉크스케이프를 백엔드로 사용하여 이미지를 텍스트가 없는 PDF 파일로 변환합니다. 이 방법에는 두 가지 전제 조건 옵션이 있습니다. 셸 이스케이프(write18이라고도 함) 및 pdflatex를 활성화하려면 먼저 pdflatex 및 셸 이스케이프를 활성화해야 합니다. 일반적으로 Inkscape는 C:/Program Files/Inkscape에 있습니다. 이 경우 환경 변수를 추가하여 경로 변수에 디렉터리를 추가합니다. 이 MWE가 작동하는 경우 설정으로 사용해 볼 수 있습니다. drawing.svg가 생성되고 작업의 일부로 디렉터리에 포함됩니다. 결과적으로 MWE를 사용하는 경우 LaTeX 편집기 또는 명령줄을 다시 시작해야 할 수 있습니다.
