웹사이트 접근성이 순위에 영향을 미칠 수 있습니까?
게시 됨: 2022-10-25
URL이 검색 엔진 결과 페이지(SERP)에 도달할 위치를 결정할 때 Google에는 수백 가지 순위 요소가 있다는 것을 알고 있습니다. Google에 따르면 웹사이트 접근성은 정량화하기 어렵기 때문에 직접적인 순위 요인이 아닙니다.
그렇다면 접근성과 SEO 사이에 상관관계가 있을까요?
직접적인 연결이 없을 수도 있지만 간접적인 연결이 있을 가능성이 있습니다. 이것은 사용자 경험 메트릭으로 귀결됩니다. 그렇다면 상관 관계는 정확히 무엇이며 웹 사이트 소유자로서 무엇을 기대해야 합니까?
이 게시물에서는 웹 사이트 접근성 표준과 그 존재 이유를 소개합니다. 그런 다음 접근성이 SEO에 눈에 띄는 영향을 미치는지 확인하기 위해 다양한 수준의 접근성 규정을 준수하는 4개 웹사이트의 성능을 비교합니다. 그럼 다이빙하자!
웹 사이트 접근성 표준이 있는 이유
모든 방문자가 직관적이고 사용하기 쉬운 접근 가능한 웹사이트는 올바른 일입니다. 불행히도 웹 사이트 소유자 가 실제로 수행하는 작업으로 해석되지 않는 경우가 많습니다.
악의에서 나온 것이 아닙니다. 사실, 그것은 대부분 주제에 대한 지식 부족에서 비롯됩니다. "액세스 가능"의 정의가 사람마다 다른 경우 어떻게 웹 사이트를 액세스 가능하게 만들 수 있습니까?
바로 여기에서 웹 사이트 접근성 표준이 필요합니다. 이러한 표준은 접근성 모범 사례의 토대를 마련합니다. 따라서 웹사이트 디자이너와 개발자가 액세스 가능하다고 생각하는 것을 만드는 대신 구현하는 기술이 승인된 표준의 일부임을 알 수 있습니다.
사이트가 웹사이트 접근성으로 가장 어려움을 겪는 곳은 어디입니까?
사이트의 가장 큰 어려움은 디자인과 접근성 간의 결합입니다. 즉, 웹 디자이너와 개발자는 서로 간에 우선 순위를 정해야 한다고 느낍니다. 이에 대한 몇 가지 일반적인 예는 다음과 같습니다.
- 방문자 또는 스크린 리더를 혼동시킬 수 있는 팝업 또는 플라이아웃
- 시각 장애가 있는 방문자를 위한 대비가 충분히 높지 않은 이미지의 텍스트
- 글꼴 크기가 너무 작은 이미지의 텍스트
- 복잡한 중첩 탐색
- 잘못 구조화된 테이블
- "콘텐츠로 건너뛰기" 링크 부족
사전 구축된 레이아웃을 사용하든 처음부터 직접 구축하든 디자인과 접근성을 결합하는 방법은 많습니다.
4개의 웹사이트를 분석한 결과
기사의 이 부분에서는 각 사이트의 접근성 문제 분석을 자세히 살펴보겠습니다. 또한 지난 6개월간의 도메인 순위 정보와 해당 도메인의 6월 키워드 위치를 고려할 것입니다. 이것은 우리가 더 완전한 그림을 개발하고 웹 접근성과 SEO의 진정한 영향을 이해하는 데 도움이 될 것입니다.
아마존: 생각만큼 접근하기 쉽지 않음

확실히 Amazon과 같은 글로벌 거인은 웹 사이트 접근성을 모두 파악했을 것입니다. 불행히도 우리의 분석에 따르면 그렇지 않습니다. Amazon은 총 접근성 문제의 수와 관련하여 실제로 우리 목록에서 2위입니다.
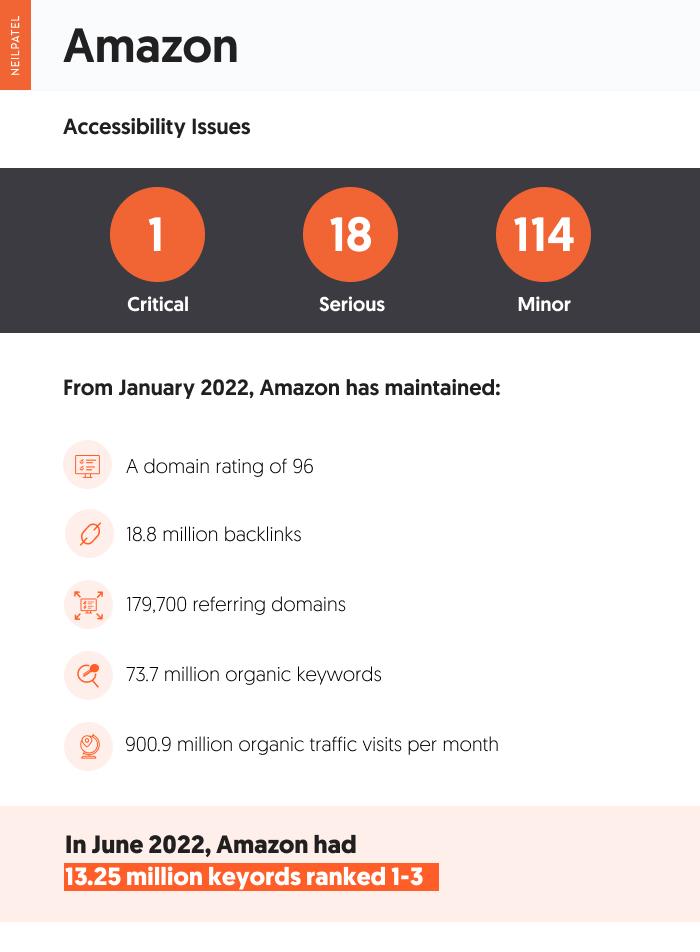
이 글을 쓰는 시점에서 문제의 분류는 중요한 문제 1개, 심각한 문제 18개, 사소한 접근성 문제 114개입니다.
컨텍스트를 제공하기 위해 이러한 분류 간의 차이점은 다음과 같습니다.
- 중요한 문제 는 대부분의 보조 기술 사용자(예: 화면 판독기, 화면 확대기, 새로 고칠 수 있는 점자 디스플레이)가 웹 사이트를 사용하지 못하게 하는 문제입니다.
- 심각한 문제 는 사용자에게 문제를 일으키거나 불만을 증가시킬 수 있지만 사이트 사용을 완전히 차단하지는 않습니다.
- 사소한 문제 는 적은 수의 사용자에게 문제나 불만을 일으킬 수 있는 문제입니다.
접근성과 SEO의 영향을 이해하려면 다른 도메인 순위 요소도 고려해야 합니다. 이와 같이 지난 6개월간의 웹사이트 도메인 통계를 분석했습니다.
지난 6개월 동안 Amazon은 도메인 등급 96, 백링크 1,880만 개, 참조 도메인 179,700개를 유지했습니다. 특히 순위 프로필을 보면 월간 약 9억 9000만 건의 유기적 트래픽 방문과 함께 7,370만 개의 유기적 키워드를 볼 수 있습니다.
더 좁히기 위해 2022년 6월 Amazon은 1위부터 3위까지 1,325만 개의 키워드 순위를 매겼습니다. 이러한 키워드 중 1,300만 개는 브랜드가 없는 키워드입니다.

Etsy: 만능 접근성 및 성능

Etsy는 Amazon과 같은 마켓플레이스입니다. 광범위한 제조 제품을 보유한 Amazon과 달리 Etsy는 수제 및 빈티지 제품에 중점을 둡니다.
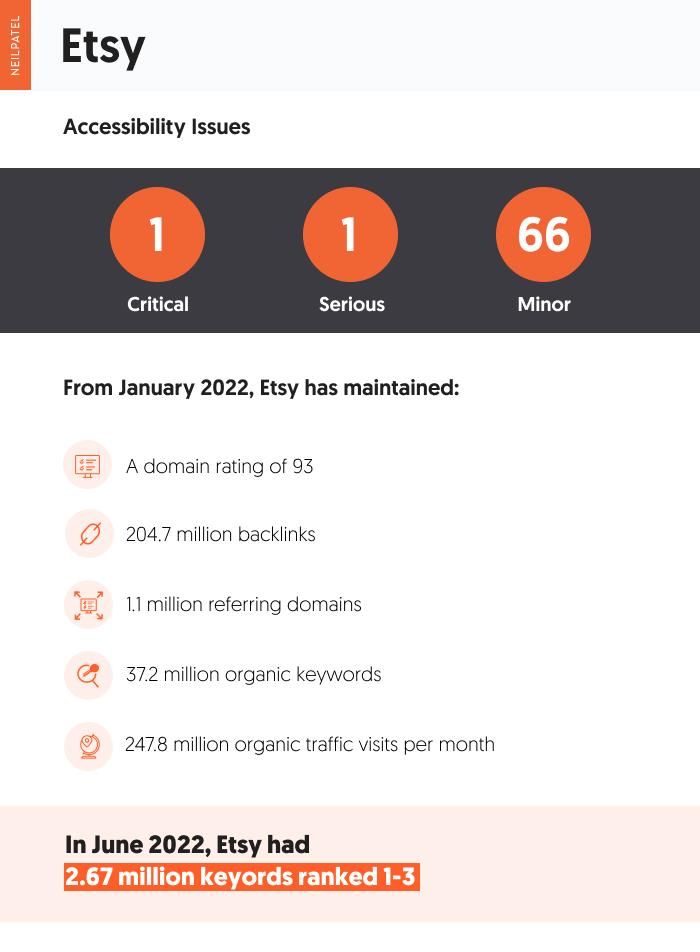
접근성 문제와 관련하여 Etsy에는 총 68개의 문제가 있으며 그 중 하나는 중요한 문제이고 하나는 심각한 문제입니다.
지난 6개월 동안 Etsy는 우리 목록에서 두 번째로 높은 도메인 순위인 93위를 유지했습니다. 또한 Etsy의 백링크 수는 110만 참조 도메인과 함께 2억 470만 개입니다. 특히 키워드 통계를 볼 때 Etsy는 월간 약 2억 4,780만 건의 유기적 트래픽 방문으로 3,720만 개의 유기적 키워드에 순위를 매겼습니다.
키워드 순위 실적은 어떻습니까? 2022년 6월 Etsy는 1위부터 3위까지 276만 개의 키워드를 보유하고 있습니다. 이 중 274만 개가 브랜드가 없습니다.

Nordstrom: 선두주자

Amazon과 Etsy는 수만 개의 브랜드(또는 Amazon의 경우 수백만 개)가 있는 전자 상거래 마켓플레이스입니다. 반면에 Nordstrom은 전자 상거래 매장입니다. 어떻게 비교합니까?
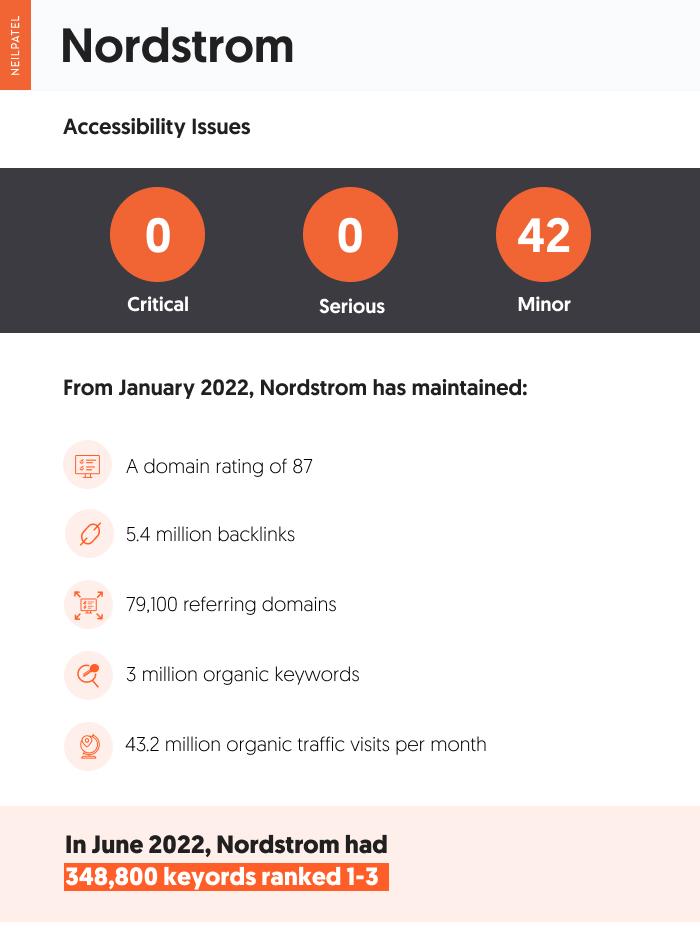
분석에 따르면 Nordstrom은 총 42개의 접근성 문제가 있는 목록에서 가장 접근하기 쉬운 웹사이트입니다. Nordstrom은 우리가 분석한 다른 세 웹사이트와 달리 중요하거나 심각한 접근성 문제가 없습니다.
도메인 등급과 관련하여 Nordstrom은 87점을 받았습니다. 전자 상거래 사이트에는 540만 개의 백링크와 79,100개의 참조 도메인이 있습니다. 또한 매월 약 4,320만 건의 유기적 트래픽 방문과 함께 3백만 개의 유기적 키워드에 대해 순위를 매깁니다.
2022년 6월 Nordstrom은 1위부터 3위까지 343,800개의 키워드를 보유하고 있습니다. 이러한 키워드 중 329,600개는 브랜드가 없는 키워드입니다.

Lululemon: 접근성과 성능이 상호 작용하는 방식

Lululemon은 90년대에 설립된 운동복 및 라이프스타일 의류 브랜드입니다. 요가 커뮤니티 내에서 인기를 얻었지만 곧 운동 및 레저 의류의 모든 영역으로 범위를 확장했습니다. Nordstrom과 마찬가지로 Lululemon은 전자 상거래 매장을 호스팅합니다.
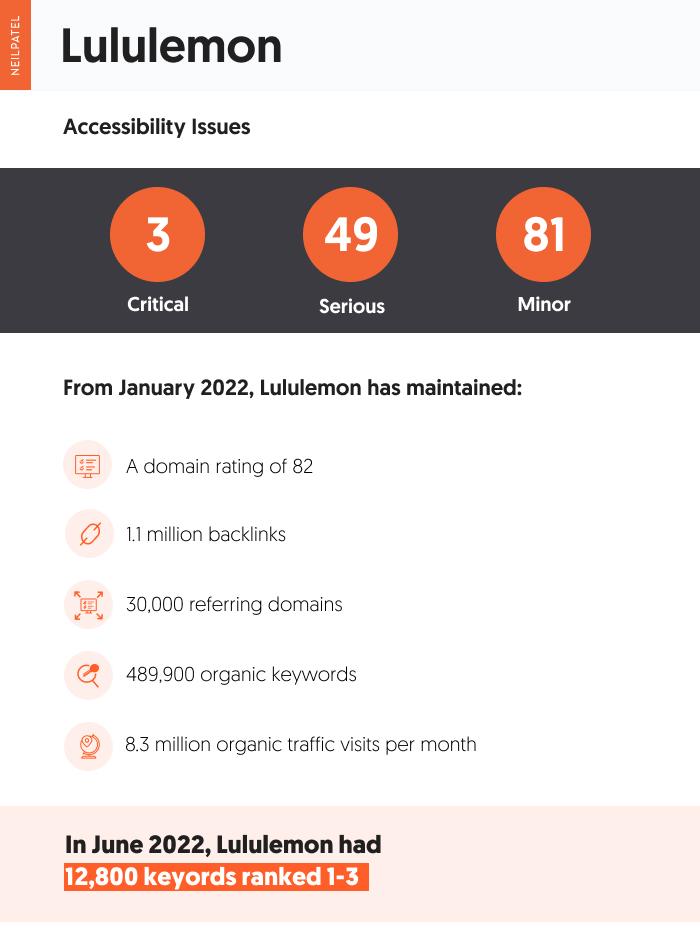
접근성 문제 분석에 따르면 Lululemon은 총 133개의 문제가 있는 목록에서 접근성이 가장 낮은 웹사이트입니다. 여기에는 3개의 중요한 문제와 49개의 심각한 문제가 포함됩니다.
공교롭게도 Lululemon은 82점으로 우리 목록에서 도메인 등급이 가장 낮습니다. Lululemon은 지난 6개월 동안 110만 개의 백링크, 30,000개의 참조 도메인, 489,900개의 유기적 키워드 순위를 유지했습니다. 이로 인해 Lululemon은 매월 약 830만 개의 유기적 웹사이트 트래픽을 확보했습니다.
2022년 6월에 제로닝할 때 Lululemon은 1위부터 3위까지 12,800개의 키워드만 가지고 있습니다. 그 중 1,900개만이 브랜드가 없습니다.

웹 접근성 주요 내용
이 기사의 목표는 웹사이트 접근성이 웹사이트 순위에 얼마나 영향을 미치는지 결정하는 것입니다. 이를 위해 중복 키워드를 기준으로 각 웹사이트의 키워드 순위 지표를 비교했습니다. 우리는 무엇을 찾았습니까?

ahrefs의 키워드 간격 도구를 사용하여 1위에서 3위까지 순위가 매겨진 대략 2,900개의 겹치는 키워드로 범위를 좁혔습니다. 여기에는 "메시 스포츠 브라", "타이다이 남성용 반바지", "미드라이즈 스커트"와 같은 키워드가 포함됩니다.
거의 3,000개의 키워드 중 4개 사이트의 실적은 다음과 같습니다.
- Amazon은 1위부터 3위까지 2,470개의 키워드에 대해 순위를 매겼습니다.
- Etsy는 1위부터 3위까지 479개의 키워드에 대해 순위를 매겼습니다.
- Nordstrom은 1위부터 3위까지 694개의 키워드에 대해 순위를 매겼습니다. 그리고
- Lululemon은 1위부터 3위까지 84개의 키워드에 대해 순위를 매겼습니다.
Lululemon은 4개 웹사이트 중 가장 낮은 순위를 차지했는데 도메인 등급과 유기적 키워드 프로필을 고려하면 놀라운 일이 아닙니다. 그러나 웹 사이트 접근성이 큰 요인이라면 Amazon이 제대로 작동하지 않을 것으로 예상할 수 있습니다. 그러나 Amazon은 지금까지 가장 많은 수의 순위 키워드를 보유하고 있습니다. 이것은 강력한 도메인 등급과 관련이 있을 수 있습니다.
이러한 결과는 열악한 웹 사이트 접근성과 키워드 순위 간의 직접적인 상관 관계를 보여주지 않지만 여전히 법적 요구 사항입니다. 미국에는 웹사이트 접근성을 구체적으로 언급하는 집행 가능한 법률이 없지만 대부분의 웹사이트는 미국 장애인법(ADA) Title III에 속합니다. 이것은 웹사이트 소유자가 웹사이트 사용자로부터 민사 소송에 직면할 수 있고 잠재적으로 연방 정부에 의해 벌금이 부과될 수 있음을 의미합니다.
또한 사용자 경험(UX)이 더 나은 사이트가 SERP에서 최고의 성능을 발휘한다는 것을 알고 있으므로 액세스 가능한 웹사이트를 갖추는 것이 필수입니다.
웹사이트를 위한 접근성 개선 전략 만들기
W3C(World Wide Web Consortium)에서 약술한 WCAG(웹 콘텐츠 접근성 지침)에 따라 규정을 준수하려면 웹 사이트가 다음과 같아야 합니다.
- 인지 가능
- 실시 가능한
- 이해할 수 있는
- 건장한
이러한 주관적인 용어는 진정으로 접근 가능한 것이 무엇인지 어떻게 알 수 있습니까? 다행스럽게도 WCAG는 이를 매우 명확하게 설명합니다.
그렇다면 이것을 어떻게 실천해야 할까요?
ADA 웹사이트 규정 준수 요구 사항을 충족하기 위해 취할 수 있는 많은 단계가 있습니다. 이제 막 시작하는 경우 고려해야 할 가장 중요한 사항입니다.
접근성을 지원하는 콘텐츠 관리 시스템 선택
모든 전자 상거래 플랫폼이 동일하게 만들어지는 것은 아닙니다. 다른 것보다 접근성을 더 잘 지원하는 것이 있습니다. 따라서 새로운 콘텐츠 관리 시스템을 선택할 수 있는 위치에 있다면 접근성을 염두에 두고 재설계 체크리스트에 추가해야 합니다.
액세스 가능한 플랫폼을 사용하면 대체 텍스트, 앵커 텍스트, 고대비 텍스트 및 콘텐츠 구조와 같은 액세스 가능성 기능을 쉽게 통합할 수 있습니다. 또한 HTML 구조에 접근성 요소가 내장되어 있거나 직접 HTML 파일에 대한 전체 액세스 권한을 제공할 수 있습니다.
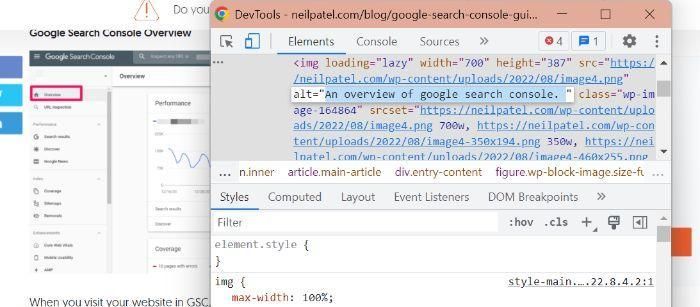
이미지에 대한 설명 대체 텍스트 포함
이미지는 디지털 콘텐츠의 약 50%를 차지합니다. 따라서 웹 사이트에 접근성을 제공할 때 무시할 수 없습니다.
이미지를 최적화하는 한 가지 방법은 설명 대체 텍스트를 사용하는 것입니다.
대체 텍스트는 이미지 내용에 대한 서면 설명입니다. 그것이 무엇인지, 웹 사이트나 블로그 게시물에서 그것이 제공하는 문맥적 목적을 설명합니다.

추가 보너스로 설명 대체 텍스트는 Google 이미지 검색에서 콘텐츠를 찾을 확률을 높일 수도 있습니다.
논리적 콘텐츠 구성 구조 사용
스크린 리더 및 기타 유형의 웹 접근성 소프트웨어는 HTML에 크게 의존하여 어떤 콘텐츠를 어떤 순서로 읽어야 하는지 결정합니다. 논리적 콘텐츠 구성 구조는 이러한 유형의 소프트웨어뿐만 아니라 일반적으로 시각적인 판독기에도 중요합니다.
논리적 구조란 무엇을 의미합니까?
여기에는 머리글, 탐색, 기본, 옆 및 바닥글 요소로 구성된 페이지 구조 자체가 포함됩니다. 또한 제품 페이지나 블로그 게시물에서 볼 수 있는 콘텐츠 구조도 포함합니다. 여기에는 H1, H2 등과 같은 제목 및 부제목 태그 사용이 포함됩니다.
링크에 설명 앵커 텍스트 사용
연결하는 방법은 연결하는 위치만큼 중요할 수 있습니다. 설명 앵커 텍스트는 사용자가 사이트의 하이퍼링크를 클릭하기 전에 자신이 어디로 가고 있는지 이해할 수 있도록 합니다.
설명이 없는 앵커 텍스트의 예는 다음과 같습니다.
"이 주제에 대해 자세히 알아보려면 여기로 이동"하고 "여기"를 앵커 텍스트로 사용합니다.

내부 및 외부 사이트에 연결하는 더 좋은 방법은 링크를 콘텐츠에 자연스럽게 통합하는 것입니다. 위의 예시 이미지에서 'Search Console 웹사이트'가 다른 링크로 이동하는 것을 볼 수 있습니다. – 검색 콘솔 웹사이트.
명확하고 간결한 앵커 텍스트는 링크가 어떤 유형의 콘텐츠로 연결되는지에 대한 질문을 남기지 않습니다.
FAQ
웹 접근성과 SEO에 대해 여전히 질문이 있으신가요? 다음은 자주 묻는 질문에 대한 답변입니다.
웹사이트 접근성이란?
웹 접근성은 모든 방문자가 웹사이트를 쉽게 사용할 수 있도록 만드는 포괄적인 관행입니다. 여기에는 신체 장애, 인지 제한, 심지어 대역폭 제한 및 속도와 같은 사회 경제적 요인이 있는 사람들이 포함됩니다.
접근 가능한 디자인의 예는 무엇입니까?
접근성 디자인의 예로는 능력이 다르거나 제한이 있는 사람들이 웹 사이트를 최대한 활용할 수 있도록 하기 위해 고안된 조치가 포함됩니다. 이는 모든 비디오/오디오의 폐쇄 캡션에서 인터넷 대역폭이 낮은 사용자가 페이지를 더 쉽게 로드할 수 있도록 이미지 크기를 줄이는 것과 같은 항목에 이르기까지 다양합니다.
웹사이트 접근성이 중요한 이유는 무엇입니까?
웹 접근성의 주요 목표는 인터넷을 모든 사람들이 보다 쉽게 접근할 수 있는 장소로 만드는 것입니다. 또한 장애나 제한에 관계없이 모든 사람에게 원활한 사용자 경험을 보장할 수 있는 좋은 방법입니다. 그렇게 하면 SEO 이점이 추가될 수도 있습니다.
내 웹사이트의 접근성을 확인하는 도구는 어디에서 찾을 수 있습니까?
웹사이트의 접근성을 확인할 수 있는 무료 및 유료 도구가 많이 있습니다. 여기에는 accessiBe, WAVE 및 audioeye가 포함됩니다.
내 웹 사이트를 액세스 가능하게 하려면 어떻게 해야 합니까?
취할 수 있는 가장 좋은 첫 번째 단계 중 하나는 팀의 전문 지식과 무료 및 유료 도구를 모두 사용하여 접근성 감사를 수행하는 것입니다. 웹 사이트에서 가장 어려움을 겪고 있는 영역이 무엇인지 알게 되면 이를 해결하기 위한 계획을 세우기 시작하십시오. 팀의 대역폭에 따라 이미지 크기를 줄이는 것과 같은 노력이 덜 드는 영역에 집중하고 나중에 더 광범위한 변경을 계획해야 할 수 있습니다.
결론
웹 접근성과 SEO 사이에는 명확한 연관성이 없습니다. Google에서 고려하는 순위 요소일 가능성 이 높지만 검색 결과에 눈에 띄는 영향을 미치는 것으로 보이지는 않습니다. 그렇다고 해서 포기할 수 있는 것은 아닙니다.
웹 접근성 표준은 법적 요구 사항이므로 법적 상태가 좋지 않은 웹 사이트는 부정적인 영향을 받을 수 있습니다. 따라서 SEO 성공을 달성하려면 직관적이고 사용자 친화적이며 액세스 가능한 웹사이트를 만드는 것이 좋습니다.

내 에이전시가 어떻게 귀하의 웹사이트에 엄청난 양의 트래픽을 유도할 수 있는지 확인하십시오
- SEO – 막대한 양의 SEO 트래픽을 잠금 해제합니다. 실제 결과를 확인하십시오.
- 콘텐츠 마케팅 – 우리 팀은 공유되고, 링크를 얻고, 트래픽을 끌어들이는 장대한 콘텐츠를 만듭니다.
- 유료 미디어 – 명확한 ROI가 있는 효과적인 유료 전략.
전화 예약
