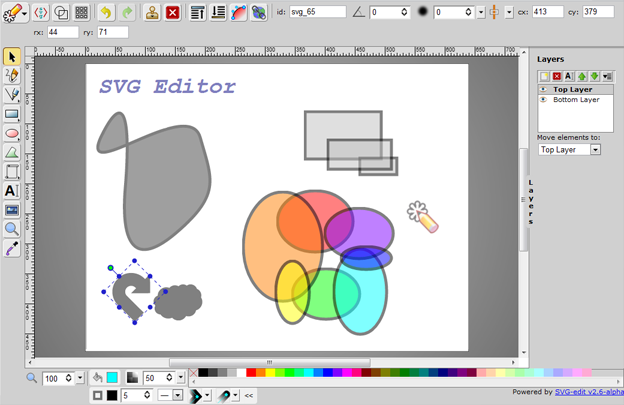
디자인 공간에서 SVG를 편집할 수 있습니까?
게시 됨: 2023-02-27Design Space는 Cricut에서 만든 소프트웨어 애플리케이션입니다. Cricut 절단기로 절단할 프로젝트를 설계하고 준비하는 데 사용됩니다. Design Space는 온라인에서 사용할 수 있으며 웹 브라우저 또는 Cricut 앱을 통해 액세스할 수 있습니다. SVG( Scalable Vector Graphics) 는 벡터 이미지를 만들고 편집하는 데 사용할 수 있는 파일 형식입니다. 벡터 이미지는 픽셀이 아닌 선과 곡선으로 구성되며 품질 저하 없이 크기를 조정할 수 있습니다. 디자인 공간은 SVG 파일을 만들고 편집하는 데 사용할 수 있습니다. 디자인 공간에서 SVG 파일을 편집하려면 먼저 편집기에서 파일을 엽니다. 그런 다음 편집 도구를 사용하여 이미지를 변경합니다. 작업이 끝나면 파일을 저장하면 Cricut 기계로 자를 준비가 됩니다.
SVG 파일은 Cricut 디자인 공간에서 직접 편집할 수 있습니다. 이 기술을 사용하면 잘라낸 파일의 대부분의 텍스트를 변경할 수 있습니다. 슬라이스 기능을 사용하면 두 가지 방법으로 이미지를 쉽게 편집할 수 있습니다. 이 게시물에는 일부 제휴사 링크가 제공된다는 점에 유의하십시오. 이 섹션에는 내가 사용하는 완전한 공개 정책이 포함되어 있습니다. 그런 다음 슬라이스하려는 레이어(모양 제외)에 따라 모두 선택합니다. 용접을 클릭하면 모든 요소를 단일 레이어로 결합할 수 있습니다. 그런 다음 이 레이어와 기본 모양을 선택한 다음 Slice를 사용하여 이미지를 저장할 수 있습니다. 모양이 매우 구불구불하고 기본 모양으로 덮기가 거의 불가능한 경우 Contour를 사용하십시오.
온라인에서 SVG를 편집하는 방법

온라인에서 svg를 편집하는 방법에는 여러 가지가 있습니다. 몇 가지 일반적인 방법은 온라인 svg 편집기를 사용하거나 svg 파일을 다른 형식으로 변환한 다음 Adobe Illustrator 와 같은 프로그램으로 편집하는 것입니다.
Microsoft 365에는 Word, PowerPoint, Outlook 및 Excel에서 확장 가능한 벡터 그래픽(.SVG) 파일을 삽입하고 편집하는 데 사용할 수 있는 Microsoft Word, PowerPoint, Outlook 및 Excel이 포함되어 있습니다. 이미 다른 플랫폼에 업로드한 SVG 이미지를 편집하려면 iOS에서 수행할 수 있습니다. SVG 이미지를 파일에 추가하는 방법에 대한 자세한 내용은 Microsoft Office에서 삽입 아이콘을 찾을 수 있습니다. 다양한 방법으로 문서에서 sva 이미지의 모양을 변경할 수 있습니다. 리본의 그래픽 형식 탭에서 크기 옵션을 선택하여 이미지를 자르거나 정확한 치수를 지정할 수 있습니다. 갤러리의 일부로 채우기 색상을 변경하거나 이미지를 선화 로 변환하는 데 사용할 수 있는 미리 정의된 스타일 세트를 찾을 수 있습니다. 그래픽 효과를 사용하여 이미지에 그림자, 광선, 3D 효과 등을 추가할 수 있습니다.
SVG(Scalable Vector Graphics) 이미지는 iOS와 호환되지 않지만 Office 도구를 사용하여 편집 및 조작할 수 있습니다. 서식 창에서 이 이미지를 선택하여 서식 창에서 사용할 수 있는 편집 도구에 액세스할 수 있습니다. 사진 자르기를 통해 자르기 도구를 사용하는 방법을 배울 수 있습니다. 그래픽 외곽선 설정을 사용하면 이미지 주위의 선을 변경(또는 제거)할 수 있습니다. 그래픽 윤곽선을 사용하여 이미지의 테두리 색상을 변경할 수 있습니다. 텍스트 줄 바꿈을 사용하면 텍스트가 이미지 주위로 흐르는 방식을 제어할 수 있습니다. 여러 개체를 겹쳐서 배열하고 싶다면 선택한 이미지를 위 또는 아래로 이동할 수 있습니다.
자르기 도구를 사용하는 것은 SVG 이미지의 작은 부분을 저장하는 가장 효과적인 방법입니다. 이미지의 윤곽선을 변경하려면 먼저 윤곽선을 선택해야 합니다. 텍스트 줄 바꿈을 사용하면 이미지 주위의 텍스트 흐름을 제어할 수 있습니다. 대체 텍스트 도구를 사용하면 화면 판독기가 텍스트 설명을 사용하여 이미지를 읽을 수 있습니다. 자르기를 사용하여 주어진 페이지에 대한 SVG 이미지의 크기를 지정할 수 있습니다.

Html에서 Svg를 어떻게 편집할 수 있습니까?
이미지는 svg> /svg> 태그를 사용하여 HTML 문서에 직접 쓸 수 있습니다. 이렇게 하려면 VS 코드 또는 다른 IDE에서 SVG 이미지를 열고 코드를 복사하여 HTML 문서의 body> 요소에 붙여넣습니다. 모든 단계를 올바르게 수행했다면 여기에 표시된 것과 똑같은 웹페이지를 만들 수 있습니다.
사이트맵: 자주 잊혀지지만 중요한 웹사이트 도구
사이트맵을 사용하면 웹사이트 소유자는 방문자가 웹사이트의 모든 페이지를 찾고 탐색할 수 있도록 할 수 있습니다. 웹사이트 소유자가 사이트맵 링크를 간과하는 것은 일반적인 문제입니다. 사이트맵을 생성함으로써 Google은 귀하의 웹사이트 품질을 판단하고 검색 엔진 결과에서 귀하의 순위를 높일 수 있습니다. 사이트가 검색 엔진에 효과적으로 최적화되도록 하려면 사이트에 사이트맵 링크를 포함해야 합니다.
Photoshop에서 Svg 파일을 편집하는 방법

SVG 파일을 생성하거나 다운로드한 후 파일로 이동하여 Photoshop에서 사용할 수 있습니다. Photoshop에서는 파일을 픽셀 이미지로 자동 변환하여 다른 이미지의 템플릿으로 사용할 수 있습니다. 원하는 경우 SVG 코드를 HTML 코드에 직접 삽입할 수도 있습니다.
SV(Scalable Vector Graphics)는 Scalable Vector Graphics라고도 하며 벡터 그래픽의 웹 표준입니다. 이미지는 픽셀이 아닌 수학적 모양으로 설명되므로 SVG에서 이미지를 사용합니다. 결과적으로 품질 저하 없이 모든 크기로 확장할 수 있습니다. Inkscape 또는 Adobe Illustrator와 같은 SVG 편집기를 사용하여 이미지를 생성하거나 편집할 수 있습니다.
Photoshop에서 Svg 파일을 처리할 수 있습니까?
이 자습서에서는 sva 파일을 만들고 편집하는 방법을 설명합니다. Adobe Photoshop에서는 프로그램에서 이미지를 만든 후 다음 단계를 따라야 합니다. 파일을 선택합니다. 형식 드롭다운 메뉴에서 SVG 옵션을 클릭한 다음 유형을 선택합니다.
벡터 및 래스터 그래픽의 장단점
벡터는 지금까지 가장 널리 사용되는 그래픽 형식입니다. 품질 저하 없이 축소할 수 있기 때문에 벡터 그래픽은 웹 페이지, 프레젠테이션 또는 인쇄물에 사용하기에 이상적입니다. 실제로 일부 그래픽은 다른 그래픽보다 낫습니다. 경우에 따라 래스터화가 가장 유익한 옵션이 될 수 있습니다. 이미지를 일련의 픽셀로 변환하는 프로세스를 간소화하여 화면이나 프린터에 더 쉽게 표시할 수 있습니다. PDF 또는 EPS 파일은 벡터 그래픽을 디자인에 통합하려는 경우 웹 페이지에 벡터 그래픽을 추가하는 데 탁월한 선택입니다. 그래픽이 확대된 경우에도 이러한 형식은 그래픽이 선명하고 또렷하게 유지되도록 합니다. 이것은 벡터 파일을 다른 형식으로 변환하는 탁월한 도구로 어떤 경우에도 디자인이 멋지게 보이도록 합니다.
Svg 파일 Inkscape에서 텍스트를 편집하는 방법
Inkscape에서 svg 파일의 텍스트를 편집하려면 먼저 Inkscape에서 파일을 엽니다. 그런 다음 도구 모음에서 '노드별 경로 편집' 도구를 선택합니다. 그런 다음 편집하려는 텍스트 요소를 클릭합니다. 마지막으로 수정한 다음 '파일 > 저장'을 클릭하여 변경 사항을 저장합니다.
