각도를 사용하여 SVG에서 선을 그릴 수 있습니까?
게시 됨: 2022-12-06드로잉 라인은 디지털 페인팅이든 웹사이트 목업이든 모든 이미지를 만드는 기본 부분입니다. SVG에서 선을 그리는 방법에는 여러 가지가 있지만 가장 간단하고 다재다능한 방법 중 하나는 "획" 속성을 사용하는 것입니다. 획 속성 은 직선과 곡선 모두를 그리는 데 사용할 수 있으며 사용자 정의하여 다양한 효과를 만들 수 있습니다. 이 기사에서는 스트로크 속성을 사용하여 SVG에서 선을 그리는 방법을 살펴보겠습니다.
Svg에서 어떻게 직선을 만드나요?
SVG를 사용할 때 *line' 요소를 사용하여 직선 을 그릴 수 있습니다. 필요한 유일한 것은 x 값입니다. 이는 선 끝점의 y 좌표를 사용하여 수행할 수 있습니다. 단위가 아닌 경우 em, in 등을 사용하여 단위 없이 좌표를 지정할 수 있습니다. 이것은 3장의 예입니다(3장에서).
Illustrato에서 M 명령으로 경로 만들기
예를 들어 M과 같은 명령은 새 경로를 만들고 매개변수 1과 2는 시작점과 끝점을 설정합니다.
Svg에서 곡선을 어떻게 그리나요?

svg에서 곡선을 그리려면 '경로' 요소를 사용해야 합니다. 'path' 요소는 경로 데이터를 정의하는 'd' 속성을 취합니다. 경로 데이터는 'd'에서 일련의 moveto(M), lineto(L), curveto(C) 및 closepath(Z) 명령으로 정의됩니다.
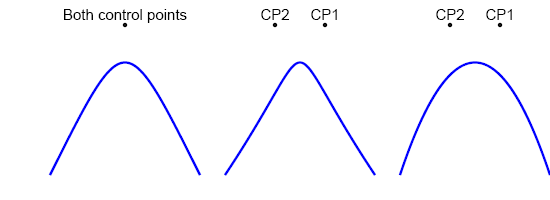
C를 사용하면 [code type=html] 문자가 나타납니다. 문자는 x1, y1, y2, y3 및 y4입니다. 100,200 지점에서 시작하여 곡선이 점차 언덕 위로 이동합니다. 400,100의 두 번째 제어점도 있습니다. 곡선은 400,200에서 끝납니다. 선이 단일 곡선 에서 멈출 필요가 없는 것과 마찬가지로 곡선도 그렇지 않습니다. 곡선을 서로 연결하여 더 복잡한 곡선을 만들 수 있습니다.
브라우저는 S 및 s 명령을 사용하여 더 쉽게 탐색할 수 있습니다. 다음은 절대 바로 가기가 있는 두 곡선의 복제본입니다. 필요한 제어점이 더 작기 때문에 2차 베지어 명령을 사용하는 것이 더 간단합니다. 결과적으로 호 명령은 세 가지 유형의 곡선 명령 중 가장 많은 변수를 사용합니다. 시작점과 끝점, rx, ry, x축 회전이 있는 타원을 사용하여 표준 4개 외에 4개의 서로 다른 호를 그릴 수 있습니다. 큰 아크 플래그의 거울인 빨간색과 보라색 아크는 큰 아크 플래그의 스윕을 나타냅니다. 파란색 호는 축 주위의 시작점과 끝점에서 생성된 빨간색 호를 반영합니다.
값 0은 작은 호를 나타내고 값 1은 큰 호를 나타냅니다. 반면 경로는 기본 도형 보다 강력하고 유연합니다. 조금 더 노력이 필요할 수 있지만 그리 많지는 않을 것입니다. 경로는 그래픽 편집기에서 만든 이미지를 내보내는 데 가장 많이 사용됩니다. 명령을 암기하는 데 몇 분 밖에 걸리지 않습니다.
. SVG의 경로
SVG의 경로는 'path' 요소를 사용하여 정의됩니다. 경로는 나타내는 명령 문자와 숫자로 표시되는 매개변수에 해당하는 명령 목록입니다. 아래 명령 목록을 참조하십시오. 이 속성은 다음 SVG 요소와 함께 사용할 수 있습니다. -path; -글리프; 그리고 -missing-glyph. 경로는 시작점(첫 번째 명령), 방향(두 번째 명령) 및 길이(세 번째 명령) 명령을 할당하여 정의됩니다. 왼쪽에서 오른쪽 방향은 오른쪽에서 왼쪽 방향으로 이어지는 방향이고, 왼쪽에서 오른쪽 방향은 오른쪽에서 왼쪽 방향으로 이어지는 방향이며, 왼쪽에서 오른쪽 방향은 하나입니다. 가중치가 양수(시청자 쪽으로) 또는 음수(시청자로부터 멀어짐)가 될 가능성이 있습니다. 경로를 완료한 후 네 번째 명령(종점)이 제공됩니다. 'stroke' 요소는 경로의 윤곽선을 정의하는 데 사용할 수 있습니다. 'stroke -width'라는 요소 가 있을 때 획의 폭을 지정합니다. 'stroke-linecap' 요소는 획 끝의 모양을 정의하는 데 사용됩니다. 스트로크의 조인 모양은 'stroke-linejoin' 요소에 의해 정의됩니다. "채우기" 요소는 선택한 색상이나 패턴으로 경로를 채우는 데 사용할 수 있습니다. 'rotate' 요소는 경로를 회전하는 데 사용할 수 있습니다. 즉, 'x' 및 'y' 속성은 경로가 주어진 각도에서 얼마나 많은 회전을 가질 수 있는지를 나타냅니다. 회전은 다음과 같이 정의됩니다. [X] 전역 좌표계('orient' 속성과 동일). 로컬 좌표계('view' 속성과 동일) 또는 원근 좌표계(3차원 공간)가 둘입니다. 'scale' 요소를 사용하면 크기에 따라 경로의 크기를 조정할 수 있습니다. 'x' 및 'y' 속성은 각각 축척 비율을 지정합니다. 경로의 새 너비와 높이는 'width' 및 'height' 속성을 사용하여 정의할 수 있습니다. 경로의 크기가 조정될 때 가로세로 비율은 'maintain-aspect-ratio' 속성을 사용하여 유지됩니다. 경로는 'translate' 요소를 사용하여 번역할 수 있습니다. 'x' 및 'y' 속성은 번역의 픽셀을 지정합니다.

두 점 사이의 Svg 그리기 선
SVG는 두 점 사이에 선을 그리는 좋은 방법입니다. 요소를 사용하여 두 점 사이에 직선 을 만들 수 있습니다. 요소를 사용하여 곡선을 만들 수도 있습니다.
세 가지 요소의 도움으로 직선 또는 곡선 경로가 가능합니다. 스타일 속성이 논의되는 페이지의 마지막 섹션에도 포함되어 있습니다. 점 (x1,y1)과 (x2,y2) 사이의 선은 <line> 요소를 사용하여 그릴 수 있습니다. A>path> 요소를 사용하면 함께 연결하거나 분리할 수 있는 일련의 선 및/또는 호를 그릴 수 있습니다. 매우 복잡한 이미지를 렌더링할 수 있습니다. 가장 일반적으로 사용되는 그리기 명령 중 일부는 다음과 같습니다. M x1,y1 명령은 펜을 시작 위치로 가져가는 일련의 명령을 시작합니다.
large-arc flag와 sweep-flag는 4개의 가능한 arc 를 찾는데 사용됩니다. 정사각형 호는 두 부분으로 구성됩니다. 중심을 따라 x-반지름이 있고 가장자리를 따라 y-반경이 있습니다. 위의 그림은 타원형 호와 선분으로 구성된 경로를 보여줍니다.
Html에서 호를 만드는 방법
arc() 명령을 사용하여 호를 생성할 수 있습니다. 시작 타원에는 x 반지름과 y 반지름의 두 가지 매개변수가 있습니다. 세 번째 매개변수는 끝 타원의 y-반지름이고 그 다음은 끝 타원의 x-반지름입니다. 마지막 매개변수는 호의 길이를 도 단위로 측정하는 호의 반지름입니다.
다음 명령을 사용하여 점 A에서 점 B까지 호를 생성합니다: br>. 호(100,100,100,50).
SVG 직선
svg 직선은 svg 이미지 의 두 점 사이에 그려진 선입니다. 선의 길이는 제한이 없으며 가로, 세로 또는 대각선이 될 수 있습니다.
SVG 선 스타일
일반적으로 SVG 라인 의 스타일은 라인을 포함하는 요소의 CSS 속성에 의해 결정됩니다. 기본적으로 선은 요소의 색상 및 기타 스타일을 상속합니다.
Svg 호 좌표 계산기
많은 온라인 svg 아크 좌표 계산기를 사용할 수 있습니다. 선호하는 검색 엔진에 'svg arc coordinate calculator'를 입력하면 다양한 옵션을 찾을 수 있습니다. 이러한 계산기 중 일부는 다른 계산기보다 더 복잡하지만 모두 기본적으로 동일한 작업을 수행합니다. 즉, 호의 좌표를 계산합니다.
타원형 호 명령이 사용됩니다. 시작점과 끝점의 좌표는 데카르트 좌표(x, y)로 지정해야 합니다. 두 개의 깃발은 이 게임에서 그릴 수 있는 네 개의 호 중 하나를 선택합니다. 각도가 감소하는 작은 호를 그리려면 large-arc-flag=0을 원한다고 생각합니다. @clocksmith가 이 API를 선택한 이유가 궁금하시다면 여기에 구현 노트의 분석이 있습니다. 두 개의 잠재적 아크, 종점 및 중앙 매개변수화를 사용하는 질문이 이 작성자에 의해 제공됩니다. 일관된 경로 구문을 지원하는 것 외에도 끝점 매개변수화를 통해 현재 지점에 도달할 때까지 경로 명령을 계속할 수 있습니다.
원호의 Svg 경로를 어떻게 찾습니까?
시작점에서 A의 xf 및 yf 매개변수를 사용하여 시작점과 끝점을 각각 지정해야 합니다. 우리는 원을 찾고 있기 때문에 RY를 사용하여 rx를 ry와 같게 설정하면 시작점과 끝점을 교차하는 반지름 rx의 모든 원을 찾으려고 시도하게 됩니다.
호를 어떻게 계산합니까?
호 길이를 계산하려면 반지름과 중심각을 호 길이 공식(호의 길이 = 반지름과 중심각)으로 나눕니다. 문자 r은 라디안으로 대문자로 표시됩니다. 호 길이는 * (/180) * r로 계산되며 여기서 *는 각도입니다.
