SVG 이미지를 가로로 중앙에 배치
게시 됨: 2022-12-04페이지에서 SVG 이미지 를 가로로 중앙에 배치하려면 viewBox 속성을 사용하고 값을 "0 0 100 100"으로 설정할 수 있습니다(이 값은 왼쪽 위 모서리 X 및 Y 좌표를 나타내고 이미지의 너비와 높이를 나타냅니다. 영상). 그런 다음, preserveAspectRatio 속성을 추가하고 값을 "xMidYMid"로 설정할 수 있습니다(이렇게 하면 이미지가 수평 및 수직으로 중앙에 배치됨).
페이지 중앙이나 측면에 그룹이나 개체를 정렬하려면 정렬 및 분포 대화 상자(Shift – Ctrl A)에서 개체나 그룹을 선택합니다.
SVG 요소 의 왼쪽 상단에 있는 노드 지점(뷰포트 및 뷰박스)은 요소의 중심이 아닌 표준 속성입니다. 즉, 벡터를 중앙에 맞추려고 하면 이미지만큼 잘 맞지 않습니다.
Svg에서 어떤 것을 중앙에 어떻게 배치합니까?

svg에서 무언가를 중앙에 배치하려면 x 및 y 속성을 객체의 중앙으로 설정해야 합니다. 예를 들어 svg에서 사각형을 중앙에 배치하려면 사각형의 x 및 y 속성을 svg의 중앙으로 설정해야 합니다.
Css로 이미지 센터링
align-items 속성을 사용하여 이미지를 세로 또는 가로로 중앙에 맞출 수도 있습니다.
Svg의 좌표는 무엇입니까?
SVG에는 절대 좌표와 상대 좌표 의 두 가지 좌표 유형이 있습니다. 절대 좌표는 고정되어 있으며 이미지 크기를 조정하거나 변환할 때 변경되지 않습니다. 상대 좌표는 이미지에서 요소의 위치를 기반으로 하며 요소가 이동하면 변경됩니다.
첫 번째 단계는 SVG 좌표계 와 변환을 이해하는 것입니다. viewport, viewBox 및 preserveAspectRatio가 모두 포함됩니다. 이것은 SVG의 좌표계 및 변환에 관한 시리즈의 세 기사 중 첫 번째 기사입니다. 기사의 개념과 설명을 보다 명확하게 시각화하기 위해 대화형 데모를 만들었습니다. 뷰포트 크기는 가장 바깥쪽 >svg> 요소에 너비 및 높이 속성을 포함하여 지정할 수 있습니다. SVG에서는 단위 식별자를 사용하거나 사용하지 않고 값을 설정할 수 있습니다. 결과적으로 사용자 단위는 값이 지정된 경우 PX 단위와 동일한 단위 수로 간주됩니다.
ViewBox는 캔버스에 그래픽을 그릴 수 있는 그래픽 좌표계 입니다. 뷰포트와 마찬가지로 좌표계는 더 작거나 클 수 있습니다. view attributeBox를 사용하여 자신만의 사용자 좌표계를 만들 수 있습니다. 변환(예: 현재 좌표계)을 사용하여 새 사용자 공간을 만들 수도 있습니다. Viewbox=”0 0 400 300″은 부모 캔버스 크기의 절반인 캔버스가 됩니다. 뷰박스를 이해하기 위해서는 구글맵과 같은 방식으로 시각화하는 것이 가장 좋습니다. 뷰포트 좌표계는 200개의 사용자 단위를 800개의 뷰포트 단위로 매핑하는 데 사용되고 사용자 좌표계는 800개의 사용자 단위를 800개의 뷰포트 단위로 매핑하는 데 사용됩니다.
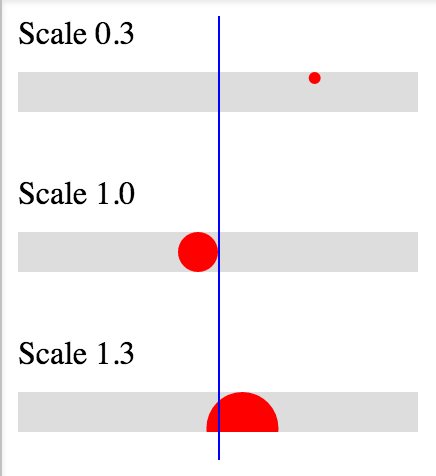
마우스 버튼을 누르면 위의 스크린샷과 같은 확대 효과가 나타납니다. 자르기는 viewBox=”100 100 200 150” 작업의 영향도 받습니다. 이 그래픽은 전체 뷰포트 영역을 채우도록 잘리고 크기가 조정됩니다. ViewBox를 사용하면 사용자 에이전트가 사용자 공간의 지정된 사각형을 브라우저와 같은 특정 영역(종종 뷰포트)의 경계에 자동으로 매핑할 수 있습니다. 자른 다음 뷰포트에 맞게 크기 조정 이 사양에는 그래픽을 100 단위로 번역된 것처럼 렌더링하는 번역 변환도 포함됩니다. 뷰포트와 뷰박스는 모두 이 뷰박스의 너비와 높이보다 커야 합니다. 다음 섹션에서는 다양한 종횡비에 대해 살펴보겠습니다.
사용자 좌표계에서 1단위는 수직으로 viewport-width / viewBox-width 단위와 같습니다. 각 Y 단위는 뷰포트에서 0.66으로 매핑됩니다. ViewBox는 이 방정식의 결과입니다. 다음은 "0" 000 0 500에 대한 대략적인 해석입니다. 기본 동작은 다음 파일을 사용하는 것입니다. 사람은 자신의 행동을 어떻게 통제합니까? preserveAspectRatio 속성을 사용하면 뷰박스의 크기를 균일하게 조정하는 동안 그래픽의 종횡비를 유지할 수 있습니다.
새로운 뷰포트를 제공하는 모든 요소에서 사용할 수 있습니다(다음 섹션에서 뷰포트를 다룹니다). 값 0 0 200 300은 앵무새 상자의 뷰박스 크기를 나타냅니다. 브라우저가 전체 뷰포트에 맞게 그래픽을 늘린 경우에도 동일하게 나타납니다. MeetOrSlice를 사용하여 전체 viewBox가 뷰포트에 표시되어야 하는지 여부를 결정할 수 있습니다. 이 값은 이미지의 배경 크기를 포함하고 포함하는 이전 섹션의 값과 유사합니다. viewBox의 종횡비가 디스플레이의 종횡비보다 좋지 않아 잘릴 수 있습니다. 정렬 매개변수는 9개의 값으로 구성되며 그 중 어느 것도 정렬 값이 아닙니다.
이미지의 종횡비를 유지하기 위해 없음 이외의 값을 사용하여 이미지를 균일하게 배율 조정합니다. 두 경우 모두 그래픽의 중간 축이 뷰포트의 중간 축과 정렬되도록 그래픽의 크기가 조정됩니다. 이 경우 xMidYMid는 align의 기본값입니다. min-x, max-x 및 mid-y 값은 요소의 경계 상자와 뷰포트의 정렬을 나타냅니다. 요소의 그래픽 콘텐츠는 균일성을 희생하지 않고 지정된 요소의 종횡비에 따라 크기를 조정해야 할 수 있습니다. viewBox는 확대되거나 축소되어 전체 뷰포트를 채우고 가로 세로 비율은 무시합니다. preserveRatioAspect 속성을 사용하여 viewBox의 크기를 균일하게 조정하고 뷰포트 내에서 정렬할지 여부를 지정할 수 있습니다. 예를 들어 viewBox=0 0 200 300에서 일부 정렬은 동일하지만 해당 정렬 값은 서로 다릅니다.
이 예에서 다른 viewBox 값은 우리가 사용하는 값과 다릅니다. 내 대화형 데모를 통해 이러한 속성의 값을 변경하고 결과를 실제로 볼 수 있습니다. ViewBox = 사용 결과 아래 이미지에 나타납니다. 100 0 200 300을 달성하려면 정렬 축을 동일한 각도로 배치해야 합니다.
Html의 Svg에서 이미지를 중앙에 어떻게 배치합니까?

html에서 svg의 이미지를 중앙에 배치하려면 viewBox 속성을 0 0 100 100으로 설정한 다음 preserveAspectRatio 속성을 xMidYMid 충족으로 설정해야 합니다.
몇 가지 간단한 단계로 반응형 이미지 갤러리를 만드는 것은 익숙하다면 간단합니다. div 요소에 이미지를 래핑하고 display 속성을 flex로 설정하고 이미지의 너비를 고정 길이 값으로 설정할 때 컨테이너의 너비에 맞게 조정될 이미지의 부모 컨테이너를 만들었습니다. justify-content 속성은 이미지가 컨테이너 중앙에 오도록 하는 데 사용할 속성을 지정합니다. 또한 블록 수준 요소에 스타일 속성이 추가되어 해상도에 관계없이 이미지를 페이지 상단에 쉽게 배치할 수 있습니다.
HTML에서 이미지를 중앙에 배치하는 방법
HTML에서는 background-position 속성을 사용하여 이미지를 중앙에 배치할 수 있습니다. 이미지는 상위 요소와 접촉하는 50% 지점에 중앙에 배치됩니다. background-position-x 및 background-position-y 속성을 사용하여 위치를 개선할 수도 있습니다. text-align이라는 속성을 사용하여 HTML에서 이미지를 중앙에 배치할 수도 있습니다. 이미지는 div와 같은 블록 요소 내부 중앙에 배치됩니다. 이미지를 중앙에 배치하려면 text-align: center 속성 을 부모 요소에 추가하기만 하면 됩니다.

Svg에서 Xy 좌표로

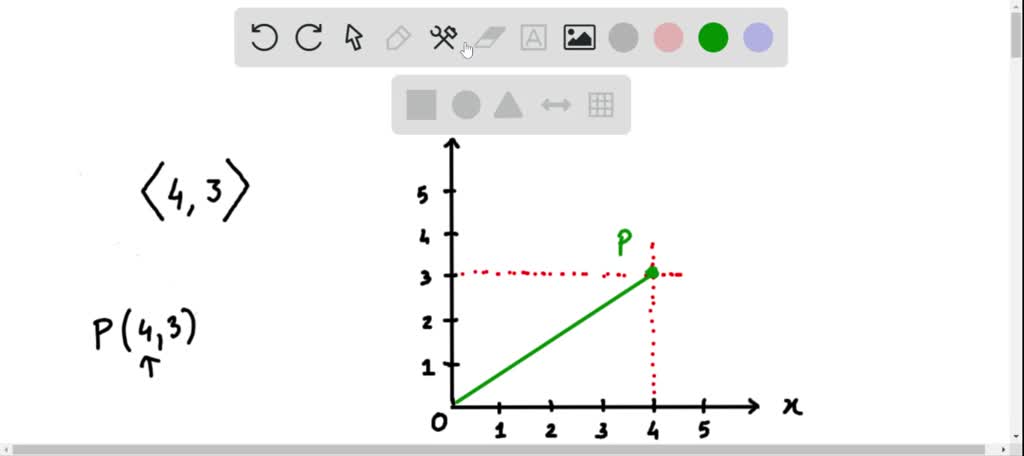
SVG에서 xy 좌표로의 변환은 이미지를 2차원 공간에서 데카르트 좌표계로 매핑하는 과정입니다. svg-xy 좌표 변환기를 사용하면 SVG 형식 의 이미지를 여는 데 사용할 수 있는 파일을 만들 수 있습니다.
이를 돕기 위해 Co.rdinator라는 온라인 서비스를 사용할 수 있습니다. 컴퓨터에서 직접 SVG 파일 을 업로드하거나 코드를 입력으로 제공할 수 있습니다. SVG의 가장자리는 추적을 통해 이 프로그램에서 해당 XY 좌표에 매핑됩니다. XY 좌표는 나중에 모든 XY 그래프 플로터 웹사이트에서도 사용할 수 있습니다. SVG 이미지를 XY 좌표로 변환할 수 있음에도 불구하고 얼마나 간단한지 몰랐습니다. Co.rdinator 덕분에 점선 이미지를 최대한 쉽게 얻을 수 있습니다. 가장 좋은 점은 이것이 오픈 소스 도구라는 것입니다. 즉, 컴퓨터에서 실행하고 해당 소스를 사용할 수 있다는 의미입니다.
Viewbox 속성으로 뷰포트 크기 조정
첫 번째 숫자는 가장 왼쪽 가장자리의 x 위치이고, 두 번째는 맨 위 가장자리의 y 위치이고, 세 번째는 사용자 공간에서 보기 상자의 너비이고, 네 번째는 사용자 공간에서 뷰 상자의 높이입니다.
예를 들어 다음 줄은 뷰포트 너비를 800으로, 높이를 600으로 지정합니다.
viewBox = 0 800 600은 0과 같습니다.
Viewbox에 중심 Svg
보기 상자에서 SVG를 중앙에 배치하려면 변환 변환을 추가해야 합니다. 수평으로 변환하는 양은 뷰박스 너비의 절반과 같고 수직으로 변환하는 양은 뷰박스 높이의 절반과 같습니다.
CodePen의 HTML 편집기에는 본문 내부에 있는 HTML5 템플릿 부분과 HTML5 태그가 포함되어 있으므로 작성하는 모든 요소는 본문 내부에 있습니다. 전체 문서에 영향을 미칠 수 있는 클래스를 추가하는 것은 여기에 복사하는 것만큼 간단합니다. CSS는 웹에서 사용할 수 있는 모든 CSS 스타일시트에서 펜에 적용할 수 있습니다. 펜은 인터넷을 통해 액세스할 수 있는 스크립트로 수정할 수 있습니다. URL을 여기에 직접 입력하여 펜에 추가할 수 있으며 지정한 순서대로 추가됩니다. 연결한 스크립트에 전처리기와 유사한 확장자가 있는 경우 적용하기 전에 처리를 시도합니다.
SVG 텍스트 가운데 가로로
SVG 텍스트 를 수평 중앙에 배치하려면 x 속성을 요소 컨테이너의 중앙으로 설정해야 합니다. 예를 들어 컨테이너 너비가 400px인 경우 x 속성을 200px로 설정합니다.
앵커 없이 텍스트를 배치할 수 있습니다.
앵커를 사용하지 않으려면 x 및 y 속성을 사용할 수도 있습니다. tspan의 Text-anchor=”middle”은 텍스트를 중앙에 배치합니다.
Svg 가운데 텍스트 G
SVG 'g' 요소에서 텍스트를 중앙에 배치하려면 'middle' 값과 함께 'text-anchor' 속성을 사용할 수 있습니다. 이렇게 하면 'g' 요소 내에서 텍스트가 가로로 중앙에 배치됩니다.
서클의 Svg 중심 텍스트
SVG 원에서 텍스트를 중앙에 배치하려면 text-anchor 속성을 "middle"로 설정해야 합니다. 이렇게 하면 원 내부의 텍스트가 가로로 중앙에 배치됩니다. dy 속성을 설정하여 텍스트의 수직 정렬을 설정할 수도 있습니다.
CSS에서 Svg를 배치하는 방법
css에서 svg의 위치를 지정하려면 "position" 속성을 사용할 수 있습니다. 예를 들어 페이지의 왼쪽 상단에 svg를 배치하려면 다음 코드를 사용합니다.
SVG {
위치: 절대;
상단: 0;
왼쪽: 0;
}
SVG는 단순한 그래픽 이상으로 사용될 수 있습니다.
HTML5의 SVG 확장 은 그래픽을 넘어 확장됩니다. 메뉴 및 대화 상자와 같은 대화형 요소를 생성하는 데 사용할 수 있습니다.
SVG 좌표 생성기
SVG 좌표 생성기 는 SVG 이미지를 그리는 데 필요한 좌표를 만드는 데 도움이 되는 도구입니다. 주어진 점에 대한 x 및 y 좌표를 모두 생성하거나 경로를 그리는 데 사용할 수 있는 좌표 목록을 생성하는 데 사용할 수 있습니다.
이 사이트에는 훌륭한 SVG 배경 생성기 가 많이 있습니다. Tabbied는 미리 만들어진 사전 설정 파일에서 다채로운 기하학적 기념일 로고를 생성하는 도구입니다. 기본 및 복합 효과 외에도 JustCode SVG 필터를 다운로드할 수 있습니다. Rik Schennink의 Veg Color Matrix Mixer를 사용하면 색상 매트릭스를 매트릭스 필터로 시각적으로 변환할 수 있습니다. HeroPatterns를 사용하면 배경 이미지, 타일 또는 질감과 잘 어울리는 패턴을 생성할 수 있습니다. 모든 유형의 시각 또는 배경에 대해 유기적인 모양을 만드는 데 사용할 수 있습니다. Haikei는 SVG 및 PNG 형식으로 사용 가능한 자산과 함께 다양한 목적으로 사용할 수 있는 완전한 기능을 갖춘 생성기입니다.
Kumiko Generator는 kumikos라는 패턴을 생성하며, 이 패턴은 조각을 격자로 함께 끼워 넣어 생성됩니다. 텍스트 조작에 널리 사용되는 또 다른 도구는 텍스트를 뒤틀거나 구부리거나 왜곡하는 것입니다. SVG Path Visualizer 를 사용하면 일러스트레이션이 화면에 어떻게 그려지는지 시각화할 수 있습니다. SVG 경로에서 데이터를 입력할 수 있으며 도구에서 작동 방식을 설명합니다. Maks Surguy의 SVG Cropper는 보다 세련된 제어 수준을 달성할 수 있기 때문에 잘린 소프트웨어의 훌륭한 대안입니다. 간단한 온라인 플랫폼을 만들기 위해 URL 표시줄에서 PWA로 사용할 수 있는 오프라인 도구입니다. Favicon Maker를 사용하여 기본 설정에 따라 문자 또는 이모티콘 기반 파비콘과 PNG 파비콘을 만들 수 있습니다.
spreact를 사용하면 파일을 svega에 드롭하고 스프라이트로 만들고 최적화하고 완료되면 마크업을 추가할 수 있습니다. 간단한 텍스트로 코드를 직접 편집할 수 있으므로 애니메이션, 전환, 모핑 및 합성 애니메이션이 가능합니다. After Effect에서 만든 것과 유사한 애니메이션을 찾고 있다면 웹과 모바일 장치 모두에서 Lottie를 살펴보고 싶을 것입니다. 빌드 프로세스에서 SVGO 도구 를 사용하여 Node.js 기능을 추가하고 수정할 수 있습니다. SVG에서는 정밀도 수준과 제거하려는 기능(많은 기능이 있음)을 지정할 수 있습니다. 또한 Iconset과 동일한 코드가 있지만 프로그램을 생성하는 기능은 없습니다.
화면 회전의 예상치 못한 이점
D=경로 D: M11.5,4–5, L- 1.75, 2.25 L0 z 변환=회전(180도 회전)
