WordPress 테마의 콘텐츠 중심 맞추기
게시 됨: 2022-10-19WordPress 테마 의 중앙에 페이지를 표시하려면 실제로 매우 쉽습니다. CSS 파일에 간단한 코드 줄을 추가하기만 하면 됩니다. 추가해야 할 코드는 다음과 같습니다. .page { text-align: center; } 그게 전부입니다! 이렇게 하면 제목, 텍스트 및 이미지를 포함하여 페이지의 모든 콘텐츠가 중앙에 표시됩니다.
WordPress 편집기를 사용하여 페이지 본문의 중앙에 텍스트를 넣을 수 있습니다. CSS는 WordPress 페이지 제목을 가운데에 맞추는 유일한 방법입니다. WordPress의 CSS 사용자 정의 도구 또는 CSS를 통해 수행할 수도 있습니다. CSS 파일. .page-title 클래스가 모든 WP 테마에서 페이지 제목 의 클래스로 항상 사용되는 것은 아닙니다. 페이지 제목이 WP 테마에 설정된 경우 스타일시트에 포함해야 합니다. CSS 커스터마이저가 강제로 적용하지 않는 한 이를 무시하지 않는다는 점에 유의하는 것이 중요합니다.
CSS 규칙에 충돌하는 지침이 있는 경우 마지막 규칙이 적용됩니다. 사이트 전체 변경 사항에 포함되지 않은 페이지가 아니라 판매 페이지 와 같은 단일 페이지에 페이지 제목을 중앙에 맞추려면!important 규칙을 사용하십시오. WP용으로 특별히 설계된 다양한 캐싱 플러그인을 사용하면 웹사이트 로딩 속도를 높일 수 있습니다. 캐싱 플러그인이 활성화되면 사용자는 이전에 저장된 사본의 정적 버전을 받습니다. 일반적으로 대부분의 캐시 플러그인에서 이전 캐시 버전을 제거하는 것이 가능합니다. 브라우저 쿠키도 삭제하면 사이트 로드 속도가 빨라집니다.
컨테이너 요소의 최대 너비를 설정합니다. 많은 웹사이트는 960px 너비를 사용합니다. 페이지가 실제로 중앙에 오도록 하려면 margin: auto를 포함해야 합니다.
블록 요소를 가로로 가운데에 맞추려면(예: div) margin: auto를 사용합니다. 요소의 너비를 설정하면 요소가 컨테이너의 가장자리까지 늘어나는 것을 방지할 수 있습니다.
여백을 '자동'으로 설정하면 블록이나 이미지를 중앙에 배치할 수 있습니다. 고정 너비 블록은 일반적으로 이 방법과 함께 사용됩니다. 블록이 유연하면 블록의 전체 너비를 차지하기 때문입니다.
페이지를 원래 위치로 되돌리려면 아래 단계를 따르십시오. 브라우저를 엽니다. 이동을 선택한 후 Alt와 스페이스바를 함께 누릅니다. 왼쪽, 오른쪽 또는 위/아래 화살표 키를 눌러 브라우저를 원하는 위치로 이동할 수 있습니다.
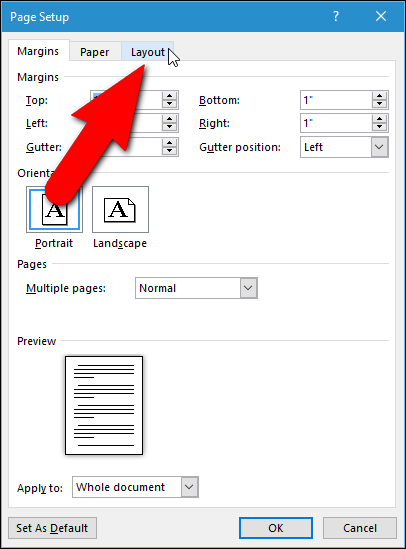
페이지 레이아웃을 어떻게 중앙에 배치합니까?

페이지 레이아웃 버튼 을 클릭합니다. 페이지 중앙 메뉴에서 가로 및 세로를 선택합니다. 이것을 인쇄하면 시트가 페이지 중앙에 맞춰집니다.
필요한 것은 웹 페이지의 디자인을 변경하는 CSS(Cascading Style Sheet) 코드뿐입니다. 오늘날 시장에 나와 있는 대부분의 LCD 모니터는 와이드 스크린 구성으로 구성되어 있습니다. 많은 웹 페이지는 눈으로 읽기 어렵기 때문에 긴 텍스트 줄에 레이아웃을 중앙에 배치합니다. HTML 문서를 저장한 후 브라우저에서 미리 볼 수 있습니다. 브라우저 창이 원본의 너비보다 넓으면 복사본의 크기가 나타납니다. 센터링 요소가 될 CSS 클래스를 만들 때 클래스에 래퍼 또는 컨테이너라는 이름을 지정하는 것이 좋습니다. 콘텐츠는 값이 0이고 자동 정렬되는 margin 속성의 결과로 화면 중앙에 배치됩니다.
Internet Explorer 및 Netscape의 이전 버전은 이 CSS 마크업을 준수할 때 텍스트가 가운데 정렬되어 제대로 작동하지 않습니다. 이러한 오래된 브라우저는 몇 분 만에 수정할 수 있습니다. Netscape 6에서 중단하려면 다음 값을 래퍼 클래스에 할당해야 합니다. 목록 H에 표시된 것처럼 text-align 속성은 이 래퍼 클래스에서 left 값으로 제공되어야 합니다. 최소 너비 속성(목록 I)이 사용됩니다. 이렇게 하면 본문 스타일이 이 요구 사항을 충족할 수 있기 때문입니다. 모든 Gettysburg 주소 사본 주위에 HTML 래퍼를 삽입하면 점 ID 태그가 HTML 문서의 내용에 적용됩니다. 왼쪽 맞춤 텍스트가 여러 브라우저에서 어떻게 작동하는지 보려면 다양한 브라우저에서 페이지를 미리 봅니다.
콘텐츠를 페이지 중앙에 정렬하려면 어떻게 합니까?
이를 달성하려면 display 속성을 flex로 설정하기만 하면 됩니다. Align-items 및 justify-content 속성은 다음과 같이 정의되어야 합니다. align-items 및 justify-content 속성은 중앙에 있어야 합니다. 이 명령을 사용하여 Flex 항목(그 안의 div)을 수직 또는 수평으로 가운데에 맞출 수 있습니다.
WordPress에서 블록을 가운데 정렬하려면 어떻게 합니까?

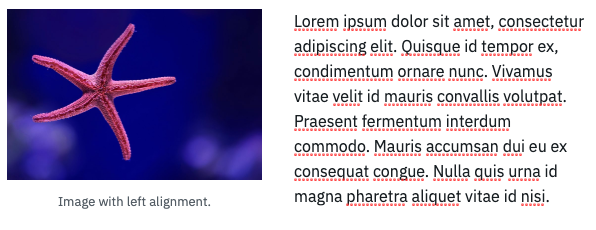
현재 정렬 아이콘을 클릭한 다음 드롭다운 메뉴에서 가운데 정렬 을 선택하여 이미지를 오른쪽으로 정렬할 수 있습니다. 이미지 근처의 블록은 이미지 위와 아래의 눈에 잘 띄는 위치에 자동으로 배치됩니다.
브라우저 창 너비가 사이트의 블록 너비를 초과할 때 중앙 정렬로 만들고 싶습니다. '왼쪽', '오른쪽' 또는 '중앙'을 선택하면 행동에 영향을 미치지 않습니다. 또한 너비를 100% 미만으로 줄이려고 했지만 문제가 해결되지 않았습니다. 사이트가 반응하도록 중앙 정렬 을 사용하는 것은 불가능합니다. 텍스트를 왼쪽 정렬로 보고 있습니까? 항상 페이지 중앙에 해당하는 블록을 원하면 웹사이트에 추가한 다음 편집 후 오른쪽 및 왼쪽 블록을 삭제할 수 있습니다. 텍스트와 중앙 사이의 공간에 맞게 블록 크기를 변경할 수도 있습니다.
상위 *div에 div 배치
이미지의 중앙이 중앙에 있습니다. flexbox는 중앙에 있는 상자입니다.
WordPress에서 텍스트를 가운데에 맞추는 방법
텍스트 정렬:가운데; 텍스트를 중앙에 배치할 수 있는 WordPress 속성입니다. 요소 내에 텍스트를 배치하려면 텍스트 센터가 필요합니다. 그리드 또는 플렉스박스 요소를 사용하여 섹션이나 항목 내에서 텍스트를 가운데에 맞출 수 있습니다. justify-content 또는 align-items 속성을 사용하여 둘 다 정렬합니다.

내 콘텐츠를 가운데 정렬하려면 어떻게 합니까?

콘텐츠를 중앙에 배치하려면 CSS 속성 text-align을 사용해야 합니다. 이 속성은 콘텐츠를 페이지 중앙에 정렬합니다. 이 속성을 사용하여 콘텐츠를 페이지의 왼쪽이나 오른쪽에 정렬할 수도 있습니다.
CSS를 사용할 때 물건을 배치하기 어려운 경우가 많습니다. 이 튜토리얼에서는 수직, 수평 및 1차원 표면에서 서로 다른 요소를 중앙에 배치하는 방법을 살펴보겠습니다. 페이지에서 항목을 구성하는 가장 현대적인 방법은 Flexbox와 같은 최신 방법을 사용하는 것이지만 레거시 브라우저에서는 이를 완전히 지원하지 않을 수 있습니다. 이 방법은 가운데에 맞추려는 요소의 높이가 확실하지 않은 경우에 유용합니다. Flex 및 align-items는 요소를 수직으로 중앙에 배치하는 데 사용해야 합니다. 요소는 상위 요소의 중앙에 있어야 합니다. 또한 Y(- 50%)를 돌려 자식 요소를 세로로 가운데에 변환:를 작성할 수 있습니다. 요소를 수직 및 수평으로 중앙에 배치하는 가장 일반적인 방법은 다음과 같습니다.
부모 요소의 상대 속성을 먼저 배치합니다. 그런 다음 자식 요소 높이의 절반에 음수 위쪽 여백을 적용합니다. 마지막으로 transform을 사용하여 자식 요소를 진정으로 중앙에 배치합니다.
텍스트 정렬 은 컨테이너의 text-align 속성에 의해 결정됩니다. 값 'center'는 가장 간단한 경우에 컨테이너 내의 텍스트를 가운데에 맞추는 데 사용할 수 있습니다. 그러나 항상 그런 것은 아닙니다. 단락이나 목록과 같은 요소를 플로팅하면 포함하는 블록이 플로트 요소에 있는지 여부에 관계없이 텍스트가 플로트 요소의 중앙에 배치됩니다. 간단히 말해서 플로팅 요소는 플로팅으로 인해 포함하는 블록의 내용으로 축소됩니다.
Align-content 속성을 사용하여 텍스트를 가운데에 맞추는 방법
*center> 태그를 사용하는 경우 align-content 속성을 사용하여 정렬을 정의할 수 있습니다. 다음 예제와 같이 align-content 속성을 사용하여 텍스트를 가운데에 맞출 수 있습니다. center align-content=”center” CSS 속성은 align-content 속성을 사용하여 텍스트를 가운데 정렬하는 데 사용할 수 있습니다. 다음 예제에서는 align-content 속성을 사용하여 Flexbox 컨테이너의 텍스트를 가운데에 배치합니다. Flex-container -br align- content 페이지 에서 가운데가 강조 표시됩니다. Grid 웹사이트나 브라우저에서 Grid 컨테이너를 사용할 수 있습니다. 그리드 컨테이너는 다음 명령을 통해 액세스할 수 있습니다. 콘텐츠 정렬: 중앙; 왼쪽 모서리; 오른쪽 모서리; 또는 오른쪽 모서리.
HTML에서 내 페이지를 중앙에 맞추려면 어떻게 합니까?
HTML에서 페이지를 가운데에 맞추려면 CSS 속성 "text-align:center"를 사용해야 합니다. 이렇게 하면 페이지의 모든 텍스트가 가운데에 맞춰집니다. 페이지의 다른 요소를 중앙에 배치하려면 CSS 속성 " margin:0 auto " 또는 "float:none"을 사용해야 합니다.
HTML과 CSS를 사용하여 이미지를 중앙에 배치하면 웹사이트에서 더 대칭적으로 보이도록 만들 수 있습니다. 디자인의 중심, 특히 이미지와 같은 큰 요소는 작업을 시각적으로 그리고 시각적으로 구성하는 데 도움이 될 수 있습니다. 페이지의 요소 정렬은 웹사이트에서 균형을 이루는 데 중요한 부분입니다. HTML 페이지 중앙에 이미지를 배치할 때 특별한 코딩이 필요합니다. 사이트를 처음부터 구축하거나 Bootstrap CSS를 사용하는 경우 그렇게 할 수 있습니다. 이전에는 HTML 가운데 요소가 포함된 모든 블록이나 인라인 요소를 자동으로 가운데에 맞추는 체크박스였습니다. 이 태그는 대부분의 다른 태그와 마찬가지로 HTML5 브라우저에서 렌더링됩니다.
인라인 CSS는 HTML 요소에서 요소의 스타일 속성으로 정의됩니다. 내부 및 외부 CSS는 인라인 CSS와 동일한 구문으로 구성됩니다. HTML과 CSS를 분리하는 것이 좋지만 이러한 방법은 여전히 동일한 결과를 생성합니다. 경우에 따라 HTML 및 CSS를 사용하여 이미지를 중앙에 배치할 수 있습니다. 가로로 가운데에 맞춰진 이미지는 세 가지 방법으로 웹사이트에 표시할 수 있습니다. 더 작은 이미지를 사용하려면 하나를 선택하고 더 큰 이미지를 사용하려면 다른 하나를 선택해야 합니다. 세 번째는 Flexbox 레이아웃 모델에 가장 반응이 좋습니다.
모든 크기의 이미지를 중앙에 배치하는 방법을 찾고 있다면 저희가 도와드리겠습니다. 세로로 중앙에 배치된 이미지의 경우 CSS 위치 및 변형 속성과 CSS 속성 left 및 top을 사용하여 div 요소로 이미지를 래핑합니다. 그렇게 하려면 브라우저는 div의 가장자리를 사용하여 수평 및 수직으로 정렬해야 합니다(즉, 페이지의 더 높은 비율이 오른쪽(약 50%)과 왼쪽(약 27%)에 배치되어야 합니다. 중앙에 이미지를 가로 및 세로로 가로 및 세로로 만들고 Flexbox로 시작하는 div와 같은 블록 요소로 감쌉니다. translate 메서드를 사용하면 div를 중앙에 맞추기 위해 X 및 Y 축을 따라 div를 이동할 수 있습니다. div 내의 이미지)는 이 명령의 결과로 세로 및 가로 중앙에 위치합니다.
유연한 이미지는 훌륭한 메뉴 항목을 만들고 CSS를 사용하여 유연한 메뉴를 만드는 것은 간단합니다. 이미지는 display 속성이 flex로 설정된 div 요소로 래핑되어야 합니다. 이 요소를 삽입하면 브라우저는 이미지를 플렉스 항목으로 인식하고 div를 상위 컨테이너로 인식합니다. 이미지가 div 내 중앙에 오도록 justify-content 속성을 가운데로 설정합니다. 그런 다음 이미지의 너비를 고정 길이로 설정합니다.
표에서 텍스트를 가운데에 맞추는 방법
요소 요소는 테이블 요소 내에서 td 태그를 중앙에 배치하여 텍스트가 테이블 요소의 중간에 있도록 해야 합니다.
