ProductX를 사용하여 WooCommerce에서 제품 페이지 레이아웃을 변경하는 방법은 무엇입니까?
게시 됨: 2022-05-11ProductX를 사용하여 WooCommerce에서 제품 페이지 레이아웃을 변경하는 방법을 알고 싶으십니까? 그렇다면 제대로 배울 수 있습니다.
WooCommerce는 온라인 상점 또는 전자 상거래 비즈니스를 만드는 가장 인기 있는 전자 상거래 플랫폼 중 하나입니다. 온라인 상점을 운영할 수 있는 강력한 기능을 제공합니다.
그러나 기능과 함께 더 많은 판매를 유도하려면 매력적인 제품 레이아웃이 필요합니다. ProductX는 놀라운 맞춤형 WooCommerce 블록과 WooCommerce의 제품 페이지 레이아웃 변경 기능을 제공하여 이 문제를 해결합니다.
여기 이 기사에서는 워드프레스 WooCommerce 웹사이트에서 ProductX를 사용하여 제품 페이지 레이아웃을 변경하는 방법을 자세히 설명합니다.
더 이상 고민하지 않고 들어가 보겠습니다.
WooCommerce에서 제품 페이지 레이아웃을 변경하는 이유는 무엇입니까?
의심할 여지 없이 매력적이고 시각적으로 매력적인 제품 페이지 레이아웃은 전환율을 높이는 데 도움이 될 것입니다. 또한 기존 방문자의 웹사이트 매출을 더욱 높일 수 있습니다.
따라서 기본 WooCommerce 제품 페이지 에 대해 이야기하면 매우 기본적인 WordPress 템플릿을 사용하여 구축됩니다. 기능적이며 제품 페이지의 필수 사항을 다룹니다. 그러나 WooCommerce는 사용자 정의 방법을 많이 제공하지 않습니다.
하지만 전혀 걱정할 필요가 없습니다! 다양한 WooCommerce 테마를 활용하여 제품 페이지의 모양과 느낌을 변경할 수 있습니다.
뿐만 아니라 WooCommerce 기반 사이트를 사용자 정의하는 데 도움이 되는 WooCommerce 플러그인도 있습니다. 테마를 변경하지 않고 특정 조정을 수행하려는 경우에 적합합니다.
이러한 플러그인 중에서 ProductX 는 사용할 수 있는 훌륭한 옵션 중 하나입니다. WooCommerce 스토어를 디자인하기 위한 다양한 맞춤형 WooCommerce 블록이 함께 제공됩니다. 또한 제품 페이지의 레이아웃을 쉽게 변경할 수 있습니다.
이제 ProductX 플러그인에 대해 조금 더 배우면서 시작하겠습니다.
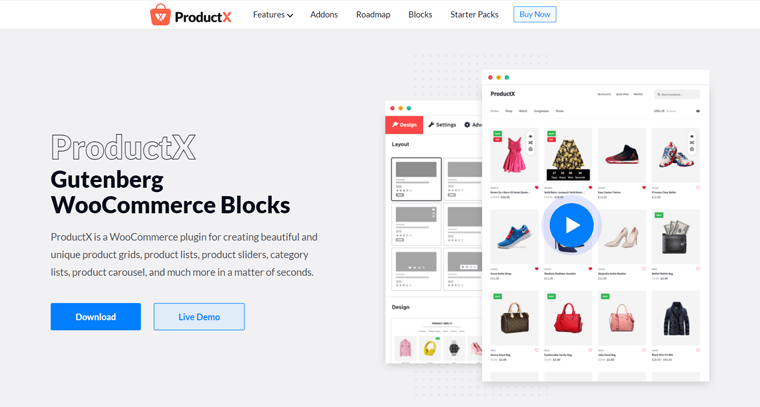
ProductX 소개 – WooCommerce 맞춤형 블록 플러그인
ProductX는 단순하지만 정교한 WooCommerce용 Gutenberg 차단 플러그인입니다. 즉, WooCommerce 스토어를 위한 맞춤형 블록 및 추가 기능을 제공하는 WooCommerce 확장 플러그인입니다.

본질적으로 이 플러그인은 WooCommerce 제품 페이지에 다양한 제품 블록 을 추가합니다. 예를 들어 제품 목록 , 슬라이더 , 카테고리 목록 , 캐러셀 등이 있습니다.
또한 퀵뷰 , 제품 비교 , 이미지 뒤집기 , 위시리스트 등의 유용한 기능을 제공합니다. 또한 최신 상품, 베스트 셀러 상품, 세일 상품, 추천 상품, 카테고리 상품 등을 표시할 수 있습니다.
단일 제품 페이지 와 아카이브 페이지 모두에서 WooCommerce 스토어를 위한 아름다운 레이아웃 디자인 을 만드는 데 사용할 수 있습니다. 궁극적으로 전자 상거래 상점에서 더 많은 양을 판매할 수 있도록 우아함을 더합니다.
말할 것도 없이, 기성품 디자인 을 제공하여 처음부터 시작하지 않고도 이상적인 제품 페이지를 만들 수 있습니다.
따라서 ProductX를 사용하면 제품 페이지를 만드는 방법을 완벽하게 제어할 수 있습니다. 목록이나 매력적인 그리드 또는 슬라이더로 제품을 정렬할 수 있습니다.
ProductX의 주요 특징:
플러그인에 대한 이해를 돕기 위해 이 플러그인의 주요 기능을 자세히 살펴보겠습니다.
- 카테고리, 태그, 주문, 필터, 오프셋 등 다양한 기준을 활용하여 제품을 보여줄 수 있습니다.
- 방대한 사용자 정의 가능성으로 그리드 블록에 디자인을 쉽게 포함할 수 있습니다.
- 맞춤형 쿼리를 생성하여 제품을 표시할 수 있는 고급 쿼리 빌더를 제공합니다.
- Ajax 필터를 사용하면 제품이 너무 많이 표시되는 경우 필요한 제품을 신속하게 볼 수 있습니다.
- 판매 상태 기능을 활성화하여 소비자에게 주문 상태를 최신 상태로 유지하십시오.
- 상품의 현재 재고 상태를 그리드 형식으로 볼 수 있습니다.
- 게시물 목록 및 게시물 그리드의 페이지 매김 및 '더 로드' 기능은 제품 탐색을 쉽게 만듭니다.
- ProductX는 WPML 및 Loco Translate와 같은 다국어 플러그인과 함께 작동하므로 전 세계에서 제품을 현지화할 수 있습니다.
ProductX 가격:
ProductX는 무료 및 프리미엄 버전 모두에서 사용할 수 있는 프리미엄 플러그인입니다. WordPress.org 디렉토리에서 무료 버전을 대시보드로 바로 다운로드할 수 있습니다. 회사의 공식 웹 사이트를 통해서도 얻을 수 있습니다.
그러나 프리미엄 버전으로 업그레이드하여 전체 기능 세트를 잠금 해제할 수 있습니다. 프리미엄 버전은 다음 가격 책정 방식으로 제공됩니다.
- 1 사이트 라이선스 플랜: 단일 사이트 라이선스에 대해 연간 $39 또는 $119/일회성 비용이 듭니다.
- 5개 사이트 라이선스 플랜: 5개 사이트 라이선스 에 대해 연간 $63 또는 $199/일회성 비용이 듭니다.
- 무제한 사이트 라이센스 플랜: 연간 $79 또는 무제한 사이트 라이센스의 경우 $311/일회성 비용입니다.
또한 모든 가격 책정 체계에는 프리미엄 지원 및 업데이트, 모든 프로 기능이 함께 제공됩니다.
ProductX를 사용하여 WooCommerce에서 제품 페이지 레이아웃을 변경하는 방법은 무엇입니까?
몇 가지 간단한 단계로 WooCommerce에서 제품 페이지 레이아웃을 변경할 수 있습니다. 그러니 우리가 이 모험에 당신을 데려갈 때 우리와 함께하십시오.
1단계: ProductX 플러그인 설치 및 활성화
ProductX는 다른 WordPress 플러그인과 마찬가지로 WordPress에 설치할 수 있습니다. 설정이 훨씬 쉽습니다.
명확히 하자면, ProductX의 프리미엄 버전을 사용하려면 먼저 무료 버전을 설치해야 합니다. 먼저 무료 버전 설치 프로세스를 확인한 다음 프리미엄으로 이동합니다.
I) ProductX 플러그인(무료 버전)을 설치 및 활성화합니다.
가장 먼저 할 일은 플러그인을 다운로드할 WordPress 대시보드에 로그인하는 것입니다.
이제 대시보드의 왼쪽 탐색에서 '플러그인' 섹션으로 이동하여 '새로 추가' 버튼을 클릭합니다.

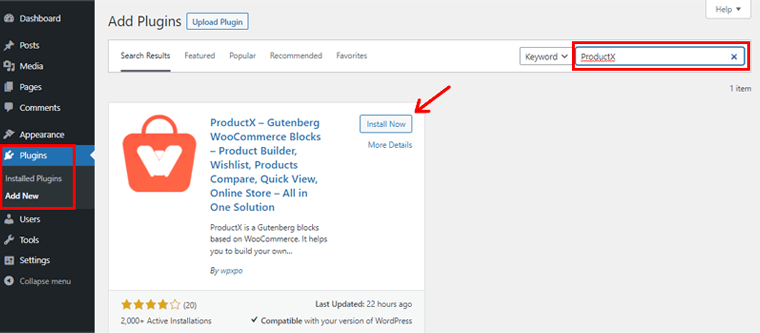
대시보드 오른쪽 상단의 검색 필드에 'ProductX' 플러그인을 입력합니다. 플러그인을 찾았으면 '설치' 버튼을 클릭합니다.
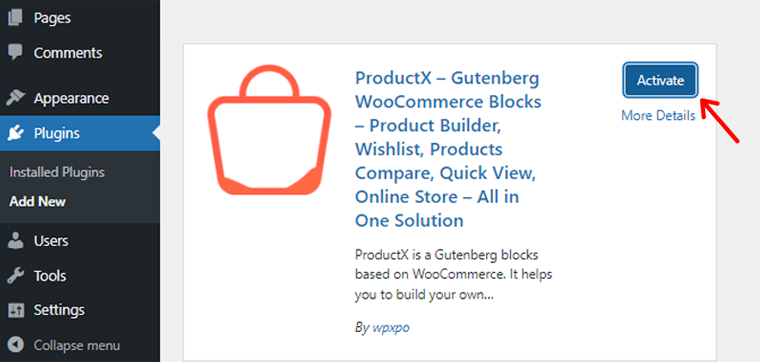
설치가 완료되면 아래와 같이 '활성화' 옵션이 표시됩니다. 버튼을 클릭하여 활성화합니다.

이제 ProductX 플러그인의 무료 버전이 성공적으로 설치되었습니다. 그러면 왼쪽 탐색 상자에 'ProductX' 메뉴가 있는 환영 페이지가 나타납니다.
II) ProductX 플러그인을 설정합니다.
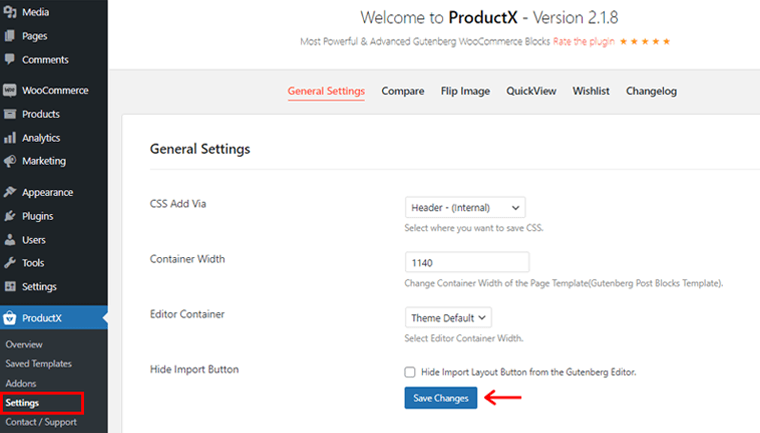
ProductX 섹션 아래에는 몇 가지 하위 메뉴가 더 있습니다. 거기에서 '설정' 옵션을 찾을 수 있습니다.
일반 설정과 비교, 이미지 뒤집기 등과 같은 기타 애드온 설정에 대한 옵션이 있습니다.

그런 다음 웹 사이트의 요구 사항에 맞게 항목을 조정할 수 있습니다. 마지막으로 '변경 사항 저장' 버튼을 클릭하여 변경 사항을 저장하십시오.
ProductX 플러그인은 WooCommerce 확장 플러그인이므로 필요한 다양한 블록을 제공하여 WooCommerce의 기능을 확장합니다.
따라서 ProductX 플러그인을 활용하기 위해서는 WooCommerce 플러그인을 설치해야 합니다 .
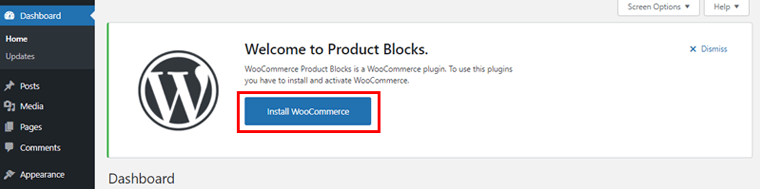
아직 설치하지 않았다면 대시보드에서 WooCommerce 플러그인을 설치하라는 알림을 받을 수도 있습니다.

알림 패널에서 '우커머스 설치' 옵션을 클릭하기만 하면 됩니다. 그런 다음 WooCommerce 스토어를 활성화하고 설정합니다.
III) ProductX 플러그인 프리미엄 버전 구매
가장 먼저 취해야 할 조치는 WPXPO의 랜딩 페이지로 이동하여 프리미엄 ProductX를 구매하는 것입니다.

그런 다음 탐색 모음에서 '지금 구매' 버튼을 클릭합니다. 그 후에 ProductX 가격 책정 페이지로 이동합니다.

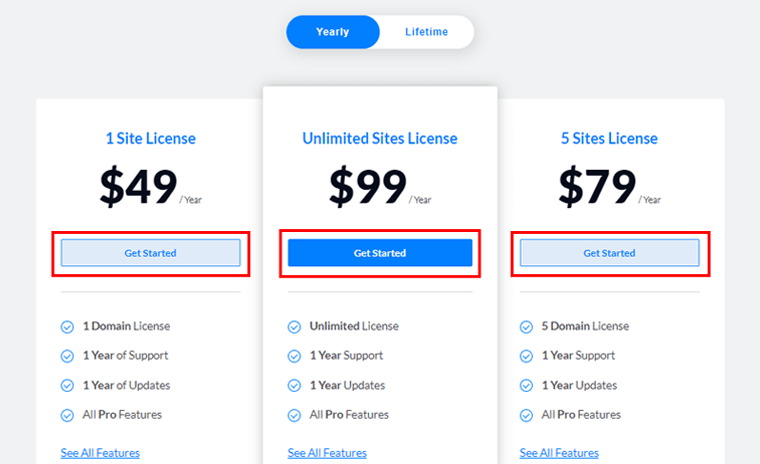
사용 가능한 다양한 가격 책정 방식이 표시됩니다. 귀하의 요구 사항에 가장 적합한 옵션을 선택하고 '시작하기' 버튼을 클릭하십시오.
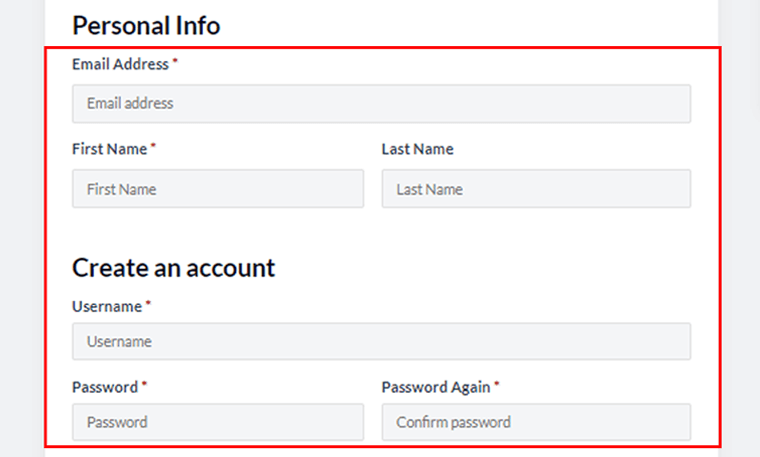
그 후에 새로운 Checkout 페이지가 나타납니다.

필요한 모든 정보를 입력하고 거기에서 계정을 만들어야 합니다. 쿠폰 코드가 있는 경우 할인을 적용할 수도 있습니다.

모든 필드를 채우신 후 '구매' 버튼을 클릭하십시오.
ProductX pro를 성공적으로 구매하면 다운로드 링크와 라이센스 키가 포함된 이메일을 받게 됩니다. 그런 다음 프리미엄 ProductX zip 파일을 다운로드할 수 있습니다. 그리고 나중에 사용할 수 있도록 라이센스 키를 저장합니다.
IV) ProductX 플러그인(프리미엄 버전)을 업로드, 설치 및 활성화합니다.
프리미엄 ProductX 플러그인을 설치하려면 먼저 이전에 다운로드한 zip 파일을 업로드해야 합니다.
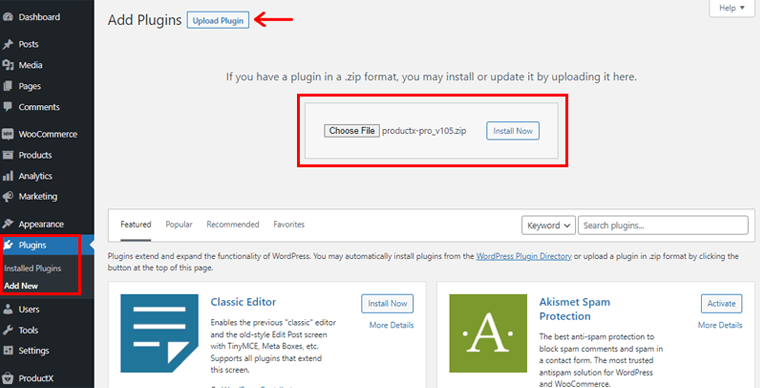
그렇게 하려면 WordPress 대시보드로 이동하여 플러그인 메뉴에서 '새로 추가' 를 클릭합니다.

그런 다음 '플러그인 업로드' 를 클릭한 다음 '파일 선택' 옵션을 클릭합니다. 이제 다운로드한 파일을 해당 영역에 업로드합니다. 그리고 옆에 있는 '지금 설치' 옵션을 클릭합니다.

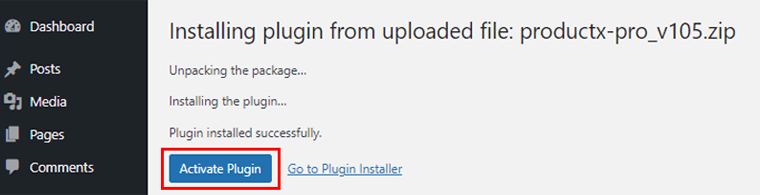
그런 다음 '활성화' 옵션이 표시되면 클릭합니다.
V) 라이센스 키 삽입
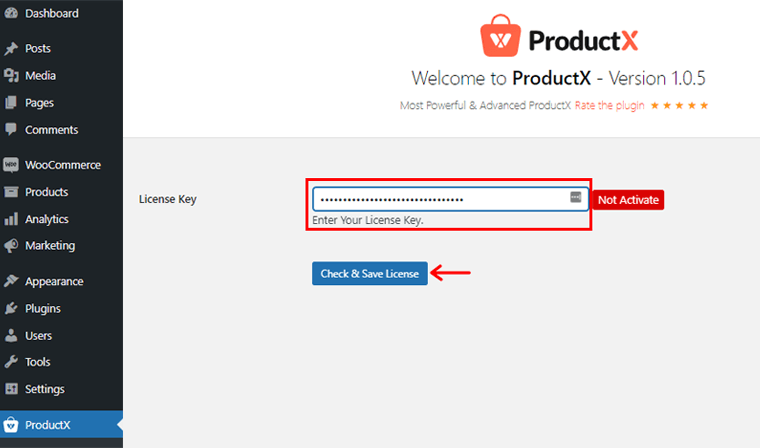
그런 다음 이전에 저장한 라이선스 키 를 입력 해야 하는 라이선스 키 페이지로 이동합니다.

라이선스 키 상자에 라이선스 키를 넣고 '라이선스 확인 및 저장' 을 클릭합니다.
그게 다야! 라이선스 키와 프리미엄 ProductX 플러그인이 모두 성공적으로 활성화되었습니다.
무료 버전과 동일한 방식으로 프리미엄 버전의 설정 선택 사항을 설정하는 것을 잊지 마십시오.
2단계: ProductX Builder를 사용하여 단일 제품 페이지 레이아웃 만들기
ProductX 프리미엄 버전에는 제품 페이지 레이아웃을 생성하거나 변경하는 데 도움이 되는 독점적인 WooCommerce Builder 애드온이 있습니다. 기본적으로 이 애드온을 사용하면 단일 제품 페이지 레이아웃을 쉽게 만들 수 있습니다.
제품 페이지 레이아웃의 경우 먼저 다양한 카테고리에서 제품을 만들고 게시해야 합니다. 이미 WooCommerce 스토어가 있는 경우 문제가 되지 않습니다. 절차를 안내할 때 지침을 따르기만 하면 됩니다.
또한 WooCommerce 데모 제품을 가져와서 다가오는 일러스트레이션에 대한 플러그인을 테스트할 수 있습니다.
그럼, 하나의 상품 페이지 레이아웃을 만드는 방법을 자세히 알아보겠습니다.
I) Builder 애드온을 활성화하여 템플릿 생성
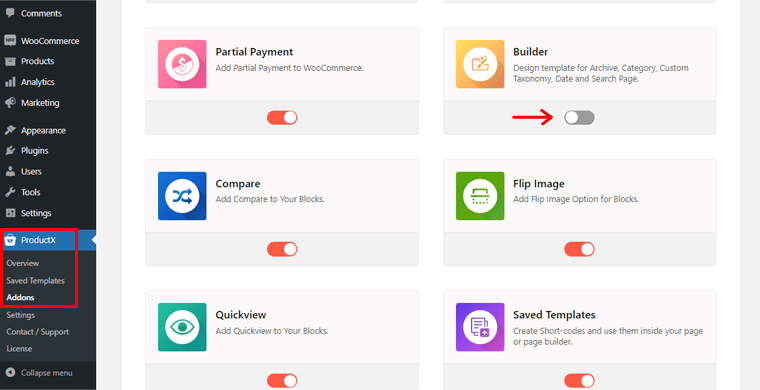
이제 가장 먼저 해야 할 일은 Builder 애드온을 활성화하는 것입니다. 이렇게 하려면 왼쪽 탐색 메뉴에서 'ProductX' 로 이동한 다음 'Addons' 로 이동합니다. 그런 다음 Builder 애드온을 활성화합니다 .

그런 다음 ProductX 메뉴 아래에 'Builder' 옵션이 표시됩니다. 그것을 클릭하십시오.

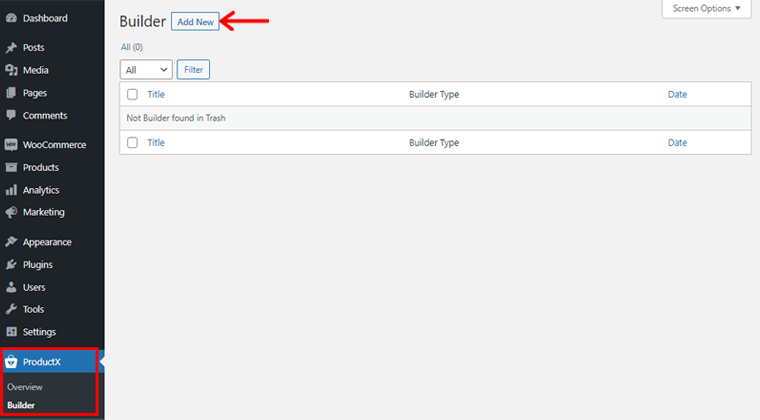
그런 다음 왼쪽 상단의 '새로 추가' 옵션을 클릭하여 새 템플릿 레이아웃을 만듭니다.
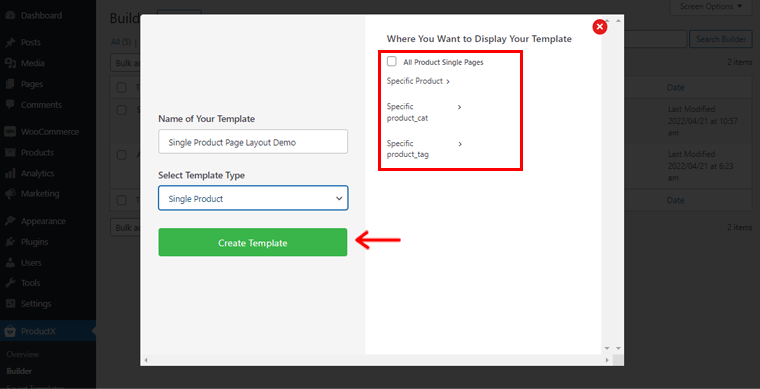
그러면 아래와 같은 페이지가 나타납니다. 거기에서 템플릿 이름 및 템플릿 유형 선택 필드에 필요한 정보를 입력해야 합니다.

따라서 이름을 '단일 제품 페이지 레이아웃 데모' 로 지정해 보겠습니다. 템플릿 유형 선택 필드에 3가지 옵션이 표시됩니다. 단일 제품, 제품 아카이브 및 상점입니다. 요구 사항에 따라 자유롭게 선택할 수 있습니다. 현재로서는 단일 제품 을 선택했습니다.
그런 다음 템플릿을 표시할 위치를 결정해야 합니다. 오른쪽에 여러 옵션이 표시됩니다.
- 모든 제품 단일 페이지
- 특정 제품
- 특정 제품의 경우_고양이
- 특정 product_tag
이러한 설정은 선택한 템플릿 유형에 따라 다를 수도 있습니다.
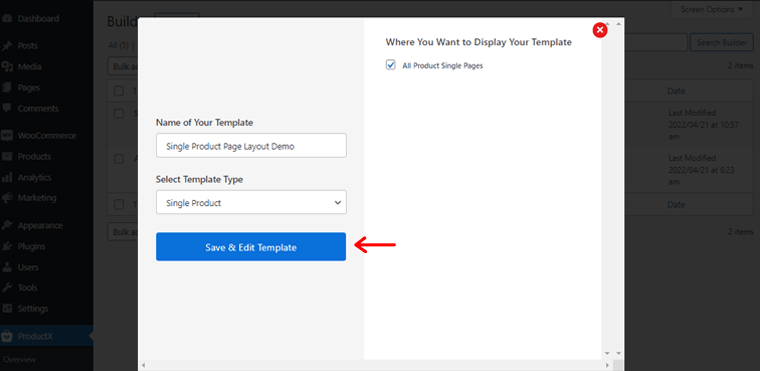
따라서 여기에서 모든 제품 단일 페이지 에 대한 옵션을 활성화 하겠습니다. 그런 다음 아래의 '템플릿 만들기' 옵션을 클릭합니다.

완료되면 '템플릿 저장 및 편집' 옵션을 클릭합니다. 그냥 클릭하세요.
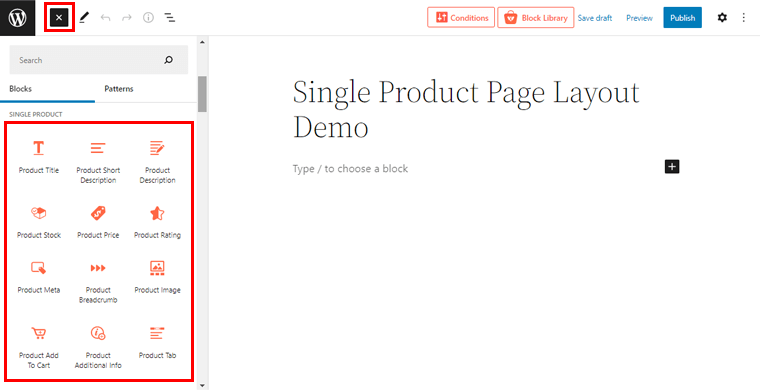
이제 페이지 편집기로 이동합니다. 페이지 편집기의 왼쪽에 있는 (+) 아이콘을 클릭합니다. 따라서 조금 아래로 스크롤하면 다양한 단일 제품 블록 이 표시됩니다.

정확히 말하면 원하는 단일 제품 페이지 레이아웃을 만드는 데 사용할 14개의 단일 제품 블록 을 얻을 수 있습니다. 또한 각 블록의 디자인에는 Style 및 Advanced 디자인 기능도 포함되어 있습니다. 그러나 선택한 블록에 따라 각 디자인 측면을 사용자 지정하는 옵션이 다릅니다.
II) 단일 제품 블록 추가
이제 몇 가지 주요 단일 제품 블록을 추가하고 사용자 지정하여 단일 제품 페이지 레이아웃을 구축해 보겠습니다.
단일 제품 페이지 레이아웃을 보다 정확하게 만들기 위해 여기에 블록 편집기에서 2개의 열을 추가했습니다.

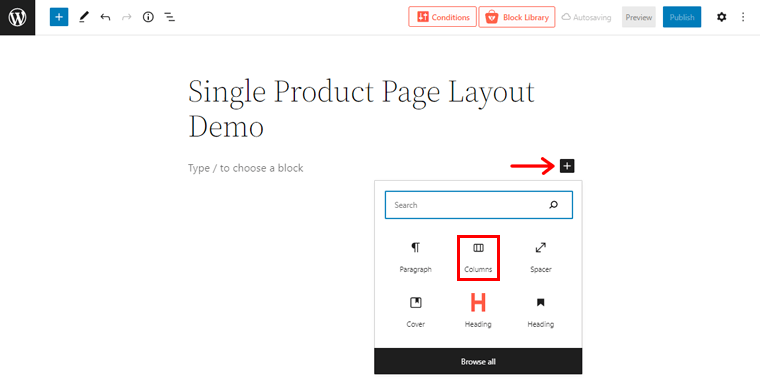
이렇게 하려면 (+) 아이콘을 클릭하고 '열' 옵션을 클릭하여 필요한 수의 열을 선택하기만 하면 됩니다.
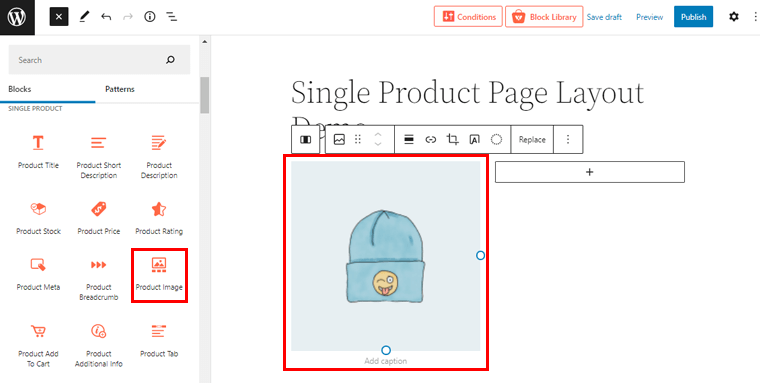
i) 제품 이미지 블록
이제 첫 번째 열에서 제품 이미지 블록을 추가해야 합니다. 단일 제품 블록 필드 에서 제품 이미지 블록을 이전에 생성한 열로 끌어다 놓기만 하면 됩니다.

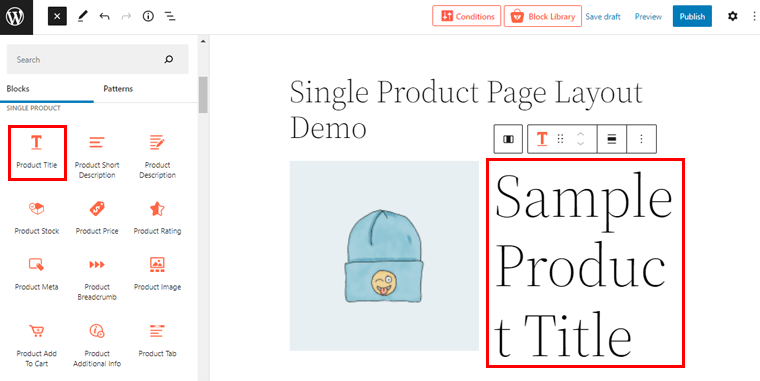
ii) 제품 제목 블록
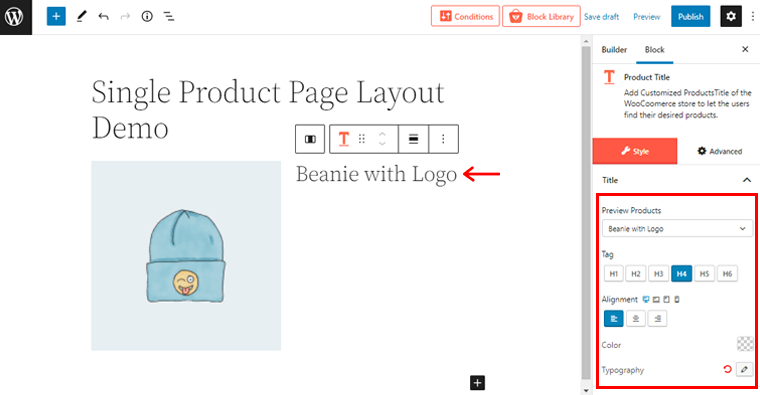
그런 다음 두 번째 열의 제품 제목 블록을 끌어 제품 에 제목을 추가해야 합니다.


이제 제품 제목의 크기가 상당히 커진 것을 볼 수 있습니다. 그것을 더블 클릭하기만 하면 됩니다. 그리고 오른쪽에는 사용자 지정 설정이 표시됩니다.

여기에서 상품명, 헤딩태그, 얼라인먼트, 컬러, 타이포그래피를 변경할 수 있습니다.
이제 두 번째 열에 몇 개의 하위 열을 추가하여 더 많은 블록을 추가했습니다.
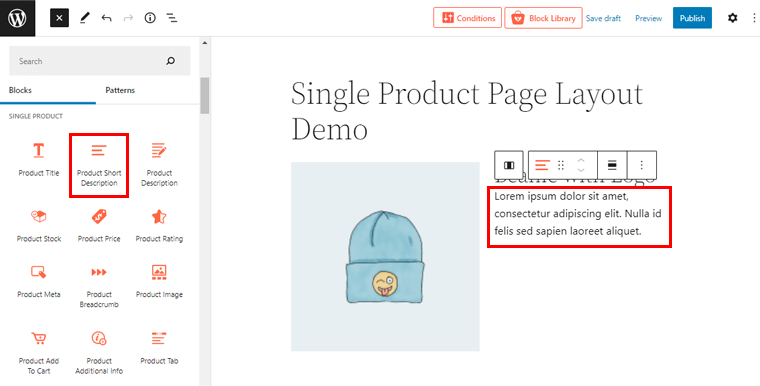
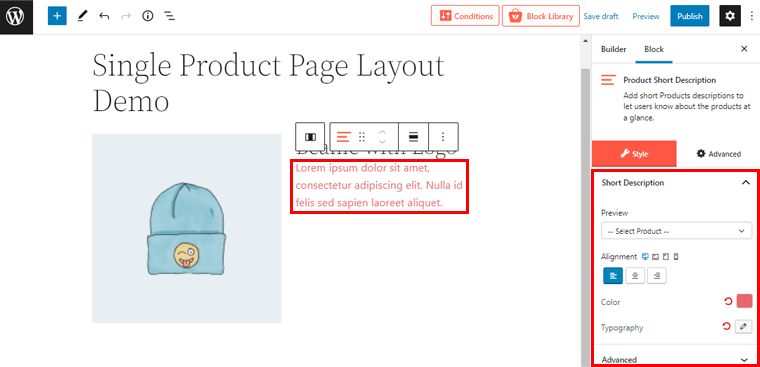
iii) 제품 간략한 설명 블록
그리고 두 번째 열의 하위 열에 있는 제품 간략한 설명 블록 을 사용하여 제품에 대한 간단한 설명을 추가할 수도 있습니다.

이제 이전과 마찬가지로 설명을 두 번 클릭하여 오른쪽의 사용자 지정 설정에 액세스합니다.

여기에서 정렬, 설명 색상, 타이포그래피 설정 및 기타 고급 설정을 변경할 수 있습니다.
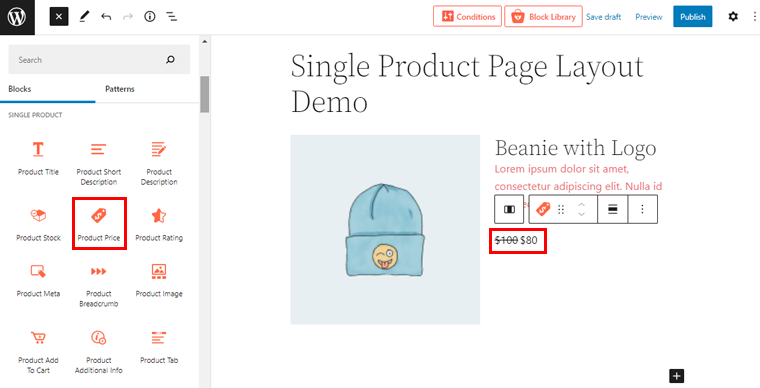
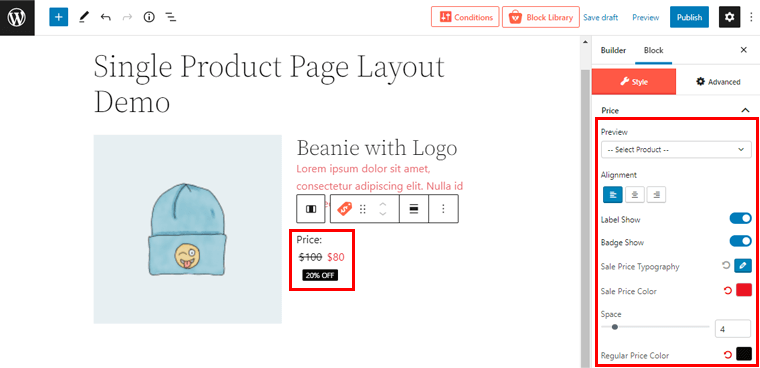
iv) 제품 가격 블록
아시다시피 가격은 제품 페이지 레이아웃에 표시되는 중요한 요소 중 하나입니다. 이를 통해 Product Price 블록 을 추가해 보겠습니다.

가격을 두 번 클릭하여 디자인에 맞게 조정할 수 있습니다.

오른쪽에는 위와 같이 모든 사용자 정의가 표시됩니다. 가격 라벨, 배지, 판매 가격 타이포그래피 변경, 판매 가격 색상, 정가 색상 등을 표시할 수 있습니다.
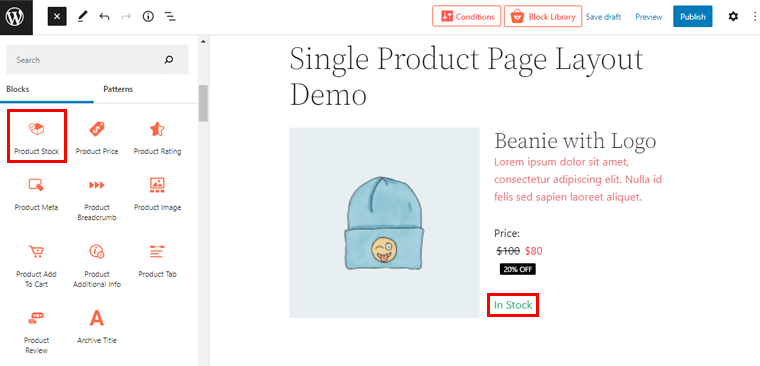
v) 제품 재고 블록
또 다른 핵심 블록은 제품 재고 블록입니다. 이를 사용하여 제품의 가용성을 지정할 수 있습니다. 이전과 마찬가지로 제품 재고 블록을 지정된 위치로 끌어다 놓기만 하면 됩니다.

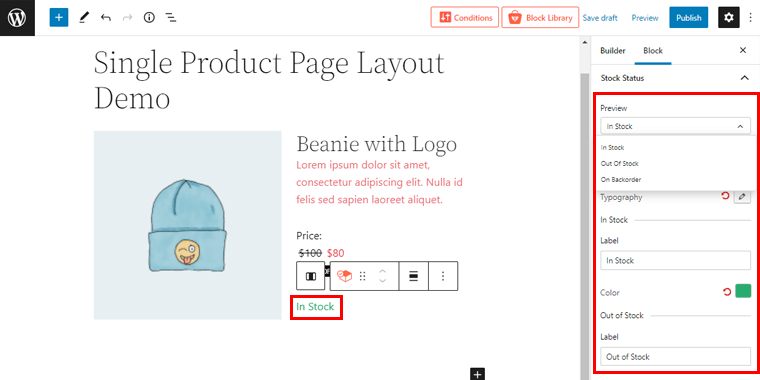
두 번 클릭하면 사용자 정의에 추가로 액세스할 수 있습니다. 여기에서 드롭다운에서 제품 재고 상태를 편집할 수 있습니다. 재고 있음, 품절 및 이월 주문의 3가지 옵션이 표시됩니다.

또한 텍스트 정렬, 타이포그래피, 해당 색상 등을 변경할 수 있습니다.
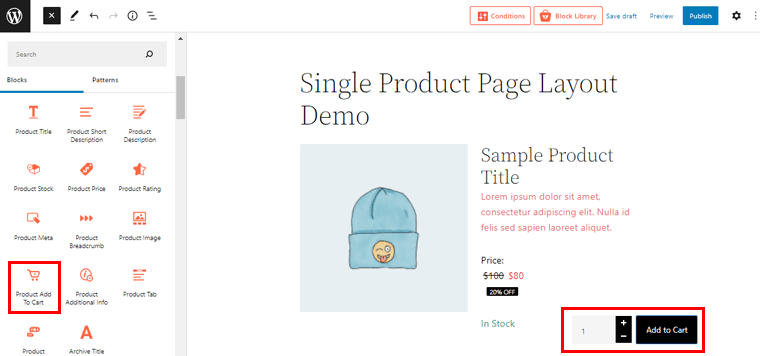
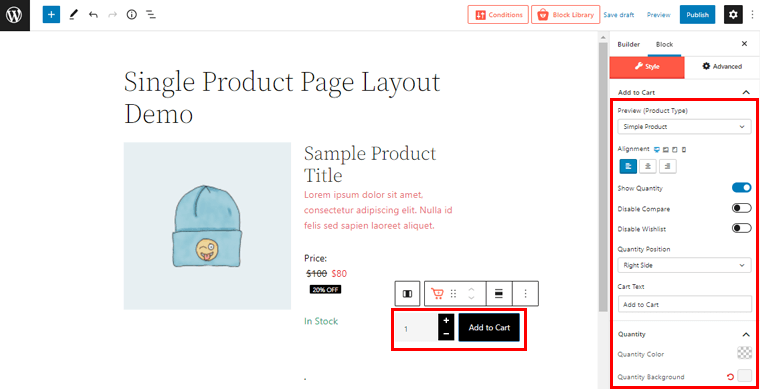
vi) 장바구니에 제품 추가 블록
마찬가지로 지정된 필드에서 '장바구니 블록에 제품 추가'를 끌어서 '장바구니에 추가' 섹션을 넣을 수 있습니다.

블록을 두 번 클릭하면 오른쪽의 사용자 정의 옵션에서 원하는 대로 블록을 조정할 수 있습니다.

여기에서 정렬을 변경하고, 비교 및 위시리스트를 활성화/비활성화하고, 수량 위치, 색상, 배경, 패딩 설정 등을 설정할 수 있습니다.
마찬가지로 동일한 기술을 사용하여 원하는 단일 제품 페이지 레이아웃을 구성하거나 변경하는 데 필요에 따라 다른 단일 제품 블록을 추가할 수 있습니다.
제품 리뷰, 제품 평가, 제품 메타, 제품 추가 정보 및 기타 많은 블록을 손쉽게 추가할 수 있습니다.
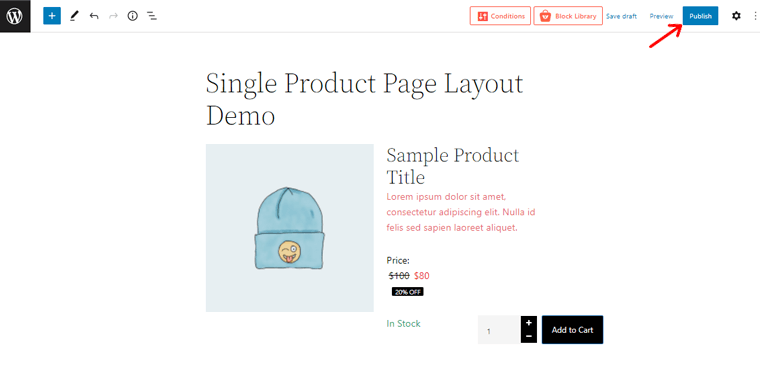
III) 단일 제품 페이지 템플릿 레이아웃 게시
모든 작업이 완료되면 오른쪽 상단 모서리에 있는 '게시' 버튼을 클릭하여 단일 제품 페이지 레이아웃을 게시할 수 있습니다.

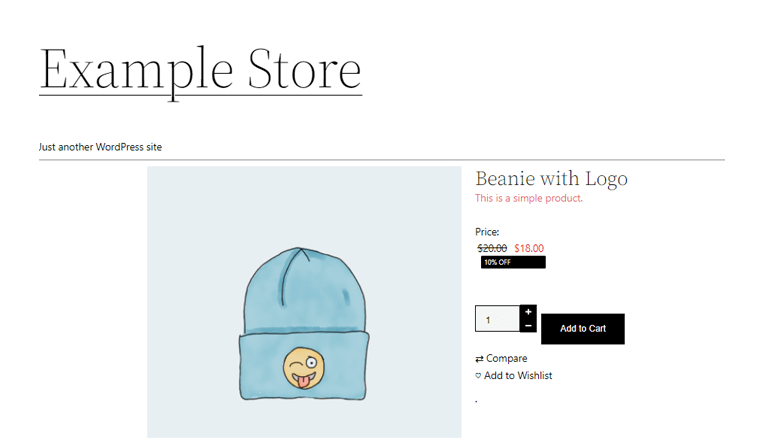
이제 WooCommerce 스토어에서 단일 제품 페이지를 미리 보면 변경 사항을 볼 수 있습니다. 아주 쉽죠?

이를 통해 제품 아카이브 페이지 레이아웃을 구축하는 방법을 배우도록 하겠습니다.
3단계: ProductX Builder를 사용하여 제품 아카이브 페이지 레이아웃 구축
ProductX WooCommerce Builder 애드온의 또 다른 기능은 아카이브 제품 페이지 레이아웃을 생성할 수 있다는 것입니다. 따라서 이 섹션에서는 이를 수행하는 방법을 살펴보겠습니다.
I) 새 아카이브 페이지 템플릿 레이아웃 만들기
이전과 마찬가지로 ProductX 메뉴의 'Builder' 옵션으로 이동하여 클릭합니다. 그런 다음 왼쪽 상단에서 '새로 추가' 옵션을 클릭하여 새 아카이브 템플릿 레이아웃을 빌드합니다.

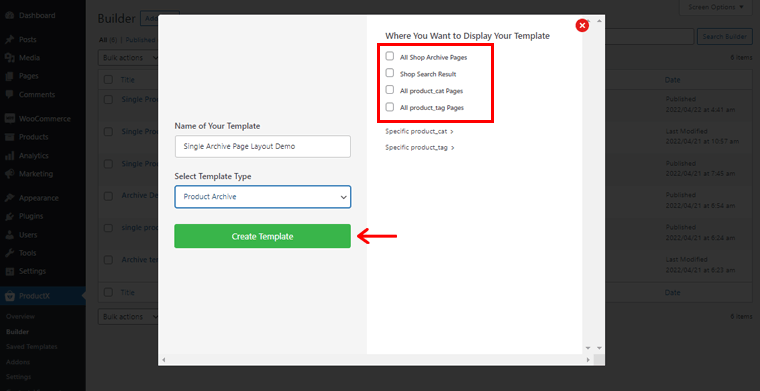
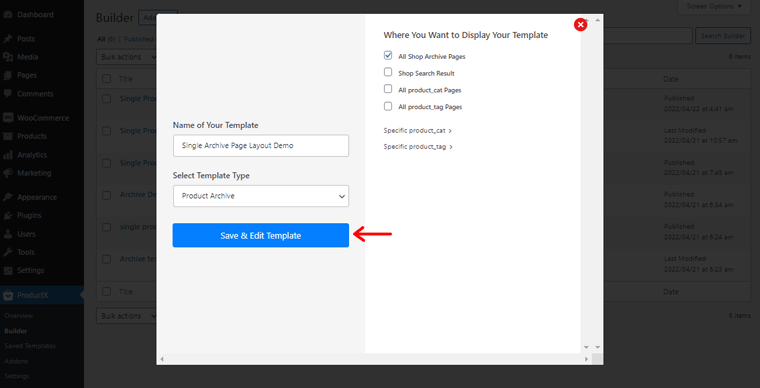
그러면 위와 같은 페이지가 나타납니다. 여기에서 템플릿 이름 및 템플릿 유형 선택 필드에 필요한 정보를 입력해야 합니다.
따라서 이름을 'Single Archive Page Layout Demo' 로 지정하겠습니다. 템플릿 유형 선택 필드에서 제품 아카이브 를 선택하겠습니다.
그런 다음 아카이브 템플릿을 표시할 위치를 결정해야 합니다. 오른쪽에 여러 옵션이 표시됩니다.
- 모든 상점 아카이브 페이지
- 쇼핑 검색 결과
- 모든 product_cat 페이지
- 모든 product_tag 페이지
또한 이러한 설정은 선택한 템플릿 유형에 따라 다를 수 있습니다.
따라서 여기에서 모든 상점 아카이브 페이지 에 대한 옵션을 활성화 하겠습니다. 그런 다음 하단의 '템플릿 만들기' 옵션을 클릭합니다.

완료되면 '템플릿 저장 및 편집' 옵션이 표시됩니다. 그냥 클릭하세요.
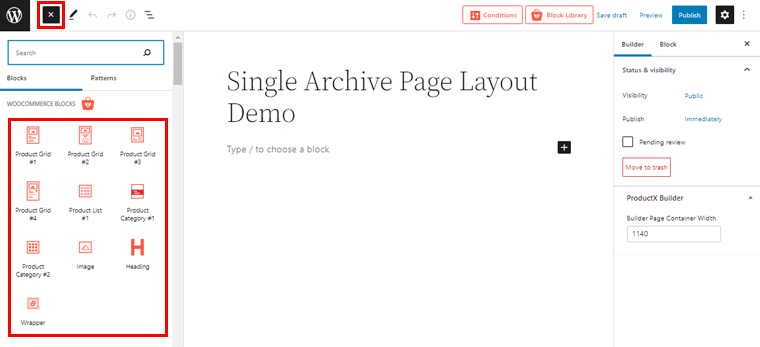
이제 페이지 편집기로 이동합니다. 페이지 편집기 왼쪽에 있는 (+) 아이콘을 클릭하기만 하면 됩니다.

여기에서 다양한 WooCommerce 제품 블록 에 액세스하여 아카이브 페이지 레이아웃을 만들 수 있습니다.
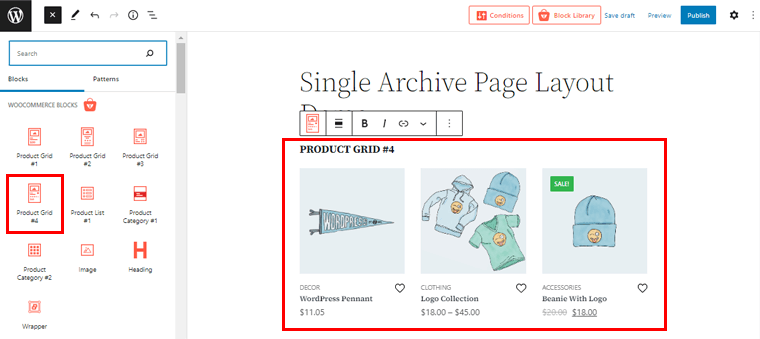
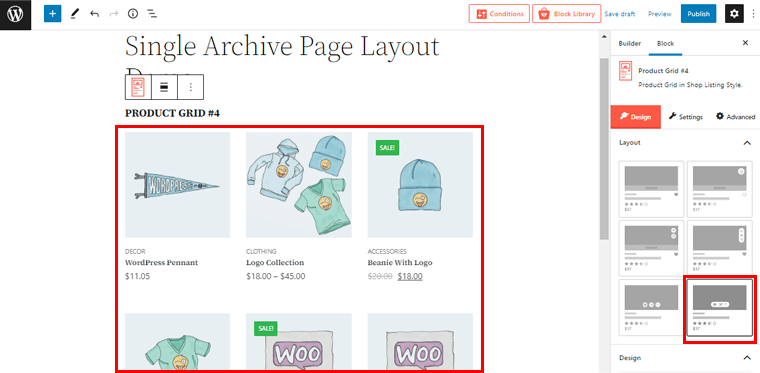
이제 여기에서 아카이브 페이지에 대해 Product Grid#4 블록을 선택했습니다.

아카이브 페이지 레이아웃을 원하는 방식에 따라 다른 그리드를 선택할 수도 있습니다.
II) 아카이브 페이지 템플릿 레이아웃 사용자 정의
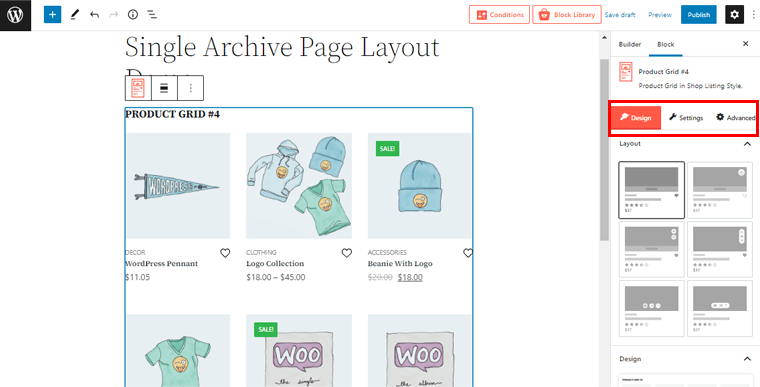
이제 방금 선택한 제품 그리드를 사용자 지정해 보겠습니다.
사용자 정의 가능성에 액세스하려면 블록을 두 번 클릭하기만 하면 됩니다.

그리고 오른쪽에 3가지 다른 사용자 정의 옵션이 표시됩니다. 디자인, 설정 및 고급입니다. 따라서 이러한 가능성을 사용하여 아카이브 페이지에 어떤 변경 사항을 적용할 수 있는지 살펴보겠습니다.
설계
이 필드에서 제품 그리드의 레이아웃을 선택할 수 있습니다. 다양한 레이아웃이 가능합니다.

오른쪽에서 원하는 디자인을 선택하면 왼쪽에서 변경 사항을 확인할 수 있습니다. 이렇게 하면 아카이브 페이지 템플릿을 만들 때 미리 볼 수 있습니다.
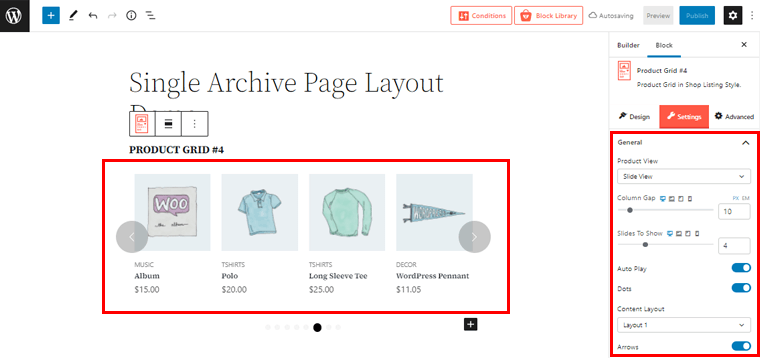
설정
설정 옵션을 사용하여 제품 블록을 원하는 대로 비틀거나 돌릴 수 있습니다. 설정 옵션을 클릭하면 아카이브 페이지에 대한 다양한 일반 및 기타 사용자 정의 선택 사항을 찾을 수 있습니다.

위 스크린샷에서 했던 것처럼 제품 보기 를 슬라이드 보기 로 변경할 수 있습니다. 마찬가지로 열 간격, 표시할 슬라이더 수 및 기타 다양한 설정을 설정할 수 있습니다.
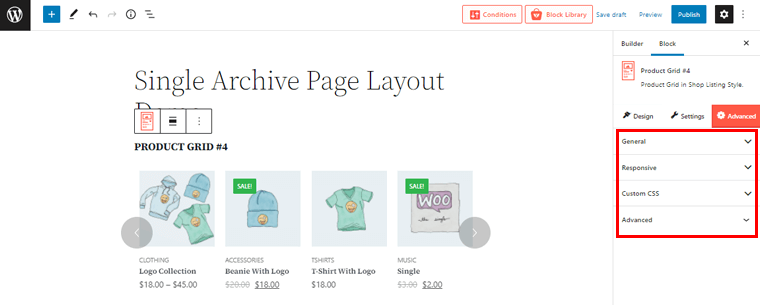
고급의
마찬가지로 고급 옵션을 클릭하면 4가지 다른 요소를 볼 수 있습니다. 일반, 반응형, 사용자 정의 CSS 및 고급입니다.

이러한 선택 사항을 사용하여 고급 아카이브 페이지 레이아웃을 만들 수 있습니다. 사용자 정의 CSS 입력, 다양한 화면 너비에서 아카이브 페이지의 응답 설정 등.
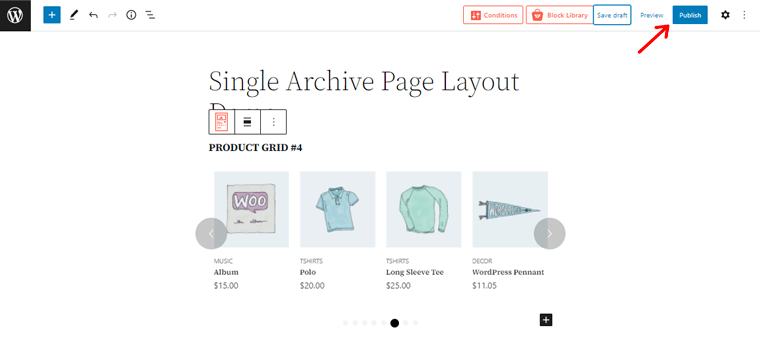
III) 아카이브 페이지 템플릿 레이아웃 게시
모든 작업을 완료한 후 오른쪽 상단 모서리에 있는 '게시' 버튼을 클릭하여 아카이브 페이지 레이아웃을 게시할 수 있습니다.

이제 WooCommerce 스토어에서 아카이브 제품 페이지를 미리 보면 변경 사항을 볼 수 있습니다. 꽤 쉽죠?

WooCommerce 스토어에서 단일 제품 페이지를 변경하든 아카이브 페이지를 변경하든 쉽게 할 수 있습니다. ProductX 플러그인의 WooCommerce 빌더 애드온 덕분입니다.
4단계: ProductX Builder를 사용하여 쇼핑 페이지 레이아웃 만들기
마찬가지로 ProductX WooCommerce Builder 추가 기능을 사용하여 쇼핑 페이지 레이아웃을 만들 수도 있습니다. 이 섹션에서 이를 수행하는 방법을 살펴보겠습니다.
I) 새 쇼핑 페이지 템플릿 레이아웃 만들기
이제 이전과 같이 ProductX 메뉴로 돌아가서 'Builder' 옵션을 클릭합니다. 그런 다음 왼쪽 상단에서 '새로 추가' 를 클릭하여 새 쇼핑 페이지 템플릿 레이아웃을 만듭니다.

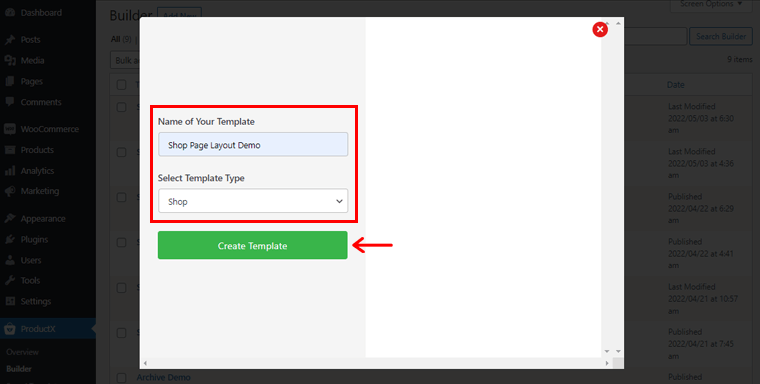
그러면 위와 같은 페이지가 나타납니다. 여기에서 템플릿 이름 및 템플릿 유형 선택 필드에 필요한 정보를 입력해야 합니다.
이름을 'Shop Page Layout Demo' 로 지정하겠습니다. 템플릿 유형 선택 필드에서 '쇼핑' 옵션을 선택하겠습니다. 그런 다음 하단의 '템플릿 만들기' 옵션을 클릭해야 합니다.

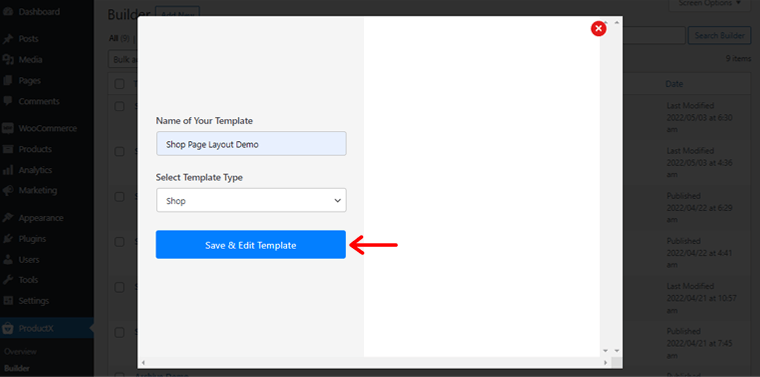
잠시 후 '템플릿 저장 및 편집' 옵션이 표시됩니다. 버튼을 클릭하기만 하면 됩니다.
II) 기성품 템플릿을 가져와서 쇼핑 페이지 레이아웃 만들기
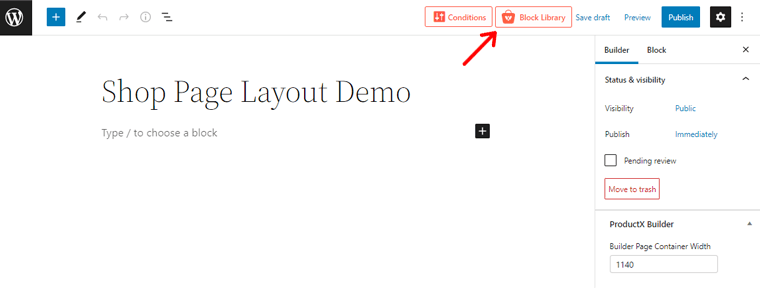
그런 다음 페이지 편집기로 이동합니다. 이제 아카이브 페이지에서 했던 것처럼 여기에서 쇼핑 페이지 템플릿을 수동으로 디자인할 수 있습니다. 그럼에도 불구하고 우리는 당신에게 쉬운 방법 중 하나를 보여줄 것입니다.
즉, 스타터 팩으로 널리 알려진 ProductX 기성 템플릿을 가져와서 쇼핑 페이지 템플릿 레이아웃을 만들 수 있습니다. 이렇게 하면 처음부터 시작할 필요가 없으므로 많은 시간을 절약할 수 있습니다.

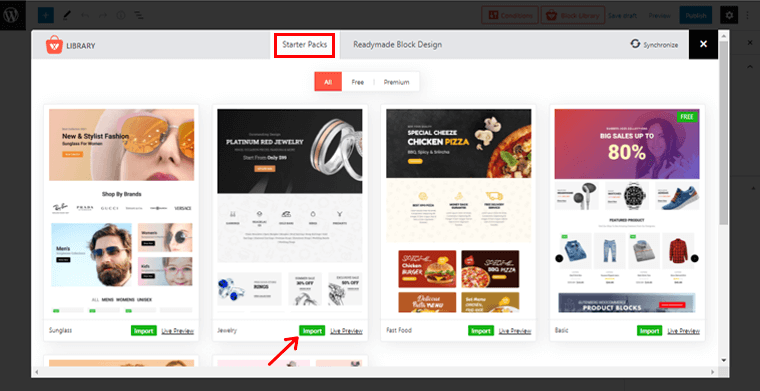
위의 스크린샷과 같이 페이지 편집기 상단에서 블록 라이브러리 옵션을 찾을 수 있습니다. 그것을 클릭하십시오. 이를 통해 멋진 스타터 팩과 기성품 블록 디자인에 액세스할 수 있습니다.
지금은 스타터 팩 섹션을 살펴보겠습니다. 쇼핑 페이지에 사용할 기성 템플릿을 완전히 제어할 수 있습니다.

'실시간 미리보기' 버튼을 클릭하기만 하면 쇼핑 페이지에 대해 선택한 템플릿의 실시간 미리보기를 받을 수 있습니다. 완료 후 '가져오기' 버튼을 클릭하여 템플릿을 가져올 수 있습니다. 여기에서는 보석 템플릿을 가져오기로 결정했습니다.
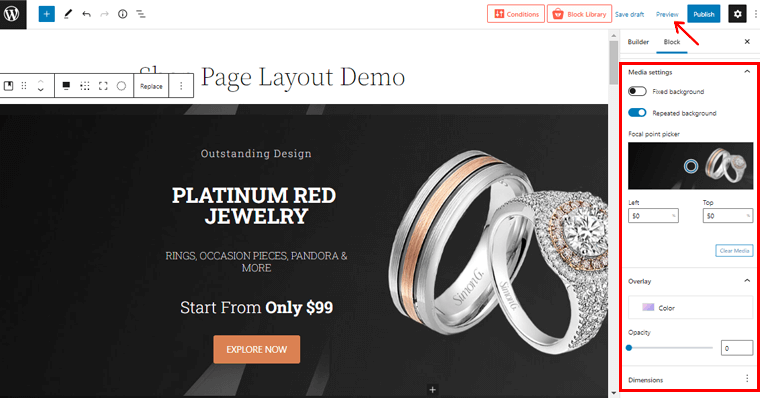
잠시 후 선택한 템플릿이 편집기에 나타납니다. 그런 다음 왼쪽에 있는 블록 편집기에서 가져온 레이아웃에 필요한 모든 수정을 손쉽게 수행할 수 있습니다.

그런 다음 '미리보기' 옵션을 클릭하여 쇼핑 페이지 템플릿이 어떻게 보이는지 명확하게 알 수 있습니다.
미리보기에서 상점 페이지의 변경 사항이 생성된 상점 페이지 레이아웃과 정확히 일치하는 것을 볼 수 있습니다. 가져온 레이아웃의 특정 요소에 콘텐츠나 제품이 없는 경우 동일한 데모 콘텐츠가 표시됩니다. 이러한 경우 해당 내용을 수동으로 변경해야 합니다.
예를 들어, 저희 매장에는 배너 이미지가 없기 때문에 배너 이미지를 제품 이미지로 수동으로 변경했습니다. 같은 방식으로 상점 페이지 레이아웃의 다른 콘텐츠를 수동으로 편집할 수 있습니다.
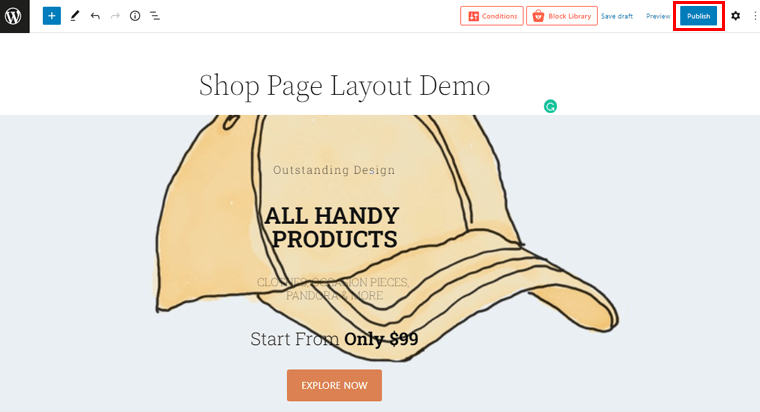
III) Shop 페이지 템플릿 레이아웃 게시
그리고 그게 다야! 오른쪽 상단의 '게시' 버튼을 클릭하여 상점 페이지 템플릿 레이아웃을 게시할 수 있습니다.

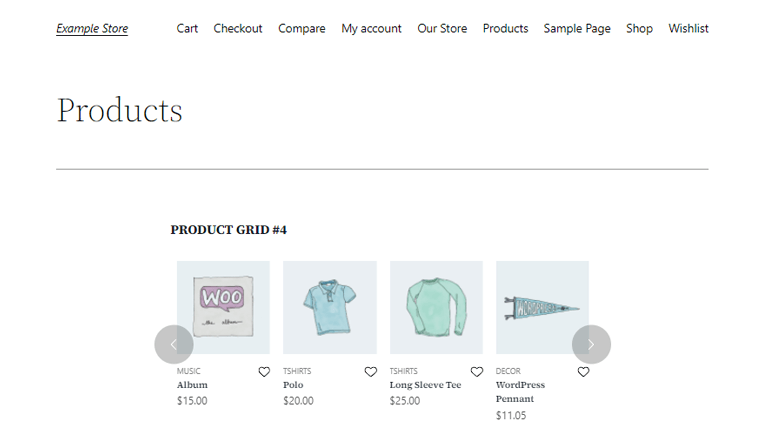
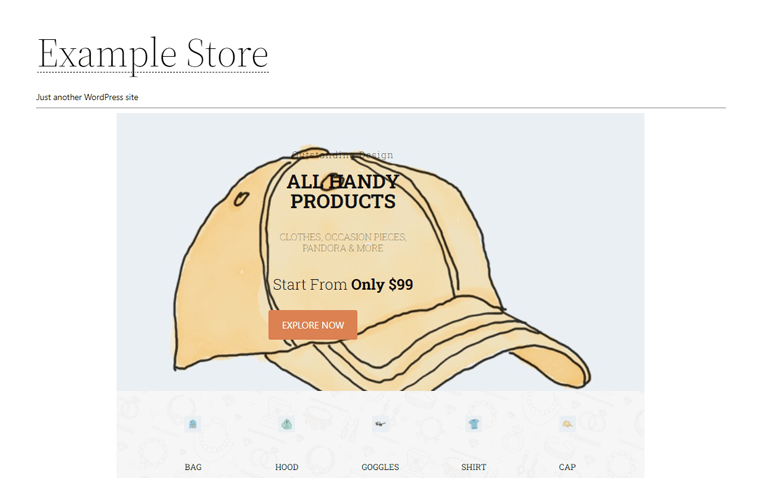
이제 쇼핑 페이지를 미리 보면 아래에 표시된 이미지와 같이 보일 것입니다.

이것이 ProductX 플러그인의 WooCommerce 빌더 추가 기능을 사용하여 상점의 상점 페이지 레이아웃을 쉽게 변경할 수 있는 방법입니다.
결론
그게 다야, 여러분! ProductX 플러그인을 사용하여 WooCommerce에서 제품 페이지 레이아웃을 변경하는 방법에 대한 자습서 기사를 마쳤습니다.
이제 ProductX를 사용하여 원하는 우아하고 매력적인 제품 페이지 레이아웃을 만들 수 있다고 믿습니다. 따라서 WooCommerce WordPress 사이트의 제품 페이지 레이아웃을 변경합니다. 아직 시도하지 않았다면 절대적으로 시도해야 합니다.
궁금한 사항이 있으면 아래 댓글 섹션에 자유롭게 질문하세요. 우리가 할 수 있는 모든 방법으로 당신을 도울 것입니다. 이전에 제품 페이지 레이아웃을 변경한 경우에도 생각을 공유할 수 있습니다.
이 기사가 마음에 들었다면 주저하지 말고 친구 및 가족과 공유하십시오. 또한 Semrush를 무료로 사용하는 방법에 대한 최신 튜토리얼 기사와 Soledad 테마에 대한 리뷰 기사를 확인하십시오.
유사한 콘텐츠를 주시하려면 Facebook과 Twitter에서 우리를 팔로우하는 것을 잊지 마십시오.
