CSS를 사용하여 SVG의 ViewBox 변경
게시 됨: 2022-11-25웹 페이지에서 요소를 변경하는 방법에 대해 생각할 때 일반적으로 CSS가 가장 먼저 떠오릅니다. 그러나 CSS를 사용하여 SVG의 viewBox를 변경할 수도 있다는 사실을 알고 계셨습니까? viewBox는 SVG의 매우 중요한 속성입니다. SVG의 그리기 영역의 좌표계를 정의합니다. 또한 도면의 종횡비를 제어하는 데 사용됩니다. CSS를 사용하여 SVG의 viewBox를 변경하려면 CSS 속성 인 "transform"을 사용할 수 있습니다. transform 속성을 사용하면 요소의 좌표계를 변경할 수 있습니다. SVG의 viewBox를 변경하는 데 사용할 수 있습니다. 다음은 예입니다. 이 예에서는 컨테이너의 크기와 일치하도록 SVG의 viewBox를 변경합니다. HTML: … CSS: #container { 너비: 400px; 높이: 400px; } #container svg { 변환: scale(4); } 이 코드의 결과는 컨테이너 크기의 4배인 viewBox가 있는 SVG입니다. 이것은 CSS를 사용하여 SVG의 viewBox를 변경하는 방법의 한 예일 뿐입니다. 다른 많은 가능성이 있습니다. transform 속성을 사용하여 viewBox의 종횡비를 변경하거나 viewBox의 위치를 변경하는 데 사용할 수 있습니다. 따라서 웹 페이지에서 SVG가 보이는 방식을 변경하려면 CSS를 사용하여 viewBox를 변경할 수 있다는 것을 잊지 마십시오.
SVG의 종횡비는 내가 조정하려는 비율로 유지되어야 합니다. 뷰박스의 너비와 높이는 페이지에 따라 변경될 수 있지만 동시에 변경할 수는 없습니다. 다음 문자를 사용하여 여러 문자를 변환할 수 있습니다. 2019년 4월 23일 오후 17시 27분에 답글을 작성했습니다. CSS를 사용하여 viewBox 속성 을 변경하는 방법이 있습니까? SansSpoonsansSpoon 2,0051 골드 배지는 여기에서 찾을 수 있습니다. 22개의 실버 배지와 40개의 브론즈 배지 중에서 선택할 수 있습니다.
Nodira 6561에는 금색 배지가 있습니다. Paulo Coghi의 12.7k14 골드 배지는 골드 배지입니다. Debu Shinobi도 1,65815개의 은배지를 발행했습니다. Paul LeBeau는 94.9k8에서 금 배지를 받았습니다. Geoffrey Burdett는 $1,678 상당의 금 배지를 가지고 있습니다. 1742년의 은배지는 스웨덴 정부가 만들었습니다.
데이터 URI를 사용하여 CSS에서 SVG를 사용할 수 있지만 인코딩이 부족하여 Webkit 기반 브라우저에서는 지원되지 않습니다. encodeURIComponent()를 사용하면 원하는 형식으로 SVG를 인코딩할 수 있습니다. SVG에 대해 다음과 같은 xmlns가 있는 것이 중요합니다: xmlns=' http://www.w3.org/2000/svg'. 없으면 자동으로 추가됩니다.
뷰박스는 SVG의 모든 벡터에서 사용되는 한 쌍의 가상 좌표이지만 SVG의 실제 높이, 너비 및 기타 속성은 내부에 영향을 주지 않고 조작할 수 있습니다. 사용이 매우 간단하기 때문에 viewBox 없이도 사용할 수 있습니다. 하나를 사용하지 않으려면 SVG를 만들지 않을 것입니다.
SVG 배경 은 다른 이미지와 유사하게 처리되기 때문에 채우기 색상과 같은 개별 속성을 사용하여 변경할 수 없습니다.
ViewBox는 svg 파일 에 있는 속성입니다. 좌표는 0-100 단위이고 크기는 200 x 200 픽셀입니다.
CSS로 Svg Viewbox를 변경할 수 있습니까?

CSS를 사용하여 SVG 뷰포트의 너비와 높이 값을 변경할 수 있습니다. 그러나 viewBox 값을 변경하기 위해서는 먼저 JavaScript를 사용해야 합니다. 일부 SVG 표시 속성은 CSS에서 CSS 속성 으로 설정할 수 있지만 전부는 아닙니다.
Viewbox는 Svg에서 무엇을 합니까?
ViewBox는 SVG 뷰포트의 사용자 공간에서 위치와 크기를 정의합니다. viewBox 속성 에는 min-x, min-y, min-w 및 height-x의 네 가지 숫자가 포함됩니다.
Svg Viewbox는 어떻게 변경합니까?

ViewBox는 SVG의 매우 중요한 속성입니다. SVG의 좌표계를 정의하는 데 사용됩니다. 기본적으로 좌표계는 뷰포트의 왼쪽 상단에 원점(0,0)이 있습니다. x축은 오른쪽으로 확장되고 y축은 아래쪽으로 확장됩니다. 좌표계의 단위는 뷰포트의 너비와 높이에 의해 결정됩니다. 뷰포트의 너비가 300픽셀이고 높이가 200픽셀인 경우 단위는 픽셀입니다.

뷰포트는 SVG의 섹션을 볼 수 있는 포트를 생성합니다. viewBox를 사용하면 현창 창처럼 SVG의 양면을 모두 볼 수 있습니다. viewBox 속성을 사용하여 이미지를 이동, 확대 및 축소할 수 있습니다. 이러한 매개변수는 뷰포트와 동일하므로 크기가 같더라도 다를 것이 없습니다. 그러나 더 크거나 작으면 동시에 확대하거나 축소할 수 있습니다. 구독 서비스인 Envato Elements를 사용하면 무제한 SVG 아이콘 을 다운로드할 수 있습니다. 프로그래머, 웹 디자이너 또는 디지털 아티스트로 일하는 사람들에게 환상적인 제안입니다. 웹 템플릿, 테마, CMS 템플릿, 스톡 사진 등에 대한 무제한 온라인 액세스를 제공합니다. 이러한 리소스를 사용할 때 sva에 대해 자세히 알아보세요.
SVG 뷰박스: SVG의 크기를 변경하는 방법
br>br>> HTML ViewBoxbr>. svg> 속성은 SVG가 브라우저에 표시되는 방식을 지정하는 데 사용됩니다. SVG가 특정 크기로 설정되면 viewBox 크기 가 해당 크기로 설정됩니다. 결과적으로 SVG가 크든 작든 같은 방식으로 표시됩니다. 자동 또는 고정 매개변수를 사용하여 SVG의 크기를 변경할 수 있습니다. 이 값을 사용하면 브라우저가 SVG 크기를 viewBox에 맞게 조정할 수 있습니다. 고정 값은 viewBox의 크기에 관계없이 SVG의 크기를 일정하게 유지합니다. viewBox를 꺼서 끌 수 있습니다. 기본 viewBox가 비활성화되고 SVG가 전체적으로 표시됩니다.
Svg 온라인 보기 상자 변경
SVG의 viewBox 속성을 변경할 수 있는 몇 가지 온라인 도구가 있습니다. 하나는 svgPipe이고 다른 하나는 svgEdit입니다.
Html에서 Svg 크기를 어떻게 변경합니까?
이 SVG에서 HTML 속성을 사용하여 컨테이너 크기를 조정하는 방법을 볼 수 있습니다. 콘텐츠의 높이와 너비도 변경해야 합니다. 이 섹션에서는 새 항목으로 대체할 수 있는 높이와 너비가 있는 속성을 볼 수 있습니다.
SVG 뷰박스 반응형
viewBox 속성은 SVG 좌표계의 중요한 부분입니다. SVG 캔버스 를 정의하는 보다 유연한 방법을 제공합니다. viewBox 속성은 사용자 공간에서 SVG 뷰포트의 위치와 치수를 정의합니다. preserveAspectRatio의 값이 없거나 지정되지 않은 경우 SVG 뷰어는 루트 요소의 viewBox 속성 값을 무시하여 뷰포트 내용의 종횡비를 조정합니다. viewBox의 값이 지정되고 preserveAspectRatio의 값이 xMidYMid 충족 또는 없음으로 설정된 경우 SVG 뷰어는 viewBox의 중간점을 뷰포트의 중간점과 정렬하고 viewBox가 뷰포트 내에서 표시되는지 확인해야 합니다. .
무한한 확장성 때문에 SVG 형식은 반응형 이미지를 생성하기 어렵습니다. 특정 요소의 너비와 높이가 적절하게 표시되기에 불충분한 경우는 드문 일이 아닙니다. 모든 브라우저에서 반응형 SVG 요소를 사용하려면 먼저 페이지 콘텐츠와 통합해야 합니다. SVG 이미지가 페이지의 전체 너비(또는 적어도 상위 컨테이너)가 되도록 하려면 아래 코드를 읽으십시오. 일러스트레이션의 높이와 너비는 이미지의 패딩 하단 부분을 사용하여 계산됩니다. 즉, 문서의 높이를 너비로 나누면 문서의 viewBox는 1:1 비율을 가집니다.
Svg 101: SVG를 반응형으로 만드는 방법
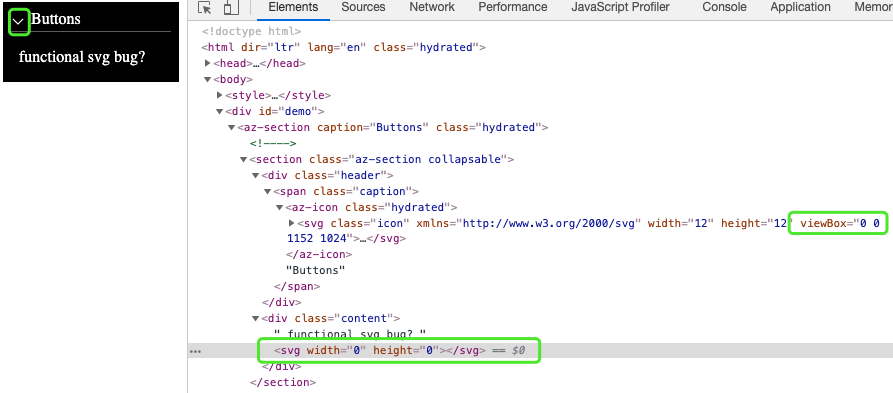
SVG를 유동적으로 만들기 위한 첫 번째 논리적 단계는 높이 및 너비 속성을 제거하는 것입니다. 높이/너비를 일정하게 유지하기 위해 SVG는 고정된 높이/너비로 설정되어 반응성을 제한합니다. SVG가 반응하려면 너비와 높이 속성을 제거해야 합니다. 결과적으로 최신 브라우저는 SVG를 완벽하게 지원할 수 있습니다.
