WooCommerce 상점 페이지를 변경하는 방법(옵션 및 사용자 정의)
게시 됨: 2024-05-21표준 WooCommerce 페이지 중 하나인 쇼핑 페이지에는 추가 설정이 제공될 수 있습니다. 이 문서에서는 WooCommerce 상점 페이지 기본 사항, 기능 설정, 옵션, 단축 코드, 고급 사용자 정의 및 페이지 변경 방법에 대해 읽을 수 있습니다.
목차
- WooCommerce 상점 페이지 조정(기본)
- 제품 표시 및 단축 코드 추가
- 상점 페이지 사용자 정의(추가 옵션)
WooCommerce 상점 페이지 조정(기본)
기본적으로 WooCommerce는 쇼핑 페이지를 사용하여 제품을 표시합니다.

테마에 따라 페이지 레이아웃(제품 수, 열)을 설정하는 것은 매우 쉽습니다.

예를 들어 Storefront는 WooCommerce 상점 페이지에 페이지 디자인을 위한 다음 옵션을 제공합니다.

WooCommerce 쇼핑 페이지를 설정하는 과정과 장소를 살펴보겠습니다.
페이지 선택
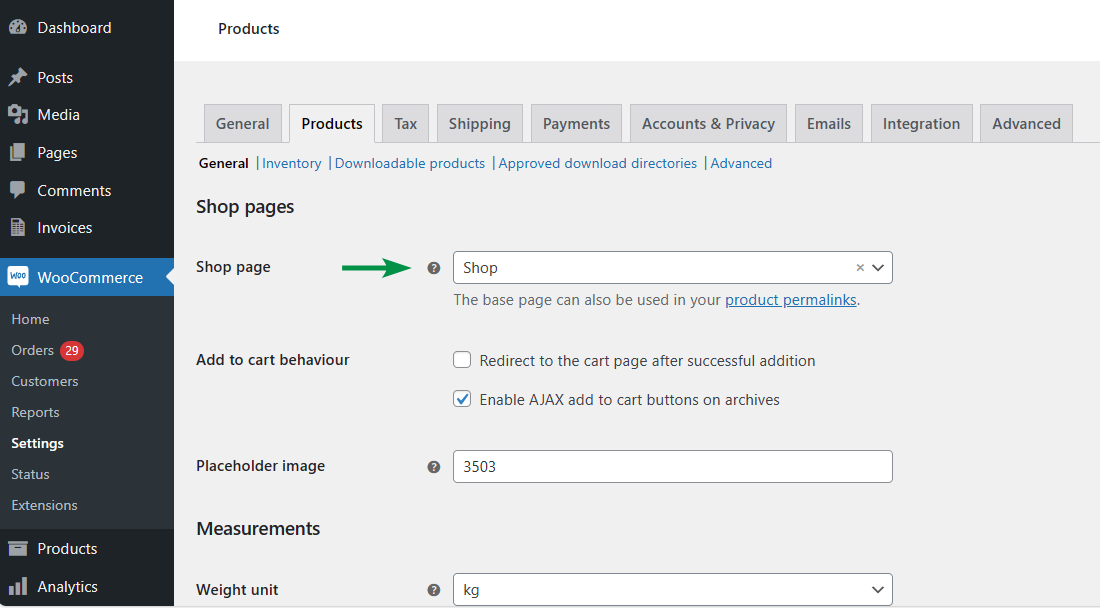
먼저 WooCommerce → 설정 → 제품 탭을 확인할 수 있습니다. 지난 부분에서 작성한 일부를 포함하여 WooCommerce 상점 페이지의 설정이 있습니다.
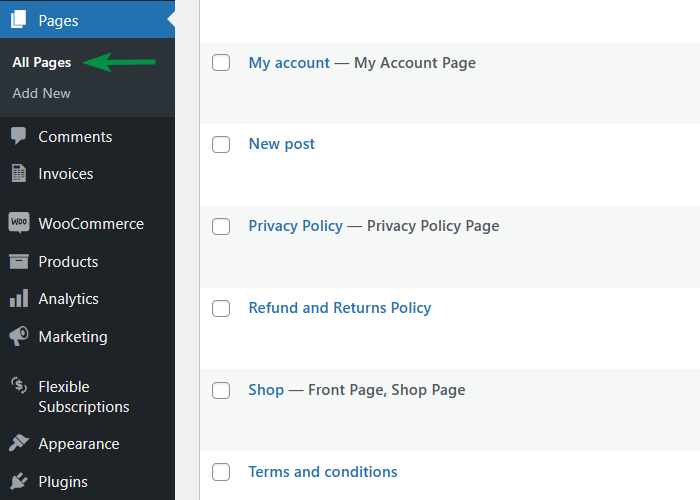
 페이지가 표시되지 않으면 페이지 메뉴에 페이지를 추가해야 하거나 데이터베이스에서 페이지를 검색할 때 오류가 발생했을 수 있습니다.
페이지가 표시되지 않으면 페이지 메뉴에 페이지를 추가해야 하거나 데이터베이스에서 페이지를 검색할 때 오류가 발생했을 수 있습니다.
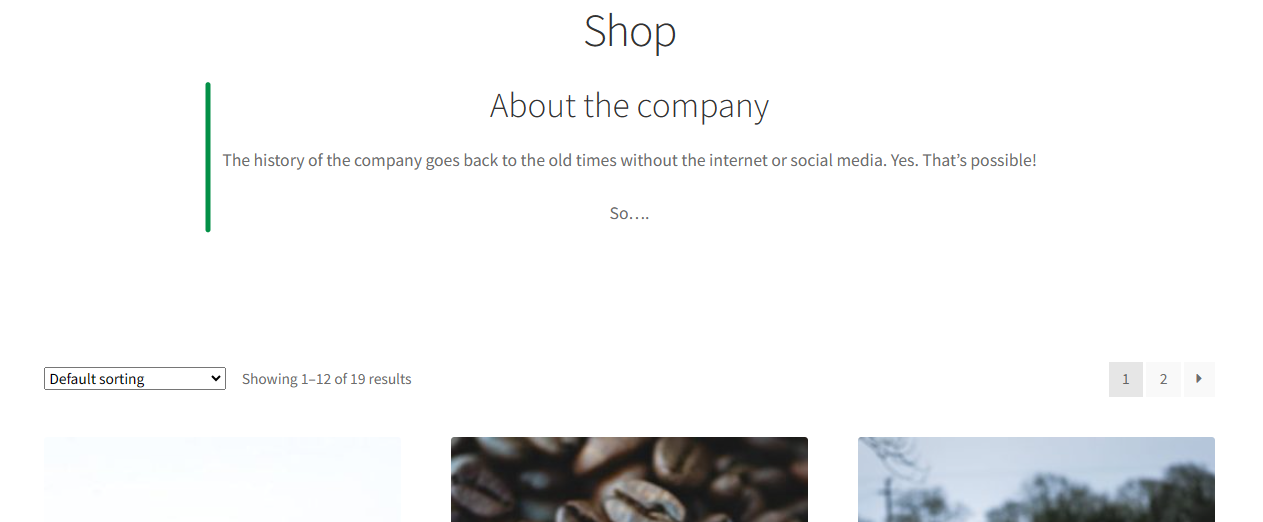
콘텐츠가 포함된 기존 페이지를 사용하는 경우 콘텐츠 뒤에 제품 카탈로그가 표시됩니다.

제품 카탈로그 설정
다음으로 외모 → 사용자 정의 로 이동하여 WooCommerce → 제품 카탈로그를 클릭하세요. 테마(및 WooCommerce와의 호환성)에 따라 달라질 수도 있습니다.

기본적으로 설정에서는 상점 페이지 레이아웃, 표시할 제품 수, 카테고리, 정렬, 페이징, 제품 순서 및 열을 관리합니다.
개인화는 WooCommerce 쇼핑 페이지의 최종 모양에 영향을 미칩니다.
메뉴
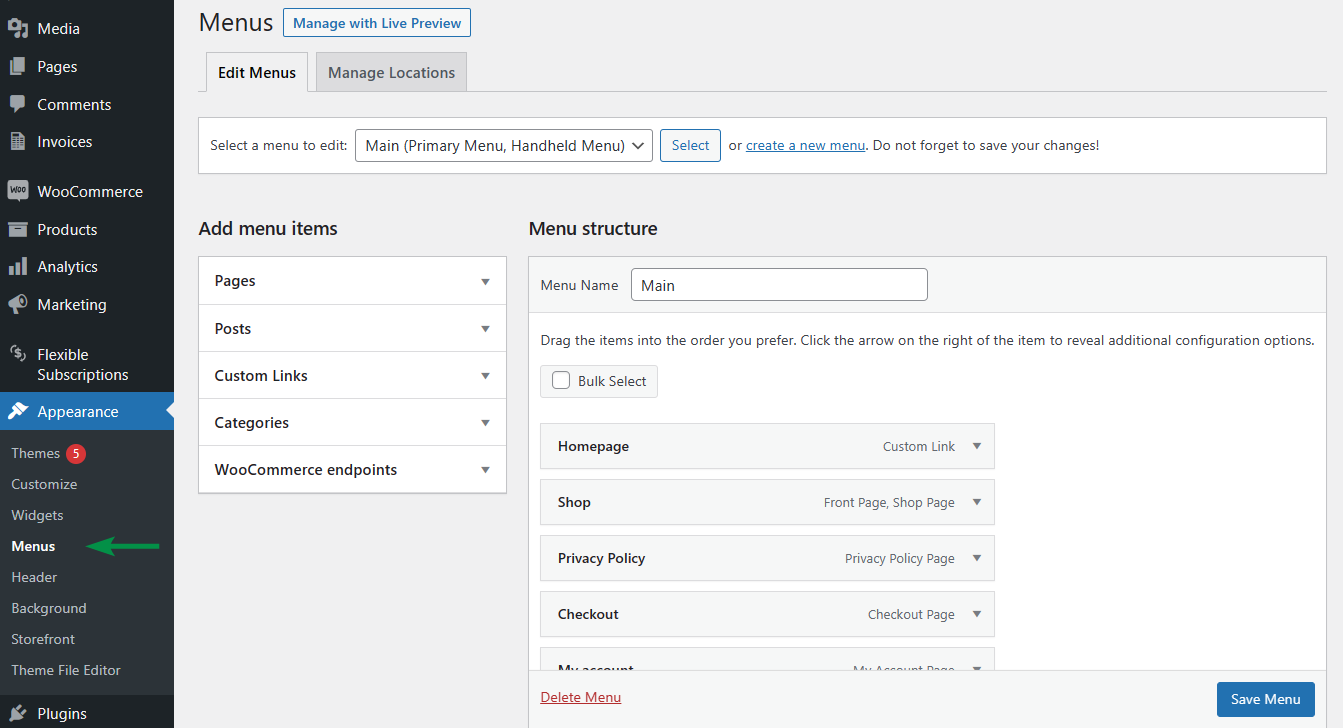
WordPress를 사용하면 사용자 정의 메뉴 구조를 구축할 수 있습니다. 메뉴에 상점 페이지 링크를 추가하려면 외모 → 메뉴 로 이동하세요. 메뉴 제목을 변경하거나 아이콘/파비콘을 추가하는 옵션도 있습니다.

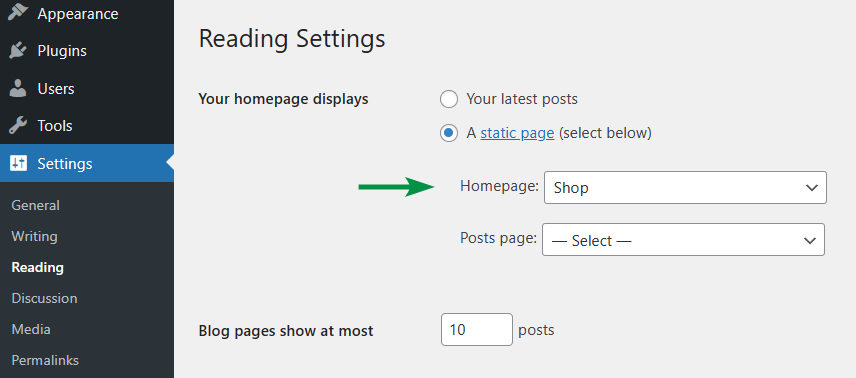
쇼핑 페이지를 홈페이지로 사용
WooCommerce 상점 페이지를 홈페이지로 선택하는 것이 가능합니다. 이 경우 메뉴에 있는 링크 하나만 있으면 충분할 것입니다.

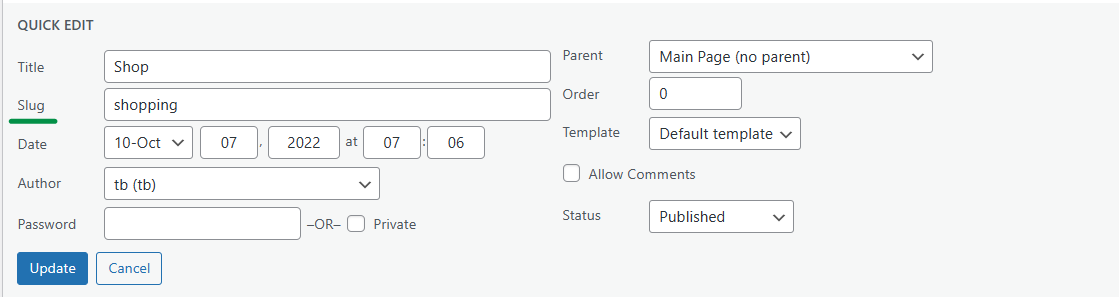
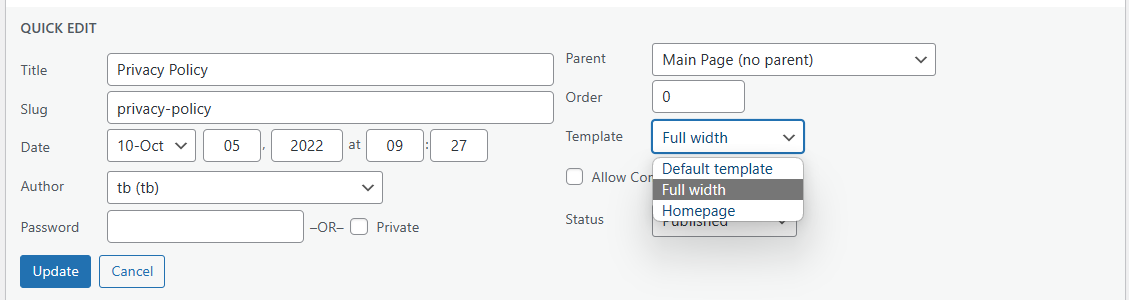
쇼핑 페이지 URL
각 WordPress 페이지 또는 게시물에는 페이지 슬러그를 사용하는 고유한 URL이 있습니다. 상품 편집 화면에서 변경하거나 페이지를 빠르게 편집하여 변경할 수 있습니다.
 쇼핑 페이지를 홈페이지로도 설정하면 URL이 기본 도메인(슬러그 없이)으로 다시 작성됩니다.
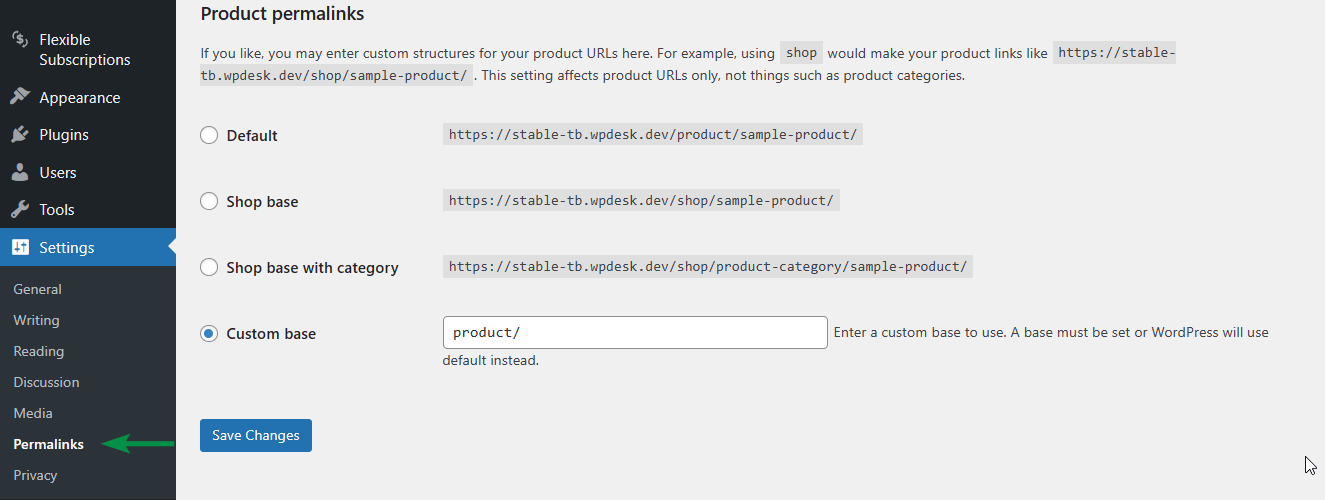
쇼핑 페이지를 홈페이지로도 설정하면 URL이 기본 도메인(슬러그 없이)으로 다시 작성됩니다.영구 링크
쇼핑 페이지 카탈로그에서 일부 WooCommerce 제품을 클릭하면 해당 URL로 리디렉션됩니다. 제품 링크의 구조를 설정하는 것도 가능합니다.

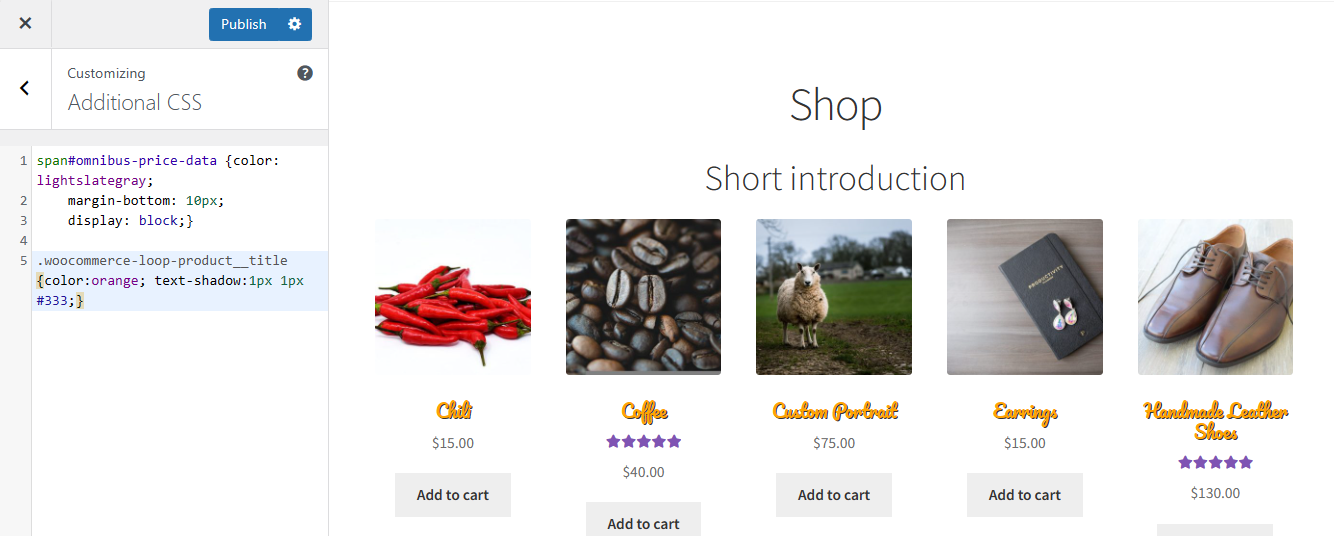
CSS
CSS를 사용하여 상점 페이지 디자인을 조정하는 것도 가능합니다. 필요한 코드는 테마의 style.css 파일에 넣거나 Appearance → Customize를 통해 추가 CSS를 삽입할 수 있습니다.

CSS로 열 너비를 변경할 수도 있지만 WooCommerce가 제품 페이지 레이아웃(열/제품)을 다루므로 단축 코드를 사용하는 것이 더 낫다고 생각합니다(나중에 게시물에서).
위젯
게다가 테마 옵션은 위젯과 사용자 정의 코드를 사용할 수 있는 사이드바와 같은 더 많은 레이아웃 옵션을 제공할 수 있습니다. 기사에서는 Storefront 전체 너비 레이아웃을 사용합니다.

자, 단축 코드를 사용하여 WooCommerce에서 표준 쇼핑 페이지를 개선하는 방법을 살펴보겠습니다.
제품 표시 및 단축 코드 추가
기본 옵션으로 충분할 수 있지만 추가 제품, 옵션 및 카테고리를 사용하여 WooCommerce 쇼핑 페이지를 사용자 정의/변경할 수 있습니다. 가장 빠른 옵션은 페이지 편집기 옵션(일부는 테마와 함께 제공될 수 있음)과 WooCommerce 단축 코드를 사용하는 것입니다.
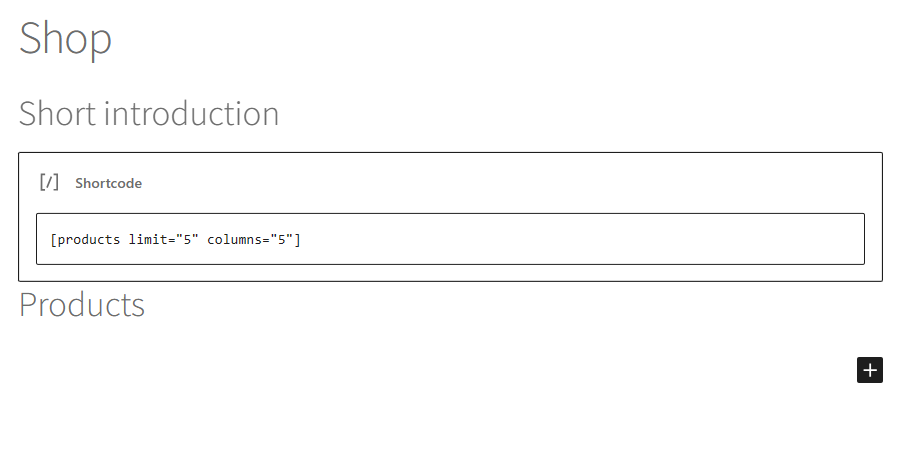
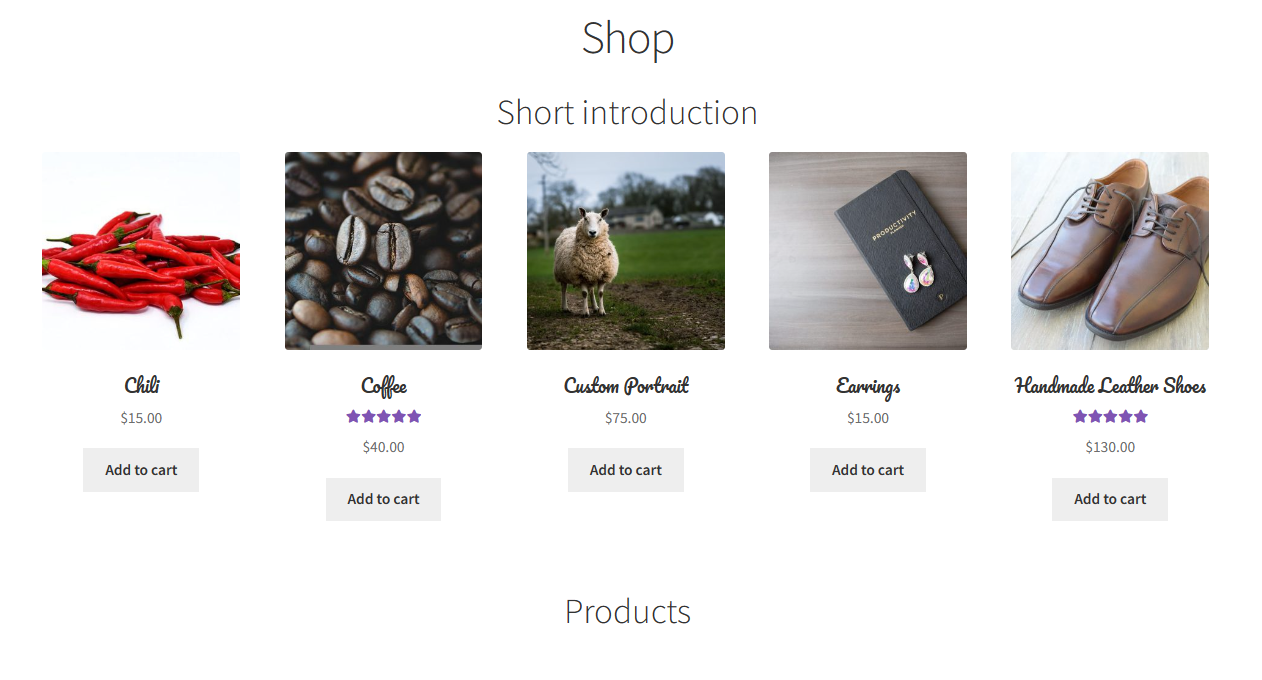
제품 페이지 예시에 대한 WooCommerce 단축 코드

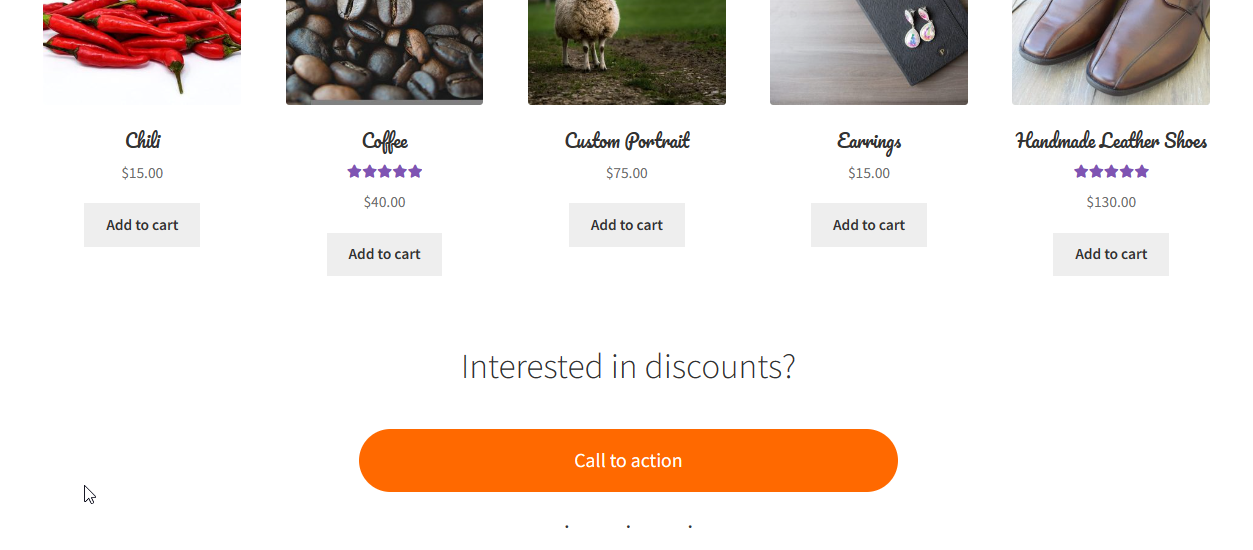
보시다시피 WooCommerce 쇼핑 페이지에는 콘텐츠 앞에 추가 제품과 섹션이 표시됩니다.

또한 추가 WooCommerce 및 테마 블록을 사용하여 표준 WooCommerce 쇼핑 페이지를 변경할 수도 있습니다.

물론 일부 제품은 여러 번 표시될 수 있다는 점을 기억해 두시면 좋습니다.
상점 페이지 사용자 정의(추가 옵션)
눈에 보이는 제품에서 벗어나 WooCommerce 쇼핑 페이지의 기능적인 측면을 살펴보겠습니다.
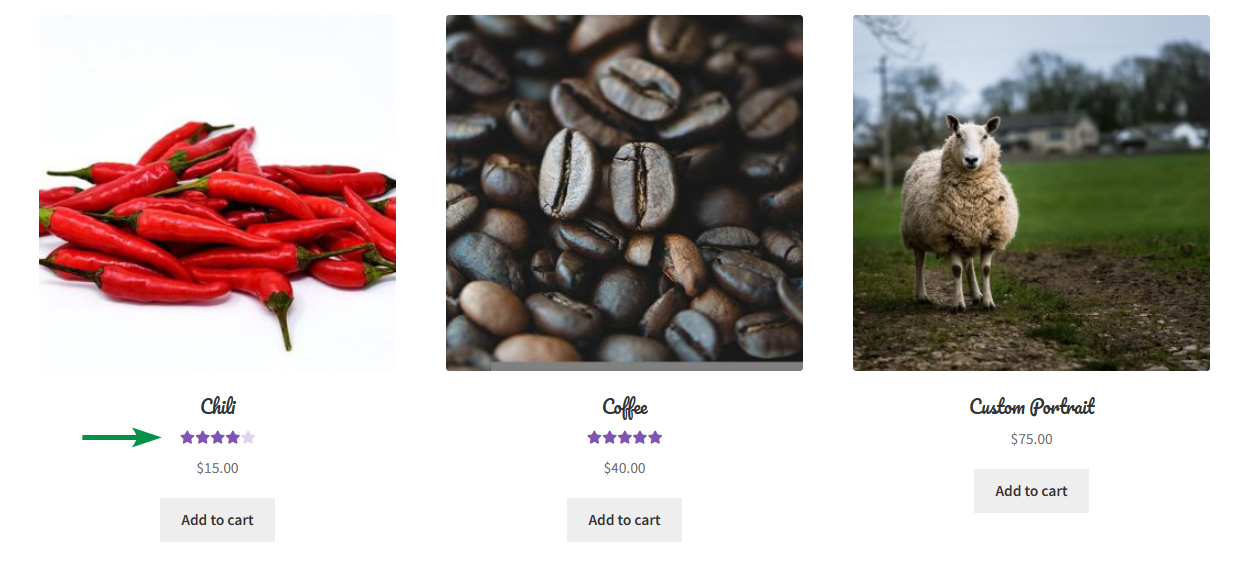
제품은 이미지, 제목, 가격, 리뷰 및 장바구니에 추가 버튼과 함께 표시됩니다.
리디렉션, AJAX, 자리표시자
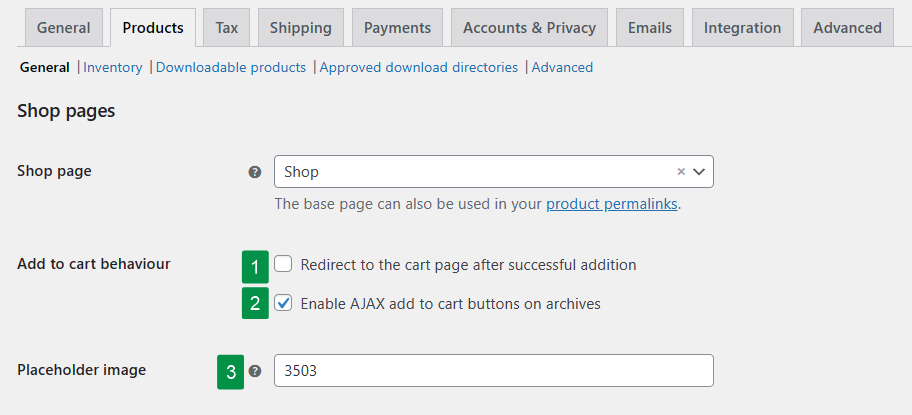
WooCommerce → 설정 → 제품 으로 돌아가겠습니다. 보시다시피, 사용할 수 있는 3가지 중요한 옵션이 있습니다:

- 장바구니로 리디렉션 - 이 옵션은 WooCommerce 쇼핑 페이지에도 사용될 수 있습니다.
- 장바구니에 추가 버튼에 대해 AJAX를 활성화합니다 . 이 옵션을 사용하면 장바구니에 제품을 추가한 후 페이지가 다시 로드되지 않습니다. 이전 옵션에서는 작동하지 않습니다.
- 자리표시자 이미지 - 제품에 기본 제품 이미지가 없는 경우 기본 제품 이미지에 대한 ID를 선택합니다(미디어 메뉴의 이미지 URL에 표시됨).
제품 제목 사용자 정의
위에서 보여드린 것처럼 상품명 색상 변경이 가능합니다. the_title 필터나 $title 변수를 변경하는 사용자 정의 코드를 사용하여 백엔드의 모든 제품을 변경하지 않고도 프런트엔드에서 제목을 조정해야 할 수도 있습니다.

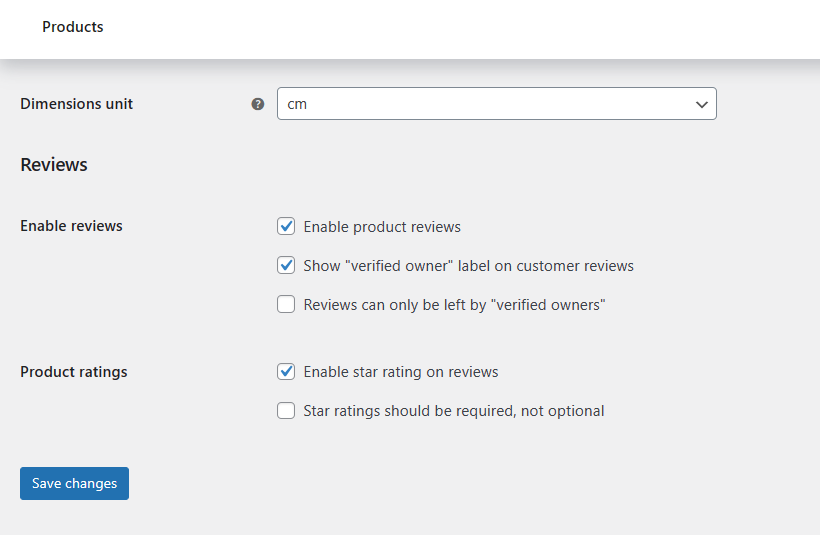
제품 리뷰
제품 제목 아래에 별표를 표시할 수 있습니다. 별표는 제품의 평균 등급에 해당합니다.

제품 리뷰 설정은 WooCommerce → 설정 → 제품 내에 있습니다.
 WooCommerce 제품 리뷰 비활성화 에 대해 자세히 알아볼 수 있습니다.
WooCommerce 제품 리뷰 비활성화 에 대해 자세히 알아볼 수 있습니다.제품 가격
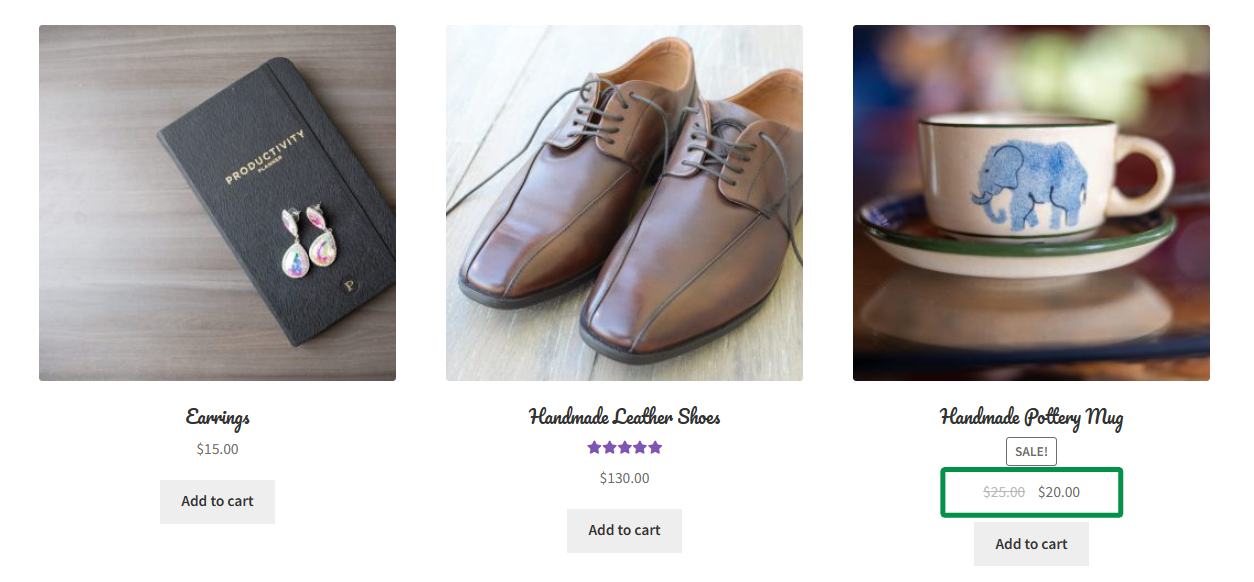
기본적으로 WooCommerce는 제품 제목 아래에 일반 가격과 할인 가격을 표시합니다.

변동 상품의 경우 가격대가 표시됩니다.

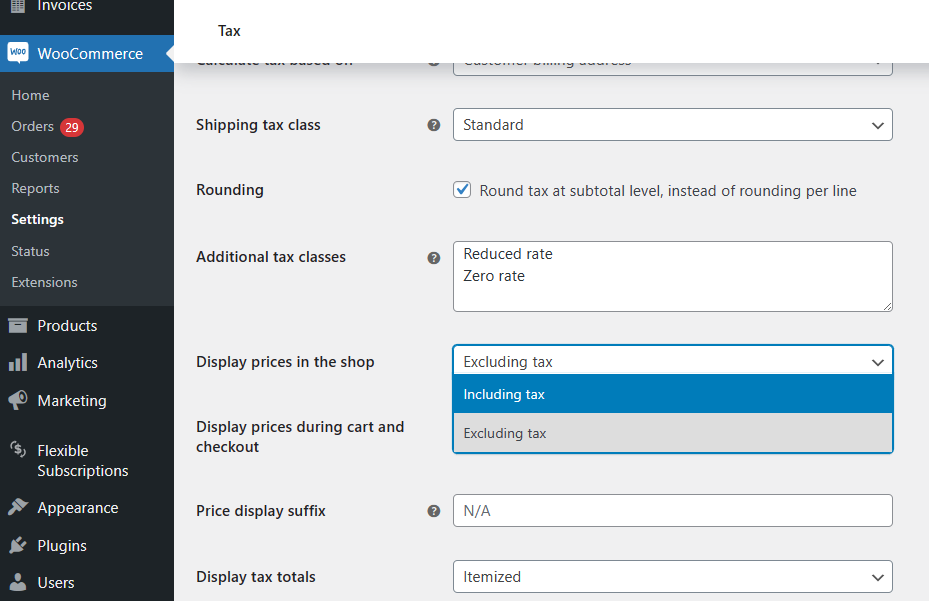
그리고 가격을 표시하는 방법을 결정할 수 있는 옵션도 있습니다.
 WooCommerce 제품 에 대해 자세히 알아볼 수 있습니다.
WooCommerce 제품 에 대해 자세히 알아볼 수 있습니다.제품 가격을 수정할 수 있는 추가 플러그인도 있습니다.
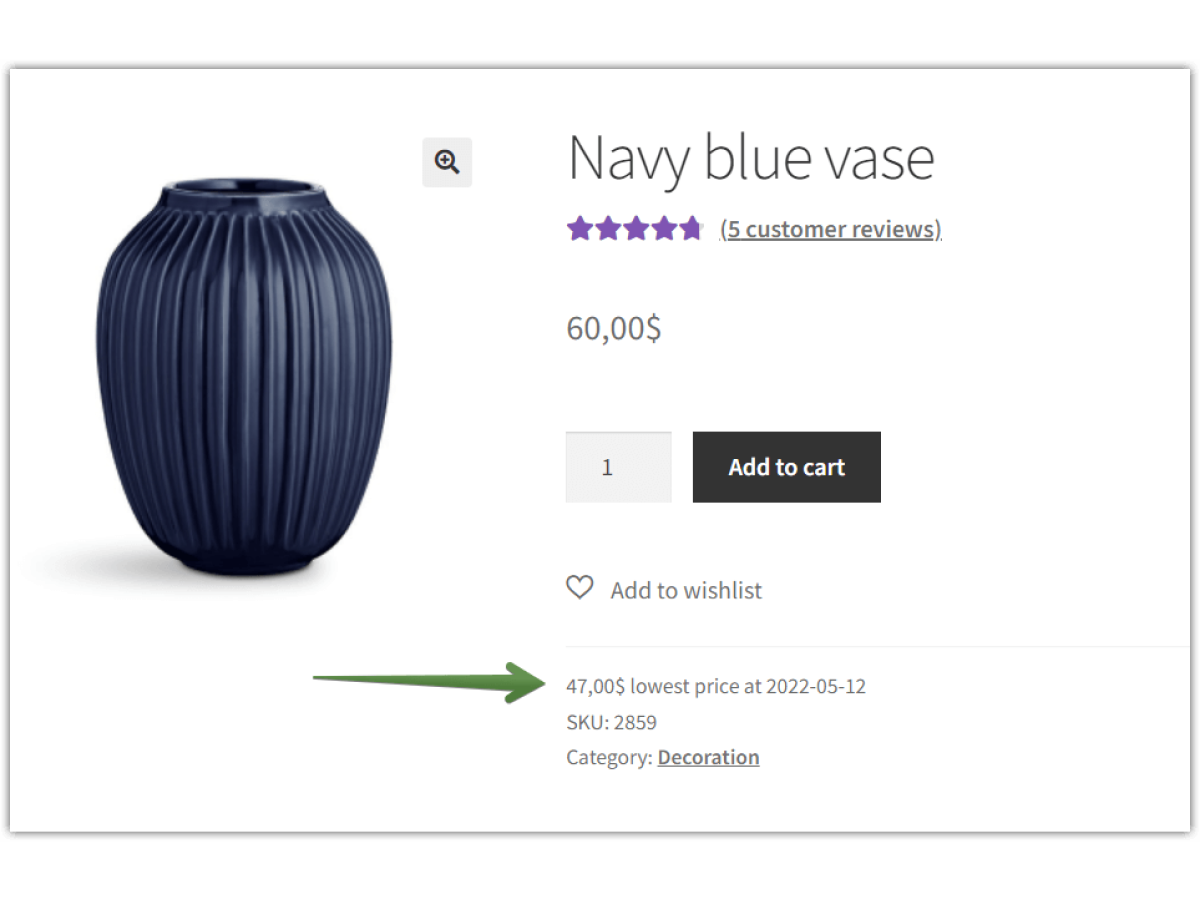
최저 가격 표시
예를 들어, WP Desk는 Omnibus 지시문 에 대한 솔루션을 제공하는 플러그인을 만들었습니다.
 WP 데스크
WP 데스크WP 데스크 옴니버스 $ 69
WooCommerce 매장이 EU Omnibus Directive를 준수하고 지난 30일 동안 최저 제품 가격을 표시하는지 확인하세요. WP Omnibus WordPress 플러그인을 사용하여 새로운 지침을 충족하고 고객의 신뢰를 얻으세요.
장바구니에 추가 또는 세부정보 보기활성 설치: 1,000+ |마지막 업데이트: '24년 3월
최종 업데이트 날짜: 2024-03-04WooCommerce 8.4 - 8.6.x에서 작동가격 할인
WooCommerce 제품 페이지의 가격에 영향을 미치는 제품 할인을 설정할 수도 있습니다. 예를 들어 유연한 가격 책정은 하나 구매를 설정하고 전체 카테고리, 사용자 역할 또는 총 주문에 대해 하나의 무료 할인 또는 할인을 받을 수 있습니다.
WP 데스크유연한 가격 WooCommerce $ 79
고객은 판매 및 가격 책정 거래를 좋아합니다. 이것을 사용하세요! 하나 구매 시 하나 무료 증정 과 같은 프로모션을 만들어 매장에서 더 많은 매출을 얻으세요. WooCommerce를 위한 가장 역동적인 가격 책정 플러그인입니다.
장바구니에 추가 또는 세부정보 보기최종 업데이트: '23년 11월
최종 업데이트 날짜: 2024-04-15WooCommerce 8.5 - 8.8.x에서 작동장바구니에 추가 버튼
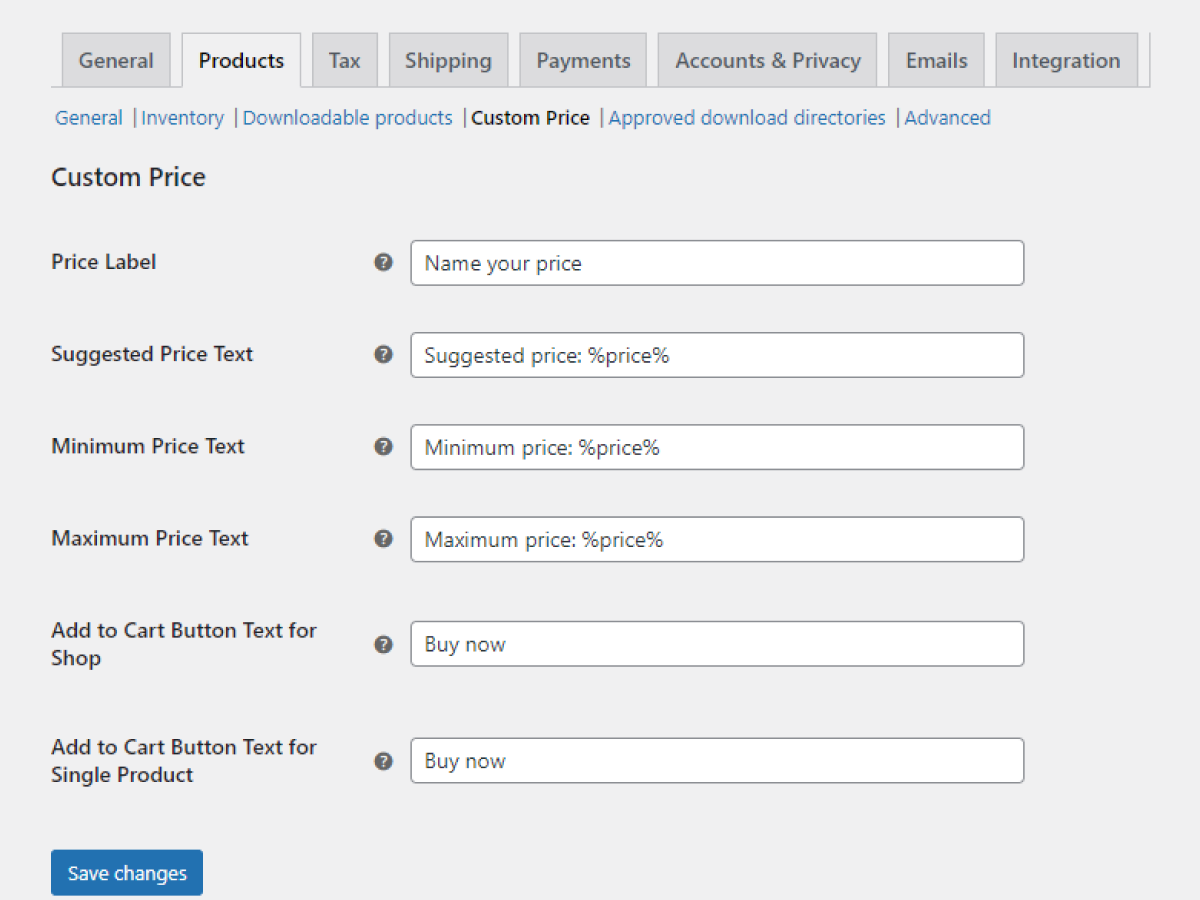
WooCommerce에는 장바구니에 추가 버튼에 대한 일반적인 제목이 함께 제공됩니다. 그렇다면 버튼 텍스트를 변경하는 방법은 무엇입니까? 다음을 수행할 수 있습니다.
- 장바구니에 추가 텍스트의 번역(문자열)을 변경합니다.
- woocommerce_product_add_to_cart_text 및 woocommerce_product_add_to_cart_text 필터를 사용하여 버튼 텍스트를 조정하세요.
- 또는 플러그인을 사용해 보세요.
 WP 데스크
WP 데스크WooCommerce PRO의 맞춤 가격 $ 49
고객이 원하는 만큼 비용을 지불하게 하여 WooCommerce에서 제품 가격을 지정할 수 있습니다. 새로운 가격은 사용자 입력을 기반으로 결정됩니다. 기부나 마케팅 캠페인에 맞춤 가격을 사용하세요!
장바구니에 추가 또는 세부정보 보기활성 설치: 2,000+ |워드프레스 평가:
최종 업데이트 날짜: 2024-05-21WooCommerce 8.6 - 8.9.x에서 작동상점 페이지에서 수량 선택
표준 WooCommerce 쇼핑 페이지에서는 클릭당 하나의 제품만 추가할 수 있습니다. 그러나 사용자 정의 코드를 사용하여 수량 선택기를 표시하는 것은 가능합니다.
보시다시피 WooCommerce 쇼핑 페이지를 설정하는 데는 다양한 옵션이 있습니다. 더 많은 데이터, 사용자 정의 메타 또는 그래픽 요소 표시를 포함하여 가능성은 다양합니다. 하지만 좋은 제품을 제공하는 것이 더 중요하다고 생각합니다. 품질이 좋지 않거나 가치가 없는 물건을 판매하는 것은 일부 옵션, CSS 트릭 및 매력적인 디자인으로 가려질 수 없습니다.
요약
WooCommerce 쇼핑 페이지를 변경하는 방법에 대해 궁금한 점이 있나요? 제품이나 결제 페이지 필드 등 WooCommerce를 사용자 정의해야 하는 경우 무료 WP Desk 플러그인을 살펴보세요.
