효과적인 슬릭 슬라이더를 만들기 전 체크리스트
게시 됨: 2023-04-03슬라이더는 반응이 빠르고 효과적입니다. 슬라이더가 반응하지 않고 효과적이지 않다면 좋은 전환율을 제공하지 못하는 슬라이더를 만드는 것은 의미가 없습니다.
이 블로그에서는 귀하의 웹사이트에 적합한 슬라이더를 만들기 위한 체크리스트 에 대해 논의할 것입니다.
- 계획 및 플로팅
- 적합한 레이아웃 선택
- 최적화된 이미지만 사용
- 장치에 대한 특정 배경 이미지를 선택하십시오
1. 계획 및 계획
슬라이더를 만들기 전에 시간을 내어 다음 질문에 답하십시오. 효과적이고 잘 계획된 슬라이더를 만드는 데 중요합니다.
시작하기 전에 다음 6가지 질문이 시작하는 데 도움이 될 수 있습니다.
- 슬라이더가 무엇을 달성하기를 원하십니까? 대답할 수 있어야 하는 가장 중요한 질문 중 하나는 이것입니다.
- 갤러리를 만들거나 디자인 기능으로 사용하고 싶습니까, 아니면 사용자가 무언가를 하도록 유도하고 싶습니까?
- 게시물이나 제품 페이지 또는 홈페이지의 캐러셀에 포함하시겠습니까?
- 어떤 종류의 슬라이더가 필요합니까? 웹 사이트의 경우 전체 페이지 슬라이더, 전체 너비 슬라이더 또는 캐러셀 중 어떤 것을 선호하십니까?
- 슬라이더에 무엇을 넣을 건가요? 슬라이더 구축을 시작하기 전에 텍스트와 이미지를 준비하면 시간을 절약할 수 있습니다.
- 몇 장의 슬라이드가 필요합니까? 정해진 수의 슬라이드로 이미지 슬라이더를 만들거나 하나의 슬라이드로 영웅 블록을 만들고 싶습니까?

2. 적합한 레이아웃 선택
장치마다 크기가 다르기 때문에 슬라이더를 구성할 때 적절한 레이아웃 설정이 필수적입니다. 레이아웃은 다양한 화면 크기에서 슬라이더가 작동하는 방식을 결정하고 슬라이더 크기는 슬라이더 크기 비율을 결정합니다. 박스형 스타일을 선택하면 슬라이더가 들어 있는 컨테이너만큼 커질 수 있습니다.
전체 너비 레이아웃을 사용하는 경우 슬라이더는 브라우저의 왼쪽과 오른쪽 사이의 영역을 채우려고 하기 때문에 필요한 경우 컨테이너 외부로 확장됩니다. 그러나 높이는 선택한 슬라이더의 크기에 따라 결정되기 때문에 브라우저 창을 세로로 채우지 않습니다. 화면의 전체 너비와 높이를 슬라이더로 사용하려는 경우.

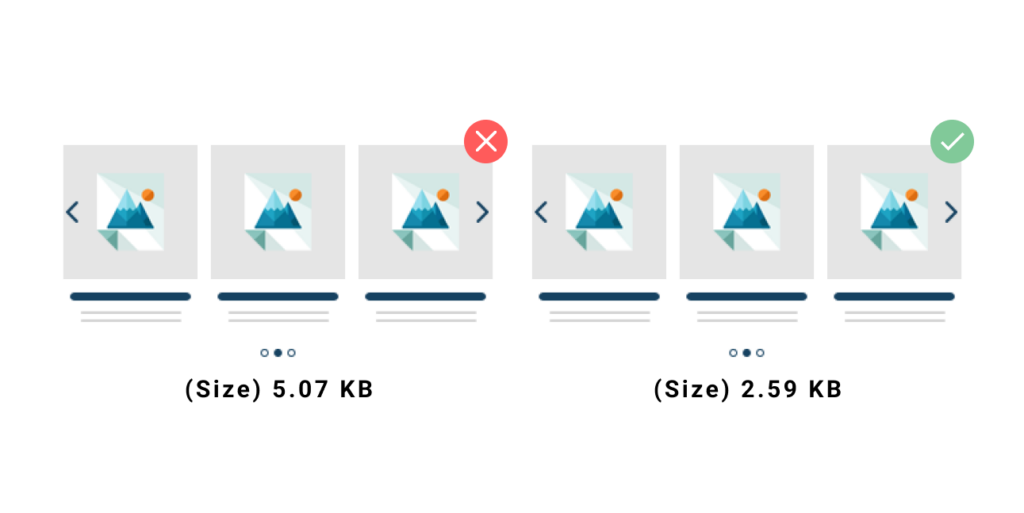
3. 최적화된 이미지만 사용
슬라이더를 디자인할 때 이미지의 크기와 품질을 고려하는 것이 중요합니다. 큰 이미지는 슬라이더를 더 느리게 움직여 불안정하게 만들 수 있습니다. 이미지의 품질이 너무 높으면 크기가 작을 수도 있다는 점을 유의해야 합니다. 시청자의 눈으로 차이를 구분할 수 없으므로 특정 수준 이상의 품질을 가진 이미지를 사용하지 마십시오.

4. 장치에 대한 특정 배경 이미지 선택
배경 이미지가 데스크톱 컴퓨터에서는 완벽하게 나타나고 작동할 수 있지만 모바일 장치에서는 그렇지 않을 수 있습니다. 모바일 장치에서도 정상적으로 표시될 수 있지만 느리게 로드됩니다. 휴대기기 사용자는 화면에 비해 너무 넓고 큰 이미지를 로드하면 안 됩니다. 이러한 일이 발생하지 않도록 각 장치에 대해 다른 사진을 선택할 수 있으며, 이렇게 하면 로딩 속도도 빨라집니다.

- 레이아웃
구조를 사용하는 경우 페이지 빌더를 인식할 수 있습니다. 행과 열을 사용하여 슬라이더를 구성할 수 있으며 레이어 정렬에도 도움이 될 수 있습니다. 항상 레이아웃과 콘텐츠 모드를 사용해야 한다고 조언할 수 있습니다. 이것은 전반적인 건설 과정을 단순화합니다.
- 가치 후 랩 구축
행과 열로 슬라이더를 구성하는 경우 열이 래핑되어야 하는 중단점을 지정할 수 있습니다. 열을 서로 그룹화할 수 있는 모바일 장치에서 이 기능은 특히 유용합니다.
5. 웹사이트 디자인
웹사이트의 디자인은 큰 차이를 만들 수 있습니다. 방문자는 데스크탑과 모바일 장치 모두에서 모든 자료를 읽을 수 있어야 합니다. 단순하고 현대적인 모습을 연출하려면 슬라이더의 조화를 그대로 유지하십시오. 즉, 사용하는 글꼴군과 색상의 수를 제한하십시오.
- 반응형 보기 살펴보기 – 항상 모바일 및 태블릿 보기를 살펴보고 필요에 따라 조정하십시오.
- 디자인 유지- 조화를 이루는 글꼴군과 색상을 활용합니다.
- 텍스트를 제한하는 것을 목표로 하십시오 – 슬라이더에 너무 많은 텍스트를 포함하면 방문자는 텍스트를 읽지 않습니다. 대신 간단한 문구가 포함된 CTA 버튼을 배치하고 사람들을 다른 페이지로 안내하세요.
- 편집 기술 혼합 – 콘텐츠를 구조화하고 배치하는 가장 좋은 옵션은 콘텐츠 모드입니다. 장식 및 전략적으로 배치된 레이어 구성에는 캔버스 모드가 이상적입니다.
- 과도하게 디자인하지 마십시오. 애니메이션, 효과 및 색상으로 슬라이더에 과부하가 걸리지 않도록 하십시오. 시청자를 짜증나게 할 수 있기 때문입니다.
6. 장치에서 슬라이더 비활성화
많은 장치에서 레이어뿐만 아니라 전체 슬라이더까지 숨길 수 있습니다. 장치에서 필요하지 않은 경우 슬라이더를 비활성화할 수 있으며 결과적으로 웹 사이트에 코드가 추가되지 않습니다.
- 통제 수단
레이어 및 배경 이미지 외에 슬라이더에는 다른 반응 요소가 있습니다. 컨트롤을 사용하면 다양한 장치에서 컨트롤의 크기를 조정하거나 확장해야 하는 정도를 결정하는 반응형 값을 지정할 수 있습니다.
응답 값 변경이 효과가 없는 경우 모든 장치에서 컨트롤을 숨길 수도 있습니다. 이를 숨기면 슬라이더와 페이지가 더 깔끔해져서 사용자 경험이 향상됩니다.
7. 슬라이더 SEO
검색 엔진에 최적화된 콘텐츠를 만들려면 SEO의 기본 사항을 알고 있어야 합니다. 예를 들어 이미지와 제목은 SEO 구조에 매우 중요합니다. 슬라이더가 이와 관련하여 제대로 작동하도록 하려면 제목과 단락도 포함해야 합니다. SEO 친화적으로 만들려면 모든 이미지에 alt 태그를 입력해야 합니다.
8. 성능 추적
사람들이 웹 사이트에 액세스할 때 빠른 로드 시간을 예상합니다. 슬라이더는 속도에 영향을 미치는 많은 변수 중 하나입니다. 슬라이더는 페이지 로드 속도에 상당한 영향을 미칠 수 있으므로 슬라이더를 올바르게 사용해야 합니다.
- 제한된 수의 슬라이드 사용 - 이미지 갤러리를 만들지 않는 한 슬라이더에 5개 이상의 슬라이드를 추가하지 마십시오.
- 이미지 최적화 – 사진의 크기와 품질은 고려해야 할 가장 중요한 측면입니다. 지나치게 크고 고품질의 사진을 사용하지 마십시오.
- 글꼴 패밀리 원칙. 서로 다른 글꼴 모음을 많이 사용하면 각각 별도로 로드해야 하므로 페이지 로딩 시간이 늘어날 수 있습니다.
최적화를 위해 매개변수를 사용합니다. 이미지를 저해상도 및 품질로 최적화할 수 있습니다. 지연 로드되거나 WebP 형식으로 변환될 수도 있습니다.
결론
중요한 세부 사항을 알고 있으면 슬라이더를 만드는 것이 즐거울 것입니다. 최적화된 이미지를 사용하고 alt 태그를 완성하고 다양한 장치에서 결과를 테스트하는 경우 슬라이더는 페이지의 중요한 구성 요소가 됩니다. 더 나은 기능과 더 나은 슬라이더 경험을 얻으려면, 다운로드 매끄러운 슬라이더 플러그인.
기타 관련 기사:
WordPress용 Best Five 이메일 구독 팝업 플러그인
2023년 귀하의 웹사이트에서 사용할 상위 5개 카운트다운 타이머 플러그인
2022년 최고의 무료 슬라이더 혁명 대안 5개를 확인하세요!
