웹사이트에 가장 적합한 글꼴을 선택하는 데 도움이 되는 4가지 팁
게시 됨: 2018-07-23웹에서는 텍스트가 왕입니다. 대부분은 아니지만 많은 웹사이트에서 텍스트가 콘텐츠의 대부분을 차지합니다. 즉, 글꼴 선택은 사람들이 사이트를 인식하는 방식에 상당한 영향을 미칠 수 있습니다.
간단한 사실은 일부 글꼴이 다른 글꼴보다 읽기 쉽다는 것입니다. 올바른 글꼴을 선택하면 웹 사이트를 보다 전문적으로 보이게 할 수도 있습니다. 따라서 사용할 서체를 결정하기 전에 옵션을 신중하게 고려하는 데 시간을 할애하는 것이 좋습니다.
이 기사에서는 웹 글꼴을 선택하는 것이 왜 중요한지 더 깊이 파고들 것입니다. 그런 다음 WordPress 웹 사이트에 적합한 글꼴을 선택하는 데 도움이 되는 네 가지 간단한 팁을 다룰 것입니다. 타이포그래피에 대해 알아봅시다!
웹 글꼴 선택이 중요한 이유
아마도 우리가 이 글꼴 대신 '재미있는' 글꼴을 사용하기로 결정했다면 지금 이 기사를 읽지 않았을 것입니다. 다음은 이러한 글꼴이 어떻게 생겼는지 간단히 살펴보겠습니다.

이것은 기억에 남을 수 있지만 사람들이 텍스트가 실제로 말하는 내용에 주의를 기울이기를 원할 때 사용하는 글꼴 유형은 아닙니다. 모든 유형의 글꼴에는 시간과 장소가 있으며 웹 사이트에서 작업할 때 글꼴이 무엇인지 아는 것이 중요합니다.
'잘못된' 글꼴을 선택하면 여러 가지 문제가 발생할 수 있습니다. 예를 들어:
- 방문자가 귀하의 콘텐츠를 읽는 데 어려움을 겪을 수 있습니다.
- 전반적인 경험은 일부 사용자를 놀라게 할 수 있습니다.
- 귀하의 웹사이트는 결국 비전문적이거나 신뢰할 수 없는 것으로 보일 수 있습니다(또는 둘 다).
당연히 사용하는 글꼴 외에도 사람들이 웹사이트를 인식하는 방식에 영향을 미치는 많은 요소가 있습니다. 그러나 타이포그래피는 세심한 주의를 기울여야 할 기본적이고 필수적인 요소입니다.
게다가 이제 글꼴과 관련하여 선택할 수 있는 옵션이 너무 많아 대부분의 웹 사이트에서 사용하는 것과 같은 선택으로 안주할 필요가 없습니다(Times New Roman에 대해 이야기하는 것입니다). Google Fonts와 Adobe Typekit만으로도 수천 가지의 무료 선택을 제공합니다.

구타를 벗어나고 싶다면 온라인에서 더 많은 무료 글꼴을 찾을 수 있습니다.
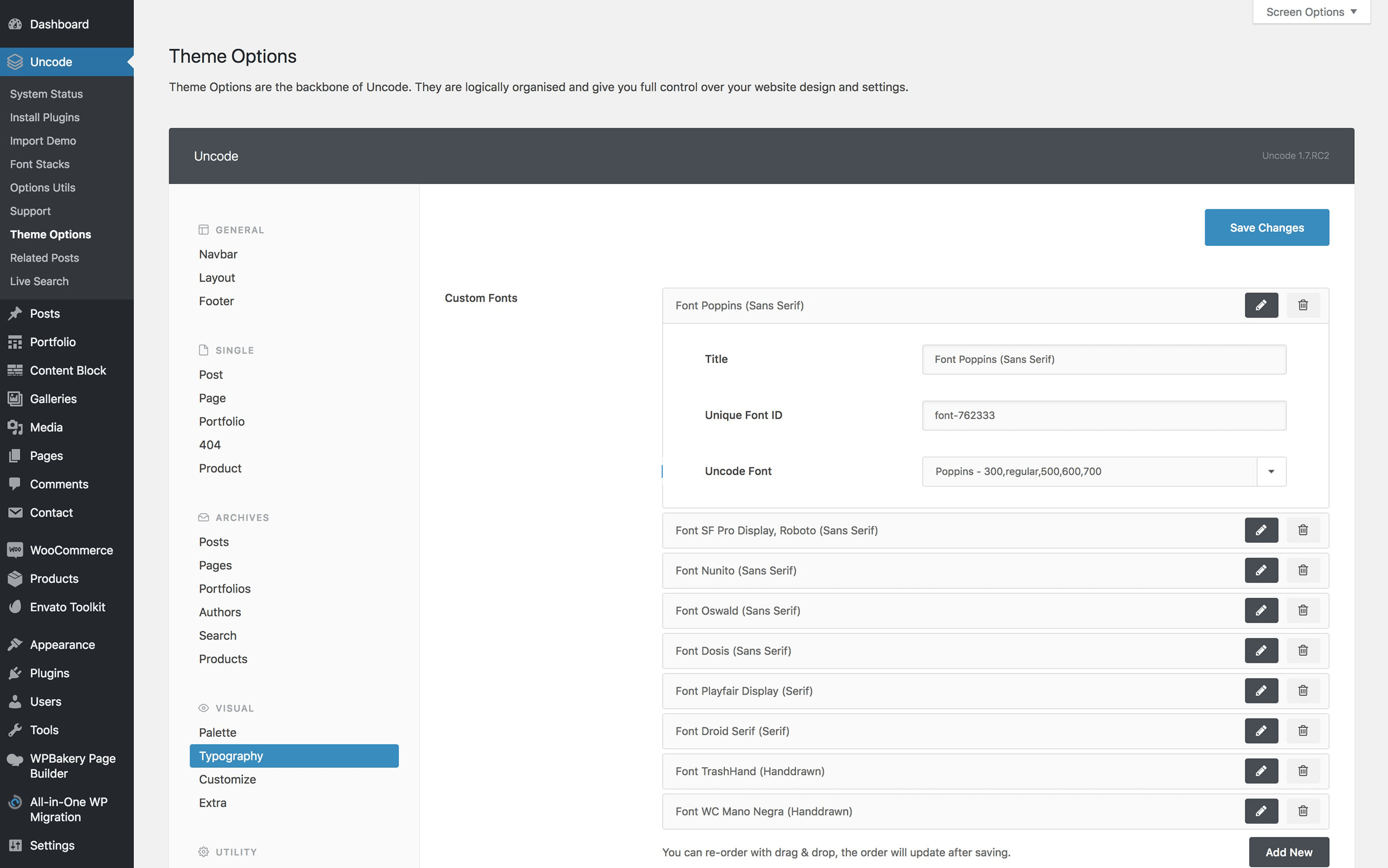
가장 중요한 점은 WordPress를 사용하면 웹 사이트에 새 글꼴을 비교적 쉽게 추가할 수 있다는 것입니다. 또한 Uncode 테마를 사용하는 경우 여러 플랫폼에서 글꼴을 가져오는 데 도움이 되는 내장 기능에 액세스할 수 있습니다.

앞서 언급한 Google 글꼴 및 Adobe Typekit과 함께 Uncode를 사용하면 Font Squirrel에서 옵션을 가져올 수도 있습니다. 용감하다면 style.css 파일을 통해 다른 소스의 사용자 정의 글꼴을 추가할 수도 있습니다. 즉, 하늘이 여기의 한계입니다.
WordPress 웹 사이트에 가장 적합한 글꼴을 선택하는 데 도움이 되는 4가지 팁
선택할 수 있는 글꼴이 너무 많기 때문에 모양만 보고 결정하지 않는 것이 중요합니다. 그렇지 않으면 멋지게 보이지만 실제로는 읽기 힘든 웹 사이트가 될 수 있습니다. 최고의 서체를 찾는 데 도움이 되는 몇 가지 간단한 팁을 살펴보겠습니다!
1. 가독성에 중점
글꼴을 선택할 때 가장 먼저 자문해야 할 질문은 글꼴을 사용하려는 목적입니다. 로고와 같은 디자인의 일부가 될 예정이라면 선택에 재미를 더하는 것도 괜찮습니다. 그러나 콘텐츠, 부제목 또는 메뉴에 글꼴을 사용하려는 경우 가독성에 중점을 두어야 합니다.
'가독성'은 누구나 예상할 수 있듯이 콘텐츠가 얼마나 쉽게 읽을 수 있는지를 나타냅니다. 방문자가 이해하기 어려운 글꼴을 사용하면 사이트의 가독성이 떨어집니다. 결과적으로 전체 사용자 경험에 부정적인 영향을 미칠 수 있습니다.
가독성과 관련하여 확실한 선택이 되는 글꼴을 찾는 방법은 다음과 같습니다.
- 가능하면 세리프 글꼴을 선택하십시오(각 획 끝에 '피트'가 거의 없는 글꼴).
- 각 문자 사이에 적절한 간격이 있는 글꼴을 찾으면 쉽게 구별할 수 있습니다(이에 대해서는 잠시 후에 자세히 설명하겠습니다).
- 가는 선이 있는 밝은 글꼴보다는 약간의 '굵기'가 있는 글꼴에 주의하십시오.
웹의 텍스트에 세리프 또는 산세리프 글꼴을 사용하는 것에 대한 건전한 논쟁이 있습니다. 더 인기 있는 학파에서는 sans-serif 글꼴이 헤드라인에 더 적합하고 serif 글꼴이 일반 텍스트에 이상적이라고 말합니다.
그러나 블로그 전체에서 산세리프 글꼴을 사용하고 있으며 이는 가독성에 영향을 미치지 않습니다. 블로그에 사용하는 글꼴은 Proxima Nova이며 Adobe Typekit에서 가져왔습니다. 이것은 결과적으로 사용자 경험이 손상되지 않도록 하는 한 타이포그래피 규칙을 약간 사용할 수 있음을 보여줍니다.
궁극적으로 주어진 글꼴의 가독성을 테스트하는 가장 좋은 방법은 데스크톱과 모바일 장치 모두에서 직접 읽어보는 것입니다. 사이트의 유용성에 영향을 미친다고 생각되면 더 나은 일치 항목을 찾을 때까지 계속 테스트하세요.
2. 커닝에 주목하라
'커닝'이라는 용어는 글꼴의 각 개별 문자 사이의 간격을 나타냅니다. 커닝에 관한 글로벌 표준은 없으므로 주의를 기울이기 시작하면 대부분의 글꼴이 다른 양의 공간을 사용한다는 것을 알 수 있습니다.
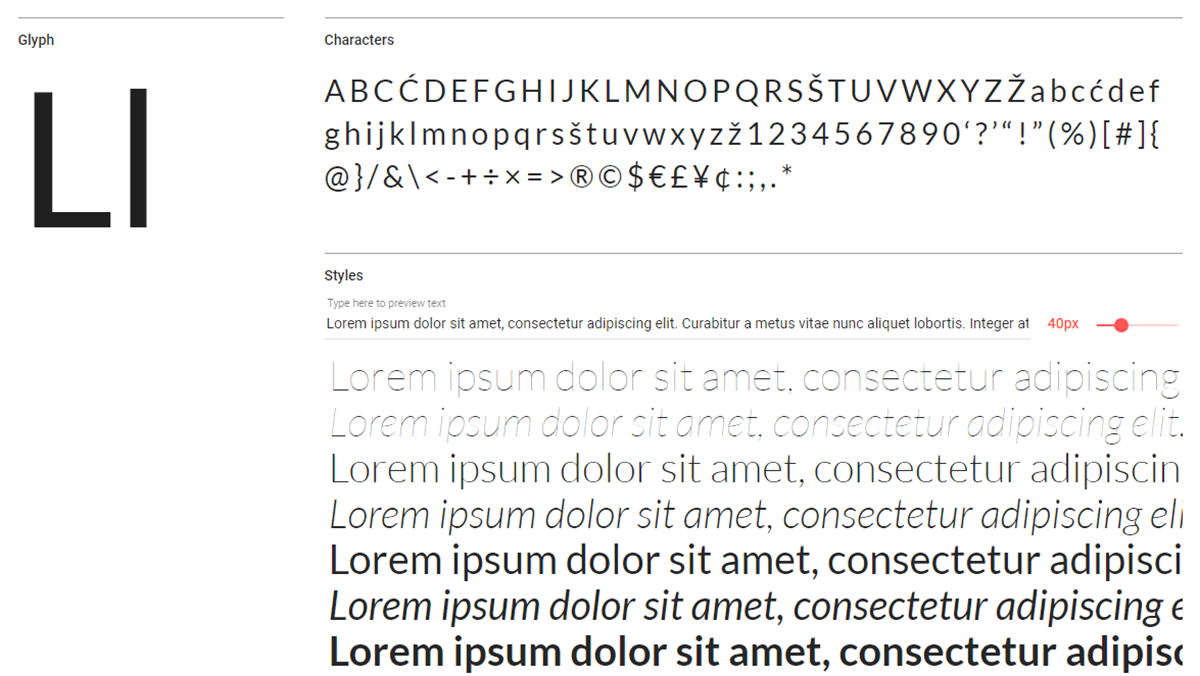
예를 들어 Lato 글꼴을 살펴보십시오.


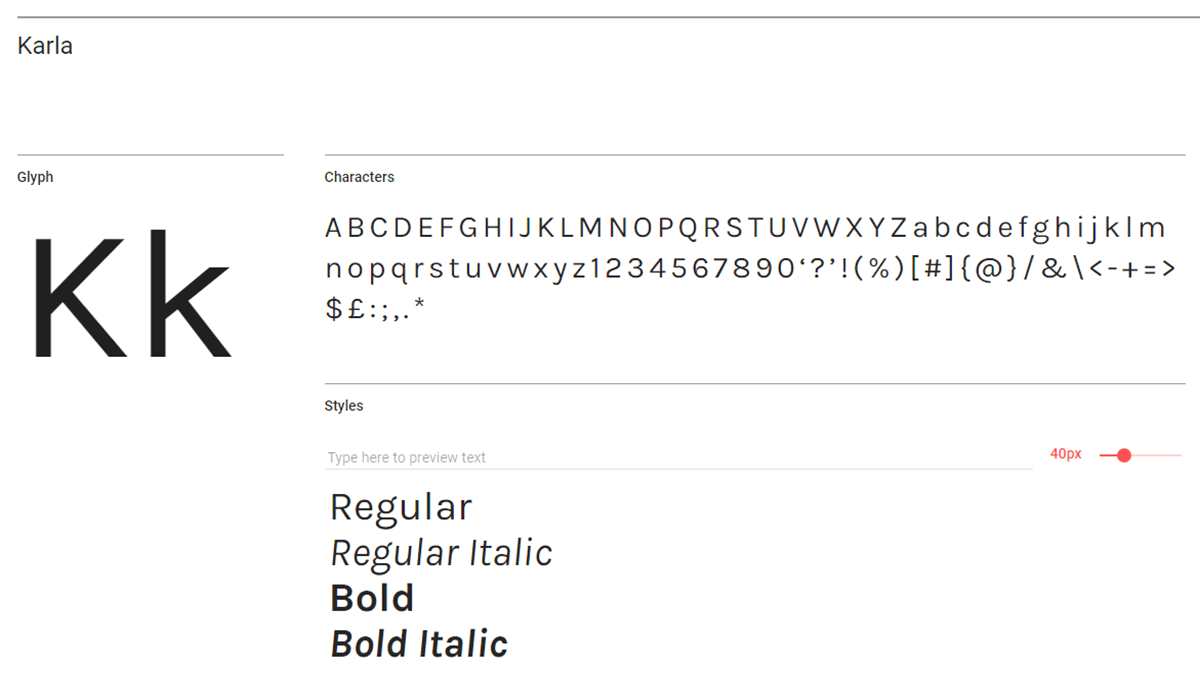
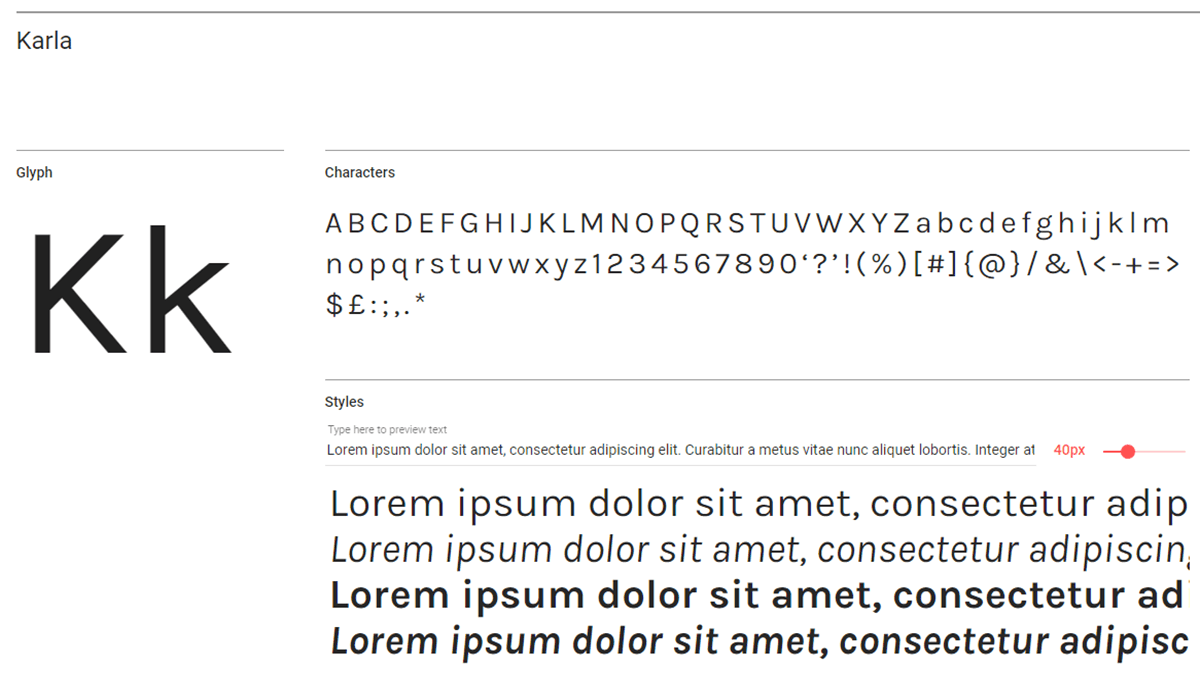
이제 Karla와 비교하십시오.

이 두 글꼴 사이에는 커닝에 약간의 차이가 있지만 눈에 띄는 차이가 있습니다. 문자 사이의 공백은 Lato보다 Karla에서 더 관대합니다.
가독성과 관련하여 문자 사이에 약간의 공간을 두어 함께 흐려지지 않도록 하는 것이 좋습니다. 그러나 커닝이 너무 넓어지기 시작하면 특히 큰 단락의 경우 커닝이 지저분해 보일 수 있습니다.
이번에는 전체 단락을 사용하여 동일한 두 글꼴로 돌아가 보겠습니다. 먼저 Lato가 다시 나타납니다.

이제 다음은 Karla를 사용한 동일한 단락입니다.

아마도 Karla가 읽기가 조금 더 어렵고 페이지에 텍스트가 이만큼 많을 때 매우 흩어져 보이기 시작한다는 것을 알 수 있습니다. 단락이 길수록 커닝이 많다는 것은 페이지에 빈 공간이 많다는 것을 의미합니다. 결과적으로 내용을 훑어보기가 더 어려워집니다.
앞서 언급했듯이 완벽한 커닝을 위해 어떤 값이 만들어지는지에 대한 합의는 없습니다. 각 글꼴의 모양도 각 문자 사이의 간격에 영향을 미치므로 결국 주관적인 판단으로 귀결됩니다. 마지막 팁과 마찬가지로 테스트 드라이브에 사용할 글꼴을 선택하고 더 긴 단락을 만들고 커닝이 가독성에 부정적인 영향을 미치는지 확인하는 것이 좋습니다. 대답이 예인 경우 다른 글꼴을 사용하고 싶을 것입니다.
3. 과도하게 사용되는 글꼴을 피하십시오
앞서 우리는 대부분의 웹사이트가 동일한 글꼴을 사용하는 경향이 있다고 언급했습니다. Times New Roman, Helvetica, Verdana 등과 같은 이러한 주류에 대해 들어본 적이 있을 것입니다.
이러한 글꼴에는 본질적으로 잘못된 것이 없지만 너무 일반적이어서 지루할 수 있습니다. 그들은 또한 귀하의 사이트가 다른 사람들의 사이트와 너무 유사하게 보이게 할 수 있습니다. 또한, 요즘에는 선택할 수 있는 옵션이 너무 많아 이러한 몇 가지 글꼴로 제한하는 것은 의미가 없습니다.
또한 Courier, Georgia, Garamond 및 (물론) Comic Sans에서 멀리 떨어져 있기를 원할 것입니다. 대신 사용 가능한 많은 사이트와 플랫폼에서 찾을 수 있는 다양한 유형의 글꼴을 모두 확인하는 데 시간을 할애하십시오.
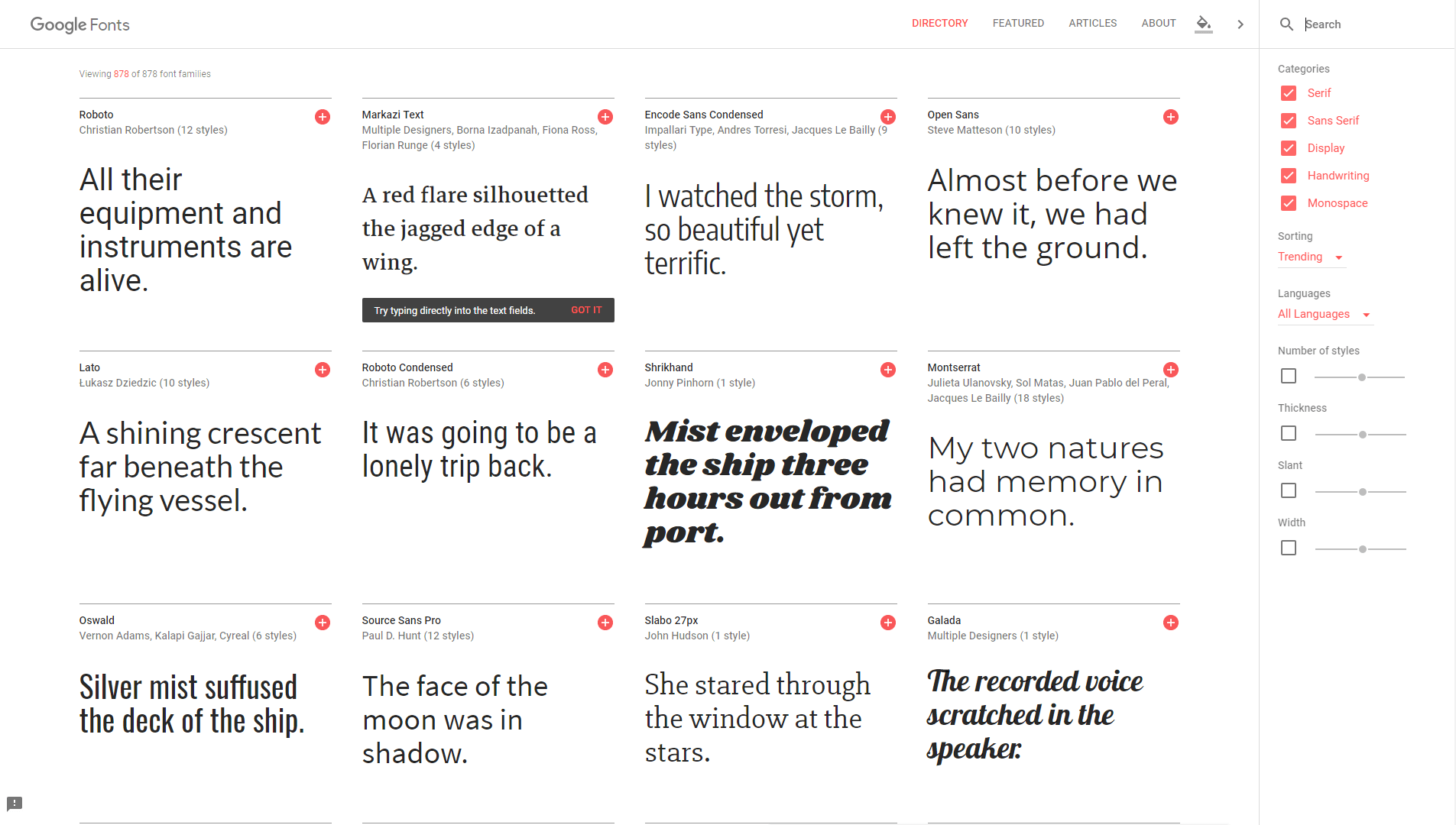
우리가 가장 좋아하는 시작 장소는 정말 방대한 라이브러리를 제공하는 Google Fonts입니다.

웹사이트와 잘 어울리겠다고 생각하는 글꼴을 찾았으면 여기서 멈추지 마십시오. 대부분의 사이트에서 타이포그래피에 약간의 대비가 필요합니다. 따라서 예를 들어 콘텐츠에 하나의 글꼴을 사용하고 제목에 다른 글꼴을 사용할 수 있습니다.
즉, 너무 많이 닮지 않아야 하는 글꼴을 두 개 이상 선택해야 합니다. 이렇게 대조를 추가하면 방문자가 사이트의 주요 요소를 더 쉽게 구분할 수 있습니다. 너무 지나치지 마십시오. 동일한 페이지에서 5개의 서로 다른 글꼴을 사용하고 있다면 단순화해야 할 때입니다.
4. 대가족이 있는 글꼴 선택
대부분의 글꼴은 다양한 스타일로 제공되며 가장 일반적인 글꼴은 기울임꼴과 볼드체입니다. 그러나 일부 서체에는 훨씬 더 많은 변형이 포함됩니다. 이 스타일 모음을 '패밀리'라고 하며 작업하는 글꼴에 따라 크기가 다를 수 있습니다.
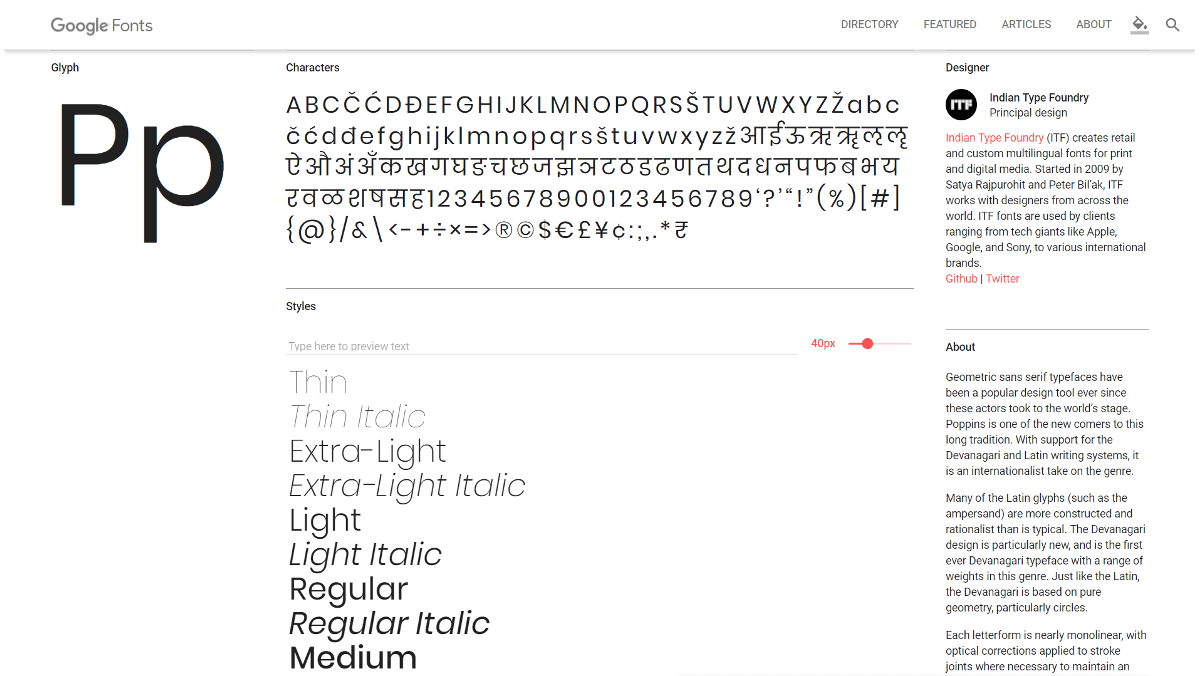
이상적으로는 대가족이 포함된 글꼴을 찾고 싶을 것이므로 웹사이트에서 사용할 수 있는 옵션이 많이 있습니다. 예를 들어 Poppins 글꼴은 다음과 같이 무려 18가지 종류가 있습니다.

당신은 아마도 그렇게 많은 선택이 필요하지 않을 것입니다. 그러나 당신이 가지고 놀 수 있는 많은 선택이 있다는 것은 결코 아프지 않습니다. 최소한 세 가지 스타일을 포함하는 글꼴을 주시하는 것이 좋습니다.
일반적으로 웹사이트의 주요 텍스트에는 글꼴의 '일반' 스타일이 가장 읽기 쉬운 경향이 있기 때문에 항상 사용하는 것이 좋습니다. 특별한 유형의 콘텐츠, 제목, 강조 및 눈에 띄고 싶은 기타 요소에 다른 스타일을 사용할 수 있습니다.
결론
웹사이트에서 사용할 수 있는 글꼴은 수천 가지입니다. 많은 사람들이 WordPress가 제공하는 기본 옵션을 고수하지만 이렇게 하면 자신과 사이트가 제한될 뿐입니다. 다행히 Uncode 사용자라면 다양한 라이브러리에서 빠르고 쉽게 글꼴을 가져올 수 있습니다.
웹사이트에 가장 적합한 글꼴을 선택하려면 다음 4가지 팁을 염두에 두어야 합니다.
- 가독성에 중점을 둡니다.
- 커닝을 주시하세요.
- 과도하게 사용되는 글꼴을 피하십시오.
- 대가족의 글꼴을 선택하십시오.
사이트에 적합한 글꼴을 선택하는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
