Chrome DevTools: 10가지 유용한 팁 및 요령
게시 됨: 2022-07-07- CSS/JavaScript 없이 사이트를 렌더링하는 리소스 차단
- CSS 변경 사항 한 눈에 보기(내보내기 사용)
- 그리드 및 Flexbox 레이아웃 구조 변경
- 내장 도구로 접근성 디버깅
- 축소된 JavaScript/CSS를 읽을 수 있는 코드로 형식화
- designMode를 사용하여 요소 편집(텍스트) 및 제거
- 장치 에뮬레이터에서 스크린샷 캡처
- 브라우저 외부에서 색상 선택
- copy()를 의사 스크레이퍼로 사용
- Chrome DevTools 색상 테마를 변경하는 방법
- 개발 강국 내부 엿보기
저는 Mozilla가 메모리 누수 문제를 해결하기 훨씬 전에 Chrome으로 10년 넘게 작업해 왔습니다. 그리고 매일 프론트엔드 개발을 하는 사람으로서 저는 Chrome DevTools의 열렬한 사용자이기도 합니다. 가장 기본적인 형태의 CSS 검사든 성능 테스트 수행이든 DevTools는 개발자로서 제 일상에서 없어서는 안될 부분입니다.
그리고 수년에 걸쳐 저는 다양한 팁과 트릭을 배웠지만 수집했습니다. 그 중 일부는 정확히 명확하지 않습니다. DevTools가 할 수 있는 모든 것을 복습하고 싶다면 공식 문서를 참조하는 것이 좋습니다. 그러나 더 중요한 것은 What's New in DevTools 페이지입니다. 여기에서 모든 새로운 기능과 도구를 한 눈에 볼 수 있기 때문입니다.
이 리소스를 탐색하는 가장 좋은 방법은 Ctrl+F 를 누르고 관심 있는 "키워드"를 찾거나 위 의 목차 를 전환한 다음 특정 예제로 직접 이동할 수도 있습니다. 나는 새로운 것을 배우면서 이 페이지가 시간이 지남에 따라 커질 것이라고 확신하므로 나중에 참조할 수 있도록 이 페이지를 즐겨찾기에 추가해 두십시오. 실용적이면서도 매우 유용한 것으로 시작해 보겠습니다.
CSS/JavaScript 없이 사이트를 렌더링하는 리소스 차단
우리는 JavaScript를 당연하게 여기지만 브라우저에서 JS를 차단하는 사람들이 많이 있으며 대부분은 접근성, 개인 정보 보호 및 보안과 관련된 이유로 차단합니다.
또한 네트워크 문제로 인해 JS/CSS에 액세스할 수 없거나 브라우저가 특정 리소스를 가져오지 못하는 경우도 고려해야 합니다. 그렇다면 특정 파일/라이브러리가 차단되면 웹사이트는 어떤 모습일까요?
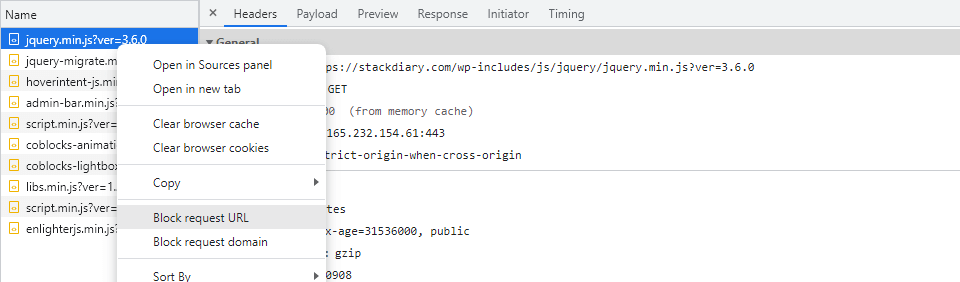
- DevTools를 열고 네트워크 탭으로 이동하십시오.
- 모든 리소스를 가져오려면 현재 페이지를 새로고침하세요.
- 리소스를 클릭하고 리소스 URL 차단 을 선택합니다.
- 결과를 보려면 페이지를 다시 새로고침하세요.

나는 이것이 Firefox 및 Edge 개발자 도구에서도 작동한다고 믿습니다.
CSS 변경 사항 한 눈에 보기(내보내기 사용)
DevTools에서 CSS를 변경하는 데 몰두하여 변경 사항을 저장하려면 10가지 다른 속성으로 역추적해야 한다는 사실을 깨달은 적이 있습니까? 네. 거기에 있었어.
고맙게도 이 문제를 해결하는 더 좋은 방법이 있습니다.

- DevTools 사용자 지정 및 제어 -> 추가 도구 로 이동합니다.
- 변경 사항 을 선택합니다.
- 변경한 코드를 보여주는 영구적인 탭이 DevTools 내부에 나타납니다.
변경 패널은 Ctrl/CMD+Shift+P 단축키를 통해 액세스한 다음 실행 콘솔에서 변경을 입력할 수도 있습니다. 변경 사항 인터페이스의 맨 아래에는 해당 세션에서 수행한 모든 변경 사항을 직접 내보내는 데 사용할 수 있는 복사 버튼이 있습니다.
그리드 및 Flexbox 레이아웃 구조 변경
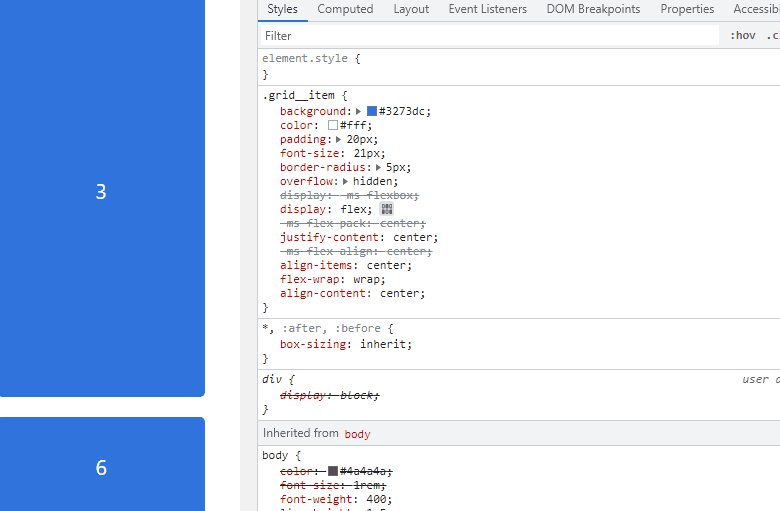
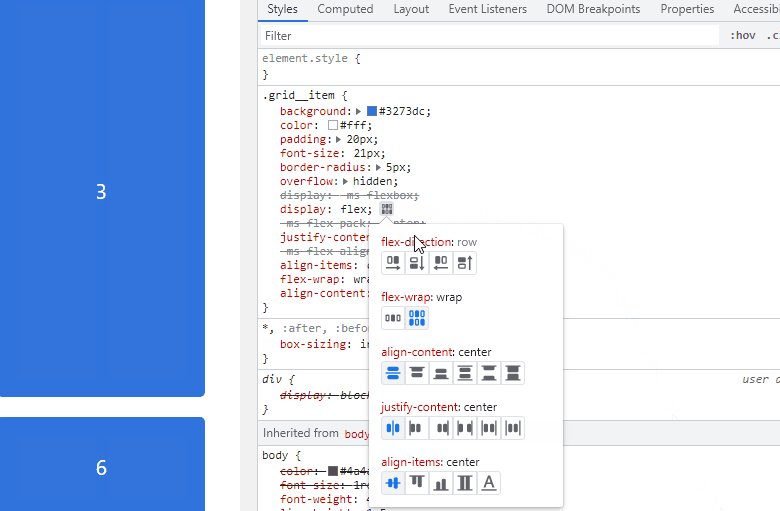
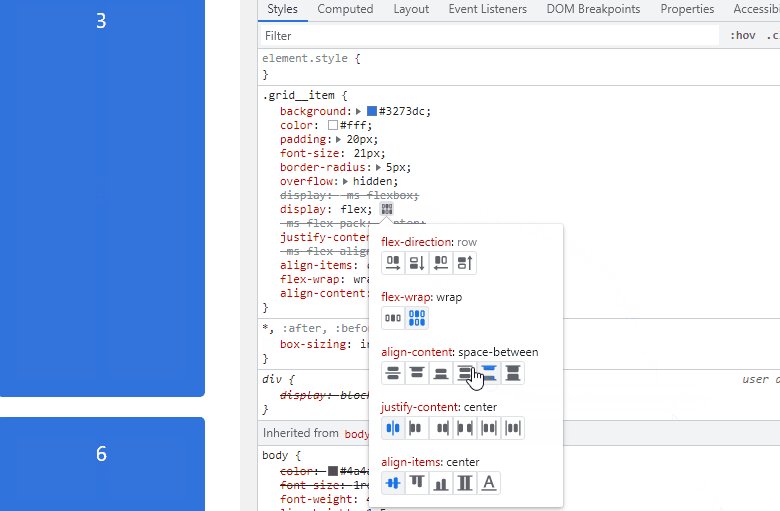
나는 최근에 최고의 CSS 레이아웃 생성기에 대한 기사를 작성했으므로 이 다음 팁은 해당 기사와 관련이 있습니다. 먼저 Grid 또는 Flexbox에서 지원하는 모든 컨테이너를 검사 한 다음 display: flex; 혹은 그 반대로도.

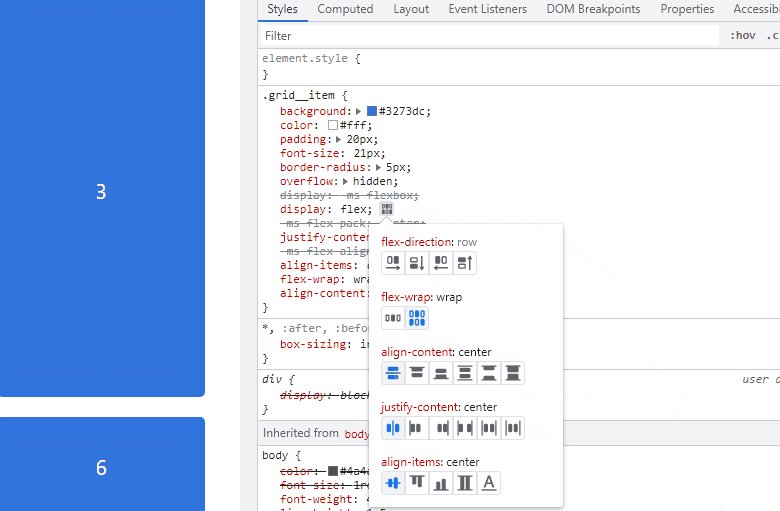
속성 옆에 클릭 가능한 작은 아이콘(편집기)이 표시됩니다. 이 아이콘을 클릭하면 Grid 또는 Flexbox에 지정된 위치 지정 속성을 사용할 수 있는 패널이 열립니다.
이 기능은 실시간으로 새로운 레이아웃 정렬을 테스트하려는 경우에 유용합니다. Chrome 개발 팀이 작성했던 CSS Grid Inspector라는 것도 있습니다.
내장 도구로 접근성 디버깅
접근성은 프론트 엔드 개발자 서클에서 매우 뜨거운 주제입니다. 대부분의 구성 요소 라이브러리와 UI 키트에는 접근성 모범 사례가 미리 구축되어 있습니다. WordPress와 같은 CMS 플랫폼도 접근성을 수용하고 디자인 포괄성을 우선시하는 기능을 구현하기 시작했습니다. 그리고 DevTools도 이 규칙에서 예외는 아닙니다.
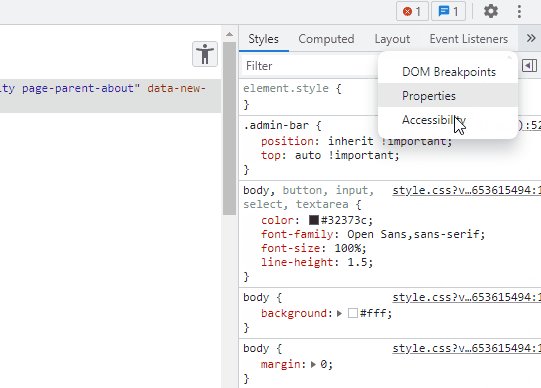
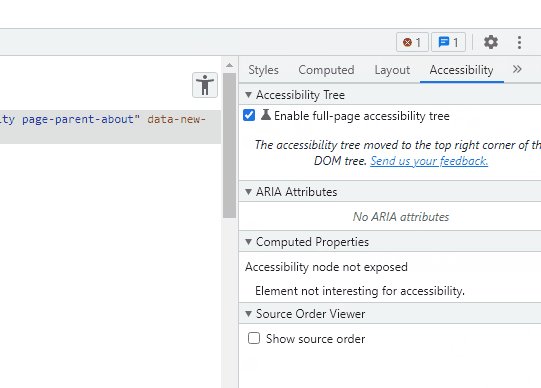
» Chrome DevTools에서 접근성 트리 활성화

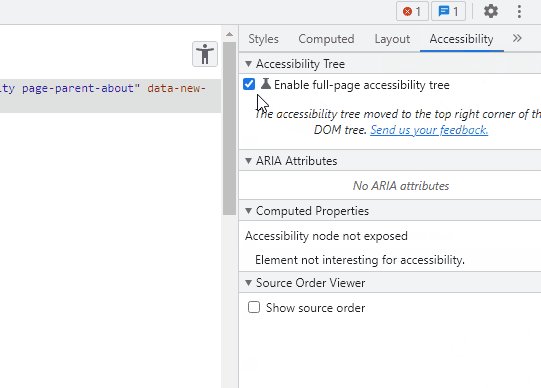
활성화 확인란을 선택한 후 DevTools를 다시 로드해야 합니다. 이 단계에서 요소 창의 오른쪽 상단 모서리에 접근성 아이콘이 표시됩니다. 이 아이콘을 클릭하면 DOM 트리 보기에 전체 사이트 구조가 표시됩니다. 그런 다음 개별 사이트 섹션 및 요소를 검사하고 할당된 ARIA 레이블이 있는지 여부를 확인할 수 있습니다.
» 소스 주문 뷰어
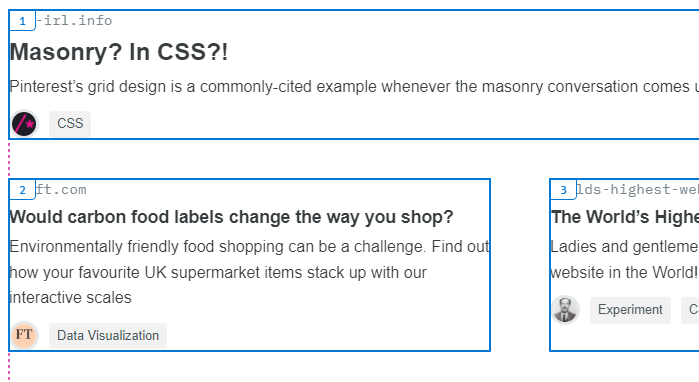
위의 GIF에 표시된 것과 같은 패널에 다른 확인란이 있습니다. 그리고 그 체크박스는 Show source order 라고 합니다. 이것이 활성화되면 보조 도구를 사용하여 페이지를 방문할 수 있는 방문자에게 요소가 표시되는 순서를 볼 수 있습니다.


활성화되면 페이지의 모든 영역을 선택하고 항목이 표시되는 순서를 볼 수 있습니다.
이는 Grid 또는 Flexbox로 작업할 때 특히 유용합니다. 둘 다 항목의 표시 순서를 재정렬하기 위한 속성이 있습니다. 예: order: 1;
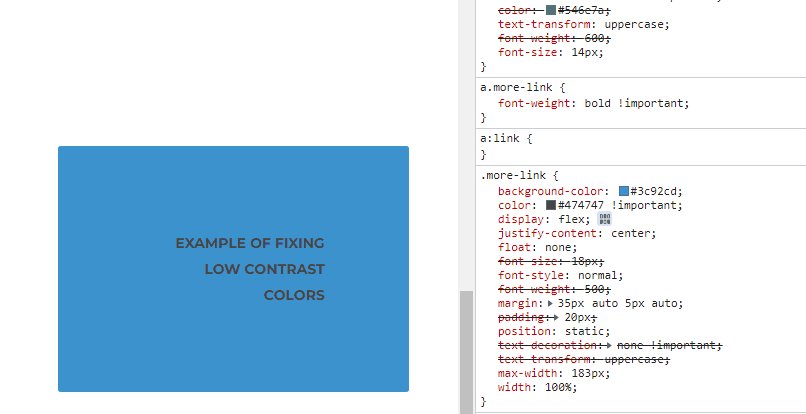
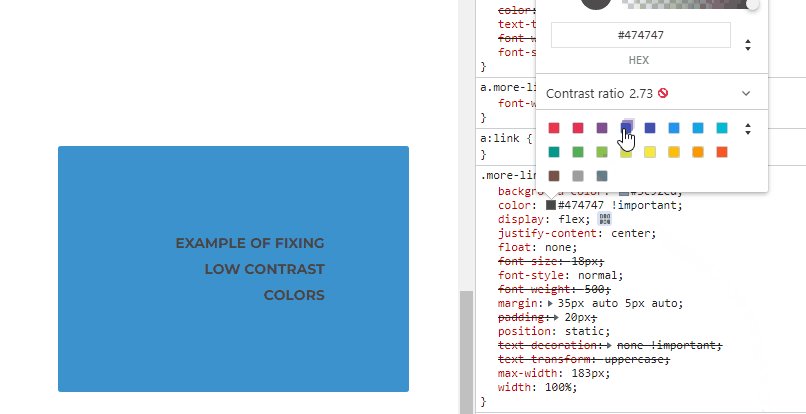
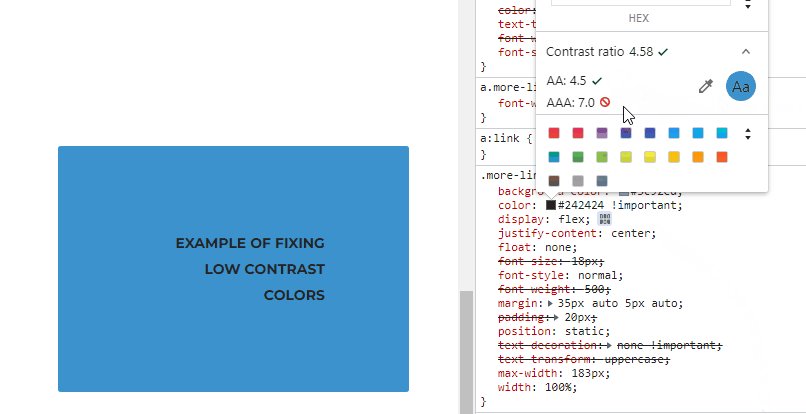
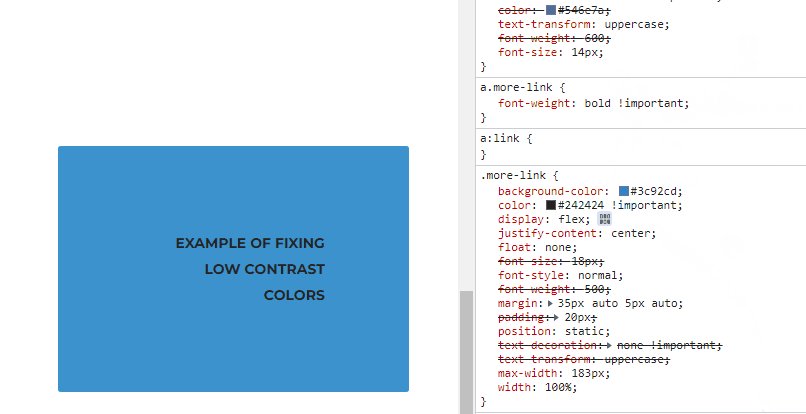
» 대비가 낮은 텍스트에 대한 색상 제안
색상 대비는 심각한 시각 장애를 겪지 않아도 되는 사람들에게도 주요 접근성 문제 중 하나입니다. 시력이 나빠지기 시작하여 안경을 새로 처방받아야 하는 경우가 있었는데, 시력을 잃은 것은 저/고대비 색상으로 인해 눈을 피곤하게 만드는 것이었습니다. 빨간색에 흰색, 파란색에 녹색 등
web.dev 팀은 다음 방법이 작동하는 방식에 대한 전체 문서를 작성했습니다.

이 방법은 모든 페이지 요소에 대해 작동합니다. 콘트라스트가 괜찮다고 생각하더라도 콘트라스트 비율 알고리즘은 전반적인 콘트라스트 가시성을 향상시키기 위해 미묘한 제안을 할 수 있습니다.
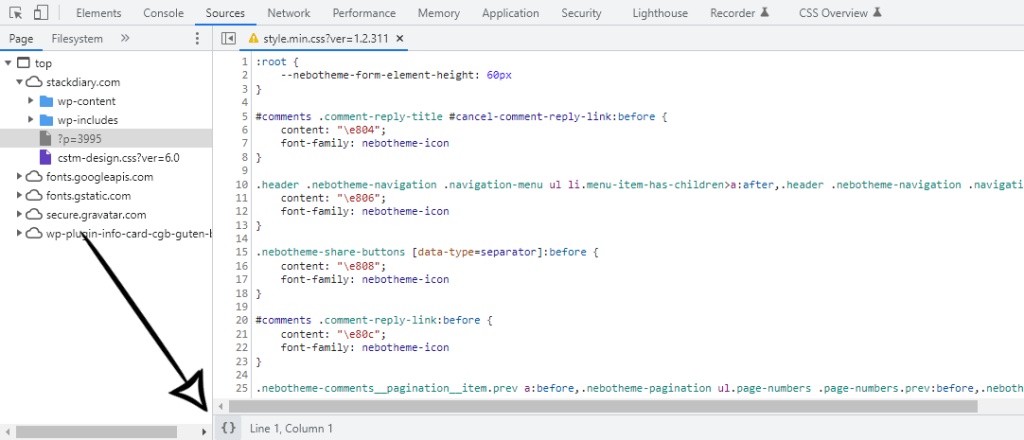
축소된 JavaScript/CSS를 읽을 수 있는 코드로 형식화
축소된 코드를 VS Code로 가져온 다음 Prettier를 적용하는 데 몇 초 밖에 걸리지 않지만 DevTools 콘솔에서 직접 포맷(축소 해제)할 수 있는데 왜 귀찮은가요?

이 작업을 수행하려면:
- DevTools 내에서 소스 패널을 엽니다.
- 축소된 파일을 엽니다.
- 콘솔 하단에 있는 { } 아이콘을 클릭합니다.
- 이제 코드가 포맷되었습니다.
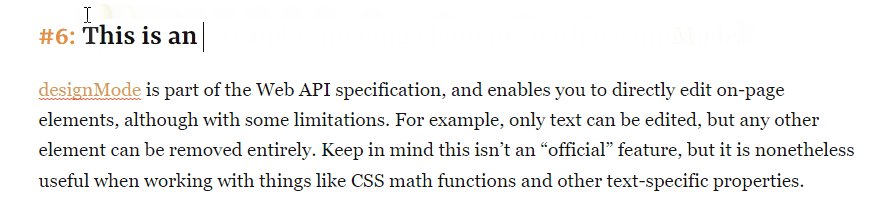
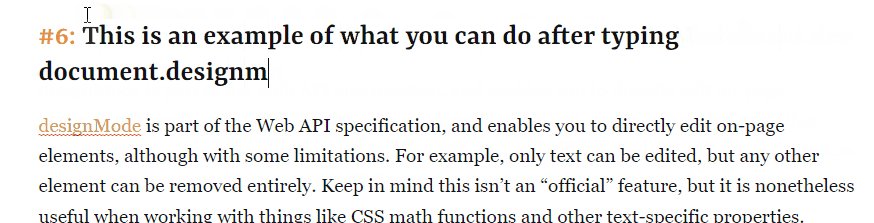
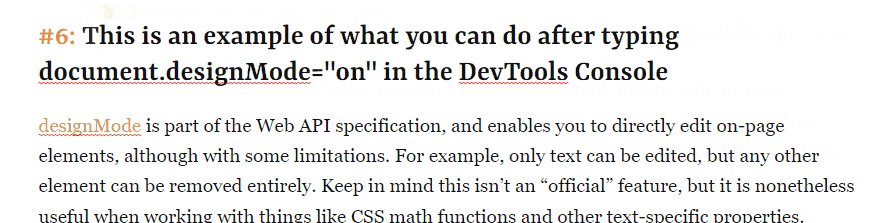
designMode를 사용하여 요소 편집(텍스트) 및 제거
designMode는 Web API 사양의 일부이며 몇 가지 제한 사항이 있지만 페이지 요소를 직접 편집할 수 있습니다. 예를 들어 텍스트만 편집할 수 있지만 다른 요소는 완전히 제거할 수 있습니다. 이것은 "공식적인" 기능은 아니지만 CSS 수학 함수 및 기타 텍스트 관련 속성과 같은 작업을 할 때 유용합니다.

직접 시도하려면:
- DevTools 콘솔 을 엽니다.
- document.designMode="on"을 입력하고 제출합니다.
- 페이지로 돌아가서 편집을 시작합니다.
off 속성은 designMode를 비활성화하려는 경우에도 적용할 수 있습니다. GIF에서 눈치채지 못한 경우 페이지 콘텐츠의 맞춤법 검사에도 유용합니다.
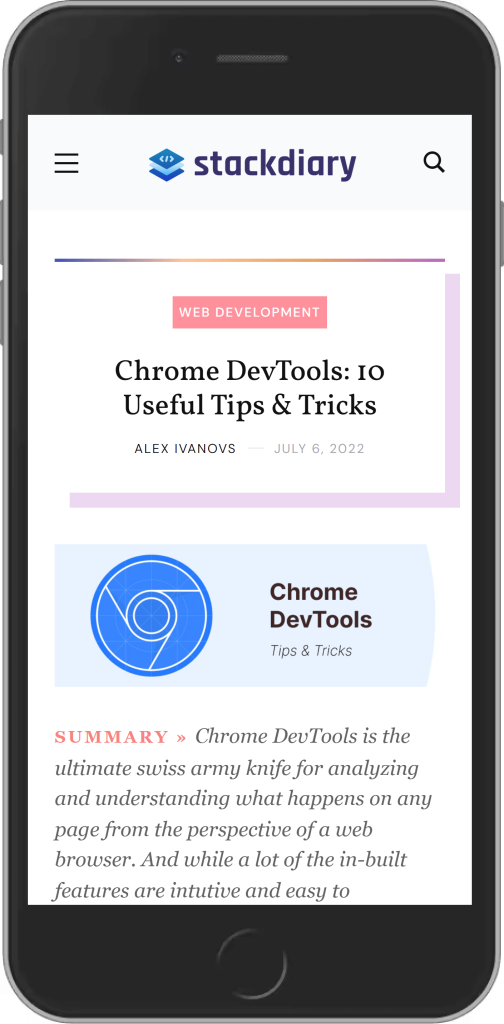
장치 에뮬레이터에서 스크린샷 캡처
이것은 내가 가장 오랫동안 피했던 기능입니다. 스크린샷을 찍는 나의 일반적인 워크플로는 Snip 또는 Awesome Screenshot 확장 프로그램입니다. 장치 에뮬레이터에서 직접 모바일/태블릿 및 기타 해상도 스크린샷을 캡처할 수 있습니다.
그러나 이 기능이 유용한 유일한 이유는 아닙니다. 실제로 장치 프레임을 포함한 스크린샷을 캡처 할 수 있습니다. 자세한 내용을 설명하기 전에 다음 예를 들겠습니다.

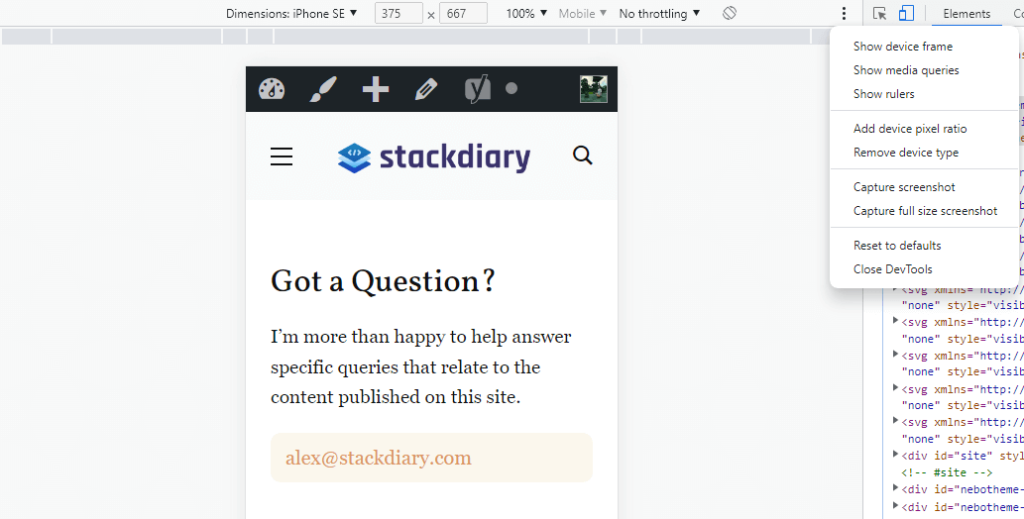
그렇다면 모바일/태블릿 스크린샷에 대해 장치 프레임을 활성화하려면 어떻게 해야 합니까?
- 개발자 도구를 엽니다.
- 토글 장치 도구 모음 아이콘을 클릭합니다.
- 오른쪽 상단 메뉴 아이콘 (점 3개)으로 이동합니다.
- 장치 프레임 표시를 선택합니다.
다음은 시각적 미리보기입니다.

문제는 버튼을 눌러도 장치 프레임이 표시되지 않는다는 것입니다. 그리고 이것은 소수의 장치에만 프레임이 표시되기 때문입니다. 실제로 Dimensions -> Edit 에서 사용할 수 있는 메뉴에서 이러한 장치를 수동으로 활성화해야 합니다. 이러한 장치 유형에는 프레임이 있습니다.
- 아이폰 5/SE
- 아이폰 6/7/8 & 플러스
- 넥서스 5 및 5x
- 넥서스 6P
- 아이패드
설명을 위해 StackOverflow 사용자 RoCk RoCk에게 감사드립니다.
브라우저 외부에서 색상 선택
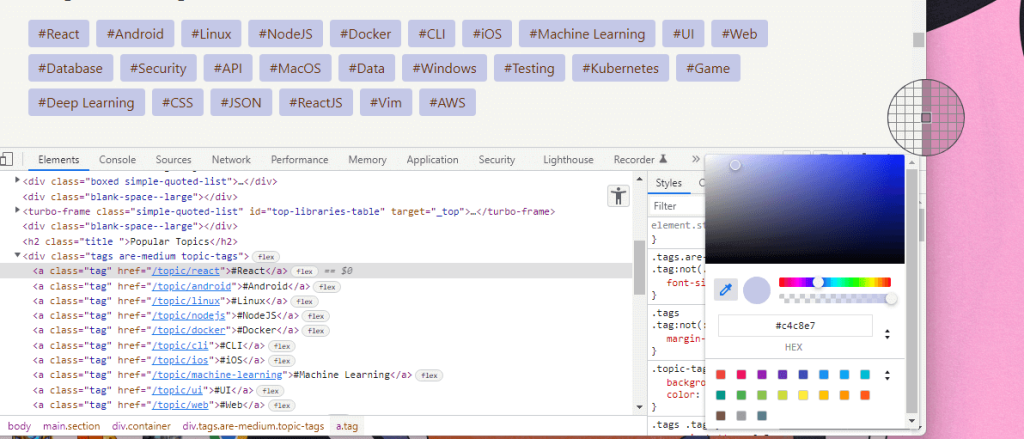
이것은 DevTools에 추가된 최신 기능 중 하나입니다. 색상 선택기 에 이미 익숙하다고 가정하면 이제 브라우저 내부에 없는 색상을 선택할 수 있습니다. 즉, 이미지든 특정 아이콘이든 데스크탑에서 직접 색상을 선택할 수 있습니다.

이제 좋아하는 사진의 색상을 더욱 빠르게 포착할 수 있습니다.
copy()를 의사 스크레이퍼로 사용
copy() 함수는 페이지에서 찾은 객체를 대량 가져오는 데 사용할 수 있습니다. 저에게 이것은 페이지에서 찾은 모든 URL을 빠르게 스크랩하는 가장 빠른 방법입니다.
콘솔 에서 다음을 입력합니다.
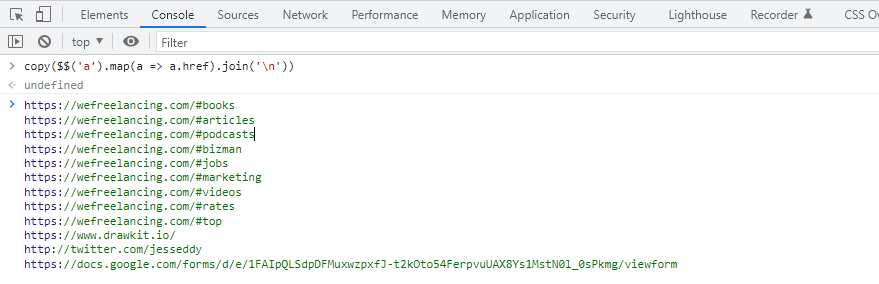
copy($$('a').map(a => a.href).join('\n'))결과는 다음과 같습니다.

대체 JavaScript 함수는 다음과 같습니다.
var link_array = [], l = document.links; for(var i=0; i<l.length; i++) { link_array.push(l[i].href); } console.log(link_array)Chrome DevTools 색상 테마를 변경하는 방법
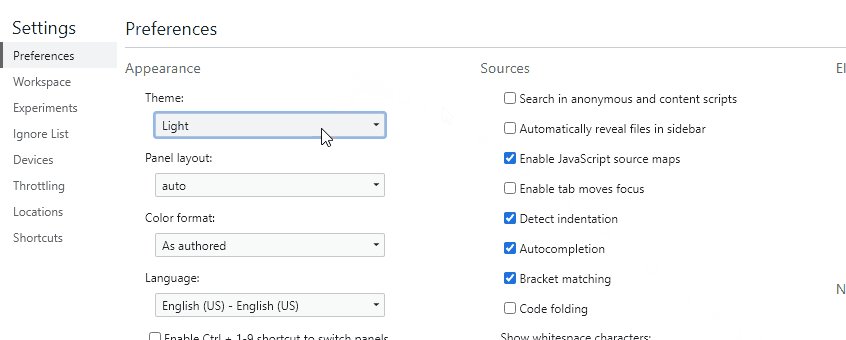
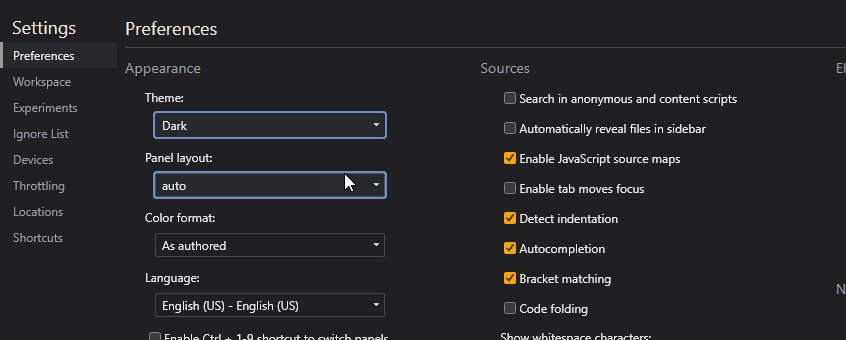
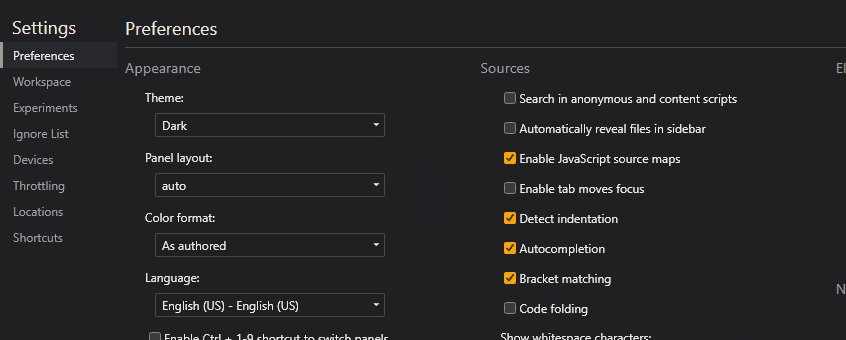
얼마나 많은 개발자가 Chrome 브라우저 테마를 어둡게 변경했는지 궁금하지만 DevTools에 대해 별도로 해야 한다는 사실을 몰랐습니다. 꽤 많이 있었다고 확신합니다.

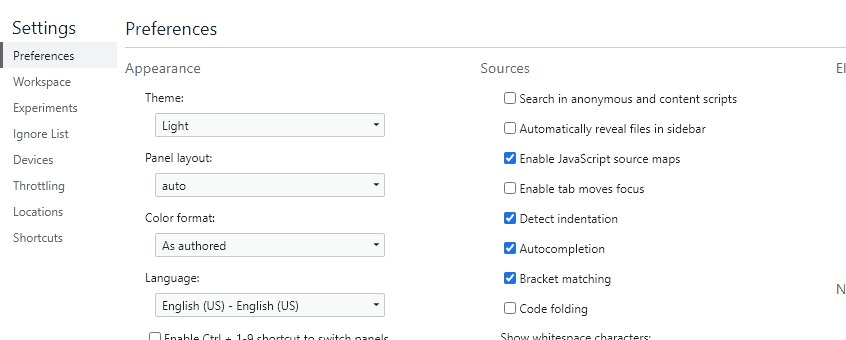
DevTools를 연 상태에서 F1 키를 눌러 설정을 열 수 있습니다. 이렇게 하면 밝은 테마 또는 어두운 테마를 선택하거나 시스템 환경설정을 사용할 수 있는 기본 환경설정 패널이 열립니다.
개발 강국 내부 엿보기
이것은 DevTools가 할 수 있는 모든 것의 완전한 목록이 결코 아닙니다. 그리고 시간이 지남에 따라 내가 발견한 더 흥미로운 트릭을 추가할 수 있기를 바랍니다. 이 팁 중 적어도 한두 가지가 메모에 추가할 수 있을 만큼 충분히 흥미로웠으면 합니다. 그렇지 않은 경우 나중에 다시 확인하십시오!
