모든 웹 디자이너가 사용해야 하는 Chrome 확장 프로그램
게시 됨: 2018-07-05인터넷 브라우저는 점점 더 좋아지고 있으며 어떤 브라우저를 사용하든 항상 기능을 개선하고 결과적으로 자신의 생산성을 개선할 수 있는 방법을 찾아야 합니다. 오늘 우리는 가장 인기 있는 브라우저 중 하나인 Chrome과 체크 아웃할 가치가 있는 Chrome 플러그인 및 Chrome 확장 프로그램에 중점을 둘 것입니다. 특히 웹 디자이너나 개발자라면 더욱 그렇습니다.
Chrome 확장 프로그램의 수는 지속적으로 증가하고 있지만 이것이 모두 필요한 것은 아닙니다. 그러나 올바른 것을 선택하면 전체 탐색 경험을 훨씬 더 좋고 쉽게 만들 수 있습니다. 또한 Chrome 확장 프로그램을 제거 또는 조정하거나 어떤 식으로든 Chrome 확장 프로그램을 관리하려면 Chrome 플러그인 설정에서 항상 수행할 수 있습니다.
따라서 더 이상 고민하지 않고 모든 웹 디자이너가 사용해야 하는 Chrome 확장 프로그램과 그 이유를 살펴보겠습니다! Chrome 앱 스토어 및/또는 Google Chrome 웹 스토어에서 모두 찾을 수 있습니다.
잘 쓰기

WriteWell은 무료 온라인 쓰기 소프트웨어이자 가장 유용한 Chrome 애드온 중 하나입니다. Google 웹스토어에서 다운로드할 수 있으며 그 어느 때보다 쉽게 작성할 수 있습니다.
이 훌륭한 Chrome 확장 프로그램은 철자나 문맥상의 실수를 감지할 뿐만 아니라 보다 효율적으로 작성하는 데 도움이 되는 여러 가지 유용한 템플릿을 제공합니다.
DomFlags

DomFlags는 개발자가 DOM 요소에 대한 키보드 단축키를 만들기 위해 특별히 제작된 애드온 중 하나입니다. 더 빠른 devtools 워크플로를 찾고 있다면 Chrome 브라우저에 DomFlags를 반드시 추가해야 합니다.
하이 하이라이터

Chromestore에서 Highly Highlighter를 찾아 스크린샷을 찍은 다음 편집하는 과정을 거치지 않고도 하이라이트를 즉시 저장하고 공유할 수 있습니다. 그의 추가 기능을 사용하면 읽을 때 강조 표시할 수 있습니다.
붐 !

쿵! – Dribbble Enhancement Suite는 Dribbble.com을 더 빠르고 쉽게 사용할 수 있도록 만들어졌습니다. 이 Chrome 확장 프로그램을 사용하면 무한 스크롤, 목록의 더 크고 더 높은 해상도 사진, gif 자동 재생 등을 얻을 수 있습니다.
CSS-Shack

CSS-Shack은 Google 스토어에서 사용할 수 있는 최고의 디자이너용 Chrome 확장 프로그램입니다. 단일 CSS 파일로 내보낼 수 있는 레이어와 다양한 스타일을 생성하는 데 도움이 됩니다.
마모셋

Google에서 Marmoset을 쇼핑하고 빠르고 쉽게 스냅샷을 만드세요. 또한 다양한 효과와 테마를 선택하여 더욱 인상적인 스냅샷에 적용할 수 있습니다.
WhatFont

디자이너 및/또는 개발자라면 웹 페이지에서 사용되는 글꼴을 식별하려고 했지만 운이 없었을 것입니다.
다행히도 이를 식별하는 최고의 확장 글꼴 중 하나를 Google 브라우저에 추가하고 작업을 훨씬 쉽게 만들 수 있습니다!
WhatFont는 Google 웹사이트에서 찾을 수 있으며 단순히 마우스를 가져가면 거의 모든 글꼴을 식별하고 특정 글꼴을 제공하는 데 사용되는 서비스를 감지할 수 있습니다.
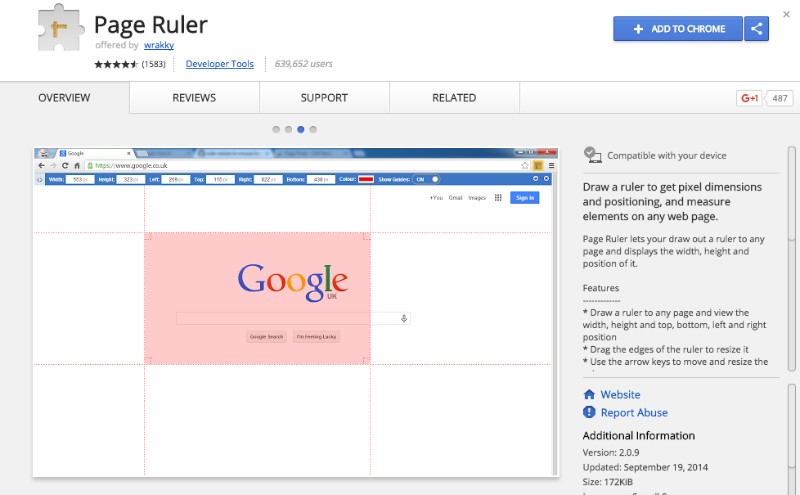
페이지 눈금자

Page Ruler는 모든 웹페이지의 요소를 측정하고 픽셀 치수 및 위치를 감지하는 데 사용할 수 있는 최고의 Google 애드온 중 하나입니다.
페이지에 눈금자를 그리고 가장자리를 끌어 크기를 조정하고 위쪽, 아래쪽, 오른쪽 및 왼쪽 위치와 너비 및 높이를 보기만 하면 됩니다.
이미지 다운로더

이미지 다운로드를 위한 최고의 Chrome 확장 프로그램을 찾고 있다면 이미지 다운로더를 고려해야 합니다.
이 애드온을 사용하면 모든 웹페이지에서 이미지를 대량으로 다운로드하고 높이, 너비 및 URL로 필터링하고 이미지에 대한 링크 등을 볼 수 있습니다.

이 Google 확장 프로그램으로 이미지를 다운로드하는 것도 특히 쉽습니다. 이미지를 클릭하거나 확인란을 사용하기만 하면 됩니다.
이미지 디스플레이를 사용자 정의하려는 경우에도 그렇게 할 수 있습니다. 모든 것이 원활하고 빠르게 실행되도록 기본 다운로드 디렉토리를 설정해야 한다는 점을 명심하십시오.
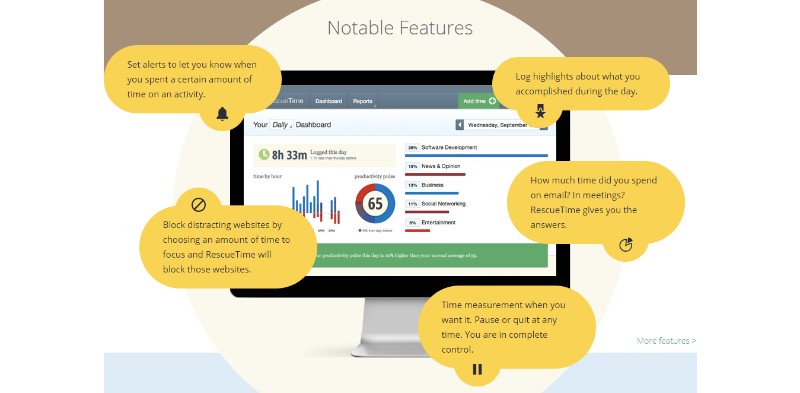
Chrome 및 Chrome OS용 RescueTime

Chrome을 사용하고 나면 사용 시간을 알고 브라우저를 정확히 얼마나 사용했는지 더 잘 파악할 수 있습니다.
RescueTime은 사용자가 컴퓨터에서 보내는 시간을 추적하고 사용자가 자리를 비울 때 자동으로 계산하여 추적을 중지합니다. 추적하지 않으려는 시간이 있으면 간단히 삭제할 수 있습니다.
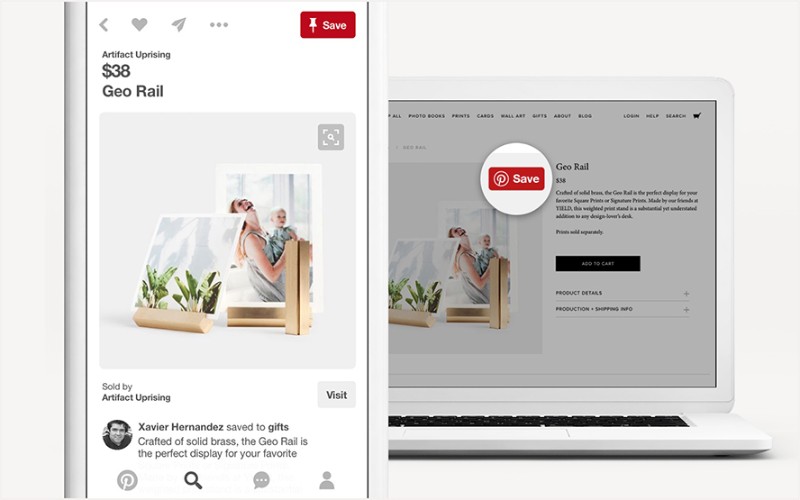
구글 크롬용 핀터레스트

Pinterest 팬이라면 Google Chrome용 Pinterest가 가장 좋아하는 Google Chrome 플러그인 중 하나가 될 것입니다. App Store Chrome에서 찾고 언제든지 모든 웹사이트에서 고정을 즐기세요!
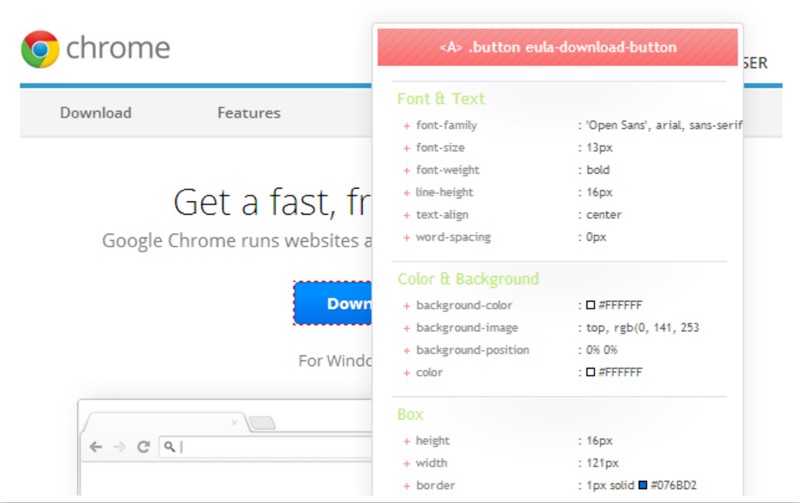
CSS 뷰어

짐작할 수 있듯이 CSSViewer는 간단한 CSS 속성 뷰어입니다. 현재 페이지의 요소를 검사하려면 도구 모음 아이콘을 클릭하고 마우스를 가져가면 됩니다.
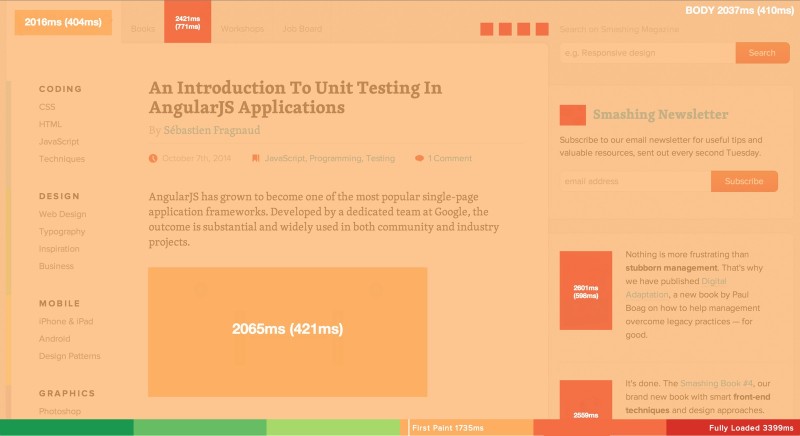
성능 맵

Perfmap은 성능 히트맵을 생성하기 위한 Chrome 플러그인입니다. 히트맵 색상을 보면 이미지 로드가 완료된 시점을 알 수 있습니다.
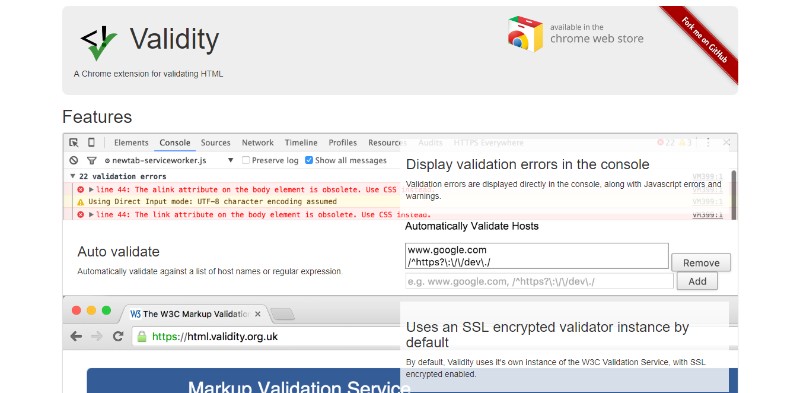
타당성

확인하려는 웹페이지가 있다면 Validity는 이에 대한 최고의 Chrome 스토어 확장 프로그램 중 하나입니다. 콘솔 탭에서 모든 세부 정보를 볼 수 있으며 오류는 도구 설명에 표시됩니다.
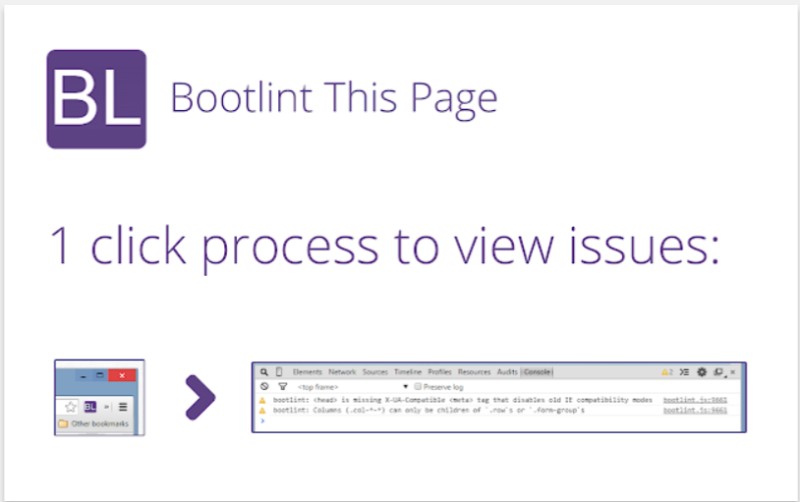
부트린트 이 페이지

Bootlint This Page는 부트스트랩 사이트에서 일반적인 오류를 확인하는 간단한 기능이 있는 추가 기능입니다.
컬러질라

더 많은 색상 도구가 필요하다고 생각되면 ColorZilla는 반드시 확인해야 하는 Chrome 확장 프로그램 중 하나입니다. 그라디언트 생성기, 색상 선택기, 스포이드, 팔레트 뷰어 등과 같은 다양한 유용한 도구를 추가합니다.
색상 탭

새 탭을 열 때마다 Color Tab은 완전히 새로운 색 구성표를 제공하여 브라우징을 보다 즐겁고 재미있는 경험으로 만듭니다.
폰트페이스 닌자

Fontface Ninja는 글꼴, 크기 및 줄 간격을 식별하는 데 유용한 도구 중 하나입니다.
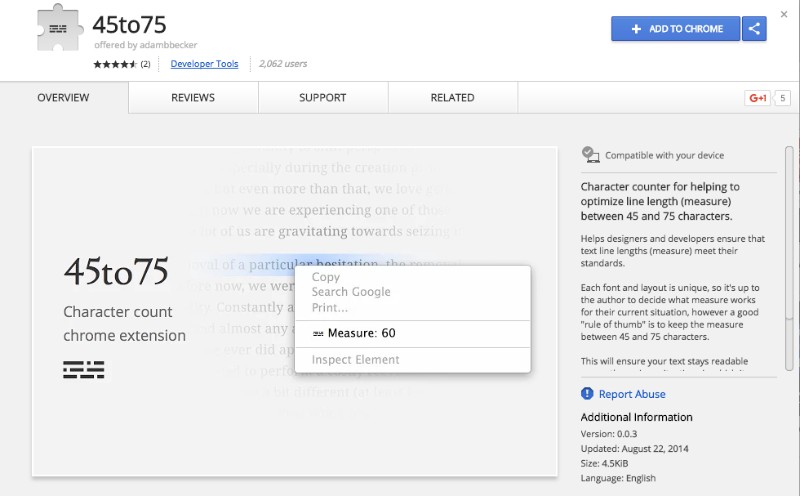
45to75

이 플러그인의 이름에서 알 수 있듯이 45to75는 텍스트의 문자 수를 계산하는 도구입니다. 숫자가 45보다 작거나 75보다 높으면 조정하라는 알림이 표시됩니다.
WellDoneCode의 PerfectPixel

PerfectPixel은 개발자와 마크업 디자이너를 위한 확장 기능으로 개발된 HTML 위에 반투명 이미지 오버레이를 배치할 수 있습니다.
웹 디자이너를 위한 Chrome 확장 프로그램에 대한 생각 끝내기
지속적으로 증가하는 새로운 Chrome 확장 프로그램으로 인해 가장 실용적이고 효과적인 확장 프로그램을 선택하는 것이 어려울 수 있습니다. 그러나 일단 찾으면 작업을 훨씬 쉽고 빠르게 만들 수 있습니다.
