컬러 팔레트를 만들기 위한 10가지 유용한 도구
게시 됨: 2022-09-12디자인 프로젝트의 색상을 올바르게 얻는 것은 결코 쉬운 일이 아닙니다. 단일 색상에서 "색상 구성표"를 생성하는 데 도움이 되는 모든 온라인 도구에 대해 잘 알고 있을 것입니다. 한 가지 색상을 입력하고 네 가지 일치하는 색상을 다시 얻으십시오.

그러나 Tailwind Labs의 사람들이 Refactoring UI 기사에서 지적했듯이 이것이 일상적인 디자인 작업에서 항상 실용적인 것은 아닙니다. 최종 디자인이 다음과 같이 보이기를 원하지 않는 한 아닙니다.

얼핏 보기에는 그렇게 나쁘지 않은 것 같죠? 텍스트가 매우 읽기 어렵다는 점을 제외하고는 모든 항목에 적절한 공백 균형이 있습니다. 사실, 텍스트 요소의 명암비는 현대적 요구 사항, 특히 접근성에 대한 요구 사항을 충족해야 하는 범위를 벗어났습니다.
색상 대비 및 접근성에 대해 자세히 알고 싶으십니까?
Rachel Andrew와 Rob Dodson이 web.dev에 게시한 이 기사를 확인하십시오. 또한 브라우저에서 직접 명암비를 확인하는 방법에 대한 이 가이드를 확인하십시오.
실시간 미리보기로 색상 팔레트 생성
이러한 독립형 생성기의 또 다른 "고통점"은 이러한 색상이 실제 디자인에서 어떻게 보일지에 대한 직접적인 예를 제공하지 않는다는 것입니다. 따라서 궁극적으로 여러 도구 또는 페이지 간의 최종 구성을 앞뒤로 확인해야 하는 문제에 봉착하게 됩니다.
이 기사에서는 실제 예제 디자인에서 색상 팔레트를 미리 볼 수 있는 색상 팔레트 도구에 중점을 둘 것입니다. 이러한 도구 중 다수는 산업 표준 디자인 원칙, 색상 일치 및 명암비 요구 사항을 충족하도록 만들어졌습니다.
또한 "비 전통적인" 생성기에 대해 이야기하고 각 생성기 아래에 있는 이 기사에 포함시킨 이유를 설명하겠습니다. 그렇긴 하지만 색상 팔레트를 처음부터 생성하거나 생성하는 모든 옵션을 살펴보고 실제 디자인에서 어떻게 보일지 확인해야 할 때라고 생각합니다.
1. 행복한 색조

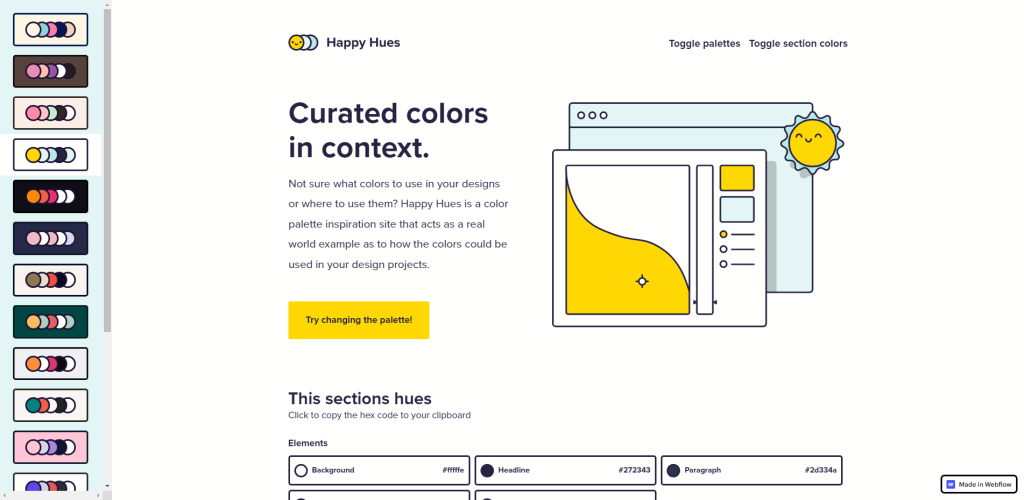
Happy Hues는 2019년에 Mackenzie Child에 의해 구축되었지만, 지금까지 제가 처음부터 새로운 프로젝트를 시작할 때마다 가장 먼저 방문하는 사이트 중 하나입니다. 내가 이 도구를 아주 좋아하는 이유는 그 단순함 때문입니다.
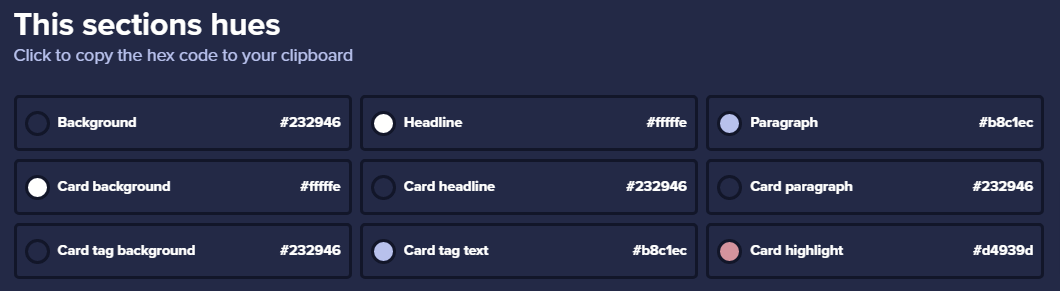
사이드바에서 팔레트를 선택하면 선택한 팔레트를 사용하여 사이트가 새로 고쳐지고 5개의 고유한 섹션이 있는 신선한 디자인을 갖게 됩니다. 각 섹션에 대해 "이 섹션의 색조" 가 추가됩니다. 이는 해당 특정 섹션에 사용되는 색상 조합입니다. 색상을 클릭하여 복사하십시오.

그러나 한 가지 단점이 있습니다. 그리고 단점은 자신의 색상을 지정할 수 없다는 것입니다.
사이트가 Webflow로 구축되었기 때문입니다. 따라서 색상 토글을 제공하는 외부 라이브러리를 추가할 방법이 없습니다. 즉, 선택할 수 있는 팔레트가 18개 있으며 섹션마다 고유한 디자인이 있다는 점을 고려하면 모두 90가지 색 구성표로 나옵니다.
웹 디자인을 처음 시작하는 모든 사람에게 Happy Hues를 적극 추천합니다. 모든 섹션에 나와 있는 정보도 읽으십시오. Mackenzie는 이러한 섹션을 흥미롭고 유용한 많은 디자인 정보로 채웠습니다.
2. 휴민트

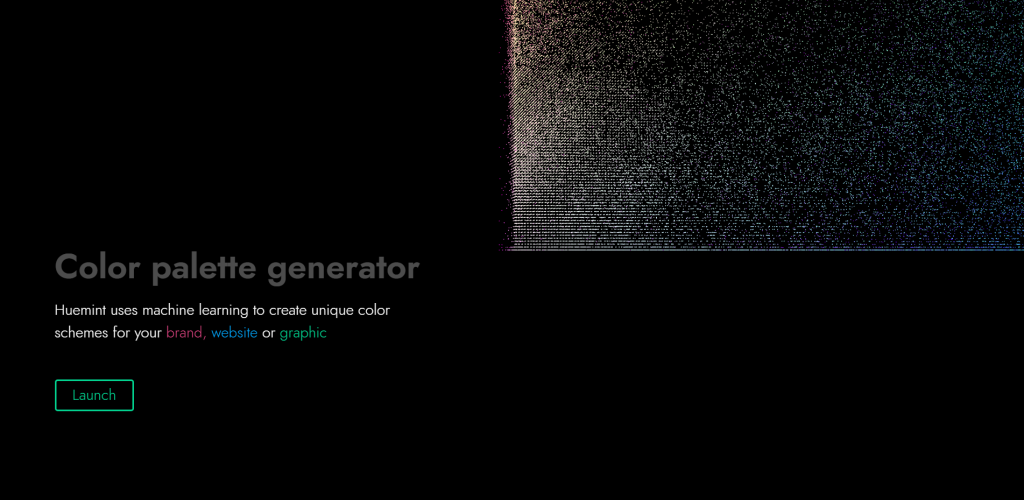
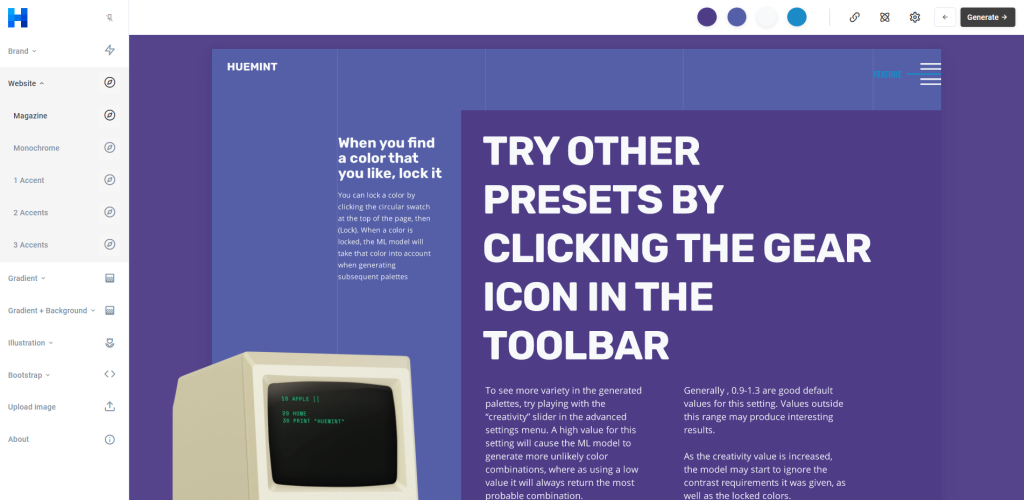
전에 Huemint에 대해 들어 본 적이 없다면 당신은 대접을 받고 있습니다. 이 완벽한 도구는 기계 학습을 사용하여 색상 생성 기능을 강화합니다. 그리고 제공되는 기능의 양은 특히 무료로 사용할 수 있는 도구의 경우 매우 많습니다.
더 알고 싶으십니까? 소프트웨어 작동 방식과 색상 팔레트를 생성하는 데 사용하는 모델을 이해하려면 Huemint 정보 페이지를 읽으십시오.

도구를 실행하면 기본 대시보드에 액세스할 수 있습니다. Huemint 사용을 시작하려면 먼저 왼쪽 사이드바에서 개념 중 하나를 선택해야 합니다. 이러한 "컨셉"은 브랜딩, 웹사이트와 같은 디자인 프로젝트뿐만 아니라 일러스트레이션 또는 그라디언트가 포함된 웹사이트를 나타냅니다. 실제 제품 출시와 마찬가지로 웹사이트용 색상 팔레트를 생성하는 도구입니다.
개념을 선택한 후 대시보드의 오른쪽 상단 모서리에 있는 생성 버튼을 사용할 수 있습니다. 모든 개념에는 별도의 디자인과 예가 있으므로 최종 디자인에서 해당 색상이 어떻게 보이는지 가장 현실적인 예를 얻을 수 있습니다.

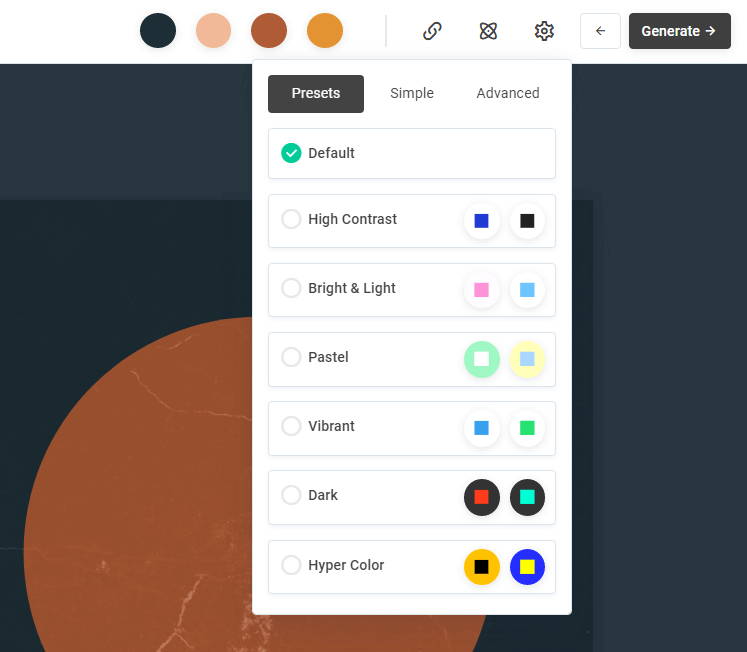
또한 특정 색상을 잠그고 팔레트를 재생성하는 기능을 포함하여 몇 가지 다른 옵션을 얻을 수 있지만 사용자 정의 사전 설정 도 적용할 수 있습니다. 생성 버튼 옆에 있는 톱니바퀴 아이콘을 클릭하여 사전 설정에 액세스할 수 있습니다. 또한 이미지에서 색상을 추출한 다음 해당 색상을 잠그고 다양한 색상 구성표 미리보기를 생성하는 등의 작업을 수행할 수도 있습니다.
3. 쿨뢰르

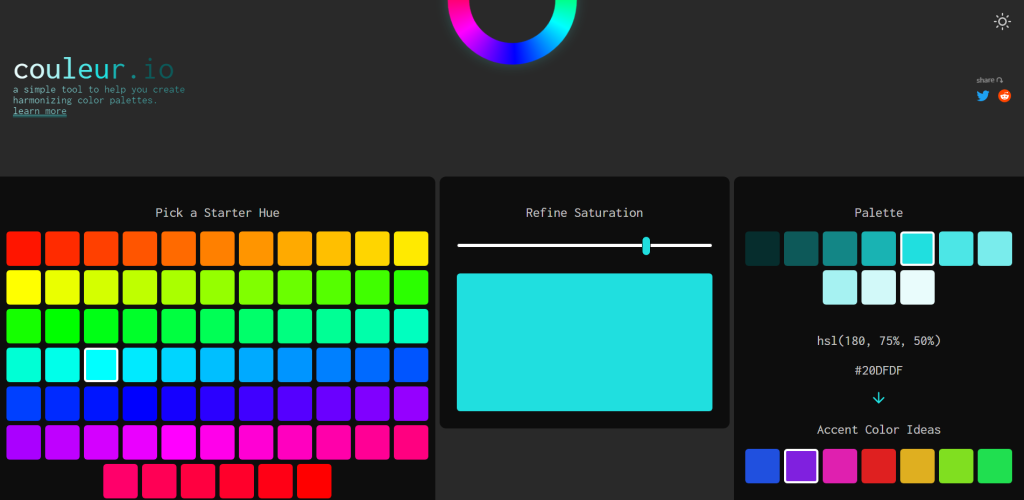
Couleur는 조화로운 색상 팔레트를 만드는 데 중점을 둔 도구입니다. 그리고 저자의 설명은 그것이 의미하는 바를 아주 잘 설명하고 있습니다.
이 도구는 CSS에서 HSL 색상 값을 사용하여 선택한 시작 색조, 0(빨간색)과 360(다시 빨간색) 사이의 값 및 선택한 채도 수준(0%에서 100% 사이의 값)을 기반으로 팔레트를 만듭니다. 그런 다음 선택한 색조 및 채도에 대해 다양한 밝기 수준을 사용하여 10가지 색상 견본의 팔레트를 만듭니다. 이것은 모두 동일한 색조와 채도를 공유하기 때문에 조화되고 잘 작동하는 색상 팔레트를 만듭니다.
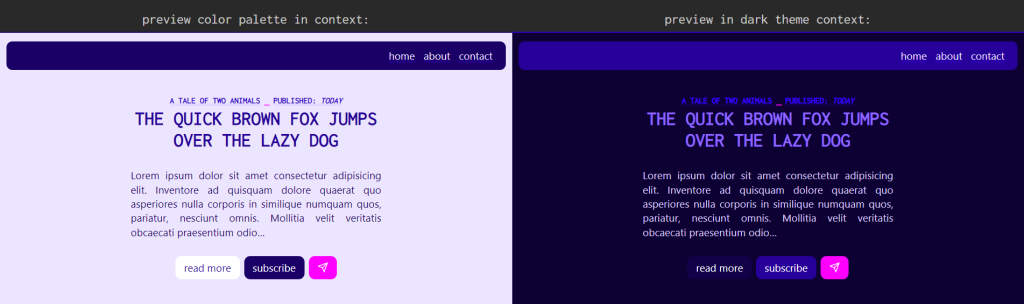
완벽한 색상을 찾으면 일치하는 악센트를 선택하십시오. Light 및 Dark 모드 디자인 예제에서 해당 색상이 어떻게 보이는지 미리 볼 수 있습니다.

특정 결과가 만족스러우면 디자인을 만드는 데 사용된 CSS 변수를 클립보드에 직접 복사할 수 있습니다.

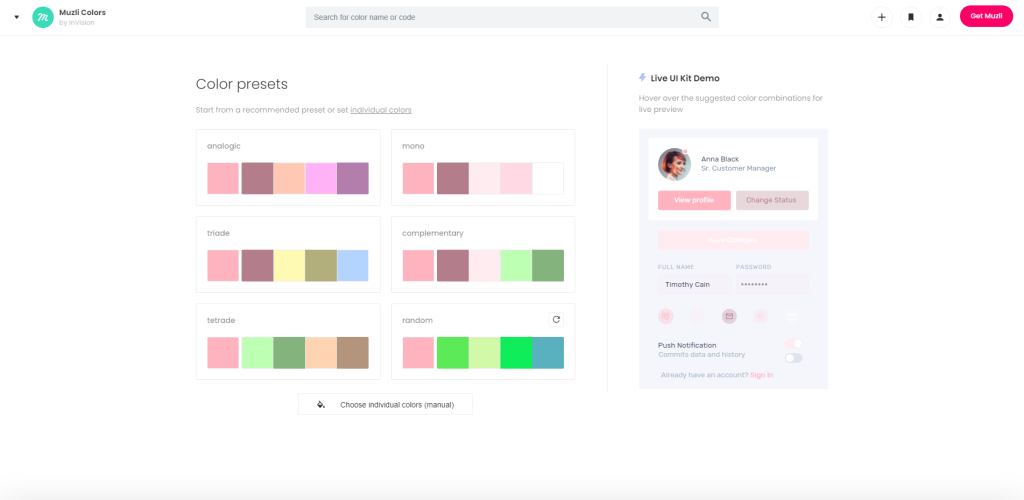
4. Muzli 색상

나는 최근에 Muzli 에 대해 많이 이야기했지만, 색상 구성표를 생성하기 위한 자체 도구를 유지 관리하기 때문에 이 기사에서도 그들에게 약간의 공을 들였습니다.
Muzli Colors를 사용하면 원하는 초기 색상을 선택할 수 있으며 아날로그, 모노, 트라이어드, 보색 및 테트라드와 같은 범주에서 사용자 정의 색상 선물을 생성할 수 있습니다. 임의 사전 설정을 선택한 다음 색상 선택을 다시 생성할 수도 있습니다. 할 때마다(사전 설정을 선택하거나 새 것을 생성) – Muzli는 해당 색상 팔레트를 Live UI Kit 예제에 적용합니다.
2가지 다른 UI 키트에서 선택하여 색상을 테스트할 수 있습니다. 추가 기능에는 선택한 색상에 대한 음영 선택이 포함됩니다. 그런 다음 생성한 팔레트에 대한 링크를 복사하거나 색상 세트를 SVG 파일로 다운로드할 수 있습니다.
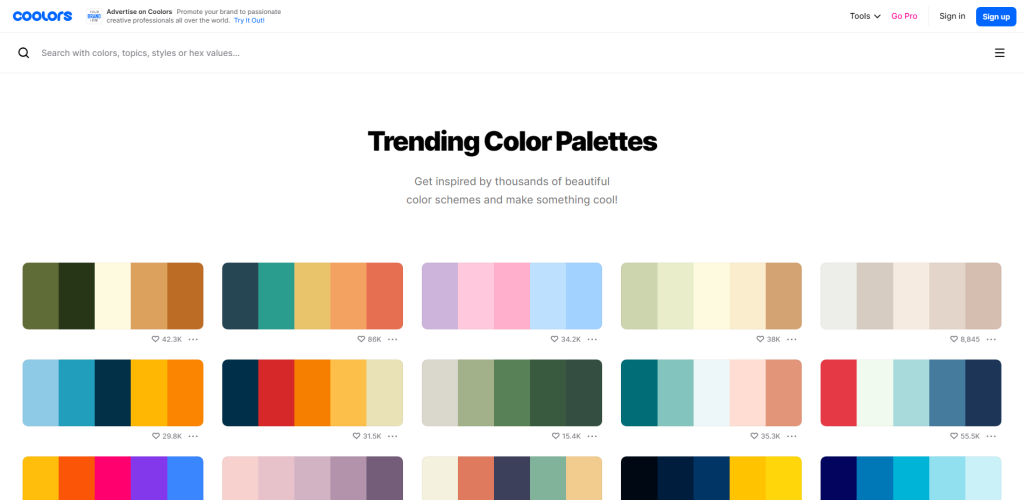
5. 냉각기

Coolors는 이 기사의 시작 부분에서 논의한 "five for one" 프로젝트 중 하나입니다. 그러나 나는 그들의 색 구성표 생성기에 대해 반드시 이야기하고 싶지는 않습니다. 대신, 나는 종종 그들의 트렌드 컬러 팔레트 페이지 때문에 Coolors를 참조합니다. 이 페이지에는 즉시 사용할 수 있는 수백 가지의 인기 있고 트렌디한 색상 팔레트가 있습니다. 그들은 또한 이것에 대한 뛰어난 검색 기능을 가지고 있습니다.

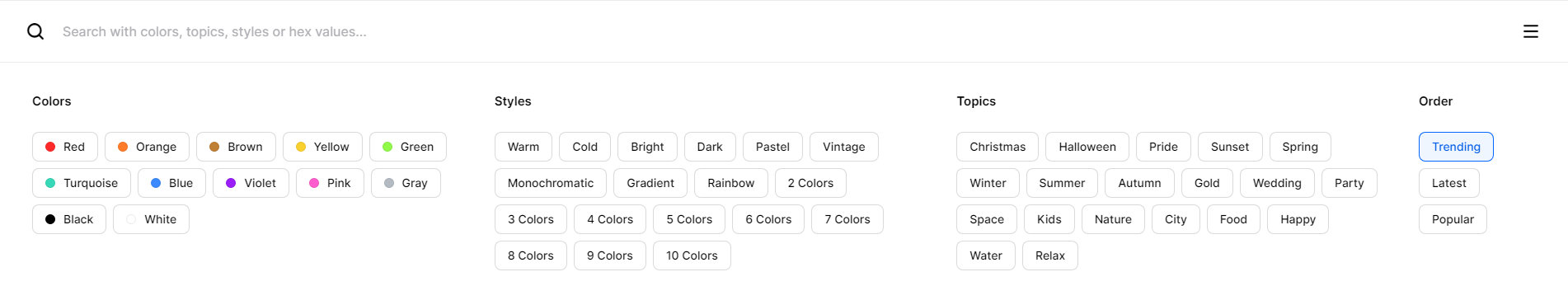
검색 양식을 클릭하면 색상, 스타일 및 특정 주제와 같은 범주를 포함하여 팔레트를 필터링하기 위한 추가 옵션이 표시됩니다.
Coolors의 거의 모든 기능을 무료로 사용할 수 있지만 참조용으로 특정 팔레트를 저장하려면 계정을 만들어야 합니다. 즉, 트렌드 페이지에 표시된 모든 팔레트를 직접 내보낼 수도 있습니다. 원시 CSS 코드로 수행할 수 있지만 이미지(PNG 및 SVG)와 같은 형식, JSON 배열(좋습니다!) 및 XML 문자열로도 가능합니다.
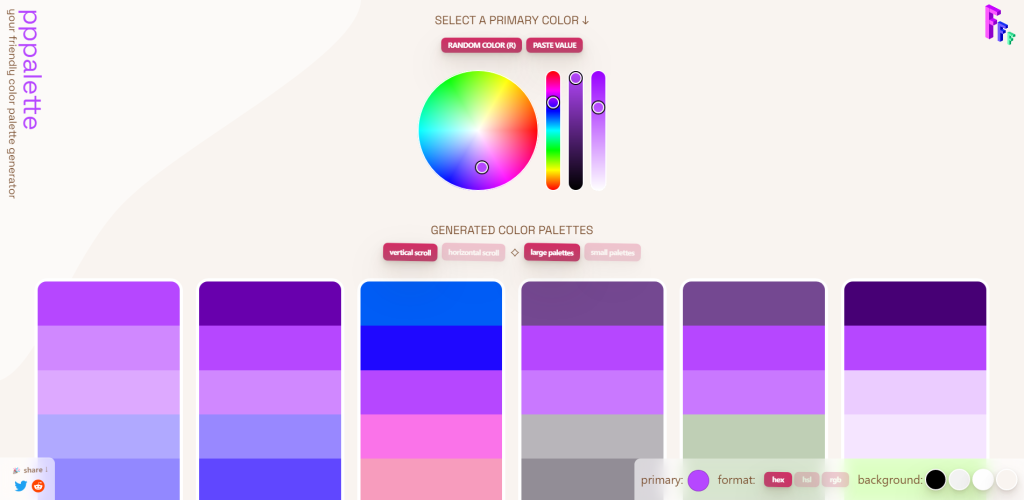
6. 팔레트

우리는 이미 이 기사에서 Seb의 도구 중 하나( couleur )를 살펴보았고 이것은 응집력 있는 색상 팔레트를 생성하는 수단을 제공하는 그의 또 다른 프로젝트입니다. 아이디어는 색상을 선택한 다음 해당 색상을 팔레트 내의 다른 모든 색상과 혼합하거나 혼합하는 것입니다.
그 결과 친숙한 색상 을 강조하는 색상 구성표가 생성됩니다. 이 접근 방식에 대해 자세히 알아보려면 모든 색상 팔레트 아래로 스크롤하여 도구 작성자가 제공한 전체 설명을 읽으십시오. 여기에서 제대로 언급하기에는 너무 상세합니다.
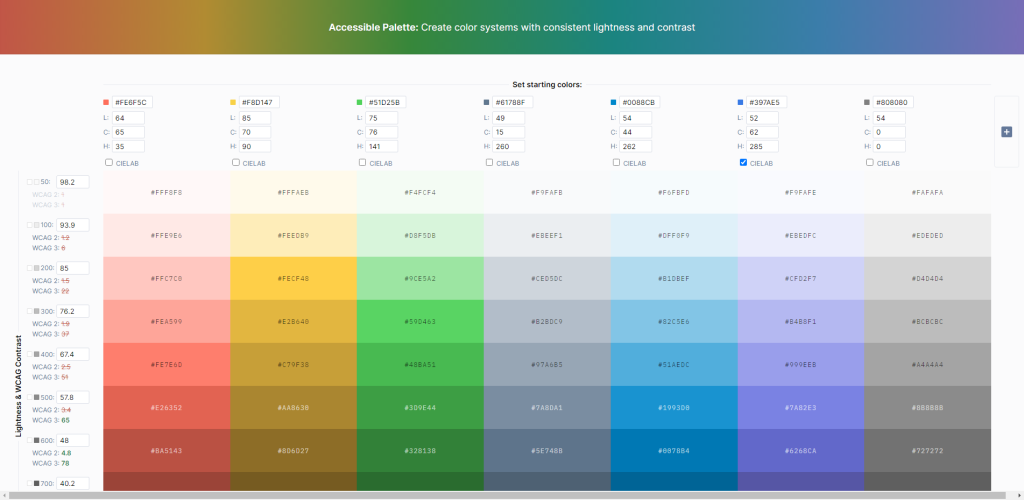
7. 접근 가능한 팔레트

접근성은 어디에나 있습니다! 지난 몇 년 동안 접근성은 새로운 디자인과 해당 시스템이 구축되는 기반 중 하나가 되었습니다. Accessible Palette 도구는 Eugene Fedorenko가 색상 시스템에서 HSL 사용에 반대하는 원칙에 따라 만들었습니다.
접근 가능한 색상에 대해 배우고 싶으십니까? 여기 내 최고 3 선택입니다
- 접근 가능한 색상 팔레트를 처음부터 디자인한 방법
- 가장 적게 잘못된 색상을 선택하는 방법
- 회색 텍스트 사용을 중지하십시오
이 도구는 우리가 지금까지 탐구한 모든 것과 함께 사용됩니다. 색상 팔레트가 선택되면 해당 색상을 Accessible Palette 에 보내 추천을 받을 수 있습니다.
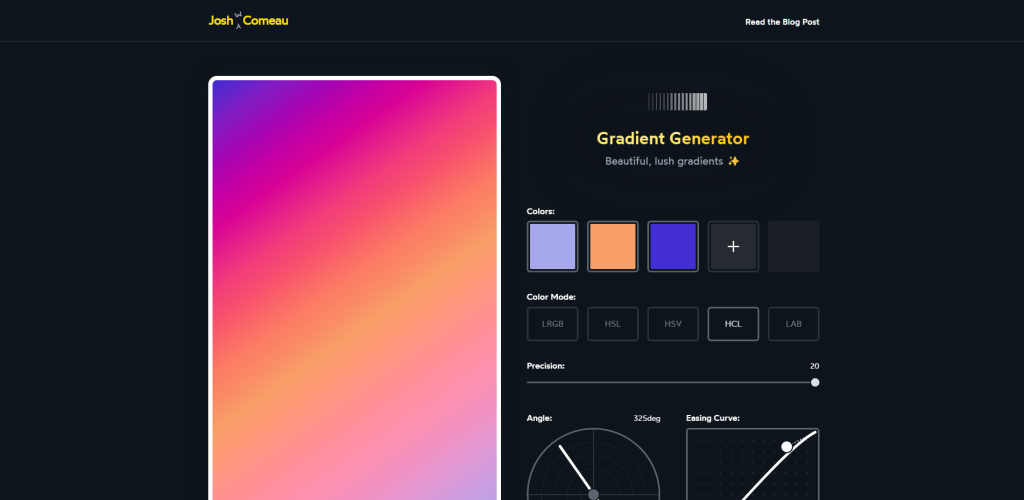
8. 그라디언트 생성기

당신이 Josh W Comeau를 팔로우하지 않았다면 – 당신은 완전히 그래야 합니다! 그는 최고의 프론트엔드 콘텐츠를 작성하고 가끔 환상적인 도구를 출시합니다. 이 글을 읽고 싶다면 이 그라디언트 생성기가 어떻게 만들어졌는지에 대한 뒷이야기에 대한 링크가 있습니다.
이 기사에 포함시키는 것과 관련하여 – 현재 웹 디자인 트렌드가 진행되는 한 그라디언트가 매우 인기가 있기 때문에 그렇게 했습니다. 그라디언트를 사용하려는 경우 완벽하게 만들지 않겠습니까?
이상적으로는 우리가 이미 다룬 도구 중 하나에서 색상 팔레트를 찾을 수 있을 것입니다. 따라서 색상이 있으면 Josh의 도구를 사용하여 일치하는 그라디언트를 생성하고 원하는 대로 사용자 지정할 수 있습니다. 어쨌든 북마크를 해두는 것도 좋은 도구입니다.
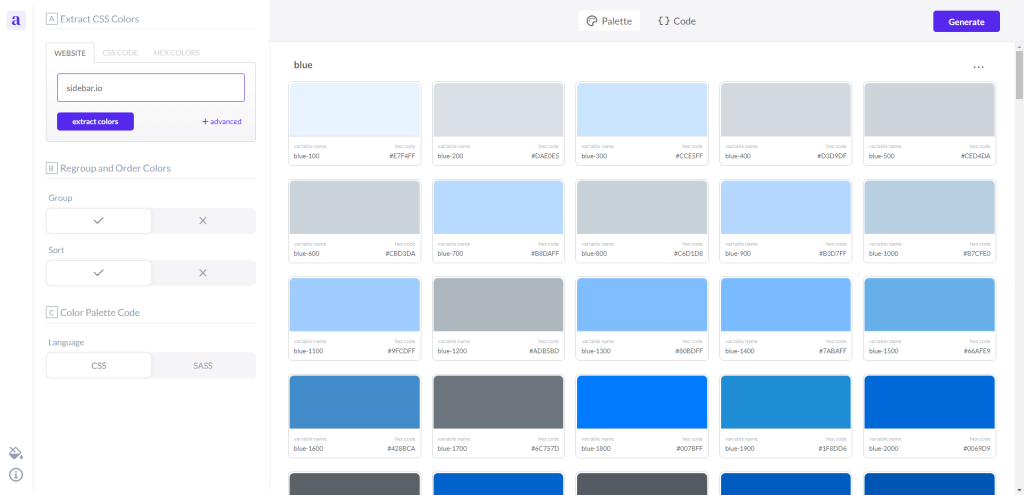
9. 알와네

특정 웹사이트의 색 구성표가 마음에 들지만 전체 색 카탈로그를 복사하는 방법을 잘 모르는 경우 Alwane 도구가 좋은 방법입니다. 이 도구는 모든 웹사이트/페이지에서 사용되는 모든 CSS 색상을 추출할 수 있습니다. 여기에는 악센트가 포함됩니다.
색상 팔레트 코드는 CSS(변수) 및 SCSS 형식으로 제공됩니다.
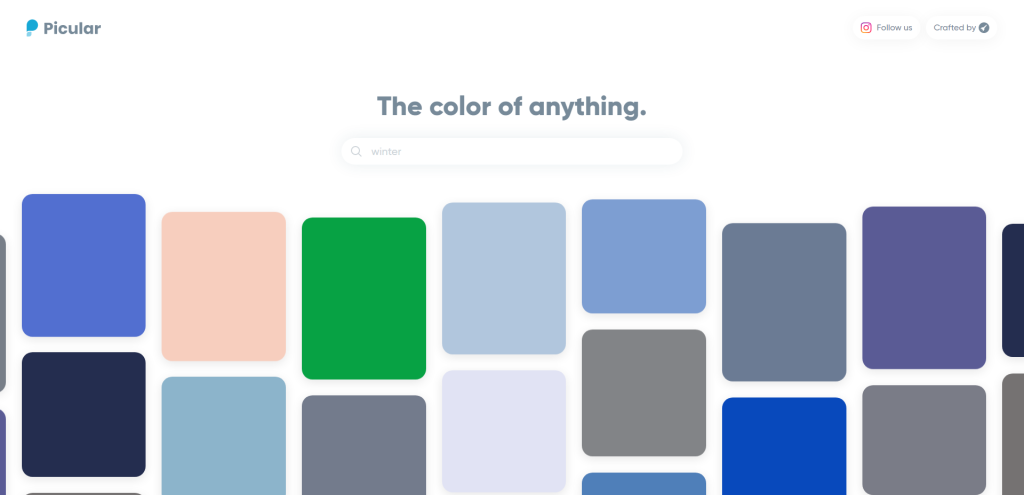
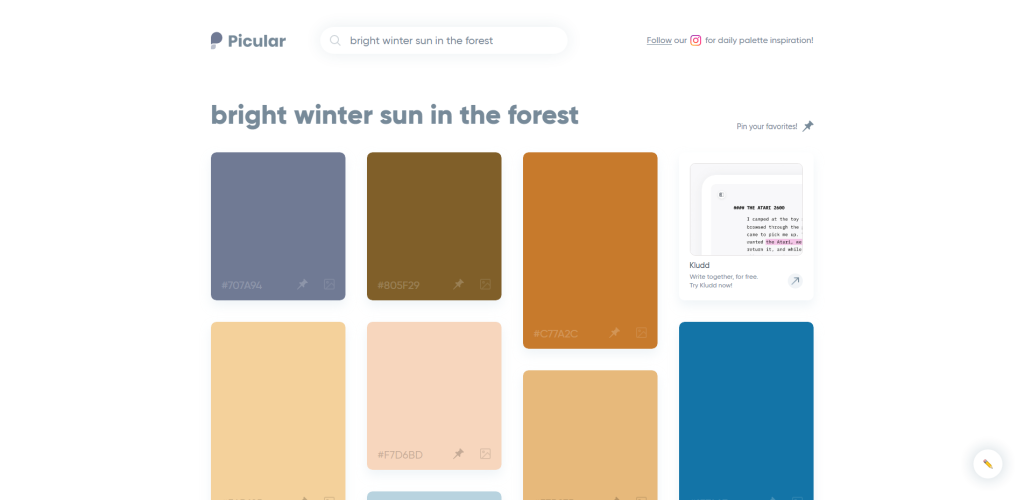
10. 피큘라

이제 많은 훌륭한 도구에 대해 알게 되었으므로 자신만의 색상 팔레트를 최소한 몇 개 만들어 테스트해 볼 차례입니다. 어디서부터 시작해야 할지 잘 모르겠다면 Picular를 사용하는 것이 좋습니다. 이 멋진 도구는 모든 사물, 풍경 또는 개념을 해석하고 색상으로 변환할 수 있습니다.

그리고 솔직히 말해서 디자인하는 것도 재미있는 방법입니다. 초기 색상을 선택하는 기존 방식 대신 초기 테마를 선택할 수 있습니다. 아마도 Picular는 일상적인 작업 흐름의 일부를 만드는 도구라기보다 참신한 프로젝트일 것입니다.
어디서부터 시작해야 할지 모르겠다고요? 다른 사람들이 무엇을 하고 있는지 보십시오.
색 구성표를 처음부터 작업하고 선호도와 창의적 추진력에 맞는 색상과 스타일을 추가하는 것은 재미있고 신나는 일입니다. 하지만 내 영감이 충분하지 않다고 느낄 때 나는 일반적으로 다른 디자이너들이 하고 있는 것을 봅니다.
가장 좋은 방법 중 하나는 웹 디자인 영감 사이트와 갤러리를 확인하는 것입니다. 그리고 저는 이전에 가장 인기 있는 영감 사이트에 대해 쓴 적이 있습니다. 여기에서 기사를 확인하십시오.
이러한 사이트는 웹 개발이 진행되는 한 가능한 한 볼 수 있을 뿐만 아니라 흥미로운 색 구성표, 구성 및 일반적인 디자인 흐름을 탐색할 수 있는 좋은 방법이기도 합니다. 이미 알고 계시겠지만 색상은 전투의 절반에 불과합니다. 타이포그래피도 잘해야 합니다.
