무료 플러그인이 있는 WooCommerce 제품의 색상 견본
게시 됨: 2021-05-28WooCommerce 제품에 대한 색상 견본 및 더 많은 제품 옵션을 활성화하면 판매를 늘릴 수 있습니다. 가장 인기 있는 솔루션은 변형이 있는 WooCommerce 제품입니다. 오늘은 간단하고 가변적인 제품에 대한 견본으로 제품 색상을 변경하는 방법과 무료 WooCommerce 플러그인을 사용하여 사용자 정의 필드를 추가하는 방법을 보여 드리겠습니다!
제품 옵션을 제공하지 않으면 고객이 구매를 단념시킬 수 있습니다 . 반면에, 아시 다시피 가변 제품이 항상 최선의 선택은 아닙니다 .
색상 견본, 더 많은 제품 옵션 및 사용자 지정 필드로 WooCommerce 제품을 풍부하게 만드는 방법을 보여드리겠습니다. 중요한 것은 WooCommerce용 무료 제품 빌더 플러그인을 사용할 것입니다. 의 시작하자!
목차
- WooCommerce의 가변 제품
- 무료 플러그인이 포함된 WooCommerce 색상 견본!
- WooCommerce 색상 견본 - 단계별 가이드
- 사용자 정의 필드에 대한 요약 및 추가 정보
WooCommerce의 가변 제품
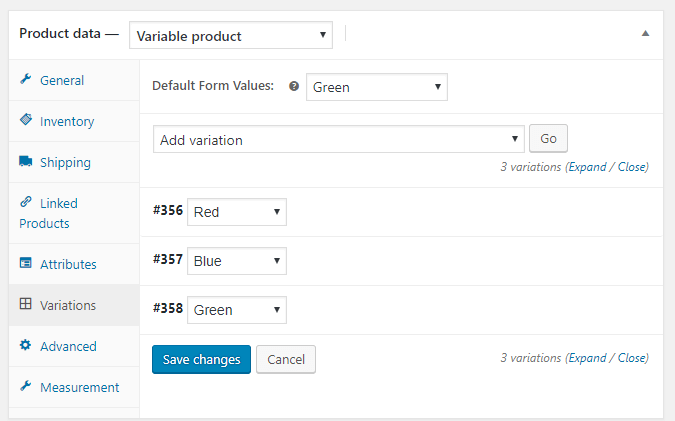
기본적으로 단순하고 가변적인 제품을 포함하여 몇 가지 WooCommerce 제품 유형을 사용할 수 있습니다.
WooCommerce 단순 제품은 설정이 쉽지만 색상 옵션을 추가하려는 경우 충분하지 않을 수 있습니다. 색상 견본을 추가해야 하는 경우 WooCommerce 가변 제품이 더 나은 선택일 수 있습니다.

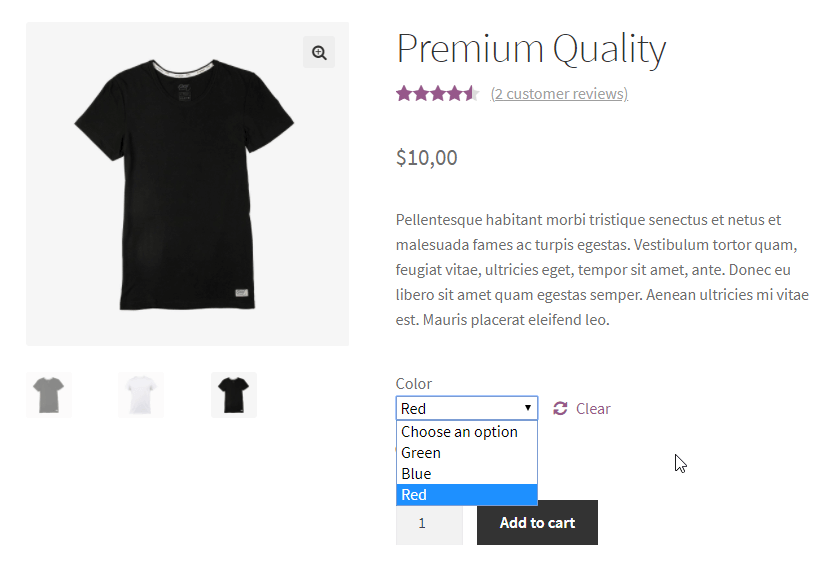
고객은 3가지 옵션이 있는 WooCommerce 제품을 보게 됩니다.

색상 견본을 더 매력적으로 추가하고 싶을 수도 있습니다!
무료 플러그인이 포함된 WooCommerce 색상 견본!
원하는 만큼 색상 견본을 쉽게 추가할 수 있습니다.

클라이언트가 선택한 옵션을 시각화하면 텍스트 자체보다 더 나은 효과를 얻을 수 있습니다. 이 규칙은 제품의 색상과 관련하여 더욱 중요합니다. WooCommerce 제품에 대한 색상 견본을 삽입하면 잘못된 색상 선택에 대한 불만을 최소화하고 웹 사이트를 더 보기 좋게 만들 수 있습니다.
유연한 제품 필드의 무료 버전을 다운로드하고 색상 필드가 있는 새 라디오를 추가하십시오.
WooCommerce를 위한 유연한 제품 필드
색상이 있는 라디오 필드를 추가하여 WooCommerce 색상을 변경합니다. WooCommerce 견본은 유연한 제품 필드로 간단해집니다.
다운로드 또는 WordPress.org로 이동또한 이 플러그인이 무료 버전에서 무엇을 할 수 있는지 보여주는 비디오를 살펴보십시오.
WooCommerce 색상 견본 - 단계별 가이드
이러한 필드를 추가하는 것은 매우 간단하며 CSS 덕분에 모양이나 크기를 변경하는 것과 같이 조정할 수 있습니다. 아래 단계를 따르십시오.
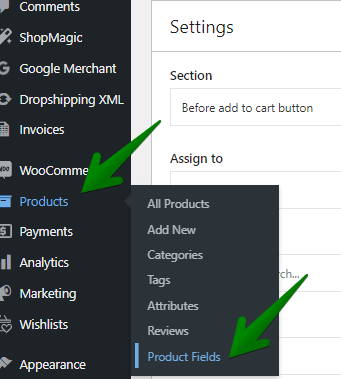
먼저 WordPress 대시보드 → 제품 → 제품 필드 로 이동합니다.

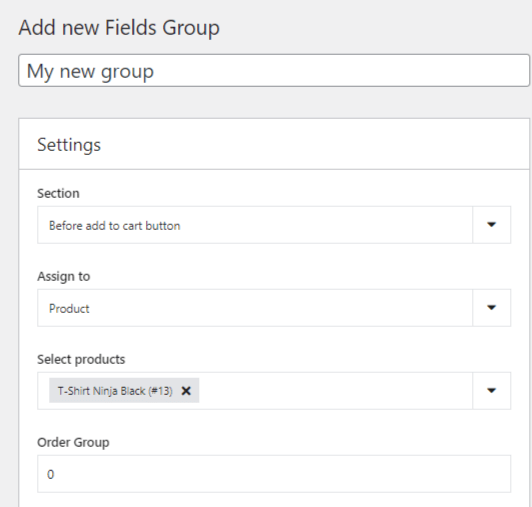
그런 다음 새 그룹을 추가하거나 기존 그룹을 선택합니다. 그룹이 새 그룹인 경우 이름을 지정하고(예: "색상 옵션") 제품/카테고리 또는 태그에 추가합니다.

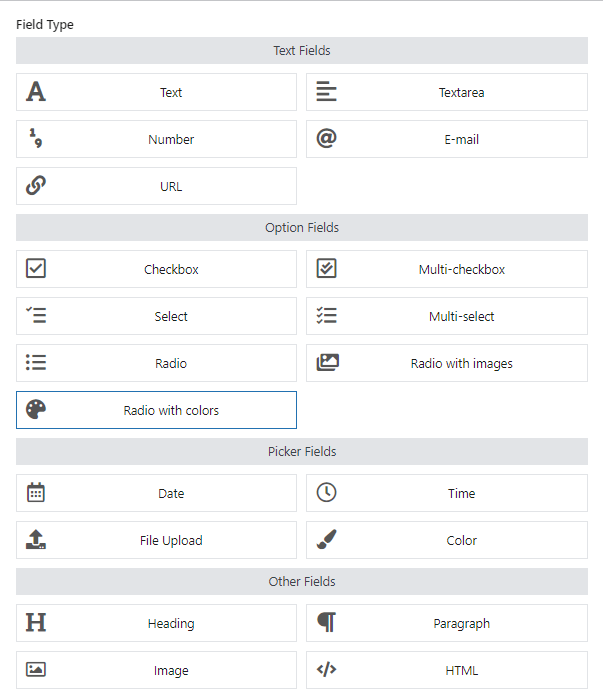
다음으로 새 필드를 추가합니다. 옵션 필드 범주로 이동하고 옵션 목록에서 색상이 있는 라디오를 선택합니다.

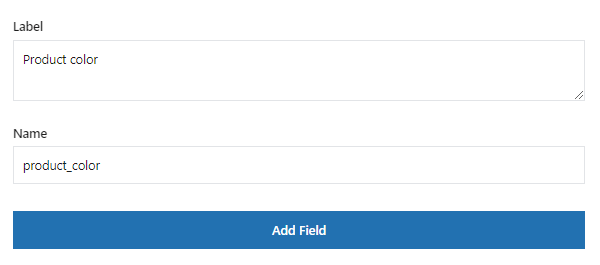
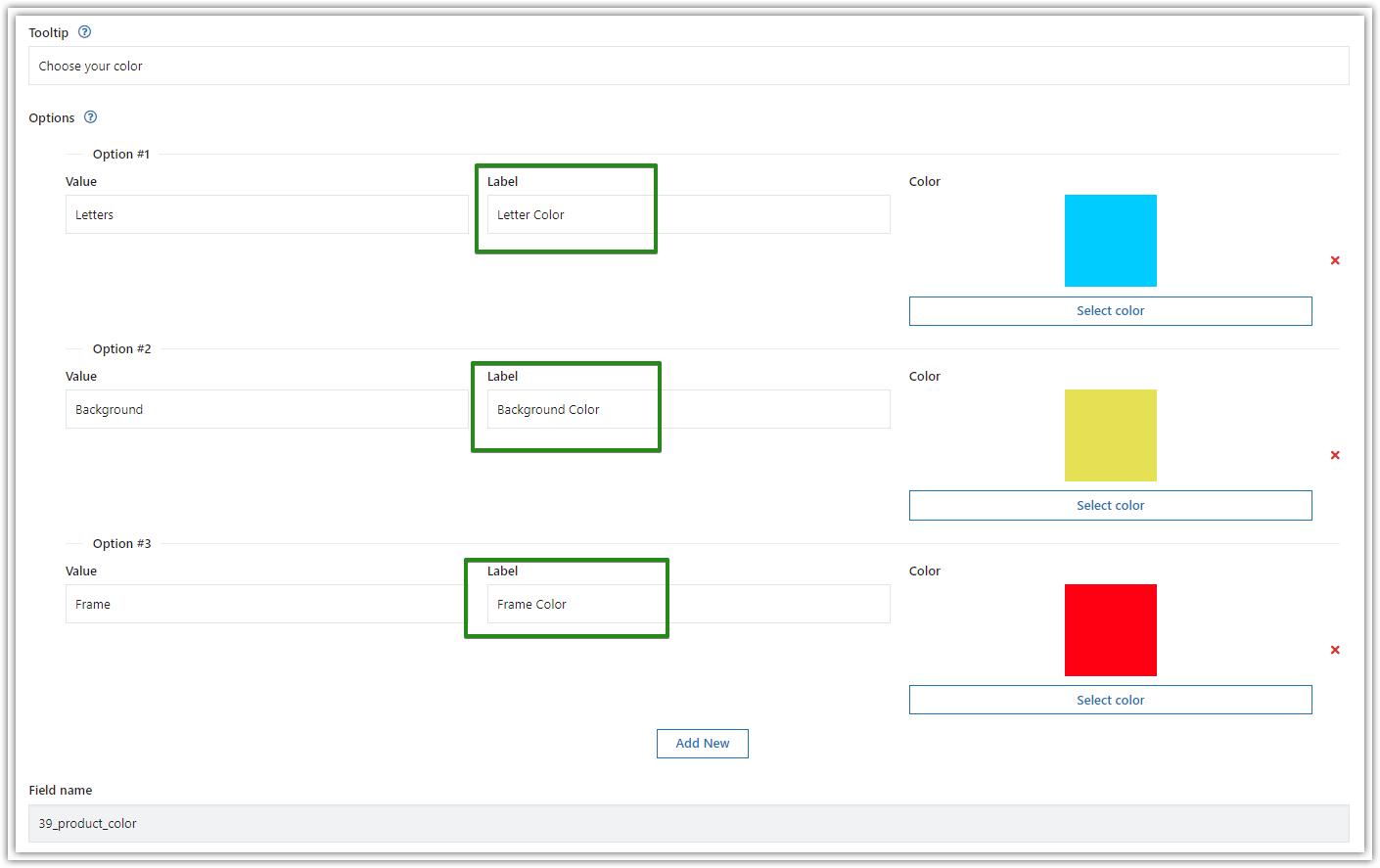
마지막으로 필드 이름이기도 한 필드 레이블을 입력합니다. "제품 색상"이라고 가정해 보겠습니다.

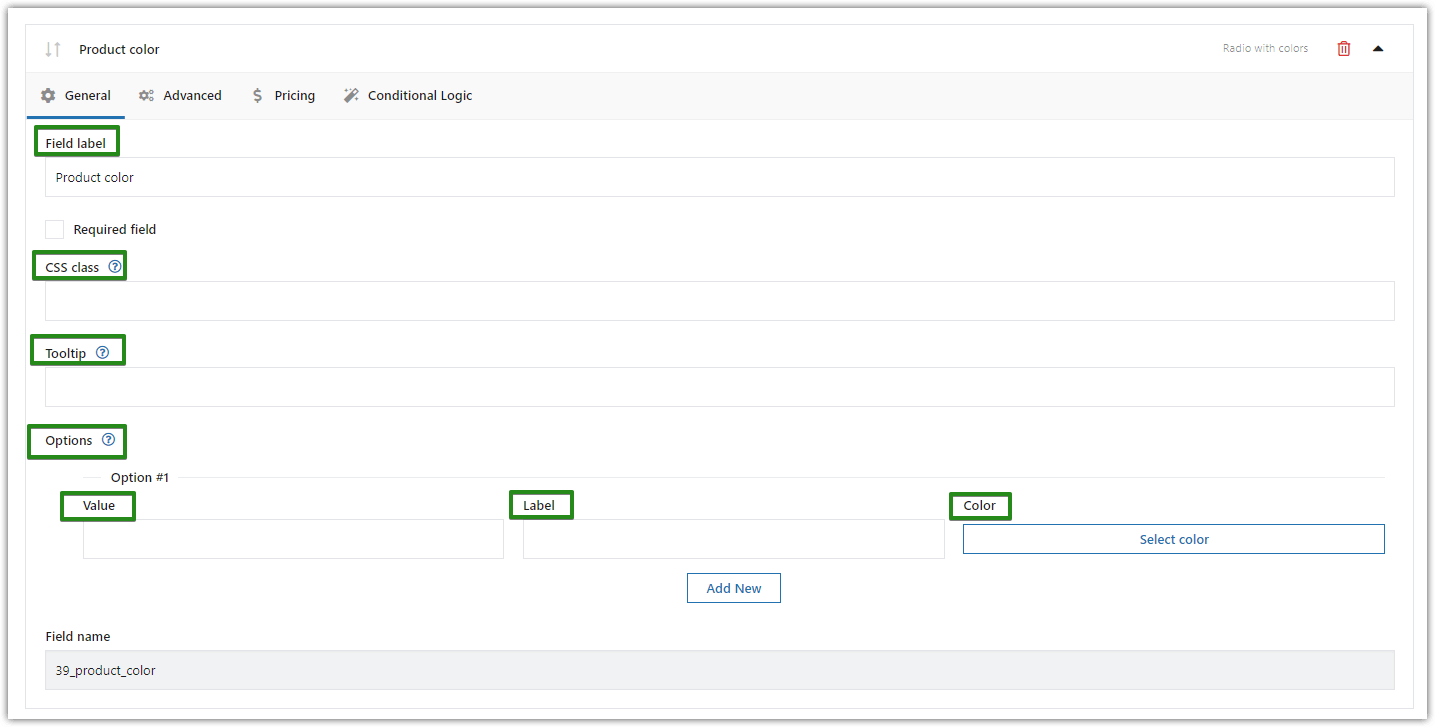
제품 필드 사용자 정의
이제 추가 플러그인 옵션을 살펴보겠습니다.
- 또한 이 시점에서 보게 될 각 필드에 대한 추가 정보가 필요한 경우 설명서를 읽으십시오.

색상 견본: 다양한 필드 유형 - WooCommerce 제품 페이지에 표시하려는 정보로 필드를 채우십시오.

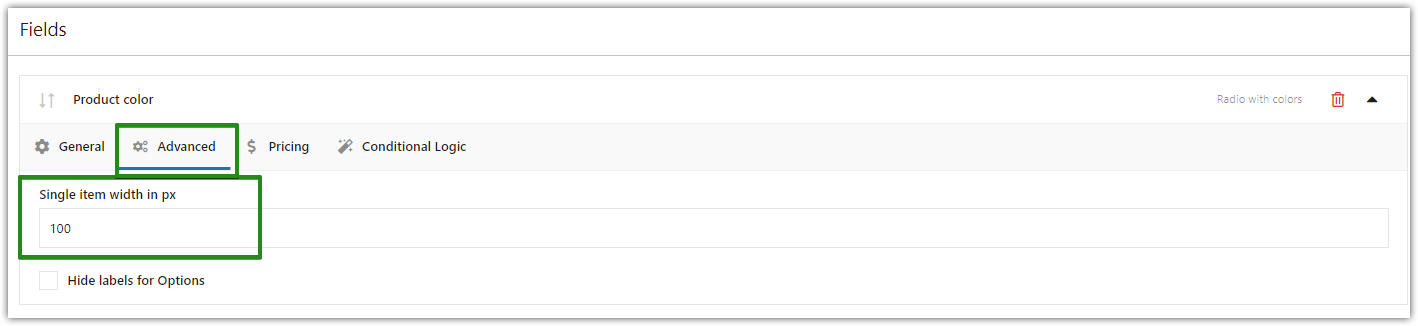
색상 견본 구성 - 고급 탭 으로 이동합니다. 여기에서 단일 항목 너비(px)를 변경할 수 있습니다.

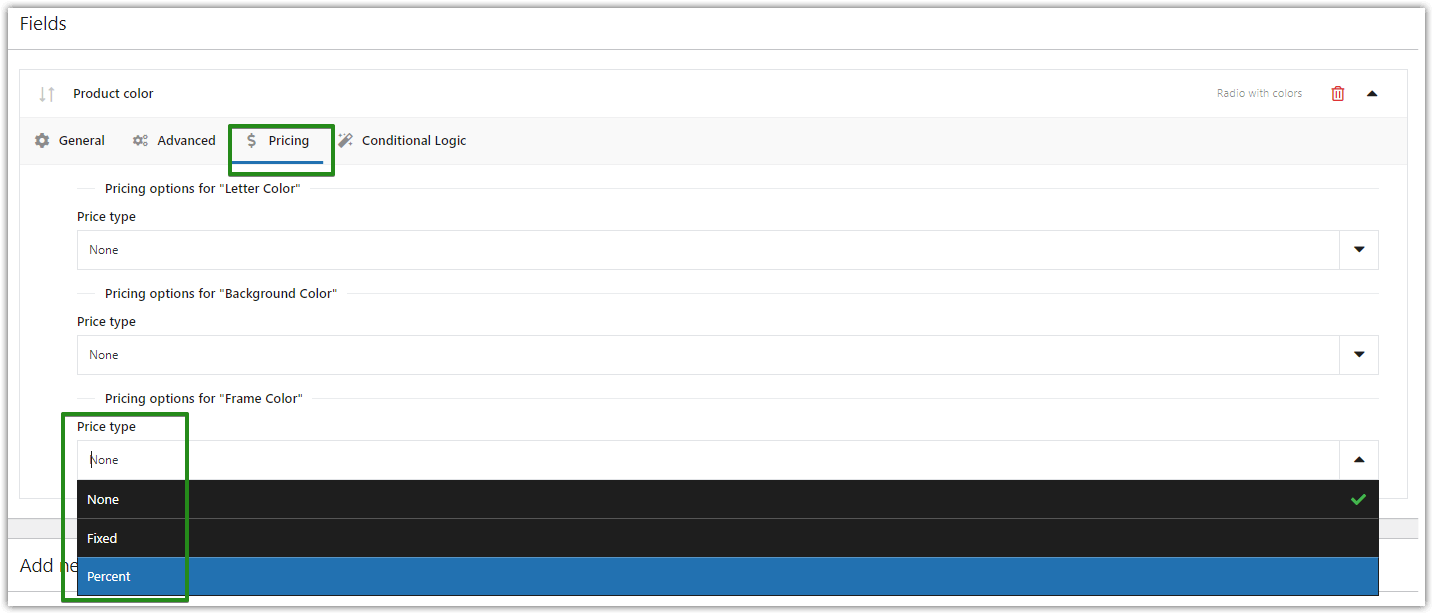
색상 필드 유형 WooCommerce 제품 페이지가 있는 라디오 - 가격 책정 (고정 또는 백분율)을 설정하거나 필요한 경우 다른 옵션(예: 조건 논리 )을 사용할 수도 있습니다. 예를 들어 "custom-color-swatches"와 같은 CSS 클래스를 추가하여 필드 스타일을 사용자 지정해 보겠습니다.

색상 견본에 대한 가격 설정. 각 옵션에 대해 고정 또는 퍼센트 가격 유형 중에서 선택할 수 있습니다.
- 또한 이 시점에서 보게 될 각 필드에 대한 추가 정보가 필요한 경우 설명서를 읽으십시오.
CSS로 WooCommerce 색상 견본 사용자 지정
필수는 아니지만 페이지에 CSS 코드를 붙여넣어 색상 필드를 사용자 정의할 수 있습니다. 그러나 물론 4단계에서 할당한 CSS 클래스(예 : custom-color-swatches ) 를 사용할 수 있습니다.

이미지 아래에 캡션 숨기기
div.fpf-라디오 이미지 p. 맞춤 색상 견본 입력+레이블 범위 {
디스플레이: 없음;
}
이미지 크기를 50픽셀 로, 프레임 크기를 10픽셀 로 변경
div.fpf-라디오 이미지 p. 맞춤 색상 견본 입력+레이블 {
너비: 계산( 50px + 2* 10px );
}
div.fpf-라디오 이미지 p. 맞춤 색상 견본 입력+레이블 img {
너비: 계산( 50px + 2* 10px );
높이: 계산( 50px + 2* 10px );
테두리: 10px 단색 투명;
}
테두리 색상(선택 시)을 #d3d3d3 으로 변경합니다.
div.fpf-라디오 이미지 p. 맞춤 색상 견본 입력:체크+라벨 img {
테두리 색상: #d3d3d3 ;
}
이미지의 모양을 원으로 변경
div.fpf-라디오 이미지 p. 맞춤 색상 견본 입력+레이블 img {
경계 반경: 50%;
}
제품 페이지의 WooCommerce 견본
이제 WooCommerce 제품 페이지에서 최종 효과 및 색상 견본 옵션을 살펴보겠습니다!

사용자 정의 필드에 대한 요약 및 추가 정보
WooCommerce 제품의 색상 견본은 고객의 관심을 끄는 중요한 요소입니다.
물론 이 솔루션은 특정 웹 사이트에 적용하기가 매우 간단하기 때문에 다양한 상점에서 작동합니다 . 또한 색상 대신 패턴이나 이미지(제품의 질감 등을 보여주는 것)를 삽입하는 것도 가능하다.
유연한 제품 필드 플러그인을 사용하는 동안 쉽게 추가하고 사용자 정의할 수 있는 색상이 있는 라디오 필드 유형 덕분에 원하는 효과를 얻을 수 있습니다.
또한 플러그인의 무료 버전에서 더 많은 필드 유형을 찾을 수 있습니다. 예를 들면 다음과 같습니다.
- 텍스트 필드 - 이메일 및 URL
- 옵션 필드 - 멀티 체크박스 및 색상 라디오
- 선택기 필드 - 시간 및 색상
- 및 제품 페이지 서식 지정을 위한 기타 필드 - 텍스트 및 이미지 삽입을 위한 단락 또는 HTML