HTML 및 부트스트랩으로 출시 예정 페이지를 만드는 방법
게시 됨: 2020-03-02웹사이트와 앱에 익숙하다면 곧 출시될 페이지에 대해 알고 있을 것입니다. 웹사이트가 출시될 준비가 되지 않았을 때 웹사이트의 브랜드 가치를 창출합니다. 곧 출시될 페이지는 또한 사용자에게 귀하의 존재를 알리고 귀하가 언제 라이브를 시작하는지 정확히 알려주는 데 도움이 됩니다. 멋진 카운트다운 타이머를 사용하면 웹사이트에서 곧 출시되거나 공사 중인 멋진 템플릿을 만들 수 있습니다.
출시 예정 페이지가 필요한 이유는 무엇입니까?
- 곧 출시될 페이지에서 구독 양식을 사용하여 방문자를 구독자로 전환할 수 있습니다.
- 소셜 링크를 홍보할 수 있습니다.
- 특정 키워드를 선택하여 사이트 순위를 높일 수 있습니다.
곧 출시될 페이지에서는 웹사이트가 언제 활성화되는지 사람들에게 알리고 웹사이트 출시에 더 많은 시간을 할애할 수 있습니다.
HTML CSS 및 JavaScript로 출시 예정 페이지 만들기

HTML 파일 생성 예: (commingsoon.html)
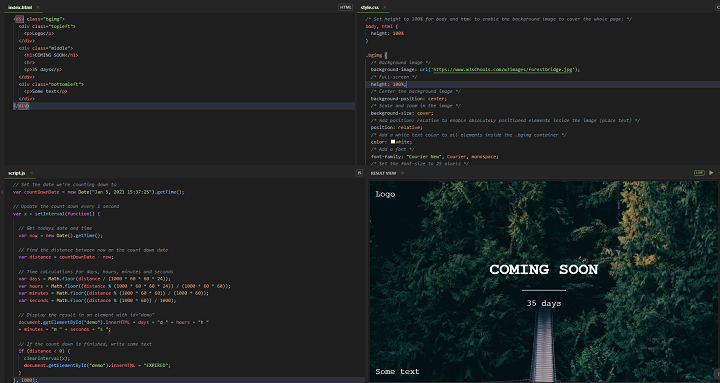
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>CSS 추가
참고: 동일한 HTML 파일에 CSS를 사용하려면 <Style> 태그에 CSS 코드를 사용해야 하고 외부 CSS 파일을 사용하는 경우에는comingsoonpages.css와 같이 .css 확장자로 이름을 지정해야 합니다.
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }자바스크립트 추가
참고: 동일한 HTML 파일로 아래 Javascript를 사용하려면 <script> 태그에 Javascript 코드를 사용해야 하거나 외부 JavaScript 파일을 사용하는 경우에는comingsoonpages.js와 같이 .js 확장자로 이름을 지정해야 합니다.
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);W3schools 에서 이 튜토리얼을 실시간으로 테스트하고 싶다면 확인할 수 있는 페이지를 곧 제공할 훌륭한 튜토리얼을 제공한 w3schools에 감사드립니다.

미리 만들어진 HTML 템플릿을 사용할 준비가 되었습니다.
자신만의 템플릿을 만들고 싶지 않거나 코딩 기술이 없다면 바로 사용할 수 있는 HTML 템플릿을 선택하는 것이 좋습니다.
다음은 곧 출시될 멋진 완전 무료 HTML 템플릿입니다.
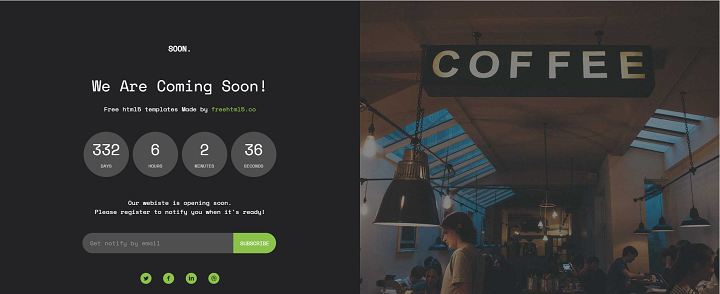
1. 곧 – 무료 HTML5 부트스트랩 템플릿이 곧 제공될 예정입니다.

곧은 부트스트랩을 기반으로 하는 출시 예정 페이지의 무료 템플릿입니다. 이 템플릿은 출시 전 귀하의 사이트를 멋지게 보여줍니다. 방문자에게 사이트 시작 날짜를 알리도록 지정할 수 있는 카운트다운 타이머가 있으며 방문자의 이메일을 수집하여 알릴 수 있는 구독 양식이 함께 제공됩니다.
정보 | 데모
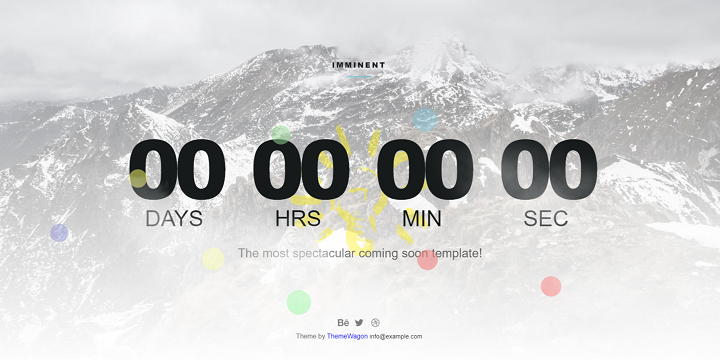
2. 임박한 3D 시차 템플릿 출시 예정

Imminent는 HTML5 및 CSS3으로 만든 3D 시차 부트스트랩 무료 출시 템플릿입니다. 멋진 최소한의 독창적인 디자인으로 Parallax 3D 효과와 함께 사용할 수 있는 무료 템플릿을 찾을 수 없습니다! 고급스러워 보이는 템플릿이지만 무료로 사용할 수 있습니다!
정보 | 데모
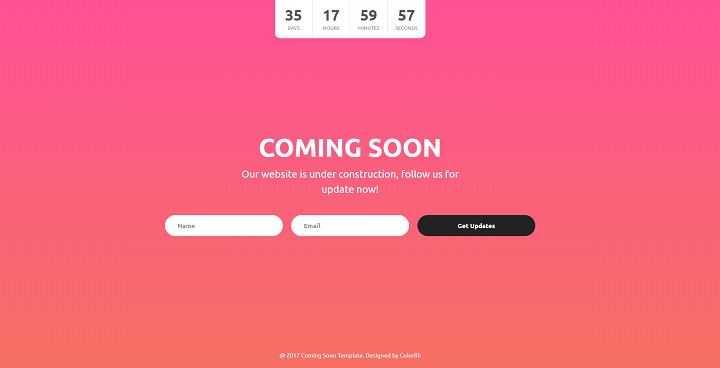
3. Colorlib V05의 출시 예정 템플릿

버전 5 템플릿은 전자 상거래 웹 사이트 템플릿에서 볼 수 있는 플래시 판매 유형으로 설계되었습니다. 페이지 상단에 카운트다운이 표시됩니다. 이 템플릿은 그라데이션을 배경으로 사용합니다. 앱 시작 페이지, 최신 앱 방문 페이지, 비즈니스 또는 상업용 웹사이트로 사용할 수 있습니다. 구독 양식을 선택할 수도 있습니다. 구독 양식 버튼에는 호버 효과가 있습니다. 양식 필드는 필드 유효성 검사도 지원합니다.
정보 | 데모 | 워드프레스 버전
WordPress를 사용하는 경우 곧 출시될 WordPress 플러그인 및 유지 관리 모드를 사용할 수 있습니다.
SeedProd의 출시 예정 페이지 및 공사 및 유지 관리 모드 디자인
이점, 기능 및 옵션:
- 모든 WordPress 테마와 함께 작동
- 반응형
- 모양과 느낌 사용자 정의
- 사용자 정의 CSS 및 HTML을 쉽게 추가
- HTML5 및 CSS3 사용
- 번역 준비, i18n 지원
- 다중 사이트 지원
- 버디프레스 지원
- WordPress 모범 사례 사용
곧 출시될 무료 WordPress 플러그인
4. 최소 출시 예정 및 유지 관리 모드 – 출시 예정 페이지

최소 출시 예정 플러그인은 작지만 우아하고 훌륭한 기능을 갖추고 있으며 모든 WordPress 테마에서 작동합니다. 웹사이트의 프런트엔드를 완전히 제어할 수 있으며 필요에 따라 템플릿의 거의 모든 측면을 수정할 수 있습니다. MailChimp와 쉽게 연결하고 방문자로부터 이메일을 수집 합니다. 몇 분 만에 완성된 완벽한 출시 예정 페이지!
정보 | 데모
게시물이 마음에 드셨으면 댓글 섹션에서 생각과 피드백을 공유해 주세요. 고맙습니다!
