이 편리한 표를 사용하여 제품 비교
게시 됨: 2023-04-14WooCommerce 제품 비교 기능을 상점에 추가하는 가장 좋은 방법을 찾고 계십니까?
강력한 제품 카탈로그를 제공하면 더 많은 청중에게 다가갈 수 있습니다. 그러나 고객이 너무 많은 옵션에 직면한 경우 구매에 어려움을 겪을 수 있으므로 비교 기능이 도움이 될 수 있습니다.
이 게시물에서는 Sparks for WooCommerce 플러그인을 사용하여 다음과 같이 사용자 지정 가능한 WooCommerce 비교 제품 테이블을 만드는 방법을 배웁니다.

고객은 상점 또는 단일 제품 페이지에서 아이콘을 클릭하여 테이블에 제품을 쉽게 추가할 수 있습니다. 또한 필요에 따라 모든 세부 사항과 디자인을 사용자 정의할 수 있습니다.
WooCommerce 제품 비교 기능을 추가하려는 이유
온라인 상점을 성장시키려면 제품 선택을 확장하는 것이 효과적인 전략이 될 수 있습니다. 더 많은 제품을 제공하면 다양한 가격대와 선호도에 호소하여 더 많은 인구를 유치할 수 있습니다.
또한 교차 판매 및 상향 판매 기회를 열 수도 있습니다. 결과적으로 전환율과 평균 주문 금액(AOV)을 높일 수 있습니다. 그러나 고객이 귀하의 선택에 압도당하는 경우 이러한 이점을 누리기 어려울 수 있습니다.
실제로 연구에 따르면 온라인 쇼핑객은 이미 검색 피로에 시달리고 있습니다 [1] . 따라서 큰 카탈로그는 상황을 악화시킬 수 있습니다.
제품 비교표가 유용한 곳입니다. 이 기능은 기술 사양이 다른 유사한 제품을 제공할 때 특히 유용할 수 있습니다.
예를 들어 인기 있는 오디오 장비 회사인 Bose에서는 상자를 선택하여 최대 4개의 제품을 비교할 수 있습니다.

이렇게 하면 선택한 항목을 볼 수 있는 페이지 하단에 가로 패널이 생성됩니다. 그런 다음 비교 버튼을 클릭하면 사용자 지정 비교 표가 표시됩니다.

이를 통해 고객은 보조 잭, 페어링 가능성, Bluetooth 옵션 등을 모두 한 곳에서 쉽게 비교할 수 있습니다! 일부 제품 비교표에는 스티커 헤더와 같은 고급 탐색 요소도 있습니다.

이렇게 하면 제품 세부 정보의 긴 목록을 정독하기 위해 아래로 스크롤할 때 어떤 제품이 어떤 제품인지 추적할 수 있습니다. 이를 통해 사용자 경험(UX)을 크게 향상하고 고객이 지금 구매 버튼을 누르도록 유도할 수 있습니다.
불행히도 내장된 WooCommerce 제품 비교 기능이 없습니다. 그러나 이 기능을 제공하는 플러그인을 사용할 수 있습니다.
WooCommerce 제품 비교 기능을 설정하는 방법
보시다시피 WooCommerce 제품 비교 기능을 상점에 추가하면 많은 이점을 얻을 수 있습니다.
이제 몇 단계만으로 세련된 제품 비교표를 만드는 방법을 살펴보겠습니다!
1단계: WooCommerce용 Sparks 설치 및 활성화
WordPress에는 제품 비교표가 내장되어 있지 않으므로 이 편리한 기능을 사용하려면 Sparks for WooCommerce 와 같은 프리미엄 도구를 선택해야 합니다. 플러그인을 사용하면 온라인 상점에 대한 사용자 지정 비교표를 디자인할 수 있습니다.

또한 온라인 상점을 최적화하고 전환율을 높이기 위해 설계된 도구 모음이 함께 제공됩니다. 예를 들어 위시리스트를 만들고 고급 제품 리뷰를 표시하는 등의 작업을 할 수 있습니다.
WooCommerce용 Sparks를 시작하려면 구독 플랜을 선택하고 가입해야 합니다. 그런 다음 계정에 로그인하고 프리미엄 플러그인용 파일을 다운로드할 수 있습니다.
그런 다음 WordPress 대시보드로 이동하여 Plugins > Add New 로 이동합니다. 그런 다음 화면 상단에 있는 플러그인 업로드 버튼을 클릭합니다.

파일 선택을 선택하고 방금 다운로드한 플러그인 파일을 업로드합니다. 그런 다음 지금 설치와 활성화를 차례로 클릭합니다.
마지막으로 Settings > Sparks 로 이동해야 합니다. 라이센스 키를 입력하고 활성화를 누르십시오. 이제 다음 단계를 위한 준비가 되었습니다!
2단계: 제품 비교 모듈 활성화 및 구성
앞에서 언급했듯이 WooCommerce용 Sparks에는 전체 전자 상거래 기능이 함께 제공됩니다. 이들은 모듈 라이브러리에 편리하게 구성되어 있으므로 켜기만 하면 됩니다.
제품 비교 모듈을 활성화하려면 설정 > Sparks 로 이동하여 Sparks 옵션 페이지에 액세스해야 합니다.

제품 비교 모듈이 바로 표시되어야 합니다. 활성화 버튼을 클릭하기만 하면 됩니다.
이제 구성 링크가 나타납니다. 그러나 비교 테이블을 구성하기 전에 기본 설정을 사용하여 프런트 엔드에서 어떻게 보이는지 살펴보겠습니다.

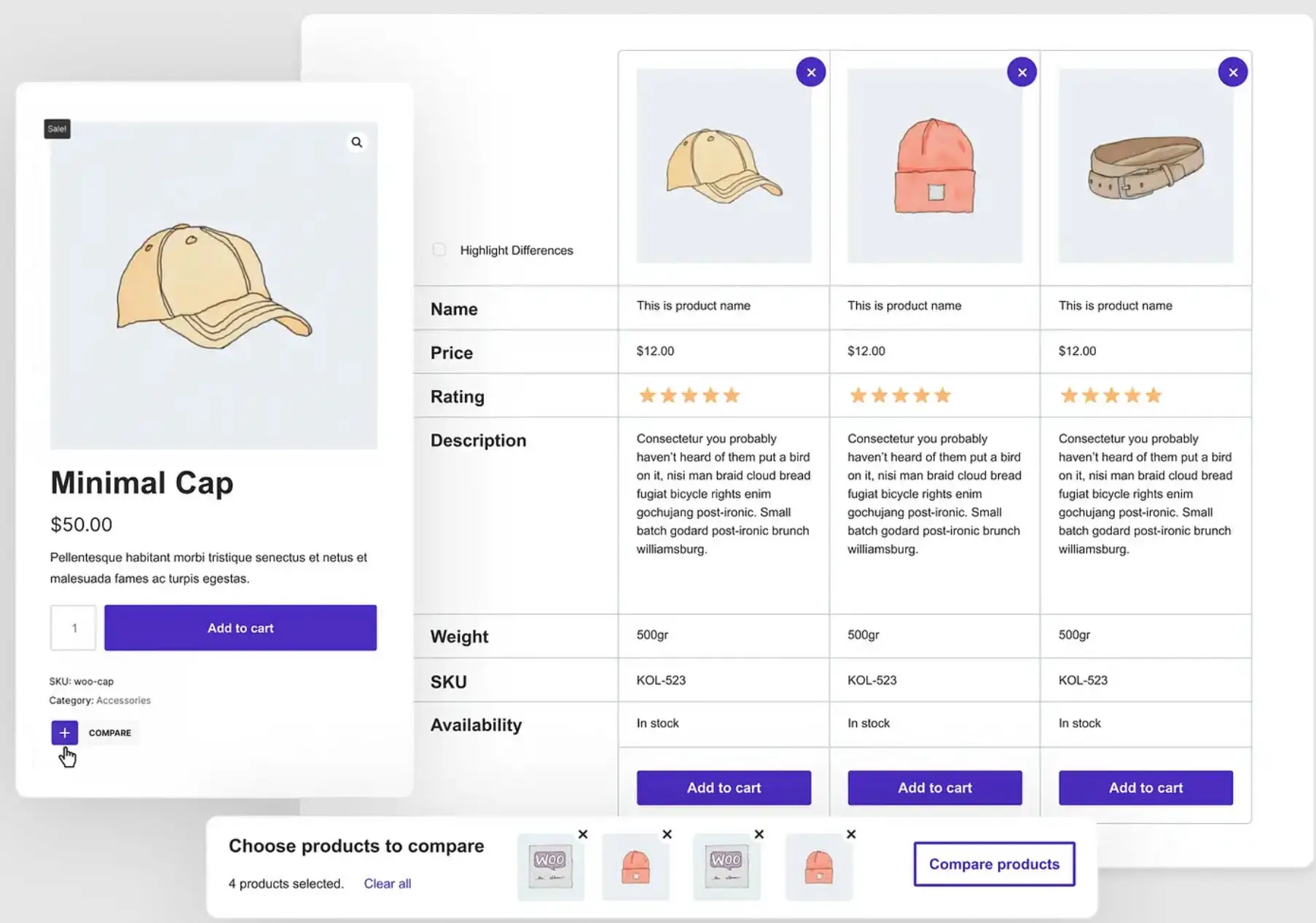
현재 모든 제품에는 비교 아이콘 인 더하기 기호( + )가 있습니다. 항목을 선택하면 화면 하단에 목록이 표시됩니다.

그런 다음 비교를 누를 수 있습니다. 사용자 지정 목록은 전용 비교 테이블 페이지에 표시되며 이름 , 가격 및 등급 과 같은 세부 정보를 표시합니다.

목록에서 제품을 제거하려면 각 항목의 오른쪽 상단 모서리에 있는 X를 클릭하기만 하면 됩니다.
아래로 스크롤하면 추가 세부 정보를 확인하고 장바구니에 항목을 추가할 수 있습니다.

비교 테이블의 모양을 사용자 지정하려면 Sparks 옵션 페이지로 돌아가서 제품 비교 패널에서 구성을 누르십시오. 일반 설정 에서 제품 비교 표가 표시되는 위치를 선택해야 합니다.


기본적으로 WooCommerce용 Sparks는 전용 비교표 페이지를 사용합니다. 그러나 드롭다운 메뉴에서 다른 페이지를 선택하여 이를 변경할 수 있습니다.
사용자가 비교할 수 있는 최대 제품 수를 변경할 수도 있습니다. 또한 비교 확인란의 위치를 조정할 수 있습니다. 제품 이미지의 상단 또는 하단에 배치할 수 있습니다.
3단계: 테이블의 스타일 및 레이아웃 사용자 지정
제품 비교 모듈에서 생성된 모든 새로운 시각적 요소가 사이트 디자인에 완벽하게 들어맞는다는 것을 눈치채셨을 것입니다. 모든 색상이 테마의 색상 팔레트에서 상속되기 때문입니다.
그래도 브랜드나 고객의 요구에 더 잘 맞도록 시각적 요소를 조정할 수 있습니다. Sparks 설정 페이지에서 테이블 스타일 행을 찾고 화살표를 클릭하여 옵션을 확장합니다.

여기에서 배경, 텍스트 색상, 테두리 등을 수정할 수 있습니다. 미리 설정된 색상에서 옵션을 선택하거나 사용자 지정 16진수 코드를 입력하기만 하면 됩니다. 번갈아 행 색상을 사용하도록 버튼을 토글할 수도 있습니다.
아래에서 카테고리를 제한하고 테이블 레이아웃을 수정할 수 있습니다. 테이블 레이아웃 행을 클릭하면 옵션이 표시됩니다.

여기에서 눈 기호를 클릭하여 필드를 재정렬하거나 숨길 수 있습니다. 필드를 숨기면 목록 맨 아래로 이동하고 회색으로 표시됩니다. 마지막으로 테이블 보기 유형을 행 또는 열로 변경할 수 있습니다.
4단계: 더 많은 기능으로 제품 테이블을 개인화하십시오.
알다시피 제품 비교표를 개인화할 수 있는 몇 가지 추가 방법이 있습니다. 예를 들어 "관련 제품" 섹션을 추가할 수 있습니다. 이를 통해 고객에게 교차 판매하고 판매를 극대화할 수 있습니다.
고정 막대의 색상과 버튼을 사용자 지정하는 옵션도 있습니다.

고정 헤더는 제품 비교표를 더 쉽게 탐색할 수 있도록 하는 중요한 디자인 요소라는 점을 기억하십시오.
마지막으로 테이블에 대한 세련된 비교 버튼을 선택할 수 있습니다.

편집 내용은 자동으로 저장됩니다. 변경 사항이 만족스러우면 계속해서 제품 비교표를 미리 볼 수 있습니다!
오늘 WooCommerce 제품 비교 테이블 설정
전자상거래 상점이 성장함에 따라 카탈로그에 더 많은 제품을 추가하여 고객에게 더 많은 선택권을 주기로 결정할 수 있습니다. 이를 통해 고객 기반을 확장하고 수익을 높일 수 있습니다. 그러나 일부 쇼핑객은 이러한 모든 선택 사항에 압도당할 수 있습니다.
운 좋게도 간단한 4단계를 통해 WooCommerce 제품 비교 표를 상점에 추가할 수 있습니다.
- WooCommerce용 Sparks를 설치하고 활성화합니다.
- 제품 비교 모듈을 활성화하고 구성합니다.
- 테이블의 스타일과 레이아웃을 사용자 정의하십시오.
- 더 많은 기능으로 제품 테이블을 개인화하십시오.
️ 상점을 개선하는 다른 방법을 위해 다양한 모든 유형의 사용 사례에 대한 최고의 WooCommerce 플러그인 컬렉션을 찾아볼 수도 있습니다.
WooCommerce에서 제품을 비교하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
