도시별 WooCommerce 배송료 구성
게시 됨: 2018-01-02이 기사에서는 WooCommerce Table Rate Shipping Pro 플러그인을 사용하여 도시 이름을 기반으로 배송비를 쉽게 계산하는 방법을 보여줍니다. 가격, 무게, 수량, 목적지 주소 등과 같은 다른 요소를 기반으로 배송비를 표시할 수도 있습니다.
개요
테이블 요금 배송을 통해 상점 소유자는 배송 옵션을 개인화할 수 있습니다. 무게와 수량을 기준으로 하거나 목적지 주소를 기준으로 할 수 있습니다. 그러나 때때로 테이블 요금 배송에 추가 비용을 추가해야 하는 이상한 시나리오가 올 수 있습니다. UAE를 예로 들어보자. UAE에서는 배송에 사용되는 우편번호가 없습니다. 실제로 우편번호가 없는 국가도 많고, 전국적으로 하나의 우편번호를 사용하는 국가도 있습니다. 여기 에서 우편번호가 없는 모든 국가의 목록을 볼 수 있습니다. 우편번호가 없는 것은 큰 문제가 아니지만 배송에 관해서는 우편번호가 매우 유용합니다. 테이블 요금 배송을 사용하면 우편 번호를 기반으로 배송 요금도 구성할 수 있지만 위에 나열된 모든 국가에 대해 유일한 옵션은 도시 이름을 기반으로 테이블 요금 배송을 구성하는 것입니다.
WooCommerce Table Rate Shipping Pro 는 상점 공급업체에 도시 기반 배송을 제공하므로 ZIP 코드가 없는 배송 허점이나 여러 도시에 단일 우편 번호를 사용하는 국가를 피할 수 있습니다.
도시를 기반으로 테이블 요금 배송을 구성하는 방법은 무엇입니까?
WooCommerce Table Rate Shipping Pro를 사용하면 상점 소유자가 도시 이름에 따라 배송료를 개인화할 수 있습니다. 상점 소유자가 배송료 를 구성하려는 도시 이름을 입력할 수 있는 추가 열을 제공합니다.
플러그인이 도시 기반 배송을 처리하는 방법을 보여주기 위해 온라인 전자 제품 매장을 소유한 Sam 의 배송 시나리오를 고려해 보겠습니다. Sam의 고객 대부분은 두바이, 샤르자 및 아부다비 의 세 도시에서 왔습니다. 따라서 Sam은 판매를 더욱 촉진하기 위해 해당 도시의 모든 고객에게 무료 배송을 제공하고자 합니다. 이제 WooCommerce Table Rate Shipping Pro가 이 상황을 어떻게 처리하는지 살펴보겠습니다.
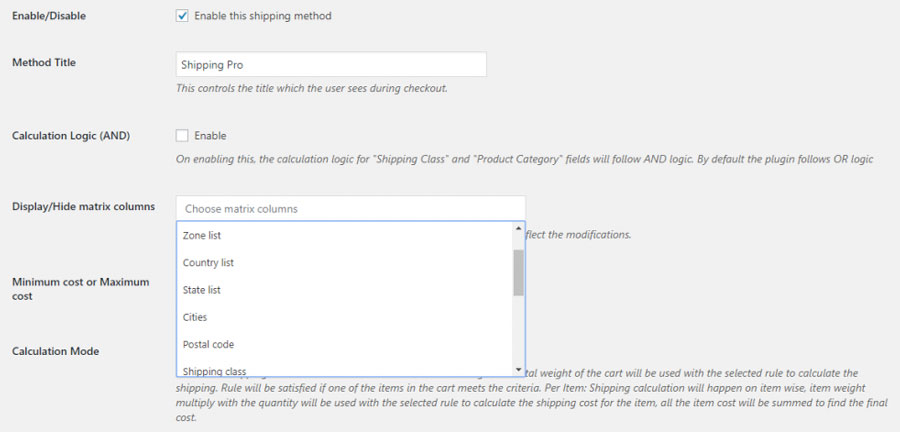
도시 매트릭스 열
WooCommerce Table Rate Shipping Pro에는 고객이 배송비를 구성할 수 있는 여러 매트릭스 열이 있습니다. 상점 소유자가 배송하려는 도시 이름에 대한 전용 매트릭스 열을 제공합니다. 유일한 차이점은 Country, State 등과 같은 다른 열과 달리 City 열에는 목록이 없다는 것입니다. 상점 주인은 해당 열에 도시 이름을 적어야 합니다.

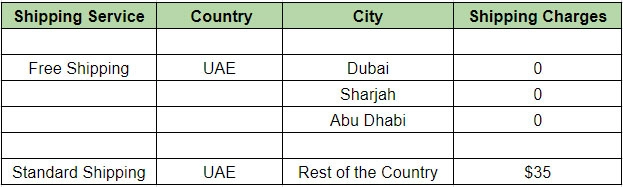
Sam의 시나리오에 따라 배송 규칙은 다음과 같습니다.

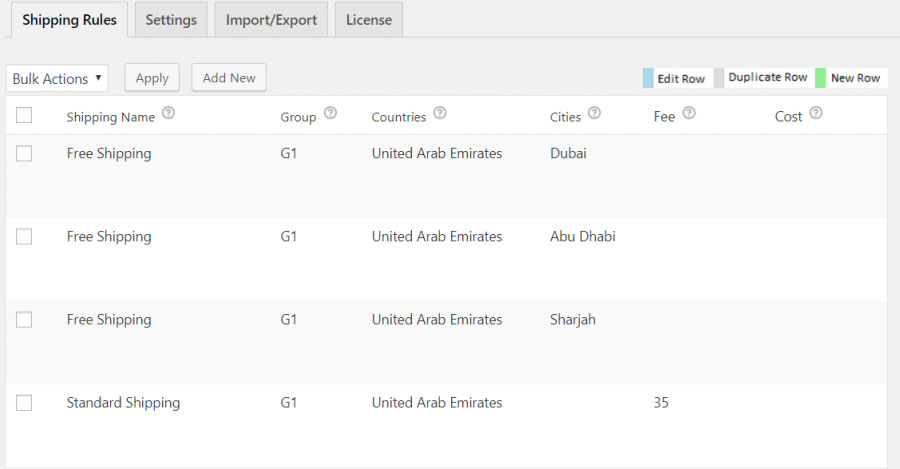
이 정보를 기반으로 WooCommerce Table Rate Shipping Pro를 사용하여 배송 규칙을 쉽게 구성할 수 있습니다. 그리고 구성이 완료되면 위에서 언급한 배송 규칙이 아래 이미지와 유사한 방식으로 WooCommerce Table Rate Shipping Pro에 적용됩니다.

위의 이미지는 두바이, 아부다비 및 샤르자 도시에 대해 언급된 운송 규칙을 명확하게 보여줍니다. 또한 Sam은 나머지 도시에 대해 표준 배송을 요구하므로 해당 규칙에 대해 도시 필드를 공백으로 유지해야 합니다. 기본적으로 이 규칙은 UAE의 모든 도시에 적용됩니다. 한 가지 더 주목해야 할 점은 이 세 도시도 UAE에 있기 때문에 표준 배송도 적용된다는 것입니다. 이러한 시나리오를 피하기 위해 WooCommerce Table Rate Shipping Pro의 배송 규칙은 여러 규칙이 일치하는 경우 최소 배송 금액이 있는 규칙을 선택해야 하는 방식으로 구성되어야 합니다.
다음 비디오는 Sam의 도시 기반 운송 시나리오의 단계별 구성을 보여줍니다.
또한 배송 규칙이 정확하게 구성되면 배송비가 장바구니 페이지에 반영되어야 합니다.
드롭다운으로 도시 필드
WooCommerce는 기본적으로 도시 필드를 WooCommerce 체크아웃 페이지의 드롭다운으로 통합하지 않습니다. 따라서 고객이 체크아웃 시 정확한 도시 이름을 입력하지 않을 가능성이 있습니다.

예를 들어 이 경우 설정에서 설정한 도시 이름은 Abu Dhabi입니다. 고객이 도시 이름을 Abu Dhabi, Abu dhabi, abu dhabi, abudhabi 등으로 입력할 수 있는 경우가 있을 수 있습니다. 또 다른 예로 캘리포니아 로스앤젤레스 시가 있습니다. 고객은 LA, LA, 로스앤젤레스, 로스앤젤레스 등으로 도시 이름을 입력할 수 있습니다.
이로 인해 상점 소유자가 Table Rate Shipping 플러그인에 제공된 도시 이름에 의존하기가 매우 어렵습니다. 이러한 경우 가장 좋은 방법은 체크아웃 페이지의 도시 필드를 미리 정의된 도시 이름이 있는 드롭다운으로 설정하는 것입니다. 이 도시는 플러그인에서 설정한 정확한 도시입니다.
체크아웃 페이지에서 도시 필드를 드롭다운으로 설정하는 방법은 무엇입니까?
전제 조건:
솔루션은 다음과 같은 경우에만 작동합니다.
- 이 솔루션은 배송이 하나의 특정 국가인 경우에 작동합니다.
- 솔루션은 결제 페이지에서만 작동하며 청구서 수신 주소에서만 작동합니다.
아래 단계에 따라 체크아웃 페이지에서 도시 필드를 드롭다운으로 설정하십시오.
- 애드온 City Drop-Down 플러그인 설치
- 플러그인 설정 방문

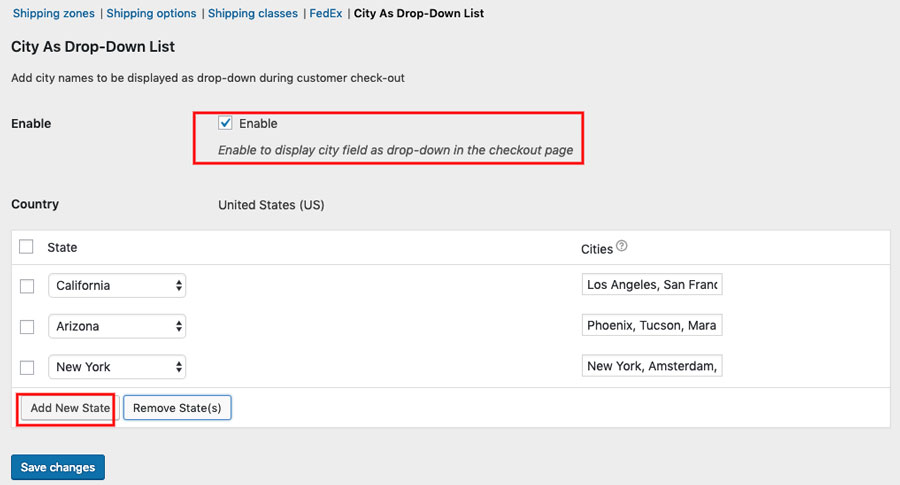
- 도시를 드롭다운으로 표시하는 옵션을 활성화합니다.
- 새로 추가 를 클릭하고 상태 드롭다운 에서 상태 를 선택합니다.
- 이제 해당 특정 주에 대해 표시하려는 도시 이름 을 입력하십시오.
참고: 도시 이름은 쉼표(,)로 구분해야 합니다. - 여러 주에 대해 도시를 설정하는 단계를 반복합니다.
- 설정 저장
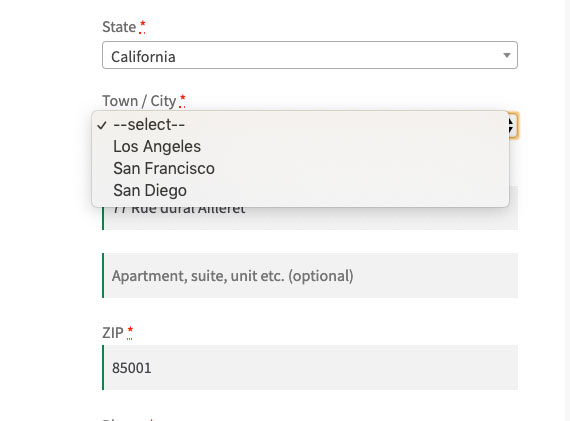
- 아래 이미지와 같이 체크아웃 페이지에서 도시 필드를 볼 수 있습니다.

결제 페이지에서 주소 필드 재정렬
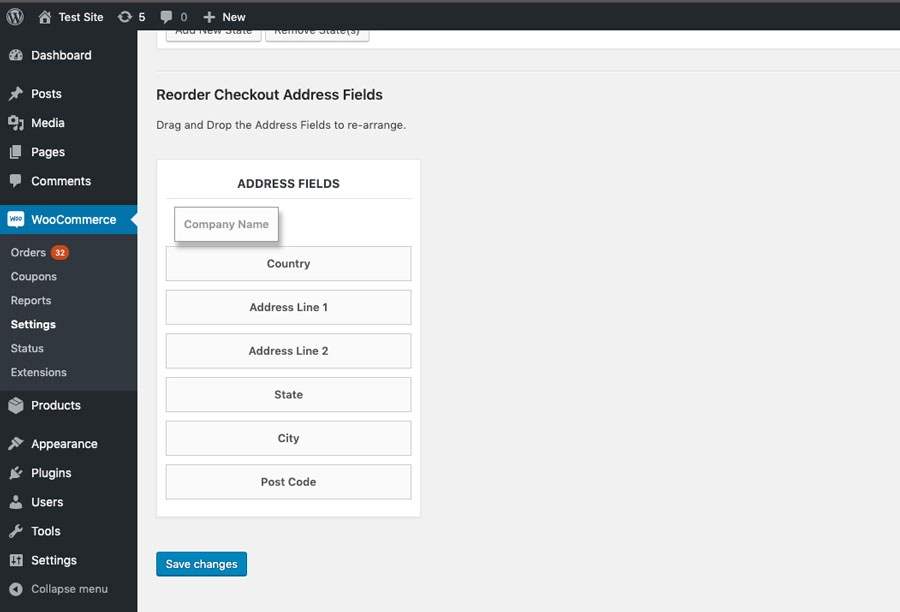
이 추가 기능의 다른 중요한 기능 중 하나는 결제 페이지에서 주소 필드를 다시 정렬할 수 있다는 것입니다. 필드에는 다음이 포함됩니다.
- 회사 이름
- 주소 라인 1
- 주소 2
- 국가
- 도시
- 상태
- 우편 번호
플러그인 설정 페이지에서 필드를 드래그 앤 드롭하고 설정을 저장하기만 하면 됩니다.

요약
따라서 이 기사에서는 도시 필드의 필요성과 운송에서 그 중요성을 이해했습니다. 특히 우편번호 기반 배송이 적용되지 않는 국가의 경우. WooCommerce Table Rate Shipping Pro는 이러한 플러그인 중 하나로 작은 패키지 내에서 많은 가능성을 제공합니다. 플러그인 설정에 있는 많은 매트릭스 열의 이면에 있는 아이디어는 WooCommerce Table Rate Shipping Plugin으로 배송료를 구성할 때 개인화에 제한이 없음을 보여줍니다.
또한, 영상을 가이드로 첨부하여 도시기반 테이블 요금 배송을 처리하는 것이 처음에 보이는 것처럼 어렵지 않고 혼란스럽지 않다는 점을 점주들이 이해할 수 있도록 하고 있습니다.
제품 무게에 따라 배송을 구성하려는 WooCommerce 매장 소유자는 Table Rate Shipping 플러그인 을 사용해 볼 수 있습니다. 국가 기반 테이블 요금 배송 또는 테이블 요금 배송의 기본을 기반으로 하는 기타 배송 시나리오에 대해 질문이 있는 경우 아래 의견 섹션에서 자유롭게 의견을 공유하세요. WooCommerce Table Rate Shipping Plugin의 무료 버전을 사용해 볼 수도 있습니다.
