WooCommerce 체크아웃 페이지에 이메일 주소 확인 필드를 추가하고 확인하는 방법은 무엇입니까?
게시 됨: 2020-05-22경우에 따라 기본 WooCommerce 이메일 유효성 검사가 충분하지 않습니다. 고객이 체크아웃 페이지에 잘못된 이메일 주소를 입력하는 경우가 자주 있습니까? 그런 다음 WooCommerce 체크아웃 페이지의 사용자 이메일 주소 확인을 위한 확인 체크아웃 필드를 추가합니다. 이 기사에서는 고객이 이메일 주소를 확인하고 WooCommerce 확인 이메일이 안전하게 도착할 수 있도록 무료 플러그인으로 이 작업을 수행하는 방법을 보여드리겠습니다!
고객 이메일 주소에 오타가 있는 WooCommerce 주문을 받은 적이 있습니까? 그것은 추가 작업을 유발하고 구매자를 좌절시킬 수 있습니다. 그리고 당신은 그것을 원하지 않습니까?
추가 WooCommerce 사용자 정의 체크아웃 필드와 주소에 대한 직접 확인을 통해 고객이 이메일 주소를 확인하도록 하는 방법을 읽어보십시오. 실수를 줄이고 WooCommerce 주문 확인 이메일을 무효로 보내는 것을 방지합니다!
목차
- WooCommerce용 무료 체크아웃 커스터마이저를 사용해 봅시다
- 사용자가 WooCommerce 체크아웃에서 이메일 주소를 확인하도록 허용
- WooCommerce에 대한 사용자 이메일 주소 확인
구매 프로세스는 모든 전자 상거래에서 매우 복잡하고 깨지기 쉬운 요소입니다. 체크아웃 페이지에서 이메일 주소를 잘못 입력하는 것과 같은 사소한 실수로 인해 모든 노력이 망가졌다고 상상해 보십시오.
최상의 시나리오에서는 고객에게 응답하는 데 시간을 할애해야 합니다.
최악의 상황에서는 고객이 짜증을 낼 것입니다. 당신의 잘못이 아니더라도 당신은 시간과 돈을 잃게 될 것입니다.
WooCommerce용 무료 체크아웃 커스터마이저를 사용해 봅시다
이를 위한 간단한 솔루션이 있으며 무료 플러그인으로 이를 달성 할 수 있습니다! Flexible Checkout Fields이며 사람들이 좋아합니다. 우리는 사용자로부터 많은 긍정적인 피드백을 받았으며 전 세계 80,000개 이상의 매장에서 이 플러그인을 사용합니다!
Flexible Checkout Fields 플러그인을 사용하면 다음을 수행할 수 있습니다.
- 필드 이름 변경,
- 필드 순서 변경,
- 새로운 사용자 정의 필드 생성,
- 필드에 유효성 검사 추가,
- 필드의 모양을 변경합니다.
이 비디오를 보고 이 플러그인의 설정 패널이 어떻게 보이는지 확인하십시오.
사용자가 WooCommerce 체크아웃에서 자신의 이메일 주소 필드를 확인하도록 합니다.
아래 단계에 따라 사용자 이메일 주소 확인을 위한 새 필드를 추가하고 WooCommerce 체크아웃 양식에 대한 추가 확인을 수행하십시오!
플러그인 받기
WP 데스크유연한 결제 필드 WooCommerce
WooCommerce는 이메일 주소 플러그인을 확인합니다. 유효성 검사를 통해 사용자 정의 체크아웃 필드를 추가, 편집 및 재정렬합니다.
무료로 다운로드 또는 WordPress.org로 이동마지막 업데이트: 2023-03-13WooCommerce 7.1 - 7.6.x에서 작동새 결제 필드 추가
플러그인을 설치하고 활성화한 경우 WooCommerce > Checkout Fields 로 이동할 수 있습니다.

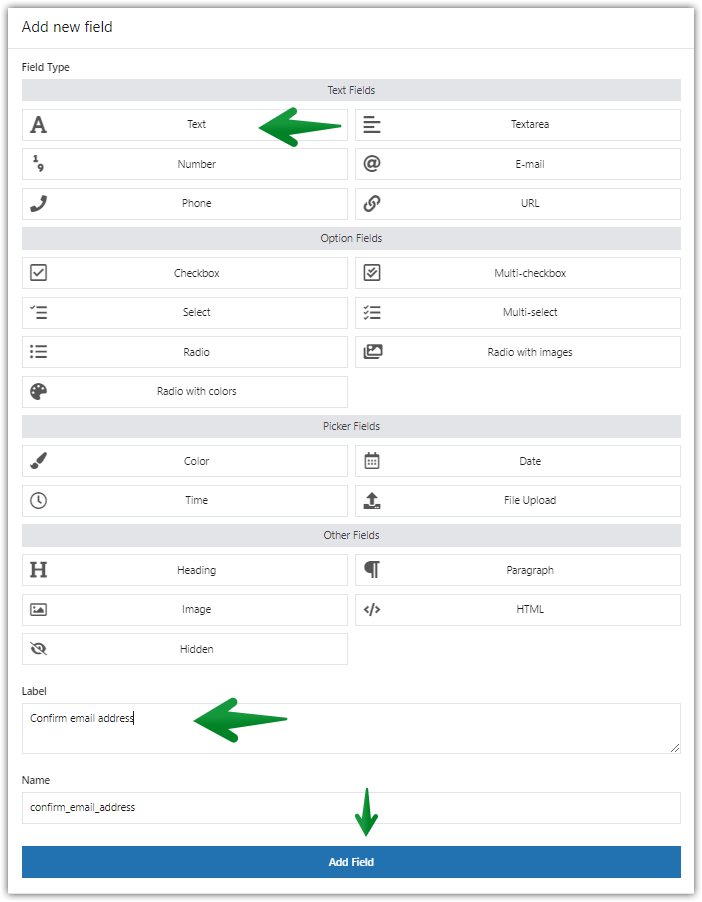
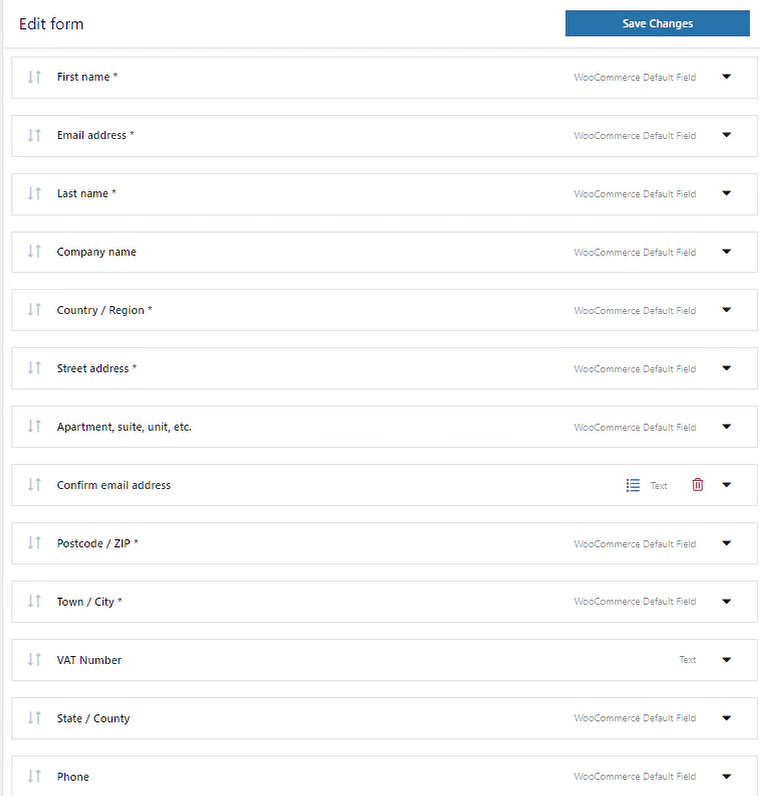
대시보드의 유연한 체크아웃 필드 청구 섹션에서 새 텍스트 입력란을 추가합니다. 레이블을 추가하고 필드 추가 버튼을 클릭합니다.

체크아웃에서 이메일 주소를 확인하기 위해 텍스트 필드 추가 확인 이메일 필드를 이메일 주소 가까이로 이동
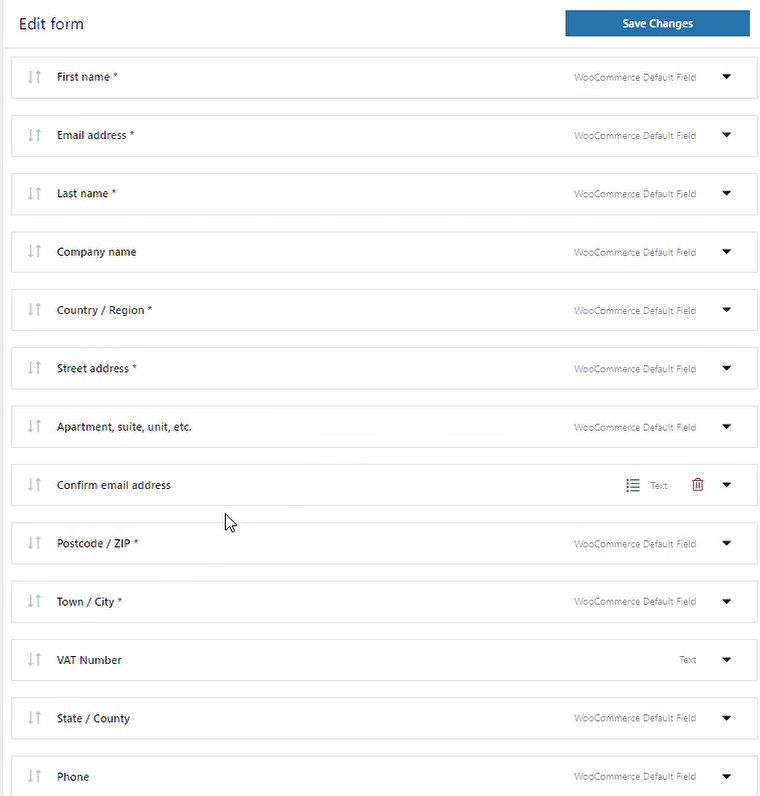
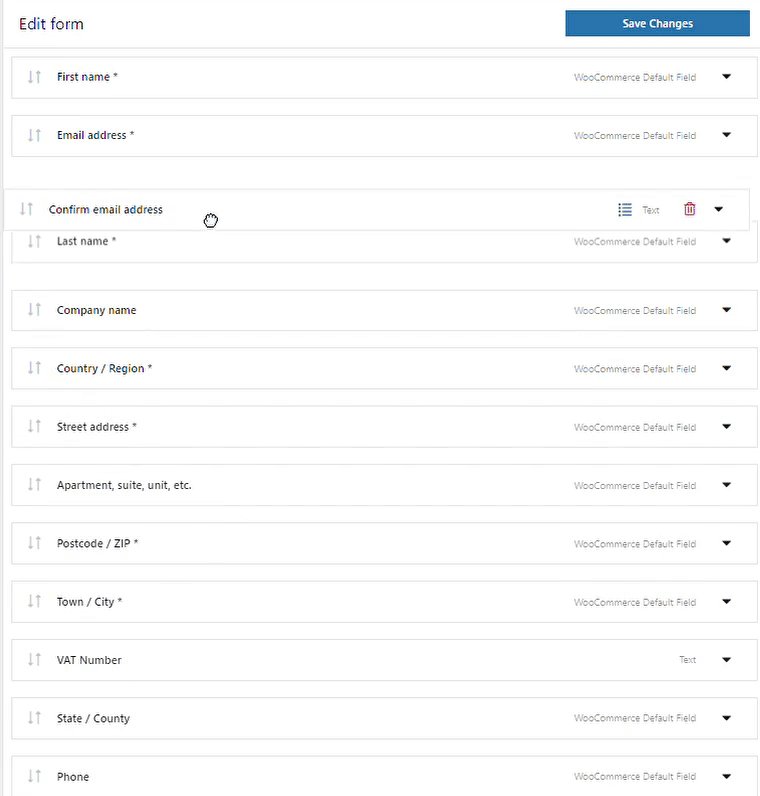
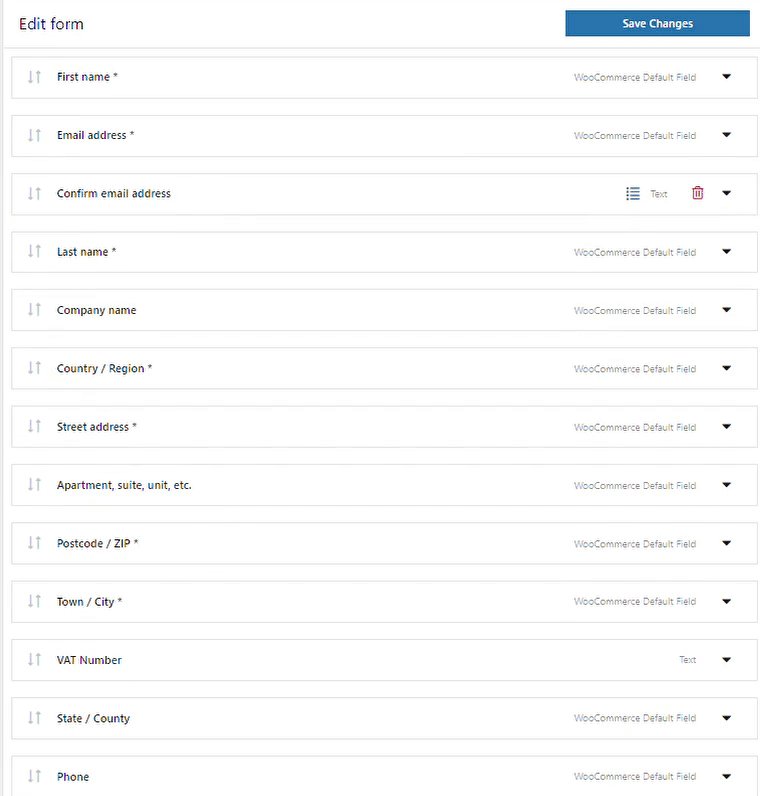
그런 다음 이메일 주소 필드 아래에 새 필드를 입력합니다. 간단한 드래그 앤 드롭으로 이 작업을 수행할 수 있습니다.

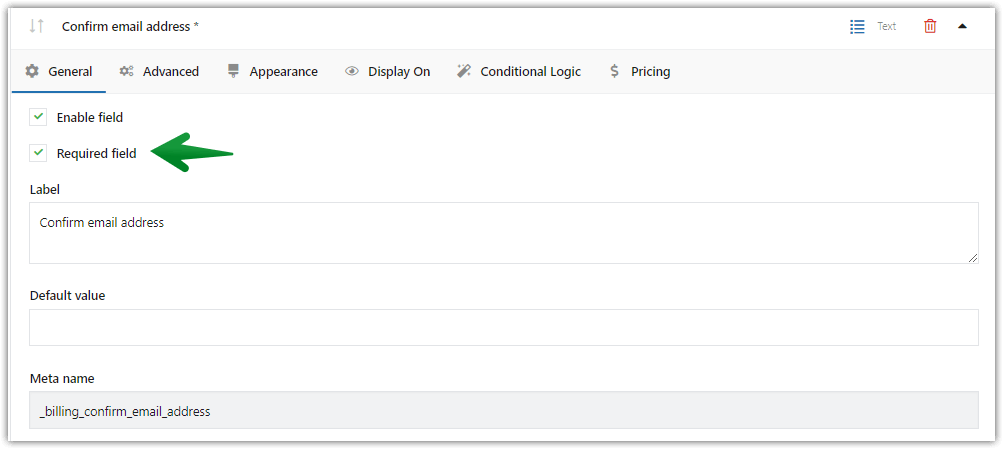
WooCommerce 이메일 확인 이메일 주소 필드 이동 필드를 필수로 지정
이 필드를 필수 로 설정하십시오.

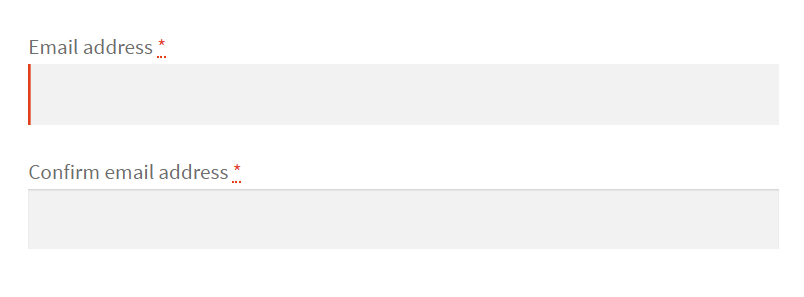
필요에 따라 확인 이메일 주소 필드를 설정합니다. 사용자 이메일 주소 및 확인 이메일 주소 - 예시
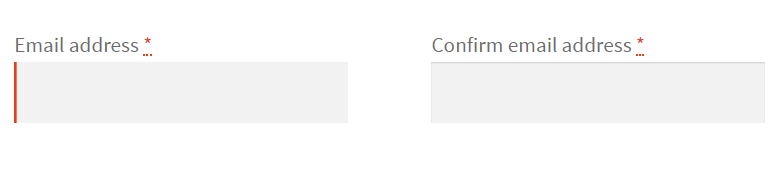
이 설정을 사용하면 두 개의 이메일 주소 필드가 다른 하나 아래에 표시됩니다.

WooCommerce에 대한 사용자 이메일 확인. 최종 결과. 더 많은 사용자 지정 옵션
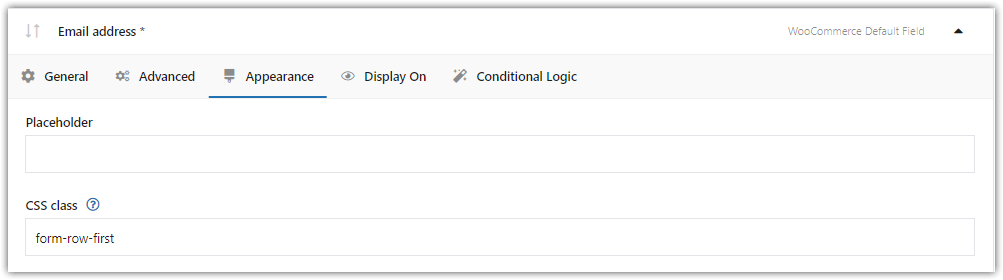
나란히 표시하려면 CSS 클래스를 사용하면 됩니다. 외모 섹션에 특수 클래스를 추가하기만 하면 됩니다.

첫 번째 필드에서 form row first 로 설정합니다.

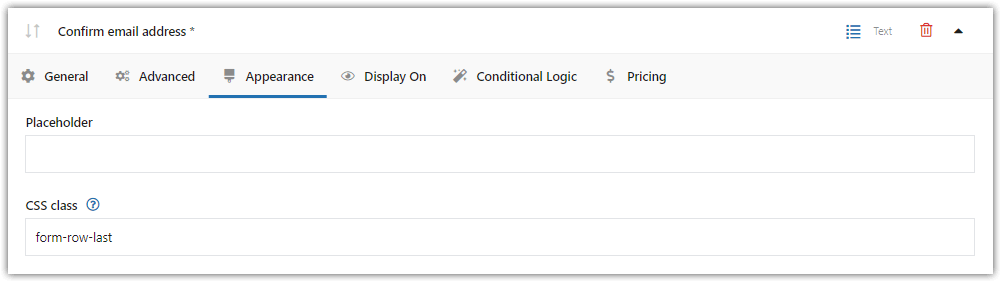
CSS 클래스: 이메일 주소 필드 두 번째는 행을 형성하십시오 last .

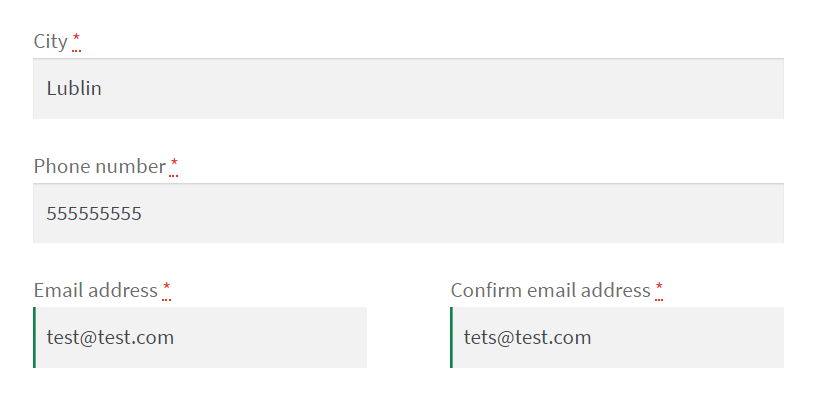
CSS 클래스: 이메일 주소 필드 확인 이러한 CSS 클래스를 사용하면 두 필드가 나란히 표시됩니다.

이메일 주소 확인을 위한 CSS 스타일링
WooCommerce 결제 필드에 대한 사용자 이메일 주소 확인
필드가 있으면 이제 사용자 지정 유효성 검사를 추가할 차례입니다.
이메일 주소 확인을 위해 사용자 지정 코드 사용
WooCommerce의 사용자 이메일 주소 필드를 확인하고 고객 입력을 확인하기 위해 이 코드를 사용합니다.
functions.php 파일에 코드 추가
테마를 업데이트하거나 변경할 경우 코드를 다시 추가해야 합니다.
확인 이메일 주소 필드
그런 다음 체크아웃 필드 페이지로 돌아가서 새로 고칩니다.
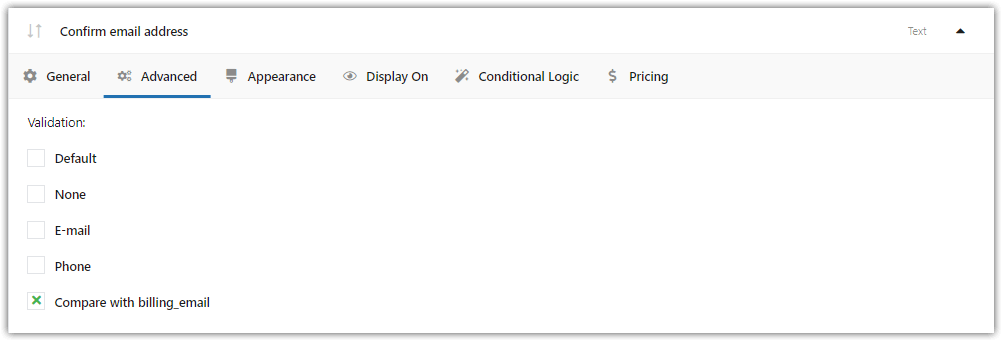
이제 validation 필드에서 Compare with billing_email 옵션을 선택할 수 있습니다. 그렇게 할 때 변경 사항을 저장하십시오.

billing_email WooCommerce 이메일 확인과 비교를 선택합니다. WooCommerce 체크아웃에서 이메일 주소 필드를 확인합니다.
체크아웃 페이지에서 어떻게 작동하는지 알아보겠습니다. 두 개의 이메일 주소 필드가 동일하지 않습니다.

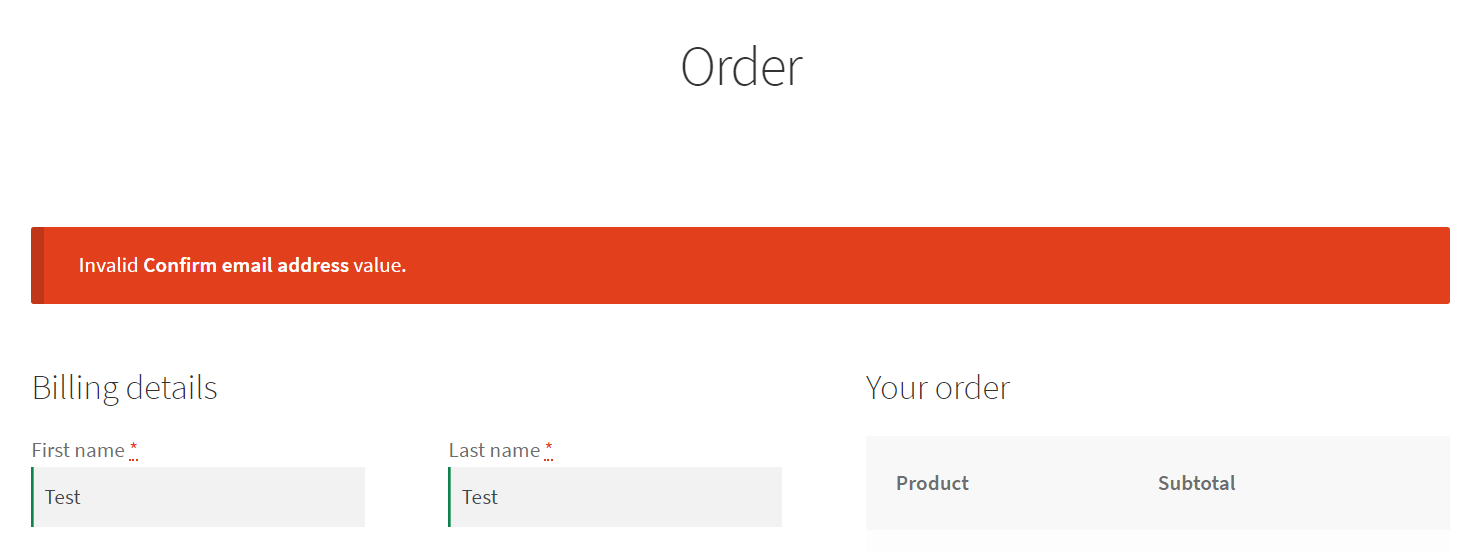
WooCommerce에 대한 사용자 이메일 확인이 준비되었습니다. 그래서 주문하려고 하면 오류 메시지가 표시됩니다.

잘못된 확인 이메일 주소 값 - 결제 시 오류 메시지 확인 오류 메시지
이 코드를 편집하여 기본 오류 메시지를 변경할 수도 있습니다.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )그렇게 하려면
'Invalid %1$s value.'.다른 결제 필드 확인
다른 필드도 마찬가지로 확인할 수 있습니다. 다음 코드를 편집하십시오.
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );billing_my_custom_field와 같은 다른 필드에 대한billing_email변경합니다.WooCommerce 플러그인을 사용한 Checkout 이메일 유효성 검사에 대해 자세히 알아보세요.
요약
이 기사에서는 WooCommerce 체크아웃 페이지에 대한 사용자 확인 이메일 주소 필드를 추가하는 방법을 설명했습니다.
이 기능은 고객의 오류를 줄이고 구매 프로세스를 보호하는 데 도움이 됩니다.
이 기사가 도움이 되었기를 바랍니다. 행운을 빌어요!