웹 사이트의 연락처 페이지 웹 디자인이 주목할만한 가치가 있습니까?
게시 됨: 2022-03-03연락처 페이지 웹 디자인에 많은 관심을 기울일 가치가 있습니까? 왜 전화번호나 이메일 주소를 남길 수 없습니까? 이 질문을 한 번 이상 해본 적이 있다면 웹 개발 팀이 이 기사에서 몇 가지 조언을 제공합니다.
회사 정보가 있는 페이지는 모든 사이트의 필수 부분이라는 것을 모두 알고 있습니다. 사실 귀하의 연락처 페이지가 더 독창적일수록 방문자는 귀하가 속한 산업에 관계 없이 귀하가 제공하는 것에 관심을 가질 가능성이 더 커집니다.
작동하는 연락처 페이지는 모든 분야에 유용합니다.
- 이 페이지를 통해 고객의 문제 해결에 도움을 줌으로써 고객의 만족도를 높일 수 있습니다.
- 고객으로부터 가치 있는 반응을 얻어 제품과 서비스를 개선하는 데 도움이 될 수 있습니다.
현대 IT 세계에서 커뮤니케이션은 양방향이어야 합니다. TV, 신문, 라디오, 잡지와 같은 일방적인 커뮤니케이션의 예는 이미 익숙하지만 양방향일 때 온라인 커뮤니케이션이 더 좋습니다.
여기에는 회사와 잠재적 구매자 간의 잡담이 포함됩니다. 결과적으로 양 당사자는 이점을 얻습니다. 그래서 좋은 페이지가 중요합니다.
이러한 유형의 페이지를 올바른 방법으로 수행하는 방법을 아는 것이 매우 중요합니다.
어떻게 작동해야 합니까? 한 번 보자!
연락처 페이지에는 6가지 주요 구성 요소가 포함되어야 합니다.
주요 정보부터 시작하여 연락처 페이지 웹 디자인에 대해 제공해야 하는 정보를 고려해 보겠습니다.
1. 문의 양식
양식은 사이트를 통해 귀하와 소통하는 가장 쉬운 방법입니다. 대부분의 웹사이트는 페이지에서 양식을 사용합니다.
그러나 일부 형식은 다음과 같습니다.
- 너무 복잡하다
- 일반 사용자에게 너무 비우호적
터치 형태가 아무리 단순해 보여도 실제로는 여러 구성 요소의 조합입니다. 최고의 사용자 경험을 가능하게 하려면 모두 협력해야 합니다. 웹 사이트 방문자는 노력이 덜 필요하기 때문에 짧은 양식을 작성할 가능성이 더 큽니다.
최상의 양식을 만드는 방법에 대한 조언:
- 가능한 한 적은 수의 양식 상자를 사용해야 하며 복잡한 텍스트 영역과 드롭다운 목록에 특히 주의해야 합니다.
- 올바른 형식을 지정하여 잠재적 구매자가 필드를 채우도록 자극하십시오.
- 전화번호와 날짜는 특히 외국인 방문객에게 함정이 될 수 있습니다.
- 채우는 데 필요한 필수 필드를 지적합니다(일반적으로 별표 *로 강조 표시됨). 필수 항목과 선택 항목을 명확하게 표시하는 것이 가장 안전합니다.
- 활성 필드를 강조 표시하는 것이 유용합니다. 원하는 대로 미묘하게 또는 밝게 표시할 수 있습니다.
2. 주소
다음 단계는 주소입니다. 전통적인 상점을 가진 비즈니스는 주소를 언급하는 것을 잊어서는 안됩니다. 주소가 많은 경우 Consult Us 페이지에 모두 추가하십시오. 이것은 고객에게 더 편리할 것입니다.

3. 전화
전화번호의 존재는 신뢰감을 불러일으킵니다. 이것은 종종 실제 회사의 표시로 간주되며 비즈니스에 실제로 도움이 될 수 있습니다.
4. 소셜 네트워크
많은 웹사이트에서 소셜 네트워크 링크를 연락처 페이지에 추가하기 시작했습니다. 이는 97%의 사이트에 대한 이점입니다. 현대 방문객에게는 이것이 중요합니다.
기업은 점점 더 커지고 있으며 많은 기업이 다양한 소셜 네트워크(때로는 일주일에 7일, 24시간 내내)를 통해 고객 지원을 제공하므로 소셜 미디어 연결이 특히 중요합니다.
5. 이메일
이메일을 사용하는 것은 그다지 편리하지 않습니다. 링크를 따라가는 것보다 간단하고 짧은 양식을 작성하는 것이 더 쉽습니다. 그러나 고객이 이메일을 통해 귀하와 통신하기만 하면 되는 상황이 있습니다. 이것은 특히 파일을 첨부해야 할 때 발생합니다. 양식으로는 할 수 없으니 이메일을 이용하는 것이 좋다.
6. 버튼
제출 버튼이 없는 문의 양식은 없습니다. 그것은 맨 끝에 있어야합니다.
- 대신 "메시지 보내기"
- "보내다"
의도치 않게 고객이 무엇을 하고 있는지.
작년부터 Contact Page Web Design의 트렌드는 리셋 버튼을 켜거나 폼을 지우는 것이었습니다. 사용자가 임의로 클릭하므로 이 작업을 수행하지 마십시오.
사려 깊고 상세한 메시지를 인쇄하고 재설정 버튼으로 인해 잃어 버리는 것보다 더 나쁜 것은 없습니다.
바닥글 또는 머리글에서 문의하기 페이지를 찾습니다.
사용자가 찾을 수 없다면 세계 최고의 페이지를 갖는 것은 의미가 없습니다. 그들을 돕기 위해 일부 연락처 페이지 웹 디자인 전통을 준수하십시오!
일반적으로 연락처 정보에 대한 모든 링크는 다음 두 위치에 있습니다.
1. 기본 탐색은 연락처 페이지로 연결되는 완벽한 장소입니다.
방문자는 일반적으로 연락처 페이지가 2차 가치의 요소로 간주되기 때문에 오른쪽 모서리에서 귀하의 연락처 페이지를 찾을 것으로 기대합니다.
따라서 이 페이지에 대한 링크는 사이트 탐색에서 덜 중요한 요소 중 하나로 간주됩니다. 모니터의 오른쪽 상단 모서리에서 하위 탐색을 볼 수도 있습니다.
이것은 또한 연락처 페이지의 실용적인 위치이기도 합니다.
그건 그렇고, 드롭 다운 메뉴에서 놓치기 쉽기 때문에 드롭 다운 메뉴에 두지 않는 것이 좋습니다.
2. 푸터는 또 다른 인기있는 장소입니다.
바닥글에는 페이지 또는 귀하에 대한 가장 중요한 정보에 대한 링크가 포함될 수 있습니다. 페이지 방문자의 흐름을 예측하는 것은 어렵기 때문에 이러한 위치 중 적어도 2곳에 링크를 배치하면 문제가 해결될 것입니다.
이제 방문자가 주요 정보에 대한 경로를 찾을 수 있다고 확신할 수 있습니다.
자신의 Reach with Us 페이지에 적용해야 하는 14가지 효과적인 팁!
좋은 연락 페이지를 만드는 데 원스톱 설명은 없습니다. 모든 웹사이트 또는 비즈니스에는 다른 유형의 사이트에서 중복될 수 있는 특정 요소가 필요합니다. 이 페이지에는 유용한 추가 정보나 속성이 많이 있습니다.
- 기존 상점의 경우 영업 시간을 포함합니다.
- 더 큰 회사는 라이브 채팅에 연결할 수 있습니다.
- 전자 상거래 사이트는 VAT 번호를 게시하여 사용자 신뢰를 구축할 수 있습니다.
팁 1. 정보를 편리하게 만드세요
정보의 용이한 사용은 방문자가 연락처 페이지에 대한 실망으로부터 보호할 수 있습니다.
- 이미지 대신 정보를 HTML 텍스트로 포함하십시오. HTML 텍스트를 복사하여 붙여넣을 수 있으므로 방문자가 귀하의 정보를 쉽게 저장할 수 있습니다.
- 이메일 주소는 mailto 링크를 사용해야 합니다. 이를 통해 방문자는 주소를 복사하지 않고도 주소를 클릭하고 메시지를 보낼 수 있습니다.
그러나 이 기술을 사용하면 mailto 링크와 연결된 이메일 주소를 수집하는 스팸봇으로 인해 문제가 발생할 수 있습니다.
그러나 다양한 특수 서비스의 도움으로 스팸 봇을 제거할 수 있습니다.
팁 2. 전화번호는 대화형이어야 합니다.
작은 코드 조각 덕분에 스마트폰은 전화번호를 인식하고 전화를 걸 수 있는 기능을 제공합니다. 모바일 사용자에게는 정말 편리합니다.
팁 3. 대화형 Google 지도 제공
기존 상점에 크게 의존하는 기업은 방문자가 즉시 소매점으로 가는 길을 찾을 수 있는 대화형 지도를 사용하여 많은 이점을 얻을 수 있습니다.
매장 주소를 표시하는 것도 좋지만 대화형 지도를 추가하면 더욱 좋습니다!
Google 지도 덕분에 이 유용한 기능을 붙여넣을 수 있습니다. Google 지도에 주소를 입력하고 측면 열에 있는 링크 아이콘을 클릭해야 합니다. 쉽지는 않지만 웹 개발자에게 전화하여 도움을 받을 수 있습니다.
당신은 당신 자신을 위해 카드를 조정할 수 있다는 것을 알고 있습니까? 지도 색상을 편집하고 지도에 사용자 지정 포인터를 추가하고 범례를 만들 수 있습니다.
팁 4. 검색 엔진 최적화를 잊지 마세요
방문자는 페이지의 주소를 즉시 알아볼 수 있습니다. 검색 엔진은 다양한 요소를 인식하는 데 약간의 도움이 필요합니다. 이 문제는 구조화된 데이터를 적용하여 해결할 수 있습니다.
구조화된 데이터는 콘텐츠의 핵심 의미에 대한 추가 정보를 검색 엔진에 제공하는 HTML 마크업 형식입니다. 다른 단계를 수행하여 이 블록을 주소 요소로 래핑할 수 있습니다.
팁 5. 양식 유효성 검사 사용
내부 유효성 검사는 일부 양식 실패를 방지할 수 있습니다. 잘못된 데이터나 잘못된 형식의 데이터로 인해 양식을 제출하고 다시 제출해야 하는 것은 매우 성가신 일입니다.
팁 6. 메시지가 성공적으로 전송되었다는 응답
방문자는 개인 정보를 입력하고 메시지를 작성한 후 "보내기" 버튼을 클릭합니다.
- 무엇 향후 계획?
- 메시지를 받았나요, 안 받았나요?
방문자에게 적절한 메시지를 표시하여 메시지가 성공적으로 전송되었음을 확인하십시오. 확인 이메일을 사용하는 것도 좋은 생각입니다.

동일한 조언이 오류에 적용됩니다. 메시지를 보낼 때 실패 오류를 표시하는 것은 향후 분쟁을 방지할 수 있는 필수 사항입니다. 오류 메시지는 친숙해야 하므로 놀라운 오류 코드를 표시하지 마십시오.
팁 7. 고객이 우선되어야 합니다.
잠재 고객이 회사의 우선 순위여야 합니다. 웹사이트 방문자를 리드로 전환하여 이들이 귀하의 주요 관심사임을 보여주십시오. 고객에게 편리한 사이트를 디자인하십시오. 고객의 입장에 서십시오.
팁 8. 페이지의 모든 항목 확인
이것은 분명하지만 시간을 들여 페이지의 모든 것을 확인하십시오. 끊어지고 잘못된 링크는 비즈니스에 부정적인 영향을 줄 수 있습니다. 이메일이나 전화 번호가 작동하지 않으면 연락처 페이지가 필요한 이유는 무엇입니까?
팁 9. 효과적인 웹사이트 디자인 만들기
멋지게 보일 것입니다. 귀하의 정보가 있는 페이지는 사이트에서 가장 흥미로운 것이 되어서는 안 되지만 소홀히 해서는 안 됩니다. "연락처" 페이지가 제대로 디자인되지 않았다면 사람들이 당신과 더 이상 일하고 싶어하지 않을 가능성이 매우 높습니다.

팁 10. 잘 쓰여진 텍스트로 페이지 채우기
클릭 유도문안과 브랜드가 사용자에게 제공하는 정보가 포함된 텍스트를 사용하여 페이지에서 방문자를 유치하고 유지할 수 있습니다. 이렇게 하면 고객과 장기적인 관계를 구축하는 데 도움이 됩니다.
- 정보가 없는 긴 텍스트로 페이지에 과부하를 주어서는 안 됩니다.
- 키워드와 함께 설명적인 헤드라인을 사용하십시오. 메인 페이지 상단의 제목은 설명적이거나 쓸모가 없습니다. 헤드라인에는 키워드가 포함되어야 합니다. 방문자가 자신이 어디에 있는지 묻는다면 디자인이 실패한 것입니다.
- 제목은 타겟 키워드 구문을 사용할 수 있는 유일한 기회입니다.
- 명료한 헤드라인이 똑똑한 헤드라인보다 낫다. 주요 생각을 설명하면 됩니다.
팁 11. 적응형이어야 합니다.
이제 모바일 통신이 인터넷 트래픽의 상당 부분을 차지하기 때문에 "연락처" 페이지가 표시되고 모든 방문자의 모바일 장치에서 정상적으로 작동하는지 확인해야 합니다.
또한 실제 위치를 찾기 위해 사용자는 휴대전화에서 지도를 사용할 수 있습니다.
팁 12. 가장 관련성이 높은 정보를 요청하십시오
연락처 텍스트 기능은 연락처 페이지를 생성하거나 파괴할 수 있습니다. 가장 관련성이 높은 정보만 요청하십시오. 올바른 입력 필드 형식을 표시하고 내부 유효성 검사를 적용하면 두통을 피할 수 있습니다.
팁 13. 다양한 색상의 풍부함 피하기
추가 색상을 추가하지 않고 하나의 색상 구성표를 따르십시오.
팁 14. 실제 인물 사진 게시
사람들의 얼굴에는 독특한 심리적 힘이 있습니다. 그들은 우리와 소통하는 가장 좋은 방법입니다!
사람은 태어날 때부터 끊임없이 다른 사람들의 얼굴을 봅니다. 평생 동안 이들은 수백 명의 완전히 다른 개인을 추가합니다. 그들은 일종의 자기력을 가지고 있습니다. 이것은 웹 디자인에서 요구되는 주요 사항입니다.
NN Group의 분석가는 사용자가 관련 정보가 포함된 사진 및 기타 이미지에 더 많은 관심을 기울이지만 공개 소스에서 가져온 스톡 이미지는 무시한다는 사실을 발견했습니다. 실제 인물의 사진은 관심을 끌 뿐만 아니라 전환에 기여합니다.
베스트 9 문의하기 페이지 예
좋은 양식 디자인에 대해 이야기하면서 영감을 얻기 위해 이러한 예를 살펴보겠습니다.
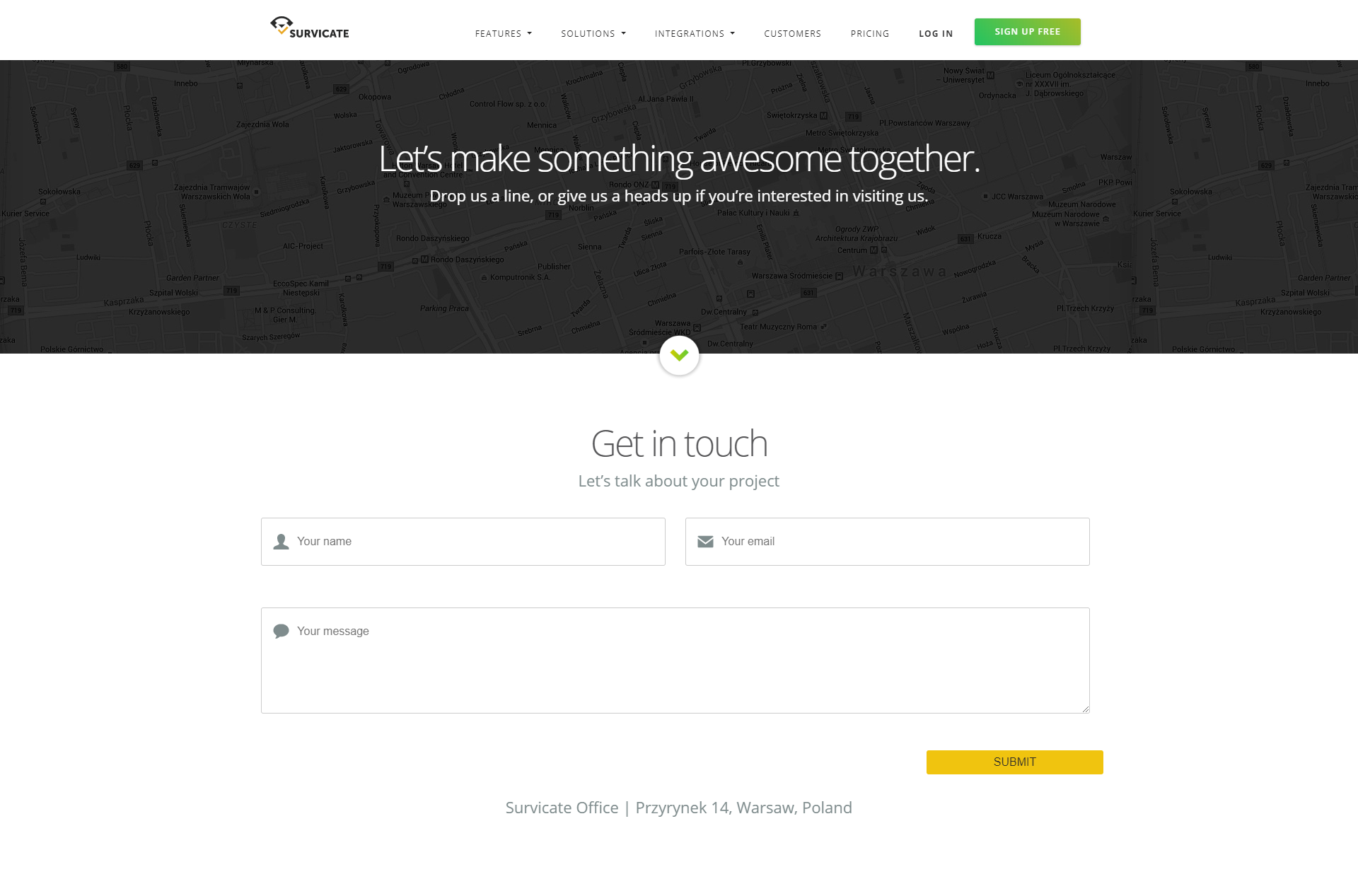
1. 생존
디지털 마케팅 회사인 Survicate의 이 페이지는 매우 비공식적인 분위기입니다. 그들은 양식 페이지가 무엇인지 압니다. 그러나 속지 마십시오! 이 페이지는 여전히 비즈니스 목표를 달성하는 역할을 하여 프로젝트를 설명할 수 있는 기회를 제공합니다. 회사에서 귀하의 이름과 이메일만 요청하는 것이 중요합니다. 작성해야 할 필드 수가 적은 것은 사용자가 등록하도록 유도하는 훌륭한 기술입니다.

2. 씽킹박스
Thinkbox에서 우리가 정말 좋아하는 것은 비즈니스 페이지의 현대적인 시각 디자인을 사용한다는 것입니다. 이는 특히 사람들이 스마트폰을 사용하여 회사를 찾는 빈도를 고려할 때 효과적입니다. 이 예에서 정말 흥미로운 점은 Thinkingbox가 Contact Us 페이지의 파스텔 배경을 사용한다는 것입니다. 이 외에도 필요한 모든 정보가 매우 명확하고 이해하기 쉬워 보입니다.

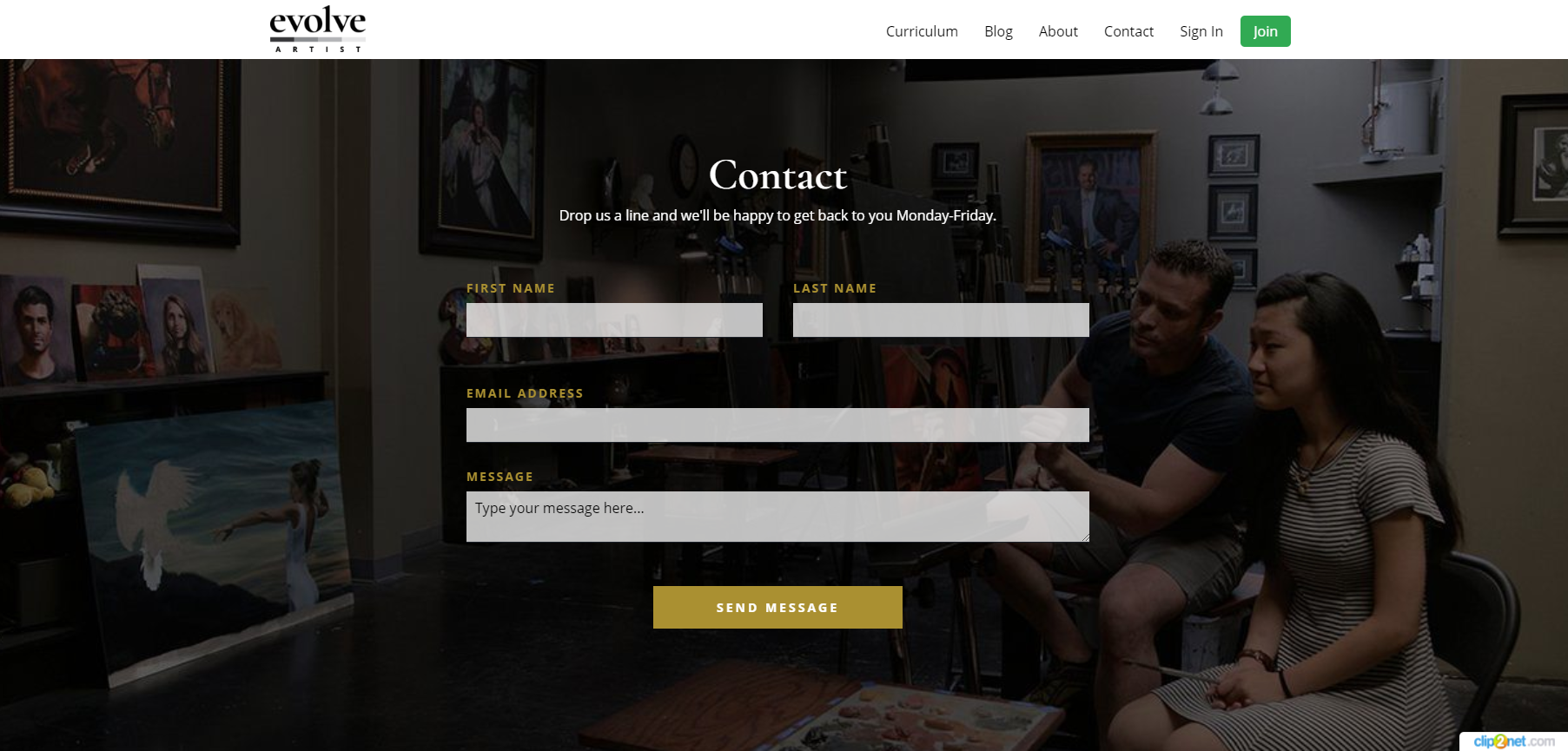
3. 예술적 진화
앞서 언급했듯이 사용자의 접촉 목적을 아는 것은 매우 중요합니다. Evolve Artistic은 게스트가 추가 커뮤니케이션을 위해 제공해야 하는 정보를 빠르게 찾을 수 있는 방법을 만들었습니다.

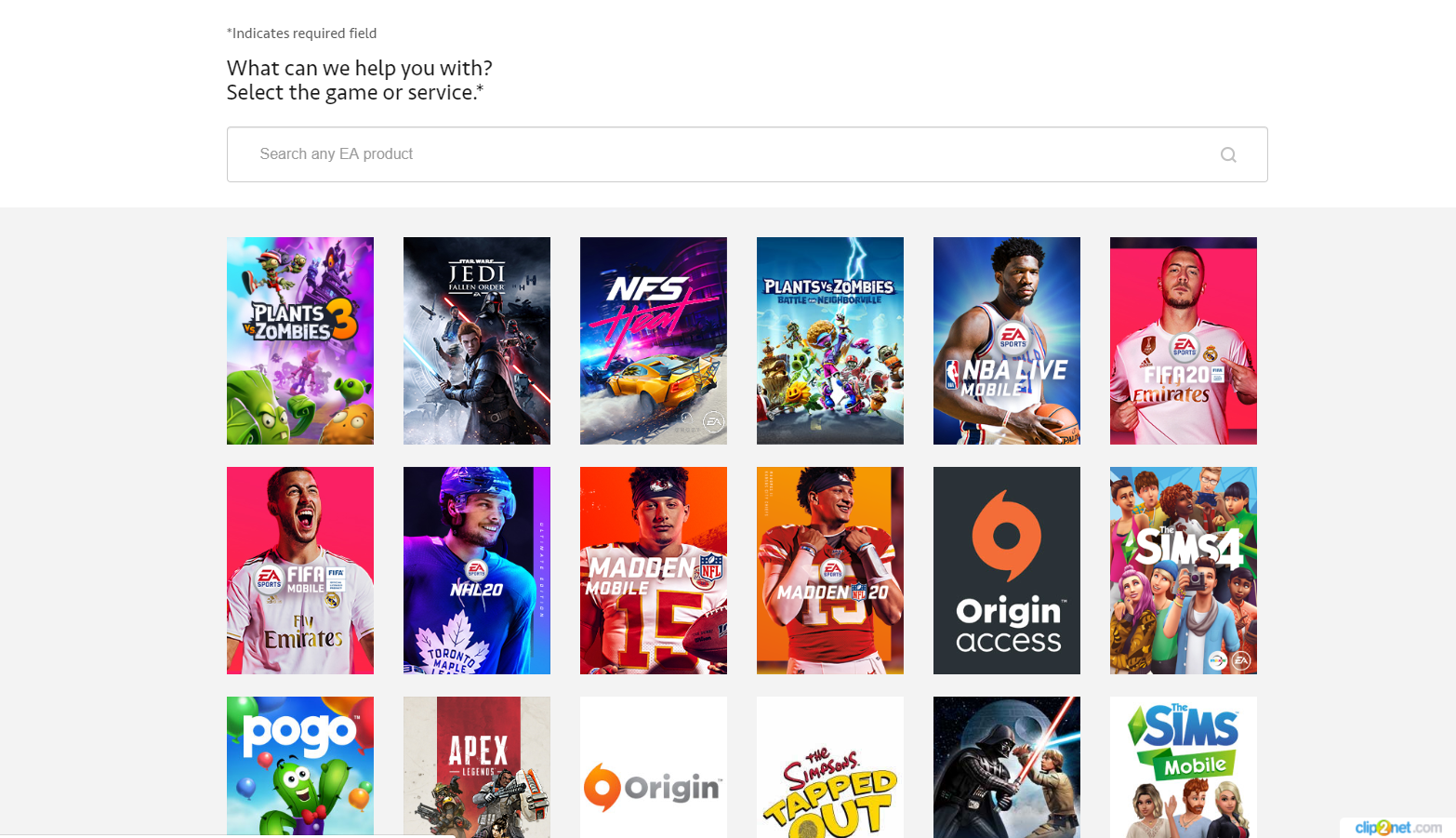
4. 고스트 게임
Ghost Games는 브랜드 자체를 강조하는 페이지를 만들었습니다. 모든 게이머는 Electronic Arts 로고를 즉시 인식하고 회사를 전자 게임 세계와 연관시킬 수 있습니다. 이것은 일관된 마케팅의 좋은 예입니다.

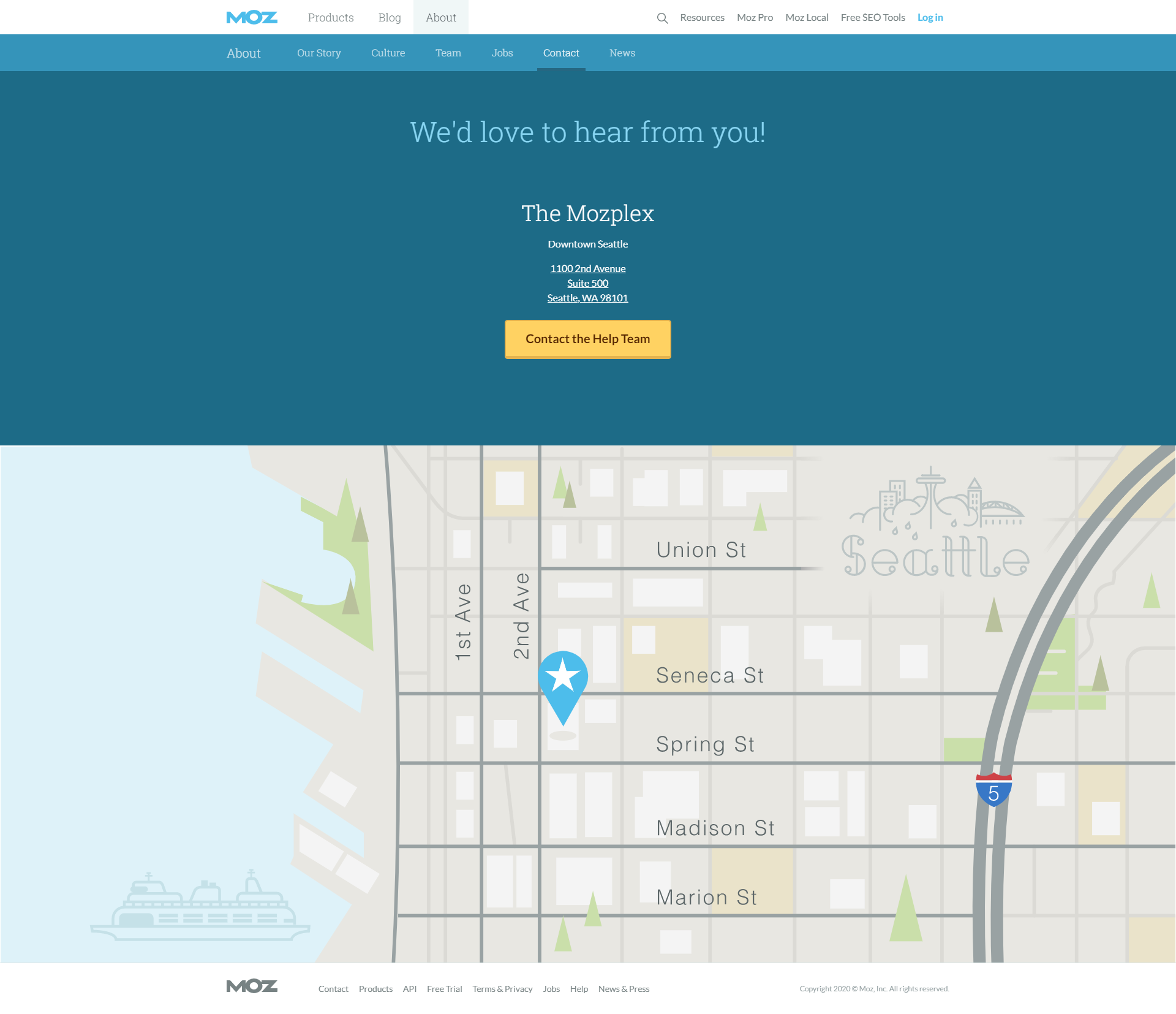
5. 모즈
멋진 백채널 페이지를 갖기 위해 화려한 디자인이 필요한 것은 아닙니다. Moz는 간단하고 이해하기 쉽게 만들기로 결정했습니다. 그들은 멋진 파란색 배경과 대담한 노란색 CTA를 사용했습니다. 형식 자체는 간단하고 간단합니다. 아래는 만화 프레임을 닮은 지도입니다. 그게 다야 — 사용자에게 과부하를 줄 필요가 없다는 것을 보여줍니다.

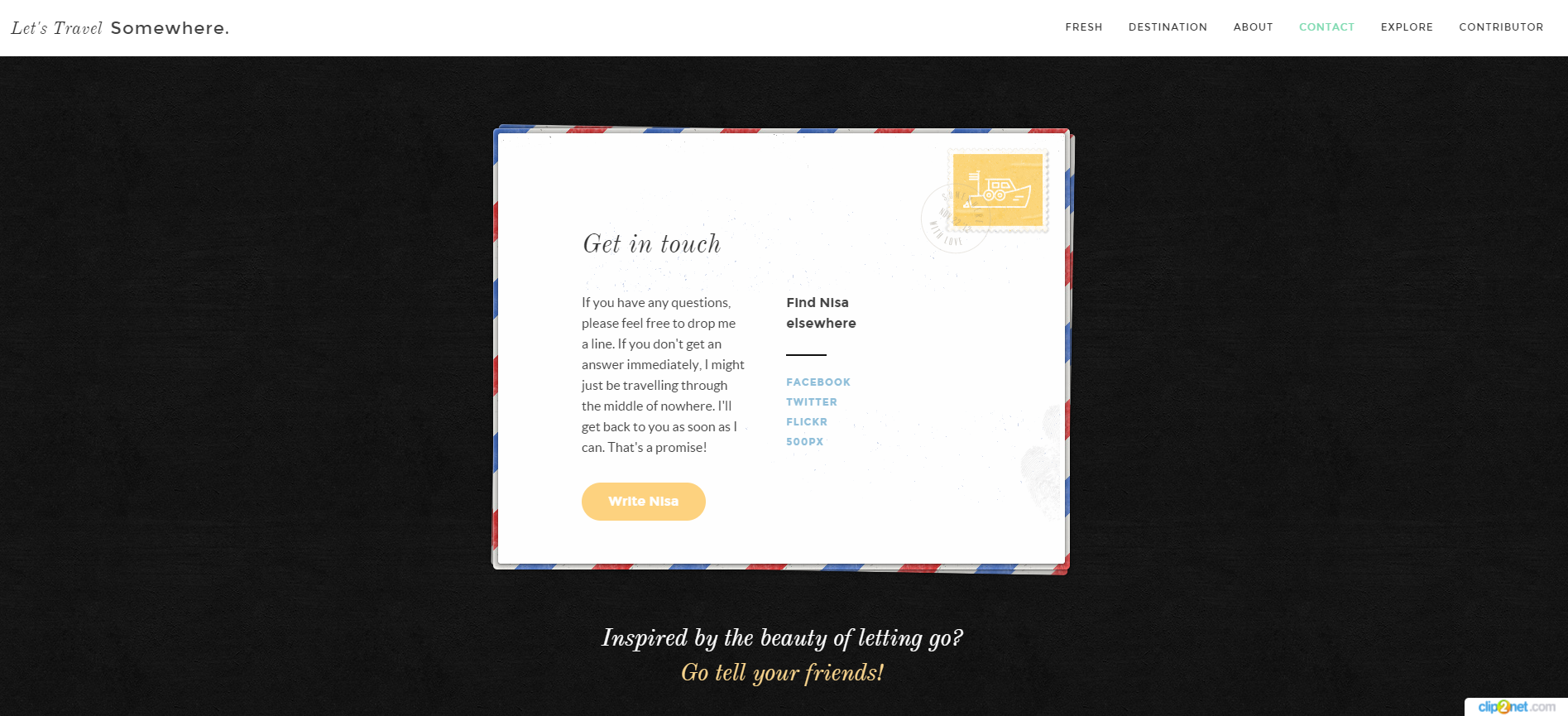
6. 어딘가로 여행을 가자
물론 우편 봉투나 엽서와 같은 물체의 형태로 디자인된 터치 페이지는 매우 독창적으로 보입니다. 이것은 사이트의 분위기에 빠져들게 하는 매우 흥미로운 솔루션입니다.

또한 이전에 여행 웹사이트에 반응형 디자인이 필요한 이유에 대해서도 설명했습니다.
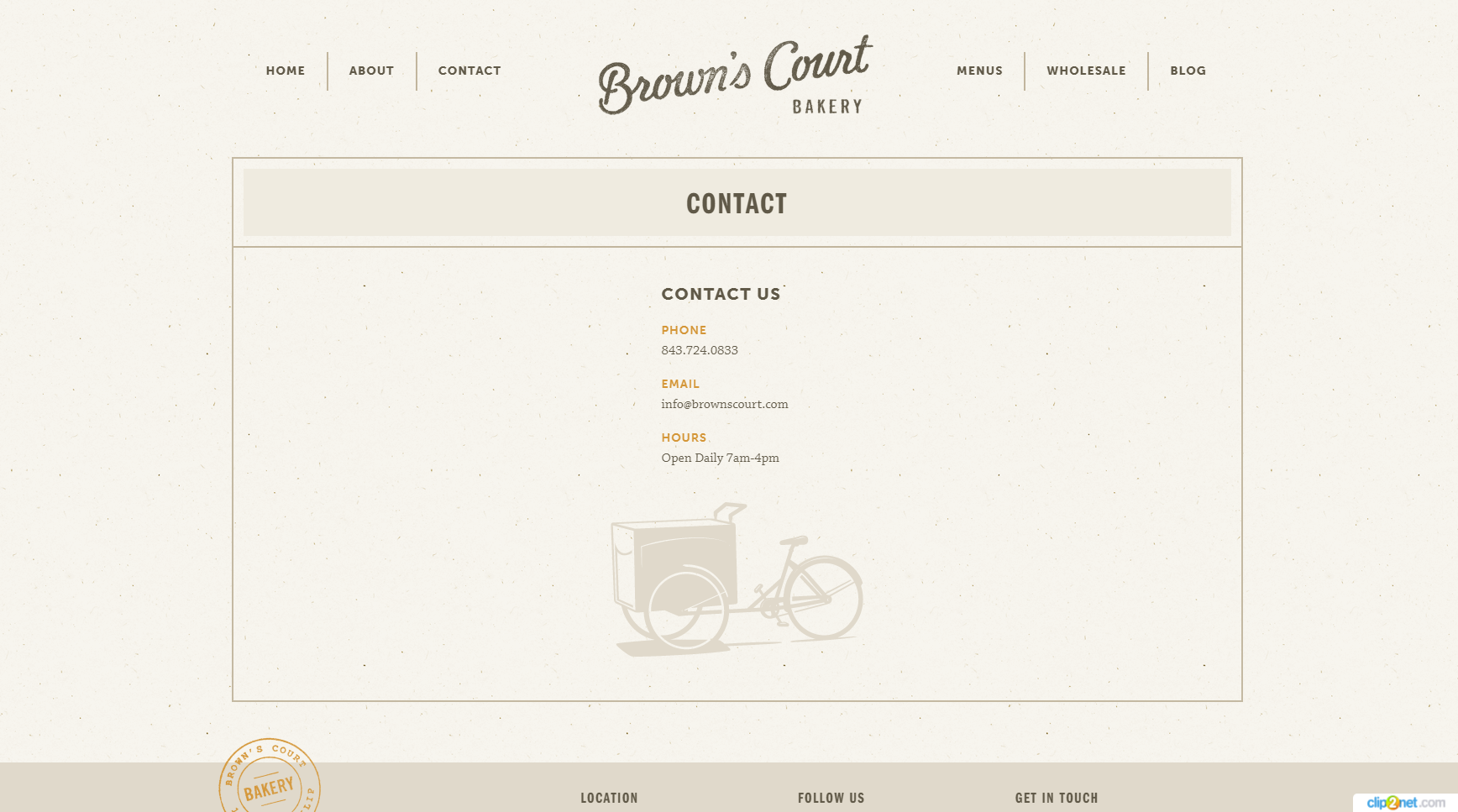
7. 브라운스 코트 베이커리
간결하고 빈티지한 디자인의 아름다운 페이지입니다. 전화번호, 이메일, 페이스북, 트위터, 블로그 링크뿐 아니라 운영시간과 실제 주소도 함께 표기하는 것이 중요하다.
Brown's Court Bakery는 또한 매일 오후 5시부터 7시까지 해피 아워를 운영한다고 밝혔습니다.

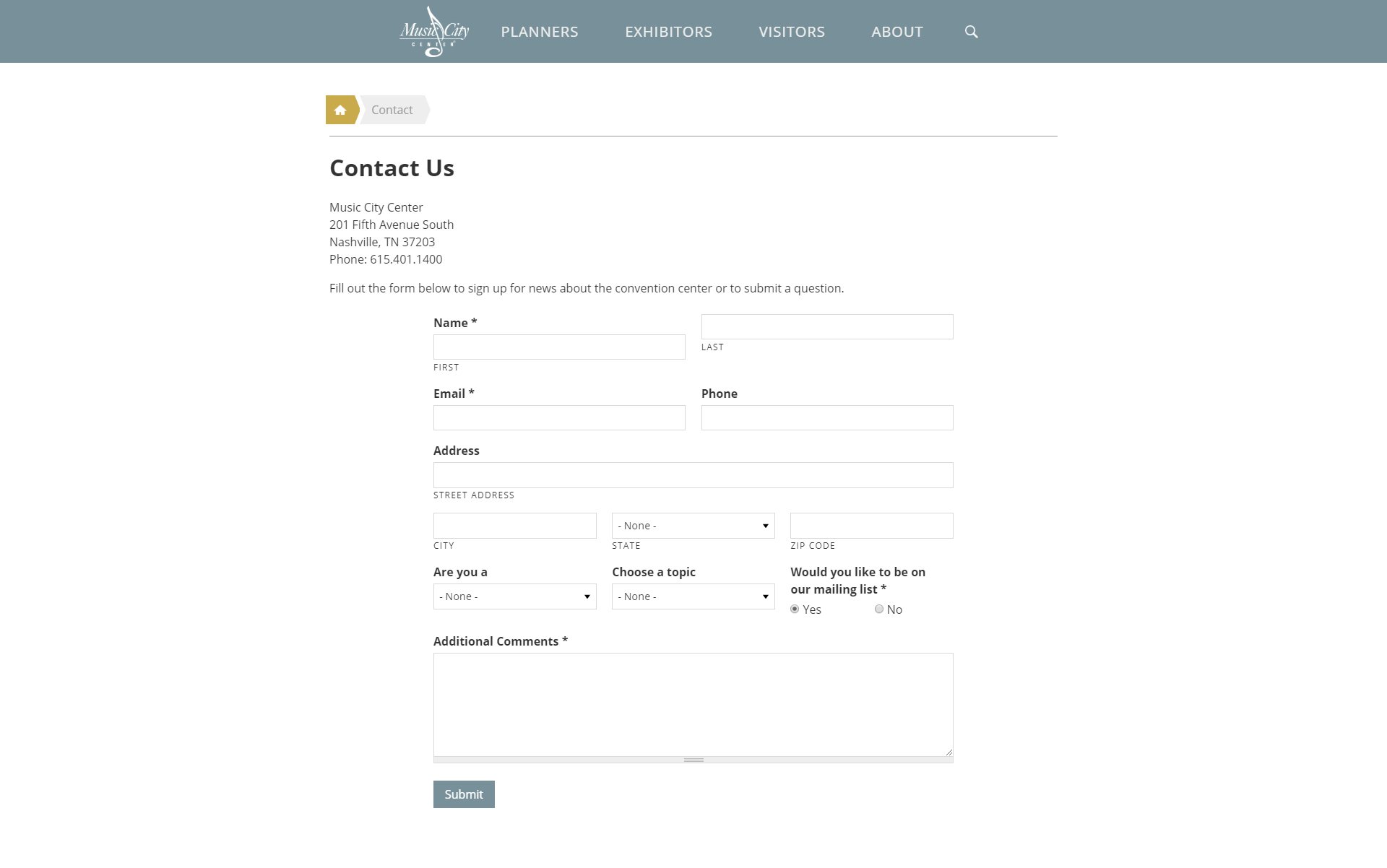
8. 음악의 도시
이것은 전문적이고 정보를 제공하는 페이지의 좋은 예입니다. 이 페이지는 매우 아늑하며 직접적인 커뮤니케이션을 요구합니다.

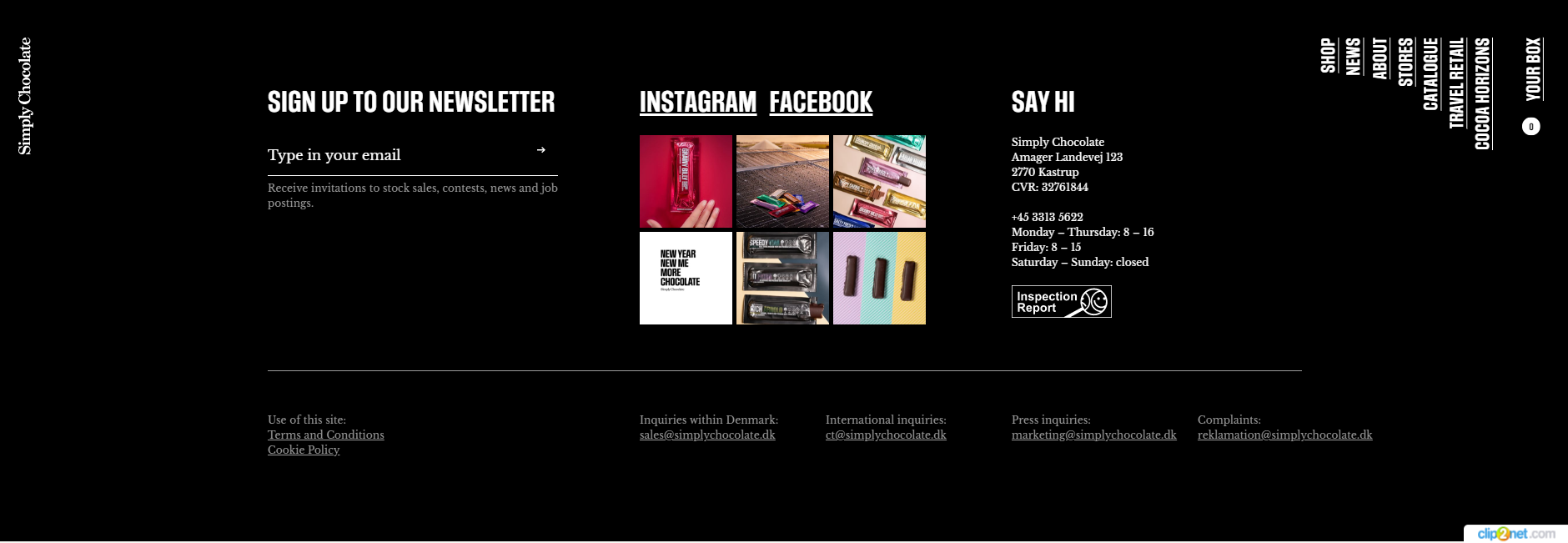
9. 심플리 초콜릿
이름에서 알 수 있듯이 사이트의 테마는 초콜릿을 기반으로하므로 디자이너는 주로 어두운 색상 팔레트를 사용했습니다. 당사 사이트에서 접근성을 위해 회사 웹 색상 팔레트를 평가하는 방법을 찾을 수 있습니다.
페이지에는 다양한 초콜릿을 표시하는 고유한 그래픽과 스크롤 기능이 있습니다. 각 테마의 배경은 특정 유형의 초콜릿에 사용된 재료를 강조하여 사용자가 초콜릿을 선택할 때 정보에 입각한 결정을 내리는 데 도움이 됩니다.
또한 바닥글은 모든 연락처 정보를 자세히 포함할 수 있을 만큼 크게 설계되었습니다.

분명한 사실은 당신이 더 창의적일 수록 더 나은 터치 us 페이지를 만들 수 있다는 것입니다. 그러나 여전히 따라야 할 특정 표준이 있습니다.
문의 페이지 "표준"에는 다음이 포함됩니다.
많은 기술 요구 사항이 페이지 디자인에 적용되지만 가장 중요한 점 중 하나는 시각적 스타일입니다.
- 분야가 넓고 친근하며 매력적입니다.
- 여유 공간과 들여 쓰기가 도움이 될 것입니다.
- 양식은 모든 필드를 서로 옆에 배치하는 대신 세로로 정렬합니다. 이것은 양식을 작성할 때 방문자의 시선의 필요한 움직임의 수를 줄입니다
- 페이지는 사이트의 시각적 기능과 결합되어야 합니다.
- 로고는 왼쪽 상단 모서리에 있습니다
- 수평 탐색은 헤더에 있습니다.
- 검색창은 페이지 상단에 있습니다
- 소셜 네트워크 링크는 사이트 하단에 있습니다.
- 반응형 디자인
대부분의 고객은 문의하기 페이지에 대해 어떻게 평가합니까?
- "저는 심플하고 모던한 디자인이 좋아요"는 대부분의 고객들이 미래 사이트의 모습을 논의할 때 하는 말입니다. 그들은 종종 Apple을 예로 듭니다. 방문자는 복잡한 페이지를 좋아하지 않습니다.
- 그들은 공간을 사랑합니다. 즉, 전자상거래 사이트는 시각적 단순성을 위해 노력해야 합니다.
- Google은 청중의 취향을 연구하는 대규모 연구를 수행했습니다. 분석가들은 왼쪽에 탐색 표시줄, 가운데에 콘텐츠 영역, 오른쪽에 사이드바가 있는 전통적인 웹 디자인이 비효율적이라는 결론에 도달했습니다.
- 대부분의 사용자는 단순하고 명확한 단일 열 패턴에 끌립니다. 따라서 스크롤할 때 초점을 변경하면서 화면에서 한 가지 중요한 요소를 시연하는 것이 좋습니다.
- Google 연구에 따르면 "높은 원형"은 템플릿의 인식된 아름다움과 상관 관계가 있습니다. 즉, 이상한 것이 항상 아름다운 것은 아닙니다. 웹 디자인 표준을 따르는 웹사이트는 고객에게 어필할 가능성이 더 큽니다.
- 여론 조사에 따르면 가장 아름다운 것으로 간주되는 사이트는 원형도가 높고 시각적 복잡성이 낮습니다. 그들은 깨끗하고 단순합니다. 경쟁에서 눈에 띄고 싶다면 이것이 좋습니다.
- 로고와 슬로건으로 실험을 하되 템플릿은 실험하지 마십시오. 이곳은 실험을 하는 곳이 아닙니다.
일반적으로 연락처 페이지 웹 디자인에 대한 권장 사항을 제공하는 것은 어려운 작업입니다. 예측하기 어려운 많은 요소가 비즈니스의 최종 성공에 영향을 미치기 때문입니다. 1000개 이상의 성공적인 웹 프로젝트가 있더라도 무엇이 가장 효과적이고 어떤 이유에서인지 말하기 어렵습니다.
위에서 언급한 팁을 사용하여 페이지 웹 디자인을 개선하십시오. 모든 정보가 이러한 표준을 따르고 제대로 작동하는지 확인하십시오. 그렇지 않다면 확실히 우리의 도움이 필요합니다. 언제든지 Wishdesk 웹 디자이너와 연결하여 새롭고 매력적이며 접근 가능한 Contact Us 웹 페이지를 만들 수 있습니다!
