꼭 봐야 할 최고의 문의처 페이지 예시
게시 됨: 2024-11-13
문의하기 페이지나 웹사이트 문의 양식은 중요한 정보입니다. 기업과 방문객 사이의 접점 역할을 합니다. 이는 단지 형식적인 것이 아니라 의사소통을 촉진하는 가교 역할을 합니다. 게다가 정확한 연락처 정보를 제공하면 신뢰가 쌓이고 관계가 강화됩니다. 어려움에 처한 당신에게 다가갈 수 있는 공간을 제공합니다.
문의처 페이지도 전환 지점임이 입증되었습니다. 연락 프로세스를 단순화하면 사용자 경험이 향상됩니다. 여기에는 비즈니스 주소, 이메일 주소, 다양한 행동 촉구, 문의 양식, 소셜 미디어 핸들 등의 정보가 포함됩니다. 연락처 페이지 생성의 이점과 함께 귀하의 비즈니스를 쉽게 재현할 수 있는 연락처 페이지 템플릿도 볼 수 있습니다.
문의처 페이지는 방문자에서 고객으로 전환할 수 있는 관문 역할을 합니다. 귀하의 페이지가 적절한 정보를 제공하고 사용자 친화적이라면 방문자의 신뢰와 경험이 향상될 것입니다. 귀하의 비즈니스가 다양한 문의와 피드백에 열려 있음을 보여주면 신뢰성이 높아집니다.
잘 구성된 문의처 페이지 디자인이 없으면 귀하의 비즈니스가 전문적으로 보이지 않을 것입니다. 이 페이지는 비즈니스 기능에서 의사소통, 대응성, 투명성의 가치를 보여주기 위한 것입니다. 이 페이지만이 잠재 고객에게 문의할 수 있는 플랫폼을 제공하여 리드 생성으로 전달됩니다. 문의처 페이지는 고객에게 서비스를 제공하고 고객이 판매 유입 경로를 따라갈 수 있도록 지원하기 위해 포착해야 하는 기회입니다.
최상의 문의 양식을 만들려면 포함할 다음 요소를 고려해야 합니다. 이는 반응형 문의처 페이지를 디자인하는 데 도움이 될 것입니다.

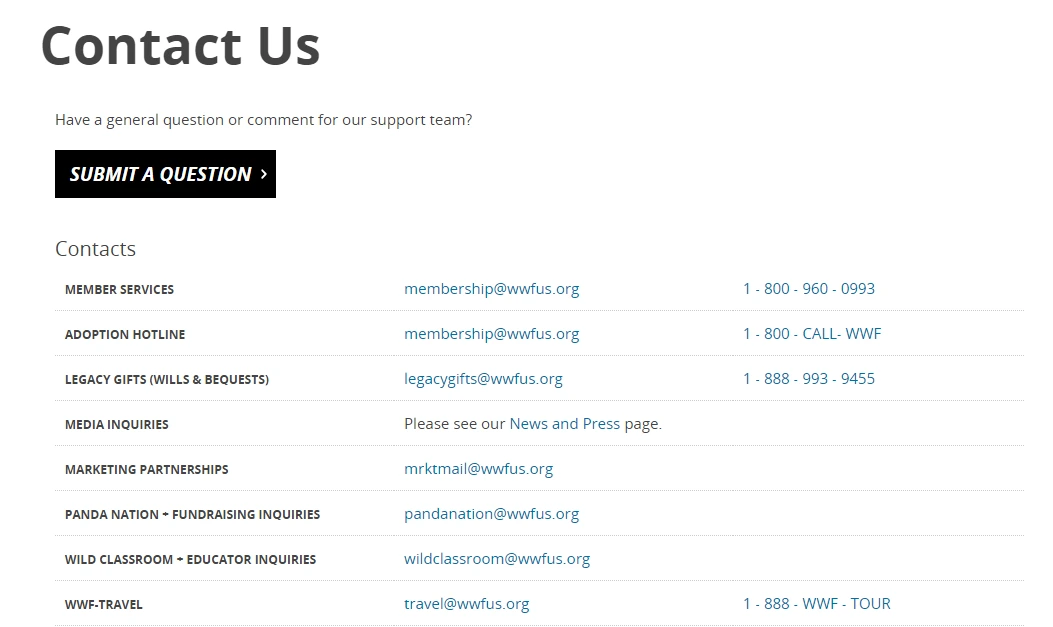
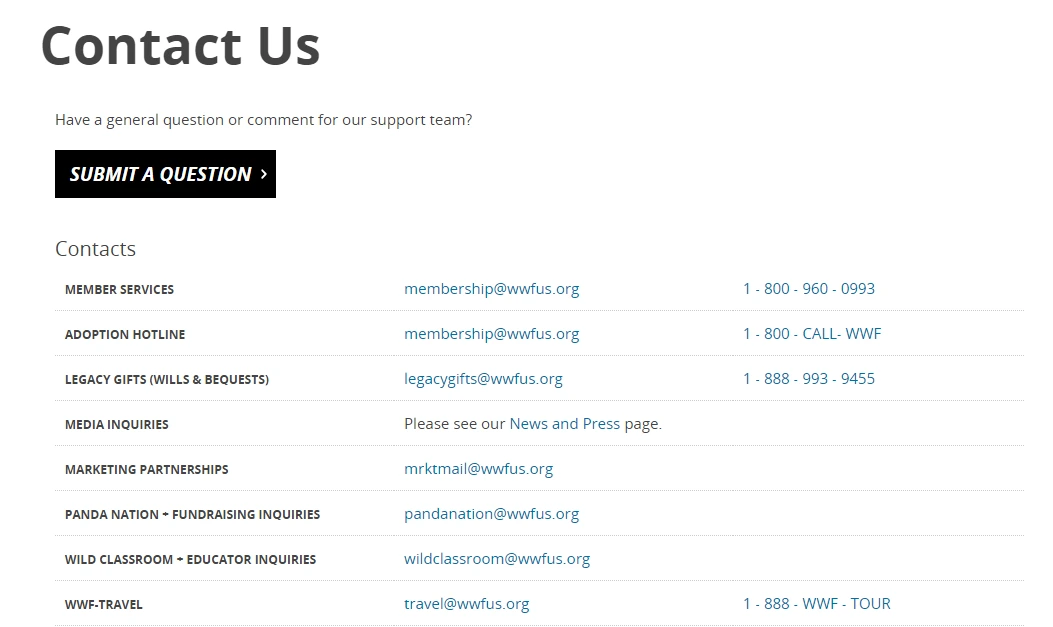
문의 양식과 함께 WWF 사이트는 직접 연락할 수 있는 페이지에 다양한 연락처 정보를 제공합니다. 다양한 활동을 하는 조직이기 때문에 각각 다른 정보를 제공하므로 단일 연락처 처리자의 부담이 줄어듭니다.

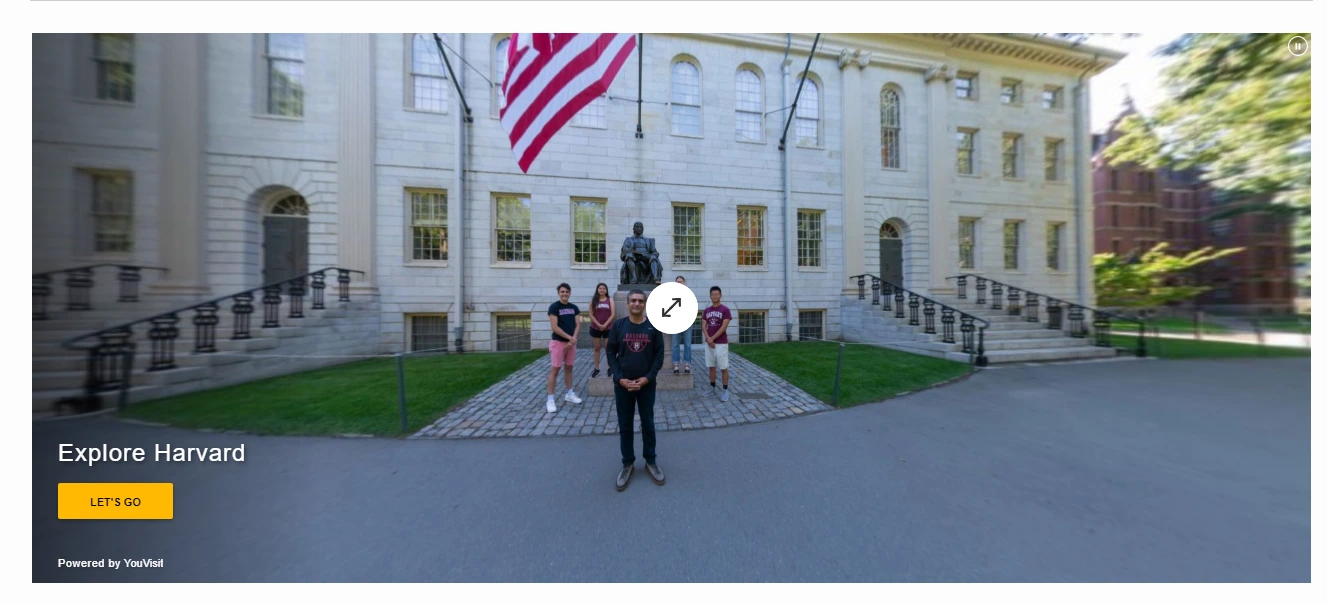
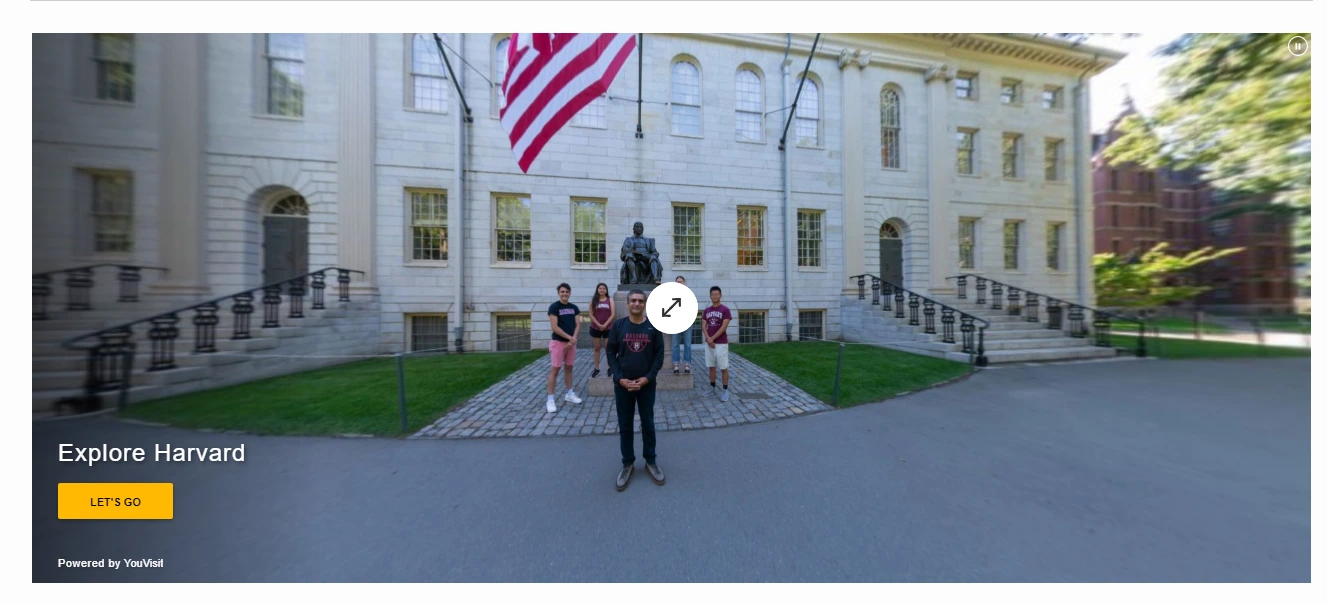
Harvard의 가상 투어 섹션을 살펴보세요. 청중을 당신과 연결하고 참여감을 느끼게 합니다.

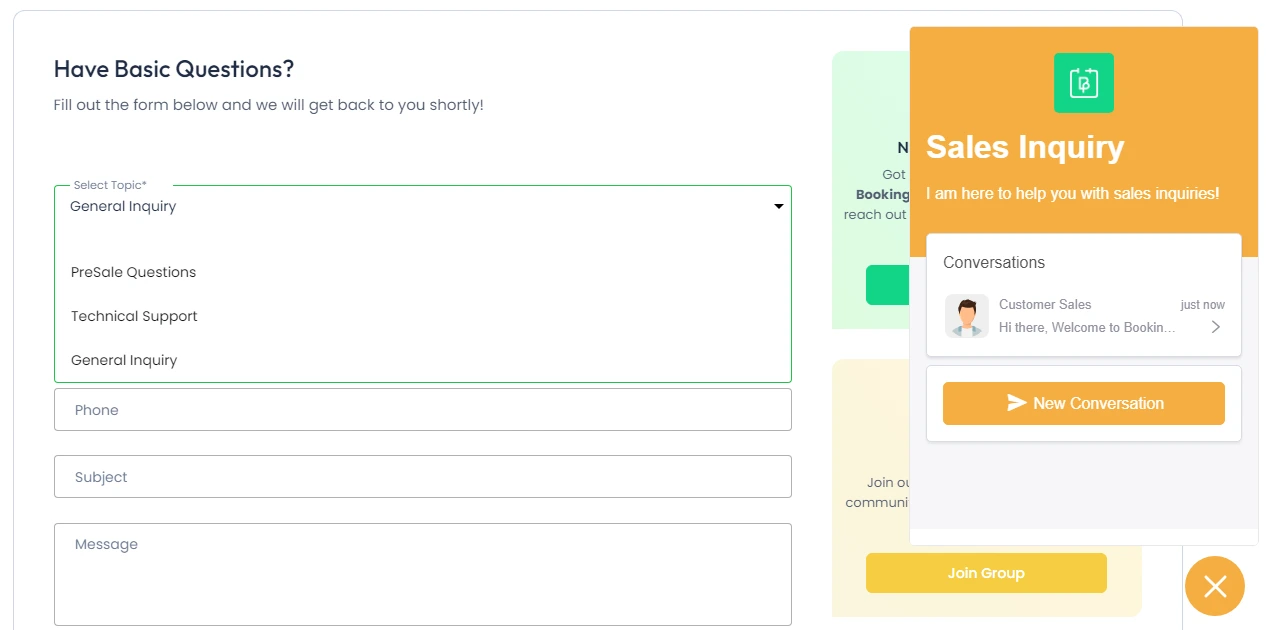
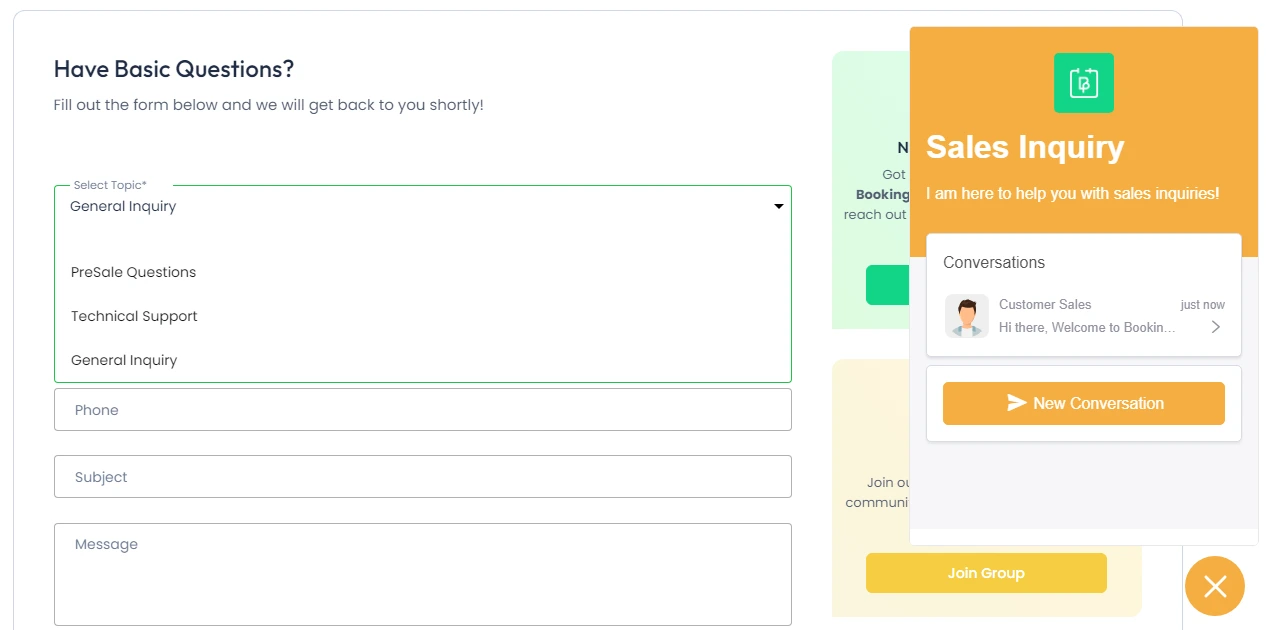
BookingPress가 이에 대한 좋은 예입니다. 문의 양식을 제공하고 고객이 쿼리 유형을 선택할 수 있습니다. 그 외에도 이 사이트에는 쿼리를 신속하게 해결할 수 있는 실시간 채팅 옵션이 있습니다.

더 나은 사용자 경험을 위해 이러한 문의 양식 모범 사례를 기록하고 구현하세요. 이제 문의 페이지를 디자인하는 효과적인 방법을 이해하기 위해 최고의 문의 양식 중 일부를 살펴보겠습니다.





브랜드와 연결되는 배경이나 전경의 이미지를 보고 싶었습니다. Nike는 스포티한 회사이기 때문에 문의 페이지가 약간 밋밋해 보입니다.

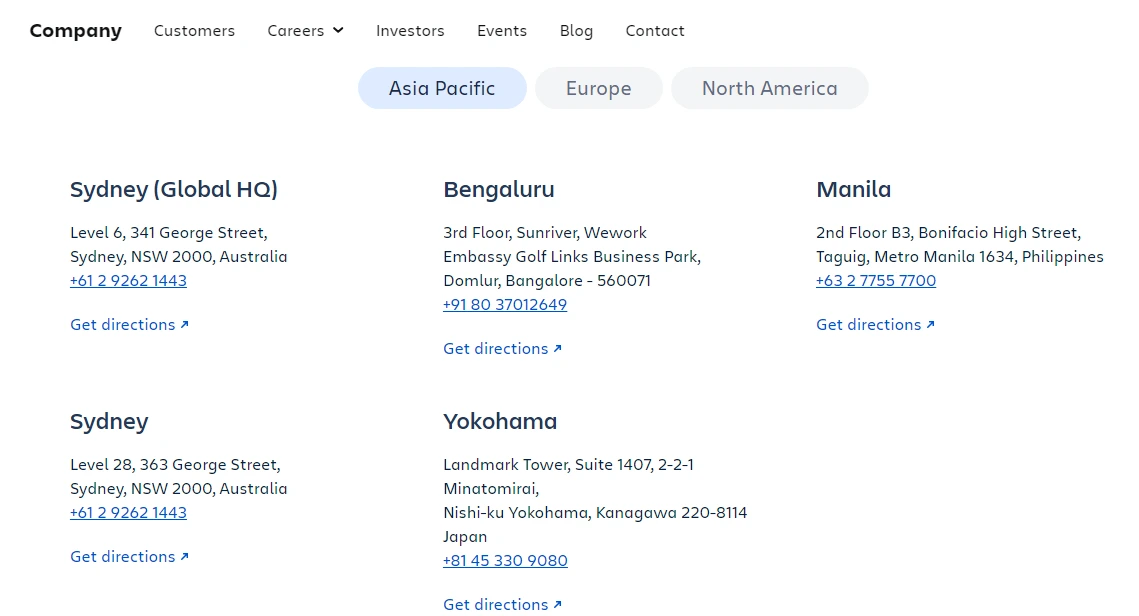
앞으로 스크롤하면 위치를 나열하고 각 사무실의 연락처 정보와 주소를 언급하고 길을 찾기 위한 지도 링크를 제공하는 전 세계 사무실 섹션이 있습니다. 이것은 배울 수 있는 최고의 문의처 페이지 제안 중 하나입니다. 단순하고 시크하며 직선적이며 잘 디자인되었습니다.


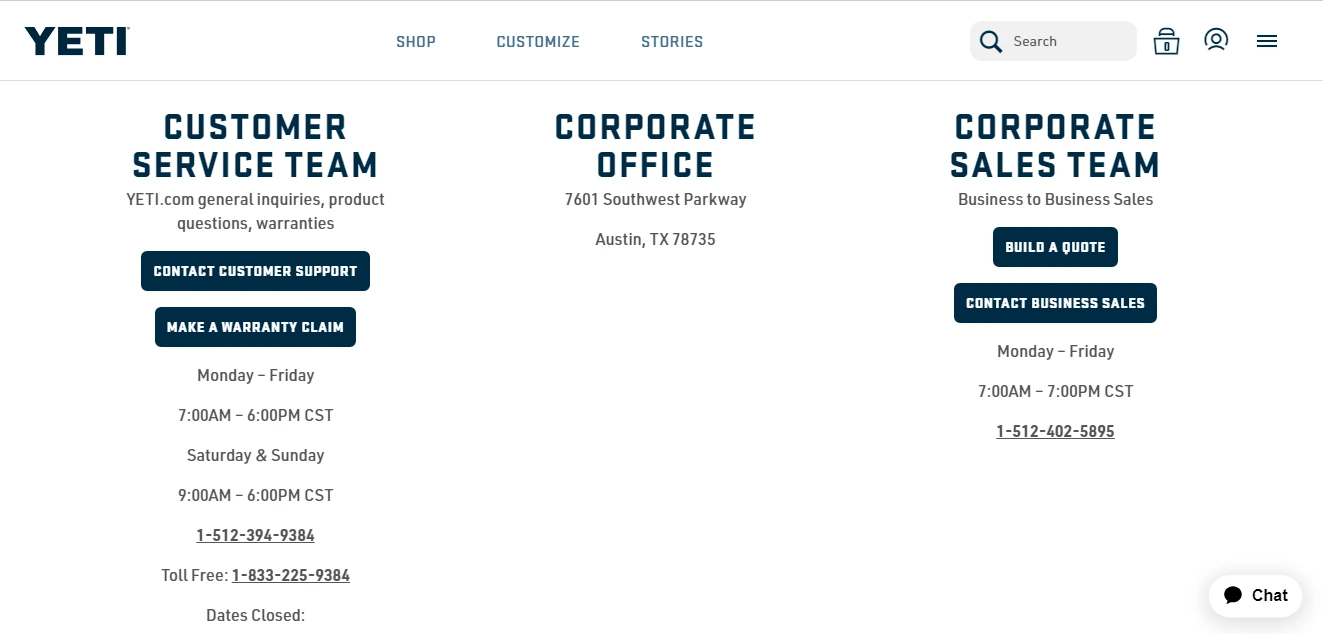
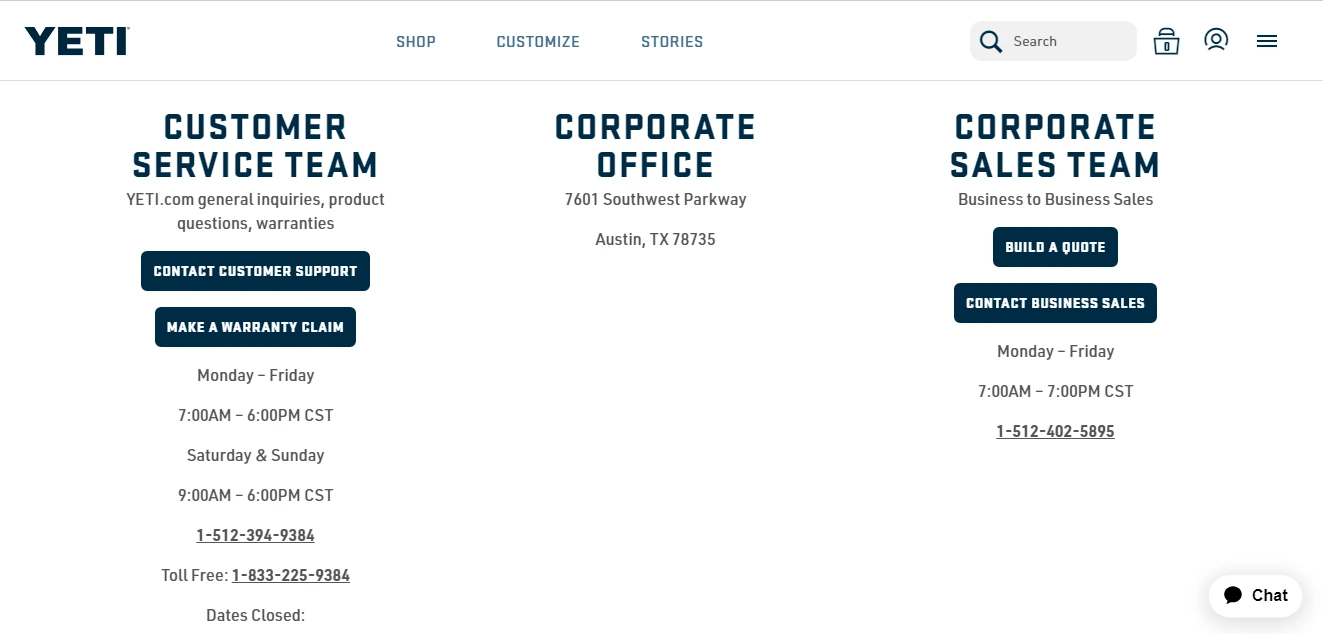
더 스크롤하면 고객 서비스 팀, 본사 및 회사 영업 팀에 대한 세부 정보가 제공됩니다. 활동한 날짜와 시간을 표시하여 투명성을 반영합니다. 가장 좋은 점은 고객 서비스 팀이 근무할 수 없는 휴일 목록을 제공한다는 것입니다. 천재적인 디자인!


문의처 페이지에 어떤 유형의 정보가 있는지궁금할 때 두 가지 작업만 수행하면 됩니다. 7가지 핵심요소를 참고하여 메모해 보세요. 둘째, 다른 기업이 이러한 기능을 어떻게 주입하고 있는지 관찰하십시오. 관찰하고 배우는 것이 옳은 일을 하는 가장 좋은 방법입니다. 당신을 가장 매료시키는 것이 무엇인지, 무엇이 당신을 멈춰서 보게 만드는지 확인해 보세요. 이러한 정보를 기록하고 시작하세요.
디지털 시대에 온라인 비즈니스를 운영한다면 다양한 커뮤니케이션 방식을 통해 쉽게 접근할 수 있어야 합니다. 기간. 실제 얼굴, 실제 정보 및 검증 가능한 데이터는 디지털 사기가 매우 쉽게 발생하는 세상에서 강한 신뢰를 쌓습니다. 귀하의 비즈니스는 하나로 간주되어서는 안 되므로 이 블로그의 지침을 따르십시오. 다음 시간까지, 투덜대지 마세요!
이 글도 읽어보세요:
문의처 페이지도 전환 지점임이 입증되었습니다. 연락 프로세스를 단순화하면 사용자 경험이 향상됩니다. 여기에는 비즈니스 주소, 이메일 주소, 다양한 행동 촉구, 문의 양식, 소셜 미디어 핸들 등의 정보가 포함됩니다. 연락처 페이지 생성의 이점과 함께 귀하의 비즈니스를 쉽게 재현할 수 있는 연락처 페이지 템플릿도 볼 수 있습니다.
귀하의 문의처 페이지가 리드 생성에 중요한 이유
문의처 페이지는 방문자에서 고객으로 전환할 수 있는 관문 역할을 합니다. 귀하의 페이지가 적절한 정보를 제공하고 사용자 친화적이라면 방문자의 신뢰와 경험이 향상될 것입니다. 귀하의 비즈니스가 다양한 문의와 피드백에 열려 있음을 보여주면 신뢰성이 높아집니다.
잘 구성된 문의처 페이지 디자인이 없으면 귀하의 비즈니스가 전문적으로 보이지 않을 것입니다. 이 페이지는 비즈니스 기능에서 의사소통, 대응성, 투명성의 가치를 보여주기 위한 것입니다. 이 페이지만이 잠재 고객에게 문의할 수 있는 플랫폼을 제공하여 리드 생성으로 전달됩니다. 문의처 페이지는 고객에게 서비스를 제공하고 고객이 판매 유입 경로를 따라갈 수 있도록 지원하기 위해 포착해야 하는 기회입니다.
- 지원, 추가 정보 또는 피드백 제출을 위한 직접 채널을 제공하여 고객 경험을 단순화합니다.
- 명확한 CTA와 여러 번의 클릭 한 번으로 연락할 수 있는 옵션을 제공하여 고객 불만을 줄입니다. 이렇게 하면 참여 가능성이 높아집니다.
- 고객 데이터를 수집하려면 문의 양식을 통해 리드 생성을 활성화하세요. 이름, 이메일 주소, 문제점, 문의 성격을 수집합니다.
- 이러한 문의를 고객 서비스 파이프라인으로 집중시키고 계속해서 후속 조치를 취하여 거래를 성사시키고 리드를 육성하세요.
문의하기 페이지에 있어야 할 내용(핵심 요소)
최상의 문의 양식을 만들려면 포함할 다음 요소를 고려해야 합니다. 이는 반응형 문의처 페이지를 디자인하는 데 도움이 될 것입니다.
1. 명확하고 간결한 형태
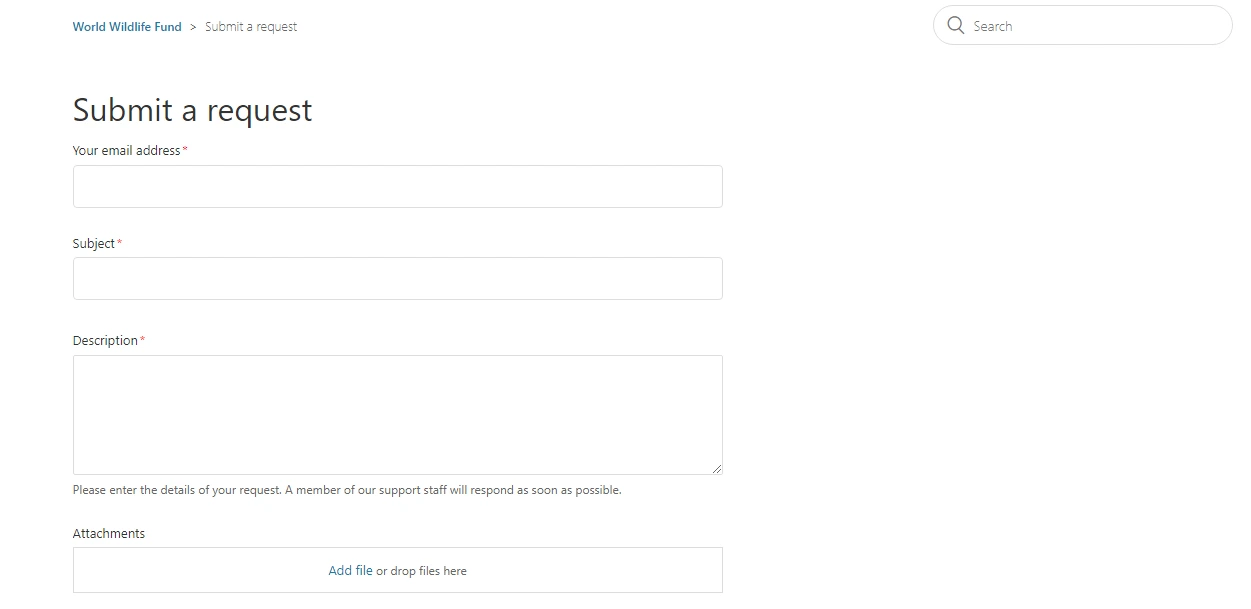
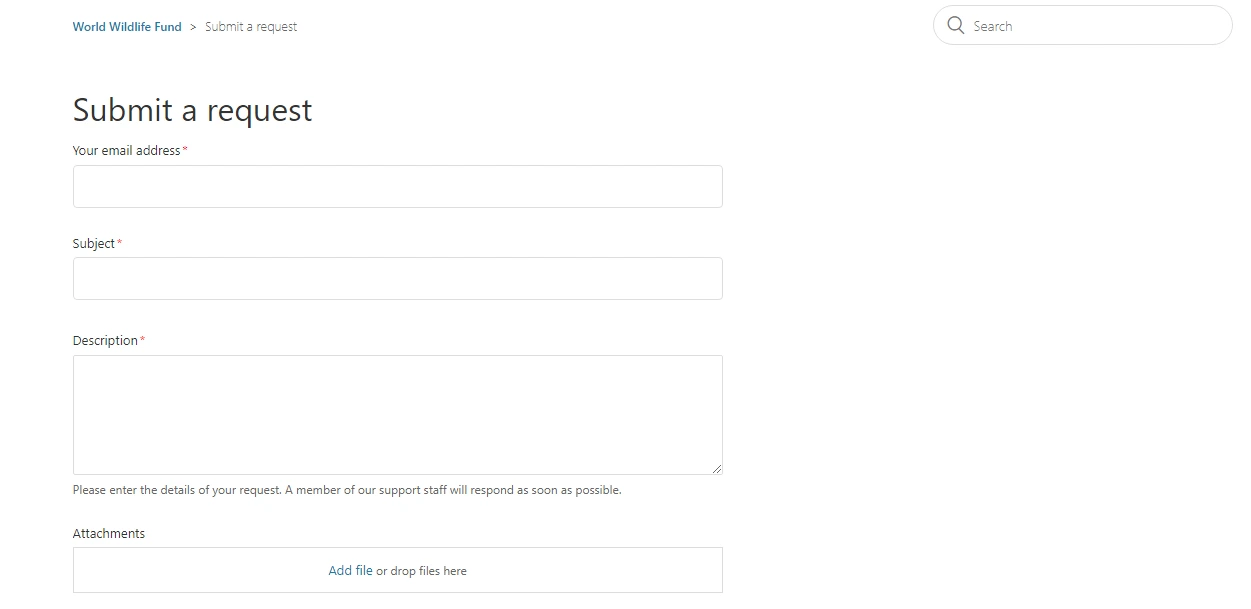
너무 많은 상자를 채우는 것은 우리 대부분에게 짜증나는 경험입니다. 명확하고 짧고 간단하게 유지하여 이러한 느낌을 잠재 고객에게 전파하지 마십시오. 무거운 언어로 인해 지나치게 복잡한 양식은 포기율이 높아질 수 있습니다. WWF가 어떻게 3개의 필수 정보 상자만 넣고 첨부 파일용으로 1개를 제공했는지 살펴보세요. 디자인이 매우 단순하고 목적을 강력하게 전달합니다.
2. 보이는 연락처 정보
글쎄, 누군가가 문의 양식을 작성하고 귀하의 응답을 기다리는 번거로움을 원하지 않는다면 어떻게 될까요? 그들이 당신에게 직접 연락하고 싶어하면 어떻게 합니까? 이 경우 연락처 페이지에 중요한 연락처를 모두 잘 나열하면 도움이 됩니다. 전화번호, 이메일 주소, 실제 위치 주소, 소셜 미디어 링크 등의 세부정보를 추가하세요. ARForms를 사용하면 Google 지도와 같은 타사 링크도 포함할 수 있습니다.문의 양식과 함께 WWF 사이트는 직접 연락할 수 있는 페이지에 다양한 연락처 정보를 제공합니다. 다양한 활동을 하는 조직이기 때문에 각각 다른 정보를 제공하므로 단일 연락처 처리자의 부담이 줄어듭니다.

3. 지도나 비디오와 같은 상호작용 요소
문의처 페이지에서 방문자의 참여를 유도하려면 동영상과 같은 요소를 추가하세요. 실제 위치가 있는 경우 Google 지도 위치를 추가하면 접근성이 향상됩니다. 가상 투어도 방문객을 끌어들입니다. 예를 들어 대학, 직원을 고용하는 조직, 레크리에이션 또는 럭셔리 센터와 같이 귀하의 위치가 귀하의 비즈니스에서 중요한 경우 이는 도움이 될 것입니다.Harvard의 가상 투어 섹션을 살펴보세요. 청중을 당신과 연결하고 참여감을 느끼게 합니다.

4. 다양한 연락 옵션(양식, 이메일, 전화, 채팅)
모든 사람은 서로 다른 관심을 갖고 있으며 서로 다른 의사소통 방식을 선호합니다. 어떤 사람들은 실시간 채팅을 통해 빠른 해결책을 원하지만 다른 사람들은 이메일을 사용해도 괜찮습니다. 일부는 어떤 형태로든 문자 메시지를 보내는 것을 선호하지 않으며 전화를 통해 사람과 대화하는 것을 편안하게 생각합니다. 따라서 업종에 따라 다양한 연락 옵션을 제공해야 합니다.BookingPress가 이에 대한 좋은 예입니다. 문의 양식을 제공하고 고객이 쿼리 유형을 선택할 수 있습니다. 그 외에도 이 사이트에는 쿼리를 신속하게 해결할 수 있는 실시간 채팅 옵션이 있습니다.

5. 브랜딩 및 시각적 디자인 일관성
브랜딩과 시각적 디자인은 비즈니스 커뮤니케이션에 중요한 역할을 합니다. 로고, 브랜드 색상, 언어는 웹사이트 전체에서 일관되어야 합니다. 이는 강력한 브랜딩과 전문성을 반영합니다.6. 투명성
신뢰는 귀하의 비즈니스가 수천 마일을 달리는 데 필요한 연료입니다. 따라서 귀하의 문의처 페이지에는 투명성이 반영되어야 합니다. 이는 팀 사진과 '회사 페이지의 생활' 링크를 포함함으로써 달성할 수 있습니다. 예상 응답 시간에 대한 세부 정보를 포함하고 명확한 기대치를 설정할 수도 있습니다. 유령이 된 느낌을 전달하는 것보다 이것이 더 감사할 것입니다. 투명성은 긍정적인 비즈니스-고객 관계를 조성합니다.7. 접근성 및 모바일 응답성
문의 양식은 데스크톱부터 모바일, 태블릿, 노트북까지 모든 기기에서 보기 좋게 표시되어야 합니다. 선택한 WordPress 테마가 이 기능을 제공하는지 확인하세요. CTA 버튼과 양식은 모바일 장치에서도 접근 가능해야 합니다. 적절한 사이트 검사를 수행하여 반응이 좋고 접근 가능한지 여부를 이해하십시오.더 나은 사용자 경험을 위해 이러한 문의 양식 모범 사례를 기록하고 구현하세요. 이제 문의 페이지를 디자인하는 효과적인 방법을 이해하기 위해 최고의 문의 양식 중 일부를 살펴보겠습니다.
문의 페이지의 가장 좋은 예
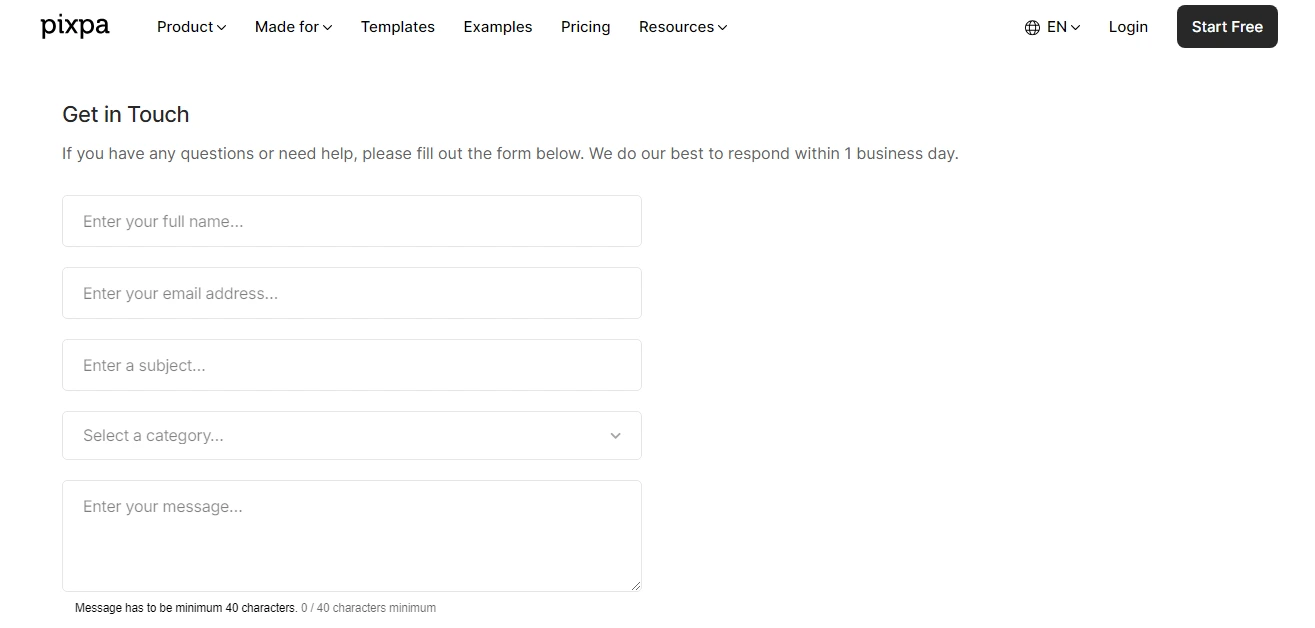
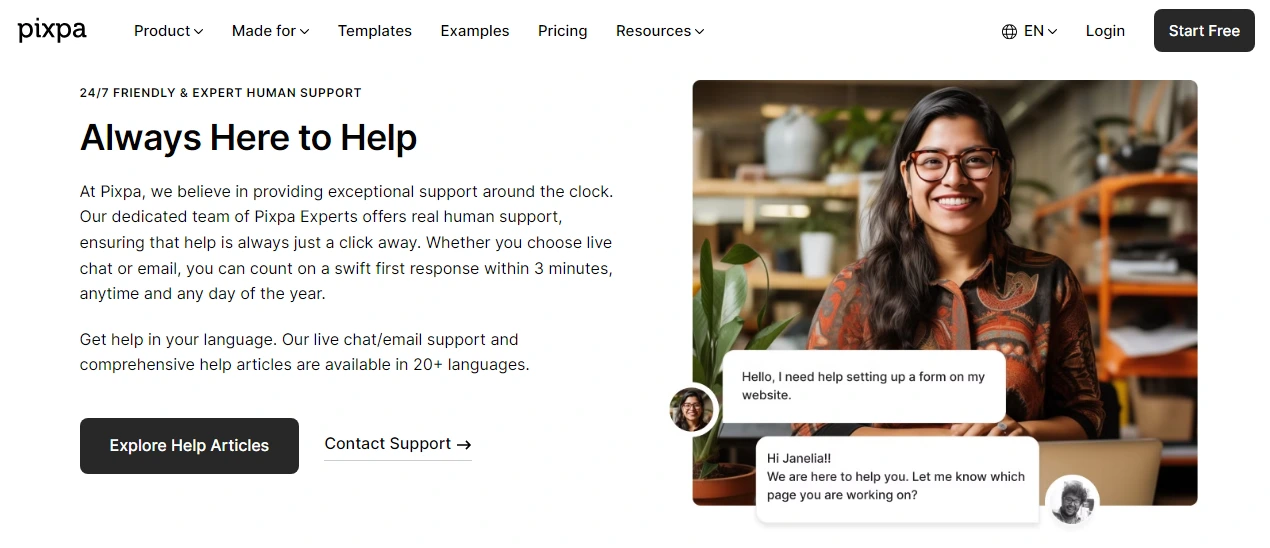
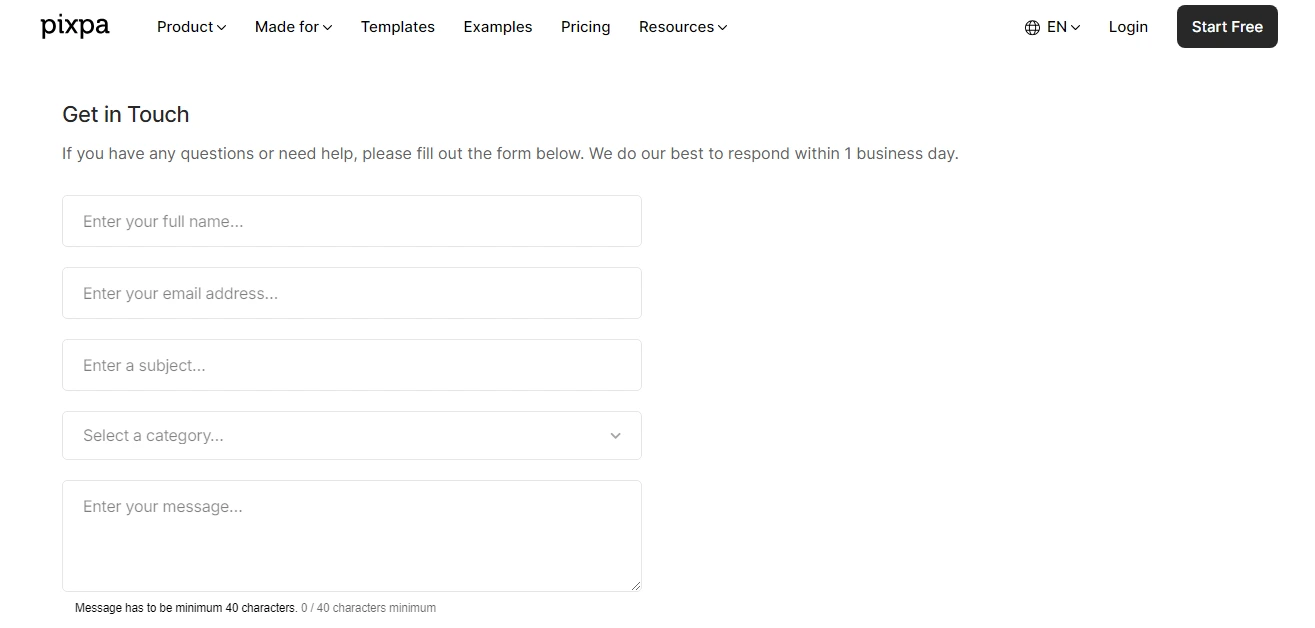
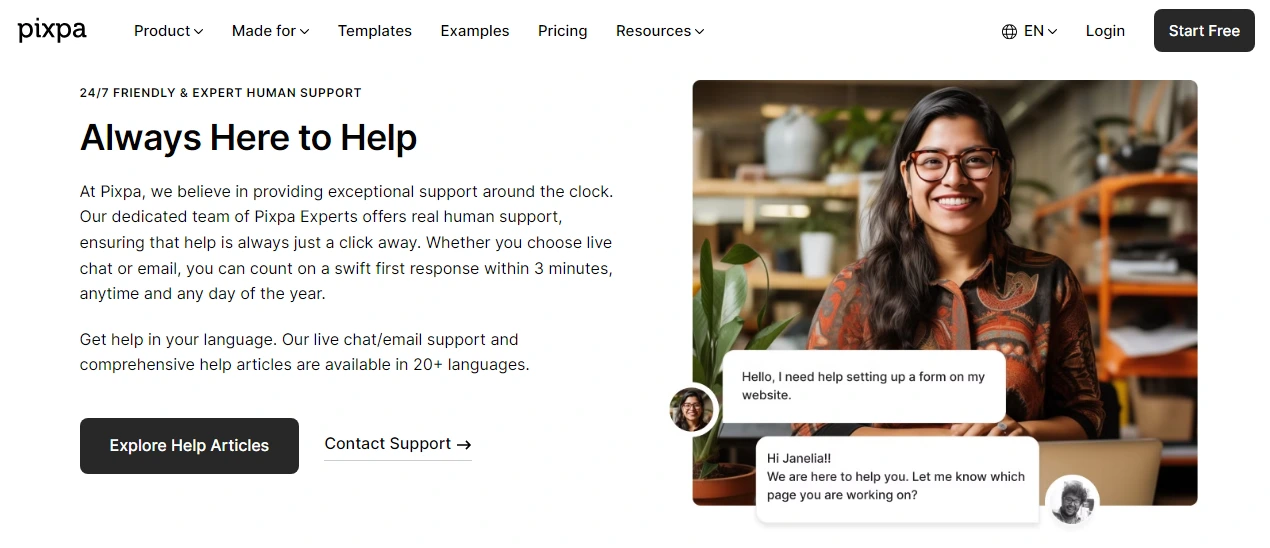
1. 픽스파
Pixpa는 문의처 페이지에 매우 깔끔한 디자인을 사용합니다. 이해하기 쉬운 형태를 제공합니다. 더 스크롤하면 사람과 직접 대화할 수 있는 채팅 지원도 제공됩니다. 여기서 가장 좋은 부분은 해당 기사에 대한 링크입니다. 기사에 대한 트래픽을 유도하고 일반적인 쿼리에 대한 지원 시간과 에너지를 투자하지 않고도 그 자리에서 쿼리를 해결합니다.

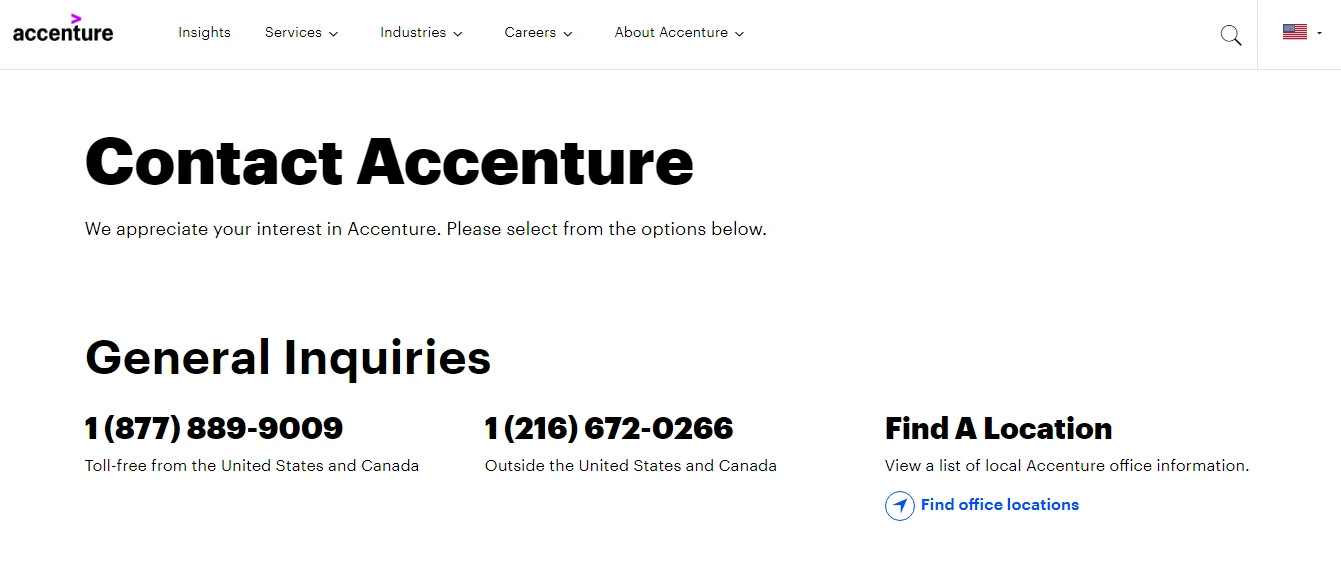
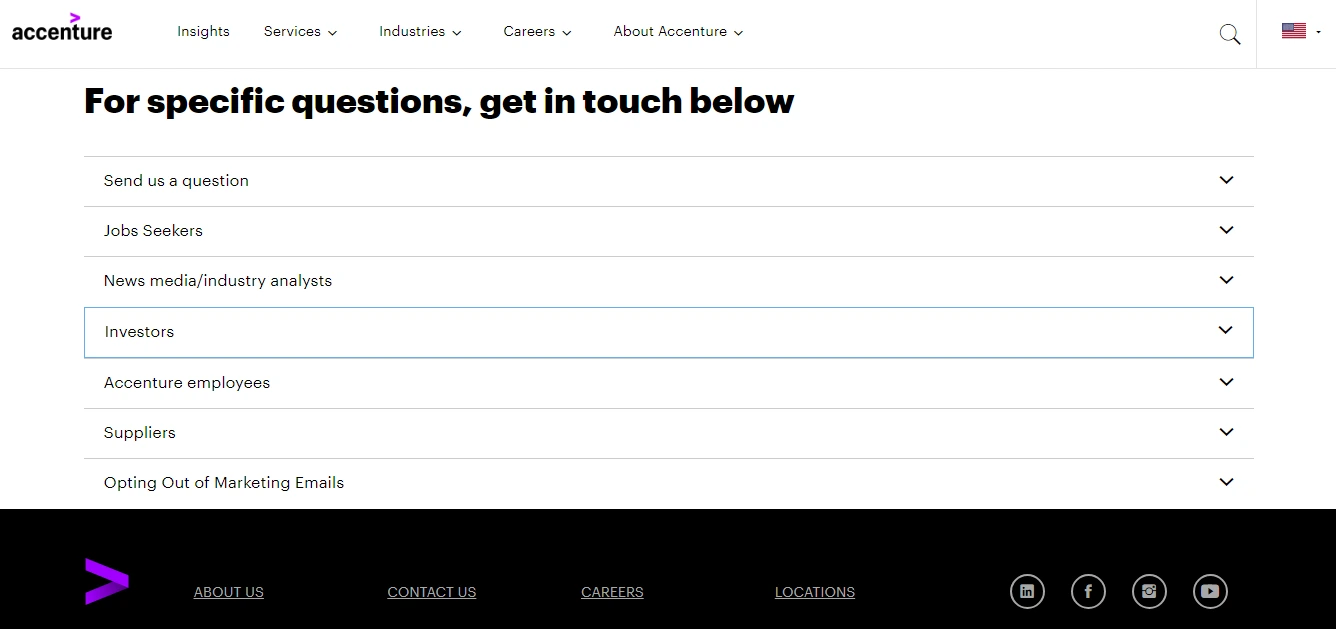
2. 액센츄어
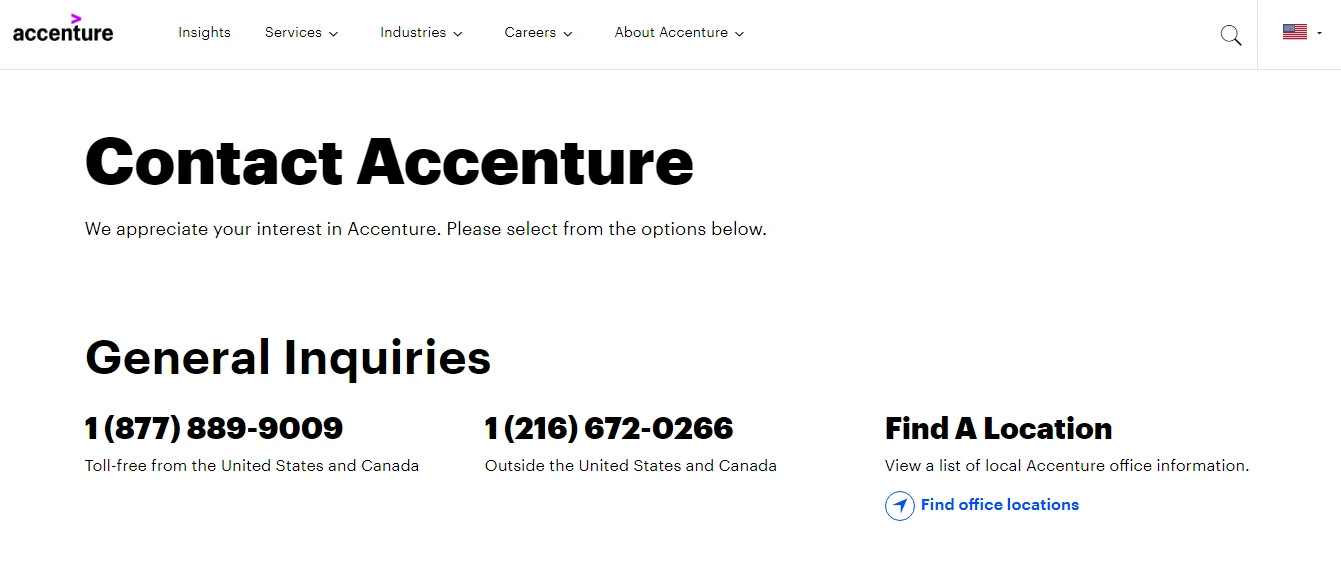
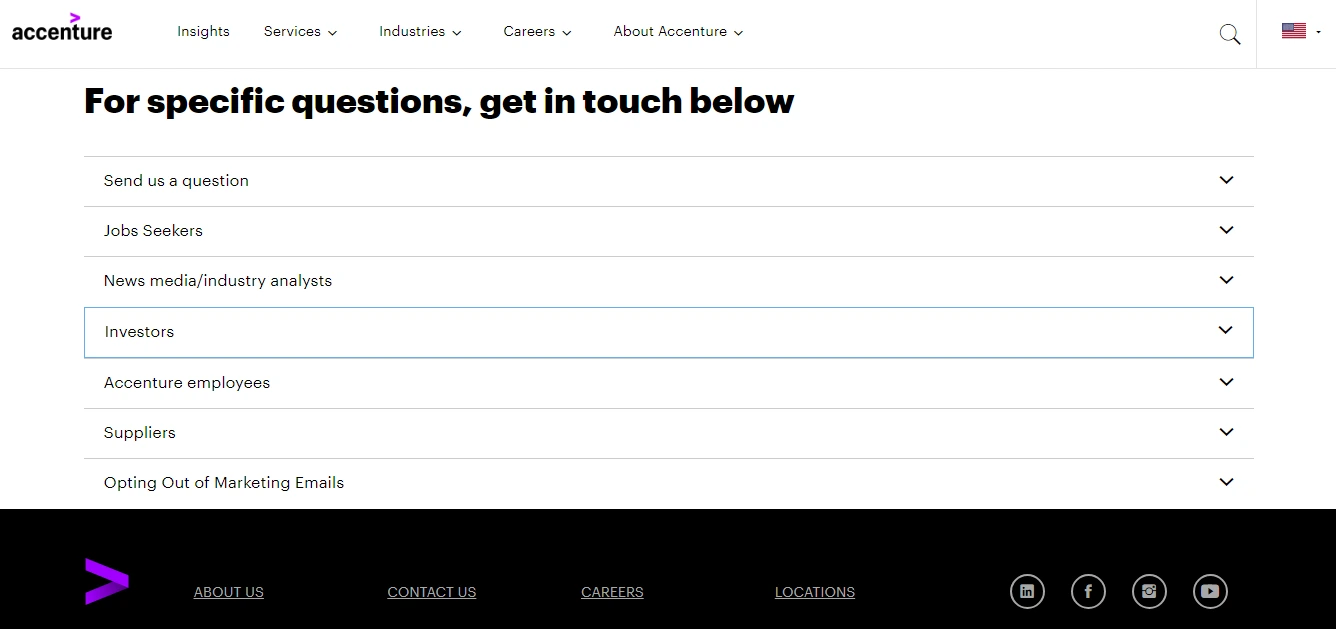
이 다국적 기업은 다양한 연락 방법을 제공합니다. 처음에는 일반 문의를 위한 지역 및 국가별 연락처를 제공합니다. 또한 개인이 가질 수 있는 문의 목록도 제공합니다. 아래쪽 화살표는 문의를 위해 작성해야 하는 문의 양식이나 전용 연락처 정보를 나타냅니다. 여기에서 가까운 사무실 위치도 찾아보실 수 있습니다. 따라서 Accenture의 이 샘플 문의처 페이지에는 모든 핵심 요소가 포함되어 있습니다.

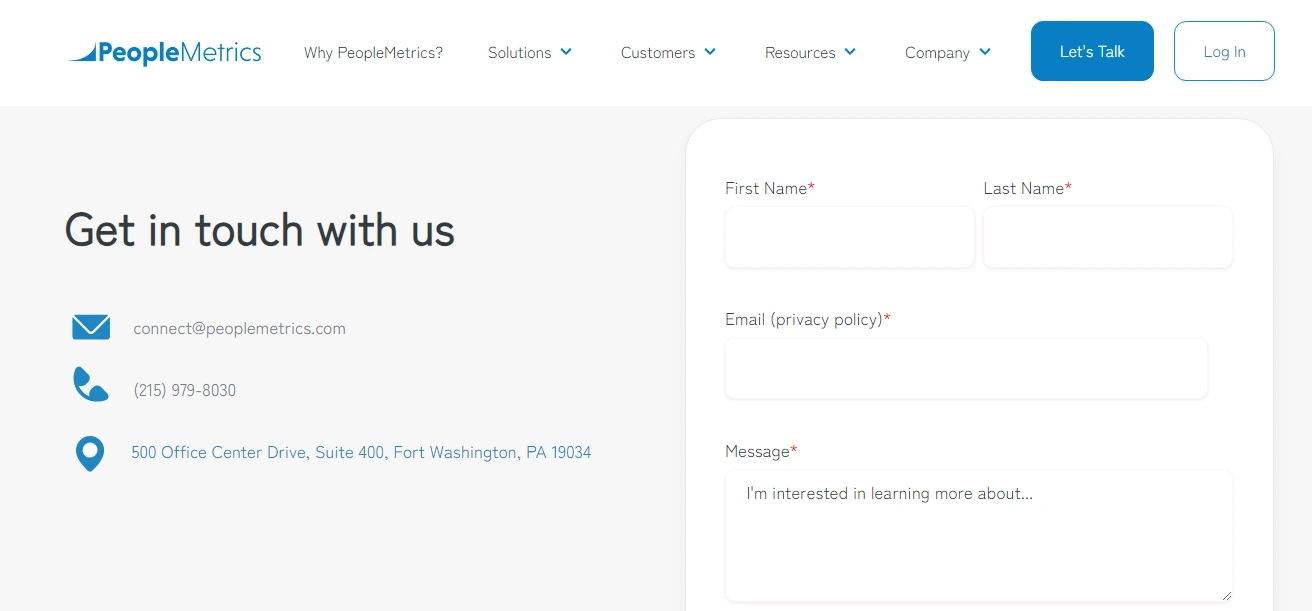
3. 인력 지표
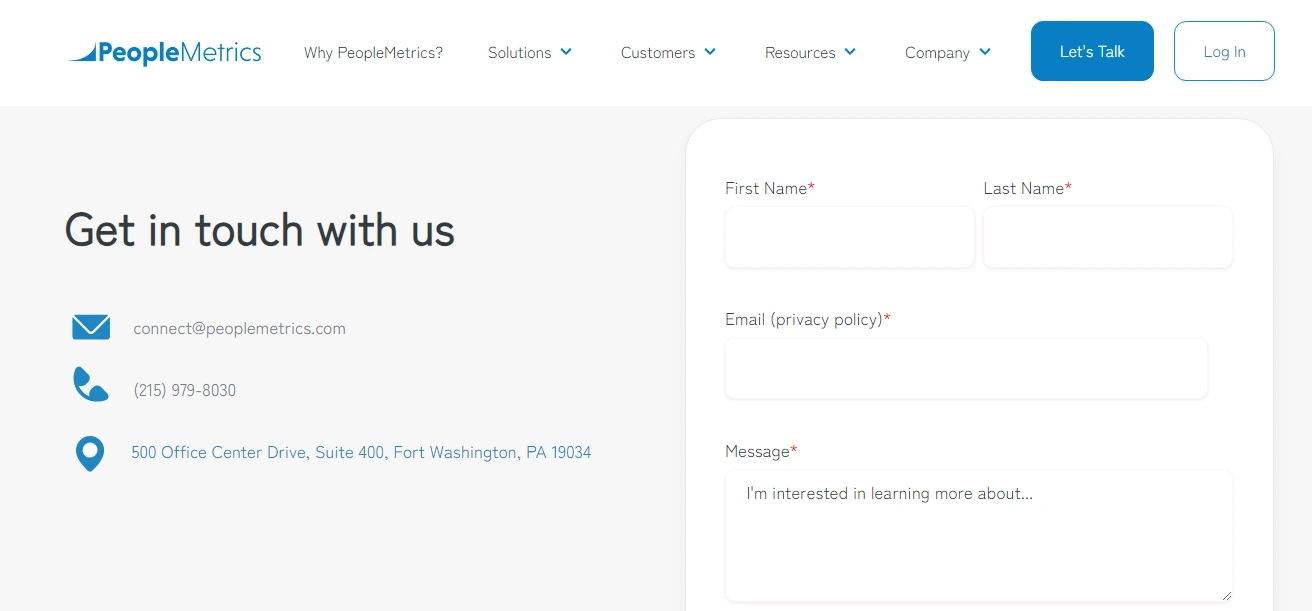
People Metrics는 연구를 지원하는 플랫폼입니다. 연락처 페이지는 명확하고 간결하며 상호 작용하기 쉽습니다. 이메일 주소, 전화번호, 실제 주소를 제공합니다. 이 모든 정보는 하이퍼링크로 연결되어 있어 방문자가 직접 클릭하여 연락할 수 있습니다. 또한 특정 문의 사항이 있을 경우 직접 연락할 수 있는 문의 양식도 있습니다.
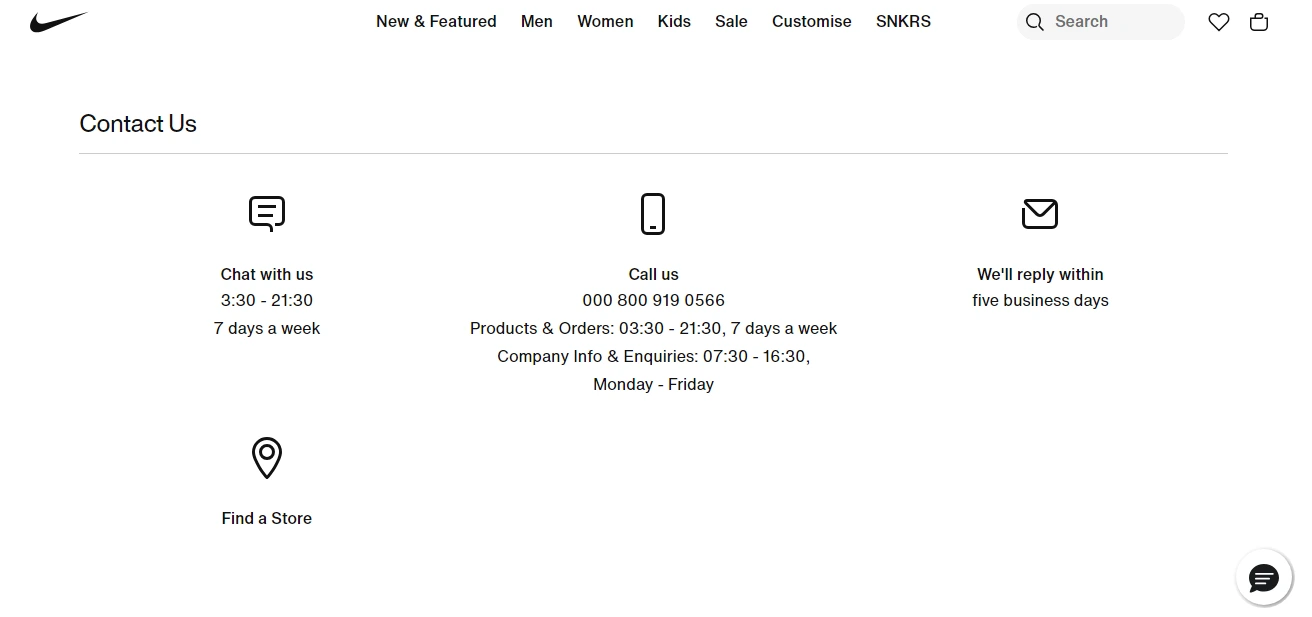
4. 나이키
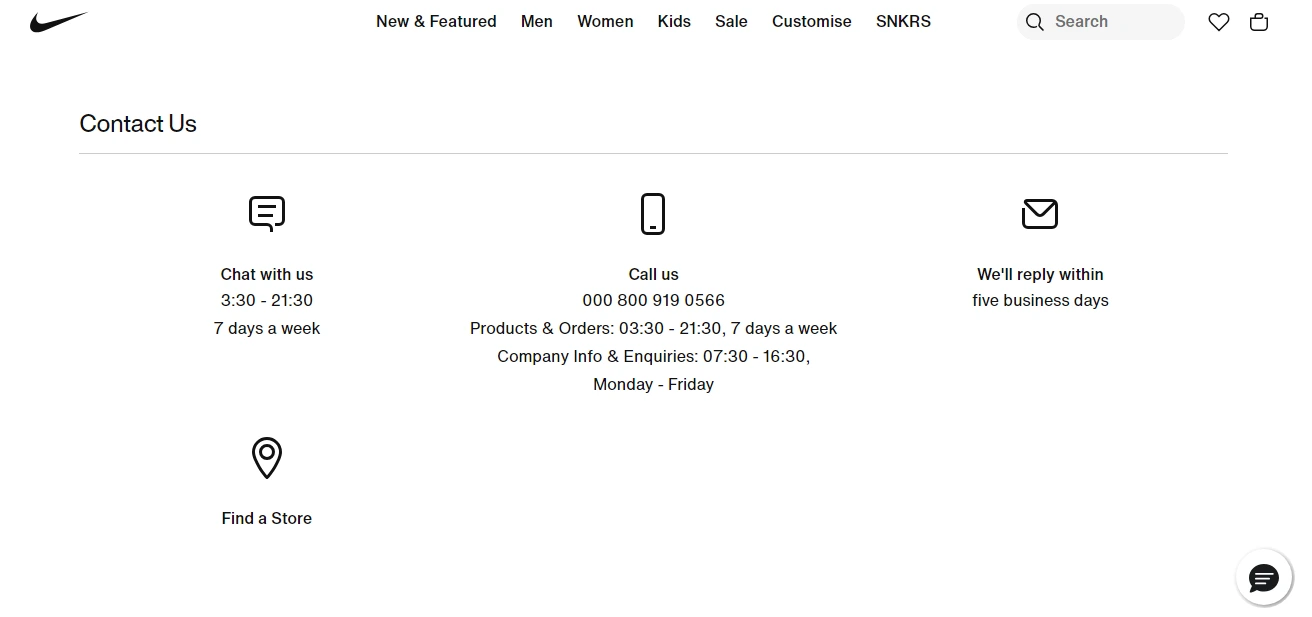
Nike에는 모든 필수 정보가 나열된 매우 간단한 문의처 페이지가 있습니다. 사람이 '채팅' 섹션과 전화 옵션을 선택한 경우 채팅 팝업이 표시되는 방식이 마음에 듭니다. 또한 응답 시간이 투명하여 고객이 기다려야 하고 실망하지 않아야 함을 알 수 있습니다. 이는 명확한 기대치를 설정합니다. 또한 어디서나 매장을 찾는 데 도움이 됩니다.브랜드와 연결되는 배경이나 전경의 이미지를 보고 싶었습니다. Nike는 스포티한 회사이기 때문에 문의 페이지가 약간 밋밋해 보입니다.

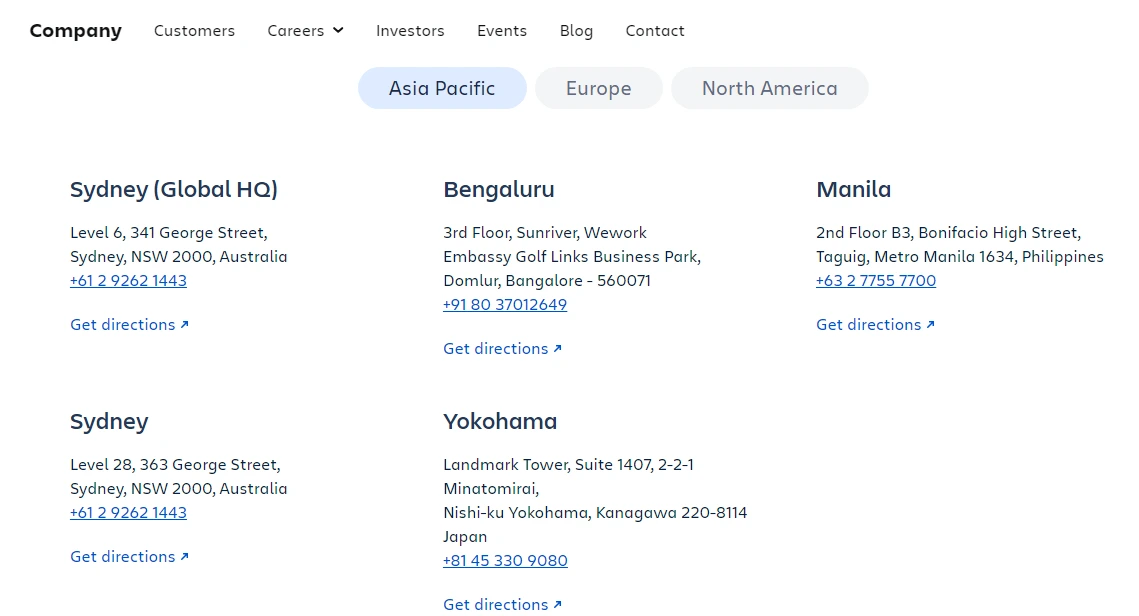
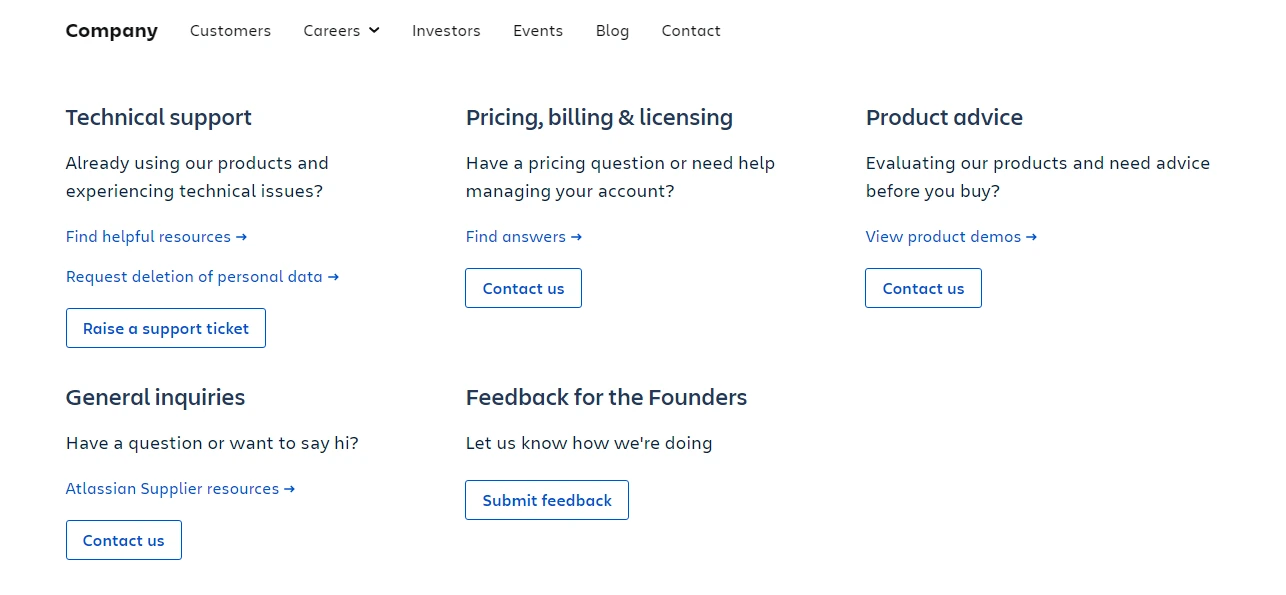
5. 아틀라시안
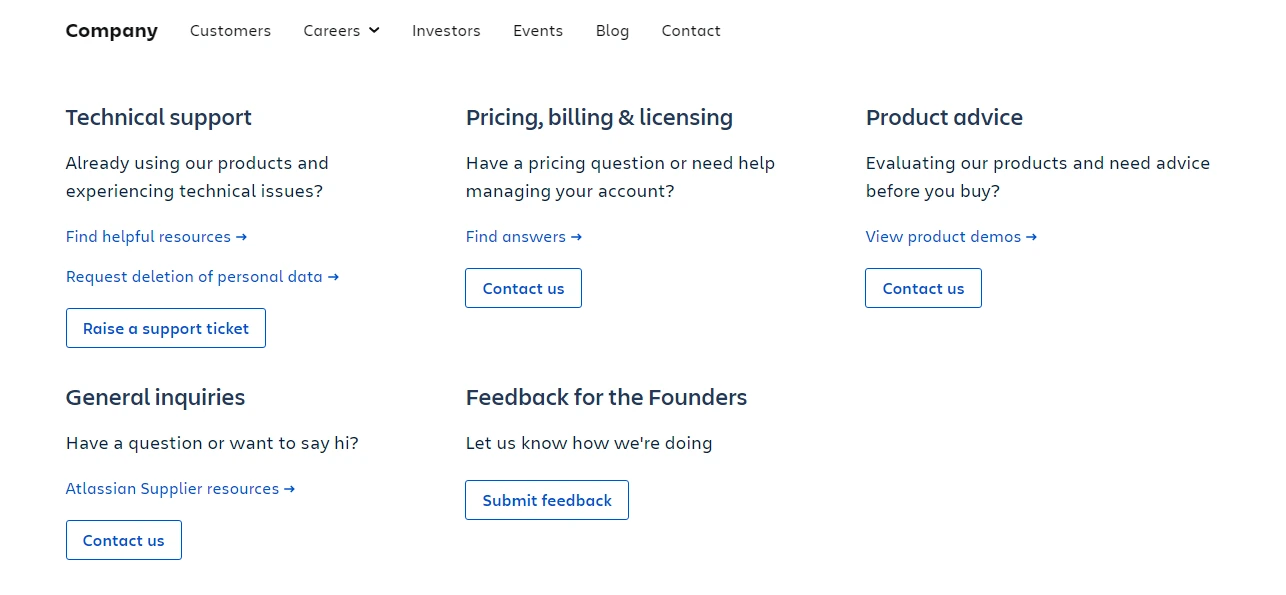
Atlassian의 문의하기 페이지에는 인간의 감정을 직접적으로 유발하는 실제 사람들의 이미지가 배너에 포함되어 있습니다. 또한 방문자가 올바른 팀과 사람에게 리디렉션되도록 다양한 유형의 쿼리를 분리합니다.앞으로 스크롤하면 위치를 나열하고 각 사무실의 연락처 정보와 주소를 언급하고 길을 찾기 위한 지도 링크를 제공하는 전 세계 사무실 섹션이 있습니다. 이것은 배울 수 있는 최고의 문의처 페이지 제안 중 하나입니다. 단순하고 시크하며 직선적이며 잘 디자인되었습니다.


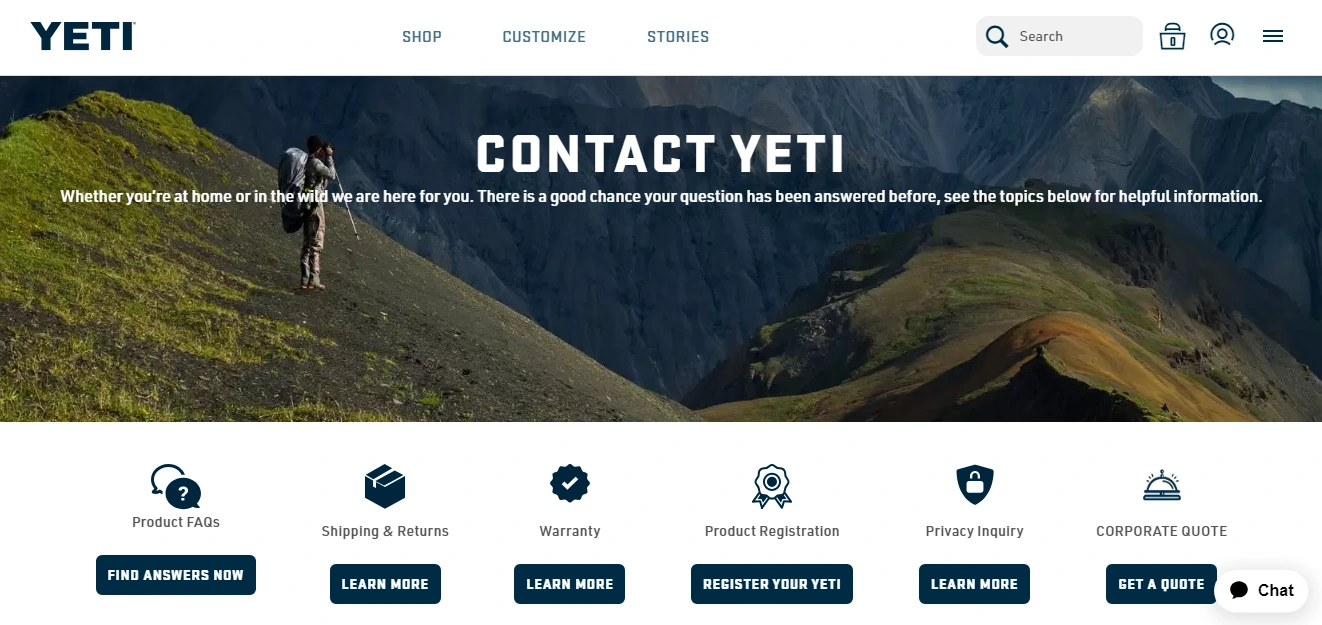
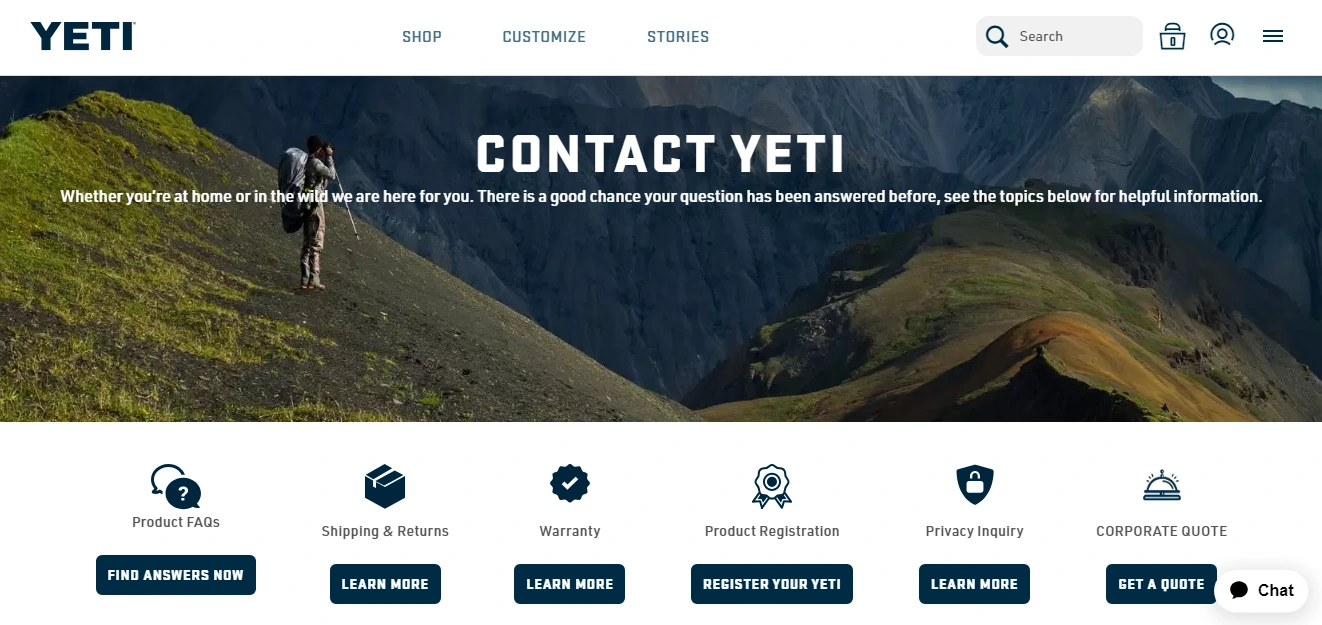
6. 예티
Yeti는 Contact Us 페이지의 또 다른 아름다운 예입니다. 방문자의 관심을 끌기 위해 이미지, 아이콘 및 더 굵은 글꼴을 사용합니다. 처음에는 기본적인 문의 사항과 질문 목록을 아이콘을 통해 제공합니다. 또한 오른쪽 하단에 라이브 채팅 상자가 표시됩니다.더 스크롤하면 고객 서비스 팀, 본사 및 회사 영업 팀에 대한 세부 정보가 제공됩니다. 활동한 날짜와 시간을 표시하여 투명성을 반영합니다. 가장 좋은 점은 고객 서비스 팀이 근무할 수 없는 휴일 목록을 제공한다는 것입니다. 천재적인 디자인!


예시를 통해 문의하기 페이지 가이드 마무리하기
문의처 페이지에 어떤 유형의 정보가 있는지궁금할 때 두 가지 작업만 수행하면 됩니다. 7가지 핵심요소를 참고하여 메모해 보세요. 둘째, 다른 기업이 이러한 기능을 어떻게 주입하고 있는지 관찰하십시오. 관찰하고 배우는 것이 옳은 일을 하는 가장 좋은 방법입니다. 당신을 가장 매료시키는 것이 무엇인지, 무엇이 당신을 멈춰서 보게 만드는지 확인해 보세요. 이러한 정보를 기록하고 시작하세요.
디지털 시대에 온라인 비즈니스를 운영한다면 다양한 커뮤니케이션 방식을 통해 쉽게 접근할 수 있어야 합니다. 기간. 실제 얼굴, 실제 정보 및 검증 가능한 데이터는 디지털 사기가 매우 쉽게 발생하는 세상에서 강한 신뢰를 쌓습니다. 귀하의 비즈니스는 하나로 간주되어서는 안 되므로 이 블로그의 지침을 따르십시오. 다음 시간까지, 투덜대지 마세요!
이 글도 읽어보세요:
- 문의 양식 페이지를 쉽게 구축하는 방법


