WordPress를 콘텐츠 전송 네트워크(CDN)와 통합하는 방법
게시 됨: 2018-06-20CDN(콘텐츠 전송 네트워크)은 웹사이트의 성능을 향상시키는 데 사용할 수 있는 최고의 도구 중 하나입니다. 그러나 어떤 것을 사용할지, 그리고 이를 WordPress 사이트와 통합하는 방법을 파악하는 것은 처음에는 다소 압도적으로 보일 수 있습니다.
다행스럽게도 WordPress와 함께 사용할 수 있는 뛰어난 CDN이 많이 있으며 일반적으로 사이트를 이러한 서비스와 쉽게 통합할 수 있습니다. 이에 따라 사이트 성능이 극적으로 향상될 것이기 때문에 좋은 소식입니다. 결국 CDN은 일반 서버보다 훨씬 많은 트래픽을 처리할 수 있는 경우가 많습니다.
이 기사에서는 CDN이 무엇이고 CDN을 사용하면 어떤 이점이 있는지 설명합니다. 그런 다음 간단한 세 단계로 WordPress를 우리가 가장 좋아하는 CDN 중 하나와 통합하는 방법을 알려 드리겠습니다. 일하러 가자!
콘텐츠 전송 네트워크(CDN) 소개

일반적으로 누군가 귀하의 웹사이트를 방문하면 해당 브라우저가 귀하의 서버에 요청을 보냅니다. 서버는 해당 요청을 처리하고 해당 페이지를 표시하는 데 필요한 모든 데이터를 함께 보냅니다. 웹 사이트에 동시에 액세스하려고 하는 사람들이 많을수록 이 작업에서 서버가 더 많이 작동해야 합니다. 어떤 경우에는 서버가 이러한 모든 요청을 충분히 빠르게 처리할 수 없기 때문에 사이트 로드 시간이 더 오래 걸릴 수 있습니다.
CDN(콘텐츠 전송 네트워크)이 하는 일은 웹사이트 사본을 다양한 외부 데이터 센터에 저장하는 것입니다. 이것을 '캐싱'이라고 합니다. 고품질 CDN은 전 세계에 데이터 센터를 보유하므로 방문자가 어디에 있든 콘텐츠를 훨씬 더 빠르게 제공할 수 있습니다. 웹사이트를 CDN과 통합하면 누군가 방문을 시도하면 CDN이 해당 요청을 처리 하고 서버에서 저장된 사이트 사본을 제공합니다. 이렇게 하면 모든 데이터를 전송하는 데 걸리는 시간이 줄어들어 많은 부차적인 이점을 얻을 수 있습니다.
물론 간단한 버전입니다. CDN은 작동 방식이 복잡하지만 제공하는 장점은 매우 간단합니다. CDN을 사용하면 다음을 얻을 수 있습니다.
- 더 빠른 로딩 시간. 대부분의 경우 CDN은 호스팅 제공업체보다 훨씬 빠르게 웹사이트를 표시할 수 있습니다.
- 서버에 대한 부담이 적습니다. CDN은 가장 많은 트래픽을 처리하므로 서버에서 증가하는 방문자 수를 처리할 수 있어야 합니다.
- 트래픽 급증을 처리하는 데 도움이 됩니다. 예산 호스팅 계획은 예상치 못한 트래픽 급증을 처리하기에 충분하지 않은 경우가 많지만 CDN은 이러한 종류의 이벤트를 위해 구축되었습니다.
- 내장된 이미지 최적화 기능. 일부 CDN은 한 단계 더 나아가 더 빠른 로딩 시간을 위해 웹사이트 이미지를 최적화하는 데 도움을 줍니다.
요약하자면 CDN은 시간을 할애할 가치가 있습니다. 그러나 상상할 수 있듯이 그들이 제공하는 서비스의 종류는 종종 저렴하지 않습니다. 제한된 무료 요금제를 제공하는 몇 가지 CDN이 있지만 대부분은 약간 뒤로 물러날 것입니다. 결국 CDN을 사용하여 가장 큰 혜택을 볼 수 있는 웹사이트 유형(예: 온라인 상점 및 서비스 사이트)은 일반적으로 가격을 감당할 수 있습니다.
예산이 제한되어 있어도 걱정하지 마십시오. 다음 섹션에서는 사용할 수 있는 무료 플랜이 포함된 CDN을 소개하고 설정 방법을 알려 드리겠습니다. 다른 옵션을 찾고 있다면 MaxCDN 및 Amazon CloudFront와 같이 기본적이고 저렴한 요금제를 제공하는 CDN도 많이 있습니다.
그러나 CDN이 훌륭하기는 하지만 웹사이트의 로딩 시간을 최적화하는 데 있어 CDN이 유일한 경로는 아니라는 점을 이해하는 것이 중요합니다. 사이트의 속도를 결정하는 많은 요소가 있습니다. 예를 들어, WordPress에서 사용하는 테마와 마찬가지로 사용하는 웹 호스팅 제공업체가 중요한 역할을 합니다. Uncode와 같은 일부 테마에는 로딩 시간을 개선하는 데 도움이 되는 특정 기능도 포함되어 있습니다. CDN과 페어링되면 Uncode 사이트는 거의 모든 것을 처리할 수 있어야 합니다.
WordPress를 Cloudflare와 통합하는 방법(4단계)
이제 실제로 사이트에 CDN을 설정하는 과정을 살펴보겠습니다. 이 섹션에서 Cloudflare를 소개하기로 선택한 이유는 사용해 볼 수 있는 무료 플랜을 제공하는 강력하고 안정적인 CDN이기 때문입니다. 게다가 시작하기가 매우 쉽습니다. 어떻게 작동하는지 봅시다!
1단계: Cloudflare 계정 생성 및 공식 플러그인 설정
가장 먼저 해야 할 일은 Cloudflare 홈페이지로 이동하여 새 계정에 가입하는 것입니다. 프로세스의 이 부분은 간단합니다. 필요한 모든 정보를 채우고 새로운 Cloudflare 대시보드에 도달하면 중지하세요.

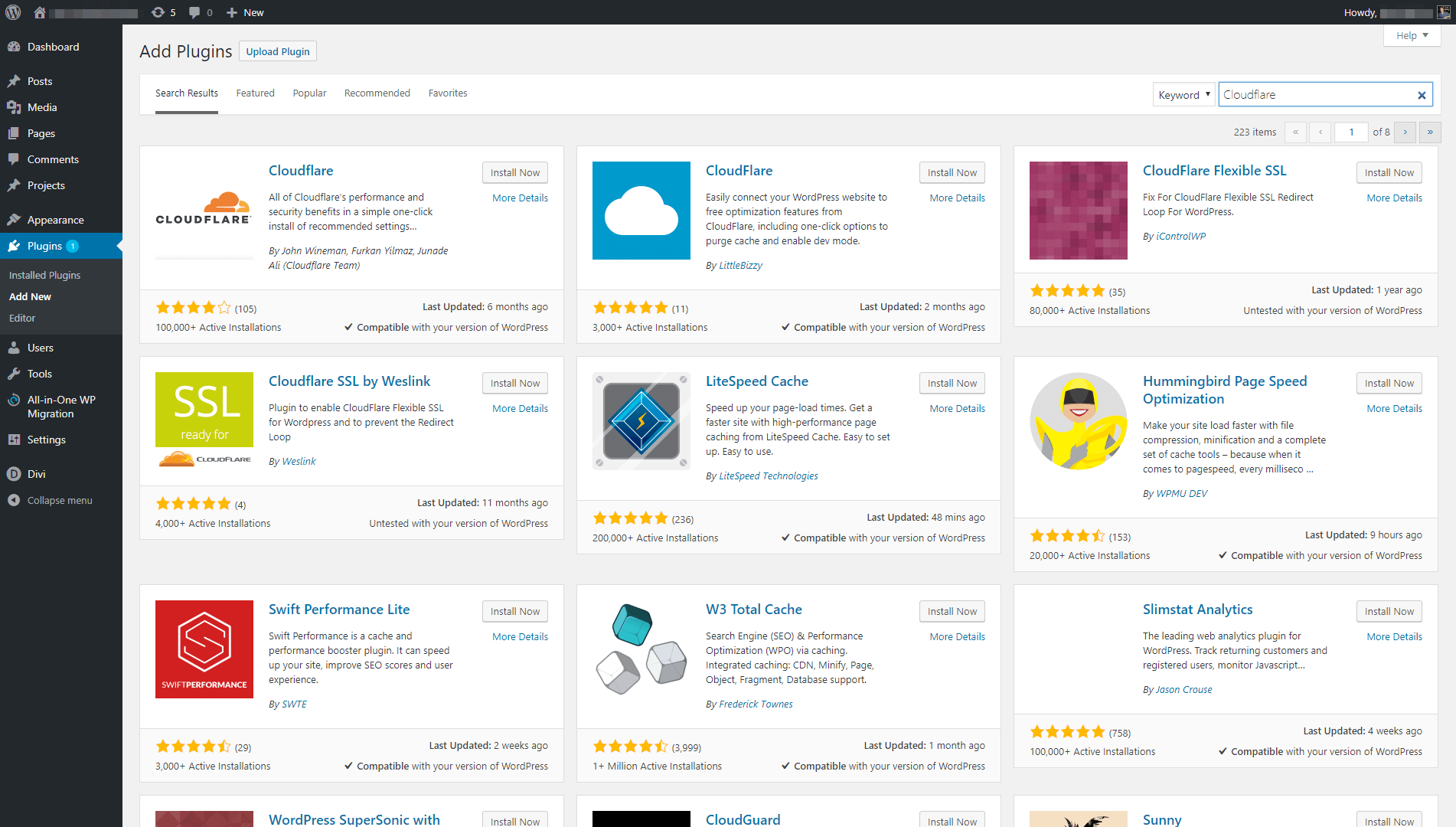
이제 WordPress 대시보드에 로그인하고 두 플랫폼을 함께 연결하는 데 필요한 공식 Cloudflare 플러그인을 설치해야 합니다. 그렇게 하려면 플러그인 > 새로 추가 화면으로 이동합니다. 안으로 들어가면 Cloudflare 를 검색 창에 입력하고 공식 Cloudflare 로고가 있는 플러그인을 찾습니다.

플러그인 이름 옆에 있는 지금 설치 버튼을 클릭하고 WordPress가 모든 것을 설정할 때까지 기다립니다. 플러그인을 사용할 준비가 되면 파란색 활성화 버튼이 표시됩니다. 그것을 클릭하면 다음 단계로 넘어갈 준비가 된 것입니다.
2단계: Cloudflare에 플러그인 연결
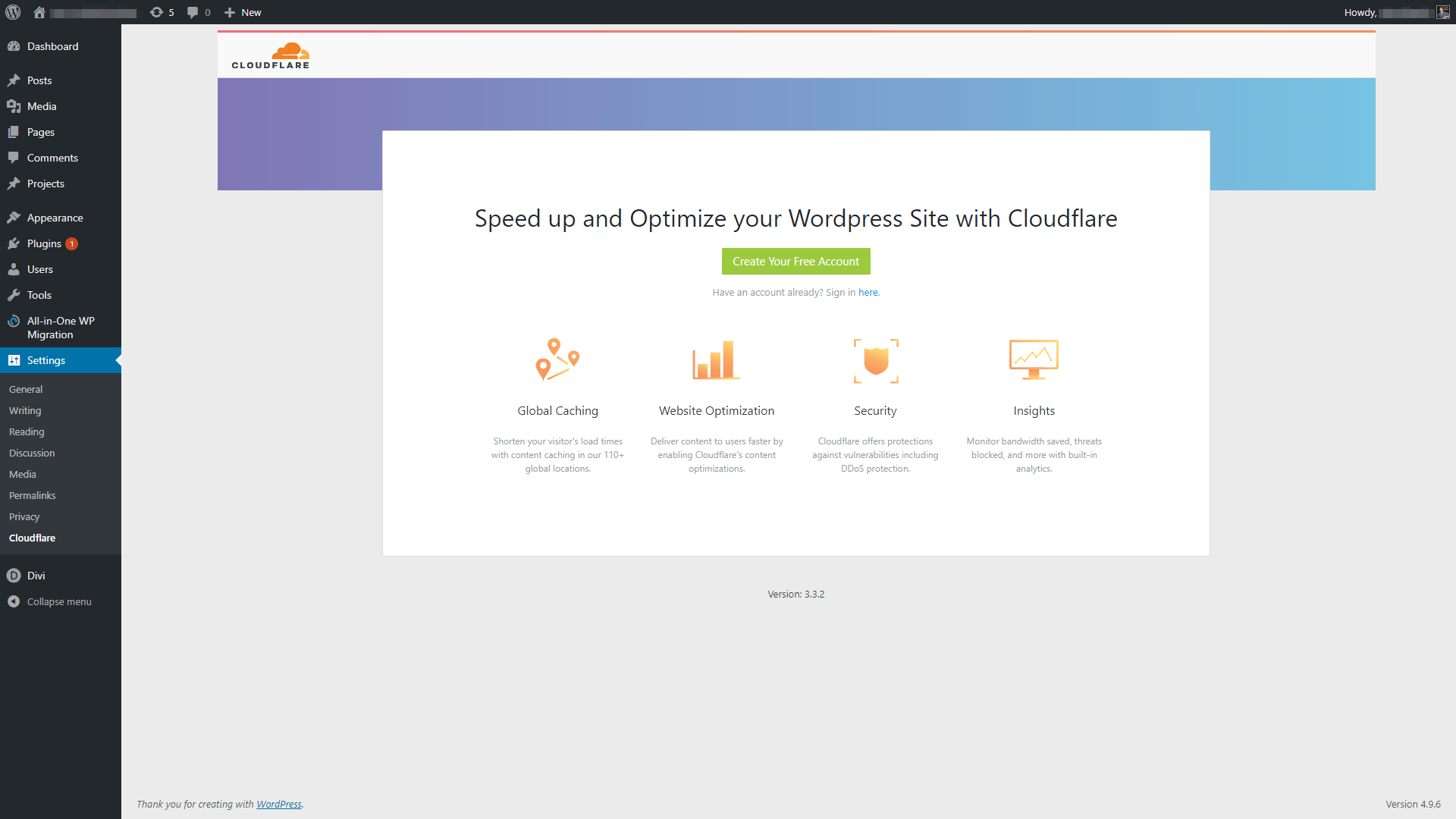
Cloudflare 플러그인을 사용할 준비가 되면 설정 > Cloudflare 아래의 WordPress 대시보드에 새 탭이 나타납니다. 거기로 이동하면 Cloudflare 계정에 로그인하라는 화면이 표시됩니다.

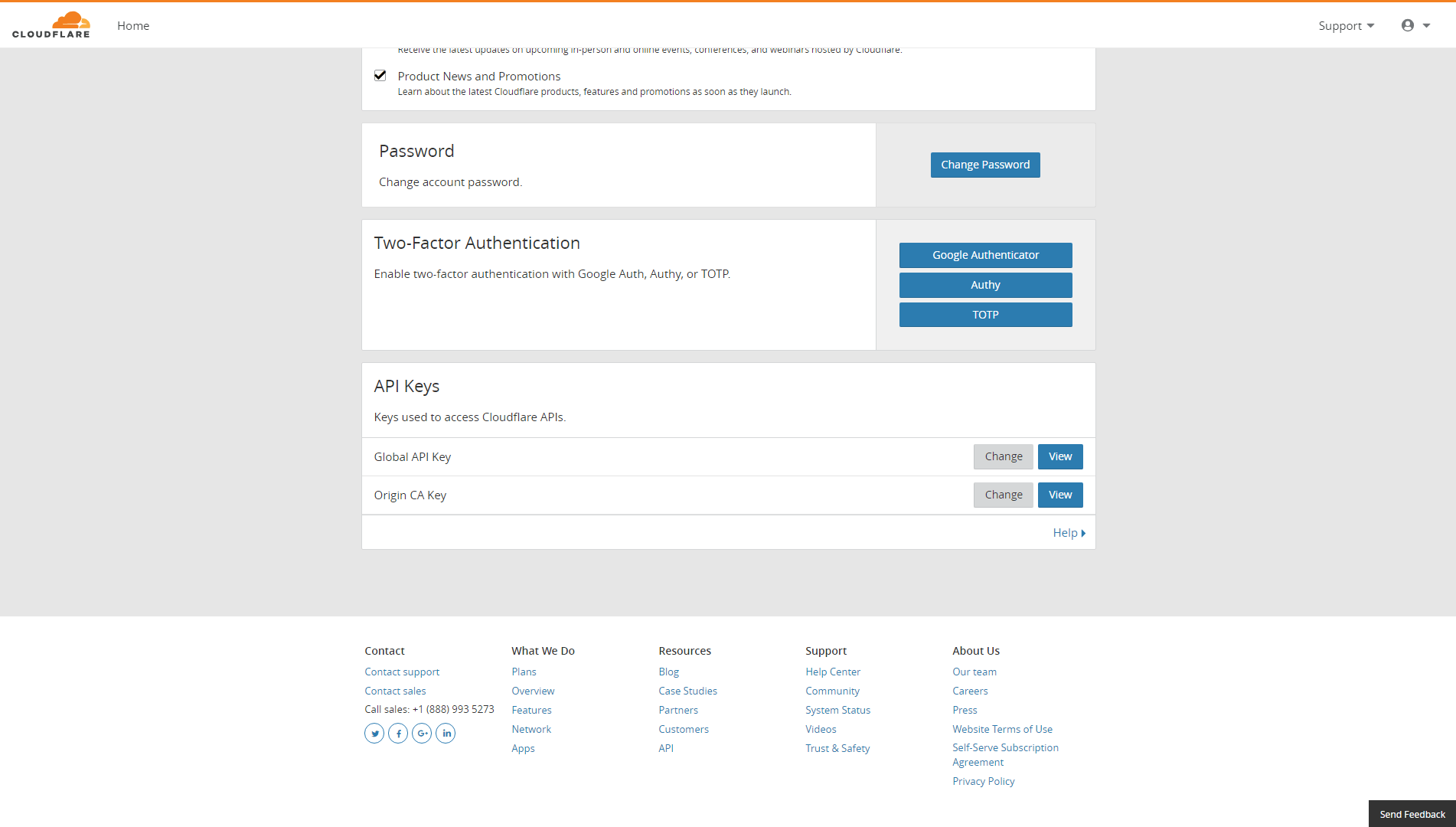
플러그인이 Cloudflare 이메일과 비밀번호 대신 API 키를 묻는 것을 알 수 있습니다. 키를 찾으려면 Cloudflare 대시보드로 돌아가서 오른쪽 상단 모서리에 있는 계정 아이콘을 클릭하세요. 그런 다음 내 프로필이라는 레이블이 지정된 옵션을 선택합니다. 다음 화면에서 API Keys 섹션이 보일 때까지 맨 아래로 스크롤합니다.


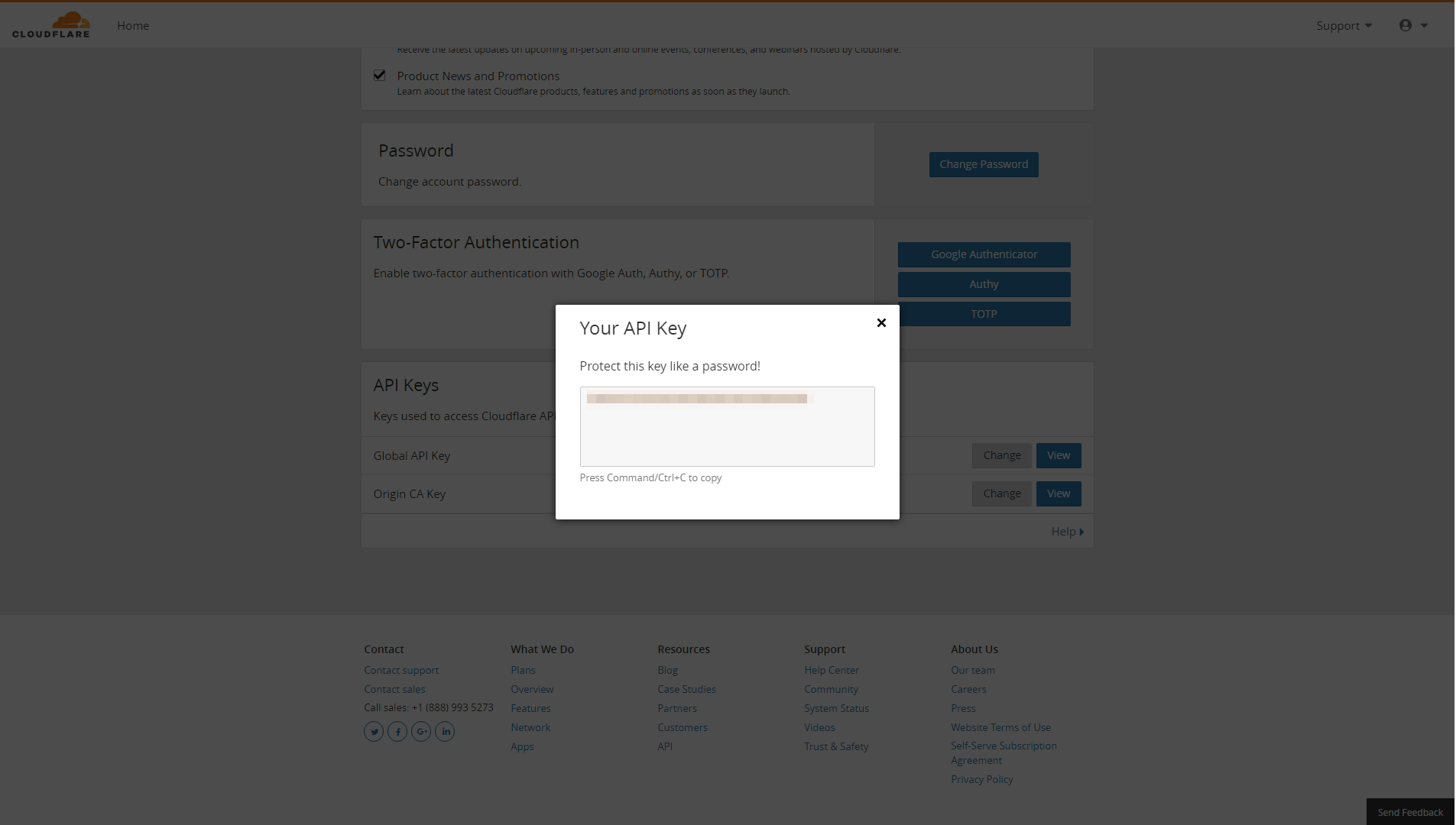
찾고 있는 키는 글로벌 API 키 이므로 해당 옵션 옆에 있는 보기 버튼을 클릭합니다. Cloudflare에서 비밀번호를 요청하므로 비밀번호를 입력한 다음 API 키를 복사합니다.

이제 WordPress로 돌아가서 Cloudflare 플러그인 설정에 키를 붙여넣습니다. 이렇게 하면 Cloudflare에 연결되지만 여전히 플랫폼에 웹사이트를 추가해야 합니다.
3단계: WordPress 웹사이트를 Cloudflare에 추가
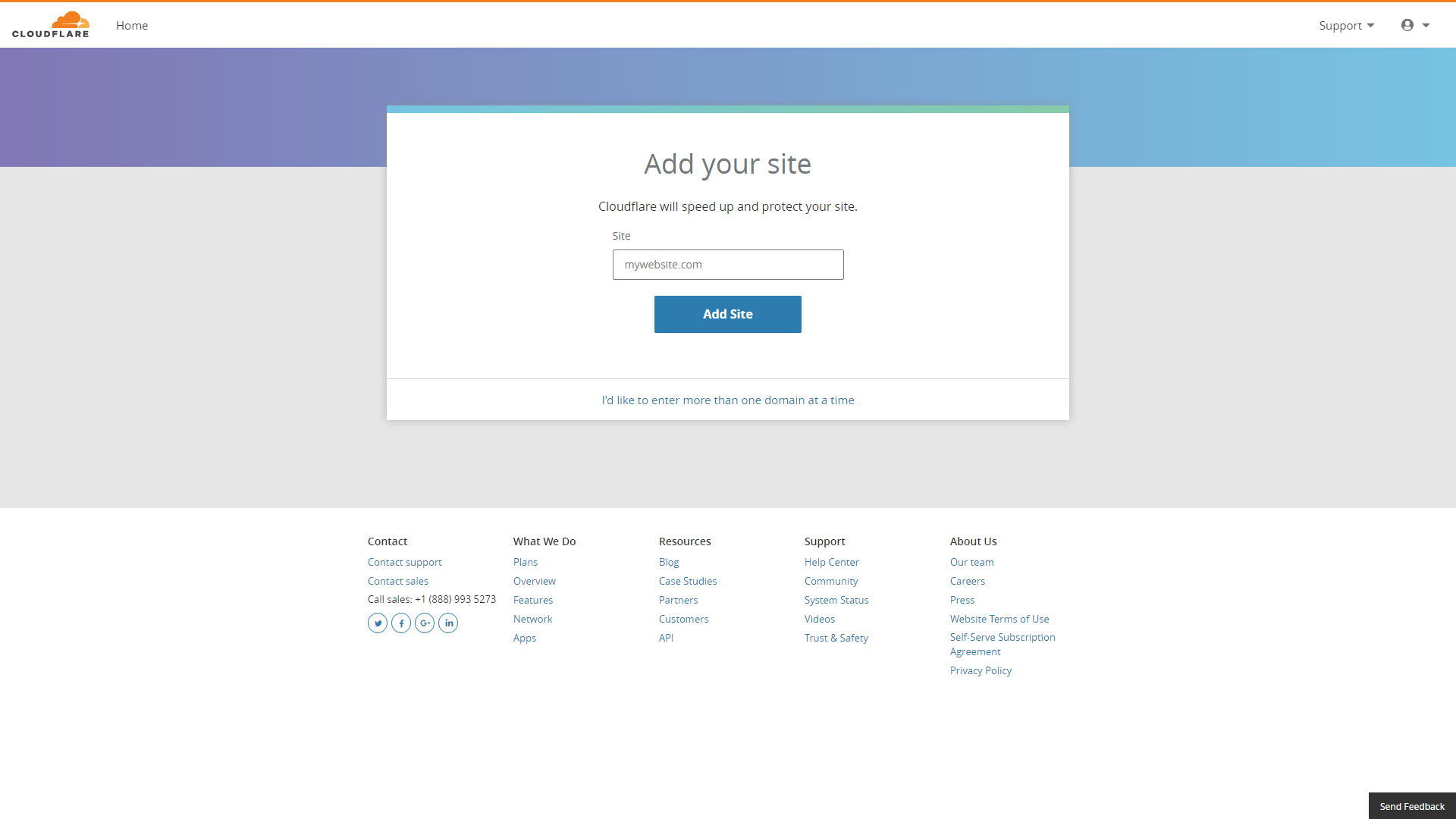
이 시점에서 Cloudflare 대시보드로 돌아가고 싶을 것입니다. 사이트 추가 라고 표시된 큰 버튼을 클릭합니다. 그런 다음 플랫폼에서 WordPress 웹사이트의 URL을 묻습니다.

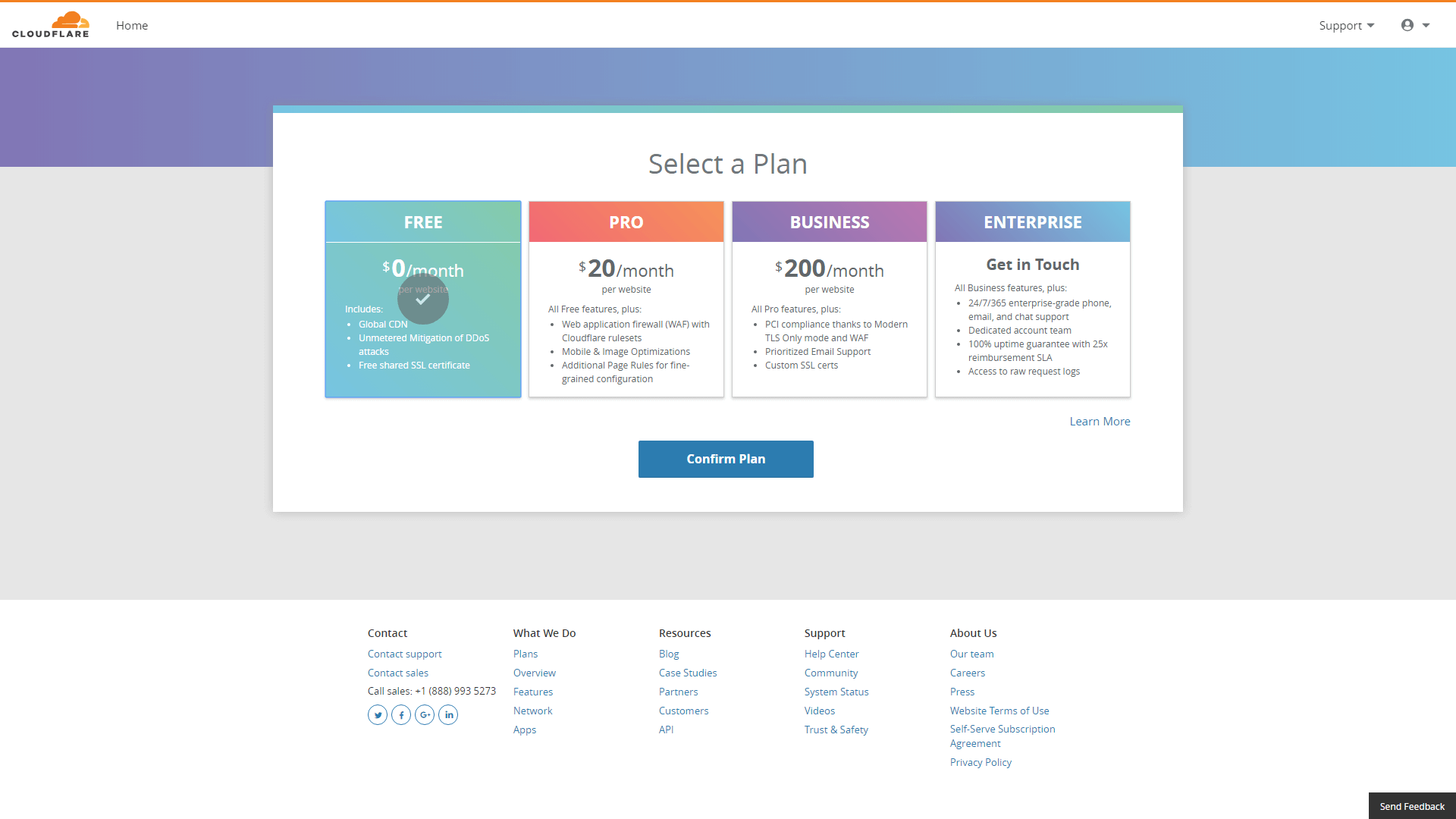
Cloudflare는 사이트의 DNS 레코드를 수동으로 가져오려고 시도할 것임을 경고하고 다음 단계에서 수행할 작업을 설명합니다. 길을 잃은 것 같더라도 걱정하지 마세요. 전체 과정을 안내해 드리겠습니다. 다음 화면에서 웹사이트에 사용할 요금제를 선택해야 합니다. 지금은 무료 등급을 유지하겠습니다(나중에 언제든지 업그레이드할 수 있음).

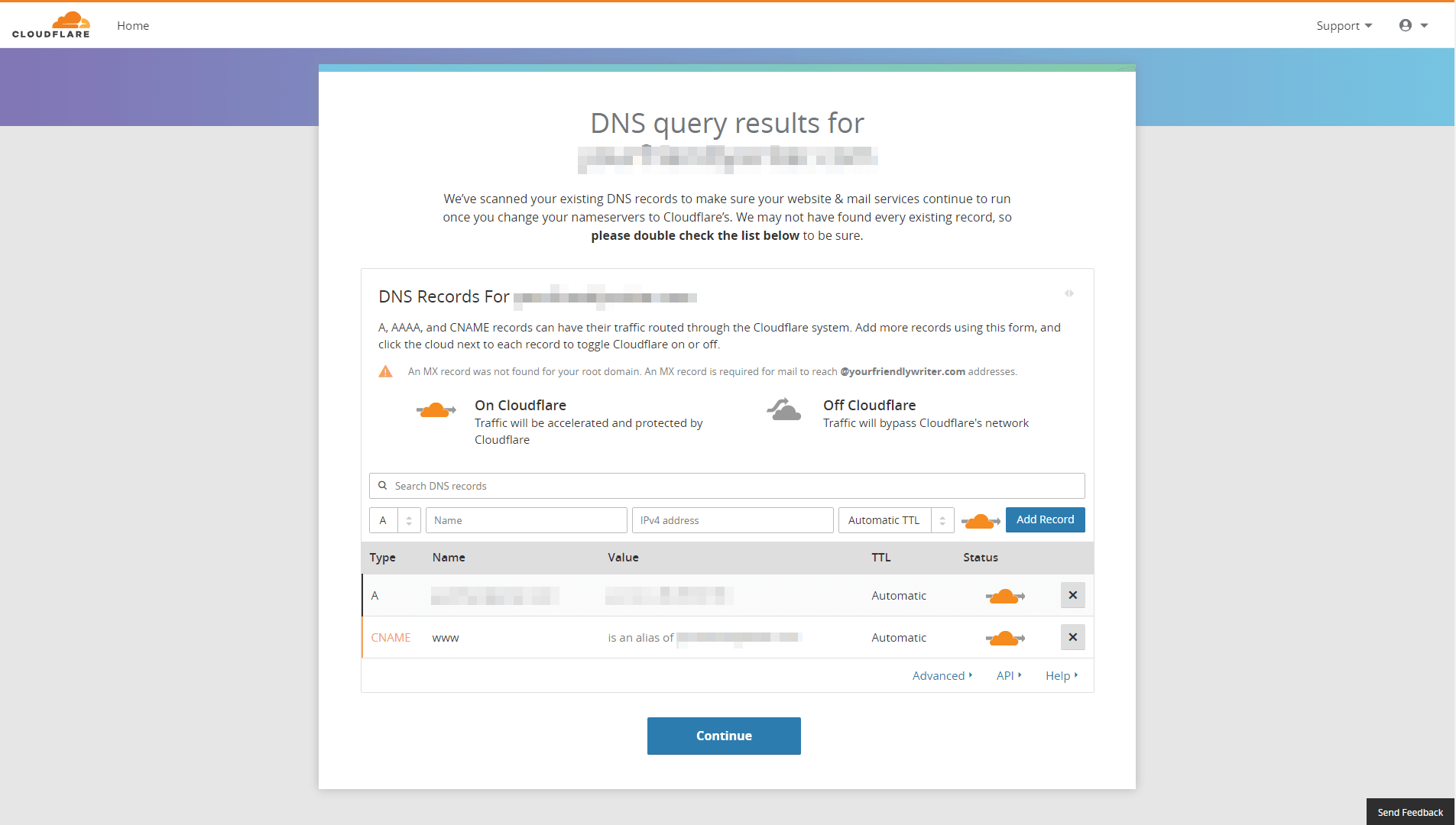
그 후 Cloudflare는 DNS 레코드를 검토하도록 요청합니다. 플랫폼은 여기에서 누락된 것이 거의 없으므로 계속해서 계속 버튼을 클릭하십시오.

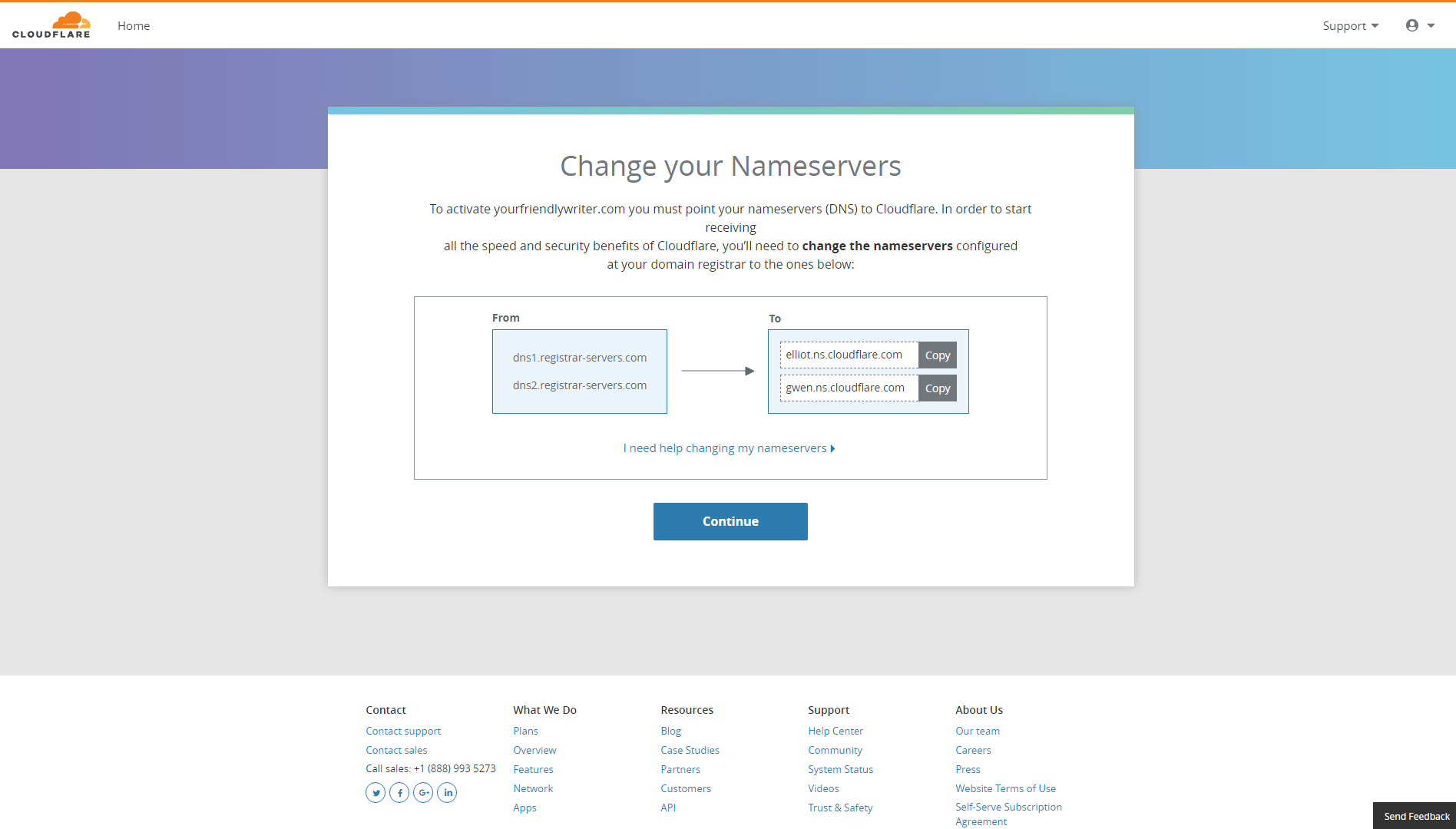
여기서 상황이 약간 까다로워집니다. Cloudflare는 사이트의 네임서버를 자체 네임서버로 교체하도록 요청할 것입니다.

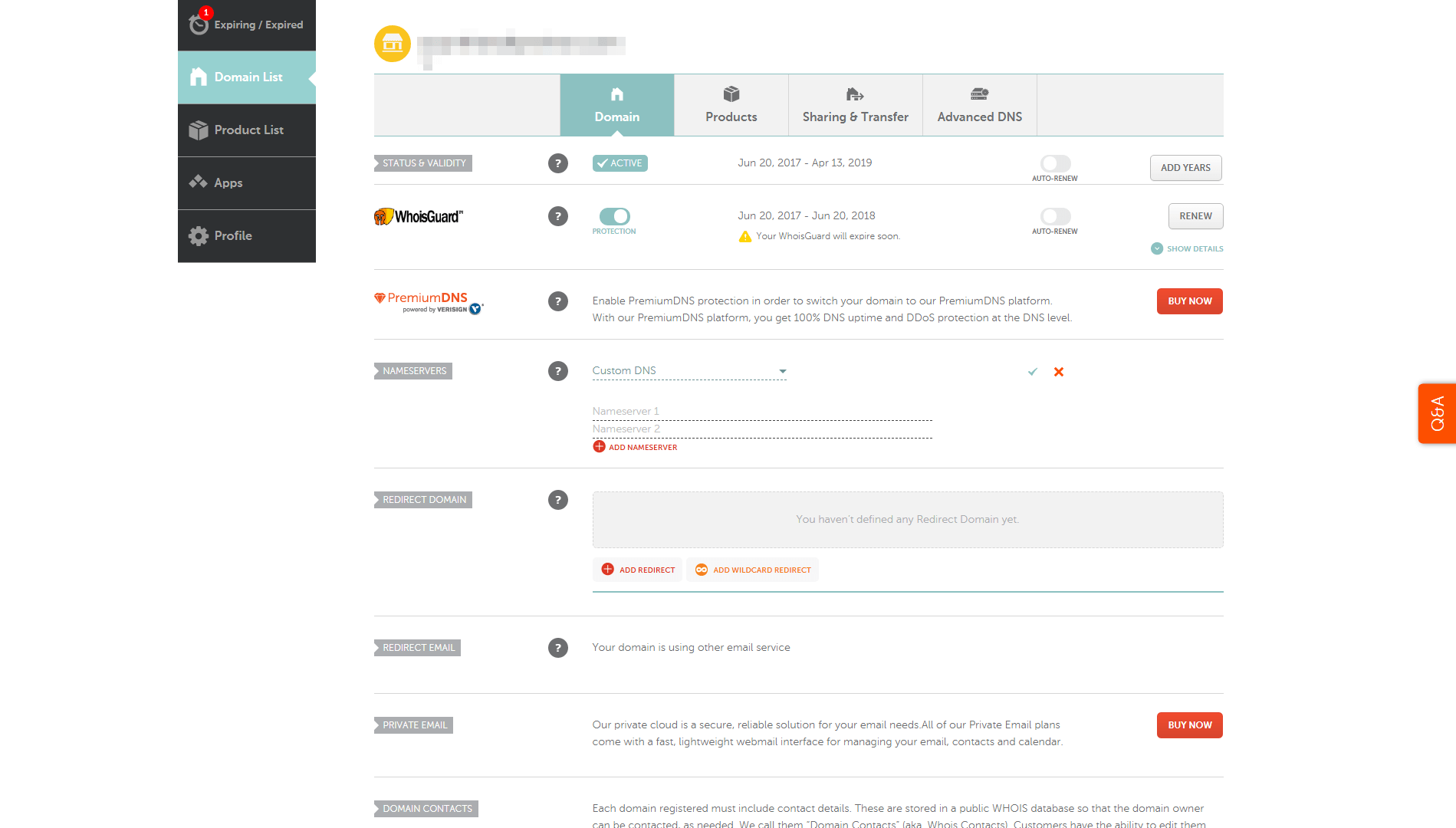
이 단계는 CDN이 작동하는 데 필요합니다. 이를 처리하려면 사이트의 도메인 이름을 등록하는 데 사용한 플랫폼에 로그인해야 합니다. 그곳에서 네임서버 설정 화면을 찾아 정보를 Cloudflare에서 제공한 정보로 바꿉니다.

이를 수행하는 정확한 프로세스는 사용하는 도메인 등록 기관에 따라 다르므로 해당 문서를 확인해야 할 수도 있습니다. 또한 필요한 경우 변경을 수행하는 데 도움이 되도록 레지스트라의 지원 팀에 문의할 수 있습니다.
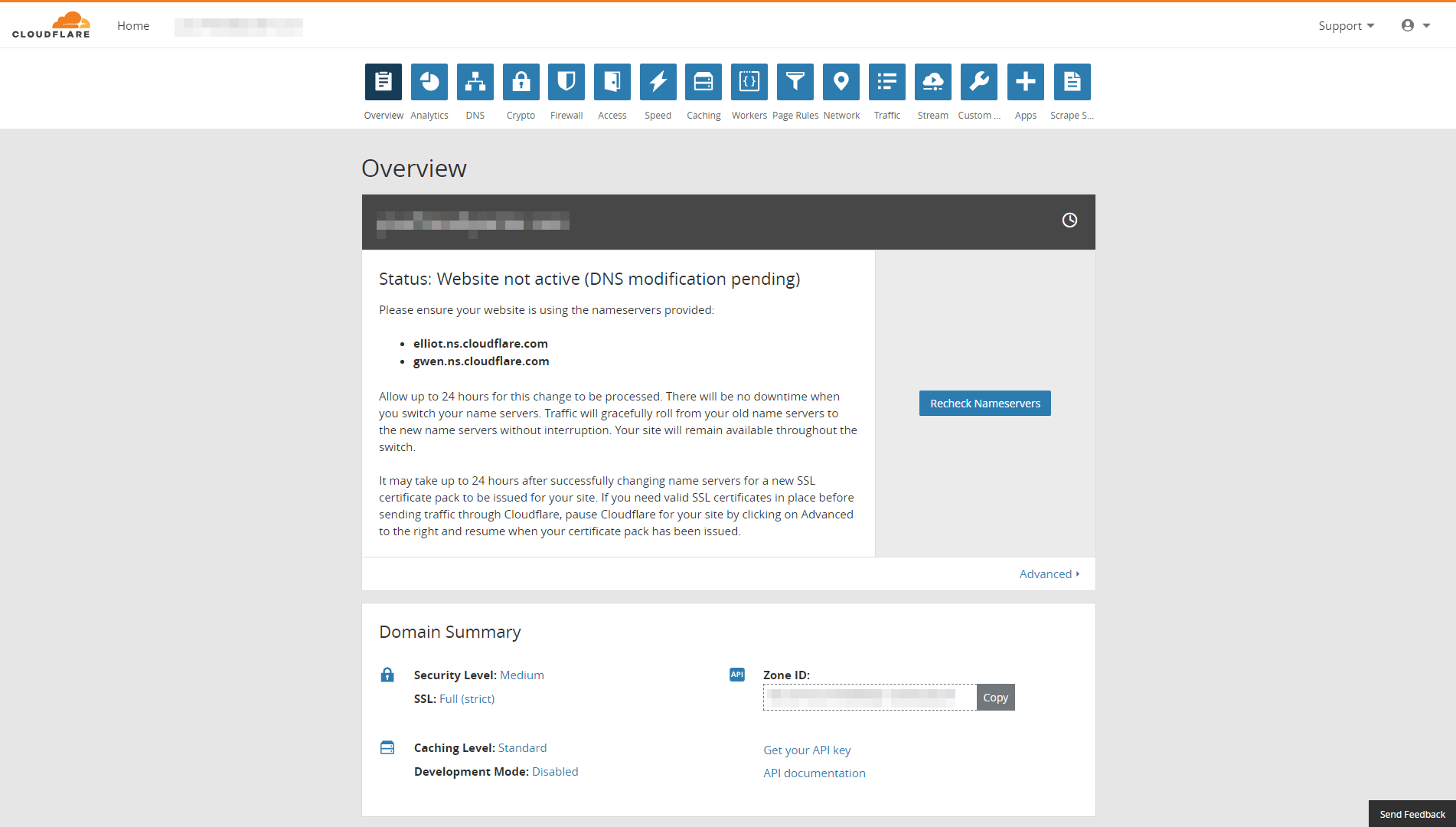
완료되면 Cloudflare로 돌아가서 계속 버튼을 클릭합니다. 이제 웹사이트에서 Cloudflare가 활성화됩니다! 몇 가지 옵션을 조정하는 일만 남았습니다.
4단계: Cloudflare 설정 구성
이 단계에서 Cloudflare는 이미 작동하고 있습니다. 그러나 설정을 가지고 놀기 전에 설정에 대해 조금 더 알고 싶을 수도 있습니다. Cloudflare 대시보드에 로그인하면 10개 이상의 탭에 해당하는 옵션에 액세스할 수 있음을 알 수 있습니다. 이는 상당히 압도적일 수 있습니다.
다행히도 플랫폼의 설명서를 읽는 것이 확실히 권장되지만 모든 기능이 무엇인지 알 필요는 없습니다. 대부분의 경우 개요 , 속도 및 캐싱 탭에서 시간을 보냅니다.
개요 탭에서 Cloudflare를 일시적으로 일시 중지할 수 있습니다. 필요한 경우 서비스에서 웹 사이트를 삭제하거나 삭제할 수 있습니다.

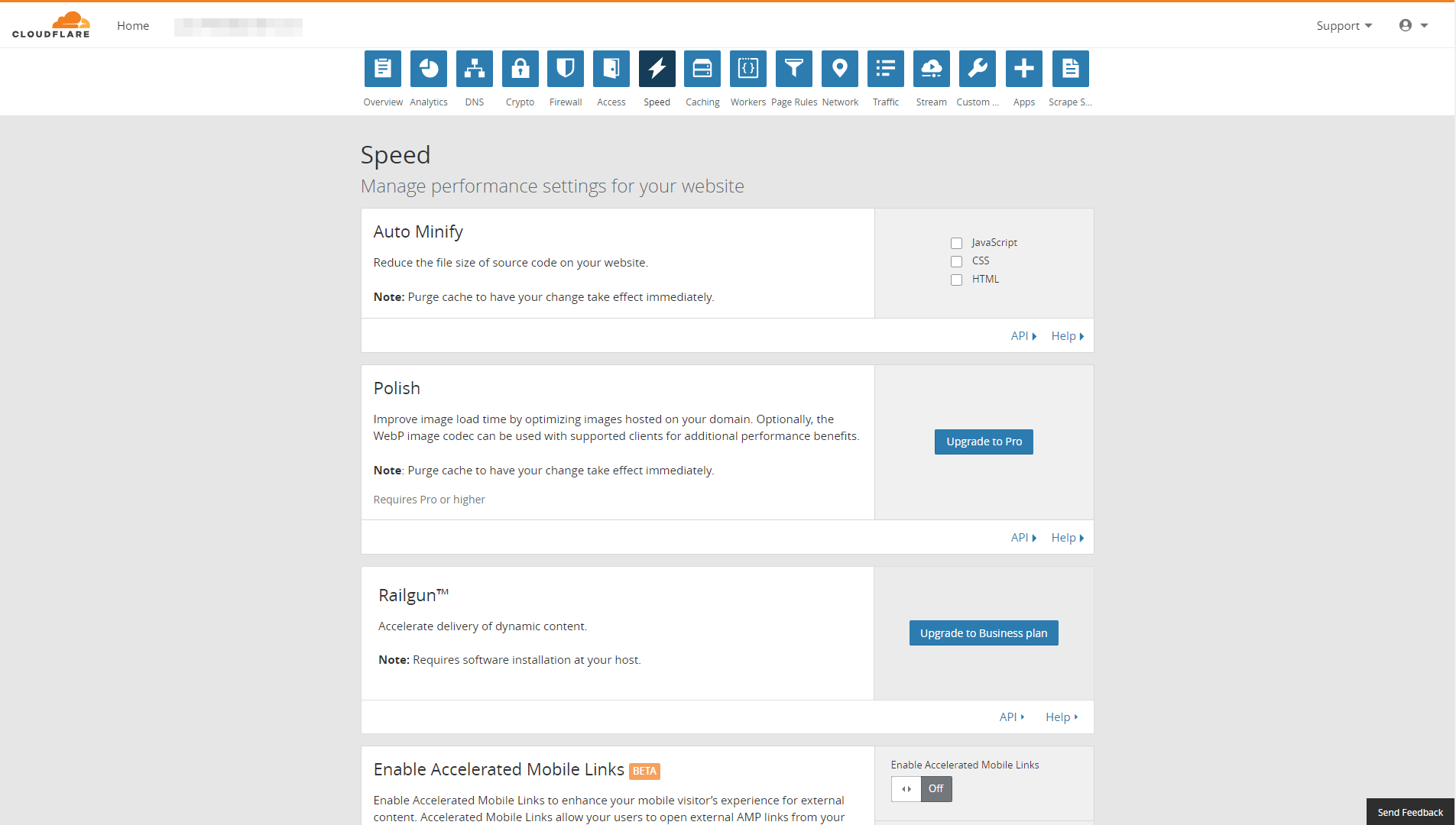
속도 섹션에서 웹사이트 요소에 대한 축소를 활성화하여 전체 로딩 시간을 개선할 수 있습니다. 여기에는 다른 많은 기능이 있지만 대부분 프리미엄 요금제로 제한됩니다.

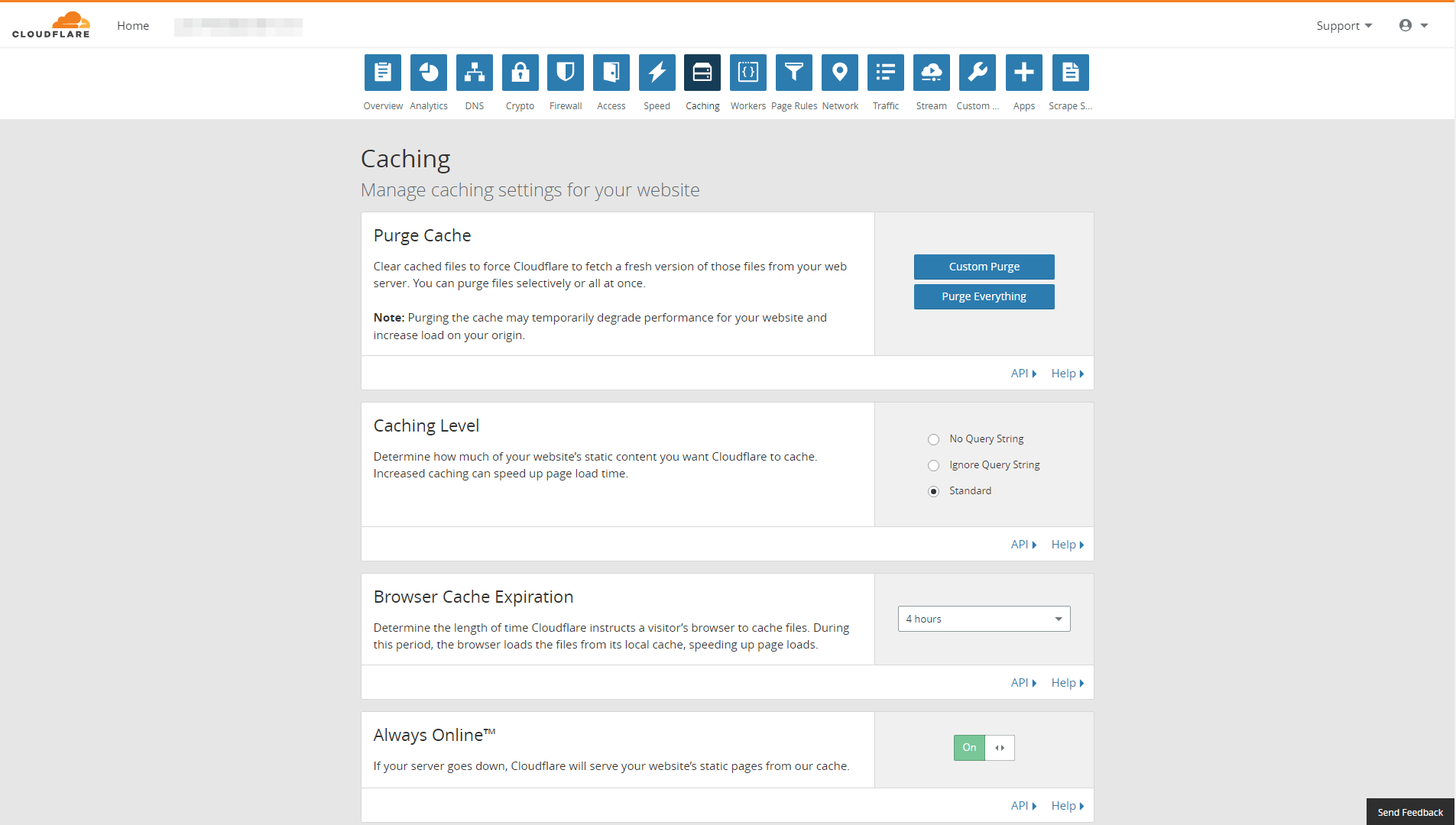
마지막으로 캐싱 탭이 있습니다. 여기에서 사이트의 캐시를 수동으로 비우고 Cloudflare에서 저장해야 하는 콘텐츠를 구성할 수 있습니다. 더 중요한 것은 방문자의 브라우저가 웹사이트의 캐시된 버전을 얼마나 오래 저장할지 결정할 수 있다는 것입니다. 기본값은 4시간으로 설정되어 있지만 웹사이트가 활발히 개발되지 않는 한 조금 더 높게(예: 1-2주) 문제가 되지 않습니다.

사이트를 많이 변경하는 경우 Cloudflare의 캐시를 우회할 수 있는 Development Mode 라는 기능을 활성화하는 것이 좋습니다. 이 기능은 드물게 사용해야 합니다. 따라서 변경이 끝나면 끄는 것을 잊지 마십시오!
결론
오늘날에는 소규모 웹사이트도 CDN을 사용하여 이점을 얻을 수 있습니다. 무료 요금제를 제공하는 서비스가 많이 있으며 사이트와 통합하면 일반 서버에서 처리할 수 있는 것보다 더 많은 트래픽을 처리하는 데 도움이 될 수 있습니다. 사용자가 좋아하는 것이 하나 있다면 그것은 빠른 웹 사이트이므로 CDN을 사용하는 데 실질적인 단점은 없습니다.
WordPress를 사용하는 경우 단 4단계로 사이트를 Cloudflare와 쉽게 통합할 수 있습니다.
- Cloudflare 계정을 만들고 공식 플러그인을 설정합니다.
- 플러그인을 Cloudflare에 연결합니다.
- WordPress 웹사이트를 Cloudflare에 추가합니다.
- Cloudflare 설정을 구성합니다.
새 CDN을 구성하는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
기사 이미지: 픽사베이.
