지금 사용할 수 있는 14개 이상의 전환율 최적화 모범 사례
게시 됨: 2023-12-14귀하의 웹사이트에 대한 전환율 최적화 모범 사례가 무엇인지 궁금하십니까? 아니면 현재 전환율을 높이고 싶으십니까? 그렇다면, 당신은 올바른 위치에 있습니다.
전환은 사용자나 방문자를 고객으로 전환하거나 웹사이트에서 원하는 작업을 달성하는 것 입니다. 비즈니스 성장 과 수익 창출 에 기여합니다. 하지만 전환율을 높이는 것은 쉽지 않습니다.
이를 위해서는 적절한 CRO( 전환율 최적화 )가 필요합니다. 이는 원하는 조치를 취하는 웹사이트 방문자의 비율을 높이는 체계적인 프로세스입니다. 작업에는 구매를 하거나 양식을 작성하는 것이 포함될 수 있습니다.
게다가 수많은 CRO 관행이 있으므로 어느 것이 더 효과적인지 선택하는 것이 혼란스러울 수 있습니다. 여기에서는 귀하의 웹사이트에서 사용할 수 있는 전환율 최적화 모범 사례를 안내해 드리겠습니다.
시작하자!
전환율 최적화란 무엇입니까?
CRO(전환율 최적화)는 원하는 조치를 취하는 웹사이트 방문자의 비율을 높이는 데 초점을 맞춘 프로세스입니다.
원하는 행동이 무엇인지 묻는다면? 전환은 구매, 양식 작성, 뉴스레터 가입 또는 기타 특정 목표일 수 있습니다.

게다가 전환율 최적화의 주요 초점은 사용자 경험과 리드 생성을 향상시키는 것입니다. 여기에는 사용자 행동을 분석하고, 개선 영역을 식별하고, 전환 유입 경로를 최적화하기 위한 변경 사항을 구현하는 작업이 포함됩니다.
CRO가 중요한 몇 가지 주요 이유는 다음과 같습니다.
- 수익 증가: 전환율을 개선함으로써 기업은 마케팅 예산을 늘리지 않고도 더 많은 수익을 창출할 수 있습니다. 더 높은 비율의 기존 트래픽을 고객 또는 리드로 전환합니다.
- 더 나은 투자 수익(ROI): CRO를 사용하면 기존 트래픽 및 마케팅 노력을 최대한 활용할 수 있습니다. 전환 퍼널을 최적화하면 방문자를 고객으로 전환하여 더 나은 마케팅 투자 수익을 얻을 수 있습니다.
- 향상된 사용자 경험: 전반적인 사용자 경험을 향상시킵니다. 웹사이트나 랜딩 페이지를 탐색하기 쉽고, 시각적으로 매력적이며, 사용자 상호 작용에 최적화되도록 만드세요. 전환율을 높이고 사용자 만족도를 높일 것입니다.
- 데이터 기반 의사 결정: CRO에는 데이터 수집, 분석 및 실험이 포함됩니다. 가정에 의존하기보다는 데이터를 활용하여 웹사이트 개선에 대한 현명한 결정을 내릴 수 있습니다.
- 마케팅 효율성 향상: 가장 효과적인 요소와 채널을 식별하여 마케팅 전략을 개선하는 데 도움이 됩니다. 이러한 최적화는 보다 효율적이고 비용 효과적인 마케팅 캠페인으로 이어집니다.
- 이탈률 감소: 사용자 경험, 페이지 로드 속도 및 관련성을 최적화하면 이탈률을 줄일 수 있습니다. 방문자가 원하는 것을 쉽게 찾을 수 있으면 사이트에 머물면서 원하는 작업을 완료할 가능성이 더 높아집니다.
이제 웹사이트의 전환율을 계산하는 방법을 알아보겠습니다.
전환율을 계산하는 방법은 무엇입니까?
그래서 지금까지 우리는 전환이 무엇인지 알고 있었습니다.
이제 전환율을 계산하려면 먼저 무엇을 계산하려는지 알아야 합니다. 앞서 논의한 것처럼 모든 유형의 비즈니스 목표가 될 수 있습니다.
따라서 전환율을 계산하려면 특정 기간 내에 달성한 목표 수를 총 웹사이트 방문자 수로 나눈 다음 그 결과에 100을 곱하면 됩니다.
전환율 = (달성된 전환 또는 목표 수 / 총 방문자 수) * 100
예를 들어 랜딩 페이지 방문자가 10,000명이고 그 중 3,000명이 원하는 작업을 완료했다면 전환율은 30%가 됩니다.
그러면 이제 최적의 전환율이 무엇인지 궁금하실 것입니다. 그것에 대해서도 알아보겠습니다!
전환율은 얼마가 좋은가요?
이상적인 전환율을 찾는 것은 간단한 작업이 아닙니다. 이는 귀하의 비즈니스, 경쟁업체, 타겟이 소비자인지 기업인지 등의 요소에 따라 달라집니다.
정답은 없지만 일반적으로 현재 전환율보다 높은 전환율이 바람직합니다.
보편적인 사례는 존재하지 않지만 업계 표준에서 통찰력을 얻을 수 있습니다.
- B2B 부문: 일반적인 지표는 1~2%입니다.
- B2C 전자상거래: 표준은 약 1%입니다.
- 중간 가치 B2C: 약 2%를 목표로 하는 경우가 많습니다.
- 저가치 B2C: 목표는 약 3~4%입니다.
(원천)
전자상거래 전환율이 이 벤치마크보다 낮다면 이는 치열한 시장 경쟁을 의미합니다. 아니면 업계 모범 사례에 맞춰 매장을 조정해야 합니다.
원인에 관계없이 이러한 문제를 식별하고 해결하는 것이 중요합니다. 따라서 문제를 분석하고 새로운 전략을 실행하여 전환율을 높이세요.
지금 사용할 수 있는 14가지 전환율 최적화 모범 사례
키워드이든 전환율 향상이든 상황을 개선하는 것은 어려울 수 있습니다. 귀하의 현재 상황과 웹사이트를 개선하는 것은 다소 지나친 것처럼 보일 수 있습니다.
단순화를 위해 전환수를 높일 수 있는 전환율 최적화에 대한 몇 가지 우수 사례를 공유하고 있습니다.
1. 현재 전환 실적 분석
웹사이트의 현재 전환 실적을 이해하는 것은 최적화를 시작하기 위한 기본 단계입니다. 먼저 귀하의 분석 도구를 살펴보세요. Google Analytics가 널리 사용됩니다.
이전처럼 원하는 작업을 완료한 웹사이트 방문자의 비율인 전체 전환율을 확인할 수 있습니다. 또한 전환율이 가장 높은 페이지와 가장 낮은 페이지를 식별하세요.

또한 트래픽 소스를 분류하세요. 방문자는 자연 검색, 소셜 미디어 또는 유료 광고를 통해 유입됩니까? 이를 분석하면 전환율이 높은 방문자를 유치하는 채널을 결정하는 데 도움이 됩니다.
웹사이트를 Google Analytics와 쉽게 연결하고 이러한 측정항목을 얻을 수 있습니다. 또한 콘텐츠 관리 시스템에서 사용할 수 있는 플러그인과 확장 기능을 사용하면 Google Analytics에 쉽게 연결할 수 있습니다.
예를 들어 Google의 Site Kit 또는 WordPress용 MonsterInsights 플러그인을 사용할 수 있습니다.
현재 전환율을 추적하는 방법은 무엇입니까?
여기에서는 현재 전환율을 추적하는 방법에 대해 설명하겠습니다.
전환 보고서는 귀하의 웹사이트가 목표를 달성하는 데 어떻게 진행되고 있는지 확인하는 데 도움이 됩니다.
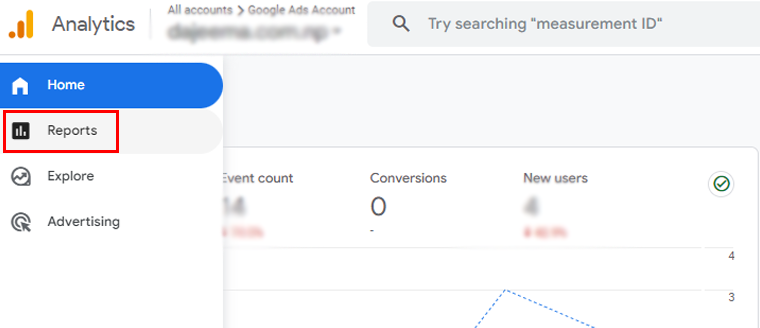
시작하려면 먼저 Google Analytics 에 로그인한 다음 왼쪽 메뉴에서 보고서를 선택하세요.

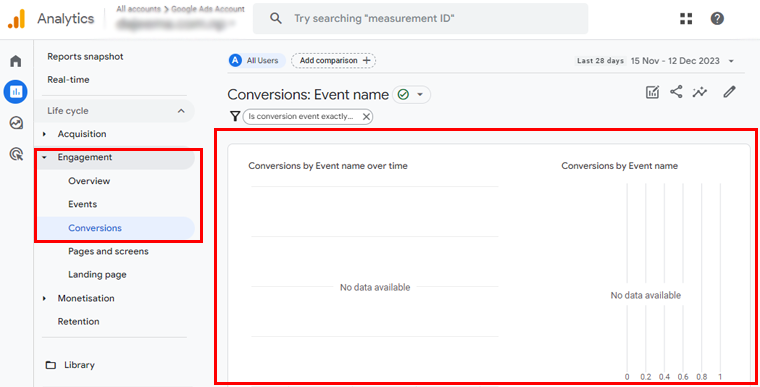
이제 왼쪽에서 참여 > 전환을 클릭하세요.

그러면 시간 경과에 따른 이벤트 이름별 전환 보고서를 확인할 수 있습니다. 또한 이벤트 이름별로만 별도의 보고서를 받게 됩니다.
그리고 귀하의 웹사이트 전환 보고서가 있습니다!
그러나 왼쪽에 보고서가 표시되지 않으면 보고서가 삭제되었거나 보고서가 기본 보고서 세트에 포함되지 않은 것입니다. 편집자 또는 관리자인 경우 왼쪽 탐색에 보고서를 추가할 수 있습니다.
어떻게 해야 합니까? 간단합니다. 아래의 간단한 단계를 따르세요!
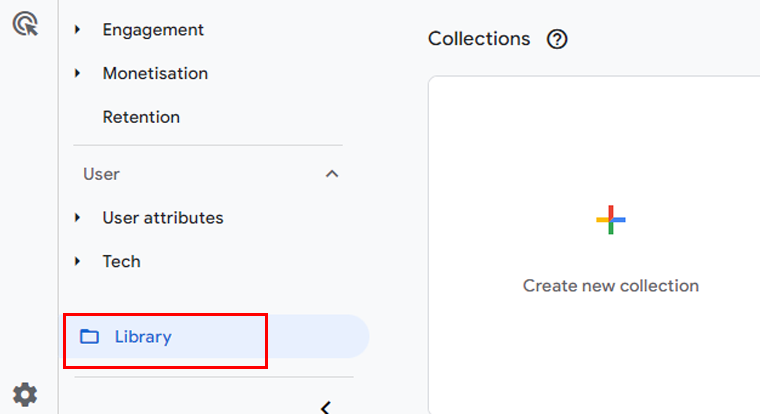
왼쪽 탐색에서 라이브러리 (왼쪽 탐색 하단)를 클릭합니다.

참고: 라이브러리가 표시되지 않으면 편집 권한이 없습니다.
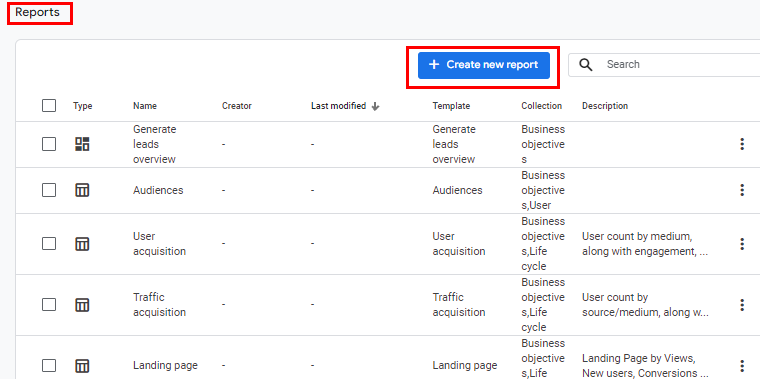
'보고서' 섹션에서 왼쪽 탐색 메뉴에 추가하려는 보고서를 찾거나 보고서를 만듭니다.

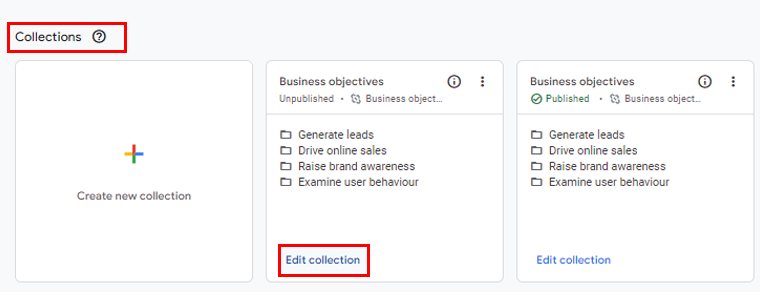
이제 '컬렉션' 섹션으로 이동하여 보고서를 추가하려는 보고서 컬렉션을 찾으세요. 보고서가 왼쪽 탐색에 표시되도록 보고서 컬렉션이 게시되었는지 확인하세요.
그런 다음, 보고서 컬렉션 하단에서 “컬렉션 편집”을 클릭하세요.

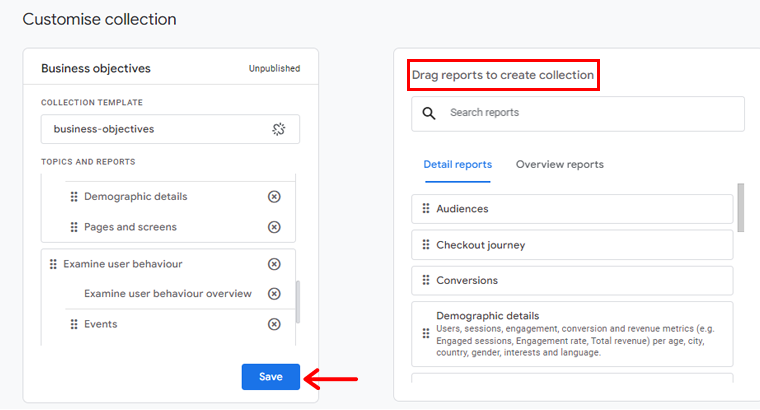
그런 다음 오른쪽 카드에서 세부정보 또는 개요 보고서를 끌어 왼쪽 주제 아래에 놓습니다. 그런 다음 “저장” 버튼을 클릭하세요.

그리고 거기에 보고서가 있습니다!
이러한 통찰력을 통해 CRO 전략을 맞춤화하여 현재 전환 성과 내에서 특정 약점과 강점을 해결할 수 있습니다.
더 많은 통찰력을 얻으려면 Google Analytics 사용 방법에 대한 기사를 확인하세요.
2. 전환을 위한 웹사이트 디자인 최적화
오늘날 디지털 마케팅에서는 모든 클릭이 중요하며 웹사이트 디자인을 최적화하는 것은 필수입니다. 또한 전환율 최적화의 예술과 과학은 웹사이트 디자인의 주요 포인트가 됩니다.
따라서 전환율을 높이기 위해 웹사이트 디자인을 최적화하기 위한 다음 모범 사례를 살펴보겠습니다.
원활한 탐색
웹 디자인은 외모 그 이상입니다! 클릭률이 떨어지면 탐색에도 문제가 있을 수 있습니다. 따라서 사이트맵으로 시작하고 사용자 경험의 우선순위를 지정하세요. 목표, 콘텐츠, 대상을 알면 내비게이션 디자인이 더욱 부드러워집니다.
더 나은 탐색 전략을 사용하면 다음과 같은 이점을 얻을 수 있습니다.
- 판매 증가가 더 좋습니다.
- 이탈률이 적습니다.
- 방문 기간이 늘어났습니다.
- 더 나은 사용자 참여.
더 나은 탐색을 위한 몇 가지 팁은 다음과 같습니다.
- 최상위 탐색 페이지 제한: 깔끔하게 유지하고 상위 항목을 4~7개로 유지하고 중요한 항목의 우선순위를 지정합니다.
- 간단하게 유지하세요. 기본 헤더가 모든 페이지에 연결되어서는 안 됩니다. 내부 페이지에는 하위 메뉴를 사용합니다.
- 너무 큰 헤더 피하기: 콘텐츠도 중요하므로 헤더 높이를 제한하세요.
- 항목 결합: 로그인 및 검색 입력을 숨길 수 있습니다. 스크롤하는 동안 마우스를 올리면 표시되는 것이 좋습니다.
- 고정 헤더: 이는 사용자의 빠른 탐색을 돕고 클릭 유도 문구의 주요 지점 역할을 합니다.
- 드롭다운: 소규모 사이트의 경우 메가 메뉴 위에 간단한 드롭다운을 사용하세요.
- 모바일 메뉴: 웹사이트가 아직 응답하지 않는 경우 더 나은 경험을 위해 사용자에게 모바일 메뉴에 대해 알리세요.
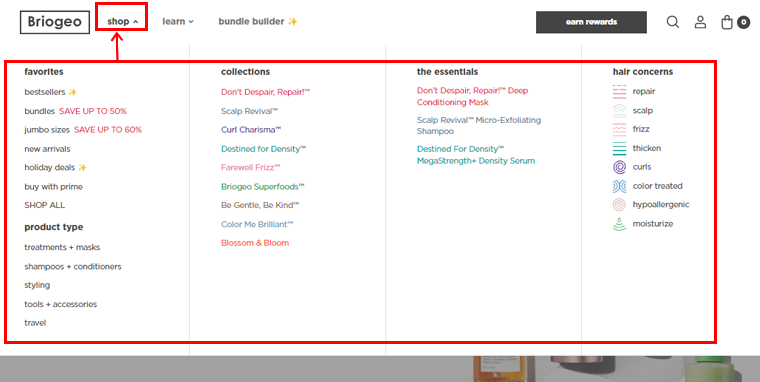
예를 들어 Briogeo에는 가로 탐색 메뉴가 있습니다. 항목 위로 마우스를 가져가면 다양한 탐색 옵션이 표시됩니다. "쇼핑" 항목은 메가 메뉴를 표시하는 반면 "학습" 옵션은 간단한 드롭다운 메뉴를 사용합니다.

이러한 접근 방식은 사용자 참여를 향상하고 브랜드 제품을 효과적으로 선보입니다.
WordPress에서 드롭다운 메뉴를 만드는 방법을 알아보세요.
원활한 모바일 경험 만들기
대부분의 방문자는 스마트폰을 통해 방문하므로 반응성이 뛰어나고 직관적인 모바일 디자인은 사치가 아니라 필수입니다. 게다가 데스크톱에서 모바일로의 원활한 전환을 통해 사용자는 일관되고 사용자 친화적인 인터페이스를 경험할 수 있습니다.
다음은 귀하의 웹사이트가 모바일 친화적인지 확인하기 위한 몇 가지 팁입니다.
- 팝업은 데스크톱 버전의 웹사이트에서는 잘 작동하지만 모바일 장치에서는 작동하지 않으므로 피하세요 .
- 모바일 사용자는 엄지손가락으로 탐색하므로, 엄지손가락으로 쉽게 상호 작용할 수 있도록 버튼 크기를 적절한 수준으로 유지하는 것이 중요합니다.
- 데스크톱에 적합한 글꼴 크기는 14픽셀 이상으로 권장되지만 작은 화면에서는 동일하지 않을 수 있습니다. 따라서 글꼴 크기가 모바일에서 잘 보이는지 테스트해 보세요.
- 압도적인 파란색을 방지하려면 링크 수를 최소화하는 것이 좋습니다.
- 또한 외부 사이트로의 리디렉션을 제한하면 보다 원활한 모바일 탐색 환경을 만드는 데 도움이 됩니다.
- 단일 페이지에 수많은 클릭 유도 문구로 인해 웹사이트가 복잡해지지 않도록 하세요 .
- 웹사이트의 모바일 반응성을 테스트하는 것을 잊지 마세요.
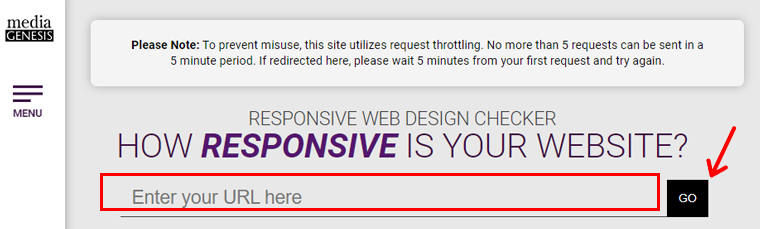
그 외에도 웹사이트의 모바일 반응성을 테스트하는 데 사용할 수 있는 도구가 많이 있습니다. 이 가이드에서는 Media Genesis의 반응형 디자인 검사기를 사용하는 방법을 보여 드리겠습니다.
이 사이트로 이동하는 경우 웹사이트 URL을 추가하고 '이동'을 클릭하면 됩니다.

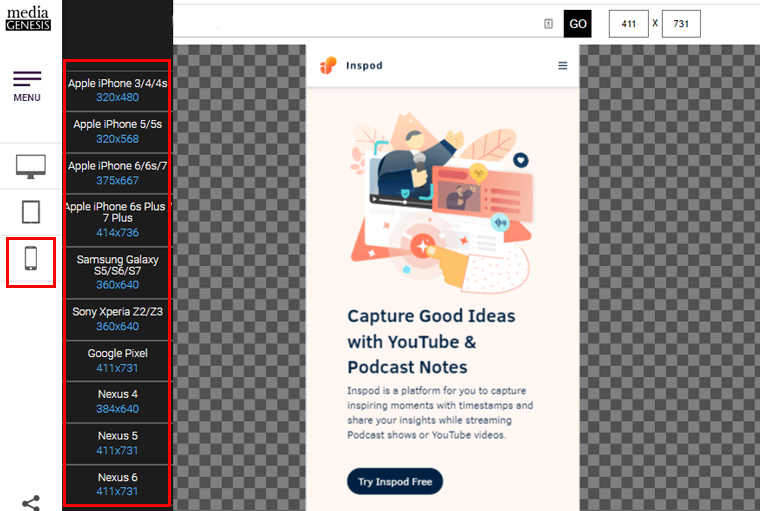
그런 다음 웹사이트가 로드되고 왼쪽 메뉴 표시줄에서 모바일 아이콘을 선택합니다. 이제 원하는 장치 화면 크기를 선택할 수 있습니다.

그리고 귀하의 웹사이트가 완벽하게 적합하다면 귀하의 웹사이트가 모바일 반응형이라는 점을 축하드립니다.
로딩 속도 가속화
오늘날에는 매초가 중요하며 웹사이트 방문자는 참을성이 없습니다. 따라서 로딩 속도가 느린 웹사이트에서는 이러한 사용자를 신속하게 거부할 수 있습니다.
따라서 이미지를 압축하고, 브라우저 캐싱을 지우고, 불필요한 스크립트를 최소화하여 웹사이트의 로딩 속도를 최적화하는 것이 중요합니다. 빠른 웹사이트는 사용자의 참여를 유도할 뿐만 아니라 검색 엔진 순위에도 긍정적인 영향을 미칩니다.
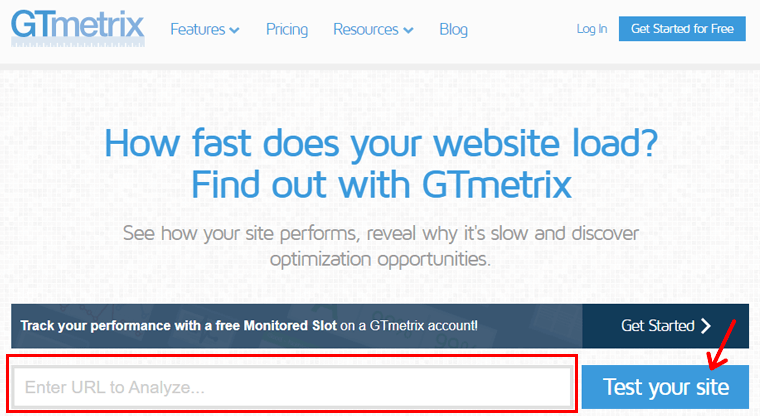
게다가 웹사이트 속도를 확인하는 데 도움이 되는 여러 도구가 있습니다. 여기서는 이 가이드에 GTmetrix를 사용하겠습니다.
GTmetrix 웹사이트로 이동하여 시작할 수 있습니다. 홈 페이지에서 웹사이트 URL을 추가하고 "사이트 테스트" 옵션을 클릭하세요.

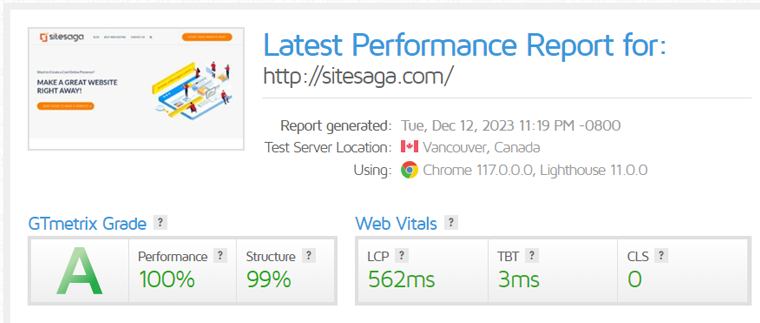
이 도구는 테스트를 실행하고 결과를 빠르게 확인할 수 있습니다. 그리고 GTmetrix 등급 및 웹 바이탈 점수와 함께 웹사이트 속도 결과를 얻을 수 있습니다.

모든 사용자의 접근성 보장
웹사이트 접근성은 단순한 법적 요구사항이 아닙니다. 이는 사용자 중심 디자인의 기본 측면입니다. 접근성 기능을 구현하면 장애가 있는 개인이 웹 사이트를 원활하게 탐색하고 상호 작용할 수 있습니다.
접근성 최적화를 위한 몇 가지 팁은 다음과 같습니다.
- 먼저, 기본 제목에만 <H1>을 사용하세요. 게시물 제목 외에는 다른 용도로 사용하지 마세요. 또한 제목 수준을 건너뛰지 마십시오(예: <H1>에서 <H3>으로 이동).
- 이미지를 더 잘 설명하는 대체 텍스트를 이미지에 추가하세요. 이를 통해 시각 장애가 있는 사람들이 귀하의 콘텐츠에 접근할 수 있습니다.
- "여기를 클릭하세요" 와 같은 모호한 문구를 "자세한 내용은 문의해 주세요"와 같은 설명적인 대안으로 대체하여 사용자 경험을 개선하세요.
- 사이트의 다양한 요소를 명확하게 구분하려면 흰색 배경에 검은색 글자와 같이 고대비 색상을 선택하세요.
- 얇은 글꼴은 읽기 어렵기 때문에 사용하지 마세요 .
- 사이트의 중요한 콘텐츠가 무거운 색상으로 채워지지 않았는지 확인하세요.
- 시각 장애가 있는 사용자를 위한 키보드 탐색 기능을 통합하여 점자 키보드를 활용하여 사이트에 대한 접근성을 높일 수 있습니다.
이러한 팁 외에도 언제든지 웹사이트를 테스트하여 사이트의 접근성을 확인할 수 있습니다. 사용할 수 있는 도구는 무궁무진합니다.
이 가이드에서는 접근성 검사 도구를 사용합니다. 이 도구는 온라인 도구이며 무료로 사용할 수 있습니다.
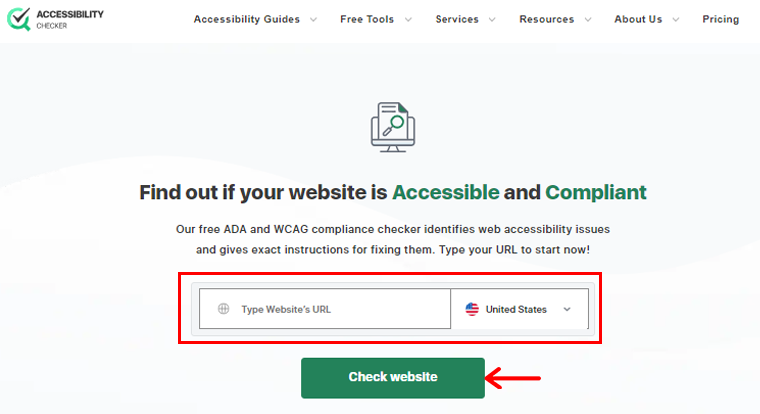
접근성 검사기 웹사이트를 방문하여 시작하고 상자에 웹사이트 URL을 입력하세요. 그런 다음 "웹 사이트 확인"을 클릭하면 테스트가 실행됩니다.

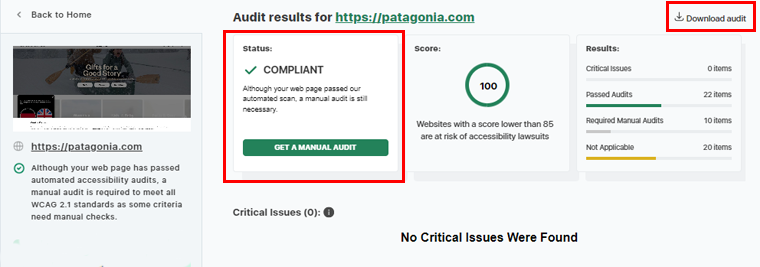
잠시 후 "준수" 상태 또는 "비준수" 상태의 결과를 받게 됩니다. 또한 접근성 점수도 받게 됩니다. 이 사이트에 따르면 귀하의 웹사이트가 85점 미만이면 규정을 준수하지 않는 것입니다.

가장 좋은 점은 웹 사이트의 접근성 테스트 결과에 대한 감사 보고서를 다운로드할 수도 있다는 것입니다.
접근성 플러그인을 사용하여 웹사이트의 사용자 경험을 향상시킬 수도 있습니다. 자세한 내용은 최고의 WordPress 접근성 플러그인에 대한 기사를 확인하세요.
CTA(Call-to-Action)의 전략적 배치
클릭 유도 문구의 전략적 배치는 사용자 행동에 큰 영향을 미칠 수 있습니다. 따라서 CTA를 신중하게 배치하여 눈에 띄게 만드세요. 또한 방문자를 원하는 행동으로 유도하는 설득력 있는 언어를 사용하세요.
잘 만들어진 CTA는 가상 가이드 역할을 하여 사용자를 압도하거나 혼란스럽게 하지 않으면서 전환으로 안내합니다.
다음은 웹사이트에 CTA를 추가하는 동안 사용할 수 있는 몇 가지 팁입니다.
- CTA 버튼 표시: 사용자 참여를 유도하고 원하는 작업을 효과적으로 유도하려면 웹 사이트에서 CTA 버튼의 가시성을 보장하는 것이 중요합니다.
- 눈길을 끄는 CTA 버튼 색상 사용: 생생한 색상은 관심을 끌고 참여를 유도하며 사용자 상호 작용을 향상시켜 잠재적으로 전환율을 높입니다.
- 한 페이지에 CTA를 하나만 포함하세요. 초점을 유지하고 사용자를 명확한 목표로 안내하여 혼란을 줄이고 전환율을 높입니다.
- CTA를 짧고 효과적으로 만드세요. CTA 는 방문자의 관심을 빠르게 끌고 웹 사이트에 대한 즉각적인 사용자 참여를 유도합니다.
- CTA 버튼 앞의 지원 라인: CTA 버튼 앞의 설득력 있는 메시지는 사용자의 이해를 높이고 참여를 유도합니다.
뿐만 아니라 CTA의 성능이 얼마나 좋은지 또는 더 잘할 수 있는지 테스트하여 항상 성능을 측정할 수 있습니다.
히트맵은 웹사이트에서 사용자 상호 작용을 추적하는 훌륭한 기능입니다. 페이지에서 사람들이 가장 많이 상호작용하는 위치와 가장 적게 상호작용하는 위치를 보여줍니다. 또한 인기 있는 섹션을 찾고 CTA 클릭에 영향을 미치는 방해 요소를 찾아내는 데도 도움이 됩니다.
Hotjar, Heatmap.com 등과 같은 많은 히트맵 테스트 도구가 있습니다. 이러한 도구는 프리미엄 도구이지만 무료 평가판도 제공됩니다. 그렇다면 한번 시도해 보는 것은 어떨까요?
3. 랜딩 페이지 최적화
전환의 관문은 랜딩 페이지 디자인에 있는 경우가 많습니다. 반면, 놀라운 랜딩 페이지를 만드는 것은 미학과 사용자 경험을 결합한 예술입니다.
전략적 랜딩 페이지 최적화를 통해 전환율을 높이는 핵심 모범 사례를 살펴보겠습니다.
매혹적인 헤드라인
잠재고객의 관심을 사로잡는 헤드라인을 만들어 향후 내용에 대해 짧고 흥미로운 정보를 제공하세요. 관심을 끌고 사용자가 찾고 있는 것과 일치하는 단어를 사용하여 의미 있는 상호 작용을 위한 무대를 설정하세요.
게다가 눈길을 끄는 헤드라인은 여러 가지 면에서 도움이 될 수 있습니다.
- 사용자의 관심을 끄는 데 도움이 됩니다.
- 귀하의 콘텐츠를 돋보이게 만듭니다.
- 또한 클릭률을 높여 트래픽을 유도합니다.
- 그리고 결국 전환을 개선하는 데 도움이 됩니다.
여기서는 헤드라인을 개선하고 관심을 끌 수 있는 몇 가지 팁을 알려드리겠습니다.
- 숫자 추가: 헤드라인의 숫자가 관심을 끕니다. 독자들은 짧고 직접적인 기사를 좋아합니다. 헤드라인에 숫자가 있으면 독자는 팁이나 조언을 기대합니다.
- 클릭 유도 문구(Call-to-Action): CTA 또는 클릭 유도 문구는 눈길을 끄는 헤드라인에 매우 중요합니다. 독자에게 다음에 무엇을 해야 할지 안내하고 행동을 촉구합니다.
- 강력한 단어 사용: 관심을 끄는 신뢰성을 위해 "테스트됨" 및 "증명됨"과 같은 강력한 단어를 사용하는 등 입증된 전략으로 헤드라인을 만드세요.
- 많이 작성하고 하나 선택: 완벽한 헤드라인을 만드는 데는 노력이 필요합니다. 한 작품에 대해 최소 10개의 헤드라인을 작성하고 가장 좋은 것을 선택하고 간결하게 유지하세요.
- 사용자의 의견에 귀를 기울이세요. 설문조사는 사람들의 생각을 파악하는 데 도움이 됩니다. 헤드라인에 대한 청중 피드백을 얻으려면 설문조사를 실행하세요. 투표가 많을수록 좋습니다.
- 헤드라인 분석: CoSchedule Headline Studio와 같은 도구는 효과적인 헤드라인을 작성하고 참여를 최적화하며 콘텐츠 성능을 향상시키는 데 도움이 됩니다.
- 경쟁사: 눈길을 끄는 헤드라인을 만들려면 검색 결과에서 다른 사람들이 무엇을 하고 있는지 살펴보세요. 새로 시작하는 대신 경쟁자의 아이디어를 개선하십시오.
설득력 있고 관련성이 높은 콘텐츠
콘텐츠는 랜딩 페이지에 매우 중요하며 콘텐츠의 품질은 사용자 참여를 높이거나 깨뜨릴 수 있습니다. 따라서 귀하의 제품이나 서비스의 가치를 명확하게 표현하고 그것이 고객의 요구 사항을 어떻게 충족하는지 보여주세요.
그렇다면 어떻게 하면 더 나은 콘텐츠를 만들 수 있을까요? 보자!
- 뻔한 조언은 건너뛰세요.
- 세부 사항을 사용하면 독자가 귀하의 이야기를 그리는 데 도움이 될 것입니다.
- 생생한 디테일과 감동적인 스토리를 추가하여 참여를 유도하세요.
- 이해를 돕기 위해 구체적이고 감각적인 형용사와 은유를 활용하세요.
이 작업을 완료한 후에는 독자의 참여를 유도하는 방법을 배울 차례입니다.
- 청중의 두려움, 꿈, 욕구를 이해하여 청중과 소통하십시오.
- 마치 친구와 대화하는 것처럼 대화적이고 매력적인 어조로 글을 쓰세요.
- 더 강력한 연결을 만들기 위해 "당신"을 사용하여 독자들에게 직접 말하십시오.
- 자신의 관점과 개인적인 이야기를 공유하여 눈에 띄게 하세요.
- 전문 용어를 피하고 단순성을 선택하여 독자에게 친숙한 언어를 사용하십시오.
- 청중을 과소평가하지 말고 명확하게 설명하고 도움을 주고 관대하게 대하는 데 집중하십시오.
좋은 작가가 되는 것은 중요하지 않지만, 편집을 마스터하는 것은 중요합니다. 평범할 수도 있는 콘텐츠를 훌륭하게 만드는 팁은 다음과 같습니다.
- 미리 계획하기: 편집하기 전에 첫 번째 초안을 잠시 쉬게 하세요.
- 거꾸로 읽기: 텍스트를 거꾸로 읽어 오타를 찾아보세요.
- 맞춤법 검사기 사용 : 기본적이지만 효과적입니다. 그 오타를 잡아라.
- 종이에 교정: 종이에 교정하여 스키밍을 줄입니다.
- 소리내어 읽기: 텍스트를 소리내어 읽어서 걸림돌이 되는 부분을 식별합니다.
- 단순화: 관련 없는 아이디어를 잘라내고 목적을 기억하세요.
- 일반적인 실수를 피하십시오: "있거나 다른 것, 보완 및 칭찬"과 같은 일반적인 오류를 확인하십시오.
- 진부한 표현 방지 : 콘텐츠에 가치를 더하지 않는 무의미한 진부한 표현을 제거하세요.
- 첫 문장 단축: 간결한 첫 문장으로 독자의 관심을 사로잡으세요.
- 과도한 단어 잘라내기: 명확성과 간결성을 위해 불필요한 단어를 삭제합니다.
- 복잡한 단어 바꾸기: 더 쉽게 읽을 수 있도록 더 간단한 단어를 선택하세요.
- 참여도 확인: 콘텐츠가 독자에게 초점을 맞추고 '나'와 '나'의 사용을 최소화하도록 하세요.
마지막으로 헤드라인을 다시 살펴보세요. 약속을 이행했는지 확인하세요. 또한 독자가 귀하의 콘텐츠로부터 혜택을 받을지 여부를 확인하십시오.
또한 더 나은 콘텐츠 변환을 위한 최고의 AI 재작성 도구에 대한 기사를 살펴보세요.
시각적 요소의 전략적 배치
랜딩 페이지의 시각적 요소는 내레이터 역할을 하여 메시지를 한눈에 전달합니다. 따라서 이미지, 비디오, 인포그래픽을 전략적으로 배치하는 것은 콘텐츠를 보완하는 데 도움이 됩니다.

브랜드 아이덴티티와 잘 어울리는 비주얼을 사용할 수 있습니다. 올바른 이미지는 전반적인 사용자 경험을 향상하고 메시지를 강화합니다.
올바르게 사용하는 방법은 무엇입니까? 한 번 보자!
I) 올바른 시각적 요소 선택
콘텐츠에 적합한 시각적 요소를 선택하는 것은 매력적인 랜딩 페이지를 만드는 데 중요한 역할을 합니다. 다양한 시각적 요소는 뚜렷한 메시지와 감정을 전달하여 사용자가 브랜드를 인식하는 방식에 영향을 미치기 때문입니다.
- 사진은 실제 사람과 장소를 보여주고 청중의 신뢰를 높이는 데 이상적입니다.
- 일러스트레이션은 추상적인 개념을 전달하거나 장난스러운 분위기를 조성하는 데 적합합니다.
- 인포그래픽은 복잡한 정보를 시각적으로 표현하는 데 탁월합니다.
- 동영상은 실제 제품이나 서비스를 효과적으로 보여줍니다.
게다가 시각적 요소를 선택할 때 랜딩 페이지의 전반적인 톤과 메시지를 고려하세요. 선택한 시각적 요소가 매력적일 뿐만 아니라 메시지를 보완하는지 확인하세요.
II) 고품질 이미지 사용
랜딩 페이지에서 고품질 이미지를 사용하는 것은 몇 가지 이유로 중요합니다.
- 첫째, 고품질 비주얼은 전문적이고 매력적인 모습을 제공하여 사용자 참여와 신뢰를 높입니다.
- 둘째, 귀하의 브랜드와 연계된 이러한 이미지는 귀하의 정체성과 메시지를 강화합니다.
이미지를 선택할 때 무엇을 해야 할지 궁금하신가요? 여기에 몇 가지 팁이 있습니다!
- 흐릿함을 방지하려면 고해상도를 우선시하세요. 품질이 낮은 시각적 요소는 전문성을 손상시키고 메시지를 희석시킬 수 있습니다.
- 브랜드와 메시지를 반영하는 이미지를 선택하세요. 예를 들어 친환경 제품은 자연을 테마로 한 시각적 요소와 조화를 이룹니다.
게다가, 언제든지 전문 사진작가를 고용하여 고품질 이미지를 얻을 수 있습니다. 또는 스톡 이미지를 구매하거나 Midjourney 도구와 같은 AI 이미지 생성기를 사용할 수 있습니다.
III) 이미지 최적화
고품질 이미지는 랜딩 페이지를 향상시키지만 더 빠른 로딩을 위해서는 크기를 최적화하는 것이 중요합니다. 큰 이미지로 인해 페이지 속도가 느려지고 사용자가 실망하게 됩니다. 로드하는 데 3초 이상 걸리면 페이지를 이탈할 수도 있습니다.
그래서 최적화하려면,
- 이미지 최적화 도구를 사용하면 품질 저하 없이 파일 크기를 줄일 수 있습니다.
- 이미지 형식을 현명하게 고려하십시오. JPEG는 사진에 적합하고 PNG는 배경이 투명한 그래픽에 이상적입니다.
최적화 방법이 궁금하신 경우 다음의 간단한 데모를 참조하세요.
이 블로그에서는 온라인 이미지 최적화 프로그램에서 이미지를 추가하기 전에 이미지를 최적화했습니다. 우리가 가장 먼저 한 일은 블로그 지침의 크기에 따라 이미지를 만드는 것이었습니다.
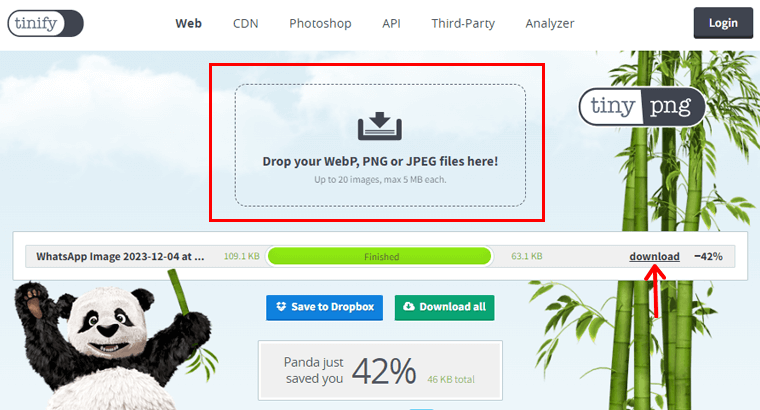
그런 다음 온라인 이미지 최적화 프로그램 TinyPNG를 사용하여 이미지를 압축했습니다. 이 도구는 WebP, JPEG 및 PNG 이미지를 50-80%까지 최적화합니다. 가장 좋은 점은 콘텐츠의 품질이 저하되지 않는다는 것입니다.

이 도구는 해당 사이트 "https://tinypng.com/"을 방문하여 이미지를 삭제하고 간단히 압축할 수 있습니다. 이제 이미지를 다운로드하면 완벽하게 최적화된 이미지를 얻을 수 있습니다.
IV) 이미지를 사용하여 정보 강조
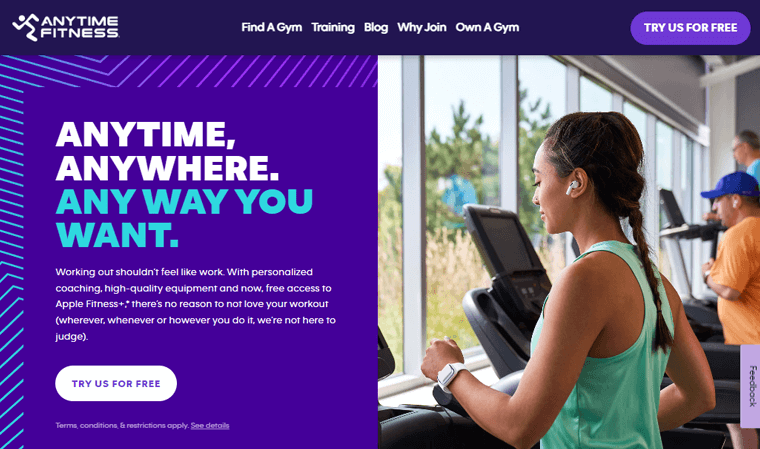
랜딩 페이지에 이미지를 활용하는 것은 사용자의 주의를 끌고 효과적으로 안내하는 좋은 전략이 될 수 있습니다. 또한 이미지를 전략적으로 배치하면 시각적 계층 구조가 생성되어 중요한 콘텐츠가 강조됩니다.

또한 랜딩 페이지에 매력적인 이미지를 추가하면 사용자의 관심을 끌 수 있는 초점이 될 수 있습니다. 이미지는 또한 사용자에게 페이지의 다양한 섹션을 원활하게 안내하여 흐름감을 형성할 수 있습니다.
예를 들어 애니타임 피트니스(Anytime Fitness) 웹사이트의 랜딩 페이지를 살펴보겠습니다. 랜딩 페이지 오른쪽에는 체육관에서 운동하는 사람들의 모습과 함께 눈에 띄는 헤드라인이 포함되어 있습니다.

이미지는 사용자의 시야를 안내하는 것 이상으로 중요한 정보를 강조하는 데 탁월합니다. CTA 버튼을 강조하든, 주요 제품이나 서비스 혜택을 설명하든 상관없습니다.
V) 색 구성표 만들기
랜딩 페이지의 색상은 사용자가 브랜드를 인식하고 사이트를 경험하는 방식에 큰 역할을 합니다. 시각적으로 매력적인 페이지를 만들려면 시각적 요소와 전반적인 브랜드에 어울리는 색상을 선택하세요.
보내려는 메시지를 고려하십시오.
- 에너지를 위한 생생한 색상.
- 차분함을 위한 부드러운 톤.
전체적인 브랜딩과 비주얼의 색상을 조화시켜 통일된 룩을 연출하세요. 색상환과 같은 도구를 사용하여 청중의 공감을 불러일으킬 수 있는 최상의 조합을 실험하고 찾으세요.
이렇게 하면 랜딩 페이지가 보기에도 좋을 뿐만 아니라 메시지를 효과적으로 전달하고 브랜드 인지도를 높일 수 있습니다.
원활한 상호작용을 위해 최적화된 양식
양식은 랜딩 페이지의 대화형 단계로, 사용자 편의를 위해 신중한 최적화가 필요합니다. 목표는 필요한 정보 수집과 원활한 상호 작용 간의 균형을 유지하는 것입니다.
예를 들어, 우리 사이트인 SiteSaga의 가입 양식을 보면 꽤 깔끔합니다. 우리 사이트는 꼭 필요한 정보만을 수집합니다. 아래 이미지와 같습니다.

또한 온라인 양식은 사용자 상호 작용에서 중요한 역할을 하며 귀중한 데이터와 중요한 프로세스에 대한 관문 역할을 합니다. 뉴스레터에 가입하든 구매를 완료하든 잘 디자인된 양식은 필수적입니다.
양식이 혼란스럽거나 시간이 많이 걸리면 전환에 심각한 장벽이 됩니다.
따라서 양식 최적화를 이해하는 것이 중요합니다!
이제 양식 최적화의 중요성을 알았으므로 양식을 향상시키기 위한 실용적인 조언을 살펴보겠습니다.
- 단순하게 유지: 양식 필드를 필수 항목으로 줄입니다. 꼭 필요한 정보만 요청하세요. 예를 들어, 무료 전자책의 경우 이메일 주소이면 충분할 수 있습니다.
- 명확한 라벨링: 각 양식 필드에 명확한 라벨을 사용합니다. 사용자는 필요한 것이 무엇인지 즉시 파악해야 합니다. 전문 용어나 모호함을 피하세요.
- 점진적 사용자 프로파일링: 광범위한 사용자 세부 정보를 수집할 때 한 번에 모두 수집하는 대신 여러 상호 작용을 통해 점차적으로 데이터를 수집합니다.
- 오류 처리: 사용자에게 실수를 바로잡도록 안내하는 사용자 친화적인 오류 메시지를 구현합니다. '잘못된 입력'과 같은 일반적인 메시지는 피하세요.
- 모바일 최적화: 양식의 모바일 친화성을 보장합니다. 모바일 사용자는 과도한 확대/축소나 스크롤 없이 원활한 프로세스를 경험해야 합니다.
이 정도를 알고 나면 랜딩 페이지에서 양식을 어디에 배치할지 궁금할 것입니다. 자, 여기에 답이 있습니다!
당신이 할 수 있는 일은 4가지입니다:
1. 상단: 상단에 배치하면 즉각적인 가시성이 확보되어 방문자의 관심을 끌고 참여를 유도할 수 있습니다.
2. 매력적인 콘텐츠: 매력적인 텍스트나 시각적 요소 옆에 원활한 흐름을 만들어 방문자가 양식을 완성할 수 있도록 안내합니다.
3. 설득력 있는 문장의 끝: 이 시점에서 방문자는 귀하의 가치 제안을 확신하고 행동을 취할 의향이 높아질 가능성이 높습니다.
4. 팝업 또는 슬라이드인 양식: 페이지의 특정 시간 이후 또는 방문자가 떠나기 전에 적절한 시기에 팝업 또는 슬라이드인 양식이 트리거되어 조치를 취합니다.
랜딩 페이지를 구축하는 경우 최고의 랜딩 페이지 테마에 대한 기사를 확인하세요.
4. 제품 페이지 최적화
귀하의 제품 페이지는 방문자가 구매를 결정하는 단계와 같습니다. 단순한 디스플레이가 아니라 더 나은 결과를 위해서는 세심한 개선이 필요합니다.
방문자를 고객으로 전환하기 위해 제품 페이지를 더욱 매력적으로 만드는 방법을 살펴보겠습니다.
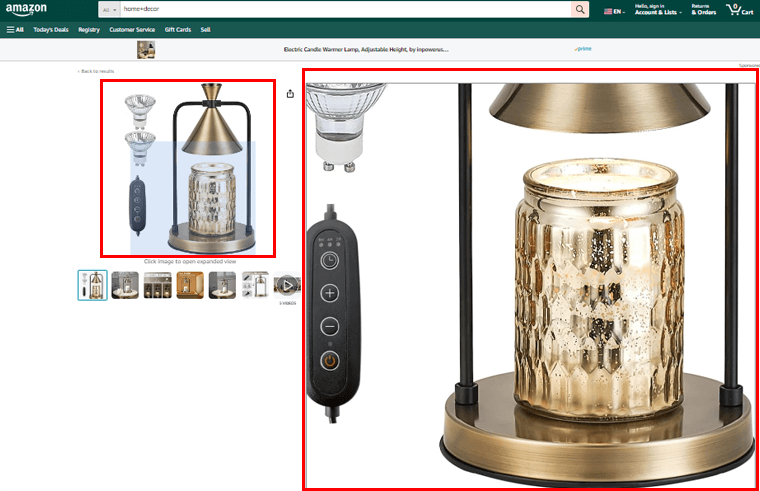
I) 멋진 사진으로 제품을 과시하세요
다양한 각도에서 명확하고 매력적인 제품 사진을 사용하세요. 방문자가 확대하여 세부정보를 볼 수 있습니다. 각 이미지는 스토리를 전달하고 잠재 고객이 구매하고 싶게 만들어야 합니다.
예를 들어 Amazon에서 제품을 볼 때 이미지 위로 마우스를 가져가면 자동으로 확대/축소됩니다. 따라서 이미지의 모든 각도를 볼 수 있습니다.

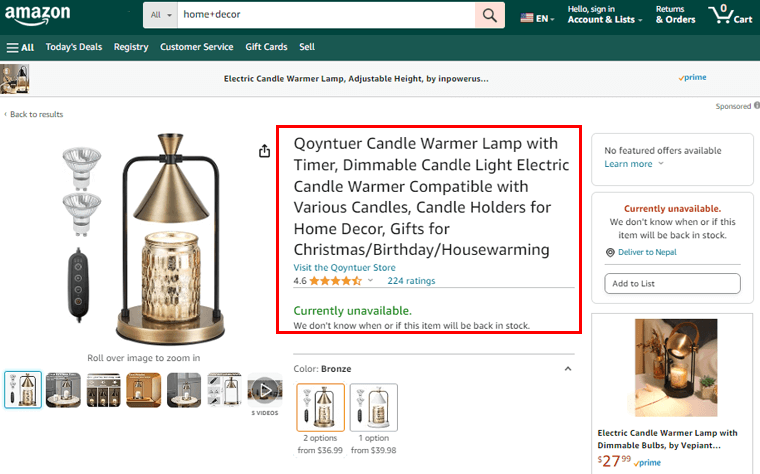
II) 판매되는 설명 작성
단순한 사실 그 이상으로 제품 설명을 작성하세요. 귀하의 제품이 누군가의 삶에 어떻게 들어맞는지에 대한 이야기를 들려주세요. 단순한 설명이 아닌 설득력 있고 경험을 만들어내는 단어를 사용하세요.
예를 들어 Amazon , eBay 등과 같은 모든 온라인 시장에는 모든 제품에 대한 설명이 있습니다. 따라서 제품을 클릭하면 해당 제품의 기능을 확인하고 무엇을 구매하는지 알 수 있습니다.

III) 탐색을 쉽게 만듭니다.
방문자가 제품 페이지를 쉽게 이동할 수 있도록 하세요. 사용자가 원하는 것을 찾을 수 있도록 필터와 정렬 옵션을 추가하세요. 제품을 보는 것부터 구매하는 것까지의 과정이 원활해야 합니다.
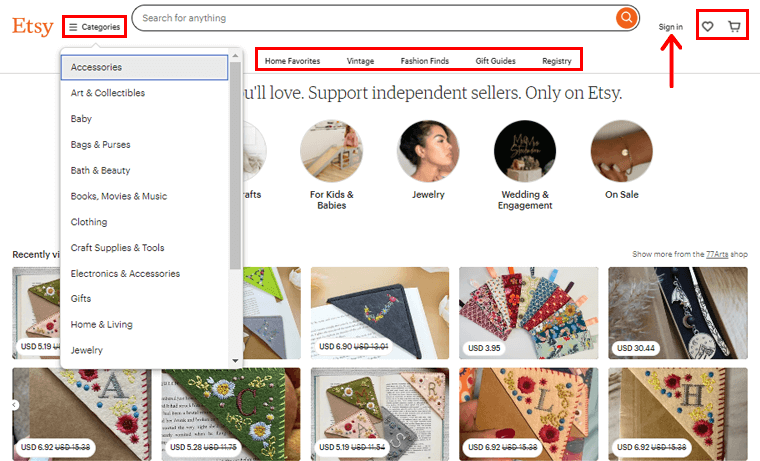
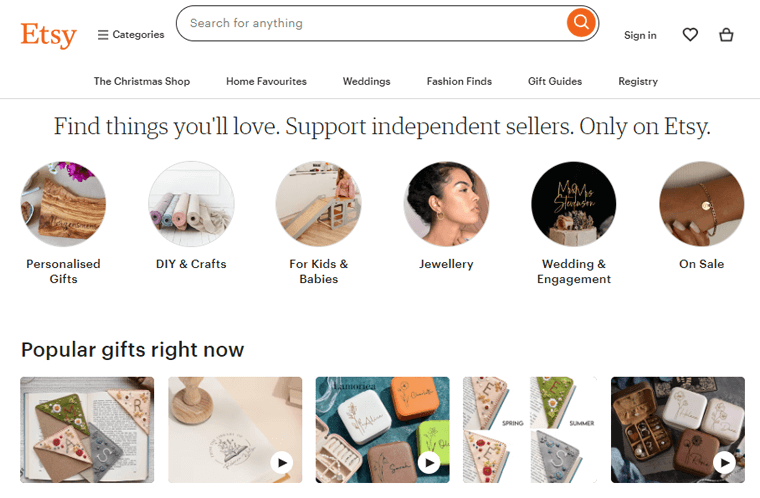
예를 들어 Etsy 사이트에 접속하시면 헤더에 간단한 메뉴들이 보입니다. 그리고 "카테고리" 메뉴 위로 마우스를 가져가면 드롭다운 메뉴가 표시되어 필요한 카테고리가 표시됩니다.

게다가, 헤더 상단에 쉽게 사용할 수 있는 검색창도 있습니다. 또한 선택한 모든 제품을 찾을 수 있는 장바구니 아이콘 도 있습니다. 장바구니 옆에는 즐겨찾기로 표시한 모든 제품을 표시하는 즐겨찾기 아이콘 이 표시됩니다.

또한 사용자가 계정을 만들 수 있도록 로그인 옵션이 표시됩니다.
IV) 다른 사람들의 생각을 공유하세요
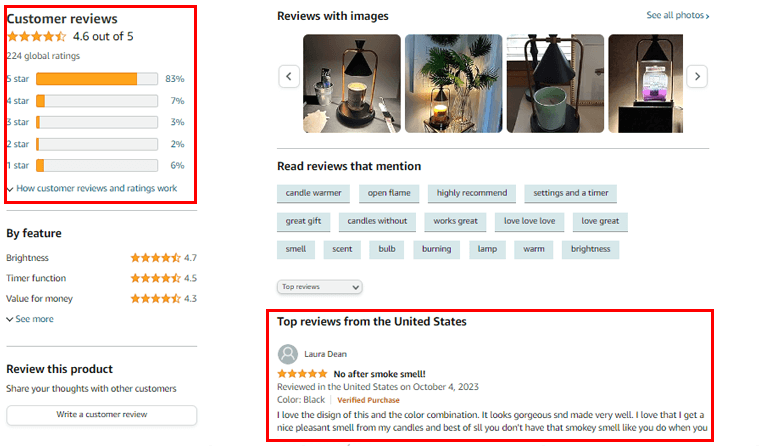
다른 고객이 귀하의 제품에 대해 어떻게 생각하는지 보여주세요. 제품 페이지에 리뷰, 평점, 사용후기를 포함하세요. 잠재 고객에게 다른 사람들이 귀하의 제품에 대해 좋은 경험을 했다는 사실을 보여주세요.
아마존은 리뷰의 중요성을 높이는 전자상거래 거대 기업의 대표적인 사례입니다. 사람들은 오프라인 구매를 하더라도 제품의 가치를 판단하기 위해 Amazon을 찾는 경우가 많습니다.

V) 버튼을 올바른 위치에 배치
방문자를 전략적으로 다음 단계로 안내하는 버튼을 배치하세요. 장바구니에 담는 것, 다른 제품을 보는 것, 구매하는 것 모두 마찬가지입니다. 버튼이 사용자를 다음 작업으로 원활하게 안내하는지 확인하세요.
VI) 휴대폰에서 잘 작동하도록 만들기
많은 사람들이 쇼핑을 위해 휴대폰을 사용합니다. 제품 페이지가 보기 좋고 모바일 장치에서 잘 작동하는지 확인하세요. 또한 이미지는 빠르게 로드되어야 하고, 설명은 짧아야 하며, 버튼은 쉽게 탭할 수 있어야 합니다.
5. 사용자의 상호 작용을 기반으로 변경하십시오.
지금 고객의 행동을 추적해 보세요. 왜? 귀하의 사이트가 어떻게 운영되고 있는지, 무엇을 좋아하는지, 어떤 제품이 가장 많이 팔리는지, 어디에서 왔는지를 보여주기 때문입니다. 그리고 고객 행동을 이해하는 것이 중요합니다.
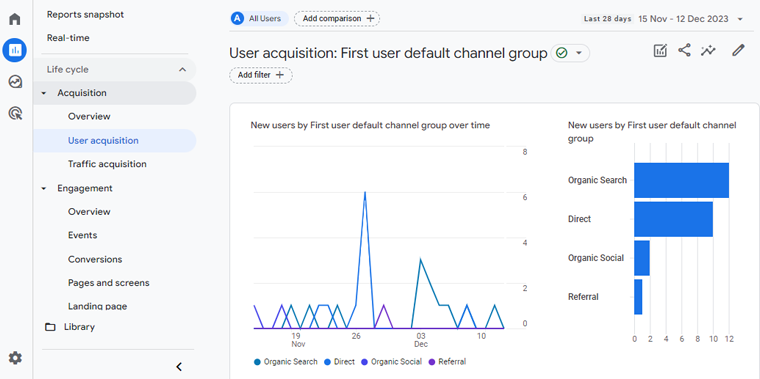
이를 위해 Google Analytics는 사람들이 웹 사이트에서 어떻게 행동하는지 추적하는 데 널리 사용되는 도구입니다.

무료 버전조차도 유기농 검색, 직접 검색, 직접 소셜 및 추천을 볼 수 있습니다.
왜 우리 가이 데이터가 필요한지 묻는다. 대답은, 더 나은 사용자 경험을 위해 웹 사이트를 만드는 것입니다. 이는 관심을 끌뿐만 아니라 의미있는 전환으로 바꾸는 것입니다.
6. 적절한 경쟁자 분석
귀하의 경쟁 업체를 이해하는 것은 웹 사이트가 방문자를 고객으로 바꾸는지를 향상시키는 데 중요합니다. 간단히 말해서, 적절한 경쟁자 분석은 다른 사람들로부터 배우고, 웹 사이트를 개선하고, 궁극적으로 더 많은 사람들이 당신에게서 구매하도록하는 데 도움이됩니다.
경쟁 업체가하는 일을 연구하면 다음을 얻을 수 있습니다.
- 효과가 있는 것 : 사람들의 구매를 유도하는 데 어떤 전략이 성공적인지 확인할 수 있습니다.
- 작동하지 않는 것: 피할 수 있는 실수를 식별할 수 있습니다.
- 새로운 아이디어: 웹사이트를 개선하는 데 사용할 수 있는 혁신적인 아이디어를 발견할 수 있습니다.
- 고객 경험: 경쟁업체가 고객을 어떻게 대하는지 확인하여 고객 서비스를 개선할 수 있습니다.
연구에 들어가기 전에 경쟁자가 누구인지 아는 것이 중요합니다. 가장 간단한 방법은 타겟 고객이 유사한 서비스나 제품을 찾을 수 있는 비즈니스를 살펴보는 것입니다.
경쟁사 식별
– 직접적인 경쟁자: 귀하와 동일한 제품을 판매하는 기업입니다. 예를 들어, 책을 판매한다면 다른 서점이 직접적인 경쟁자가 됩니다.
– 간접 경쟁자: 서점의 예를 사용하면 문구류는 간접 경쟁자입니다. 그들은 책의 요구를 충족하지만 전문성이 다릅니다.
따라서 두 유형을 모두 이해하는 것이 중요합니다.
이제 연구에 대한 최고의 경쟁자를 찾으려면 다음 방법을 고려하십시오.
- 온라인 검색: 검색 엔진에서 귀하와 유사한 비즈니스를 찾아보세요.
- 고객 피드백 받기: 고객이 대안이나 옵션으로 언급한 사람이 누구인지 확인합니다.
- 업계 보고서 살펴보기: 주요 업체에 대한 업계 보고서를 확인하세요.
- 소셜 미디어: 소셜 플랫폼을 탐색하여 활성 경쟁자를 식별합니다.
- 네트워킹: 동종 업계의 다른 사람들과 연결하여 경쟁사를 찾아보세요.
경쟁업체를 식별하면 효과적인 조사를 수행하고 비즈니스 환경에 대한 정보를 얻는 데 도움이 됩니다.
경쟁사의 제품을 경험해보세요
경쟁사를 확인하는 데 있어 또 다른 중요한 부분은 경쟁사의 제품이나 서비스를 직접 시험해 보는 것입니다.
온라인 상점의 경우 주문을 하고 전체 구매 과정을 진행하세요. 그들이 잘하는 일과 실수할 수 있는 부분에 주의를 기울이십시오.
쇼핑객을 효율적으로 지원하기 위해 챗봇을 추가했을 수도 있습니다. 전환율 최적화를 향상하려면 사이트에 챗봇을 통합하는 것을 고려해보세요.
경쟁사 웹사이트의 사용자 경험(UX)을 평가하세요. 자신에게 물어:
- 해당 사이트를 이동하는 것이 쉬운가요?
- 페이지에 방해 요소가 있나요?
- 텍스트를 읽기가 얼마나 쉬운가요?
- 구매과정이 간단했나요?
또한 구매 후 고객 불만 사항을 얼마나 잘 처리하는지 확인하십시오. 이를 통해 개선이 필요한 부분을 찾아낼 수 있습니다. 또한 경쟁사 사이트의 강점과 약점을 이해합니다.
또한 해당 온라인 상점을 방문한 친구, 가족 또는 고객으로부터 의견을 수집할 수도 있습니다.
7. 무료 평가판 또는 관대한 반품 정책
명확한 반품 및 무료 평가판 정책을 갖는 것은 방문자에게 안전한 쇼핑 경험을 제공하는 것과 같습니다. 이 전략은 구매에 대한 확신을 주고 전환율을 높입니다.
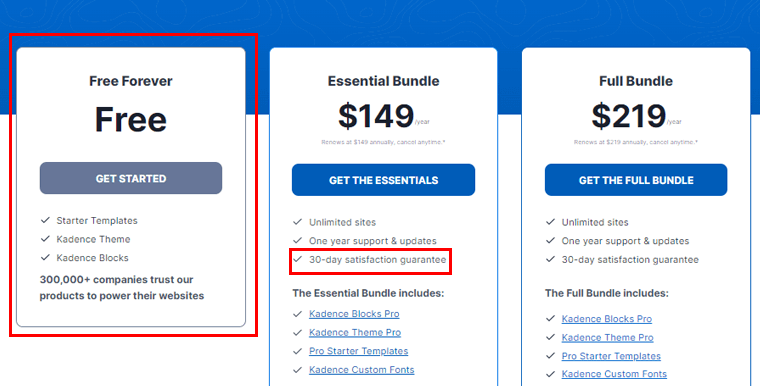
예를 들어 아래 이미지를 보시면 Kadence 테마의 요금제 입니다. 이 테마는 무료 버전을 제공할 뿐만 아니라 30일 반품 보장도 제공합니다. 따라서 사용자는 이 테마를 시도할 가능성이 높습니다.

게다가, 고객 중심의 반품 정책은 강력합니다. 판매를 늘릴 뿐만 아니라 장바구니 포기를 줄이는 데도 도움이 됩니다. 구매자가 의심 없이 쇼핑할 수 있다는 사실을 알게 되면 구매를 완료할 가능성이 더 높아집니다.
더 나은 환불 및 반품 정책을 만드는 방법은 무엇입니까? 다음은 몇 가지 팁입니다.
- 반품 정책은 명확한 언어로 작성되어야 하며, 혼란스러운 경우 고객이 주저할 수 있습니다.
- 모든 제품 페이지에서 쉽게 접근할 수 있도록 하여 구매 결정에 영향을 미치고 정보를 제공하세요.
- 반품 처리에는 비용이 들지만, 무료 반품으로 인해 고객의 신뢰도가 높아지고 잠재적 매출이 증가하므로 이점도 있습니다.
- 간편한 반품을 위해 모든 주문에 미리 인쇄된 포장 명세서를 포함하고 처리에 필요한 모든 정보를 제공하세요.
- 고객이 제품을 좋아하지만 사이즈나 색상이 잘못된 경우, 손쉬운 교환으로 만족을 얻고 재구매를 할 수 있습니다.
- 고객이 상품을 반품할 때 이유를 공유할 수 있는 간단한 방법을 제공하십시오.
- 피드백을 사용하여 제품 페이지의 크기 혼동과 같은 일반적인 문제를 개선하고 예방하세요.
따라서 고객은 결함이 있는 품목이나 마음의 변화에 대한 쉬운 반품을 용이하게 하지 않는 매장과 거래할 때 주저합니다. 따라서 투명한 반품, 환불, 교환 정책은 판매를 성사시키거나 방문객을 충성 고객으로 만드는 데 도움이 됩니다.
8. 빠른 할인으로 긴급성(FOMO) 창출
FOMO( Fear of Missing Out )는 사람들이 흥미롭거나 유익한 일에 참여하지 못하는 것에 대해 불안감을 느끼는 경우입니다. 기업은 FOMO를 사용하여 기간 한정 제안 구매와 같은 빠른 조치를 장려합니다.
게다가, 이러한 두려움은 다른 사람들이 무언가를 즐기는 모습을 볼 수 있는 소셜 미디어에서 더욱 강해집니다. 따라서 긴박감이나 독점성을 조성함으로써 고객이 빠르게 행동하도록 만들 수 있습니다.
전환율을 높이려면 빠른 할인을 통해 긴급성을 유도하는 전략이 필수다.
FOMO 생성이 전환에 어떤 영향을 미칠 수 있는지 살펴보겠습니다.
| 요인 | 설명 | 예시 및 통계 |
|---|---|---|
| 제한된 시간의 희소성을 소개합니다. | 한정된 기간 동안 할인 혜택을 제공하여 희소성을 높여 시선을 사로잡으세요. | "기간 한정"이라고 표시된 제품 전환율이 30% 증가했습니다. |
| 거부할 수 없는 제안을 만들어보세요 | 매력적인 할인은 단지 숫자에 관한 것이 아니라 놓칠 수 있다는 두려움을 불러일으킵니다. | 예를 들어, Amazon의 라이트닝 딜은 시간 제한이 있어 긴급성을 높이고 구매를 유도합니다. |
| 전략적 메시징 사용 | 빠른 할인에 대한 욕구를 높이기 위해 메시지에 긴급성을 전달하십시오. | 명확한 긴급 메시지를 포함하는 캠페인은 전환율을 22% 증가시킬 수 있습니다. |
| 할인에 독점성 추가 | 제품에 대한 빠른 할인이나 한정판을 만들어 독점적인 느낌을 주어 독특한 상품에 대한 긴급성을 더합니다. | 항공사가 사용하는 전략으로, 좌석 판매를 단기간으로 제한하여 빠른 예약을 유도합니다. |
| 설득력 있는 CTA로 마무리 | 즉각적인 전환을 위한 강력한 CTA(Calls-to-Action)로 긴급 전략을 마무리하세요. | Amazon의 제품에 대한 "기간 한정 제안" 태그가 대표적인 예이며, 제안이 끝나기 전에 사용자에게 구매를 촉구합니다. |
9. 버려진 카트 복구 전략
온라인 상점에서 장바구니 이탈률이 높은 것을 경험하고 계십니까? 당신은 혼자가 아닙니다. Forrester 연구에 따르면 온라인 고객의 거의 88%가 장바구니를 버리는 데 동의합니다.
그렇다면 해결책은 무엇입니까? 리타겟팅을 시작하세요!
리타겟팅을 통해 최근 매장을 방문한 고객에게 광고가 도달할 수 있습니다. 그런 다음 장바구니에 항목을 추가했지만 구매하지 않고 떠났습니다.

이러한 리타게팅 광고에 특별 제안이나 할인을 포함시켜 거래를 성사시킬 수 있습니다. 의상을 유치하여 거래를 완료하고 반환합니다.
또한 장바구니 이탈자의 연락처 정보가 있는 경우 이메일을 통해 장바구니 이탈자에게 연락하는 것을 고려해 보세요. 구매를 완료하라는 알림을 보내고 매력적인 인센티브를 추가해 보세요. 따라서 고객은 매장을 다시 방문할 이유가 있습니다.
게다가 Criterio 및 Target2Sell과 같은 도구가 있어 리타겟팅 작업을 자동화하여 버려진 카트의 인스턴스를 줄입니다.
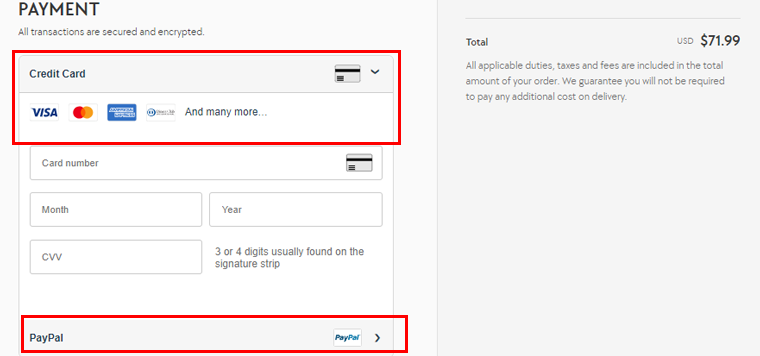
10. 고객 편의를 위한 다양한 결제 옵션
다양한 결제 옵션을 제공하는 것은 고객 편의성을 높이고 비즈니스 성공을 높이는 전략적 조치입니다. 다양한 결제 방법을 제공함으로써 다양한 고객의 요구에 부응하고 고객이 거래를 더 쉽게 완료할 수 있도록 합니다.
다음은 몇 가지 옵션입니다.
- 신용카드 및 직불카드: 주요 신용카드 및 직불카드를 허용하는 것이 전환의 기본입니다. 널리 사용되는 이러한 결제 방법은 고객에게 편리함을 제공하는 동시에 친숙하고 신뢰할 수 있는 거래 프로세스를 제공합니다.
- 디지털 지갑: PayPal, Apple Pay, Google Pay 또는 기타 지역별 옵션과 같은 디지털 지갑을 수용합니다. 이러한 플랫폼은 특히 기술에 정통한 소비자에게 높이 평가되는 신속하고 안전한 결제 경험을 제공합니다.
- 모바일 결제: Venmo, Cash App 또는 기타 모바일 전용 결제 애플리케이션과 같은 옵션을 통합하면 증가하는 모바일 사용자를 목표로 합니다. 이는 스마트폰에서 직접 거래를 관리하는 것을 선호하는 사용자에게 매력적입니다.
- 오프라인 결제: 고객에게 오프라인 결제 또는 대금 상환 옵션을 제공합니다. 이는 전통적인 비전자적 방법을 선호하는 고객에게 유리합니다.
- 해외 결제 옵션: 귀하의 비즈니스가 전 세계 고객을 대상으로 하는 경우 해외 결제 옵션과의 호환성을 확인하세요. Alipay, WeChat Pay 또는 기타 지역별 방법을 통합하여 다양한 고객 기반을 수용합니다.
- 인앱 구매: 귀하의 비즈니스에 모바일 앱이 있는 경우 인앱 구매를 활성화하여 결제 프로세스를 간소화하세요. 이는 전용 모바일 애플리케이션을 통한 쇼핑을 선호하는 고객의 사용자 경험을 향상시킵니다.
- 구독 청구: 반복 결제를 통해 제품 또는 서비스에 대한 구독 청구를 구현합니다. 이 옵션은 구독 기반 모델을 제공하는 기업에 유용하며 원활하고 자동화된 결제 프로세스를 보장합니다.
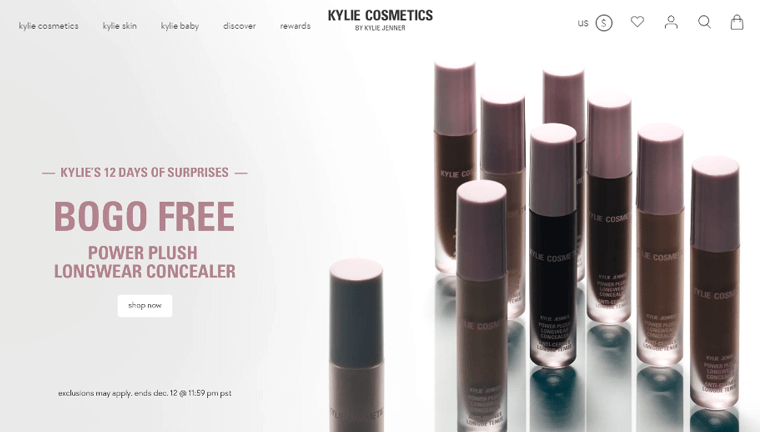
예를 들어 Kylie Cosmetics에서 제품을 구매하는 경우 카드를 사용하여 다양한 결제 옵션을 이용할 수 있습니다. 또는 PayPal과 같은 결제 대행사를 선택하세요.

11. 게스트 체크아웃을 허용하고 체크아웃 프로세스를 줄입니다.
원활한 온라인 쇼핑 경험의 중요성을 인식하고 손님 체크아웃을 허용하며 체크아웃 프로세스를 최적화하는 것은 고객 만족도를 높이고 전환을 장려하기 위한 필수 전략입니다.
비회원 결제의 이점
- 더 빠른 거래: 비회원 결제를 사용하면 고객이 계정을 만들 필요가 없어 거래 프로세스가 간소화되고 구매를 더 빨리 완료할 수 있습니다.
- 향상된 사용자 경험: 결제 프로세스를 단순화하면 전반적인 사용자 경험이 향상되어 고객이 더욱 편리하고 시간 소모를 줄일 수 있습니다.
- 향상된 전환율: 비회원 결제는 충동적인 구매자나 일회성 구매 의도가 있는 구매자를 대상으로 하며, 고객이 거래를 완료할 가능성이 높아짐에 따라 전환율이 향상됩니다.
- 신뢰도 향상: 비회원 결제 옵션을 제공하는 것은 투명성을 반영하고 단순성에 대한 고객의 욕구를 존중하는 것입니다. 이는 결과적으로 온라인 구매 프로세스에 대한 신뢰 구축에 기여합니다.
결제 프로세스를 줄이기 위한 전략
| 전략 | 수행하는 방법? | 결과 |
|---|---|---|
| 최적화된 양식 필드 | 필수 정보만 수집하기 위해 필수 양식 필드 수를 최소화합니다. | 이렇게 하면 고객이 긴 양식을 작성하는 번거로움을 줄일 수 있습니다. |
| 진행률 표시기 | 진행률 표시기를 통합하여 결제 프로세스와 관련된 단계를 전달합니다. | 이를 통해 고객은 얼마나 많은 정보가 필요한지 이해하고 기대치를 관리하고 불안을 줄이는 데 도움이 됩니다. |
| 자동 채우기 및 자동 초점 | 알려진 정보에 대한 자동 채우기 기능을 구현하고 첫 번째 양식 필드에 자동 초점을 설정합니다. | 이를 통해 고객의 데이터 입력 효율성이 향상됩니다. |
| 모바일 최적화 | 결제 프로세스가 모바일 장치에 최적화되어 있는지 확인하세요. | 대부분의 온라인 쇼핑객은 모바일 기기를 이용하므로 매출이 증가합니다. |
| 비회원 결제 옵션 | 손님으로 체크아웃할 수 있는 옵션을 눈에 띄게 제시하세요. | 이를 통해 사용자는 가입하지 않고도 거래를 완료할 수 있습니다. |
| 익스프레스 체크아웃 옵션 | 재방문 고객을 위한 원클릭 또는 저장된 결제 방법과 같은 빠른 결제 옵션을 통합하세요. | 더 나은 사용자 경험을 창출하고 제품 판매를 늘립니다. |
| 보안 결제 아이콘 | 인식되고 신뢰할 수 있는 보안 결제 아이콘을 표시합니다. | 고객에게 거래의 안전을 보장하고 결제 보안과 관련된 우려를 줄입니다. |
| 실시간 검증 | 양식 항목에 대한 실시간 검증을 구현하여 고객이 오류를 즉시 수정할 수 있도록 돕습니다. | 이는 제공된 정보의 정확성을 보장합니다. |
| 게스트 계정 업그레이드 | 고객이 처음에 비회원으로 체크아웃하는 경우 거래가 완료된 후 계정을 생성할 수 있는 옵션을 제공하십시오. | 이는 향후 참여에 관심이 있는 사람들에게 원활한 전환을 제공합니다. |
이러한 전략을 사용하면 보다 사용자 친화적이고 효율적인 결제 프로세스를 만들 수 있습니다.
12. A/B 테스트 실행
분할 테스트라고도 알려진 A/B 테스트는 두 가지 버전의 웹페이지, 이메일 또는 기타 요소를 비교합니다. 테스트는 특정 목표를 달성하는 데 어느 것이 더 나은 성능을 발휘하는지 결정합니다.
A/B 테스트에는 여러 가지 유형이 있습니다. 각각은 사용자 경험이나 마케팅 전략의 다양한 측면에 중점을 둡니다. 다음은 몇 가지 일반적인 유형입니다.
- 기본 A/B 테스트: 이 테스트는 헤드라인, 이미지, 버튼과 같은 특정 웹페이지 요소의 다양한 변형을 평가합니다. 기업은 최적의 사용자 참여와 전환율 증가를 위해 개별 요소를 미세 조정할 수 있습니다.
- 다변수 테스트: 다양한 요소의 여러 변형을 테스트하여 다양한 조합이 사용자 경험에 미치는 영향에 대한 전반적인 이해를 제공합니다. 이러한 심층 분석은 사용자 행동에 대한 포괄적인 통찰력을 얻는 데 중요합니다.
- 분할 URL 테스트: 다양한 URL 구조나 디자인을 비교하여 변환 친화적인 레이아웃이나 구조를 결정합니다. 이는 사용자 여정과 전반적인 전환율에 긍정적인 영향을 미치는 광범위한 구조적 개선에 대한 통찰력을 제공합니다.
- A/B/C 테스트: 세 가지 버전의 웹페이지 또는 요소를 테스트하여 어떤 디자인이 가장 높은 전환율을 가져오는지 평가합니다. 이 접근 방식을 사용하면 다양한 디자인 전략을 탐색하고 전환을 유도하기 위한 가장 효과적인 접근 방식을 식별할 수 있습니다.
- 이메일 A/B 테스트: 참여와 전환을 극대화하기 위해 이메일 전략을 개선할 수 있습니다. 좋은 제목, 이메일 카피, 클릭 유도 문구는 오픈율, 클릭률 및 궁극적으로 전환율 향상에 기여합니다.
그러나 이 테스트를 완료하는 방법이 걱정된다면 언제든지 A/B 테스트 도구를 사용할 수 있습니다. 그 중 일부는 AB Tasty, Optimizely, Visual Website Optimizer 등입니다.
13. 일반 이메일 캠페인
사람들이 행동에 옮길 수 있도록 정기적으로 이메일을 보낼 때 몇 가지 간단한 방법을 사용하면 큰 변화를 가져올 수 있습니다. 우선, 제목은 눈에 띄고 의미가 있어야 합니다. 당신은 즉시 사람들의 관심을 끌고 싶습니다.
다음은 이메일 캠페인을 만들 때 고려해야 할 몇 가지 사항입니다.
- 독자의 관심사와 관련된 관심을 끄는 제목을 작성하세요.
- 단순성을 위해 단일한 행동 유도 문구로 명확한 메시지를 전달하세요.
- 작은 화면에서도 가독성을 높이기 위해 모바일 최적화를 보장합니다.
- 수신자의 이름을 지정하고 관심 분야에 맞춰 콘텐츠를 개인화하세요.
- 타겟 커뮤니케이션을 위해 인구통계나 행동을 기반으로 청중을 분류하세요.
- 메시지를 압도하지 않으면서도 메시지를 보완하는 매력적인 시각적 요소를 사용하세요.
- 텍스트, 이미지 등 다양한 요소에 대해 A/B 테스트를 실험해 보세요.
- 기간 한정 혜택이나 독점 거래를 통해 긴급성을 확보하세요.
- 긍정적인 리뷰나 사용후기 등 사회적 증거를 포함하여 신뢰를 구축하세요.
- 이메일을 간결하게 유지하고 주요 메시지와 혜택을 전달하세요.
- 이메일에서 작업으로의 원활한 전환을 위해 랜딩 페이지를 최적화하세요.
- 정기적으로 분석을 모니터링하고 공개율과 클릭률을 분석하여 통찰력을 얻으세요.
게다가 Mailchimp, MailerLite, Campaign Monitor 등을 사용하여 이메일 캠페인을 쉽게 만들 수 있습니다.
또한 비즈니스 성장을 위한 최고의 이메일 마케팅 서비스에 대한 기사를 확인하실 수 있습니다. WordPress 사이트를 Mailchimp 와 연결하려면 WordPress용 최고의 Mailchimp 플러그인 목록에 있는 기사를 살펴보세요.
14. 신뢰 신호를 통한 신뢰 구축
웹사이트에 신뢰 신호를 추가하면 상당한 변화를 가져올 수 있습니다. 신뢰 신호는 방문자에게 비즈니스의 신뢰성과 보안에 대해 확신을 주는 요소입니다.
이 섹션에서는 온라인 신뢰도를 높일 수 있는 신뢰 신호의 중요성을 살펴보겠습니다.
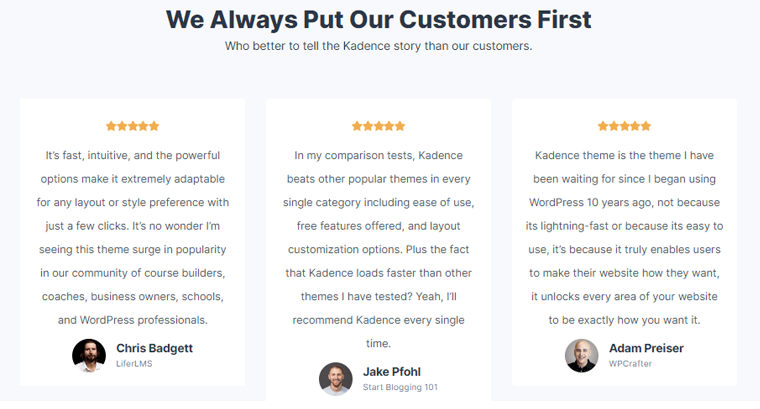
고객 사용후기
고객 추천은 귀하의 제품이나 서비스를 경험한 사람들이 보내는 우호적인 신호입니다. 만족한 고객의 긍정적인 피드백을 보여줌으로써 비즈니스의 가치와 신뢰성에 대한 실제 증거를 제공하는 것입니다.
또한, 추천서는 인간적인 감동을 제공하여 방문자가 귀하의 제품으로 혜택을 받은 다른 사람들과 공감할 수 있도록 돕습니다. 고객이 공유한 긍정적인 경험과 결과를 강조하면서 이러한 사용후기를 웹 사이트에 전략적으로 배치하는 것을 고려해보세요.
예를 들어 아래 이미지에서는 WordPress 전문가가 Kadence에 대한 사용자 리뷰를 볼 수 있습니다.

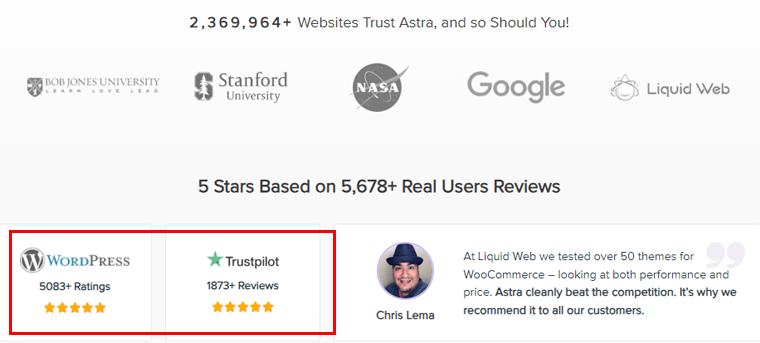
신뢰 배지
신뢰 배지는 보안과 신뢰성을 전달하기 위해 웹사이트에 표시되는 작은 아이콘 또는 기호입니다. 일반적인 예로는 SSL 인증서 , 결제 수단 로고 , 업계 인증 등이 있습니다.
이 배지는 방문자에게 귀하의 웹사이트가 안전하고 데이터가 보호되며 거래가 안전하다는 것을 시각적으로 보장합니다. 특히 주요 작업 버튼 근처에 신뢰 배지를 배치하면 사이트가 보안 모범 사례를 따르고 있음을 나타내어 신뢰를 구축하는 데 도움이 됩니다.
예를 들어 여기에서는 Trustpilot 및 WordPress.org의 Astra 신뢰 배지를 볼 수 있습니다.

인증
공인된 당국이나 업계 조직의 인증은 귀하의 비즈니스 신뢰성을 보증하는 역할을 합니다. 따라서 관련 인증을 표시하여 귀하의 비즈니스가 업계 표준 및 모범 사례를 따르고 있음을 방문자에게 알리십시오.
안전하고 투명한 결제 옵션
결제 거래를 처리하는 방식은 신뢰에 큰 영향을 미칩니다. 귀하의 웹사이트가 보안 결제 게이트웨이를 사용하고 보안 결제 로고를 눈에 띄게 표시하는지 확인하세요.
숨겨진 수수료나 불명확한 조건을 피하면서 가격 책정 및 결제 프로세스를 명확하게 설명하세요. 안전한 거래와 투명한 결제 옵션이 결합되어 긍정적인 고객 경험과 비즈니스에 대한 신뢰를 높이는 데 기여하기 때문입니다.
예를 들어, 최고의 웹 호스팅 중 하나인 Hostinger는 Visa, Mastercard 등의 결제를 허용합니다.

15. 기타 추가 관행
기타 전환율 최적화 모범 사례는 다음과 같습니다.
- 떠나는 방문자를 포착하기 위해 종료 의도 팝업을 구현합니다.
- 신뢰성과 신뢰를 구축하기 위해 사회적 증거를 활용하십시오.
- 고객의 신뢰를 위해 눈에 보이는 연락처 정보를 제공하세요.
- 쉽게 이해하고 접근할 수 있도록 언어를 단순화합니다.
- 실시간 고객 지원을 위해 실시간 채팅 지원을 구현합니다.
- 검색 엔진 가시성을 위해 웹사이트 콘텐츠를 최적화합니다.
- 관련성을 위해 웹사이트 콘텐츠를 정기적으로 업데이트하고 새로 고칩니다.
- 사용자 친화적이고 직관적인 웹사이트 검색 기능을 구현합니다.
- 사용자 참여를 향상하기 위해 게임화 요소를 구현합니다.
- 광고에서 랜딩 페이지로의 원활한 전환을 만듭니다.
- 관련 지역 잠재고객을 유치하기 위해 지역 검색을 최적화하세요.
- 다양한 브라우저와 장치에 맞게 웹사이트를 최적화하세요.
- 사용자 친화적이고 직관적인 제품 필터링 옵션을 구현합니다.
사용할 수 있는 최고의 전환율 최적화 도구
다음은 귀하가 활용할 수 있는 최고의 전환율 최적화 도구 중 일부입니다.
1. 구글애널리틱스
Google Analytics는 웹사이트 트래픽과 사용자 행동에 대한 심층적인 통찰력을 제공하는 강력한 웹 분석 도구입니다. 목표 추적, 전환 추적, 퍼널 분석 등의 기능을 제공하여 기업이 사용자가 사이트를 탐색하는 방법을 이해하는 데 도움을 줍니다.

사용자가 이탈하거나 가장 많이 참여하는 영역을 식별함으로써 기업은 더 높은 전환율을 위해 웹사이트를 최적화할 수 있습니다. 이 역시 마케팅 캠페인의 효과를 추적하고, 사용자 인구통계를 이해하고, 데이터 기반 의사결정을 내리는 데 유용합니다.
가격
Google Analytics의 기본 버전은 무료 입니다. 프리미엄 버전인 Analytics 360은 맞춤형 청구를 통해 기업 수준 사용자에게 제공됩니다.
2. 핫자르
Hotjar는 히트맵, 세션 기록, 설문조사 등 다양한 기능을 결합한 포괄적인 전환율 최적화 도구입니다. 또한 Hotjar를 사용하면 현장 설문조사를 생성하여 방문자로부터 직접적인 피드백을 수집할 수 있습니다.

이 정보는 웹사이트 요소를 최적화하고 사용자 경험을 개선하여 전환율을 높이는 데 매우 중요합니다. 전 세계적으로 120만 명 이상의 서비스 사용자가 있습니다.
가격
Hotjar는 무료 및 유료 요금제를 모두 제공합니다. 그러나 유료 가격은 웹사이트 트래픽과 필요한 기능 수에 따라 결정됩니다.
3. 인스타페이지
Instapage는 마케팅 캠페인의 전환율을 높이기 위해 설계된 전용 랜딩 페이지 플랫폼입니다. 고도로 맞춤화되고 최적화된 랜딩 페이지를 생성하기 위한 사용자 친화적인 드래그 앤 드롭 빌더를 제공합니다.

또한 Instapage는 A/B 테스트, 히트맵, 분석과 같은 기능을 제공하여 랜딩 페이지 성능을 지속적으로 개선합니다. 이 플랫폼은 다양한 마케팅 도구 및 플랫폼과 통합되므로 기존 워크플로에 쉽게 통합할 수 있습니다.
가격
Instapage는 4가지 연간 요금제 중에서 선택할 수 있는 프리미엄 서비스입니다. 그것들은 다음과 같습니다:
- 규모: 월 79달러로 HubSpot 통합을 사용할 수 있습니다.
- 최적화: 월 159달러로 웹사이트에 다단계 양식을 추가할 수 있습니다.
- 규모: 월 $239로 많은 방문자를 위한 확장된 사용량 패키지를 즐길 수 있습니다.
- 맞춤형: 귀하의 웹사이트에 대한 맞춤형 계획을 생성할 수 있습니다.
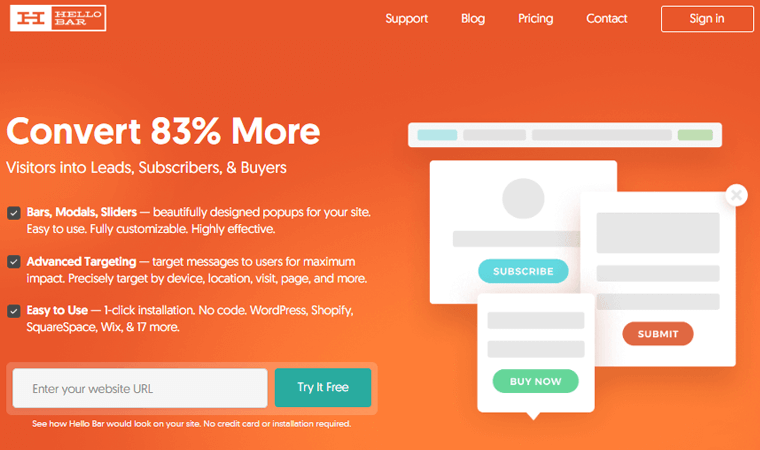
4. 헬로바
HelloBar는 사용자 정의 가능한 알림 표시줄과 팝업을 통해 방문자의 관심을 끌고 전환을 유도하는 데 초점을 맞춘 다용도 도구입니다. 이러한 막대는 특별 제안을 홍보하거나, 뉴스레터 가입을 장려하거나, 사용자를 특정 페이지로 안내하는 데 사용될 수 있습니다.

HelloBar에는 타겟팅 옵션이 포함되어 있어 기업이 특정 잠재고객 세그먼트에 메시지를 표시할 수 있습니다. 간단한 인터페이스를 통해 HelloBar는 빠르게 설정하고 다양한 템플릿을 제공합니다.
가격
가격은 조회수에 따라 결정되며, 기본 기능이 포함된 무료 요금제와 고급 기능이 포함된 프리미엄 요금제를 제공합니다. 연간 계획을 살펴보겠습니다.
- 성장: 월 24달러로 월간 팝업 보기 50,000회와 고급 기능을 이용할 수 있습니다.
- 프리미엄: 월 41달러로 월간 팝업 조회 수 150,000회와 프리미엄 지원을 받을 수 있습니다.
- 엘리트: 월 $83의 비용으로 디자인 기능과 프리미엄 지원을 통해 월간 500,000개의 팝업 보기를 얻을 수 있습니다.
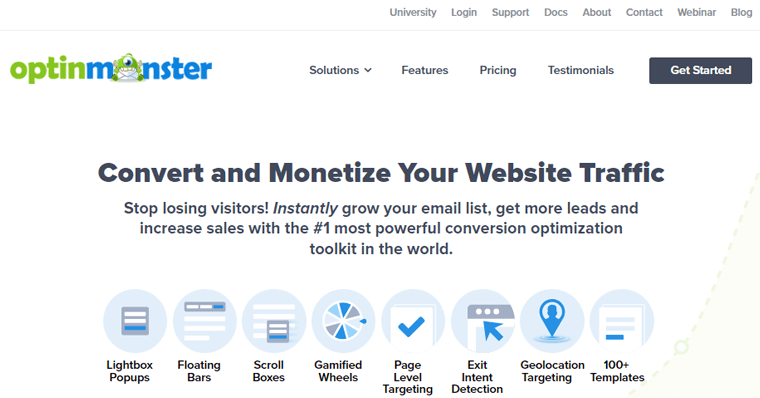
5. 옵틴몬스터
OptinMonster는 시각적으로 매력적이고 효과적인 옵트인 양식을 만드는 데 특화된 리드 생성 및 전환 최적화 도구입니다. 이러한 양식을 웹사이트에 전략적으로 배치하여 리드를 확보하고 장바구니 이탈을 줄이며 특별 제안을 홍보할 수 있습니다.

OptinMonster 기능에는 이탈 의도 기술, A/B 테스트 및 개인화된 메시징이 포함됩니다. 이 도구는 널리 사용되는 이메일 마케팅 서비스와 완벽하게 통합되어 고객 관계를 구축하고 육성하는 데 귀중한 자산이 됩니다.
가격
OptinMonster는 필요한 기능 수준과 사용자 비즈니스 규모에 따라 4가지 연간 요금제를 제공합니다. 그들은:
- 기본: 월 $16의 비용으로 기본 기능을 갖춘 단일 사이트에서 사용할 수 있습니다.
- 플러스: 월 32달러로 고급 기능을 갖춘 2개의 사이트에서 사용할 수 있습니다.
- 프로: 월 69달러로 프로 기능이 포함된 3개 사이트에서 사용할 수 있습니다.
- 성장: 월 99달러로 100,000페이지 조회수를 기록하는 5개 사이트에서 사용할 수 있습니다.
CRO 모범 사례를 따르는 웹사이트
이제 전환율 최적화 관행을 따르는 일부 웹사이트를 살펴보겠습니다.
1. 엣시
수제 및 빈티지 제품으로 유명한 온라인 마켓플레이스인 Etsy는 전환율 최적화에 뛰어납니다. 이 플랫폼은 직관적인 탐색 기능을 사용하므로 사용자는 다양한 고유 제품을 쉽게 탐색할 수 있습니다.

Etsy는 개인화된 사용자 경험을 위해 사용자 선호도와 과거 상호 작용을 기반으로 한 타겟 추천을 활용합니다. 원활한 결제 프로세스 와 투명한 제품 목록을 통해 더 나은 사용자 여정을 향상하고 높은 전환율에 기여합니다.
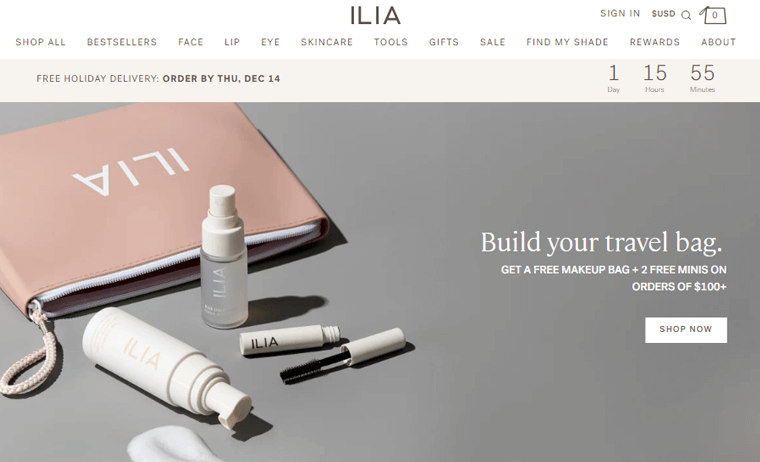
2. 일리아 뷰티
클린뷰티에 중점을 둔 코스메틱 브랜드 일리아뷰티(ILIA Beauty)는 홈페이지에 CRO 모범사례를 전략적으로 구현하고 있습니다. 이 웹사이트는 시각적으로 매력적이고 쉽게 탐색할 수 있는 제품 페이지를 제공합니다. 따라서 다양한 클린 뷰티 제품을 손쉽게 탐색할 수 있습니다.

또한 제품 구매나 뉴스레터 가입과 같은 주요 전환 지점에 대한 미니멀리스트 및 사용자 중심 디자인을 강조합니다. 튜토리얼, 성분 정보 등 교육 콘텐츠를 포함하면 사용자 경험이 향상되고 신뢰도가 높아집니다.
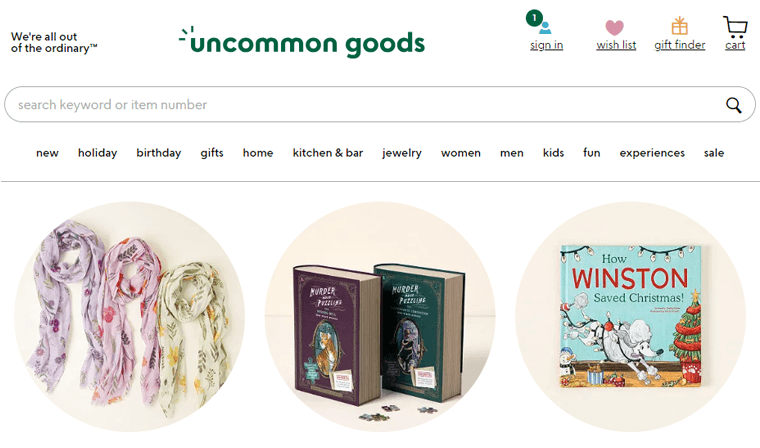
3. 희귀한 물품
창의적으로 제작되고 독특한 제품을 판매하는 온라인 마켓플레이스인 Uncommon Goods는 매력적인 웹사이트를 제공하여 CRO를 최우선으로 생각합니다. 이 플랫폼은 고품질 이미지와 자세한 설명을 통해 다양한 제품을 선보이는 데 탁월합니다.

방문자를 전환으로 안내하기 위해 클릭 유도 버튼을 전략적으로 배치합니다. 또한 고객 리뷰 와 사용후기는 사회적 증거를 제공하고 신뢰를 구축하며 잠재 구매자에게 영향을 미칩니다.
4. 카일리 화장품
Kylie Cosmetics는 경쟁이 치열한 뷰티 산업에서 전환을 유도하기 위해 웹사이트에서 효과적인 CRO 전략을 구현합니다. 이 웹사이트는 시각적으로 놀라운 제품 디스플레이, 매혹적인 이미지, 간결한 제품 설명을 자랑합니다.

웹 사이트는 기간 한정 프로모션 과 독점 제품 출시를 활용하여 긴박감을 조성합니다(FOMO). 또한 소셜 미디어 콘텐츠 와 인플루언서 협업을 통합하여 브랜드의 가시성과 신뢰성을 높입니다.
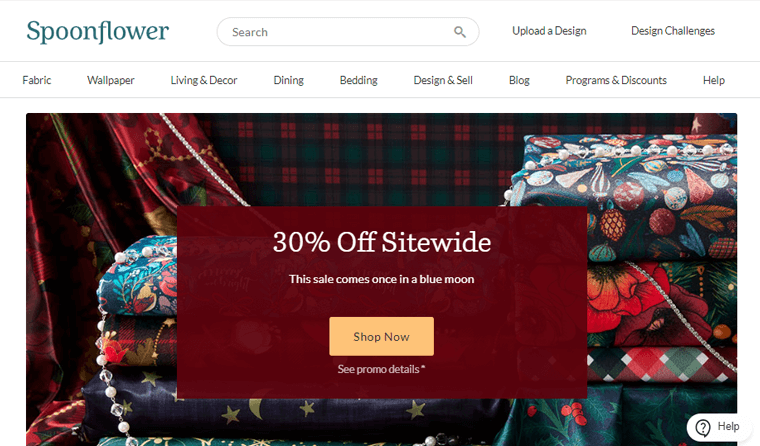
5. 스푼플라워
맞춤형 패브릭 및 홈 데코를 위한 독특한 플랫폼인 Spoonflower는 사용자 친화적인 디자인과 개인화된 쇼핑 경험을 통해 CRO를 능가합니다. 웹사이트에는 직관적인 검색 및 필터링 옵션이 있어 사용자가 제품을 쉽게 검색하고 맞춤 설정할 수 있습니다.

또한 이 사이트에는 디자인 리뷰 , 고객 프로젝트 등 사용자 생성 콘텐츠가 포함되어 있어 공동체 의식과 진정성을 조성합니다. 플랫폼은 사용자 선호도에 따라 제품 추천을 전략적으로 사용합니다 .
자주 묻는 질문
1. A/B 테스트에는 어떤 유형이 있나요?
A/B 테스트 유형에는 분할 URL 테스트 , 다변수 테스트 , 성능 비교를 위한 헤드라인이나 이미지와 같은 다양한 요소에 대한 분할 테스트가 포함됩니다.
2. 전환율 최적화가 SEO의 일부인가요?
CRO(전환율 최적화)와 검색 엔진 최적화 SEO는 서로 관련되어 있지만 서로 다릅니다. CRO는 사용자 행동 개선에 중점을 두는 반면 SEO는 검색 엔진 결과의 가시성 향상에 중점을 둡니다.
3. 전환율에 어떤 영향을 미치나요?
웹사이트 디자인 , 사용자 경험 , 설득력 있는 콘텐츠 , 전환 프로세스의 단순성과 같은 여러 요소가 전환율에 영향을 미칩니다.
4. 낮은 전환율은 어떻게 해결하나요?
낮은 전환율을 해결하려면 사용자 행동을 분석하고 , 웹사이트 요소를 최적화하고 , 변형을 테스트 하고, 페이지 속도 , 신뢰 신호 , 효과적인 클릭 유도 문구 와 같은 요소를 고려하세요.
결론
그게 전부입니다, 여러분! 사용할 수 있는 전환율 최적화 모범 사례 에 대한 기사를 마쳤습니다.
이제 전환 및 CRO 모범 사례를 계산하는 방법을 이해했습니다. 그리고 우리는 귀하가 이러한 문제를 해결하고 온라인 상점을 개선하기 위해 적극적인 조치를 취할 것이라고 믿습니다.
혼란스럽거나 망설이는 부분이 있으면 아래 댓글 섹션을 통해 알려주시기 바랍니다. 기꺼이 도와드리겠습니다.
비즈니스 성장을 위한 최고의 디지털 마케팅 및 WooCommerce를 위한 최고의 B2B 플러그인과 같은 다른 자료도 탐색할 수 있습니다.
당사의 소셜 미디어(Facebook 및 Twitter)에서 당사를 팔로우하여 당사 콘텐츠에 대한 최신 정보를 받아보세요.
