PSD를 SVG로 변환: 디자이너를 위한 가이드
게시 됨: 2023-02-14SVG는 웹에서 널리 사용되는 벡터 그래픽 형식입니다. 품질 저하 없이 크기를 조정해야 하는 로고, 아이콘 및 기타 이미지에 적합한 형식입니다. 그러나 대부분의 디자이너는 Photoshop에서 그래픽을 만듭니다. 그렇다면 PSD 파일을 SVG로 어떻게 변환합니까? 이를 수행하는 몇 가지 방법이 있지만 가장 일반적인 방법은 Adobe Illustrator 또는 Inkscape와 같은 벡터 편집 프로그램을 사용하는 것입니다. 이 두 프로그램 모두 PSD 파일을 열고 SVG로 내보낼 수 있는 기능이 있습니다. 벡터 편집 프로그램에 액세스할 수 없는 경우 PSD를 SVG로 변환할 수 있는 몇 가지 온라인 서비스가 있습니다. PSD 파일을 업로드하고 결과 SVG를 다운로드하기만 하면 됩니다. SVG가 있으면 웹사이트에 업로드하거나 필요한 다른 방식으로 사용할 수 있습니다. 파일을 편집하려면 모든 벡터 편집 프로그램에서 파일을 열고 필요에 따라 변경할 수 있습니다.
기본 Photoshop 이미지 저장 확장 프로그램은 PSD입니다. JPG, tiff,.gif 또는 기타 이미지 파일과 같은 다른 형식으로 파일을 저장할 수도 있습니다. 나중에 개별 레이어를 수정하려면 .psd 파일을 덮어쓰지 말고 저장해야 합니다.
PSD 파일은 길이가 최대 30,000픽셀이고 크기가 2GB입니다. XML 텍스트 파일은 SVG 이미지 및 해당 동작에 대한 매개변수를 정의합니다. 그 결과 검색, 인덱싱, 스크립팅 및 압축이 가능합니다.
비트맵 이미지는 Adobe Photoshop 프로젝트에서 이 형식으로 저장할 수 있습니다. 이 데이터는 압축되지 않은 파일로 압축되며 색상 공간, 마스크가 있는 레이어, 2색 설정, 레이어 구조 및 미세하게 편집된 비트맵 사진을 허용하는 기타 데이터가 포함됩니다.
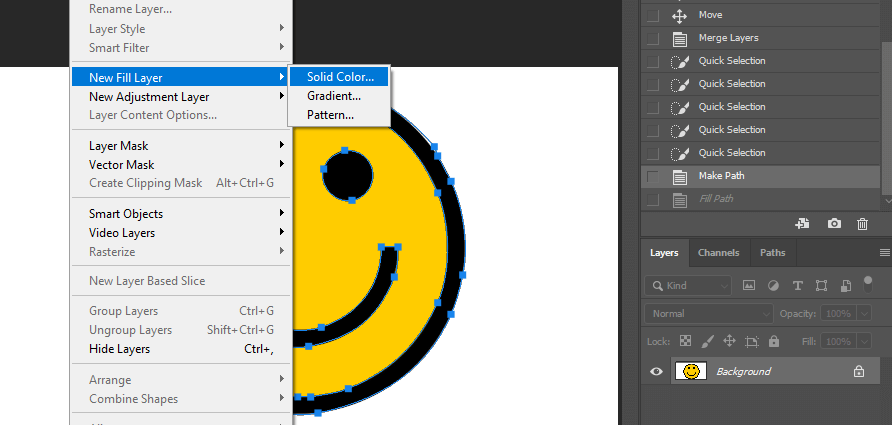
레이어 패널에서 모양 레이어를 선택합니다. 다음으로 내보내기를 선택(또는 파일 > 내보내기 > 다른 이름으로 내보내기로 이동)하여 데이터를 내보냅니다. 사용하기로 선택한 형식은 sva입니다. 내보낸 항목 목록에서 내보냅니다.
Photoshop에서 이미지 메뉴 항목을 사용하여 PNG 이미지를 SVG로 변환할 수 있습니다. PNG 파일은 SVG 파일 로 변환되지만 여기에서 생성된 이미지는 PNG 파일과 동일한 해상도가 됩니다.
Photoshop에서 Svg 파일을 만들 수 있습니까?

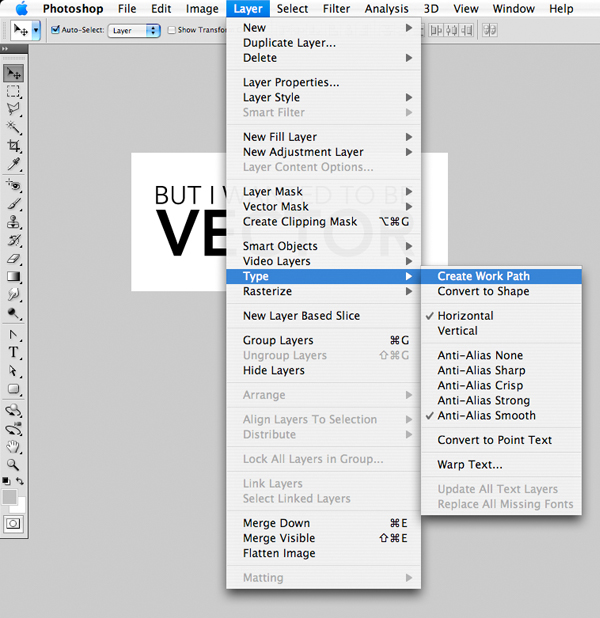
다음 단계에 따라 SVG 파일을 생성하고 편집할 수 있습니다. Photoshop에서 이미지를 합성한 후 파일 메뉴를 클릭하고 다른 이름으로 내보내기를 선택합니다. 표시되는 상자의 형식 드롭다운 메뉴에서 .shtml 확장자를 선택합니다.
Photoshop을 사용하여 파일의 단일 래스터화된 레이어를 열 수 있습니다. 그 결과 문서의 내용이 비트맵 그래픽으로 변환됩니다. 더 많은 기능에 액세스하려면 Adobe Illustrator를 사용하여 파일을 여는 것이 좋습니다. 대화 상자의 확인 버튼에서 확인을 클릭하면 원하는 설정을 모두 찾은 후 계속 진행하여 파일에서 확인을 클릭할 수 있습니다. 상자 아래에는 문서의 해상도를 설정하는 옵션이 있습니다. 값이 클수록 파일의 품질이 향상되고 파일 크기가 커집니다. 다음으로 SVG 파일의 내용을 래스터화하지 않고 SD 카드에 저장하는 방법을 살펴보겠습니다.
Photoshop에서 SVG 파일을 열면 모든 범위의 편집 도구에 액세스할 수 있습니다. 일반 이미지 레이어와 같은 스마트 개체는 다양한 방법으로 편집할 수 있습니다. 당사 사이트의 Photoshop 편집 자습서는 다양한 방법으로 파일을 편집하는 방법을 보여줍니다.
Illustrator를 사용하여 벡터 그래픽을 만들면 이제 이를 사용하여 최고 수준의 파일 형식을 만들 수 있습니다. 이제 SVG가 지원됩니다. 파일을 기본값이 아닌 SVG로 저장하려는 경우 다양한 이점이 있습니다. i 파일 형식이 사용됩니다.
SVG 파일을 생성하거나 다운로드한 후 파일 버튼을 클릭하고 파일을 선택하여 Photoshop에서 사용할 수 있습니다. 파일을 Photoshop에서 픽셀 이미지로 저장하면 다른 이미지처럼 편집할 수 있습니다.
SVG의 한 가지 장점은 벡터 형식이기 때문에 픽셀 기반 이미지보다 쉽게 편집할 수 있다는 것입니다. 또한 SVG를 사용하여 레이어 및 필터와 같은 다양한 고급 기능으로 보다 정교한 그래픽을 만들 수 있습니다.
사용 방법을 이미 알고 있다면 sva 파일을 사용하여 벡터 그래픽을 계속 배울 수 있습니다. Illustrator 사용자들 사이에서 빠르게 인기를 얻을 수 있는 다재다능하고 강력한 파일 형식입니다.
Adobe Photoshop의 최신 추가 기능인 Export As Svg를 사용하면 Svg 이미지를 훨씬 쉽게 만들 수 있습니다.
Adobe Photoshop의 최신 업데이트인 "SVG로 내보내기"를 사용하면 프로그램 내에서 이미지를 만드는 것이 그 어느 때보다 쉬워졌습니다. Adobe Illustrator는 이제 Photoshop에서 직접 SVG 이미지 내보내기를 지원합니다. SVG와 같은 벡터 이미지 형식을 사용 하면 다양한 방법으로 확대하거나 축소할 수 있는 그래픽을 만들 수 있습니다. 품질이 손상되지 않는 경우 이미지는 .sva에서 축소 또는 확대할 수 있습니다. 유연성 때문에 SVG는 로고, 아이콘 및 플라이아웃과 같은 웹 그래픽에 사용할 수 있습니다. 고품질 SVG 그래픽을 만들고 싶다면 Adobe Illustrator를 사용하는 소프트웨어입니다. Illustrator에서 이미지 추적을 사용하면 sVG 파일로 비트맵 이미지를 만들 수 있습니다.
Psd를 벡터로 변환할 수 있습니까?

Illustrator에서 파일 메뉴에는 Photoshop PSD 파일을 여는 옵션이 포함되어 있습니다. 레이어를 별도의 개체로 로드하거나 레이어를 단일 레이어로 병합할지 묻는 패널이 화면에 나타납니다. 파일을 로드한 후 이미지 추적 버튼을 사용하여 벡터 그래픽으로 변환할 수 있습니다.
이 빠른 변환 기술을 사용하여 5분 이내에 래스터 기반 이미지를 벡터 기반 이미지로 변환할 수 있습니다. 더 이상 사용하지 않을 레이어가 있는 경우 변환할 때 이미지에서 삭제하거나 숨길 수 있습니다. 그런 다음 이미지를 선택하려면 이미지를 클릭하고 주위에 상자가 표시되도록 합니다. Illustrator는 이미지를 추적할 때 이미지를 흑백으로 변환합니다. 이미지에 16개 이상의 색상이 있는 경우 High Fidelity 및 Low Fidelity Photo를 사용할 수 있습니다. 일부 결과는 훌륭하지만 다른 결과는 매우 기괴합니다.
Illustrator에서 Photoshop 파일을 어떻게 벡터화합니까?
Photoshop을 벡터로 변환하려면 먼저 Photoshop에서 새 문서를 만든 다음 변환해야 합니다. 파일 메뉴에서 파일 > 내보내기 > 벡터 파일을 선택합니다. 내보내기 옵션 대화 상자에서 Illustrator(*)를 선택합니다. AI)를 파일 형식으로 선택하여 파일을 내보낼 수 있습니다.
온라인에서 Psd를 Svg로 변환

온라인에서 PSD 파일을 SVG 파일로 변환하는 방법에는 여러 가지가 있습니다. 한 가지 방법은 온라인 변환기 도구를 사용하는 것입니다. 또 다른 방법은 Adobe Photoshop과 같은 온라인 편집기를 사용하는 것입니다.
PSD는 Adobe Photoshop, Adobe Illustrator 및 Google의 내장 PNG/JPG 소프트웨어와 같은 도구를 사용하여 다양한 기타 파일 형식으로 변환할 수 있습니다. PSD를 JPG로 변환하고 싶습니다. 공동 사진 전문가 그룹 이미지 파일입니다. PSD 파일을 WMF 파일로. ( Enhanced Windows Metafile Compression) TOZ 압축된 벡터 그래픽 파일을 압축할 수 있습니다. PPTX(PowerPoint Open XML 프레젠테이션)는 PLSD 파일 형식입니다. PPSM(Microsoft PowerPoint Slide Show) 및 FODP(OpenDocument Flat XML Presentation)는 변환할 수 있는 두 가지 형식입니다.

Microsoft Word 문서 변환 도구(Microsoft Word 문서 템플릿) 및 Open XML 문서 템플릿(Microsoft Word 문서 사양)은 함께 작동하도록 설계된 문서 템플릿의 예입니다. (La TeX 소스 문서)를 Open Text 형식의 PDF로 변환할 수 있습니다. PSD에서 ODT로의 변환은 이러한 방식으로 수행됩니다. PPSD에서 TXT(일반 텍스트 파일 형식)로의 변환은 PPSD 파일을 TXT 파일로 변환하는 방법입니다. MWD를 사용하여 MD(Markdown) 문서를 Microsoft Word로 변환하는 경우 이 방법을 사용할 수 있습니다.
Svg 김프에 Psd
PSD를 SVG로 변환할 수 있는 온라인 도구가 많이 있지만 GIMP는 이 작업을 수행할 수 있는 무료 오픈 소스 프로그램입니다. 김프에서 PSD 파일을 SVG로 변환하려면 먼저 김프에서 PSD 파일을 엽니다. 그런 다음 파일 > 다른 이름으로 내보내기로 이동하여 SVG 파일 형식을 선택합니다. 다음 창에서 파일을 저장할 위치를 선택하고 내보내기를 클릭합니다.
예를 들어 작가는 사람의 눈을 다양한 색상으로 겹쳐서 그림을 만들 수 있습니다. 그러면 내장된 파일로 HTML 페이지를 내장하여 Javascript를 사용하여 눈 색깔을 변경할 수 있습니다. 이를 달성하기 위해 5년 전의 기존 김프 파이썬 스크립트를 수정해야 했습니다. Inkscape의 Trace Bitmap을 사용하여 눈이 있는 레이어를 벡터로 변환할 수 있습니다. WordPress.com에서 다음과 같은 이미지 형식을 사용할 수 있다는 사실에도 불구하고. VNG, .VNG 파일을 사용하여 이 SVG 파일을 만들었습니다. 색상이 모두 같은 눈에 나타나기 때문에 색상이 관련되어 있는지 여부를 구분하기 어렵습니다. 가장 밝은 색과 가장 강한 색의 색조가 다르다는 사실을 깨닫는 것은 성가신 일입니다. 이제 이것을 단 하나의 색상으로 눈 색깔을 결정하기 위한 시작점으로 사용할 수 있습니다.
김프는 Svg 파일을 할 수 있습니까?
실제로 김프 도구는 여러 SVG 파일 확장자를 활용하여 경로를 생성할 수 있습니다. 일반적인 김프 이미지 편집 프로세스를 사용하는 것 외에도 이제 SVG 파일을 열 수 있습니다.
김프를 사용한 벡터 그래픽
김프는 기본 그래픽 편집에서 보다 복잡한 벡터 그래픽 생성에 이르기까지 다양한 용도로 사용할 수 있습니다. 김프는 벡터 그래픽용으로 특별히 설계된 것은 아니지만 경로를 추출하고 모든 유형의 벡터 그래픽 응용 프로그램과 함께 사용할 수 있는 svg 파일 형식을 만들 수 있습니다. 그 외에도 JPG 또는 PNG 이미지를 사용하여 벡터 모양을 만들 수도 있습니다. 김프를 사용하면 간단하고 복잡한 벡터 이미지를 쉽게 만들 수 있습니다.
색상이 있는 Svg로 Psd
Adobe Photoshop에서 색상을 변경하는 몇 가지 방법이 있지만 가장 널리 사용되는 방법 중 하나는 "psd to svg with color" 도구를 사용하는 것입니다. 이 도구를 사용하면 몇 번의 클릭만으로 Photoshop 문서의 색상을 쉽고 빠르게 변경할 수 있습니다. 이 도구를 사용하려면 색상을 변경하려는 영역을 선택한 다음 "psd에서 svg with color" 버튼을 클릭하기만 하면 됩니다. 색상 선택기가 나타나고 사용하려는 새 색상을 선택할 수 있습니다.
확장 가능한 벡터 그래픽(SVG)을 사용하여 2D 및 혼합 차원 벡터 그래픽을 만드는 것은 XML 프로세스입니다. 겹치는 레이어는 색상, 질감, 음영 처리 또는 다양한 질감 및 색상으로 구성할 수 있습니다. 색칠은 채우기와 획을 통해 수행할 수 있습니다. 이 기사에서는 SVG 텍스트와 도형을 채색할 수 있는 다양한 방법을 살펴보겠습니다. style=”stroke-width:2, stroke-green:1 및 fill:#ff0000과 같은 속성으로 SVG 색상을 지정하면 이러한 구문이 사용됩니다. SVG(Scalable Vector Graphics)는 총 147개의 색상 이름을 지정합니다. 다음은 명명된 색상으로 수행할 수 있는 작업의 예입니다.
녹색 선 또는 빨간색 선으로 채웁니다. 주어진 기호에 대한 색상 코드를 찾기가 어려울 수 있습니다. 16진수 쌍은 0에서 FF까지의 값을 가질 수 있습니다. # RRGGBB는 나타나는 코드입니다. 채우기 및 획은 모양 내부에 나타나는 색상입니다. 채우기 속성(또는 스타일 속성의 채우기 속성)이 지정되지 않은 경우 검은색 기본값이 표시됩니다. 채우기 및 획 기능은 원, 타원, 사각형, 다중선 및 다각형과 같은 SVG 모양 에서 사용할 수 있습니다.
채우기는 그래픽 요소의 내부 색상을 결정하는 데 사용됩니다. 채우기는 해당 지점의 획 색상이 표시되지 않는 경우에도 패스의 마지막 지점에 대해 수행하는 것과 동일한 방식으로 열린 패스의 색상을 지정합니다. 채우기 속성 값을 지정하지 않으면 값이 검은색이 됩니다.
Svg 경로: 색상 획 및 채우기 만들기
SVG 경로 로 알려진 요소 >를 사용하여 색상 선과 색상 채우기를 모두 채울 수 있습니다. 채우기 속성은 그래픽 요소의 내부 색상을 증가시킵니다. SVG 파일을 마우스 오른쪽 버튼으로 클릭하고 다음으로 내보내기를 선택하여(또는 파일 > 내보내기 > 내보내기로 이동하여) SVG 파일을 내보낼 수 있습니다. 프로젝트에 적합한 형식은 .VNG입니다. 그런 다음 내보내기 섹션으로 이동하여 내보내기를 클릭합니다.
PSD를 벡터 변환기로
PSD 파일을 벡터 파일로 변환하는 방법에는 여러 가지가 있습니다. 어떤 사람들은 온라인 도구를 사용하고 다른 사람들은 Adobe Illustrator와 같은 소프트웨어를 사용합니다. 가장 중요한 것은 귀하와 귀하의 필요에 가장 적합한 방법을 선택하는 것입니다.
래스터라고도 하는 비트맵과 Adobe Photoshop에서 만든 PSD 파일은 일반적인 용어입니다. Adobe Illustrator 및 Photoshop과 같은 다양한 그래픽 도구를 사용하여 PSD 파일을 벡터 파일로 변환할 수 있습니다. Adobe EPS 파일, AI 파일 및 SVG는 현장에서 사용되는 가장 일반적인 벡터 형식 중 일부입니다. 사진에 기존 래스터 형식을 사용하는 경우 Photoshop에 저장하는 것이 좋습니다. 디지털 그리기 도구를 사용하여 처음부터 이미지를 만드는 경우 벡터 그래픽 형식 으로 작업하는 것을 고려해야 합니다. Adobe Illustrator, Corel Draw 및 Inkscape는 벡터 그래픽을 디자인하는 데 널리 사용되는 몇 가지 도구입니다.
SVG 변환
Adobe Illustrator를 사용하여 SVG 변환을 수행할 수 있습니다. "파일" 또는 "다른 이름으로 저장"에서 "내보내기" 기능을 사용하여 파일을 SVG로 저장할 수 있습니다.
로고가 Photoshop 또는 픽셀을 사용하는 다른 디자인 소프트웨어에서 생성된 경우 픽셀 기반 디자인입니다. 로고를 벡터 형식으로 변환하기 전에 먼저 비트맵 형식으로 변환해야 합니다. Adobe Illustrator에서 다른 이름으로 저장 버튼을 끌어다 놓으면 됩니다. 로고가 벡터화되면 VNG 형식의 Tiny 프로필로 내보낼 수 있습니다. HTML 파일은 이 시나리오에서 SVG 파일 형식으로 사용됩니다. 텍스트 편집기에서 파일을 열면(위에서 설명한 대로) 포함된 이미지가 없고 데이터를 그립니다.
이미지(png, jpg 등)를 Adobe Illustrator로 끌어서 놓는 방법으로는 SVG 파일이 제대로 작동하지 않습니다. 최상의 결과를 얻으려면 로고 이미지가 정사각형 아트보드에만 표시되는지 확인하세요.
