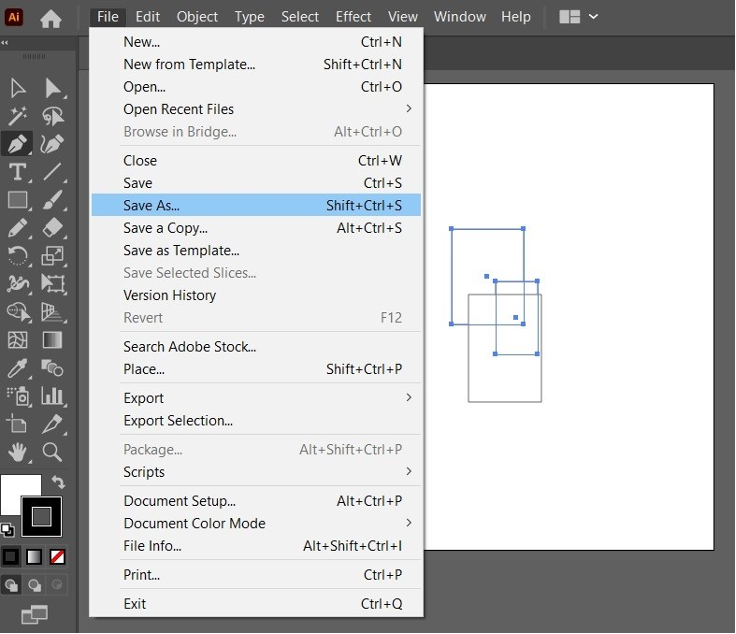
몇 가지 간단한 단계로 Illustrator에서 SVG 코드 복사
게시 됨: 2022-12-31Illustrator에서 SVG 코드를 복사하려는 경우 따라할 수 있는 몇 가지 간단한 단계가 있습니다. 먼저 일러스트레이터 파일 을 엽니다. 창의 왼쪽 상단 모서리에 있는 "X" 옆에 각이 있는 작은 상자가 표시됩니다. 이것은 "코드 표시" 버튼입니다. 클릭하면 파일 코드가 포함된 새 창이 나타납니다. 코드를 복사하려면 새 창 상단에 있는 "Copy Code" 버튼을 클릭하기만 하면 됩니다. 이렇게 하면 모든 코드가 클립보드에 복사됩니다. 거기에서 텍스트 편집기 또는 필요한 다른 곳에 붙여넣을 수 있습니다. 그리고 그게 전부입니다! 몇 번의 클릭만으로 Illustrator에서 SVG 코드를 쉽게 복사할 수 있습니다.
누군가 Adobe Illustrator의 모든 벡터에서 SVG 코드 출력 을 빠르게 생성할 수 있는 멋진 트릭을 생각해 냈습니다. 구의 빠른 요약을 제공하지 않으면 간단히 이름을 지정하십시오. Illustrator에서 벡터의 복사본을 만들어 선택한 텍스트 영역에 붙여넣습니다. Illustrator 파일로 문서를 인쇄하기만 하면 됩니다. 벡터 요소로 AI 또는 EPS 파일을 빠르고 쉽게 코딩할 수 있습니다.
SVG 태그 복사를 선택한 다음 외부 HTML을 복사한 다음 마우스 오른쪽 버튼을 클릭하면 됩니다. SVG에 대한 전체 마크업을 클립보드에 추가하고 즐겨 사용하는 텍스트 편집기에 붙여 넣은 다음 SVG 파일 확장자를 HTML 파일로 저장합니다.
첫 번째 단계는 다른 이름으로 저장하는 것입니다. 컴퓨터에서 저장할 위치를 찾고 이름을 선택해야 합니다. "포맷" 상자에서 .VNG를 선택합니다. 그런 다음 저장 버튼을 클릭하십시오.
Illustrator에서 Svg 코드를 내보내려면 어떻게 해야 합니까?
파일 > 내보내기 > svg(svg)를 선택하여 작품을 SVG로 저장합니다. 아트보드의 콘텐츠를 개별적으로 내보내려면 먼저 아트보드를 사용해야 합니다. SVG 옵션 대화 상자는 내보내기를 클릭하여 액세스할 수 있습니다.
Illustrator를 사용하여 sva 이미지를 웹으로 내보낼 수 있습니다. Adobe Illustrator에서 SVG를 저장하는 세 가지 방법이 있습니다. 파일을 내보내거나 가져올 수 있습니다. 황금 경로는 다음과 같습니다. 대용량 이미지 파일을 최적화하려는 경우 내부 CSS 또는 인라인 스타일이 유용합니다. sva 파일에서 래스터 그래픽(예: JPG)을 사용하는 경우 두 가지 옵션이 있습니다. 특히 큰 이미지의 경우 글꼴을 선택하는 것이 훨씬 더 효율적입니다. 아래 그림에서 글자를 글꼴에서 벡터로 변환할 수 있습니다.
성능 문제가 디스플레이의 원인일 수 있지만 접근성 지침이 적용되지 않을 수 있습니다. 최소한의 클래스 이름을 가진 SVG가 너무 많기 때문에 클래스 이름이 적은 SVG를 여러 개 사용하면 의도하지 않은 스타일을 갖게 됩니다. 숫자와 관련하여 가장 일반적인 것은 2를 사용하는 것입니다. 반응형을 끄면 기본 SVG가 더 넓고 더 커집니다. CSS에서 너비와 높이를 정의할 때 CSS의 높이 속성 값은 무시됩니다.
이미지를 SVG로 내보내려면 파일을 저장하기 전에 몇 가지 옵션을 지정할 수 있습니다. 내보내기 메뉴의 첫 번째 버튼인 다른 이름으로 내보내기는 파일이 저장되기 전에 새 창을 엽니다. 이 창의 파일 이름, 형식 및 해상도는 모두 변경할 수 있습니다. 옵션을 선택한 후 내보내기 옵션에 액세스할 수 있습니다. 다른 이름으로 내보내기 창이 종료되고 이미지가 컴퓨터에 저장됩니다.
Svg 코드를 어떻게 붙여넣나요?

Atom 또는 Sublime과 같은 코드 편집기를 사용하여 HTML 코드에 SVG 코드를 붙여넣을 수 있습니다. 사용하려는 코드를 복사하여 HTML 코드에 붙여넣기만 하면 됩니다.
무료 Font Awesome은 이제 버전 6.1.1에서 사용할 수 있습니다. 코드는 MIT License CC BY 4.0이고 글꼴은 SIL OFL 1.1이며 라이선스는 UCC BY 4.0입니다. 텍스트와 콘텐츠는 Fonticons, Inc.의 소유입니다. http://www.w3.org/2000/svg/viewBox=0 0 512 512. 12.89 180.0 160 0S115.1 12에 'svg viewBox'라는 파일이 있습니다. 총 89 104.4, 32 0, 53.49, 448 48, 448l 144 및 0 1.44가 방정식에 추가되었습니다. 176C 131.8% 22 7.8 96 272 96H320zM160 88C146.6 88 136 77.25 136 64S146으로 구성되었다. 무료 6.1.1 버전 작성자 @fontawesome으로부터 이메일을 받았습니다. 코드는 MIT 라이센스입니다(아이콘: CC BY 4.0, 글꼴: SIL OFL 1.1). 이 웹 사이트는 소유자 인 Fonticons, Inc.의 재산으로만 남아 있어야합니다. 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245.5 128 212 149.5 256 384 241.9 384
HTML 페이지에 Svg를 삽입하는 방법
HTML 페이지에 SVG를 삽입하려면 HTML 페이지의 src 속성인 *br*에 SVG를 포함하기만 하면 됩니다. 파일 크기는 15.3MB입니다. 이제 "View SVG" 버튼을 눌러 브라우저에서 SVG를 볼 수 있습니다. 또는 *picture> 요소를 사용하여 SVG: *br을 표시할 수 있습니다. 이 섹션에는 사진과 설명이 포함되어 있습니다. sourcesrc=”my-svg.svg” type=image/svg+xml”/> br> br>%src%21my -svg.png%27 type%27image%27
Illustrator에 Svg 코드를 어떻게 입력합니까?
일러스트레이터에 SVG 코드를 직접 넣을 수 있는 방법이 있나요? 다른 소스의 코드를 사용하여 생성된 SVG 파일을 복사하여 Illustrator 문서에 붙여넣습니다.
Adobe Illustrator는 SVG(Scalable Vector Graphics) 파일을 만들기 위한 최고의 선택입니다. 필요한 코딩 기술이 있고 익숙하다면 직접 코딩할 수 있습니다. SVG를 만들고 있다면 몇 가지 사항을 염두에 두어야 합니다. 고급 옵션에서 프레젠테이션 속성 또는 모든 글리프 속성을 사용하는 경우 CSS 파일에서 사용한 글꼴을 포함할 수 있습니다. 화면 판독기에서 SVG 파일에 더 쉽게 액세스할 수 있도록 하려면 SVG 파일에 더 쉽게 액세스할 수 있도록 만드는 방법에 대한 자습서가 있습니다. 오른쪽 하단 모서리에서 확인을 클릭하여 크기에 반응하는 SVG 파일을 만들 수 있습니다.
Illustrator에서 Svg 코드는 어디에 있습니까?
다른 이름으로 저장하려면 파일 > 다른 이름으로 저장...으로 이동하고 기본값 대신 "SVG"를 선택합니다. Ai는 다른 형식으로 변환할 수 있는 파일 형식입니다. 결과적으로 SVG 저장 옵션 에는 아마도 복사 및 붙여넣기 목적으로 코드를 저장하기 전에 "SVG 코드..."를 클릭하도록 지시하는 버튼이 있습니다.
Svg를 Illustrator로 어떻게 가져오나요?
SVG 파일은 두 가지 방법으로 가져올 수 있습니다. 스테이지로 가져오기를 선택하여 수행할 수 있는 파일 가져오기를 통해, 라이브러리로 가져오기를 선택하여 수행할 수 있는 라이브러리로 가져오기를 통해. 드래그 앤 드롭을 사용하여 SVG 파일을 스테이지로 직접 드래그 앤 드롭할 수 있습니다.
Ai가 Svg를 내보낼 수 있습니까?

Illustrator에서 sva 파일을 저장하는 것은 간단합니다. 파일 메뉴에서 다른 이름으로 저장을 클릭하고 'SVG' 유형을 선택하여 파일을 .VG로 내보낼 수 있습니다. 가장 안정적인 내보내기 설정은 아래 표시된 저장 설정에서 찾을 수 있습니다.
SVG(Scalable Vector Graphics) 파일은 AI 또는 Adobe Illustrator 아트워크 파일 과 달리 훨씬 빠릅니다. Windows와 Mac 모두 CorelDRAW와 같은 도구를 사용하여 SVG로 쉽게 변환할 수 있습니다. AI 파일을 SVG 형식으로 변환하는 이유는 상황에 따라 다를 수 있습니다. SVG 파일 형식의 목표는 온라인에서 고품질 2D 이미지를 간단하게 공유하는 것이었습니다. SEO 친화적일 뿐만 아니라 확장성도 있고 쉽게 수정할 수 있습니다. Adobe Technologies가 상당한 지분을 보유하고 있기 때문에 AI 파일도 문제가 됩니다. CorelDRAW는 Adobe Illustrator 파일을 svega로 변환하는 데 도움을 줄 수 있습니다.
Illustrator를 사용하는 경우 파일 > 다른 이름으로 저장 또는 파일 > 복사본 저장을 선택하여 파일을 래스터 형식으로 저장할 수 있습니다. JPG, GIF, PNG 또는 HTML과 같이 사용하려는 형식을 선택합니다. 내보내기 컨트롤에 다양한 래스터 형식으로 내보낼 때 글꼴 파일을 포함하는 기능이 포함되어 있는지 확인하십시오.
파일을 벡터 및 래스터 형식으로 저장하려면 오른쪽 상단 모서리에 있는 파일을 클릭합니다. 다른 이름 또는 파일을 선택하여 복사본을 저장할 수 있습니다. 그런 다음 AI, EPS, PDF 또는 SVG 형식을 선택합니다. 벡터 형식으로 내보낼 때 글꼴 파일을 포함하는 기능을 포함하여 내보내기 컨트롤에 대해 알고 있어야 합니다.
Adobe Illustrator에서 Svg를 내보낼 수 있습니까?
Illustrator에는 가장 까다로운 사용자를 위한 가장 고급 파일 형식이 포함되어 있습니다. 다른 이름으로 저장... 옵션은 파일...을 클릭하거나 대안으로 SVG를 선택하여 액세스할 수 있습니다. 다음은 Ai 파일 모음입니다.
어도비 포토샵 대. 어도비 일러스트레이터
이미지 편집 및 생성 기능에 널리 사용됩니다. 이 그래픽 편집기는 가장 다재다능할 뿐만 아니라 놀라운 기능 세트도 갖추고 있습니다. Illustrator는 잘 알려진 잘 알려진 벡터 그래픽 편집기입니다. SVG 파일을 생성 및 편집하고 가져올 수 있습니다.
Ai 파일은 Svg입니까?
AI 파일은 EPS 파일의 제한된 하위 집합이라는 사실 때문에 EPS 파일보다 약간 큽니다. 반면 SVG 파일은 XML 기반이므로 텍스트 편집기와 이미지 편집기를 모두 사용하여 편집할 수 있습니다.
Adobe Illustrator: 강력한 벡터 그래픽 디자인 프로그램
Adobe Illustrator는 다양한 용도로 사용할 수 있는 강력한 벡터 그래픽 디자인 응용 프로그램입니다. 그래픽 디자인 소프트웨어는 로고, 일러스트레이션, 광고 및 기타 다양한 형태의 그래픽을 만드는 데 널리 사용됩니다.
벡터 그래픽과 ai 파일 사이에는 상당한 차이가 있습니다. 벡터 그래픽에는 조작 및 편집할 수 있는 일련의 선이 포함되어 있습니다. 반면 Adobe Illustrator로 만든 파일은 쉽게 편집할 수 있는 미리 만들어진 소프트웨어입니다.
Ai 파일은 편집이 더 쉽고 저장할 파일 수가 더 많다는 점에서 유리하다고 생각된다. 강력한 그래픽 편집기인 Adobe Illustrator를 사용하여 다양한 그래픽을 만들 수 있습니다. ani 파일로 만든 그래픽은 편집이 덜 어렵고 더 많은 저장 공간이 필요하므로 더 많은 공간이 필요한 사람들에게 더 나은 선택입니다.
Cricut에서 Ai 파일을 Svg로 어떻게 변환합니까?
팝업의 옵션에 대해 걱정할 필요가 없습니다. 확인을 누르기만 하면 됩니다. 파일을 SVG로 저장하고 Silhouette Studio Designer Edition 또는 Cricut 디자인 공간에서 열 수 있습니다. 파일을 잘라낸 후 파일을 사용할 준비가 된 것입니다. 일러스트레이터에서 어떻게 makevg를 할 수 있습니까?
Adobe Illustrator: Cricut 디자인을 만들기 위한 완벽한 도구
이 프로그램에는 디자인을 만들고 Cricut 디자인 공간에 업로드하는 데 사용할 수 있는 다양한 도구와 기능이 있습니다. Illustrator의 주요 기능 중 하나는 벡터를 생성하는 기능입니다. 파일이 벡터 이미지로 저장되면 편집 및 수정할 수 있는 일련의 수학적 모양으로 자동 변환됩니다. 원본 이미지를 잃지 않고 편집 및 수정할 수 있기 때문에 Cricut 디자인 공간과 함께 사용하기에 이상적입니다. Illustrator에는 많은 기능이 있기 때문에 Cricut 디자인 공간에서 디자인을 만들기 위한 완벽한 도구입니다. 이 기능을 사용하면 모양과 디자인을 쉽게 만들고, 색상과 글꼴을 변경하고, 디자인을 회전하고 크기를 조정할 수 있습니다. Adobe Illustrator 소프트웨어는 Cricut 디자인 공간의 기본 이미지와 벡터 이미지를 만드는 데 사용할 수 있는 강력한 도구입니다. 다양한 기능으로 인해 Cricut Design Space로 디자인할 때 탁월한 선택입니다. 형식 메뉴로 이동하고 SVG를 선택하여 저장합니다.

Ai에서 Svg를 열 수 있습니까?
이 그래픽 형식은 경로와 개체 모두에 대한 텍스트 기반 설명을 사용합니다.
GIF 대. PNG 대. Svg: 어떤 파일 형식을 사용해야 합니까?
Illustrator 파일과 함께 사용할 파일을 만들려는 경우 SVG로 파일을 만들 수 있습니다. SVG 파일이 GIF 또는 PNG 파일보다 덜 상세하다는 사실에도 불구하고 대부분의 브라우저는 여전히 보기 좋은 이미지를 생성할 수 있습니다. 브라우저에 따라 SVG 파일을 보거나 Adobe Illustrator에서 편집하거나 Adobe Photoshop에서 다른 파일 형식으로 변환할 수 있습니다.
SVG 코드를 Illustrator로 가져오기
svg 코드를 일러스트레이터로 가져오려면 먼저 일러스트레이터를 연 다음 파일>가져오기로 이동해야 합니다. 이 작업을 완료하면 새 창이 나타나고 가져올 svg 파일을 선택해야 합니다. 파일을 선택한 후 열기를 클릭하면 파일을 일러스트레이터로 가져옵니다.
Illustrator 파일을 열고 SVG를 삽입합니다. 또는 키보드 단축키 Ctrl I(Mac) 또는 Cmd I(Windows)를 사용할 수 있습니다. 벡터 그래픽으로 변환 대화 상자의 옵션 섹션에는 지정해야 하는 여러 매개변수가 있습니다. 벡터 그래픽의 배율은 플롯으로 정의됩니다. 벡터 그래픽의 회전은 그래픽의 회전입니다. 각도 및 픽셀을 포함한 다양한 회전 옵션 중에서 선택할 수 있습니다. 이 파일에는 약간 특이한 파일 이름이 있습니다. Adobe Illustrator 파일 로 변환될 .svg 파일의 파일 이름입니다. 파일 메뉴 항목을 선택하여 SVG 파일을 Illustrator로 가져올 수 있습니다.
Svg 파일에서 Svg 코드를 얻는 방법
SVG 파일에서 코드를 가져올 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 텍스트 편집기에서 파일을 열고 거기에서 코드를 복사하는 것입니다. 또 다른 방법은 Inkscape와 같은 프로그램을 사용하여 파일을 연 다음 거기에서 코드를 내보내는 것입니다.
이 자습서에서는 SVG 파일에서 HTML 코드를 추출하는 데 필요한 단계를 안내합니다. SVG 파일을 사용하려면 아이콘을 삽입하기만 하면 됩니다. 그런 다음 파일에서 코드를 복사하여 코드 편집기에 붙여넣습니다. 아이콘이 디자인에 완벽하게 맞도록 수정하는 코드는 이미지보다 더 유연해야 합니다. 첫 번째 색상을 제외하고 색상에 해당하는 모든 색상을 삭제하여 텍스트와 동일한 색상으로 만들 수 있습니다. 첫 번째 채우기에서 현재 색상 조합을 사용하여 빈칸을 채웁니다. sva 코드를 어떻게 저장할 수 있습니까?
Svg 코드를 이미지로 저장하는 방법
이를 수행하는 가장 일반적인 방법은 파일을 확장명 .svg로 저장하는 것입니다. 원하는 경우 기존 파일 시스템에 다른 파일 확장자를 추가할 수도 있습니다. 파일을 저장할 때 해당 필드에 입력했는지 확인하십시오. SVG를 사용하면 강조 표시, 도구 설명, 오디오 및 애니메이션과 같은 XML 및 JavaScript를 사용하여 사용자 작업에 응답하는 웹 그래픽을 만들 수 있습니다.
SVG 일러스트레이터
SVG는 웹에서 사용하기 위한 벡터 그래픽 형식입니다. 품질 저하 없이 크기를 조정하고 크기를 조정할 수 있는 벡터 그래픽을 만들 수 있는 XML 기반 형식입니다. SVG 파일은 다양한 프로그램에서 만들 수 있지만 Illustrator는 가장 많이 사용되는 프로그램 중 하나입니다.
이러한 파일은 크기가 작으며 웹, 인쇄물 및 핸드헬드 장치에서도 볼 수 있는 고품질 그래픽을 생성합니다. 삽화는 Illustrator에서 설정하는 방법에 따라 SVG 파일로 변환됩니다. 슬라이싱, 매핑 및 웹 링크를 an.sva 파일에 추가하여 새 웹 페이지를 만듭니다. 롤오버 효과와 같은 스크립팅 기능은 키보드 및 포인터 이동의 결과로 생성될 수 있습니다. 본질적으로 효과는 다양한 수학적 연산을 설명하는 XML 속성에 지나지 않습니다. 결과 효과는 소스 그래픽을 생성한 것과 다른 방법의 결과로 생성됩니다. 포인터가 요소 위나 밖으로 이동하는 동안 onmouseover 메서드는 작업을 발생시킵니다.
포인터로 선택하는 것과 같은 요소에서 마우스 버튼을 누르면 해당 동작을 모방합니다. 문서가 창이나 프레임에서 제거되면 onlock 상태가 되고 이벤트가 트리거됩니다. 이 이벤트를 사용하여 웹 및 화면 디자인에서 초기화 기능을 한 번에 설정할 수 있습니다. 먼저 Inkscape를 열고 새 문서를 만들어야 합니다.
모든 크기 중에서 선택할 수 있지만 SVG 파일은 픽셀을 기반으로 하므로 파일이 크면 열고 인쇄하는 데 시간이 더 오래 걸립니다. SVG 파일을 PDF 또는 PNG로 저장할 수도 있습니다. 시작하기 전에 sva 파일을 만들어 봅시다. 연필 아이콘은 도구 모음에서 찾을 수 있습니다. 문서를 열 때 연필 도구를 사용하여 문서에 그림을 그릴 수 있습니다. 기존 SVG 파일에 라인을 추가하려면 Alt 키를 누른 상태에서 클릭하십시오. 라인을 선택하려면 Alt 키를 놓아야 합니다. 줄의 길이는 이제 sva 파일에 입력할 수 있으며, 그러면 sva 파일에 삽입됩니다. 곡선을 시작하려면 SVG 파일에 추가하려는 선을 클릭하는 동안 Shift 키를 누르십시오. Shift 키를 누르면 곡선을 선택할 수 있습니다. 이제 Inkscape를 사용하여 곡선의 시작점과 끝점을 입력하여 자신만의 디자인을 만들 수 있습니다. Ctrl 키를 누른 상태에서 SVG 파일에 추가하려는 줄을 입력하면 사각형을 만들 수 있습니다. Ctrl 키를 누르면 원하는 사각형이 나타납니다. Inkscape는 너비와 높이를 선택하면 이름에 직사각형을 만듭니다. Shift 키를 누르면 SVG 파일에 추가하려는 라인이 나타납니다. Shift 키를 누르면 별이 나타납니다. Inkscape는 이제 선택한 별의 크기와 모양에 따라 별을 만들 수 있습니다. 도구 모음에서 텍스트 도구를 클릭하여 SVG 파일에 텍스트를 추가할 수 있습니다. 텍스트 도구 아이콘을 클릭하여 텍스트를 입력할 수 있습니다. SVG 파일을 저장하려면 파일 메뉴에서 다른 이름으로 저장을 선택합니다. 다른 이름으로 저장 대화 상자를 사용하면 SVG 파일을 저장할 위치와 파일 이름을 지정할 수 있습니다. 저장 버튼을 클릭하여 SVG 파일을 저장할 수 있습니다. 디테일을 잃지 않고 확대 또는 축소할 수 있는 벡터 그래픽 파일을 원한다면 sva보다 더 좋은 대안은 없습니다.
Svg가 벡터 그래픽에 가장 적합한 이유
Photoshop 또는 Inkscape로 로고, 아이콘 및 기타 복잡한 그래픽을 만드는 것 외에도 이러한 파일을 사용하여 텍스트 파일을 만들 수도 있습니다. SVG 파일을 사용하여 웹 사이트용 그래픽을 만들거나 그래픽을 인쇄할 수 있습니다.
Adobe Illustrator를 사용하여 이러한 파일을 이미지 또는 PDF로 내보낼 수 있습니다. 이 빠른 팁 자습서에서는 Adobe Illustrator를 사용하여 Cricut용 SVG 파일을 만듭니다.
Cricut을 위해 일러스트레이터에서 SVG 내보내기
Adobe Illustrator를 사용하여 Cricut 절단기용 그래픽을 디자인하는 경우 디자인을 SVG 파일로 내보내는 데 대해 알아야 할 몇 가지 사항이 있습니다. 먼저 디자인이 재료와 같은 크기의 아트보드에 만들어졌는지 확인합니다. 그런 다음 파일 > 내보내기 > 다른 형식으로 내보내기로 이동하고 드롭다운 메뉴에서 "SVG"를 선택합니다. 다음 창에서 "대지 사용"을 선택하고 모든 디자인이 선택되었는지 확인합니다. 마지막으로 "내보내기"를 클릭하고 파일을 저장할 위치를 선택합니다.
확장 가능한 벡터 그래픽 파일(SVG)은 벡터 데이터를 저장하는 그래픽 파일 유형입니다. 결과적으로 SVG 파일을 가져오면 어떤 크기로도 확장할 수 있으며 단일 파일입니다. Adobe Illustrator에서 벡터 프로젝트를 만들고 Cricut용 SVG 파일을 만드는 방법을 배우는 첫 번째 단계입니다. 이 기사에서는 인기 있는 이미지 편집 도구 김프에 an.sva 파일을 업로드하는 데 필요한 단계를 안내합니다. .svg 파일 유형의 사용자에게 즉각적인 영향이 있습니다. 여기에 표시된 배경은 투명하며 이미 잘려 있습니다. 5단계를 마치면 이미지 삽입을 클릭하여 사용할 이미지를 삽입합니다.
작품을 업로드하면 컬렉션이 표시됩니다. 7단계에서 이제 Cricut SVG 파일 이 프로젝트 파일에 있음을 알 수 있습니다. 프로젝트 범위에 맞는 한 원하는 방식으로 이미지를 사용할 수 있습니다. 나비, 새, 꽃에 대한 벡터 자산을 벡터 형식으로 살펴보십시오. 형식 드롭다운 메뉴에서 SVG를 선택하여 저장합니다.
Cricut 디자인 공간을 위해 Svg 또는 Dxf 파일을 .jpg 또는 .png로 변환
내보내기 전에 먼저 Cricut Design Space로 내보내야 합니다. 일부 사용자는 Adobe Illustrator의 벡터 그래픽 편집기 및 디자인 소프트웨어를 사용하는 데 어려움을 겪었습니다.
SVG 내보내기 설정 일러스트레이터
Illustrator에서 사용할 SVG를 최적화하는 다양한 방법이 있으며 가장 효과적인 접근 방식은 제작 중인 아트웍의 유형에 따라 다릅니다. 그러나 일반적으로 Illustrator에서 SVG를 내보낼 때 염두에 두어야 할 몇 가지 주요 설정이 있습니다. 먼저 SVG 프로필을 SVG 1.1 이상으로 설정해야 합니다. 이렇게 하면 결과 파일이 다양한 브라우저 및 장치와 호환됩니다. 둘째, 적절한 이미지 위치 설정을 선택합니다. 온라인에서 사용할 삽화는 "삽입"을 선택합니다. 이렇게 하면 이미지 데이터가 SVG 파일에 직접 포함되어 파일 크기가 작아집니다. 인쇄 또는 기타 고해상도 응용 프로그램에서 사용할 일러스트레이션의 경우 "링크"를 선택하십시오. 이렇게 하면 해상도를 위해 별도로 최적화할 수 있는 이미지 데이터에 대한 별도의 파일이 생성됩니다. 마지막으로 결과 SVG 파일의 품질이 최고인지 확인하려면 배율 및 앤티 앨리어스와 같은 다른 내보내기 설정에 주의를 기울이십시오. 시간을 들여 이러한 설정을 최적화하면 다양한 애플리케이션에 적합한 고품질 SVG를 만들 수 있습니다.
Illustrator Svg 내보내기 문제
Illustrator에서 SVG 파일을 내보낼 때 문제를 일으킬 수 있는 여러 가지 문제가 있을 수 있습니다. 일반적인 문제 중 하나는 글꼴이 윤곽선으로 변환되어 웹에서 텍스트 렌더링에 문제가 발생할 수 있다는 것입니다. 또 다른 일반적인 문제는 그라디언트와 같은 일부 Illustrator 기능이 SVG로 내보낼 때 손실될 수 있다는 것입니다.
SVG 파일을 Adobe Illustrator로 가져올 수 없기 때문에 많은 사용자가 좌절합니다. 이 가이드에서는 문제를 해결하기 위해 시도할 수 있는 몇 가지 해결 방법을 보여줍니다. Adobe 직원은 ID 생성을 위해 SVG 최소화를 비활성화하고 옵션 대화 상자에서 레이어 이름을 선택하여 HTML을 최소화할 것을 권장합니다. 많은 사용자가 버전 번호를 26.1로 올린 업데이트 이후에 문제가 처음 발생했다고 보고했습니다. 개발자는 문제를 알고 있지만 아직 정확한 해결 기간을 제공하지 않았습니다. 문제는 Illustrator에서 SVG 파일을 내보내는 데 몇 가지 제한 사항이 있다는 것입니다.
Illustrato에서 Svg 파일 내보내기의 제한 사항
예를 들어 텍스트, 도형 및 선과 같은 일부 기능은 제대로 내보내지지 않을 수 있습니다. 또한 필터 및 경로와 같은 일부 기능은 모든 애플리케이션에서 지원되지 않을 수 있습니다. HTML5 덕분에 HTML 문서는 SVG 이미지 의 코드를 포함할 수 있습니다.
SVG 코드
SVG 코드는 웹 페이지 내에서 이미지를 생성하는 데 사용되는 코드 유형입니다. 이 코드는 XML로 작성되었으며 모든 텍스트 편집기로 편집할 수 있습니다. 웹 페이지에서 사용할 때 SVG 코드를 사용하여 정적 이미지와 대화형 이미지를 모두 만들 수 있습니다.
이를 통해 JavaScript를 사용하여 이미지의 일부에 액세스하거나 CSS에서 스타일을 만들 수 있습니다. 이 튜토리얼에서는 몇 가지 SVG에 대한 소스 코드를 살펴보고 그것이 무엇에 관한 것인지 이해할 것입니다. 이 기사에서는 좌표계의 중심에 중점을 둘 것입니다. viewBox는 좌표계에서 이미지 항목의 위치를 전체적으로 정의합니다. 우리의 모양은 또한 프레젠테이션 특성에 따라 구별됩니다. HTML과 달리 모양에 배경색을 사용하지 않습니다. 그러나 채우기 속성을 사용합니다. 우리는 채우기와 일부 획 속성에 대해 이미 알고 있지만 우리가 몰랐던 것은 획 라인 캡이었습니다.
이 상황에서 라인 캡은 훨씬 더 커질 것입니다. 테두리의 경우 획과 획 너비를 사용합니다. 모양을 정의하는 위치 속성 및 속성은 여전히 HTML에 있어야 합니다. CSS는 한 응용 프로그램에서 다른 응용 프로그램으로 이동할 수 있는 색상, 획 및 글꼴을 처리할 수 있습니다. 날개마다 통일된 코드를 사용하는 것은 대단한 트릭이지만 구현하기 위해 다섯 번 반복해야 했습니다. 또한 모양을 정의한 다음 눈송이의 가지를 정의하여 해당 ID를 재사용할 수 있습니다. 이 경우 눈송이의 가지를 정의한 다음 다양한 회전으로 6번 사용합니다.
곡선을 사용하기 시작하면 경로 요소가 더욱 강력해집니다. 선을 구부리려면 2차 베지어 곡선(Q)이 이상적이지만 직선으로 구부리려면 항상 유연한 것은 아닙니다. 3차원 베지어(C)에는 두 개의 제어점이 있으며 이는 하나가 가장 강력함을 의미합니다. 다음 기사에서 HTML과 보깅을 JavaScript에 통합하는 방법을 살펴보겠습니다. XML 기반 파일이기 때문에 텍스트 편집기는 XML 형식을 기반으로 SVG 파일을 변경하고 수정할 수 있습니다.
결과적으로 SVG 파일은 웹 사이트 및 기타 플랫폼용 맞춤형 그래픽을 만드는 데 이상적입니다. 브로셔 및 포스터와 같은 다양한 인쇄물을 SVG 파일로 만들 수 있습니다. SVG 파일은 다목적일 뿐만 아니라 다양한 용도로 사용할 수도 있습니다.
XML 코드 덕분에 모든 텍스트 편집기에서 SVG 파일을 편집 및 수정할 수 있으므로 SVG 파일은 웹 사이트 및 기타 응용 프로그램을 위한 맞춤형 그래픽을 만드는 데 탁월한 도구가 됩니다. 브로셔 및 포스터와 같은 다양한 인쇄물도 SVG 파일을 사용하여 생성할 수 있습니다. 파일 라이선스에 대한 몇 가지 옵션이 있습니다.
