Core Web Vitals를 위해 WordPress 사이트를 최적화하는 방법
게시 됨: 2023-08-02일반적으로 SEO 및 웹 디자인의 세계에서 거의 항상 듣는 용어입니다. 아, 유명한 Core Web Vitals… 2021년 5월 공식 출시 이후 줄곧 유행하고 있는 것입니다.
따라서 루프에 있다면 WordPress 사이트에서 Core Web Vitals를 최적화하는 방법을 알고 싶을 것입니다.

사용자 경험과 전환 에 미칠 수 있는 긍정적인 영향을 감안할 때 놓치면 정말 안타까운 일입니다.
이 기사를 읽고 나면 해당 주제에 대해 알아야 할 모든 것을 알게 될 것입니다. Core Web Vitals가 어떻게 작동하고 무엇을 할 수 있는지 알게 될 것입니다.
또한 WordPress 사이트에서 Core Web Vitals를 테스트하고 개선하기 위한 도구 권장 사항을 비롯한 실용적인 조언을 얻을 수 있습니다.
개요
- 핵심 성능 보고서는 무엇입니까?
- 핵심 성능 보고서 지표는 무엇입니까?
- Core Web Vitals를 최적화하는 이유는 무엇입니까?
- WordPress에서 Core Web Vitals를 어떻게 테스트하고 측정합니까?
- Core Web Vitals를 위한 WordPress 사이트 최적화를 위한 5가지 팁
- 결론
핵심 성능 보고서는 무엇입니까?
Core Web Vitals는 방문자가 웹 페이지에서 경험하는 실제 사용자 경험을 평가하기 위해 Google에서 생성한 일련의 메트릭입니다.
Google은 "이러한 신호는 사용자가 웹 페이지와 상호 작용하는 경험을 인식하는 방식을 측정합니다"라고 설명합니다.
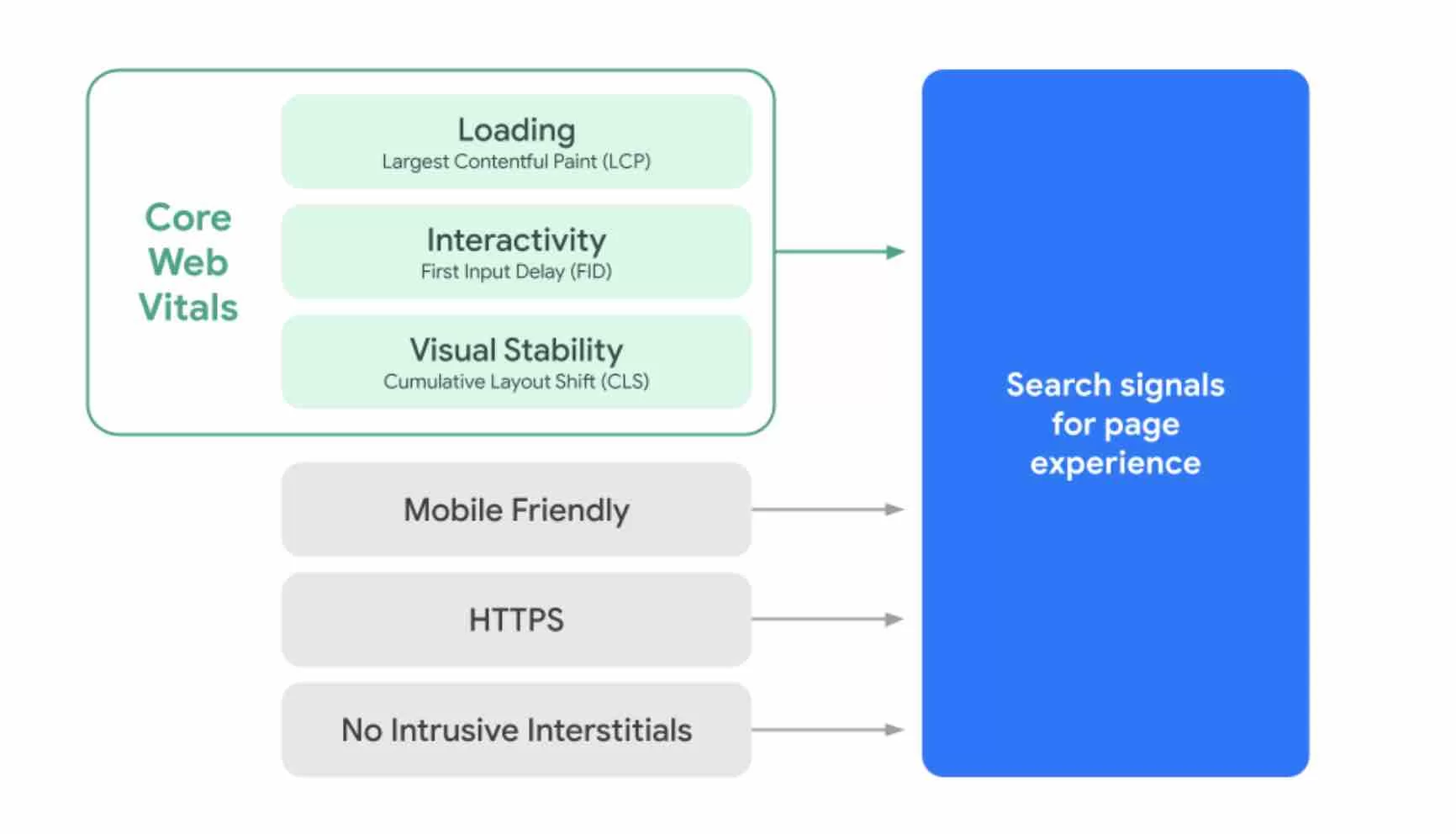
사용자 경험(UX)을 측정하기 위해 Google은 웹 페이지 로딩 성능, 상호 작용 및 시각적 안정성을 살펴봅니다.
Core Web Vitals는 2021년 5월에서 8월 사이에 Google 알고리즘 내에서 출시된 Page Experience 업데이트 의 일부입니다.
Google이 지적한 바와 같이 Core Web Vitals는 2021년 5월부터 검색 결과에서 페이지 순위를 매길 때 다음과 같은 지표와 함께 고려되었습니다.
- 모바일 사용성 (데스크톱, 스마트폰, 태블릿 등 어떤 기기를 사용하든 쉽게 볼 수 있는 콘텐츠)
- HTTPS 보안 (Google은 이후 이 지표가 더 이상 순위 요소로 사용되지 않는다고 밝혔습니다.)
- 방해가 되는 삽입 광고 관련 지침 (예: 페이지의 주요 콘텐츠를 덮는 팝업 창)

"최대한 유용하고 즐거운" 경험 만들기
"페이지 경험" 업데이트 및 Core Web Vitals는 사용자에게 "웹에서 가능한 가장 유용하고 즐거운 경험"을 제공하려는 Google의 전반적인 사명의 일부입니다.
실제로 , Google 에 따르면 "사용자 경험의 품질을 최적화하는 것이 웹 사이트의 장기적인 성공의 열쇠입니다."
이러한 과제를 해결하기 위해 Core Web Vitals가 출시되었습니다. 이를 위해 Google은 Core Web Vitals를 모든 웹사이트 소유자가 웹 성능 전문가가 아니더라도 모든 수준에서 측정할 수 있어야 한다고 지정합니다.
Google이 이러한 신호에 부여하는 중요성의 증거로 검색 엔진은 "검색 결과에서 가장 사용자 친화적인 페이지를 강조 표시하는 시각적 표시기를 테스트"할 계획이라고 명시하기도 합니다.
작성 당시에는 아직 실행되지 않았습니다. 그러나 앞으로 몇 주/몇 달 안에 일어날 수 있습니다.
핵심 성능 보고서 지표는 무엇입니까?
현재 Google은 Core Web Vitals에서 3가지 측정항목을 고려합니다. 이러한 측정 항목은 실제 사용자 데이터로 측정되며 각각 "사용자 경험의 고유한 측면을 나타냅니다"라고 Google이 밝혔습니다.
작동 방식을 완전히 이해하기 위해 하나씩 분석해 보겠습니다.
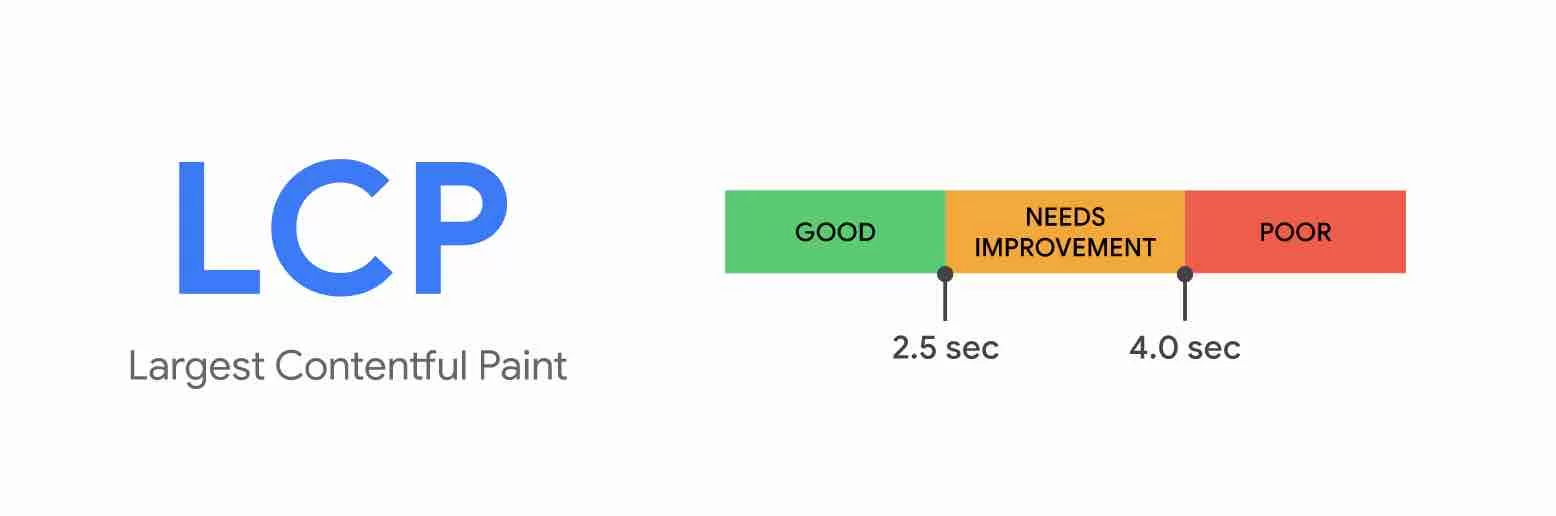
최대 콘텐츠 페인트(LCP)
첫 번째 Core Web Vitals 메트릭은 LCP(Largest Contentful Paint )라고 합니다. 페이지 로딩 성능을 측정합니다.
보다 구체적으로 LCP는 페이지가 로드되기 시작한 순간부터 브라우저 창(뷰포트)에 페이지의 가장 큰 가시적 요소를 표시하는 데 걸리는 시간을 평가합니다.

이것은 배경 이미지, 비디오 또는 홈 페이지 상단의 탐색 아래에 있는 큰 텍스트 블록 일 수 있습니다.
양질의 사용자 경험을 제공하기 위해 Google은 로드 시간을 2.5초 미만으로 권장합니다 .
사용자를 안내하기 위해(나중에 다시 설명하겠습니다) 다양한 공식 측정 도구에서 사용하는 관련 색상 코드가 있는 3가지 유형의 성능 범위를 구분합니다.
- 좋음 : 로딩 시간 2.5초 미만(녹색)
- 개선 필요 : 로딩 시간 4초 이하(주황색)
- 나쁨 : 로딩시간 4초 이상(빨간색)
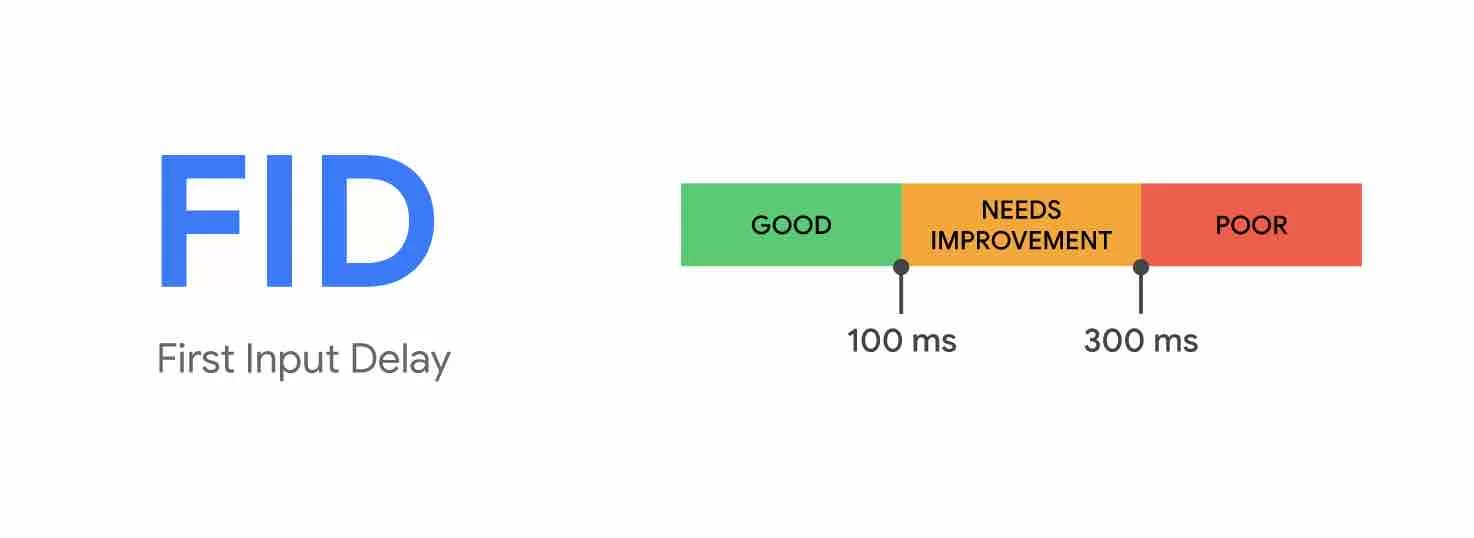
첫 번째 입력 지연(FID)
LCP 이후에는 FID(First Input Delay) 시간입니다. Google은 이 측정항목이 상호작용을 측정한다고 설명합니다.
FID는 인터넷 사용자가 귀하의 페이지와 처음으로 상호작용하는 순간(링크 클릭, 버튼 누르기 등)과 브라우저가 이 상호작용에 응답하는 순간 사이의 지연을 나타냅니다.

이 측정항목에 대해 Google에서 설정한 임계값은 다음과 같습니다.
- 좋음 : FID가 100밀리초(ms) 미만
- 개선 필요 : FID 300ms 이하
- 나쁨 : FID가 300ms보다 큼
Google은 2024년 3월부터 INP(Interaction to Next Paint)가 필수 웹 신호로 FID를 대체할 것이라고 밝혔습니다. 이미 Google로부터 INP 관련 문제를 알리는 이메일을 받았다면 당황하지 마세요! 이 문서에서 설명하는 것처럼 원하는 경우 이 신호를 개선할 시간이 아직 있습니다.
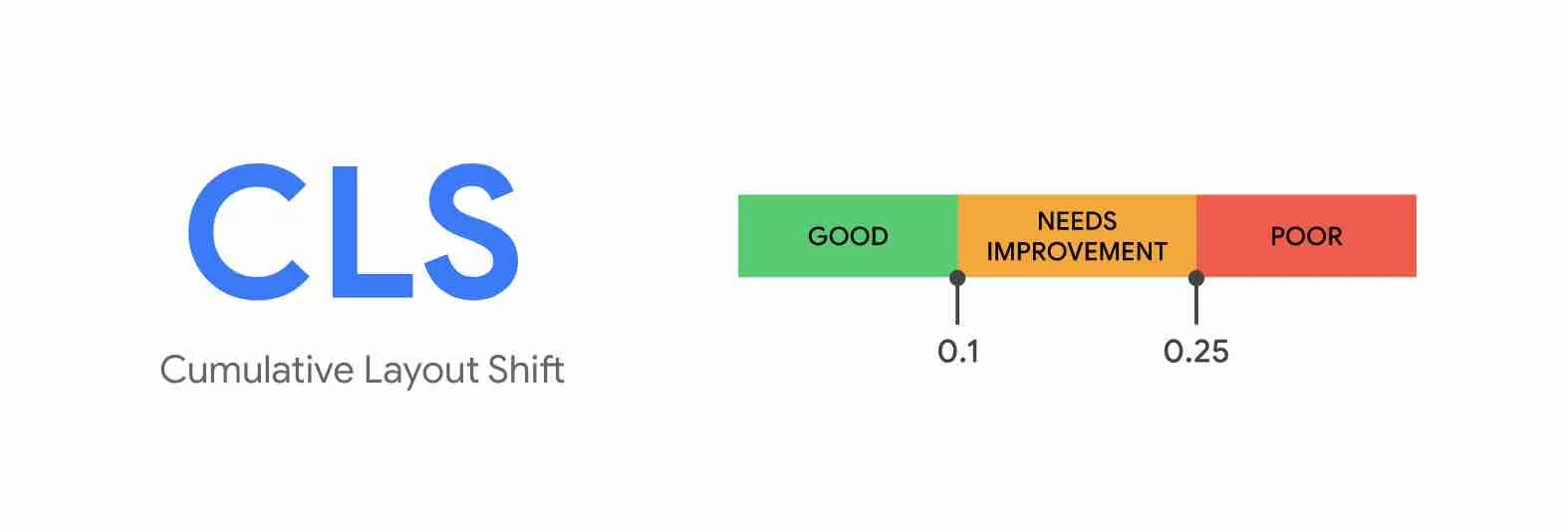
누적 레이아웃 이동(CLS)
세 번째이자 마지막 측정항목은 시각적 안정성을 측정하는 CLS(Cumulative Layout Shift)입니다.
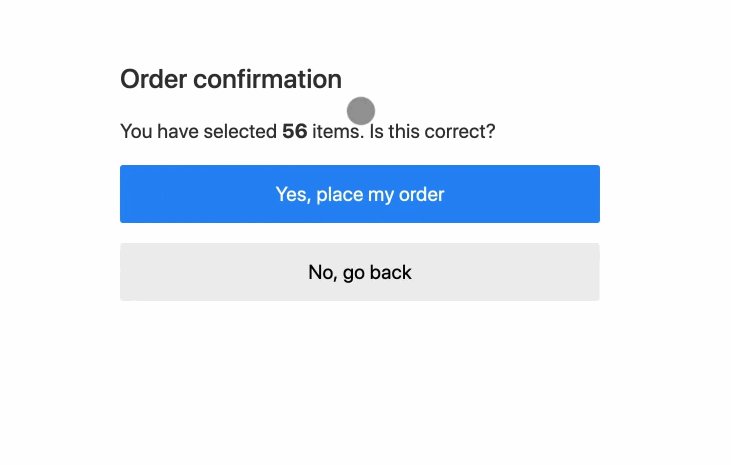
CLS는 페이지를 로드하는 동안 표시되는 요소의 위치가 갑자기 변경되는 경우와 같이 레이아웃의 모든 예기치 않은 변화를 평가합니다.
Google은 다음 과 같이 자세히 설명합니다.

실제로 CLS는 다양한 유형의 이벤트를 대상으로 합니다 .
- 기사를 읽고 있는데 텍스트의 위치가 갑자기 바뀌거나 화면에서 사라집니다.
- 링크나 버튼을 클릭하려고 하고 조치를 취하려고 할 때 링크나 버튼이 이동하므로 다른 것을 클릭합니다.

이 측정항목에 대해 Google에서 설정한 임계값은 다음과 같습니다.
- 양호 : CLS 0.1 이하
- 개선 필요 : CLS 0.25 이하
- 나쁨 : CLS 0.25 이상
CLS 점수 범위는 0에서 양수입니다. 0은 오프셋이 없음을 의미하며 숫자가 높을수록 레이아웃이 더 많이 오프셋됩니다.
Core Web Vitals에 대한 일반적인 개요는 여기까지입니다. 이제 WordPress 사이트에서 Core Web Vitals에 주목해야 하는 이유를 살펴보겠습니다.
Core Web Vitals를 최적화하는 이유는 무엇입니까?
사용자 경험 및 전환 향상
전반적으로 이전에 읽었듯이 Core Web Vitals는 사용자 경험의 품질을 최적화하는 것입니다.
간단히 말해서 방문자에게 제공하는 사용자 경험이 더 즐거울수록 참여와 전환을 높일 가능성이 높아집니다.
전환은 사용자가 수행하기를 원하는 작업입니다. 이는 WooCommerce 상점 에서 제품 구매 , 뉴스레터 가입 , 백서 다운로드, 양식 작성 등이 될 수 있습니다.
Google에서 전달한 연구에 따르면 Core Web Vitals 최적화는 특정 비즈니스 메트릭을 개선하는 데 도움이 됩니다.
- Core Web Vitals 임계값(3가지 주요 지표에서 "양호" 점수)을 충족하는 사이트를 사용하면 사용자가 페이지 로드를 포기할 가능성이 24% 낮아집니다 .
- 야후! 일본은 누적 레이아웃 이동이 0.2 감소한 덕분에 세션당 페이지 조회수가 15% 증가했고 이탈률이 1.72% 감소했습니다.
- Rakuten 24는 Core Web Vitals를 개선하여 방문자당 수익을 53.4% 늘렸습니다 .

SEO 관리
WordPress 사이트의 Core Web Vitals를 최적화하는 것도 SEO에 중요합니다 .
실제로 Core Web Vitals는 Google이 검색 결과에 페이지를 배치하기 위해 고려하는 많은 요소 중 하나입니다(검색 엔진은 알고리즘에서 약 200개의 요소를 사용함).
그러나 주의: Core Web Vitals는 Google의 관점에서 가장 중요한 요소가 아닙니다 . 이는 이 주제에 대해 몇 가지를 명확하게 보여줍니다.
- Core Web Vitals 보고서의 우수한 지표는 "좋은 순위를 보장하지 않습니다". 즉, 전체 페이지 경험(예: 모바일 사용성)과 일치하는 다른 신호를 개선하지 않으면 Core Web Vitals 최적화에 대한 노력의 영향에 추가 가치가 없습니다.
- " Google 검색은 페이지 경험이 수준 이하인 경우에도 항상 가장 관련성 높은 콘텐츠를 표시하려고 합니다."
그러나 Google 사이트에서 Core Web Vitals를 무시하지 마십시오! 첫째, 사용자 경험과 전환에 미칠 수 있는 긍정적인 영향 때문입니다.
둘째, 콘텐츠가 유용한 것으로 간주되는 페이지를 구분하기 위해 Google에서 사용하는 기준이 될 수도 있기 때문입니다("동일한 품질"의 상황에서 검색 엔진은 Core Web Vitals에 최적화된 페이지를 더 잘 배치할 수 있음).
이 주제에 대한 Google의 공식 입장은 다음과 같습니다. “질문이 많은 경우 유용한 콘텐츠가 많이 있습니다. 이 경우 좋은 페이지 경험을 제공하면 Google 검색에서 성공할 수 있습니다."
어떤 경우든 SEO와 관련하여 콘텐츠(타겟 고객에게 유용해야 함) 및 백링크의 품질에 집중하십시오.
Google은 검색결과를 생성하기 위해 다음과 같은 주요 요소를 사용합니다.
- 사용자의 쿼리 방향 (검색 의도)
- 검색어에 대한 콘텐츠의 관련성
- 콘텐츠의 품질 (전문성, 신뢰성, 공유 정보의 공식적 성격 등)
- 사용 편의성 (모바일 인체공학, 로딩 속도 등)
모든 것이 이해가 되나요? 그런 다음 이론을 뒤로하고 핵심으로 내려갈 것을 제안합니다. WordPress 사이트가 Core Web Vitals에 최적화되어 있습니까? 알아 보려면 계속 읽으십시오.
WordPress에서 Core Web Vitals를 어떻게 테스트하고 측정합니까?
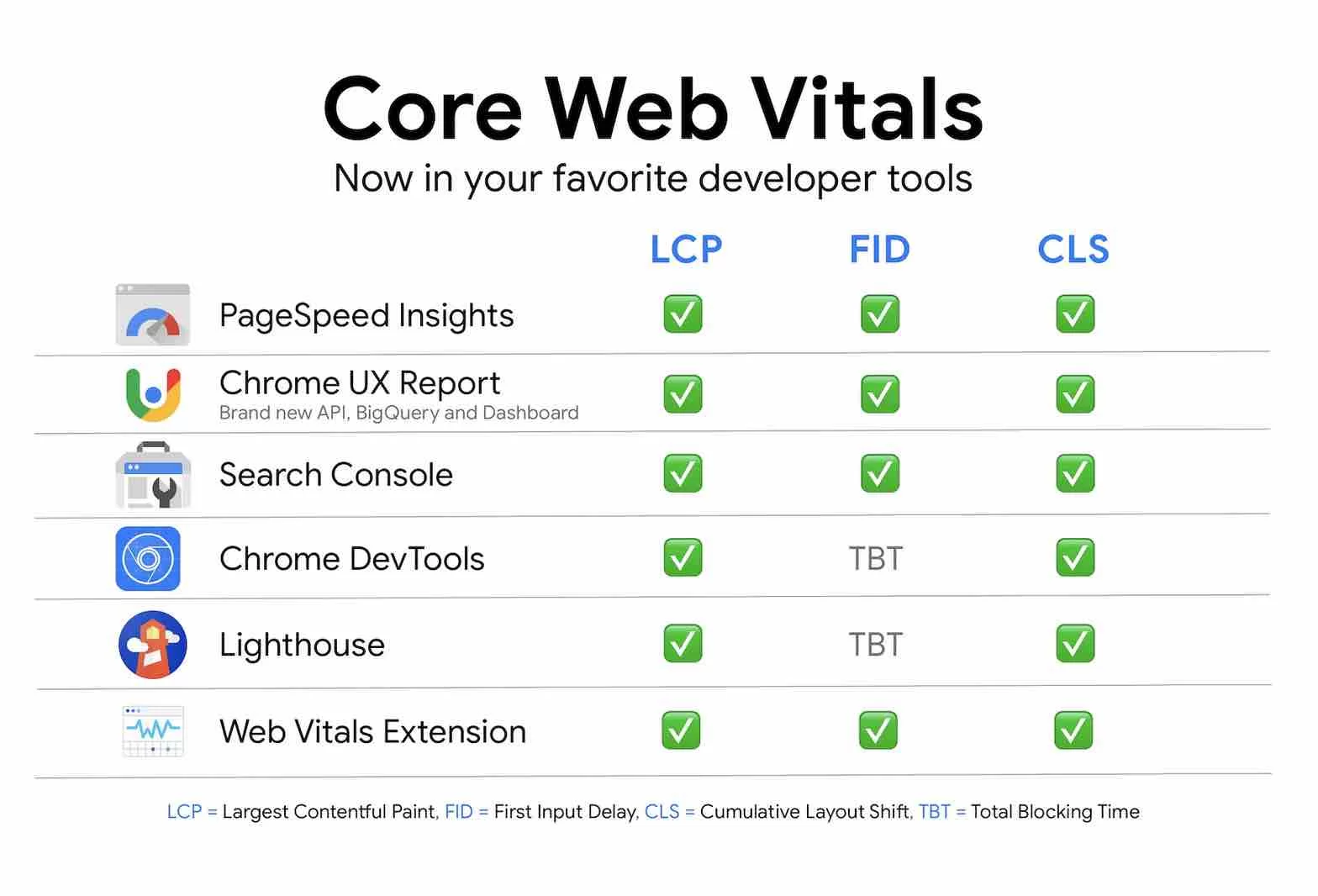
Core Web Vitals는 Google에서 주도하는 이니셔티브이므로 검색 엔진에서 제공하는 다양한 사내 도구 덕분에 WordPress에서 Core Web Vitals를 측정할 수 있습니다.
- PageSpeed 통계
- 크롬 UX 보고서
- 구글 서치 콘솔
- Chrome 개발자 도구
- 등대
- Chrome 웹 바이탈 브라우저 확장 프로그램

Google에서 설명하는 것처럼 이러한 모든 도구를 한 번에 사용할 필요는 없습니다. Core Web Vitals를 최적화하는 데 가장 효과적이라고 생각되는 것을 사용하십시오.
기술 수준과 요구 사항에 따라 일부는 관련이 없을 수 있습니다.
예를 들어 Lighthouse는 로컬에서 또는 준비 환경에서 사이트를 개발할 때 성능 개선 영역을 발견하는 데 특히 유용합니다.
반면에 Chrome Dev Tools 확장 프로그램은 초보자나 중급자가 사용하기에는 너무 복잡합니다 .
시작하려면 특히 두 가지 도구를 사용할 수 있습니다.
- Google Search Console은 먼저 개선이 필요한 페이지를 식별하도록 도와줍니다.
- 문제 페이지가 식별되면 PageSpeed Insights에서 데스크톱 및 모바일의 전체 점수와 함께 기술적 문제를 표시합니다 . 이 도구는 전체 점수를 향상시키기 위한 권장 사항을 제공합니다.
이 두 가지 필수 도구를 사용하는 방법을 아래에서 알아보십시오.
Google Search Console로 WordPress 사이트의 Core Web Vitals를 측정하는 방법
Google Search Console은 전체 호스트 정보를 제공하여 사이트를 더 잘 관리하고 SEO를 추적할 수 있는 무료 도구입니다.
- 사이트의 오류
- 검색 엔진 분석
- 연결
- 인덱싱 상태
- 크롤링 오류
- 등.
이 도구를 활용하려면 Google 계정이 있어야 하며 WordPress 사이트에 연결 해야 합니다.
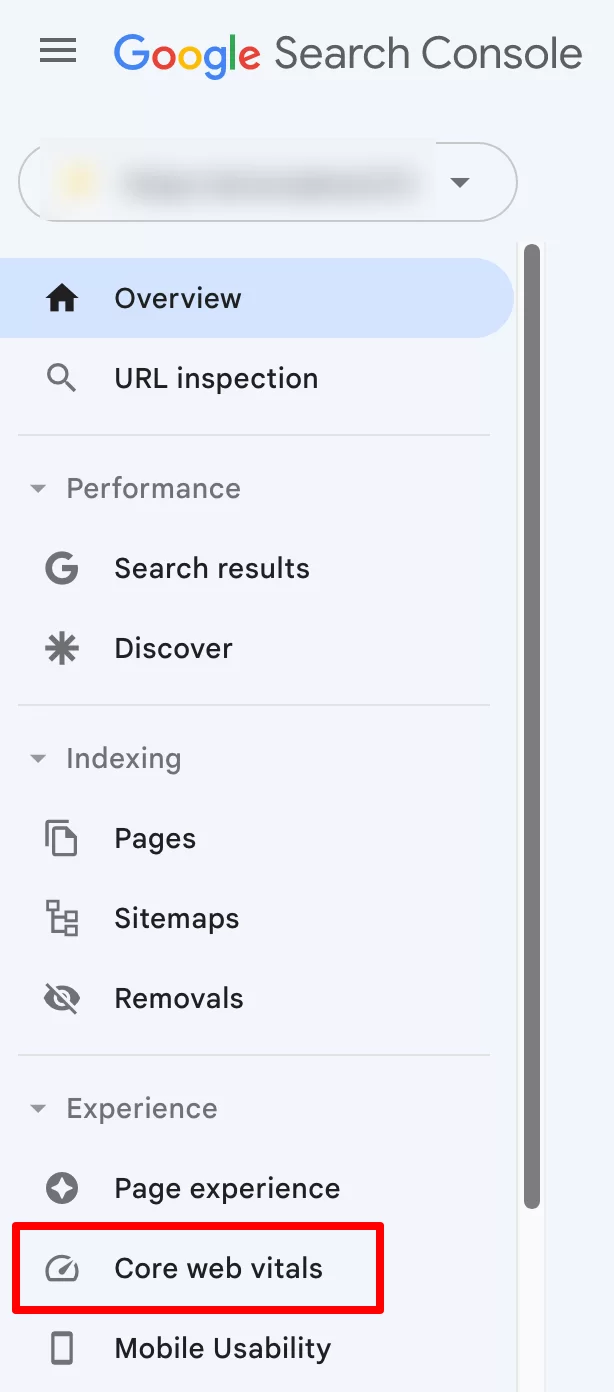
Search Console 계정에 로그인한 후 경험 > 핵심 웹 바이탈로 이동합니다.

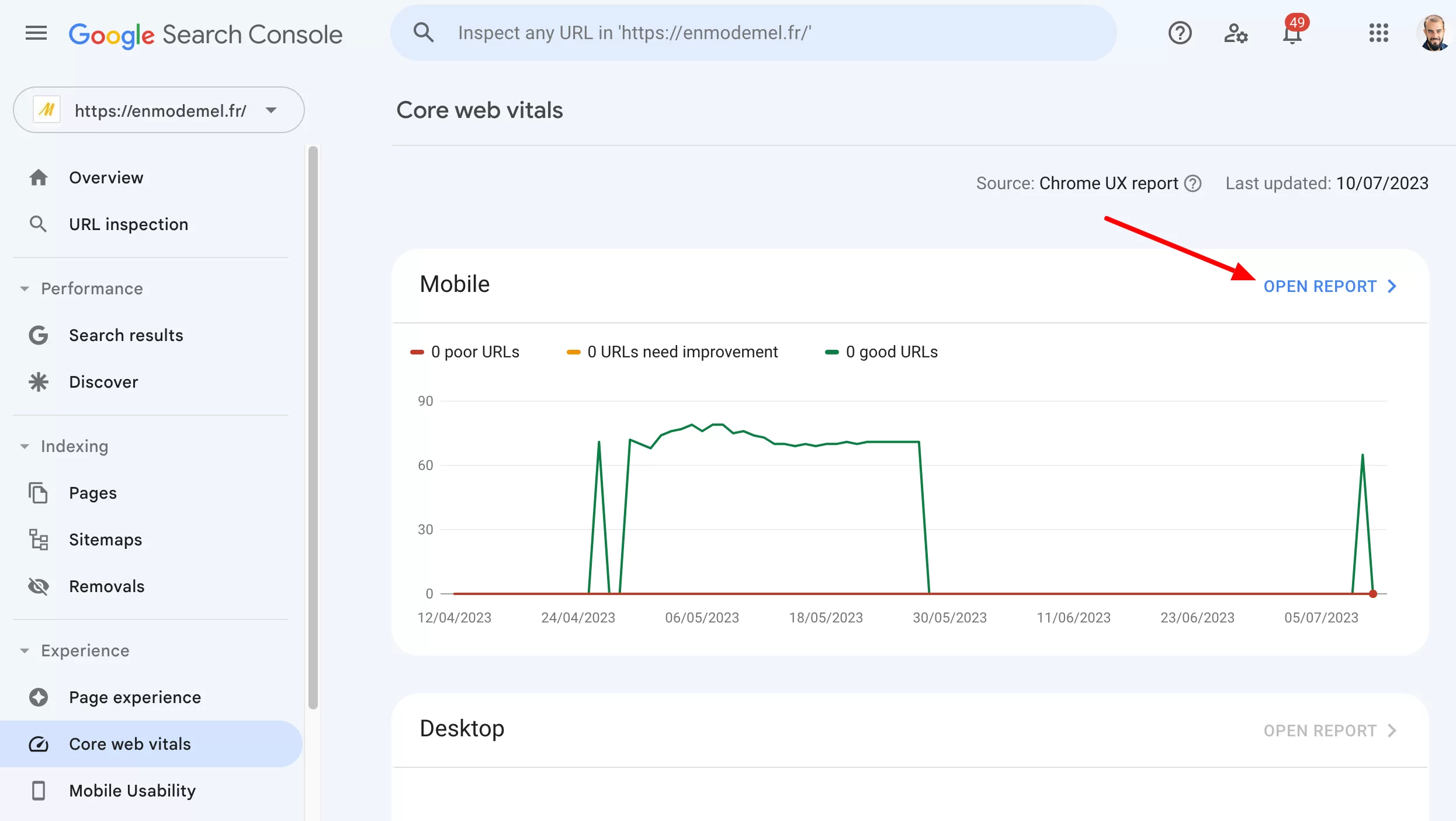
데이터를 사용할 수 있는 경우 WordPress 사이트의 모바일 및 데스크톱 버전 모두에 대해 그래프 형식으로 개요가 표시 됩니다.
URL 실적에 대해 알아보려면 "보고서 열기" 링크를 클릭하십시오.

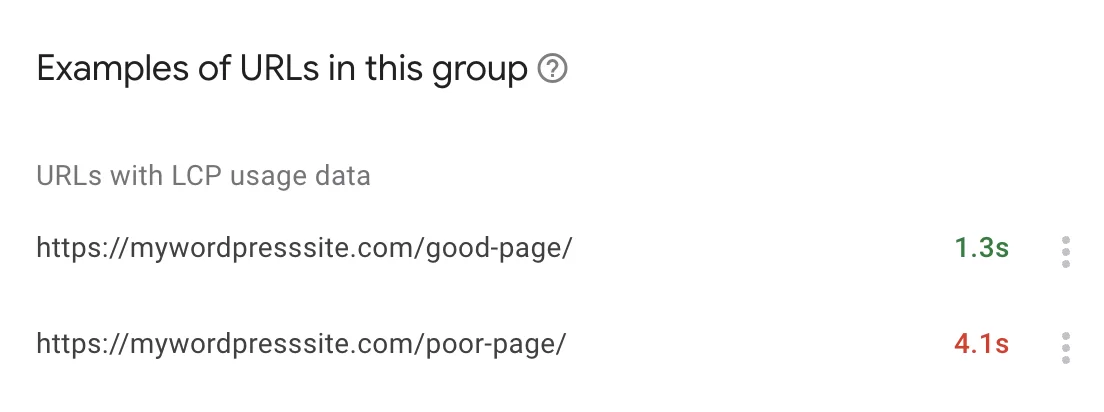
상태(좋음, 개선 필요, 느림) 또는 메트릭 유형(LCP, FCP 및 CLS)에 따라 문제가 있는 URL 그룹을 포함하는 개요가 표시됩니다.
관심 있는 URL 그룹을 클릭하면 관련된 각 URL의 세부정보로 이동합니다.

문제가 있는 URL을 발견하는 즉시(느린 페이지와 비즈니스에 가장 중요한 페이지 우선순위 지정) PageSpeed Insights를 사용하여 개선을 위한 제안을 받을 수 있습니다.

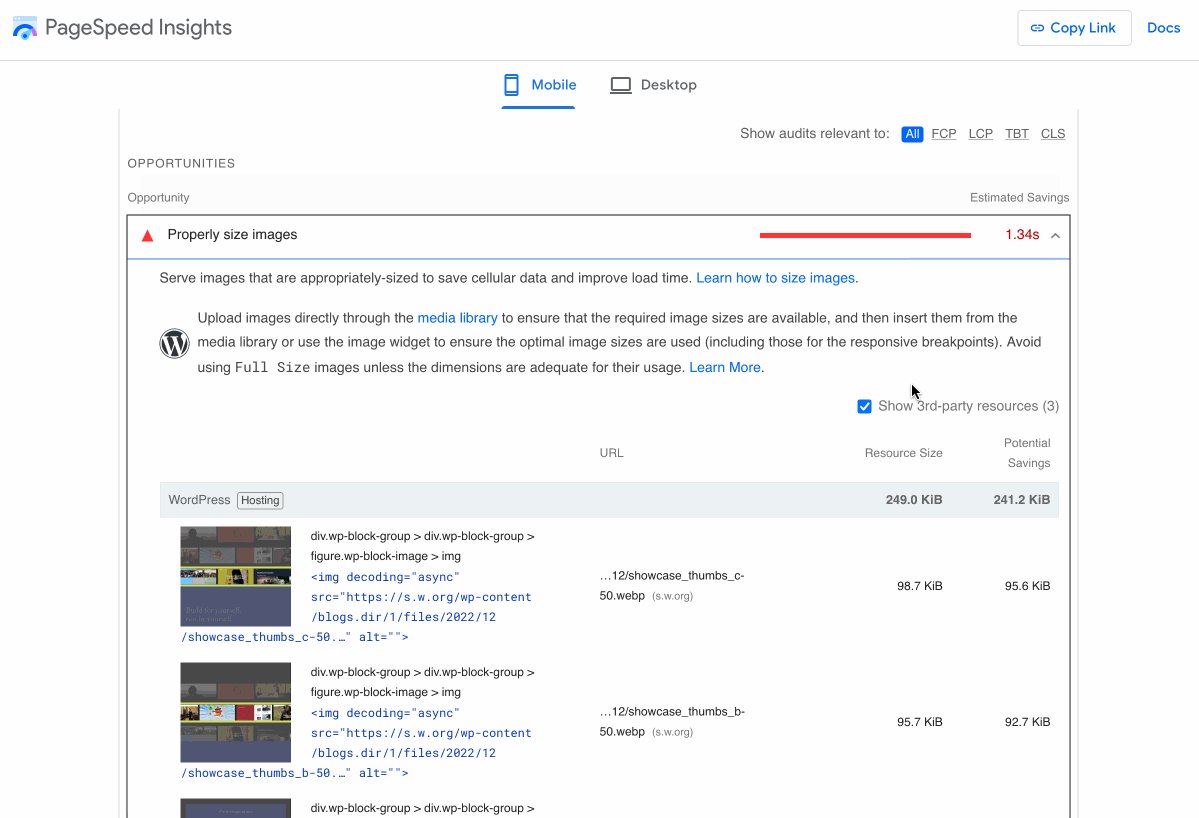
PageSpeed Insights로 WordPress 사이트의 Core Web Vitals를 측정하는 방법
PageSpeed Insights는 Google의 또 다른 무료 도구입니다. 그 목적은 모든 장치에서 페이지 로딩 속도를 향상시키는 것입니다.
두 가지 방법으로 액세스할 수 있습니다.
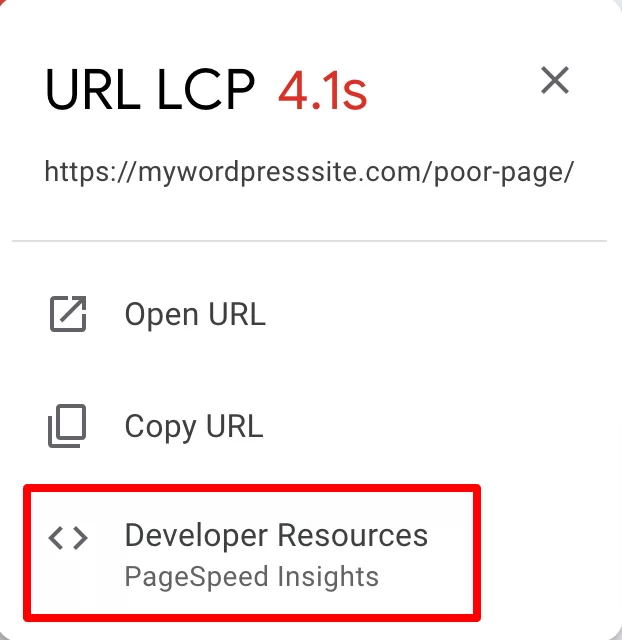
- Google Search Console 인터페이스에서 직접 관심 있는 URL을 클릭한 다음 '개발자 리소스'를 클릭합니다.

- 도구 전용 공식 웹 사이트를 방문하여
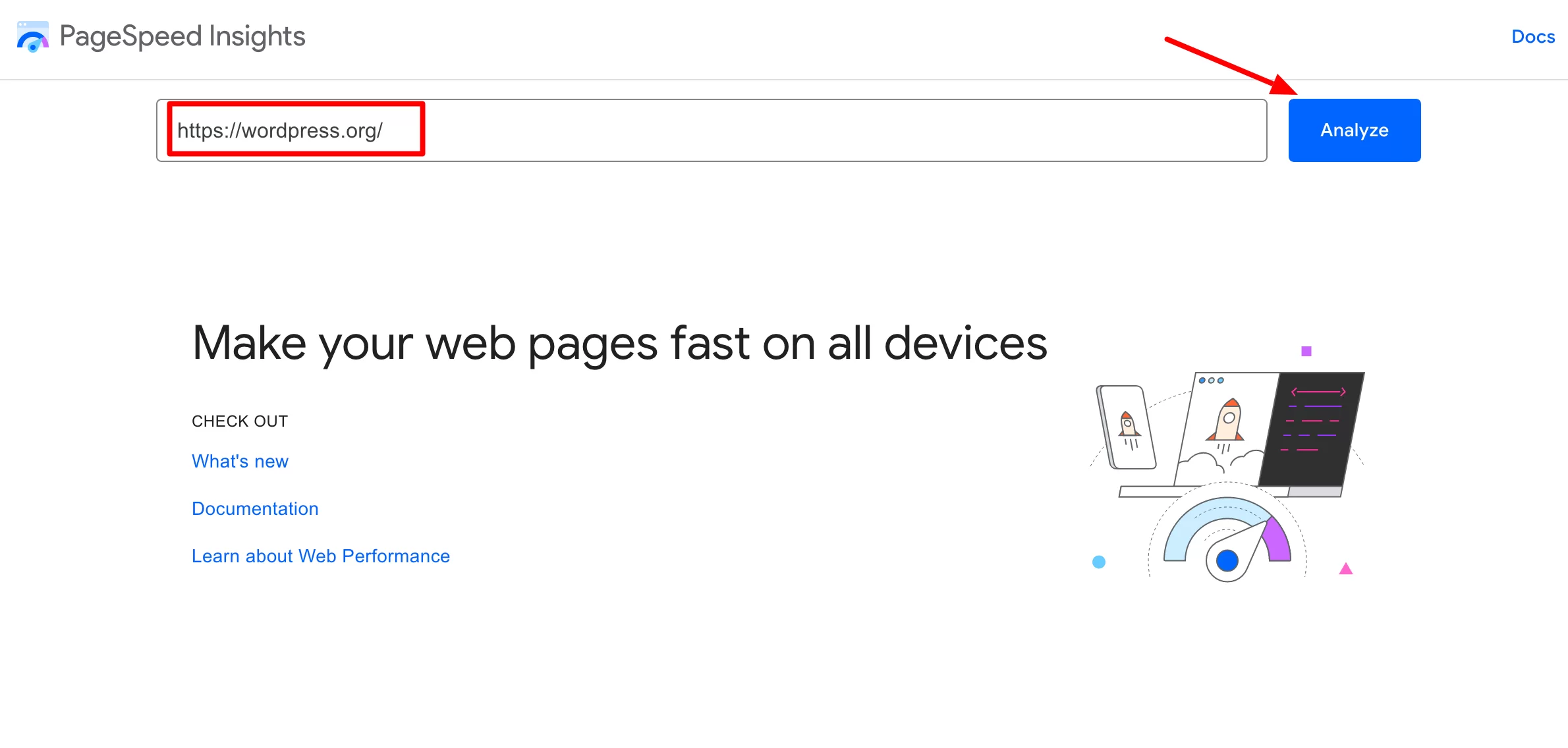
PageSpeed Insights 인터페이스에서 검색 필드에 선택한 웹페이지의 URL을 입력한 다음 "분석" 버튼을 클릭합니다.

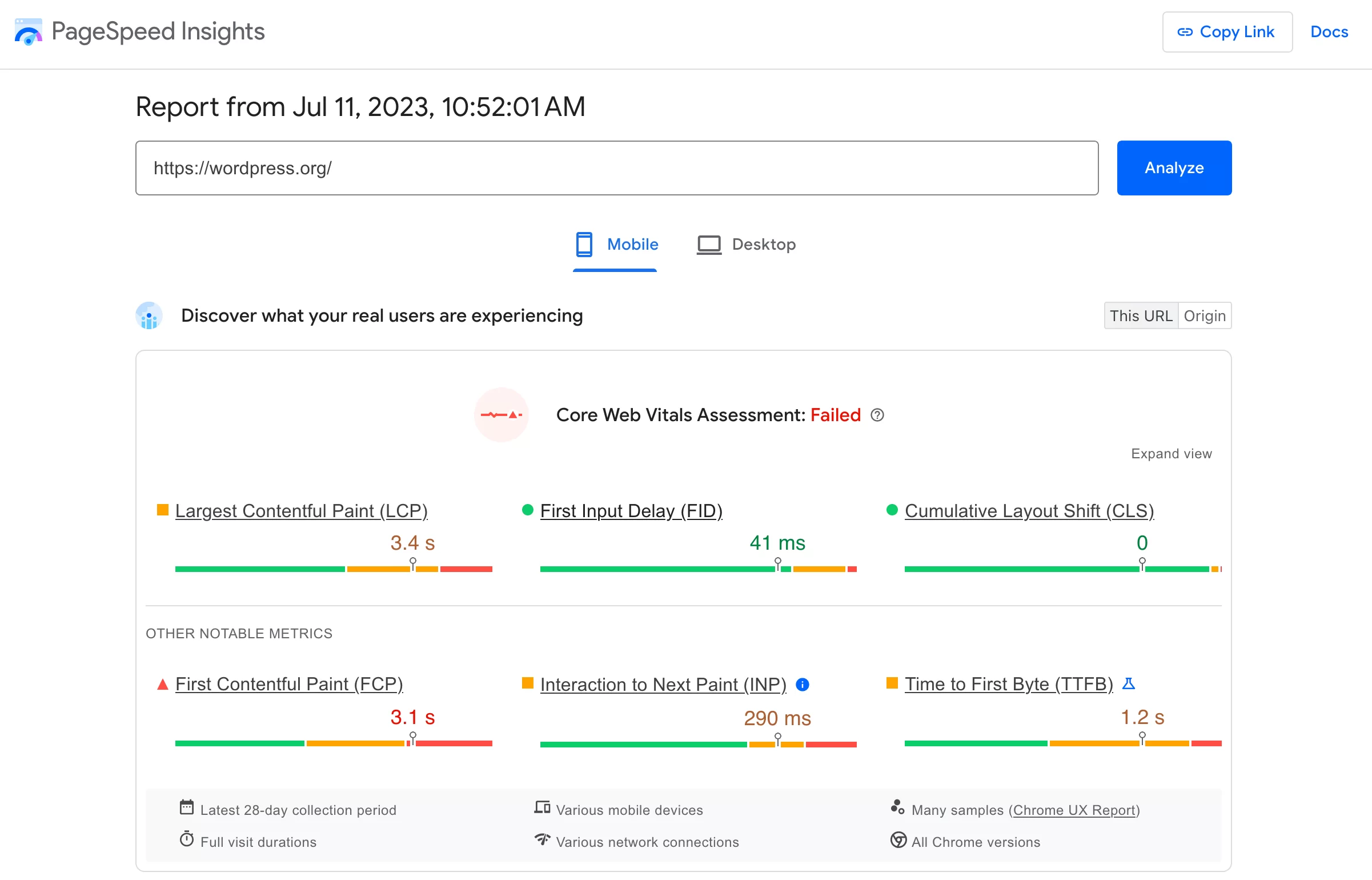
그러면 모바일과 데스크톱 모두에서 Core Web Vitals를 평가하는 보고서를 받게 됩니다(기기에 따라 결과가 다를 수 있음).

그러면 4가지 주요 영역에서 100점 만점의 전체 점수를 받게 됩니다.
- 성능
- 접근성
- 모범 사례
- SEO
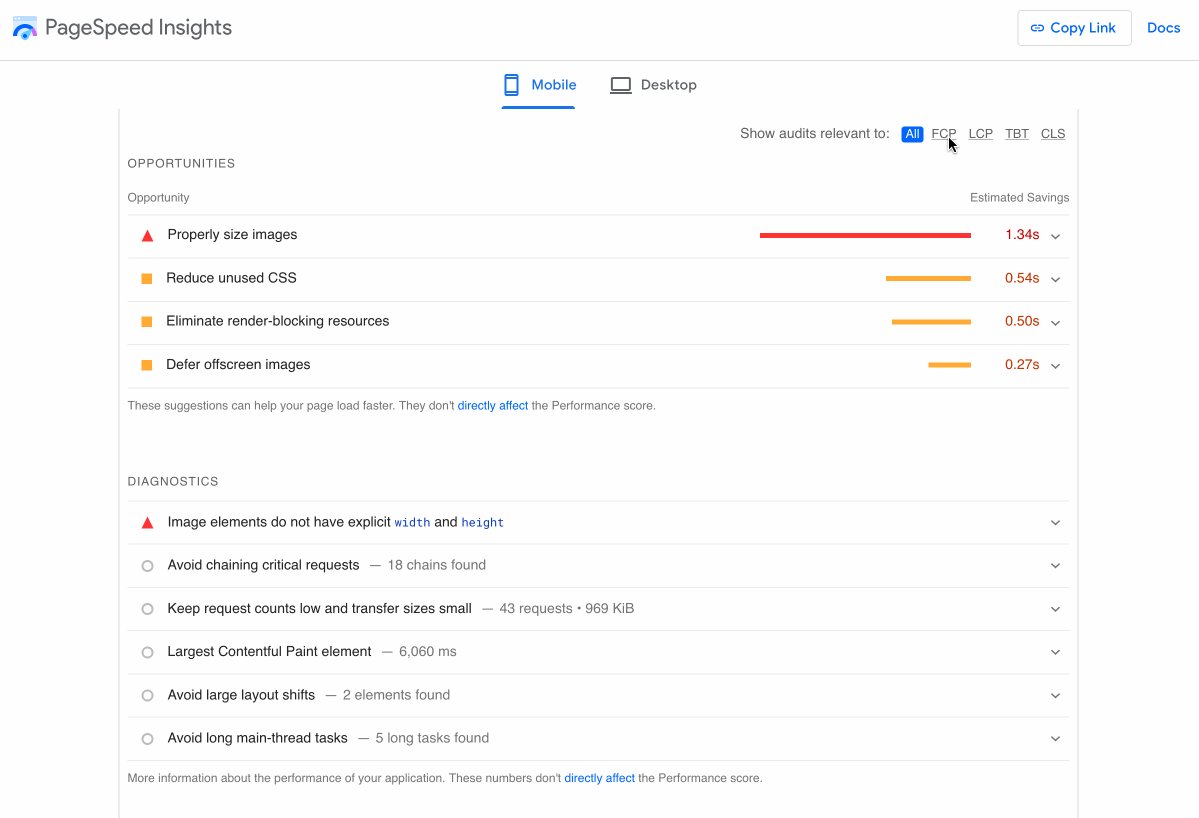
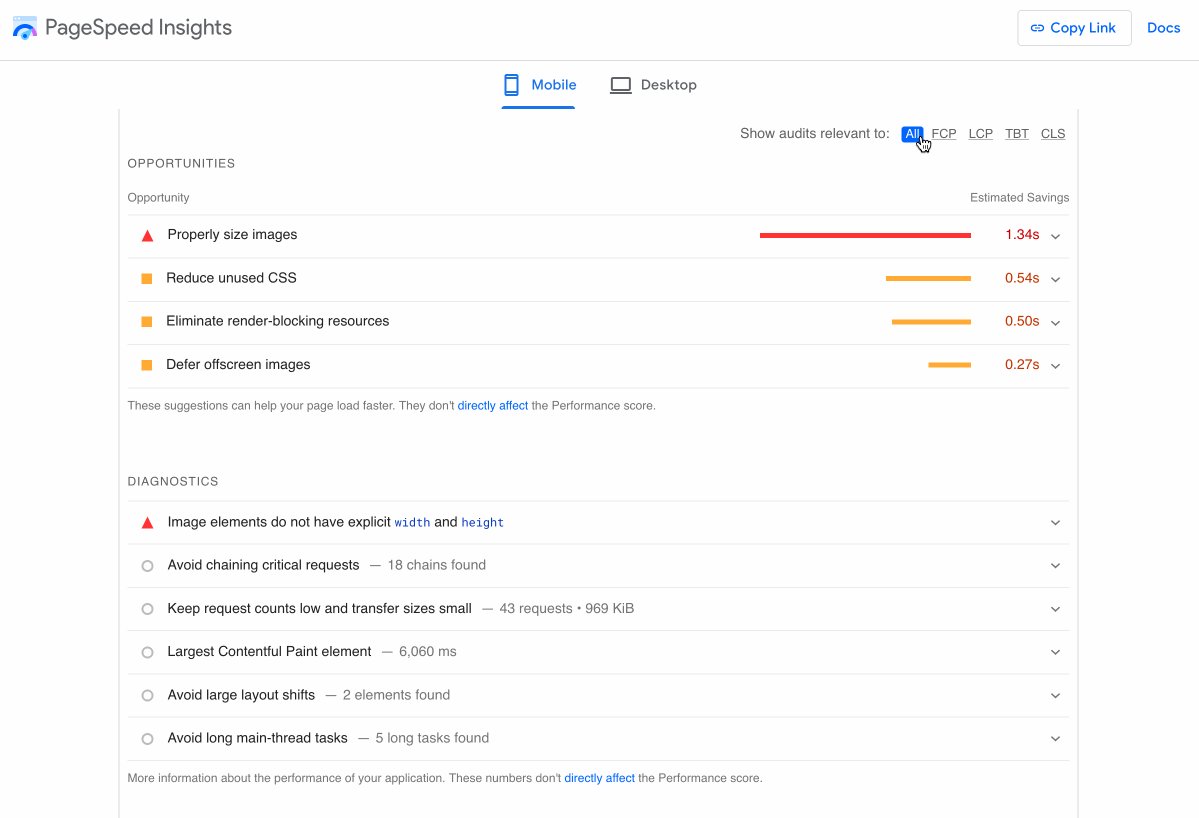
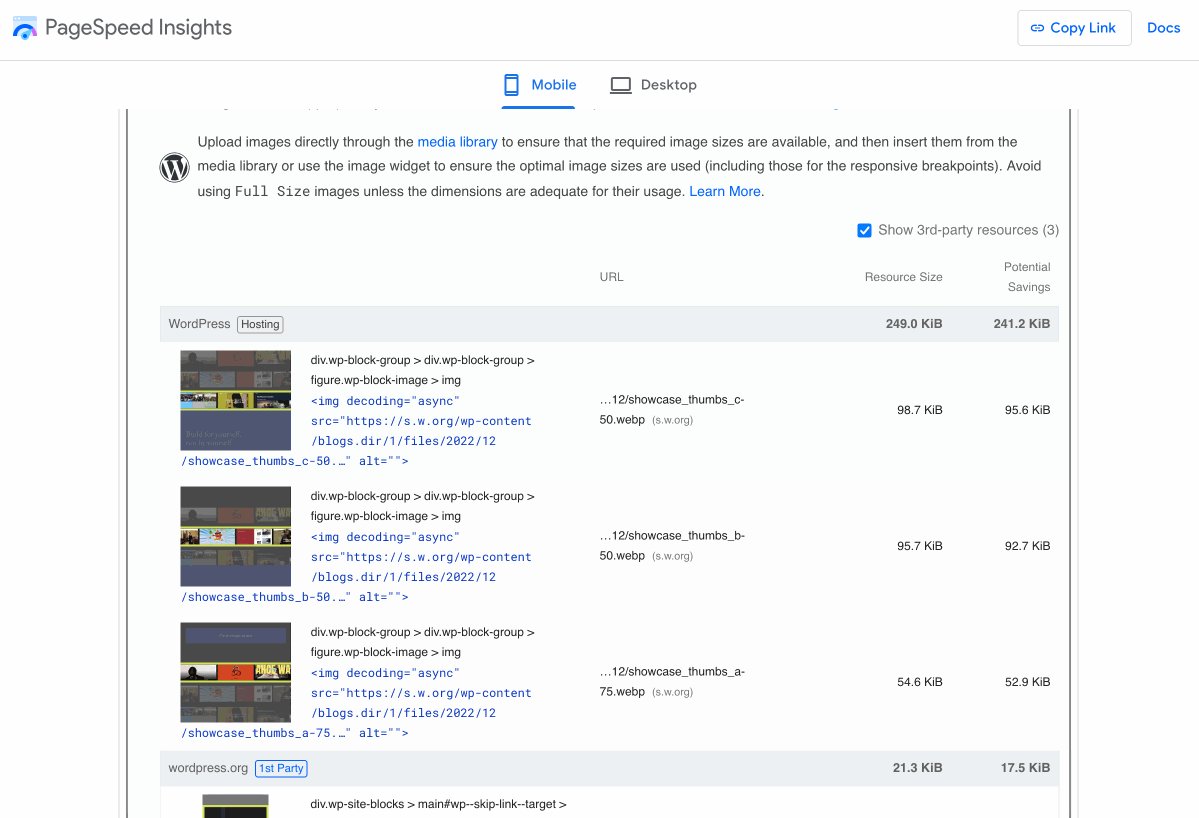
마지막으로, 페이지를 조금 아래로 스크롤하면 메트릭 유형(FCP, LCP, TBT 및 CLS)별로 정렬할 수 있는 개선 기회를 찾을 수 있습니다.
PageSpeed Insights는 또한 FCP(First Contentful Paint) 개선 사항을 제안합니다. 이러한 사항은 Core Web Vitals에서 고려되지 않지만 페이지 로딩 속도 및 사용자 경험에 맞게 최적화하는 것이 중요합니다.
작은 탭을 클릭하기만 하면 PageSpeed Insights에서 감지한 문제와 해결 방법을 볼 수 있습니다.

Google Search Console 및 PageSpeed Insights를 사용하면 WordPress 사이트 페이지의 로드, 상호작용 및 시각적 안정성과 관련된 문제를 감지하고 수정할 수 있습니다.
100/100에 가까운 점수를 얻을 수 있는 기회를 최적화하려면 WordPress 설치의 Core Web Vitals를 최적화하기 위한 아래 팁을 확인하십시오.
Core Web Vitals를 위한 WordPress 사이트 최적화를 위한 5가지 팁
서버 성능 향상
우선, 필요한 경우 LCP(Largest Contentful Paint) 점수가 낮은 주요 원인 중 하나인 느린 서버를 근본적으로 해결하십시오.
즉, 웹 브라우저의 요청에 응답하는 데 너무 오래 걸리는 서버입니다.
사이트의 이러한 측면을 최적화하는 방법에는 여러 가지가 있습니다.
- WPMarmite가 사용하고 권장하는 bluehost (제휴 링크)와 같은 고성능 호스팅 공급자를 선택하십시오 .
- 자동으로 이를 처리하는 WP Rocket (제휴 링크)과 같은 프리미엄 플러그인을 사용하여 페이지를 캐시하십시오 . 그건 그렇고, WP Rocket은 또한 자체적으로 브라우저의 캐시를 최적화하므로 매우 편리합니다.
- GZIP 압축(또는 Brotli 압축)을 활성화합니다 . 호스팅 제공업체가 이미 활성화했을 수 있습니다. 자세한 내용은 그들에게 문의하십시오. 그렇지 않은 경우 WP Rocket도 이를 자동으로 처리합니다.
WP Rocket과 동등한 무료 제품을 찾고 있다면 WP Fastest Cache를 살펴보십시오.
자습서 에서 WordPress 캐시를 지우는 방법을 알아보세요 .
동시에 느린 네트워크는 서버가 이미 적절하게 최적화된 경우에도 LCP 점수에 부정적인 영향을 미칠 수 있습니다.
해외 청중이 있는 경우에 해당할 수 있습니다. 호스팅 서버가 미국에 있지만 대부분의 방문자가 호주에서 사이트를 방문하는 경우 페이지 로드 시간이 느려질 수 있습니다.
한 가지 솔루션은 콘텐츠 전송 네트워크(CDN)를 사용하는 것입니다. 그러나 콘텐츠가 많은 대규모 사이트가 있고 대상 고객이 국제적인 경우에만 이 옵션을 선택해야 합니다. 이제 막 시작했다면 걱정하지 마세요.
이미지 최적화
점수에 (매우) 부정적인 영향을 미칠 수 있는 또 다른 요소인 이미지와 함께 LCP에 대해 계속 이야기해 보겠습니다.
실제로 웹 페이지가 로드되기 시작할 때(특히 홈 페이지에서) 가장 크게 보이는 요소를 구성하는 이미지인 경우가 많습니다.
단일 이미지는 페이지 로딩 시간의 최대 50%를 차지할 수 있습니다! 그렇기 때문에 이미지를 최적화해야 합니다.
이미지 압축
Imagify와 같은 프리미엄 플러그인을 사용하여 이미지를 압축하여 시작할 수 있습니다.
이렇게 하면 품질 손실 없이 무게를 줄이는 데 도움이 됩니다. Imagify에는 대량의 이미지 압축을 자동화하는 옵션도 있어 미디어가 많은 경우에 편리합니다.
전문가처럼 Imagify를 설정하고 사용하는 방법 에 대한 실용적인 가이드를 살펴보십시오 .
다음과 같은 온라인 도구를 사용할 수도 있습니다.
- TinyPNG
- Kraken.io
- 옵티미질라
- Compressor.io
그러나 이러한 도구를 사용하면 사례별로 진행해야 하며 WordPress 인터페이스에서 조정할 수 없습니다.

WebP 형식 채택
WebP는 Google에서 제안한 래스터 이미지 형식으로, 품질 손실 없이 JPG 또는 PNG보다 더 많이 이미지를 압축할 수 있습니다.
Google에 따르면 WebP 이미지는 JPG 이미지보다 25%에서 34% 더 가볍습니다. 이는 WordPress에서 Core Web Vitals를 최적화할 때 의미 있는 위업이 아닙니다.
2021년 7월 버전 5.8 출시 이후 WordPress는 WebP 형식을 지원하지만 먼저 이 형식으로 이미지를 다운로드하고 업로드해야 합니다.
전용 플러그인 덕분에 미디어 라이브러리의 모든 이미지를 WebP 형식으로 변환할 수 있습니다. 이렇게 하려면 Imagify 또는 Converter for Media를 사용하십시오.

WordPress 사이트 코드 최적화
셋째, 프런트 엔드(방문자에게 표시되는 인터페이스)에 표시될 코드를 "정리"해야 합니다. 로딩 속도를 늦추는 요소로 인해 과부하가 걸리는 경향이 있기 때문입니다.
예를 들어 브라우저에서 실행하기 어려운 JavaScript 파일로 인해 FID 점수가 낮을 수 있습니다.
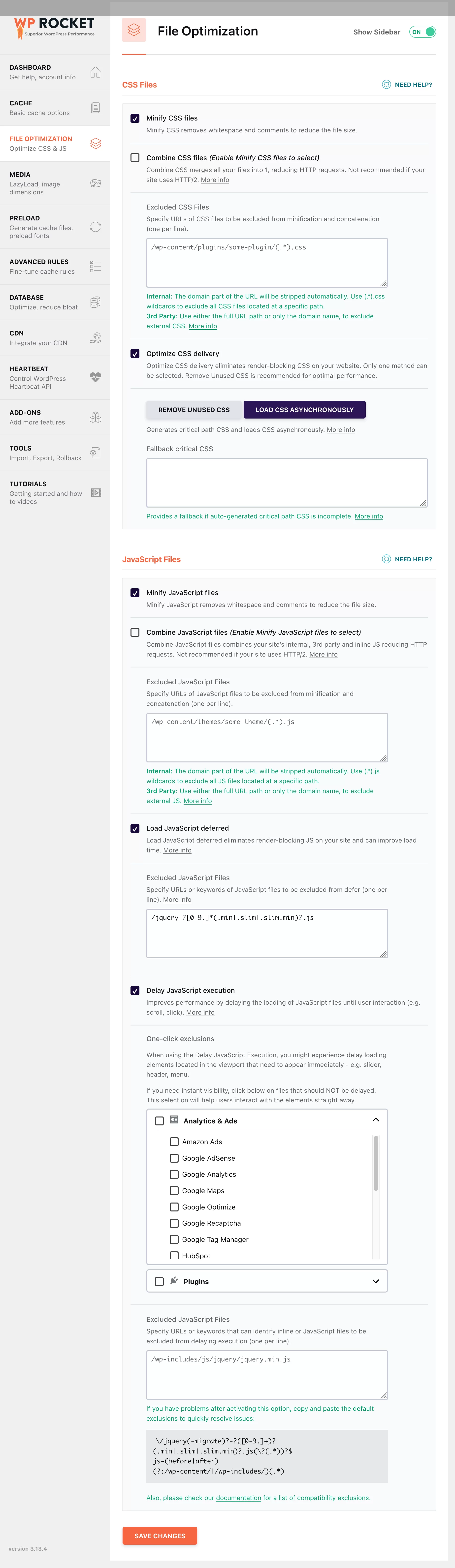
전반적으로 코드(HTML, CSS 및 JavaScript)를 최적화하는 것이 중요합니다. 다음과 같이 할 수 있습니다.
- CSS 및 JavaScript 파일 축소 .
- 사용하지 않는 CSS 리소스를 제거합니다 .
- JavaScript 로딩을 지연하여 페이지 렌더링을 차단하는 리소스를 제거합니다.
- 사용자 상호 작용이 발생할 때까지 JavaScript 파일 로드를 지연하여 JavaScript 실행을 지연합니다 .
이러한 설정은 WP Rocket의 "파일 최적화" 메뉴를 통해 직접 설정할 수 있습니다.

무료 도구를 선호하는 경우 고려해야 할 몇 가지 옵션은 다음과 같습니다.
- CSS 및 JavaScript 코드를 최소화하려면 Toptal 또는 Autooptimize 또는 Asset CleanUp과 같은 플러그인을 사용할 수 있습니다.
- JavaScript 실행을 연기하려면 플라잉 스크립트를 사용하십시오.
- Core Web Vitals와 관련된 여러 요소를 지원하는 올인원 솔루션에 대해서는 Core Web Vitals 및 PageSpeed Booster를 살펴보십시오.
사이트의 전반적인 성능 향상
위의 팁을 적용하면 이미 WordPress 사이트의 Core Web Vitals를 개선하고 있을 것입니다.
동시에 다음 모범 사례를 적용하여 페이지 로드 속도와 사용자 환경을 개선해야 합니다.
- 가볍고 잘 코딩된 테마를 활성화합니다 . 공식 디렉토리에서 가장 빠른 것은 Astra, GeneratePress, Kadence 및 Blocksy입니다. 귀하에게 적합한 테마를 찾으려면 WordPress 테마 전용 페이지를 참조하십시오.
- 더 이상 사용하지 않는 플러그인을 제거 하고 필요한 플러그인만 활성화하십시오. 첫 번째 선택을 위해 최고의 WordPress 플러그인 목록을 살펴보십시오.
- 사이트에서 최신 버전의 PHP를 활성화합니다 (작성 시점에 WordPress의 최신 주요 버전을 사용 중인 경우 PHP 8.1 이상).
- 데이터베이스를 최적화하십시오 (예를 들어, WP Rocket을 사용하면 자동 데이터베이스 정리를 예약할 수 있습니다).
WordPress 사이트의 Core Web Vitals를 정기적으로 테스트하십시오.
마지막으로 WordPress 사이트의 Core Web Vitals를 정기적으로 테스트해야 합니다.
주어진 시간에 점수가 좋더라도 시간이 지남에 따라 사이트에 새로운 플러그인이나 기능이 추가되면 점수가 바뀔 수 있습니다.
페이지에 하나 이상의 주요 변경 사항을 적용하는 즉시 체크 포인트를 예약하십시오. 그렇게 하면 주요 병목 현상을 최대한 빨리 해결할 수 있습니다.
그렇게 좋은 일을 많이 한 후에 사용자 경험과 SEO 활동에 부정적인 영향을 미친다는 것은 부끄러운 일입니다. 그렇죠?
그리고 WordPress의 Core Web Vitals 주제를 더 깊이 파고들고 추가 팁을 발견하고 싶다면 해당 주제에 대한 WP Rocket의 우수한 무료 전자책을 확인하십시오.
WP Umbrella 유지 관리 도구(제휴 링크) 덕분에 WordPress 사이트의 Core Web Vitals 지표에 대한 실시간 개요도 얻을 수 있습니다. 특히 도구의 인터페이스에서 단일 대시보드의 다양한 사이트에 대한 업데이트 및 백업을 수행할 수 있습니다.
결론
Core Web Vitals에 맞게 WordPress 사이트를 최적화하는 것은 방문자의 사용자 경험을 관리하는 데 필수적입니다.
Core Web Vitals 메트릭에서 좋은 점수를 받으면 전환율을 높일 수 있는 기회를 높이고 로딩 속도가 느린 사이트가 미칠 수 있는 부정적인 영향(이탈률 증가, 트래픽 감소 등)을 제한할 수 있습니다.
#WordPress에서 #CoreWebVitals를 테스트하고 최적화하는 단계별 가이드를 확인하세요. 사용자 경험과 사이트 로딩 속도를 개선하는 방법을 알려드리겠습니다!
당사의 조언(이미지 최적화, 코드 최적화, 서버 최적화 등) 덕분에 이제 집에서 Core Web Vitals 점수를 향상시킬 수 있는 여러 가지 방법을 알게 되었습니다.
이미 작업을 시작한 것입니까? 그렇다면 우리 및 WPMarmite 독자들과 공유할 추가 팁이 있습니까?
바로 아래의 의견 영역에서 피드백을 공유하십시오.