"배경색과 전경색 구분 비율 충분" 수정
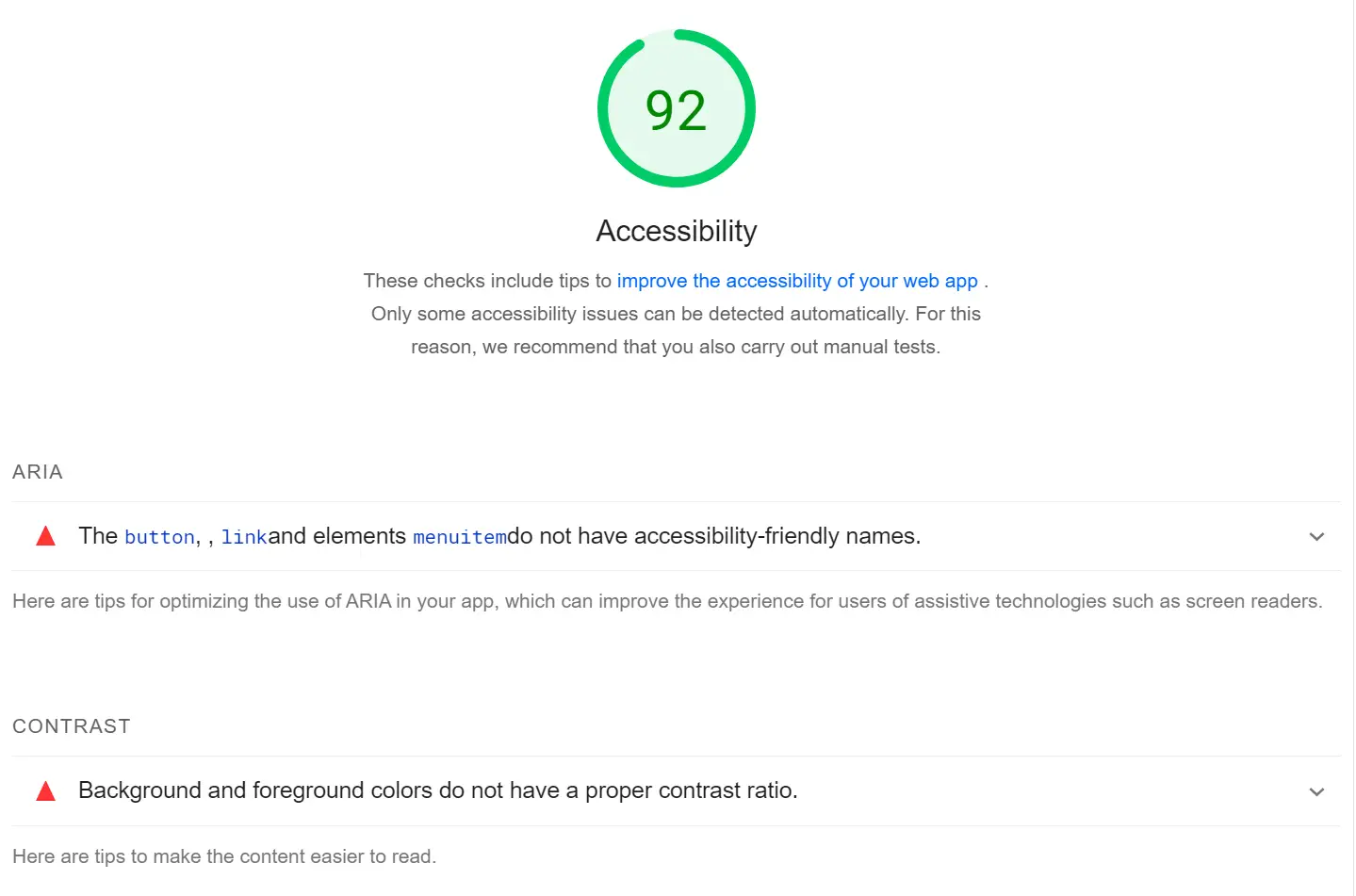
게시 됨: 2023-05-25웹 사이트 최적화는 로딩 시간에 관한 것이 아닙니다. 빠른 웹 사이트는 사람들을 만족시키지만 동시에 멋진 사람과의 만남을 제공하는 경우에만 가능합니다. 웹 사이트에 액세스할 수 없는 경우 "배경 및 전경 색상의 명암비가 충분하지 않습니다."와 같은 경고가 표시될 수 있습니다. 이 개별 실수는 구매자가 웹 페이지에서 특정 요소를 확인하기 위해 싸울 수 있음을 의미합니다.
좋은 소식은 이 어려움을 해결하는 데 정말 수월하다는 것입니다. 뿐만 아니라 PageSpeed Insights에서 웹사이트를 살펴보면 오류를 해결하고 사이트의 접근성을 향상시키는 방법에 대한 몇 가지 필수 지침도 얻을 수 있습니다.
"배경색과 전경색의 구분 비율이 적절하지 않음" 정보는 무엇입니까?
PageSpeed Insights를 사용하여 웹사이트의 효율성을 테스트하면 정보 최적화를 위한 제안이 포함된 보고서가 반환된다는 것을 알게 될 것입니다. 여기에는 인터넷 사이트의 접근성을 강화하기 위한 제안이 포함됩니다.

접근성은 모든 웹사이트의 성과에 매우 중요합니다. 귀하의 웹 사이트에 액세스할 수 없거나 사용이 간단하지 않은 경우 돈을 받기 위해 열심히 일한 방문자를 제거할 수 있습니다.
웹 사이트를 사용할 수 있게 만드는 데는 수많은 요소가 있습니다. 예를 들어, 읽기 쉬운 글꼴을 사용하고, 하이퍼링크에 적절한 레이블을 지정하고, 키보드 탐색 기능을 강화하고 싶을 것입니다.
사이트에서 충분한 구별을 사용하는 것도 중요합니다. 이것은 고객이 웹 사이트 페이지에서 중요한 것을 볼 수 있도록 하는 역사 색상을 선택하는 것을 제안합니다.
"배경색과 전경색의 구분 비율이 충분하지 않습니다"라는 오류는 두 가지 사이의 구분 비율이 제안된 사양을 충족하지 않는다는 것을 의미합니다. 예를 들어 실적과 텍스트 콘텐츠 모두에 대해 매우 유사한 회색 음영으로 작업할 수 있습니다.
이러한 기대는 WCAG(World-wide-web Articles Accessibility Rules) [1] 에 의해 확립됩니다. 이것은 World Wide Web 작성 콘텐츠를 훨씬 더 많이 사용할 수 있도록 하기 위해 국제적으로 인정받는 일련의 팁입니다. WCAG는 특정 최적의 가독성을 위해 일반적인 텍스트의 경우 4.5:1, 큰 텍스트의 경우 3:1의 최소 명암비를 나타냅니다.
이러한 비율이 어떻게 작동하는지 확실하지 않더라도 걱정하지 마십시오. 튜토리얼에서 더 가까이에서 검색할 수 있습니다.
웹접근성 차별화의 가치
구별은 웹 사이트 접근성에서 필수적인 역할을 합니다. 소비자가 사이트에서 가장 중요한 기능을 더 쉽게 찾을 수 있도록 도와줍니다.
설명을 위해 Get in touch with-to-motion(CTA)을 예로 들어 보겠습니다. 이러한 구성 요소는 자격에서 눈에 띄는 색상을 사용할 가능성이 높으므로 보기가 덜 어렵습니다.
이러한 대담한 기능이 관심을 끌기 때문에 간단히 클릭할 가능성이 더 높습니다.

하지만 환상적인 명암비는 전환이나 참여 조건에서만 얻는 것이 아닙니다. 또한 시각 장애가 있는 사용자가 항목을 덜 어렵게 만들 것입니다.
대부분의 경우 "배경 및 전경 색상의 명암비가 충분하지 않습니다"라는 실수를 피하는 것이 빠릅니다. 예를 들어 일부 웹사이트 페이지 빌더에는 눈으로 구별할 수 있는 시각적 색상 선택 도구가 포함되어 있습니다.
"배경 및 전경 음영의 명암비가 충분하지 않습니다" 접근성 오류를 처리하는 방법
나쁜 구분 비율은 방문자의 일부를 소외시킬 수 있습니다. 또한 이러한 접근성 부족은 기업에 심각한 영향을 미칠 것입니다. 결과적으로 수리 방법을 살펴 보겠습니다.
1단계: 대비가 매우 낮은 측면을 결정합니다.
PageSpeed Insights는 사이트에서 적절하지 않은 항목을 정확히 찾아내는 데 도움을 줄 수 있습니다. 시작하려면 테스트하려는 페이지에 대한 보고서를 제공해야 합니다. 그런 다음 접근성 부분까지 아래로 스크롤하고 권장 사항을 검색합니다.
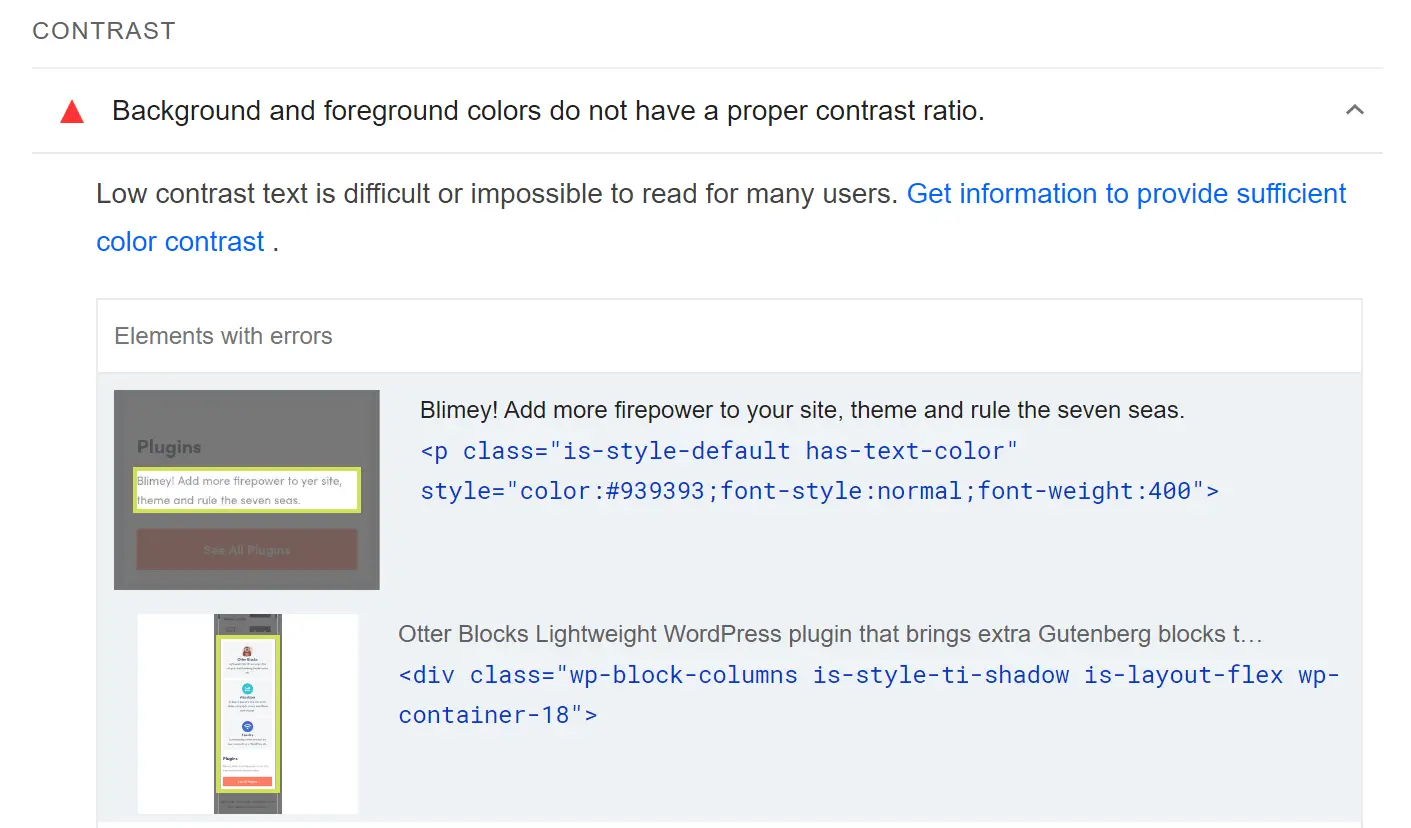
"배경 및 전경 색상의 명암비가 충분하지 않습니다" 개념이 표시되면 이를 클릭하여 해당 CSS 클래스를 포함하는 쿼리의 측면 레코드를 볼 수 있습니다.

PageSpeed Insights에서 한 번에 하나의 웹페이지만 볼 수 있다는 점을 고려하면 이러한 구성요소는 쉽게 식별할 수 있습니다. 그럼에도 불구하고 확실하지 않은 경우 브라우저의 검사 소프트웨어를 사용하여 웹 사이트에서 해당 요소의 코드를 찾을 수 있습니다.
2단계: 요인의 명암비 식별
이것은 문제가 즐거워지는 곳입니다. 확인해야 하는 요소를 알게 되면 브라우저에서 색상 선택기 리소스 또는 확장 기능을 사용하고 싶을 것입니다. 사이트의 정확한 영역을 클릭하고 특수한 16진수 코드를 볼 수 있는 도구입니다.
Chrome을 사용하는 경우 Good Color Picker 또는 Geco와 같은 Chrome 확장 프로그램을 고려할 수 있습니다. macOS의 경우 ColorSlurp를 사용해 볼 수 있습니다. 어떤 악기를 선택하든 이를 사용하여 대비가 불충분한 각 전경 및 트랙 레코드 측면에 대한 16진수 코드를 얻을 수 있습니다.
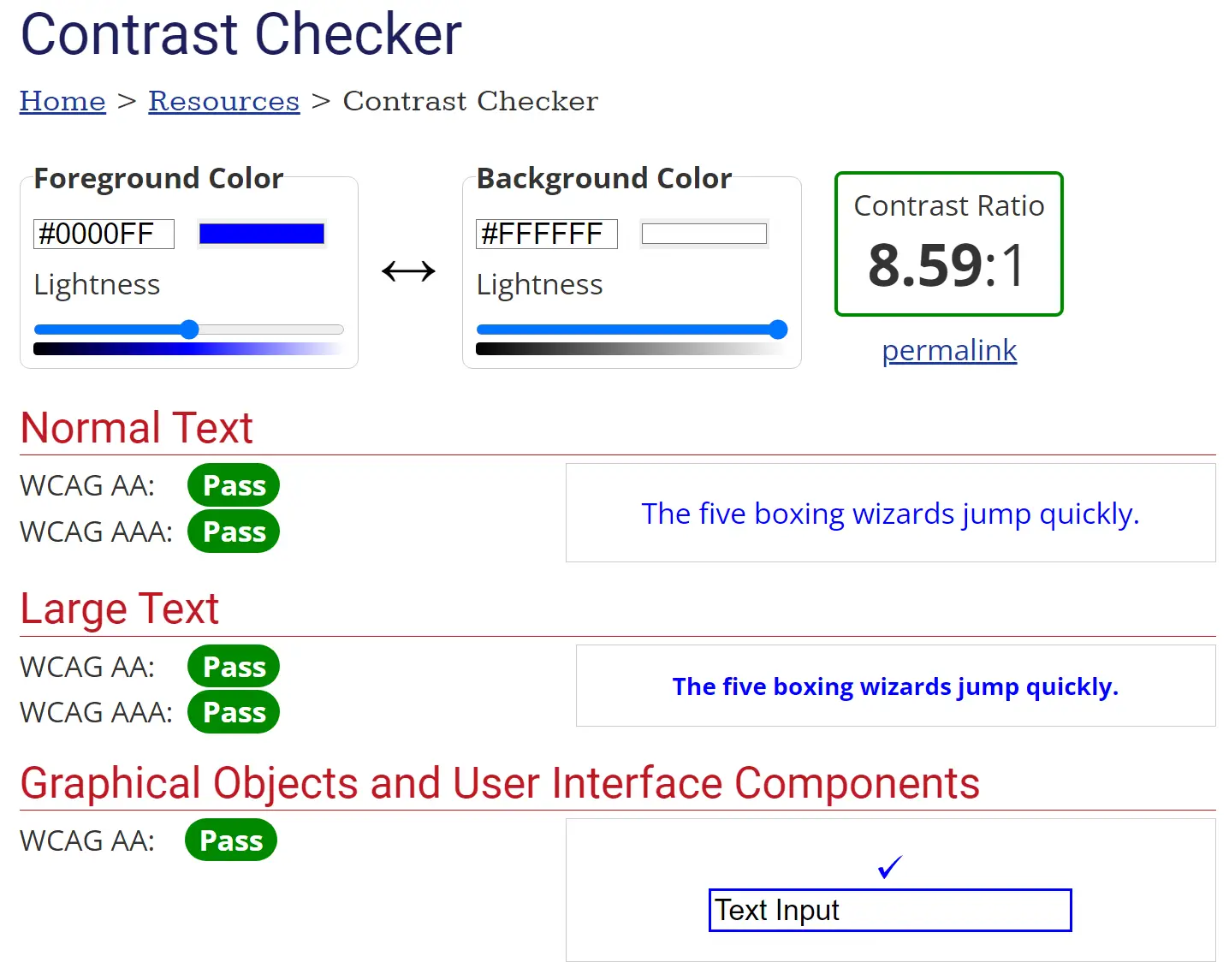
이러한 16진수 코드가 모두 있는 경우 WebAIM 대비 검사기를 사용하여 확인해야 합니다. 이 리소스는 다음 색상과 관련된 명암비를 기계적으로 보여줍니다.

적용하는 색조가 WCAG 접근성 포인터를 충족하는지 여부도 알려줍니다. 모든 패스를 얻으면 갈 수 있습니다. 그렇지 않은 경우 만족스러운 매체를 찾을 때까지 코드 바로 아래에 있는 막대를 사용하여 색상을 수정하는 것이 좋습니다.

3단계: 제안된 명암비를 충족하도록 음영 변경
이 마지막 단계는 매우 간단합니다. 특히 WordPress(실제로 사용 가능한 플랫폼)를 적용하는 경우입니다. 정확한 방법은 인터넷 페이지를 편집하는 방법에 따라 다릅니다.
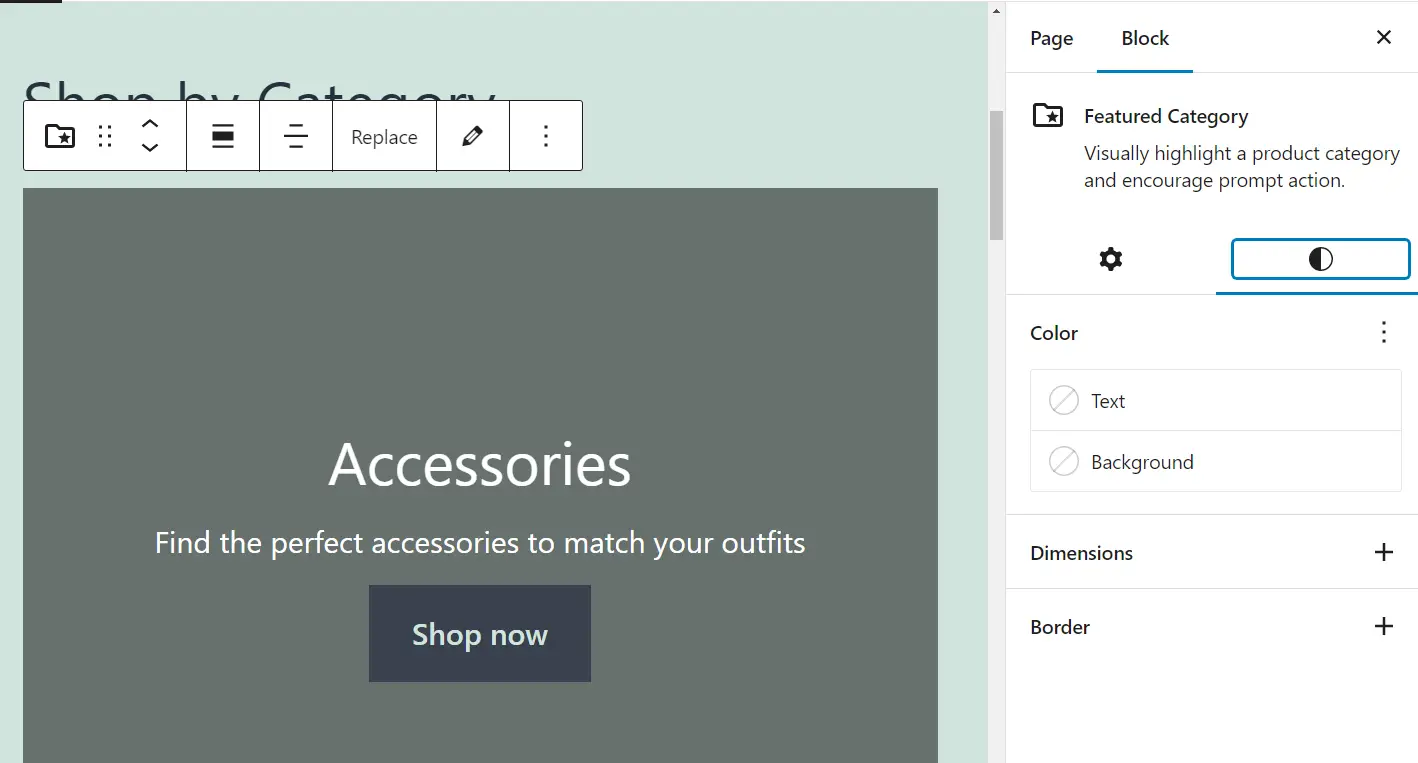
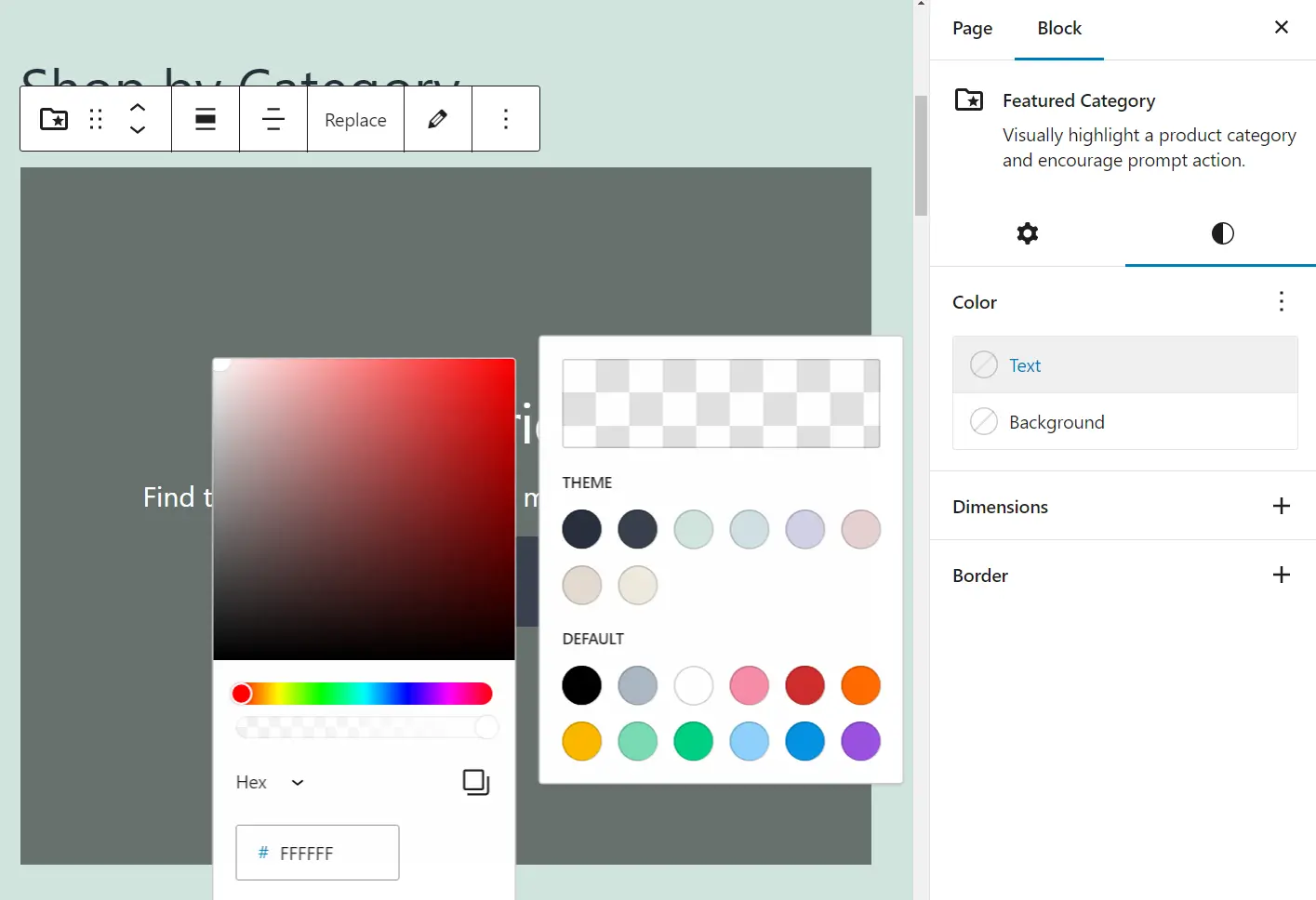
블록 편집기를 사용하는 경우 아무 블록이나 클릭하여 구성을 가져올 수 있습니다. 여기에서 색상을 편집할 수 있습니다.

음영 메뉴보다 작은 모든 선택 항목을 사용하면 블록 내의 특정 요소(텍스트 또는 기록과 같은 종류)를 수정할 수 있습니다. 가능성을 선택하면 색상 선택기가 나타납니다.
이제 그라디언트를 클릭하고 사용하려는 16진수 코드를 입력합니다.

설정이 완료되면 변경 사항을 사이트에 저장하고 PageSpeed Insights를 적용하여 테스트합니다. 새 색상의 명암비가 충분하면 오류 정보가 더 이상 표시되지 않습니다.
다른 기사의 경우 사용자 정의 프로그램 또는 일부 개인화된 CSS 코드에서 테마 구성을 활용하여 요소를 변경해야 할 수도 있습니다.
우수한 색상 구별 비율 실수를 수정하십시오.
PageSpeed Insights를 사용하여 사이트의 효율성을 검사하면 접근성 보고서도 받게 됩니다. " 자격 및 전경 음영에 명암비가 충분하지 않습니다 "라는 경고가 표시되면 눈에 보이는 장애가 있는 구매자가 웹 사이트에서 측면을 보려고 씨름할 수 있음을 의미합니다.
이 실수를 저지른 경우 다음을 수행해야 합니다.
- 작은 차이를 표시하는 구성 요소를 결정합니다.
- WebAIM Distinction Checker와 같은 도구를 사용하여 측면의 구별 비율을 결정하십시오.
- 권장 구별 비율을 충족하도록 사이트의 색조를 수정합니다.
PageSpeed Insights에서 "배경 및 전경 색상의 명암비가 적절하지 않습니다." 오류를 수정하는 방법에 대해 문의사항이 더 있으신가요? 응답을 통해 알려주십시오!

