Elementor를 사용하여 쿠폰/거래 페이지를 만드는 방법은 무엇입니까?
게시 됨: 2020-01-06웹 사이트에 거래 및 쿠폰을 나열할 계획입니까? 웹사이트에 쿠폰 섹션을 만드는 간단한 방법을 찾고 계십니까? 여기 이 기사에서는 Elementor를 사용하여 사이트에서 대화식의 매력적인 쿠폰 페이지를 만드는 방법을 살펴보겠습니다.
이 튜토리얼에서는 Elementor용 PowerPack 애드온의 쿠폰 위젯을 사용합니다. 그 전에 쿠폰 위젯의 기능을 확인해보자.
Elementor용 쿠폰 위젯의 기능
쿠폰 스타일
콘텐츠 탭에서 쿠폰 코드의 스타일을 쉽게 선택할 수 있습니다. "복사하려면 클릭", "공개 및 복사하려면 클릭" 및 "코드 필요 없음"으로 표시할 쿠폰을 선택할 수 있습니다.
디자인의 자유
쿠폰 모양을 사용자 정의할 수 있는 전체 사용자 정의 옵션이 제공됩니다. 쿠폰 위젯의 모든 섹션을 원하는 대로 정확하게 만들 수 있습니다. 스타일 탭에는 쿠폰을 원하는 대로 정확하게 표시하는 데 사용할 수 있는 모든 스타일 옵션이 있습니다.

여러 쿠폰
"항목 추가" 버튼을 클릭하여 위젯에 쿠폰을 추가할 수 있습니다. 위젯에 원하는 만큼 쿠폰을 추가할 수 있으며 콘텐츠 탭을 사용하여 각 위젯에 맞춤형 콘텐츠를 추가할 수 있습니다.
이중 레이아웃
쿠폰 위젯에는 그리드 및 캐러셀 레이아웃의 두 가지 레이아웃 옵션이 있습니다. 설정에서 위젯 중 하나를 선택할 수 있으며 쿠폰은 해당 레이아웃에 자동으로 표시됩니다.
링크 사용자화 옵션
링크가 어떻게 보이는지 완전히 제어하고 싶으십니까? 링크 설정으로 쉽게 할 수 있습니다. 링크를 텍스트, 버튼으로 표시하도록 선택할 수 있으며 링크에 아이콘을 추가할 수도 있습니다.
이러한 모든 기능을 사용하여 쿠폰 위젯을 원하는 방식으로 정확히 표시하고 작동하도록 만들 수 있습니다. 이 위젯을 사용하여 웹사이트에 쿠폰 페이지를 만드는 방법을 살펴보겠습니다.
필요한 도구:
- Elementor 페이지 빌더
- Elementor용 PowerPack 애드온
Elementor로 쿠폰 페이지 만들기
쿠폰 페이지를 만드는 것은 전혀 어렵지 않으며, 여러분 스스로도 쉽게 할 수 있습니다. 단계를 서두르지 않고 모든 단계를 자세히 살펴보고 Elementor용 PowerPack 애드온의 쿠폰 위젯으로 수행할 수 있는 모든 사용자 정의를 볼 것입니다.
비디오 시청을 선호하는 경우 쿠폰 위젯에 대한 비디오 자습서가 있습니다.
1단계: 새 페이지 추가
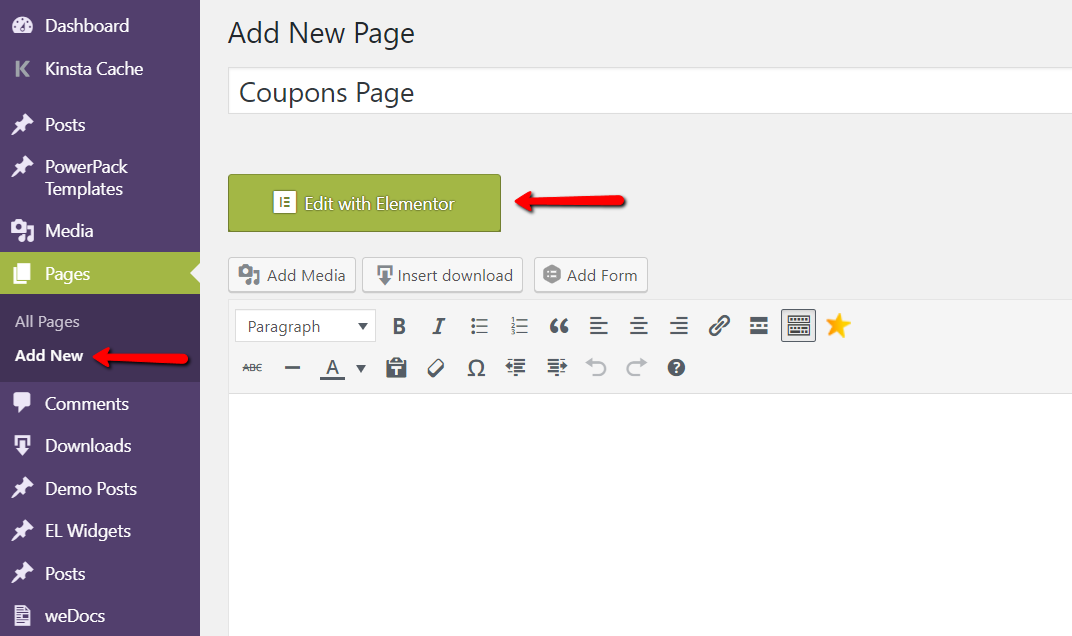
새 페이지를 만들려면 WordPress 관리 대시보드> 페이지 로 이동하여 새 페이지 추가 버튼을 클릭하면 됩니다. 페이지에 적절한 이름을 지정한 다음 "Elementor로 편집" 버튼을 클릭하십시오.

이미 존재하는 페이지에 쿠폰 섹션을 추가하려면 페이지로 이동한 다음 Elementor 편집기에서 해당 페이지를 열어 페이지를 엽니다.
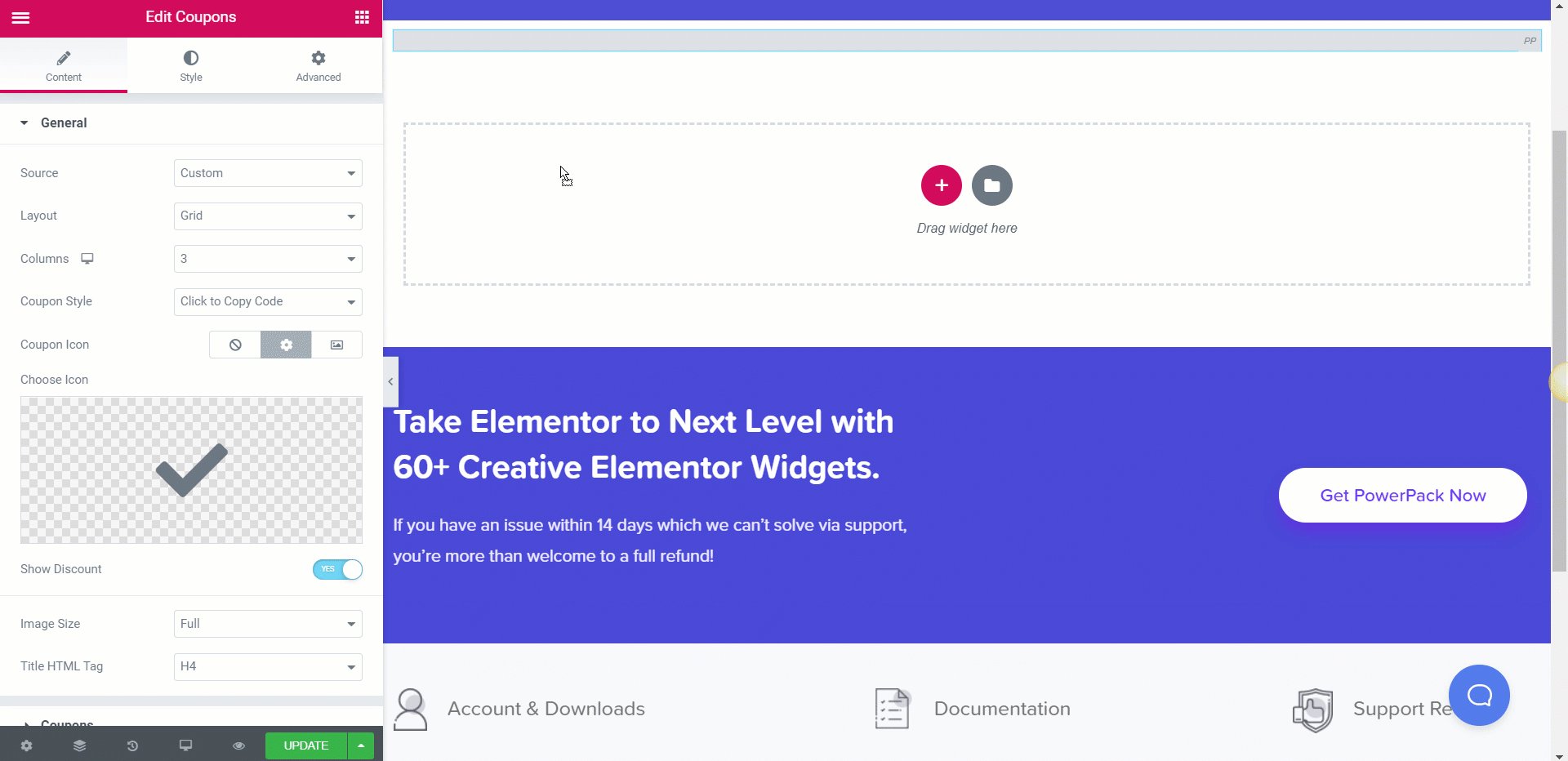
2단계: 쿠폰 위젯 추가
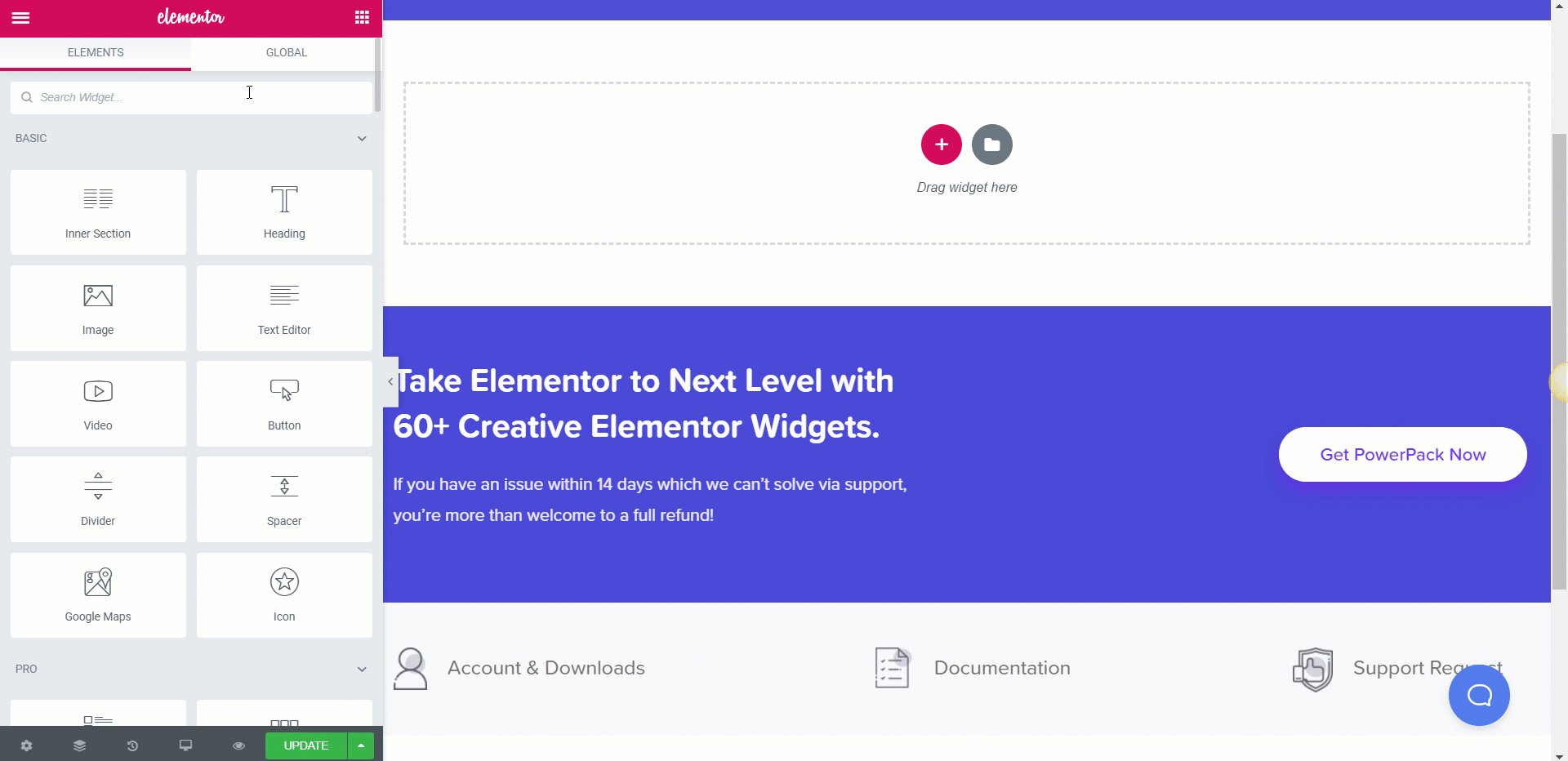
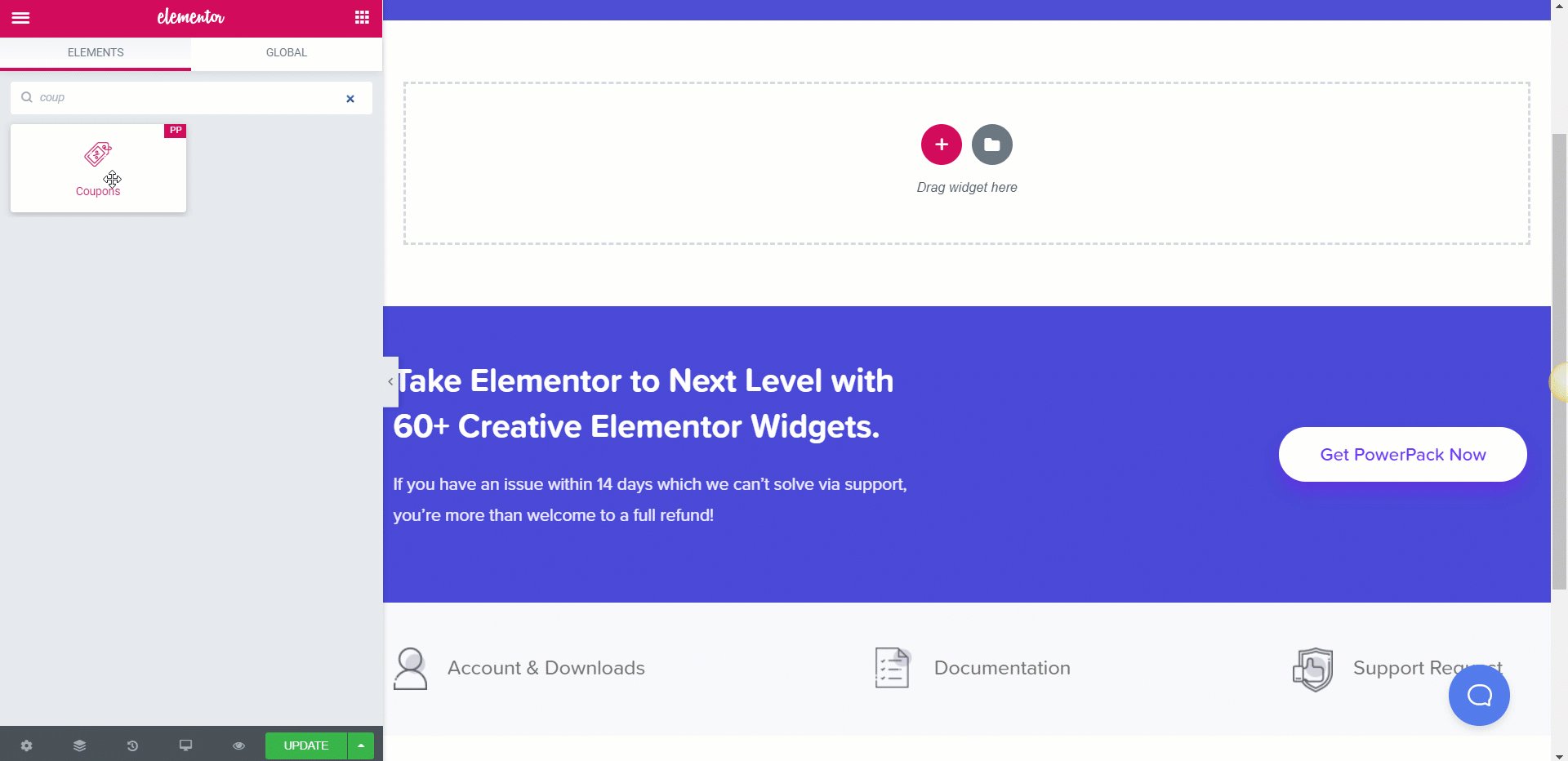
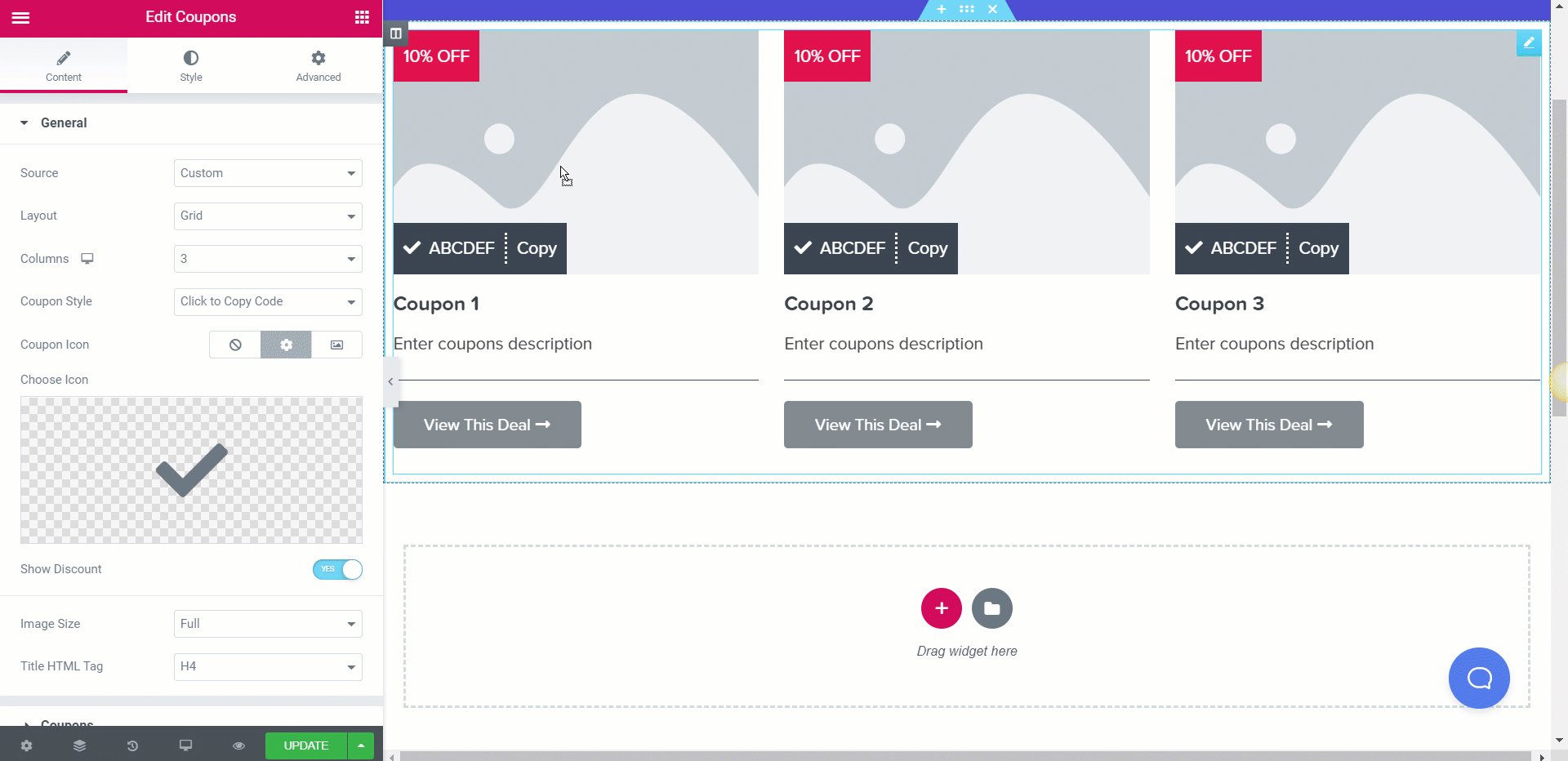
이제 페이지에 쿠폰 위젯을 추가해야 합니다. 쿠폰 위젯을 찾아 페이지에서 원하는 위치로 끌어다 놓기만 하면 됩니다. 위젯을 놓으면 페이지에 3개의 기본 쿠폰이 표시됩니다.

3단계: 콘텐츠 사용자 지정
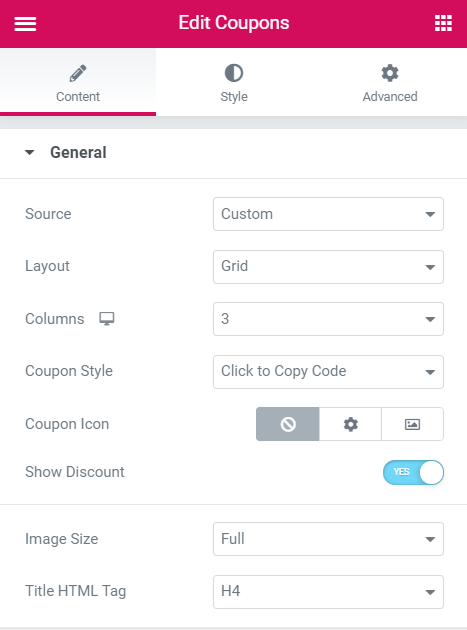
여기서 가장 먼저 할 일은 쿠폰의 내용을 사용자 정의하는 것이며 이는 내용 탭에서 쉽게 수행할 수 있습니다. 개별 게시물로 쿠폰을 게시한 경우 쿠폰 소스를 게시물로 설정할 수 있으며 자동으로 데이터를 가져옵니다. 여기서는 수동으로 데이터를 입력합니다.

레이아웃의 경우 그리드 또는 캐러셀로 유형을 선택할 수 있으며 각 옵션에서 보고 싶은 열 수를 변경할 수 있습니다.

쿠폰의 경우 '코드를 복사하려면 클릭', '코드를 표시하려면 클릭' 및 '코드 필요 없음'의 세 가지 옵션이 있습니다. 표시할 항목을 선택합니다.
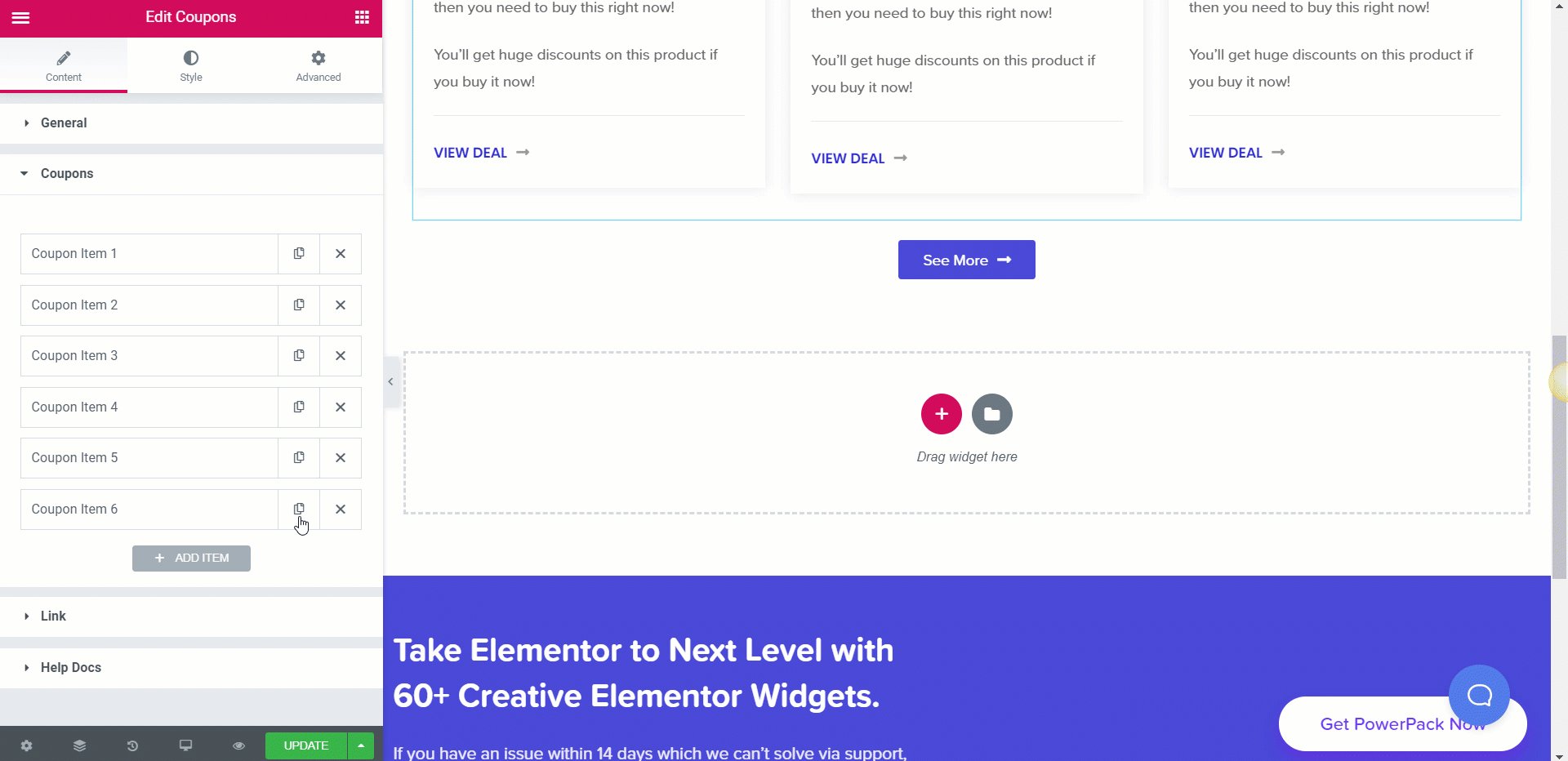
쿠폰 추가
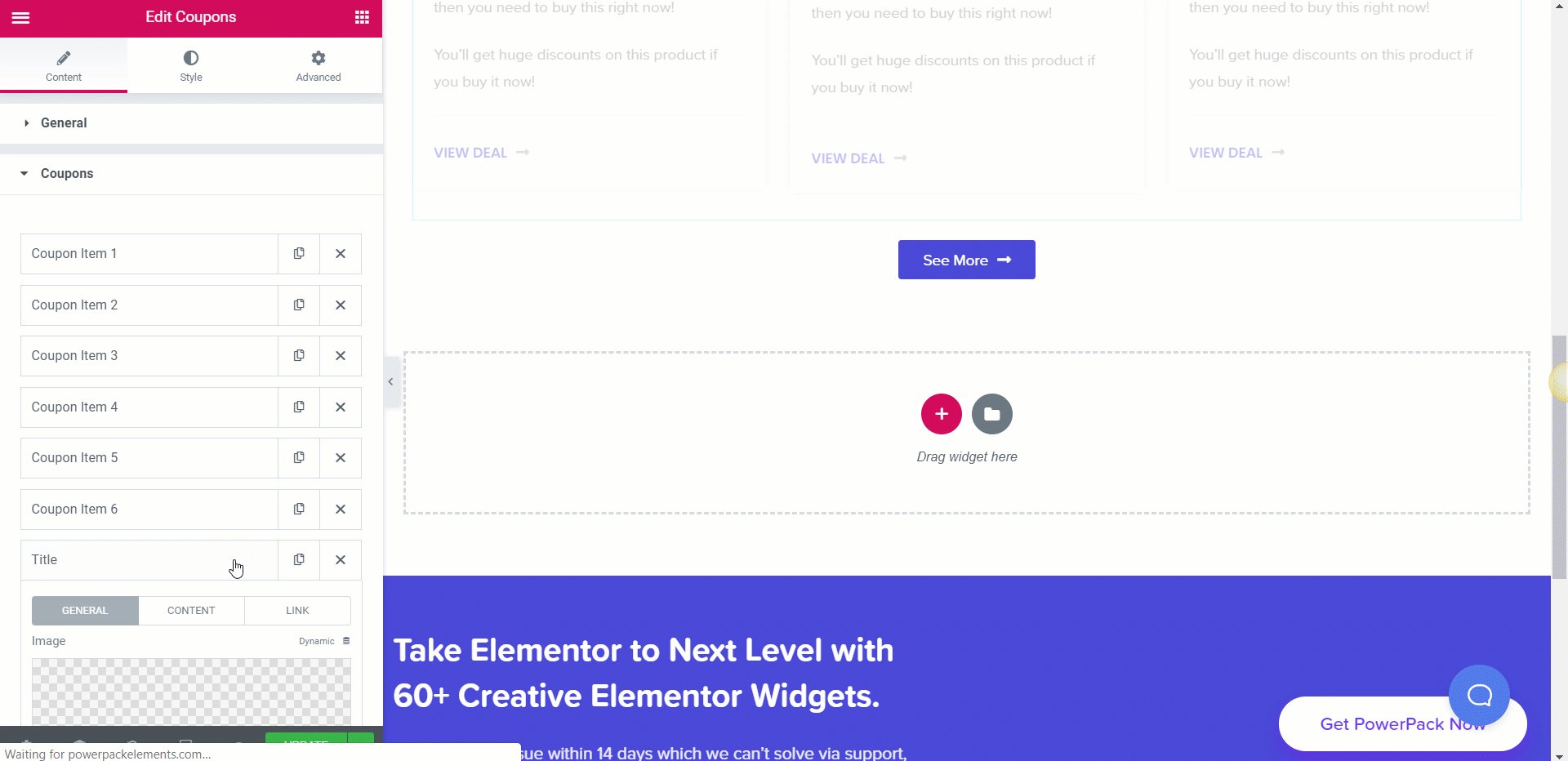
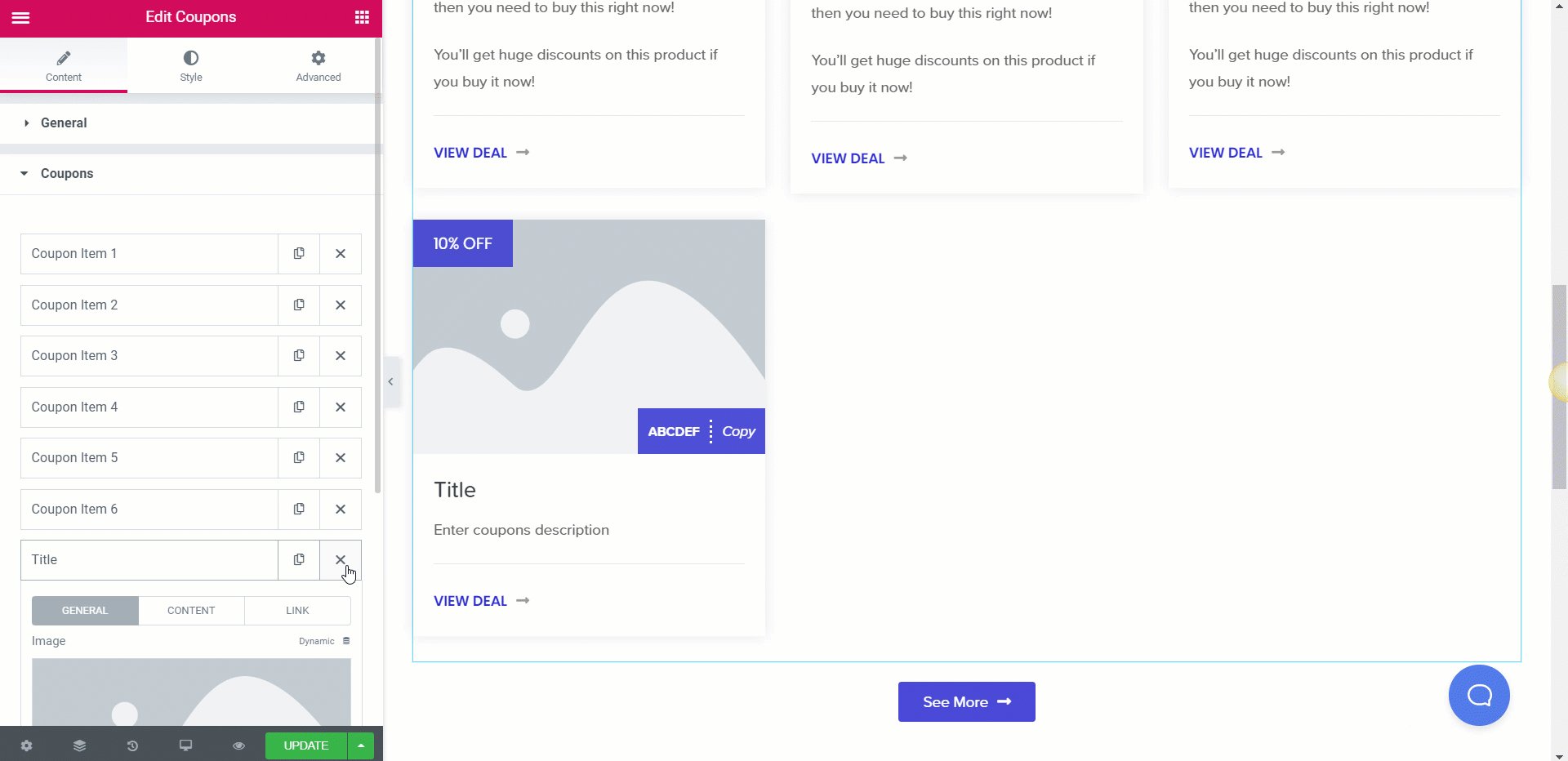
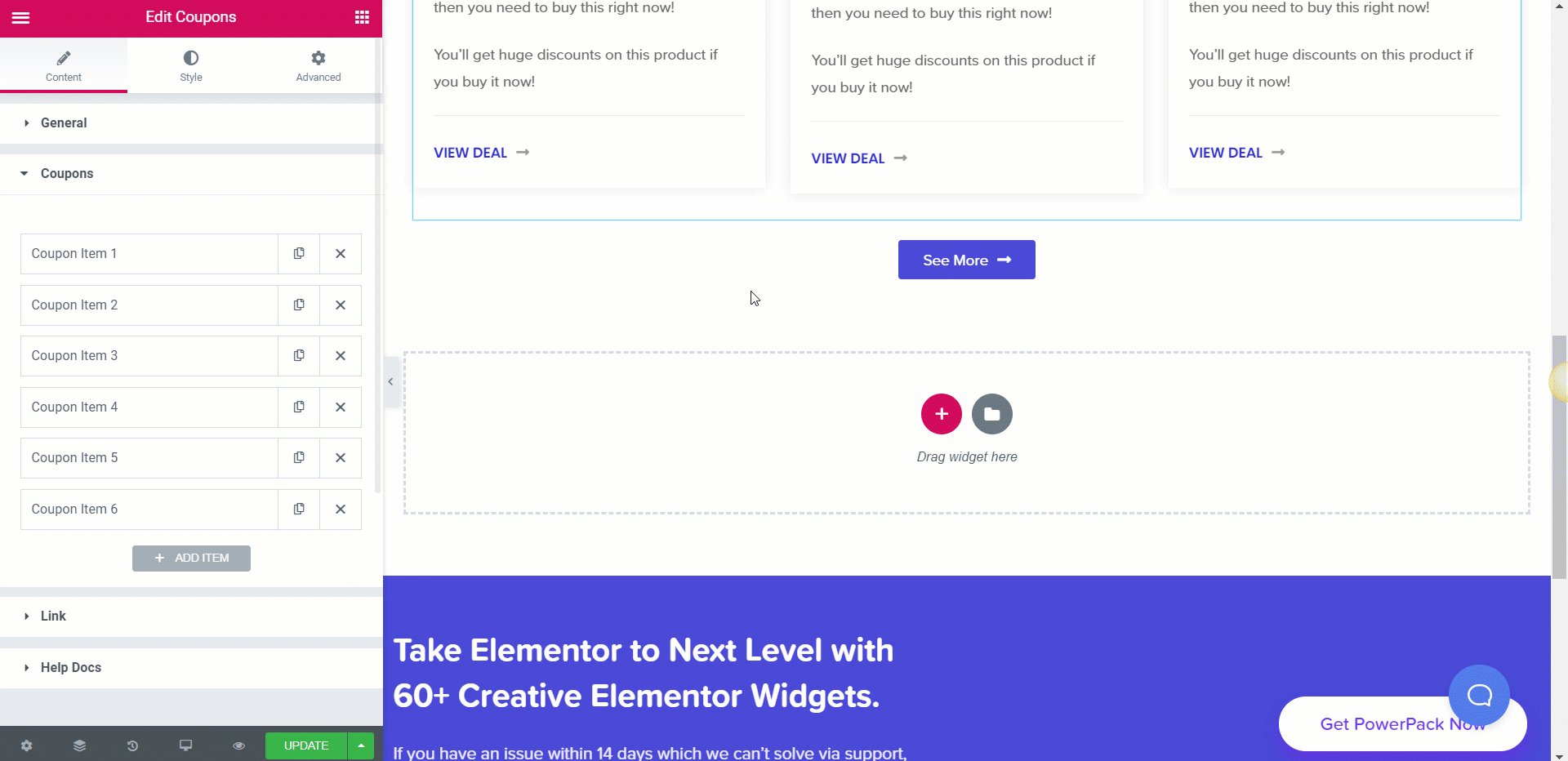
이제 쿠폰을 추가하려면 콘텐츠 > 쿠폰으로 이동하여 '+ 항목 추가' 버튼을 클릭하세요. 여기에서 이미지, 할인 텍스트, 쿠폰 코드, 제목, 설명 및 쿠폰에 대한 링크를 변경할 수 있습니다. 여기에 쿠폰 세부 정보를 입력하고 요구 사항에 따라 더 많은 쿠폰을 추가할 수 있습니다.

콘텐츠 탭의 쿠폰 섹션에서 쿠폰을 위/아래로 드래그하면 쿠폰 배열을 변경할 수 있습니다.
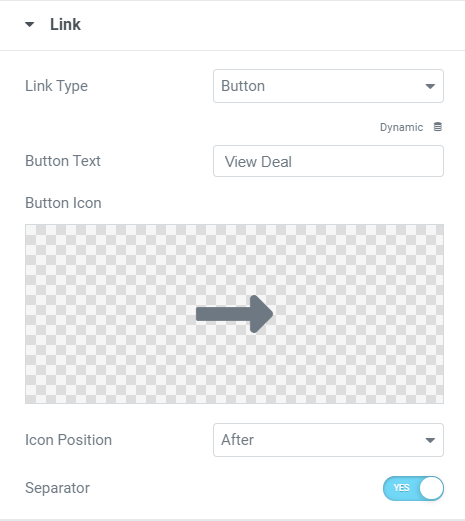
쿠폰 링크 수정
이제 링크를 변경하려는 경우에도 변경할 수 있습니다. 링크 유형을 버튼, 제목 또는 상자로 변경할 수 있습니다.

4단계: 쿠폰 섹션 스타일링
이제 스타일링 부분이 나옵니다. 여기에서 스타일 탭에서 쿠폰의 각 개별 섹션이 어떻게 보이는지 변경하고 변경할 수 있습니다.
쿠폰 상자를 시작으로 상자의 정렬, 간격, 배경, bg 색상, 그림자 등을 변경할 수 있습니다. 이 설정은 위젯의 모든 쿠폰 상자에 적용됩니다.
할인율 및 쿠폰 코드
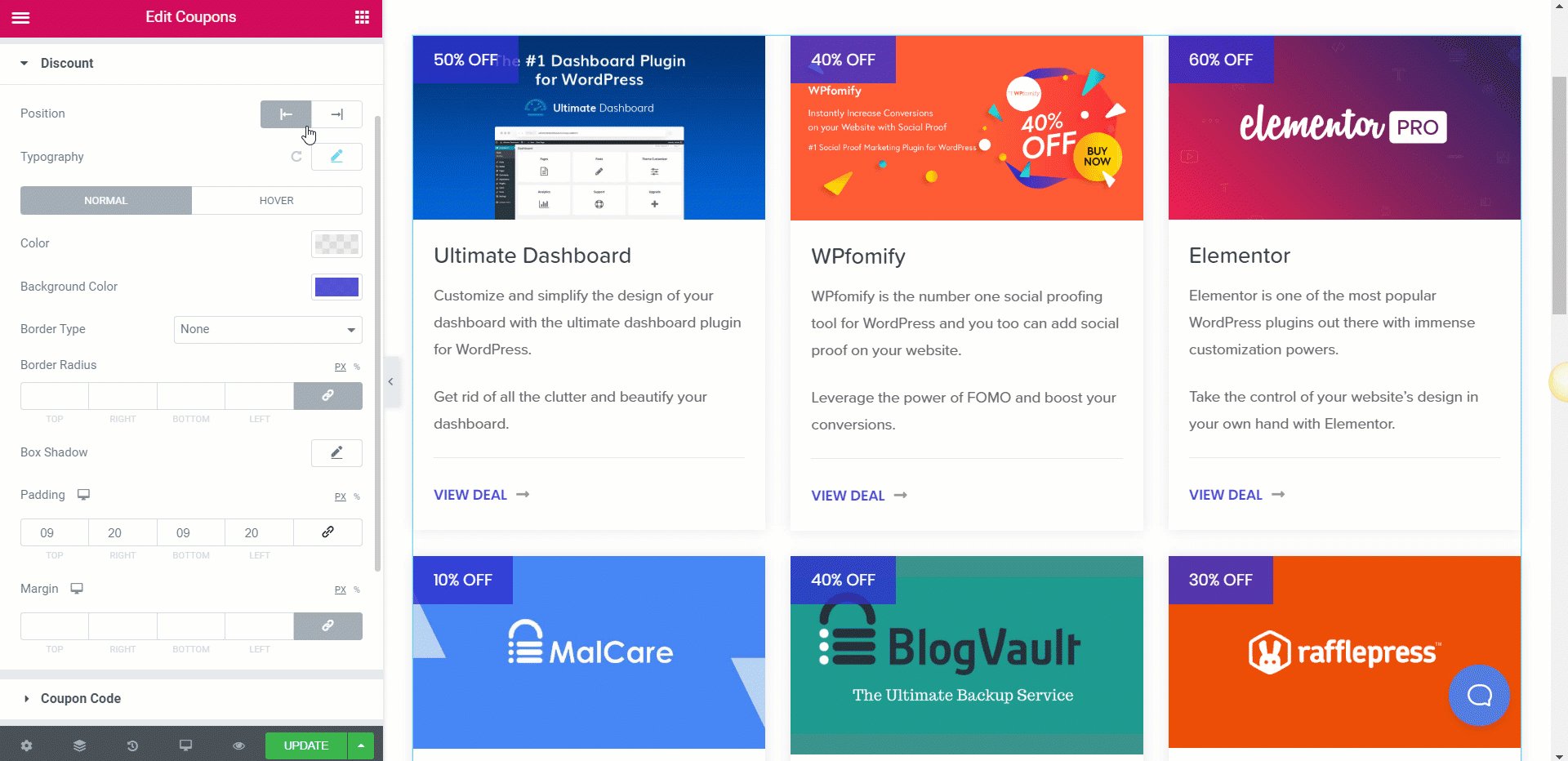
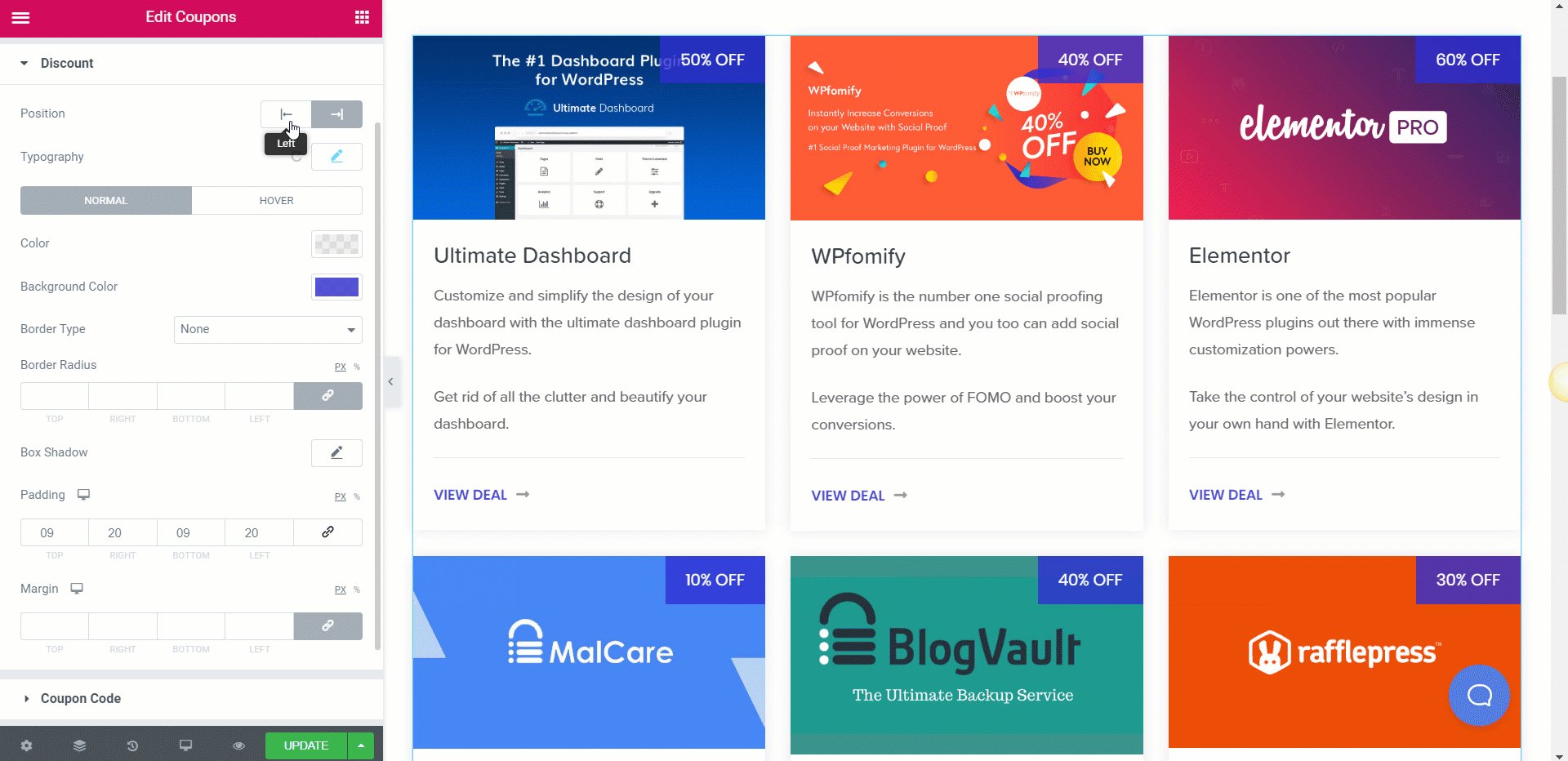
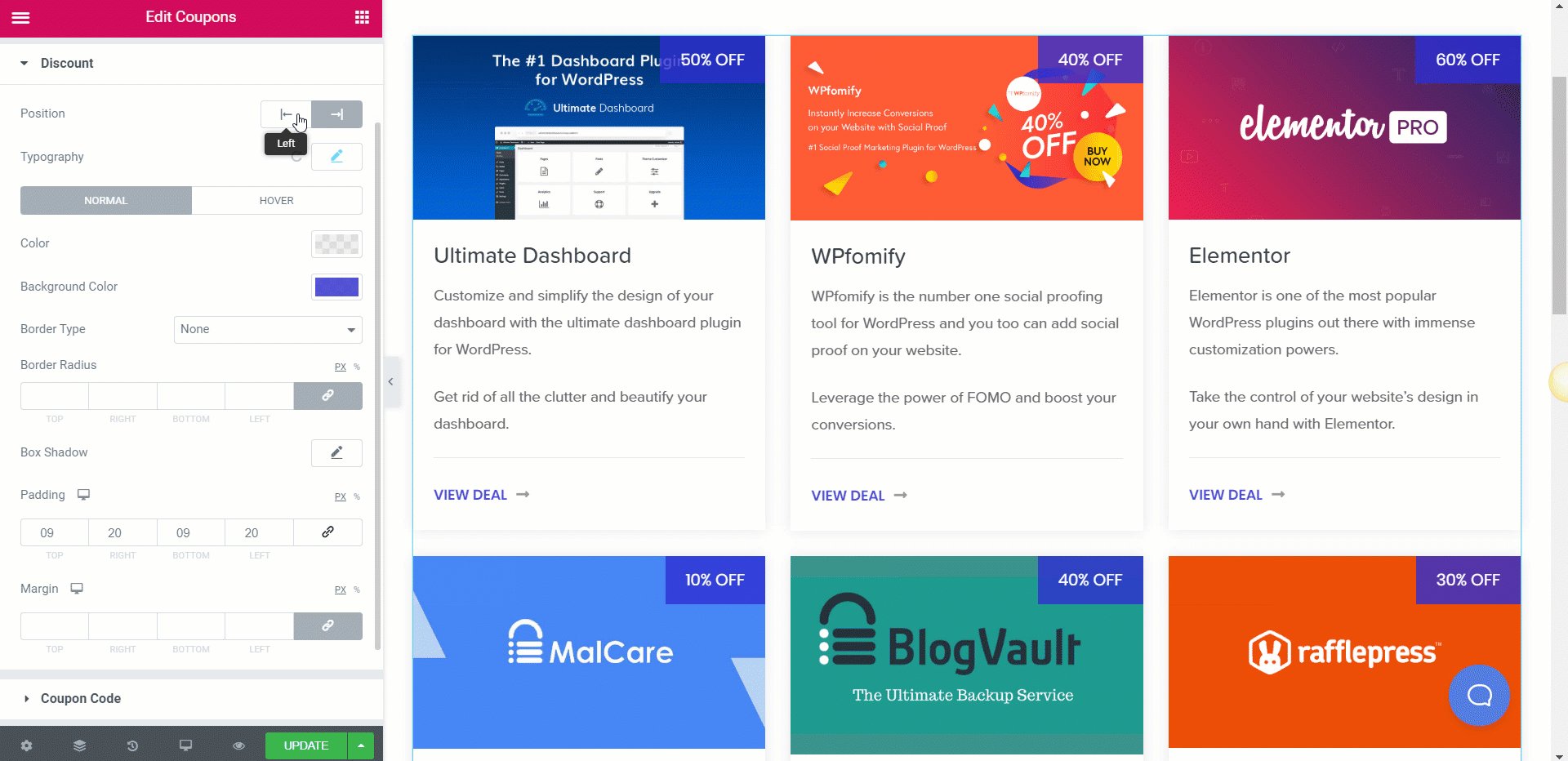
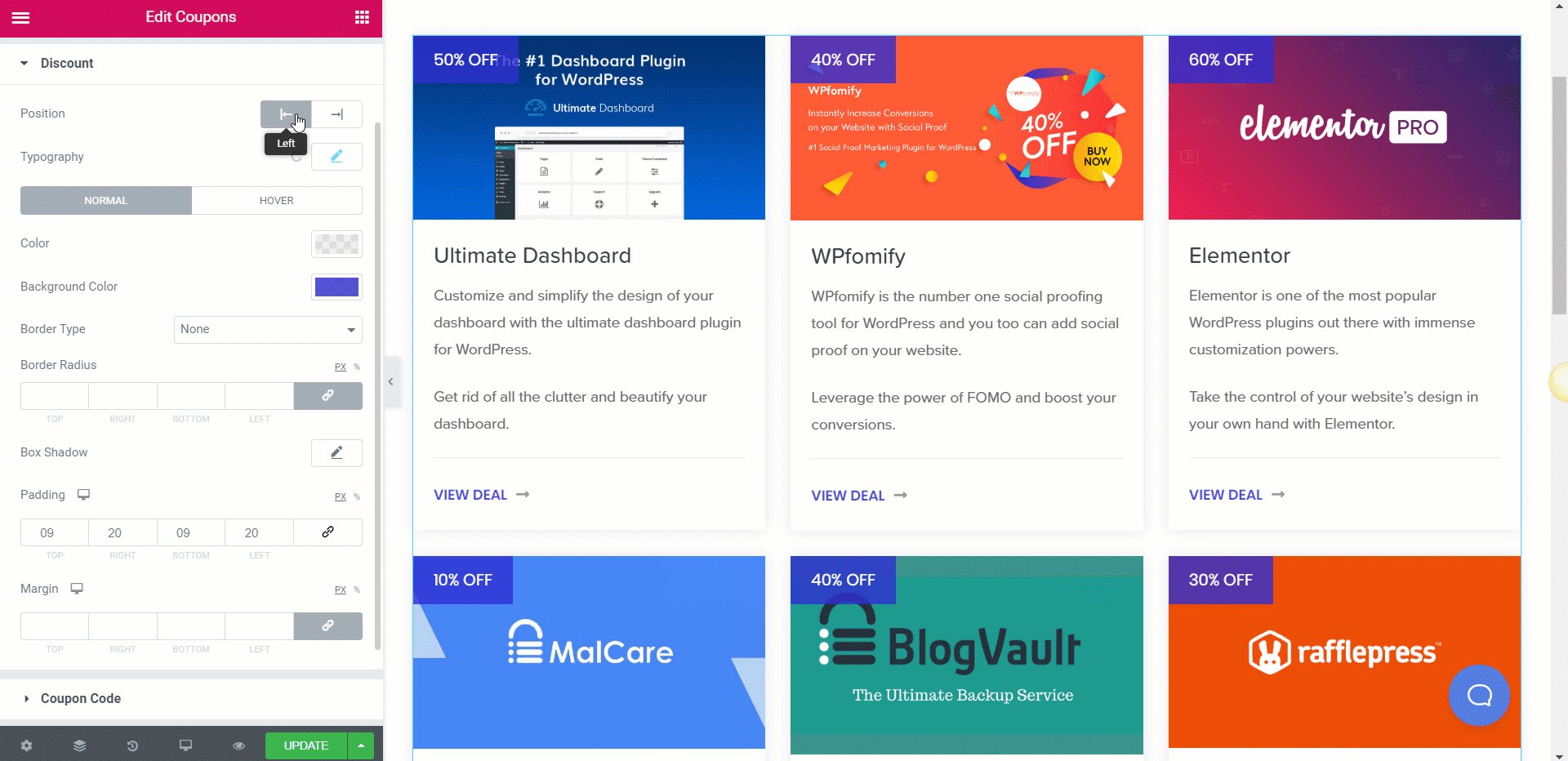
콘텐츠 탭에서 '할인 표시' 옵션을 활성화한 경우 할인 텍스트도 사용자 지정할 수 있습니다. 위치, 타이포그래피, 색상 옵션, 호버 효과, 상자 그림자, 여백, 패딩 등을 변경할 수 있습니다.

이제 쿠폰 코드 텍스트에 대해 사용자 정의할 수 있는 옵션도 제공됩니다. 할인 텍스트에 대해 논의한 모든 변경을 수행할 수 있으며 또한 아이콘도 사용자 지정할 수 있습니다.
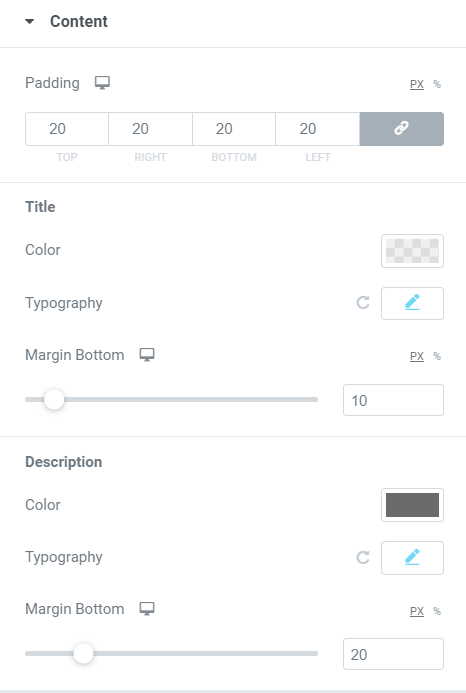
콘텐츠 스타일 수정
다른 섹션과 마찬가지로 콘텐츠도 변경하고 사용자 지정할 수 있습니다. 색상, 타이포그래피, 글꼴, 두께, 색상, 여백 등의 측면에서 텍스트의 모양을 변경할 수 있습니다.

제목과 설명을 별도로 변경할 수 있습니다.
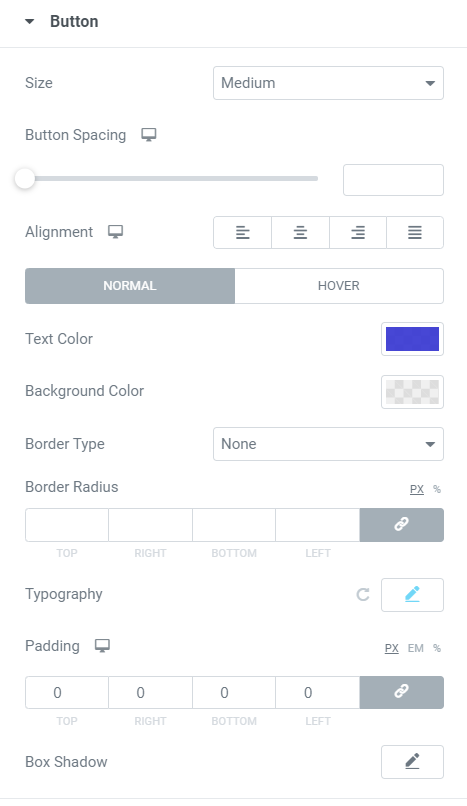
단추
버튼은 쿠폰의 가장 중요한 측면으로 간주됩니다. 너무 시끄럽거나 그늘진 경우 사용자는 사용하지 않을 것입니다. 쿠폰의 전체적인 디자인과 일치하도록 하세요. 너무 화려하게 만들지 마십시오.
스타일과 관련하여 크기, 간격 정렬, 텍스트 색상, 반지름, 타이포그래피, 그림자, 아이콘, 구분 기호 등을 변경할 수 있습니다. 이러한 설정을 사용하면 버튼을 원하는 모양으로 정확하게 변경 및 수정할 수 있습니다.

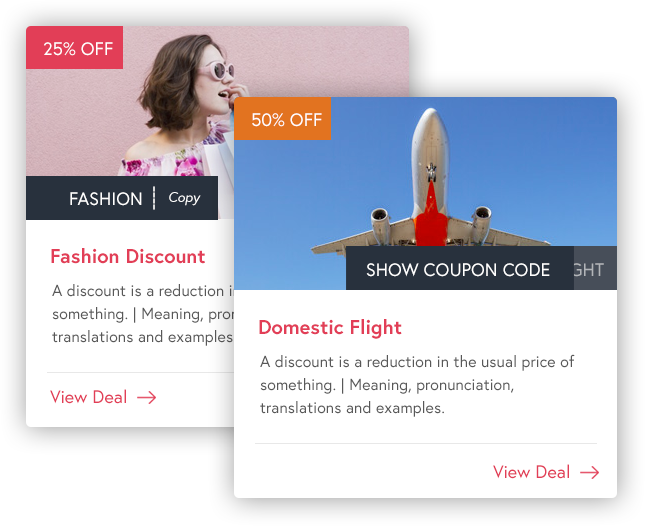
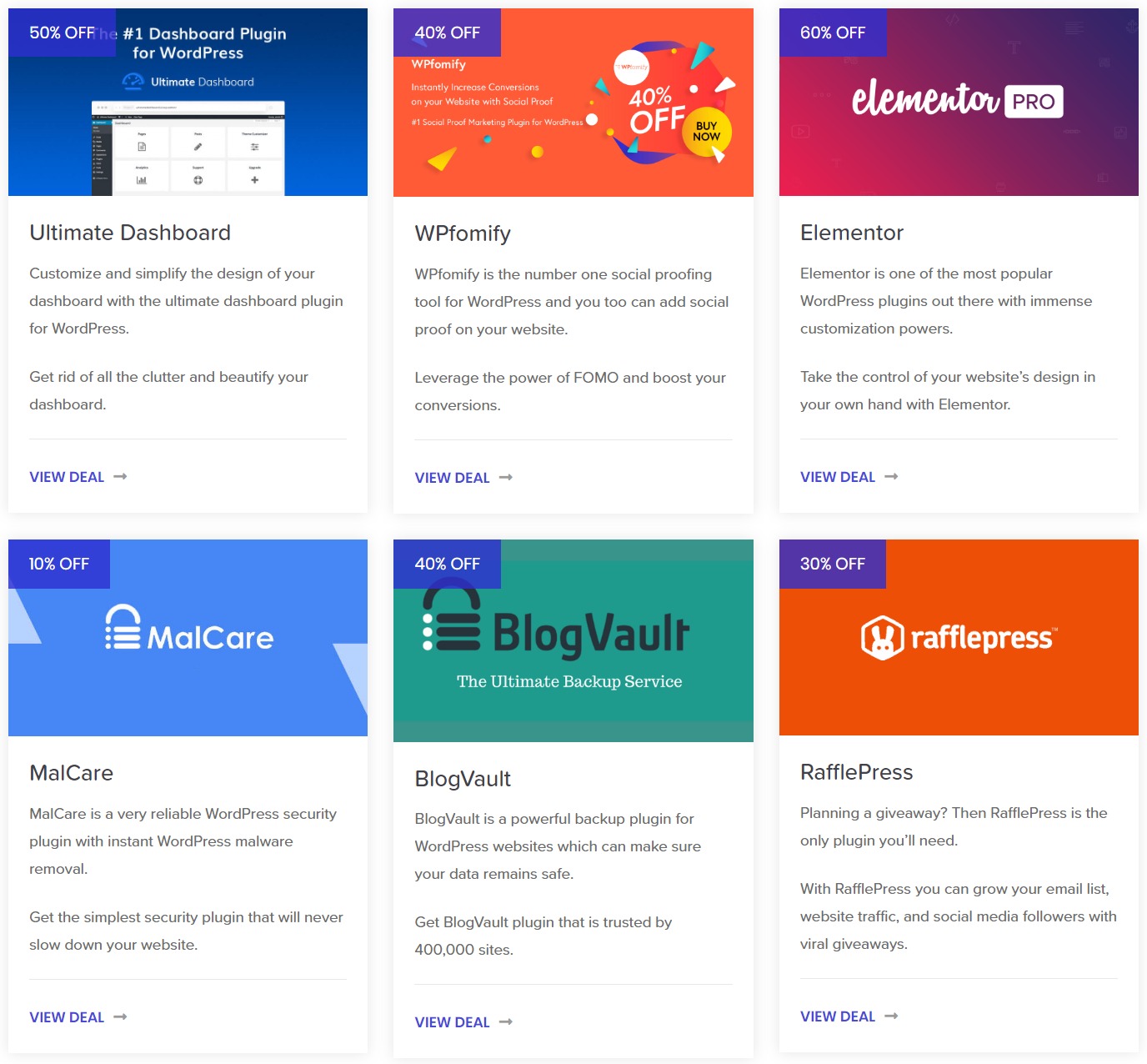
모든 변경을 수행한 후의 쿠폰 섹션은 다음과 같습니다.

당신에게로!
쿠폰 위젯을 사용하면 한 줄의 코드를 건드리지 않고도 웹사이트에 인상적인 쿠폰 페이지를 만들 수 있습니다. 더 창의적이고 쿠폰 페이지에 더 많은 섹션을 추가할 수 있습니다. 쿠폰을 분류하고 여러 위젯을 추가하고 공통 위젯을 함께 그룹화할 수도 있습니다. 어떻게 하고 싶은지는 전적으로 당신의 상상에 달려 있습니다.
Coupon 위젯이나 PowerPack 추가 기능이 없는 경우 여기에서 얻을 수 있습니다. 바로 사용할 수 있는 Elementor용 60개 이상의 창의적인 위젯을 얻을 수 있습니다!
아래에 댓글을 남겨서 쿠폰 위젯에 대해 어떻게 생각하는지 알려주세요!
