Elementor를 사용하여 택배 웹 사이트를 만드는 3 가지 방법
게시 됨: 2022-05-10택배 웹사이트 구축을 고려 중이신 가요? 코딩 없이 완벽하고 사용자 친화적인 배송 서비스 웹사이트를 만들기로 결정했다면 이 기사가 적합합니다. 오늘은 코딩 없이 워드프레스 에서 배송 서비스 웹사이트를 만드는 3가지 방법을 알게 될 것 입니다.

택배 서비스 웹 사이트를 디자인할 때 고려해야 할 사항
택배 사이트는 항상 좋은 배송 정보와 서비스를 제공하여 방문자를 돕고 있습니다. 따라서 최고의 서비스를 제공하는 것 외에도 멋진 배달 서비스 웹 사이트를 디자인할 때 다음 사항을 고려해야 합니다 .
1. 매력적이고 눈길을 끄는 디자인을 가지세요
고유성 은 택배 웹사이트의 필수 요소입니다. 오늘날 온라인 세계에서 사용할 수 있는 관련 웹사이트가 많이 있기 때문입니다. 그들 사이에 당신의 공간을 만들려면 최고 수준의 서비스 외에도 방문자를 즐겁게 할 수 있는 매력적이고 눈길을 끄는 사이트여야 합니다. 결국 첫인상은 종종 마지막 인상이 될 수 있으므로 처음부터 웹사이트 방문자를 놀라게 해야 합니다.
2. 모든 페이지가 반응형인지 확인
다른 하나는 사이트가 사용자 친화적 이고 모든 종류의 장치에 편리해야 한다는 것입니다. 웹사이트는 서비스 페이지 외에도 About 페이지, FAQ 페이지, 블로그 페이지, 연락처 페이지 등 여러 페이지가 필요합니다. 방문자는 이 모든 페이지 를 쉽고 간편하게 얻을 수 있으므로 이의를 제기할 수 없습니다. 귀하의 사이트.

3. 서비스에 대한 정보를 깔끔하게 보여주세요
마지막으로, 귀하의 사이트는 매우 유익 하고 문서화 되어 있어야 합니다 . 정보가 부족하면 택배 사이트에 큰 문제가 발생할 수 있습니다. 서비스 제공자와 고객 관계 는 실제로 사이트의 명확한 정보에 의존하는 이러한 유형의 서비스에 매우 중요합니다.
WordPress를 원 클릭 웹 사이트 디자인에 가장 적합한 플랫폼으로 만드는 이유는 무엇입니까?
이 블로그에서 클릭 한 번 으로 WordPress 에서 배달 서비스 웹 사이트를 만드는 방법을 배울 수 있습니다 . 먼저 WordPress가 원 클릭 웹 사이트를 만드는 데 가장 적합한 플랫폼인 이유를 알아보겠습니다.
️ WordPress 플랫폼 은 쉬운 기능으로 인해 인기가 있습니다. 코딩 한 줄도 하지 않고 혼자서도 웹사이트를 만들 수 있습니다. 이 플랫폼은 수천 개의 플러그인 을 허용 하며 해당 플러그인에는 거의 모든 기능 이 포함되어 있어 멋진 웹사이트를 쉽게 구축할 수 있습니다.
️플랫폼은 많은 편집기와 페이지 빌더 를 지원 하므로 자신의 선택 중 하나를 사용할 수 있습니다. WordPress의 인기 있는 편집기 및 페이지 빌더는 Gutenberg , Classic Editor , Elementor 등입니다. 모두 다른 기능과 고유한 전문 분야가 있습니다.
️WordPress 플랫폼의 가장 놀라운 기능 중 하나는 미리 만들어진 템플릿 을 사용할 수 있다는 것 입니다. WordPress에는 방대한 타사 템플릿 컬렉션이 있습니다. 이들 중 하나를 사용하면 클릭 한 번으로 멋진 웹사이트를 즉시 만들 수 있습니다 .

WordPress에 대한 상위 3개의 준비된 택배 서비스 웹 사이트 템플릿
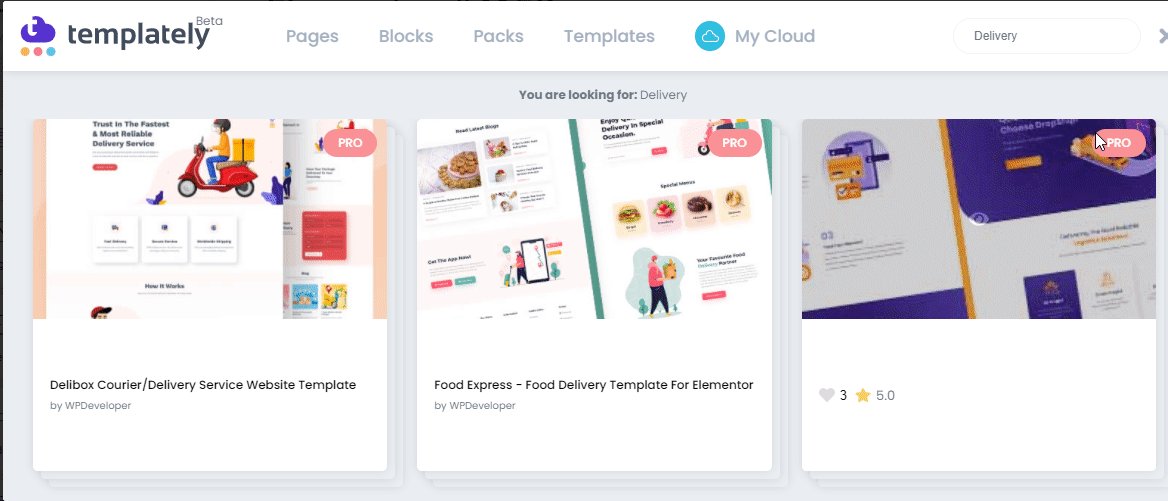
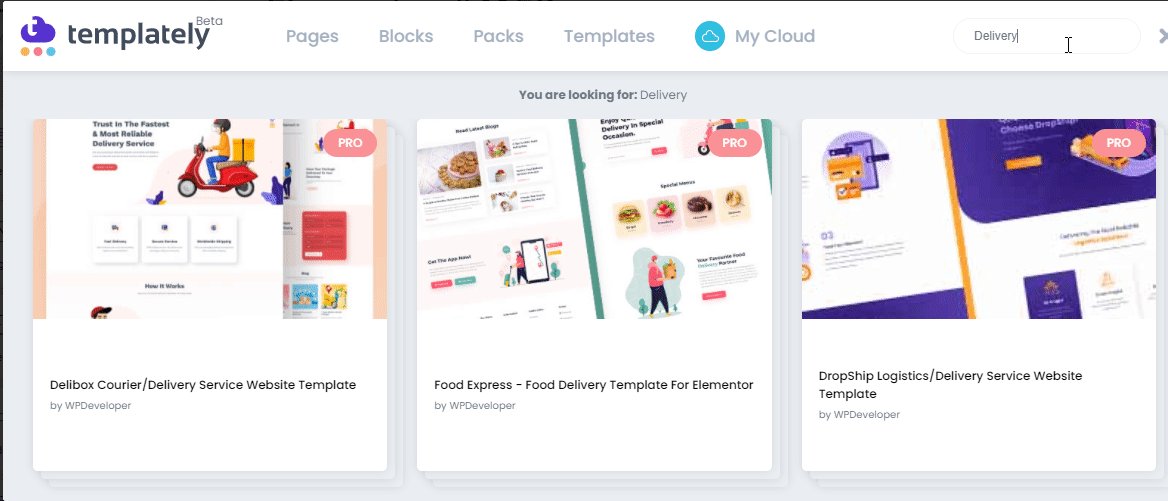
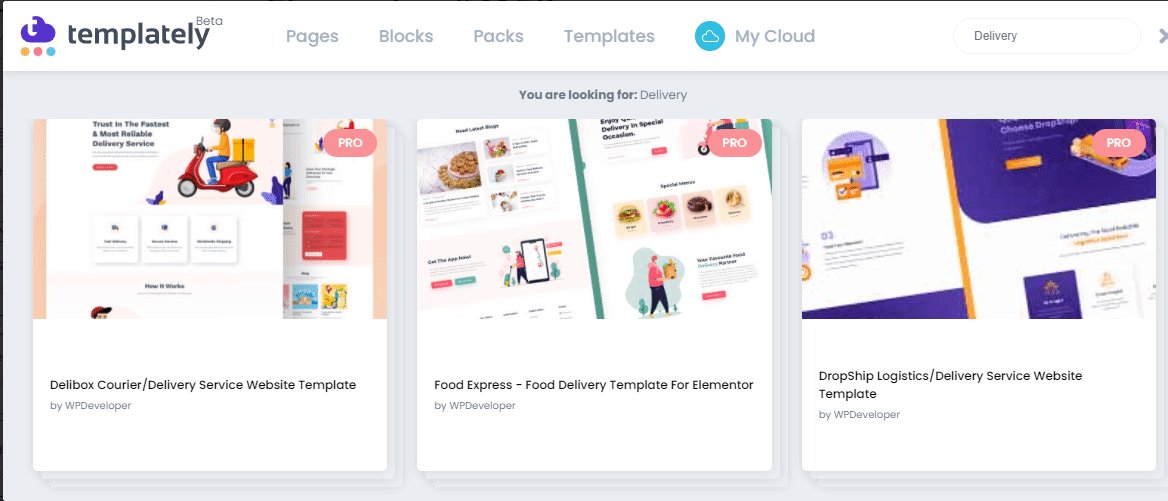
코딩 없이 멋진 택배 서비스 웹사이트를 만들고 싶다면 Templately 에서 Elementor 와 Gutenberg를 위한 수많은 웹사이트 템플릿을 찾을 수 있습니다. 전 세계의 200,000명 이상의 웹 제작자 가 사용하는 이 놀라운 리소스에서 2000개 이상의 준비된 템플릿 을 찾을 수 있습니다.
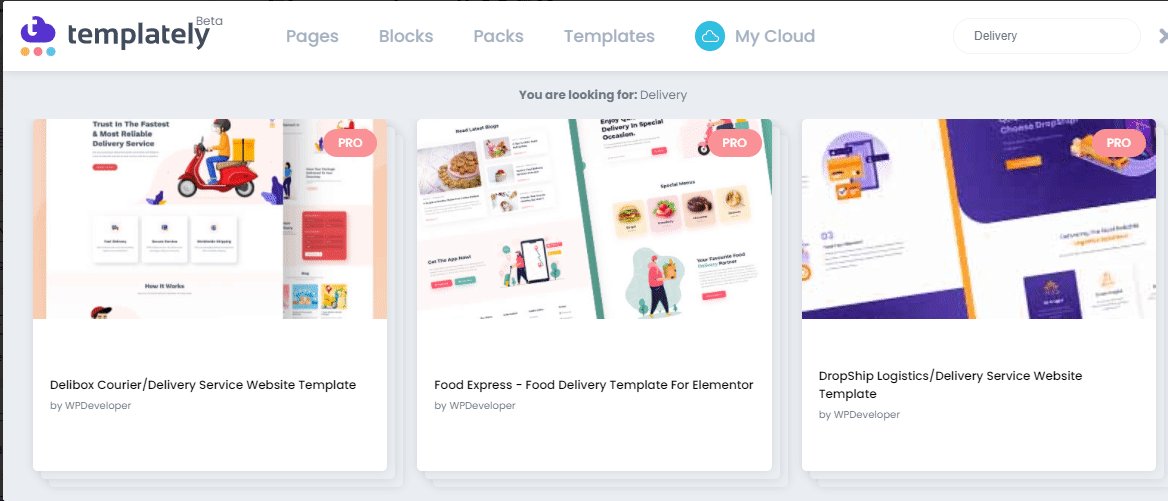
Elementor를 이용하여 배송대행 사이트를 제작할 예정이니 3가지 제작 방법을 알려드리겠습니다. 멋진 택배 서비스 웹사이트를 즉시 디자인하는 데 도움이 되는 Templately의 세 가지 놀라운 준비 템플릿을 확인해 보겠습니다.
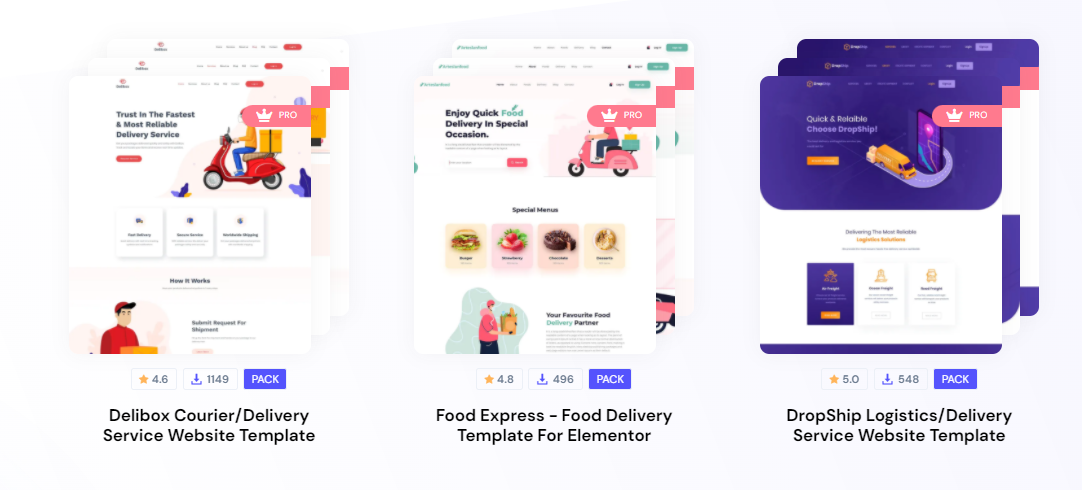
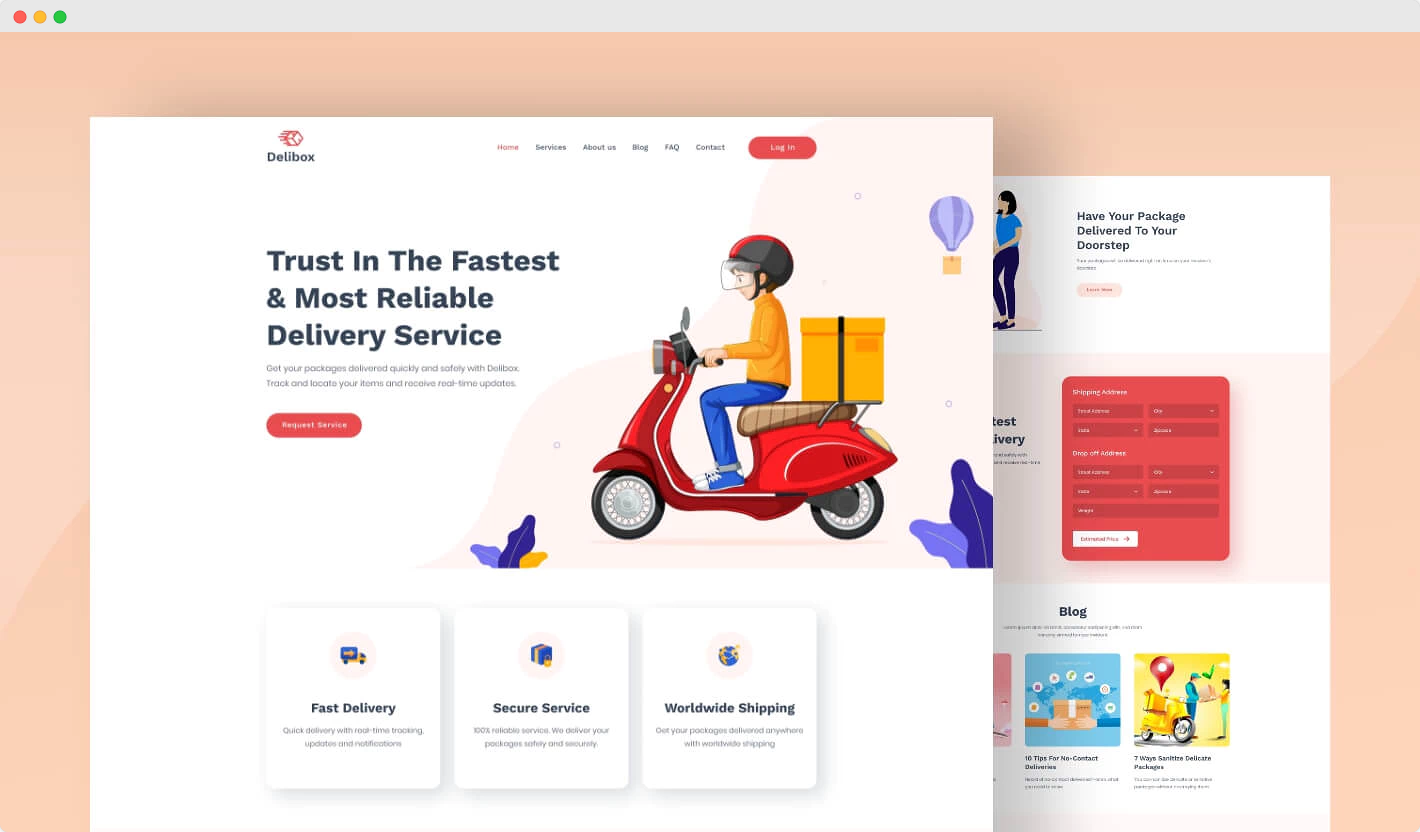
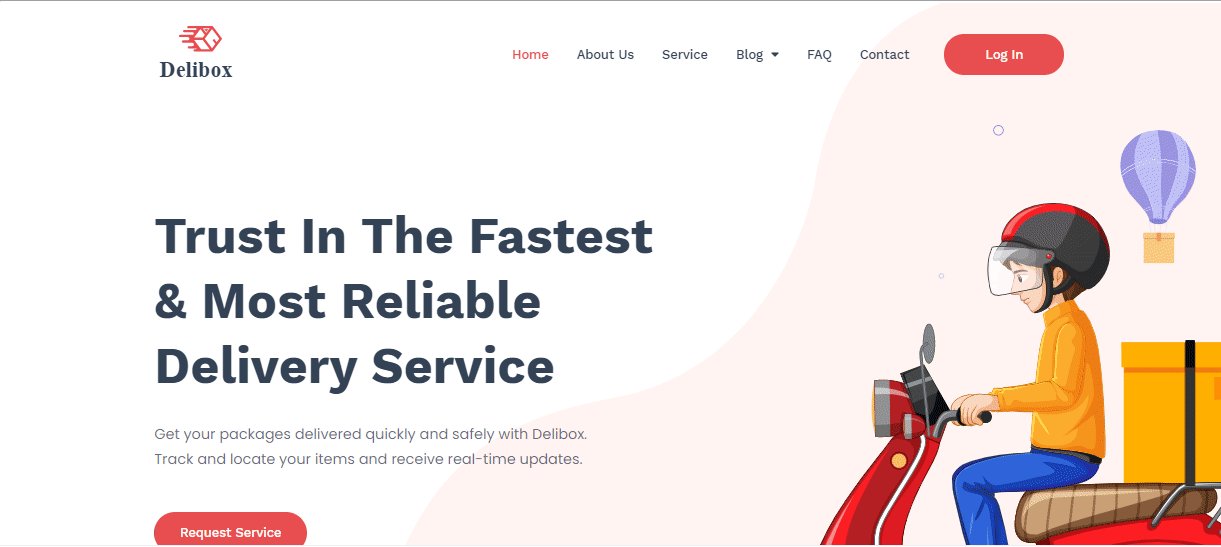
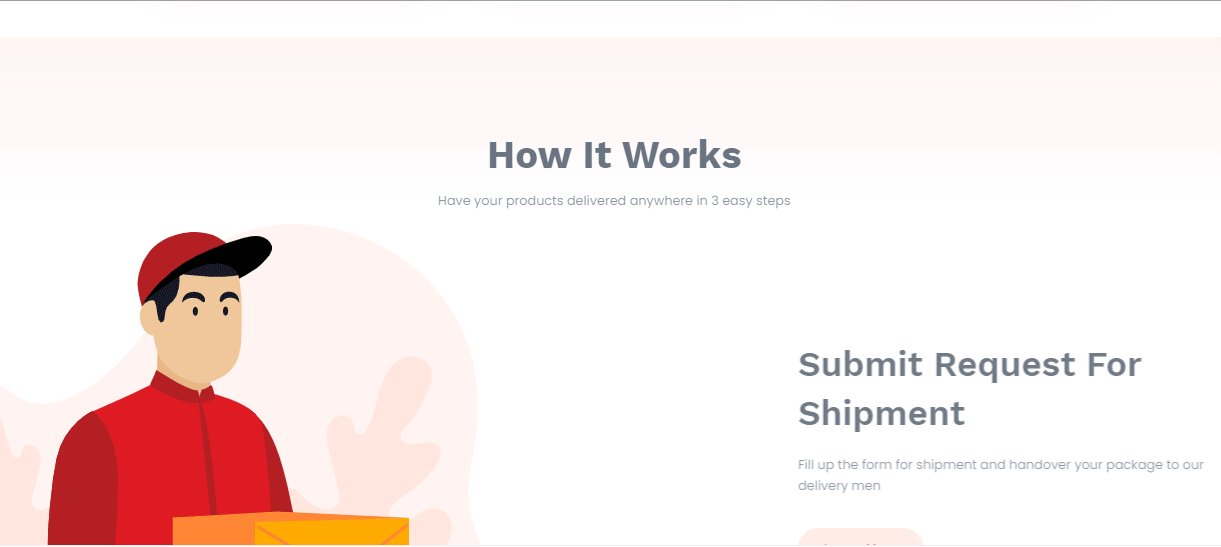
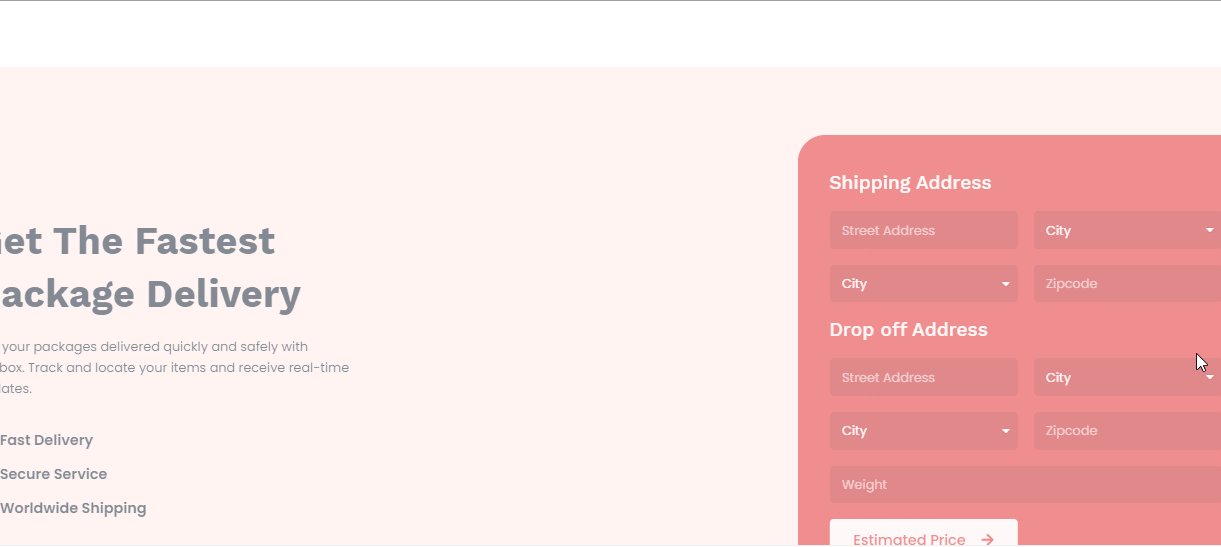
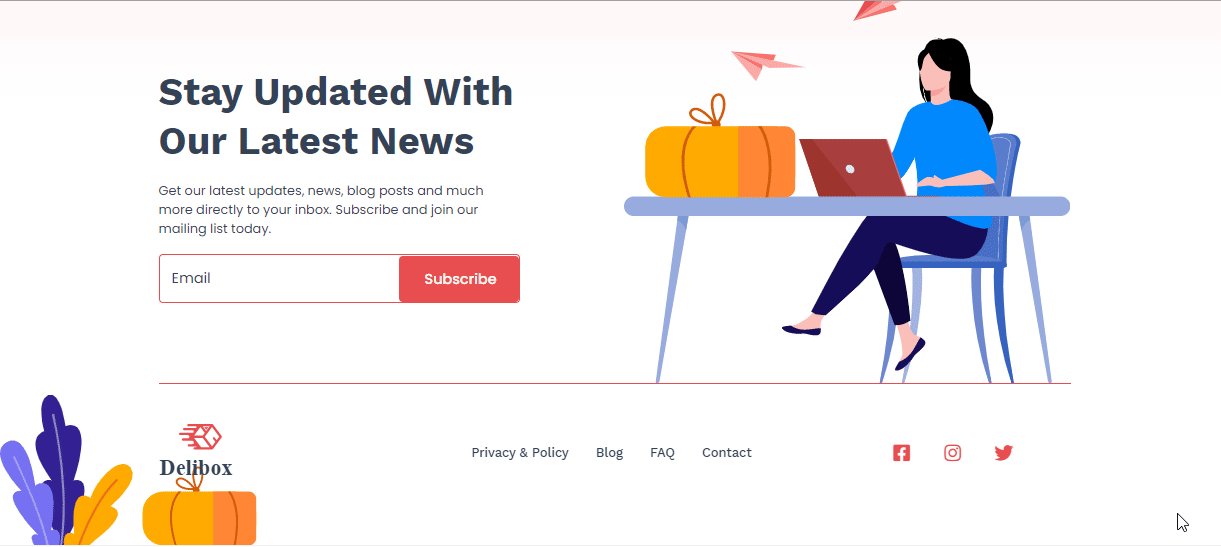
1. Delibox 택배 또는 배달 서비스 웹 사이트 템플릿
Delibox 는 Elementor 및 Essential Addons로 만든 매력적인 WordPress 템플릿 팩 입니다. 완전히 사용자 정의할 수 있으며 코딩 기술이 필요하지 않습니다. 전체 제어로 사용자 정의할 수 있습니다. 또한 필요에 따라 다른 요소를 이 템플릿으로 끌어다 놓을 수 있습니다.

템플릿에는 정보 페이지, FAQ 페이지, 서비스 페이지, 블로그 페이지, 블로그 세부 정보 페이지 및 연락처 페이지에 대해 아름답게 디자인된 7개의 미리 만들어진 페이지가 포함되어 있습니다. 또한 시선을 사로잡는 행동 유도 버튼 , 자주 묻는 질문에 대한 고급 아코디언 , 기본 제공되는 문의 양식 등 이 있습니다.
델리박스 템플릿 을 이용하여 택배 사이트나 택배 사이트를 디자인할 수 있습니다. 배달 회사, 택배 회사, 운송 또는 물류 회사 등을 위한 웹사이트를 만들 수도 있습니다. 전반적으로 이것은 택배 또는 배달 서비스 웹사이트에 매우 유용한 템플릿이 될 수 있습니다.
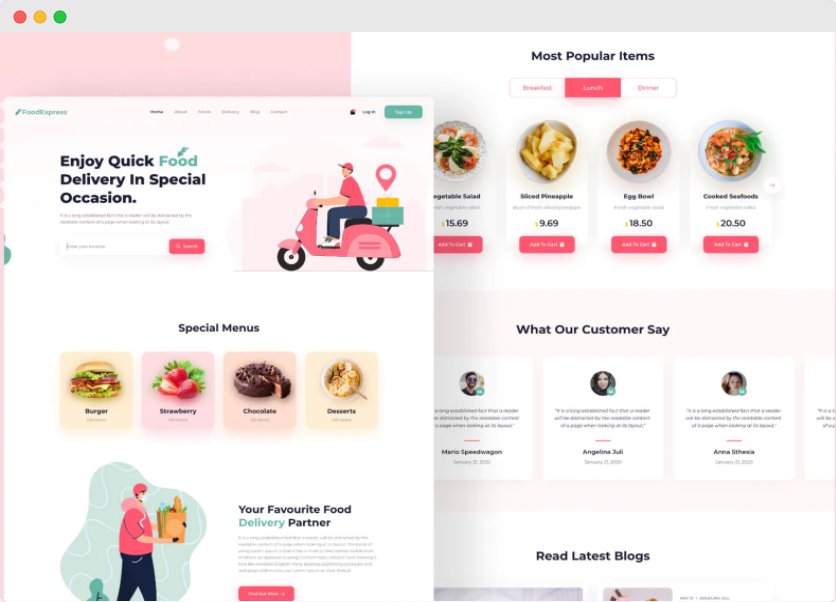
2. Food Express – Elementor용 음식 배달 템플릿
Food Express 는 매우 매력적이고 완벽하게 반응하는 음식 배달 템플릿 팩입니다. 또한 Elementor 및 Essential Addons로 제작되었으므로 코딩 기술이 필요하지 않습니다. 창의력을 과시할 수 있도록 완전히 사용자 정의할 수 있습니다.

이 멋진 준비 템플릿은 8개의 미리 만들어진 페이지와 함께 제공됩니다. 요구 사항에 따라 이러한 페이지를 사용자 지정할 수 있습니다. 대화형 레이아웃 외에도 템플릿에는 클릭 유도 문안 버튼 , WooCommerce 와의 호환성 등이 있습니다.

이 템플릿을 사용하여 음식 배달 서비스, 온라인 음식 서비스, 케이터링, 테이크아웃 및 기타 유사한 서비스를 위한 웹사이트를 디자인할 수 있습니다. 레스토랑 비즈니스 웹 사이트 외에도 택배 웹 사이트를 만드는 데 사용할 수 있도록 매우 다양한 디자인을 가지고 있습니다.
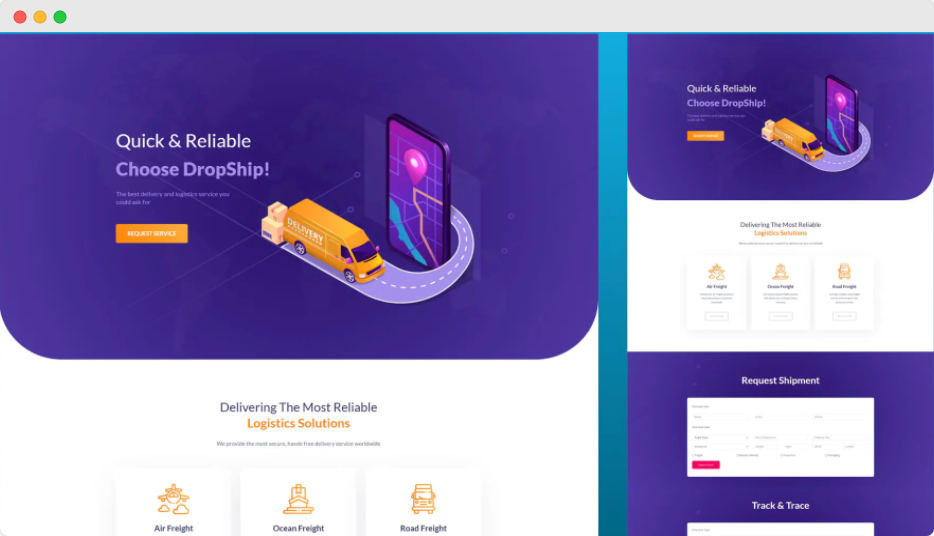
3. DropShip 물류 또는 배달 서비스 웹 사이트 템플릿
DropShip 은 매우 현대적이고 세련된 템플릿이며 매우 가볍고 빠르게 반응합니다. Elementor 및 Essential Addons로 설계되었으므로 끌어서 놓기 기능으로 전체 사용자 정의가 가능합니다. 또한 한 줄의 코딩도 필요하지 않습니다.

이 템플릿 팩에는 아름답게 디자인된 5페이지가 포함되어 있습니다. 또한 멋진 행동 유도 버튼 , 애니메이션 진행률 표시줄 위젯 , 문의 양식, 회원 평가 위젯 등이 있습니다. DropShip 템플릿 을 사용하여 배송 서비스 회사, 운송 회사, 물류 솔루션 비즈니스, 공급망 솔루션을 제공하는 모든 종류의 회사 등을 위한 웹사이트를 만들 수 있습니다.
준비된 템플릿을 사용하여 배달 서비스 웹 사이트를 만드는 방법은 무엇입니까?
이제 배달 서비스 웹 사이트를 만드는 세 가지 아름다운 Elementor 템플릿 을 알게 되었습니다. 이 세 가지 템플릿은 모두 사용하기 쉽습니다. WordPress 사이트에서 이러한 Elementor 템플릿을 사용 하는 쉽고 빠른 단계 를 알아보기 위해 아래를 살펴보겠습니다 .
1단계: Elementor 웹사이트 빌더 설치 및 활성화
코딩 없이 택배 웹사이트를 만들려면 Elementor 웹사이트 빌더가 필요합니다. 먼저 배달 서비스 웹 사이트를 만들기 전에 설치하고 활성화해야 합니다. 이미 있는 경우 이 단계를 건너뛸 수 있습니다.
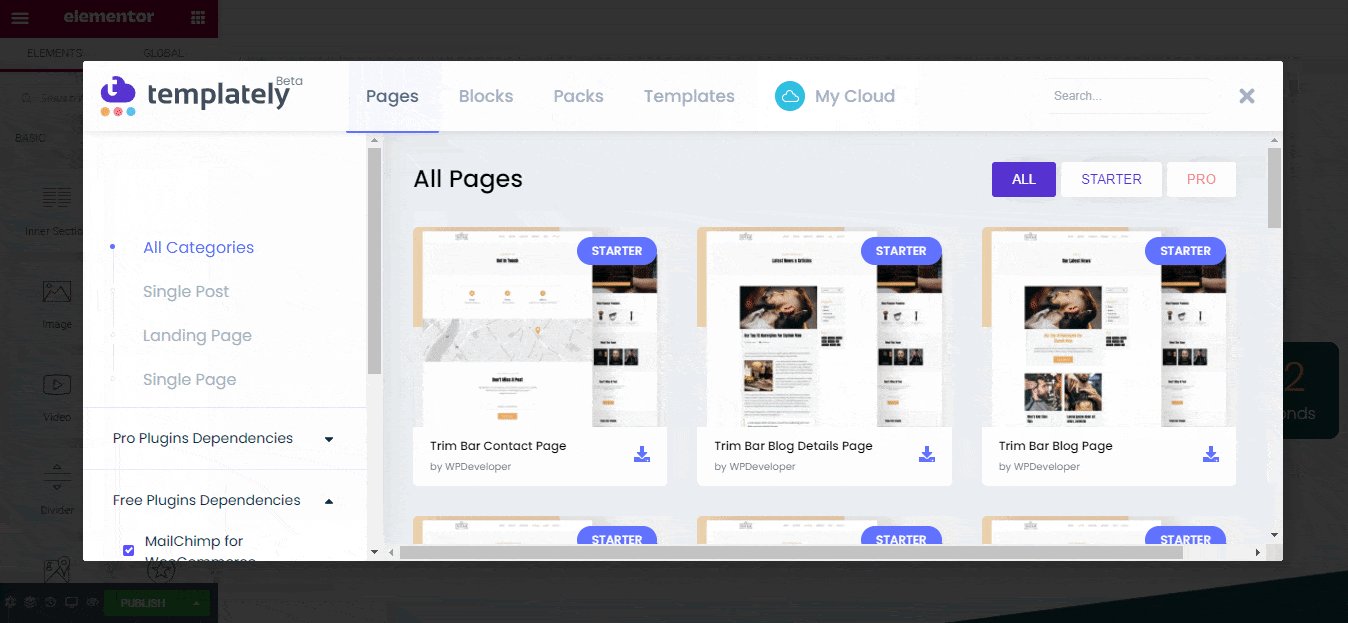
2단계: 필요한 필수 플러그인 활성화
Elementor를 활성화하면 작업을 시작할 수 있습니다. 단, 배송 서비스 웹사이트를 생성하기 위해서는 Templately 템플릿이 필요하므로 아래 두 개의 플러그인이 필요합니다.
Elementor용 필수 애드온 : 80개 이상의 대화형 요소가 포함된 최고의 요소 라이브러리인 Elementor용 필수 애드온을 활성화해야 합니다.
Templately : 배달 서비스 웹 사이트를 만드는 데 사용할 Elementor 템플릿은 Templately에서만 사용할 수 있으므로 계정에 가입하고 WordPress에 'Templately' 플러그인을 설치해야 합니다.
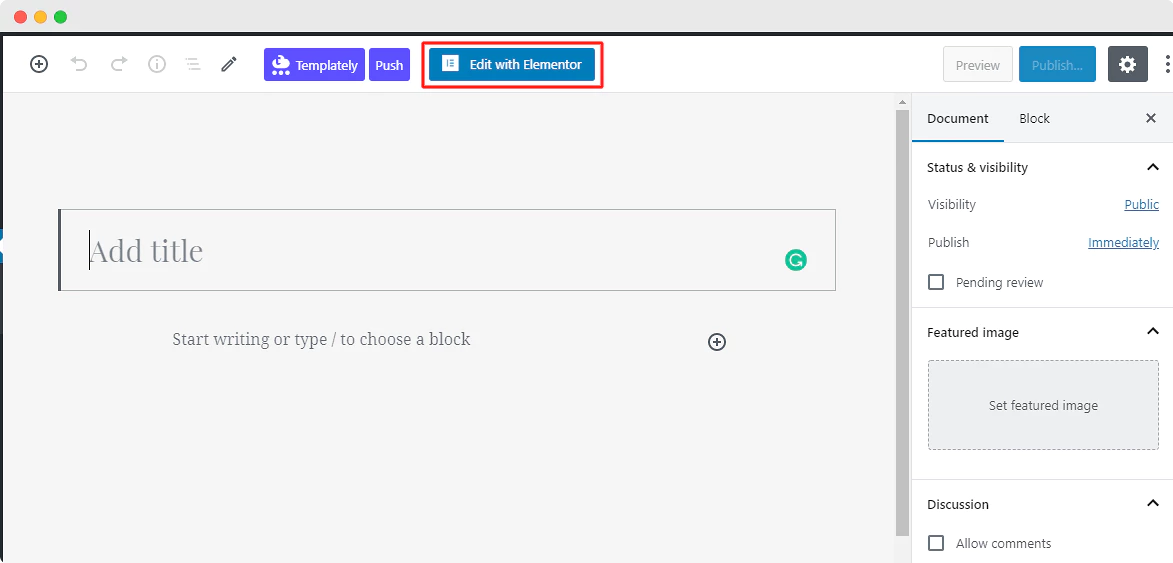
3단계: WordPress 대시보드에 새 페이지 만들기
새 페이지를 만들려면 WordPress 대시보드로 이동하여 새 페이지를 만듭니다. 새 페이지가 생성되면 ' Edit with Elementor '를 클릭하여 몇 분 안에 Elementor 편집기에서 작업을 시작하십시오.

4단계: 템플릿의 템플릿을 페이지에 삽입
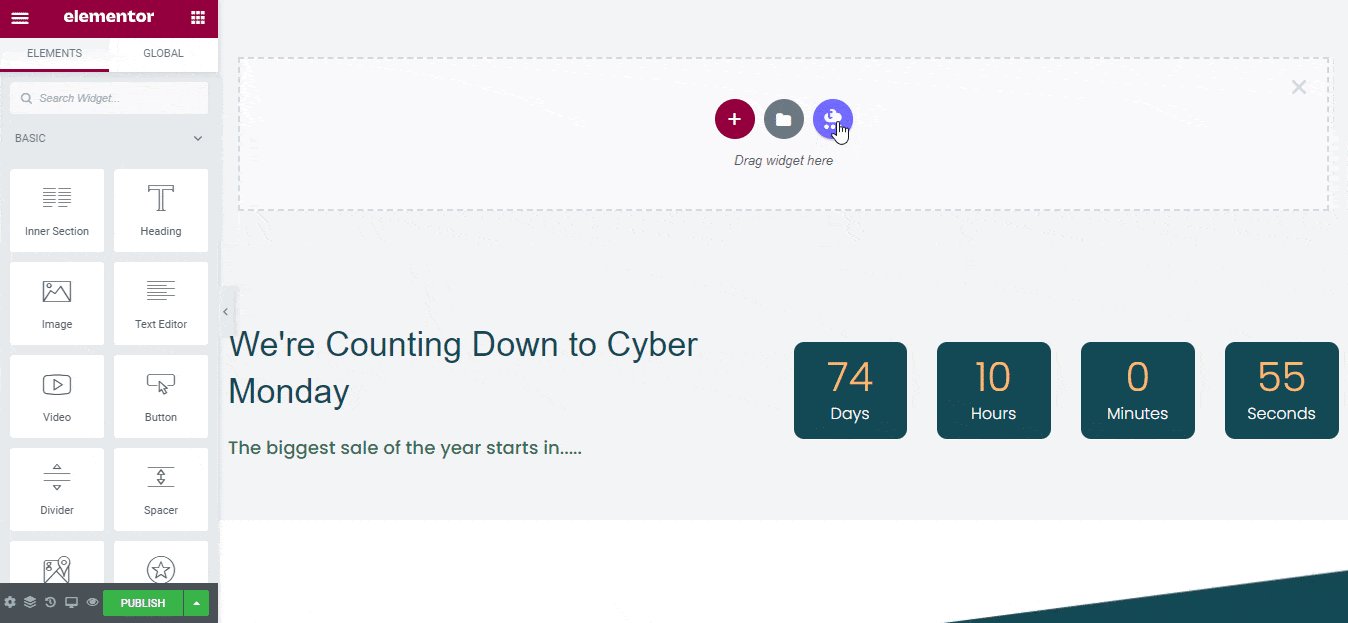
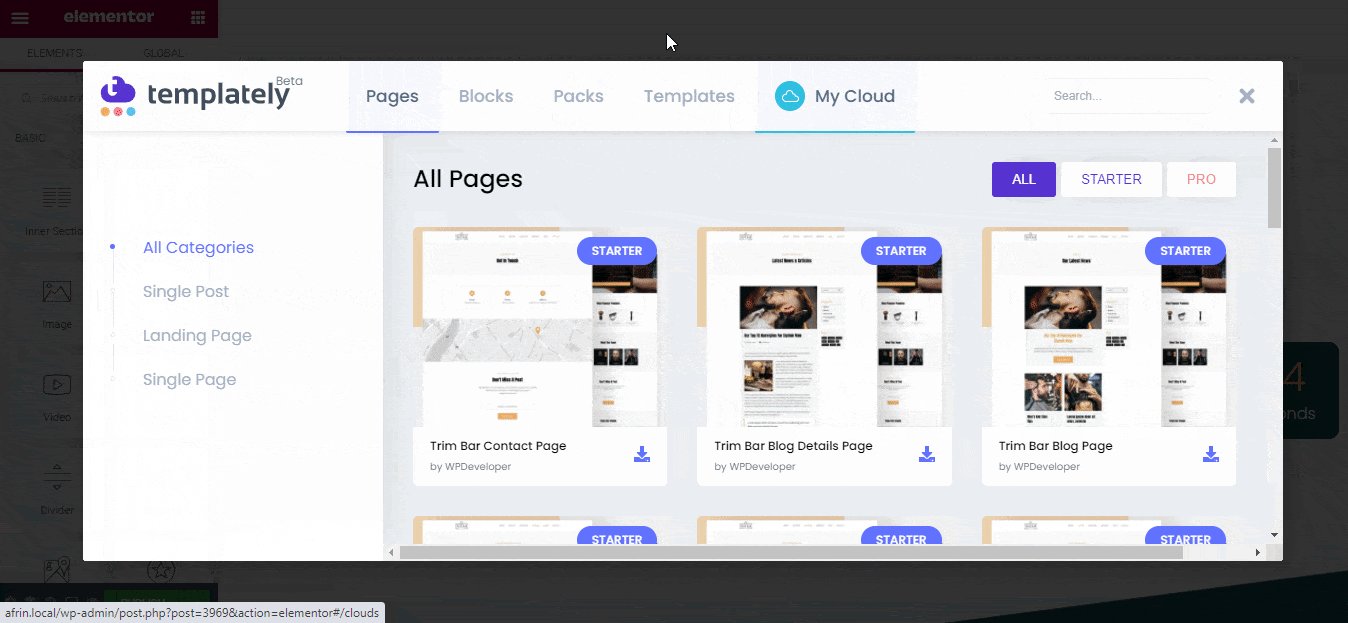
이제 사이트의 Templately 라이브러리에서 템플릿을 선택해야 합니다. 페이지 중간에 있는 파란색 ' Templately' 아이콘 을 클릭합니다. Templately에서 바로 사용할 수 있는 모든 컬렉션이 포함된 팝업 창이 열립니다.

이제 사용하려는 템플릿을 검색하면 기성품 랜딩 페이지가 즉시 나타납니다. 첫 번째 항목을 선택하고 '삽입' 옵션 을 누른 다음 필요에 맞게 기성품 템플릿 디자인을 조정하기 시작합니다.

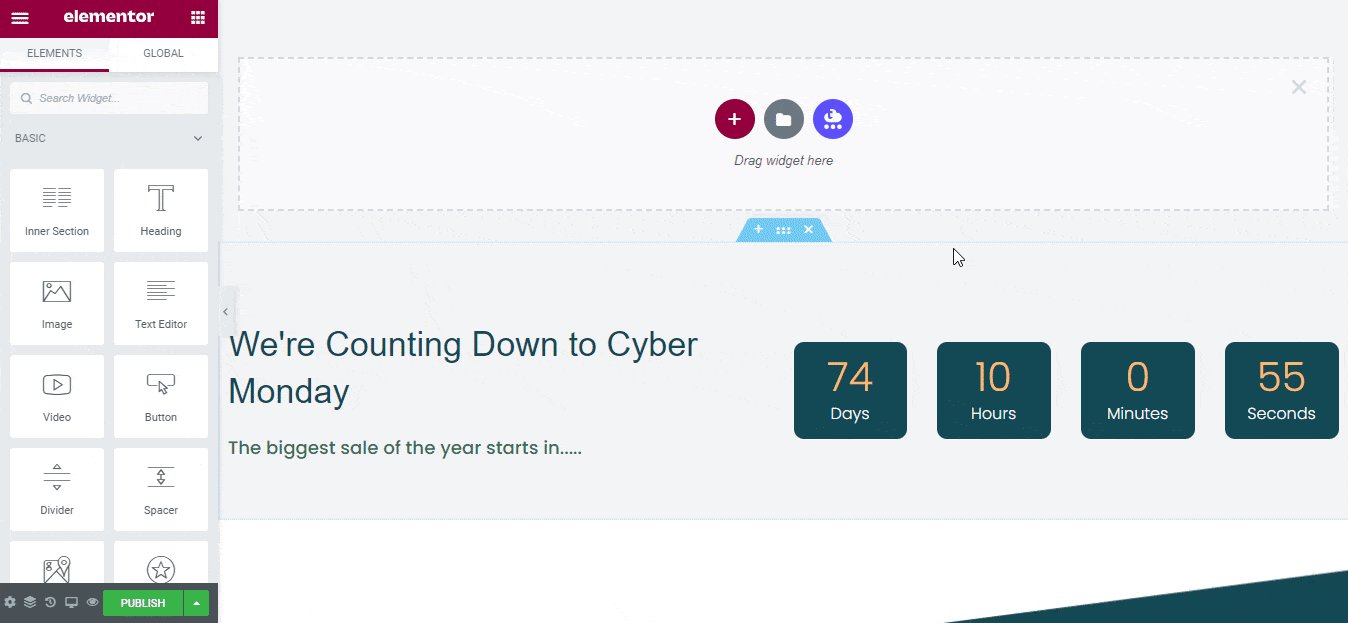
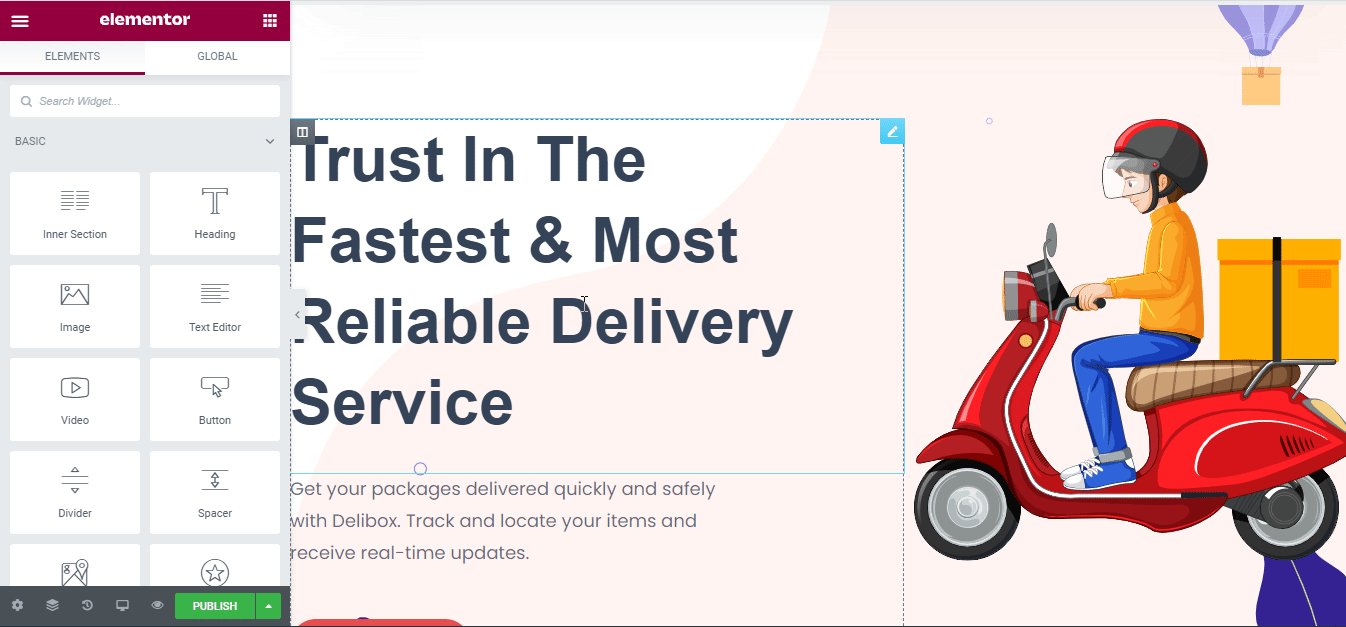
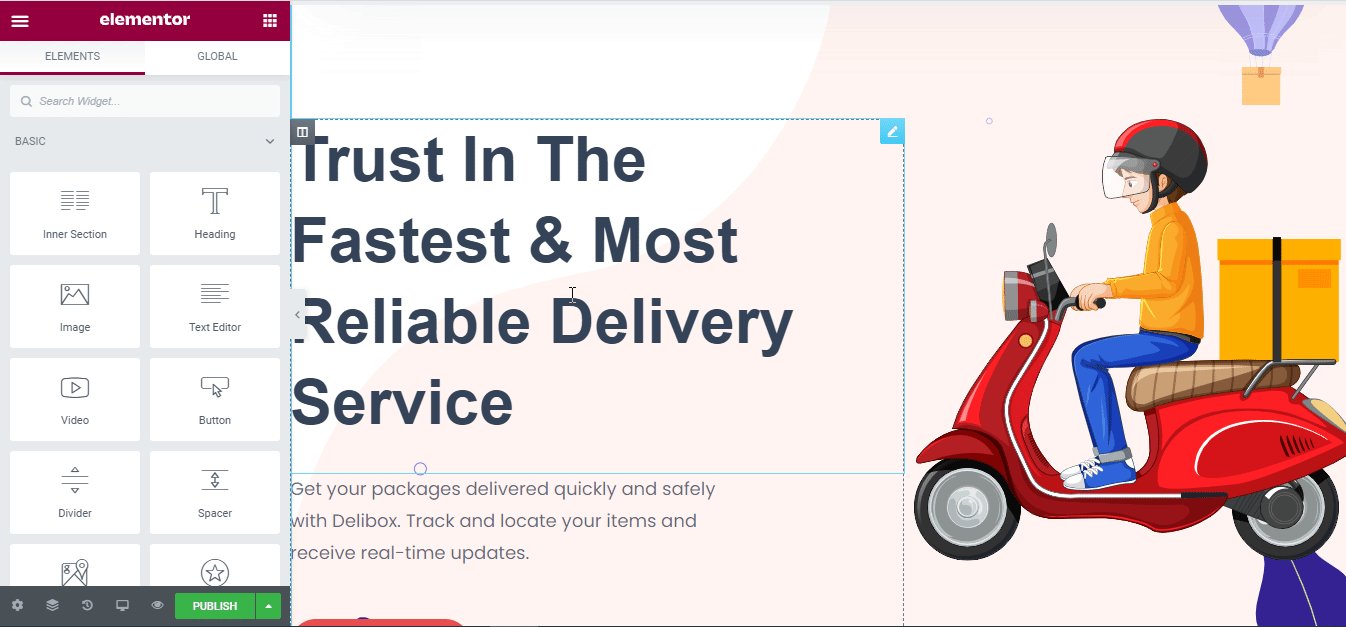
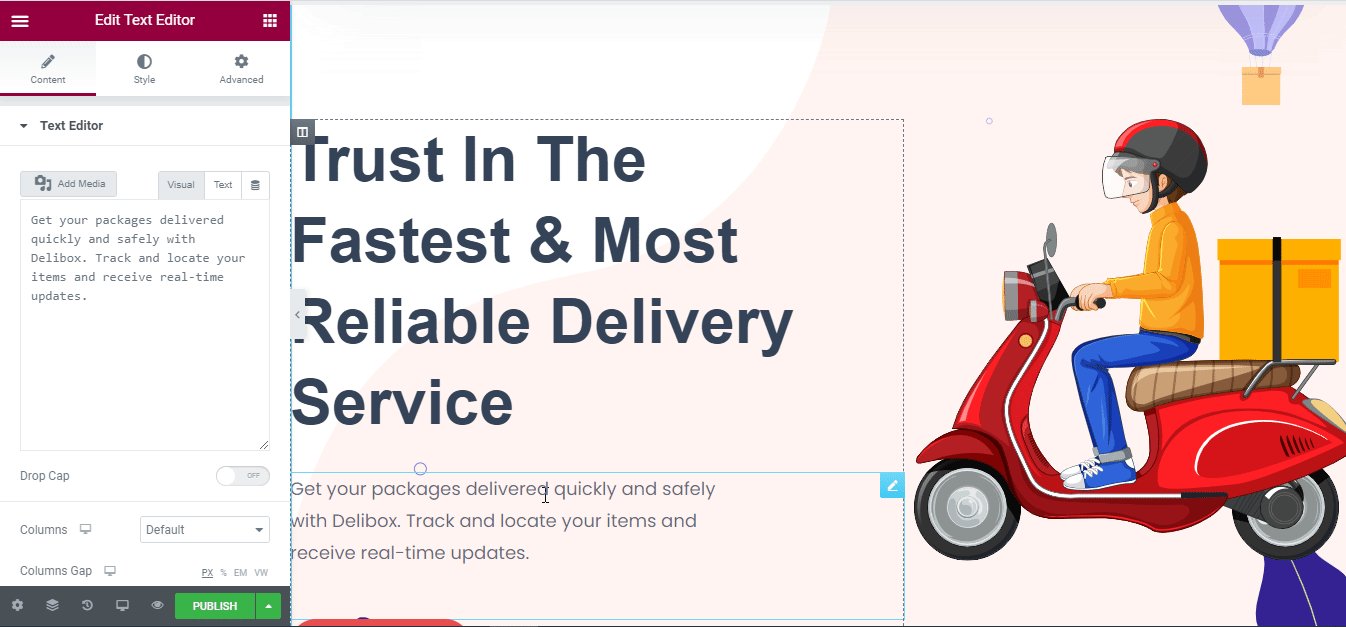
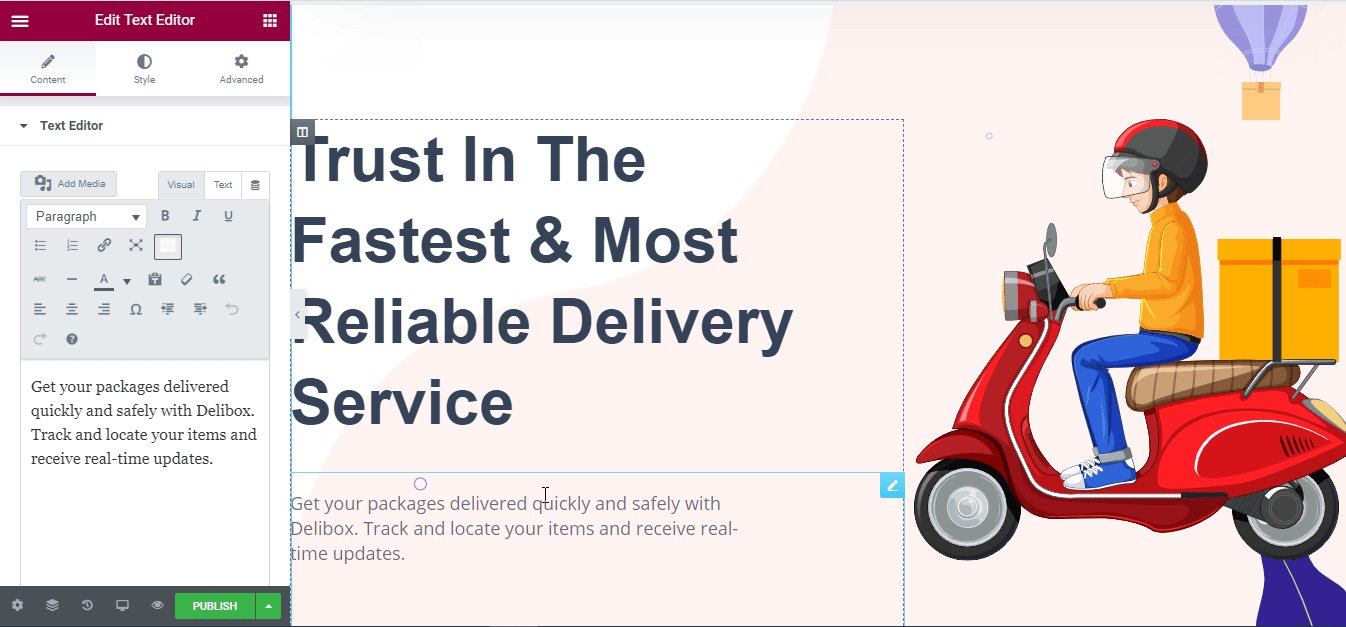
5단계: 원하는 대로 템플릿 디자인 사용자 지정
템플릿을 사이트에 삽입했으면 Elementor 편집 패널에서 템플릿 사용자 지정을 시작할 수 있습니다. 각 크리에이티브 섹션에 선호하는 콘텐츠를 추가하고 서로 끌어다 놓을 수 있으며 필요에 따라 수정할 수 있습니다.

6단계: 템플릿을 저장하거나 게시하여 라이브로 만들기
사용자 정의가 만족스러우면 저장하기만 하면 사이트가 활성화될 준비가 됩니다. 귀하의 사이트는 다음과 같이 보일 것입니다:

준비된 템플릿으로 웹사이트 구축을 쉽게 만드세요
지금 바로 배송 서비스 웹사이트가 필요하다면 코딩 없이 처음부터 이 블로그의 모든 지침을 따라 나만의 WordPress 사이트 만들기를 시작해 보세요. 마음에 드셨기를 바라며, 아래 블로그에 댓글로 소중한 생각을 자유롭게 공유해 주세요.
이 블로그가 도움이 된다고 생각하십니까? 더 재미있는 자습서를 읽으려면 블로그를 구독 하거나 최신 뉴스 및 업데이트를 위해 Facebook 커뮤니티 에 가입하는 것을 잊지 마십시오 .
