Elementor에서 Before After 슬라이더를 만드는 방법
게시 됨: 2022-06-14온라인 비즈니스를 운영할 때 귀하의 웹사이트를 수십억 개의 다른 웹사이트와 차별화하는 것은 매우 어려운 일입니다.
웹사이트의 온라인 가시성을 높이려면 적절한 사용자 참여가 필요합니다. 이러한 이유로 웹 사이트에서 새로운 매력적인 기능을 아름답게 보여야 합니다.
슬라이더와 이미지 캐러셀은 페이지 모양을 풍부하게 하기에 충분히 아름답습니다.
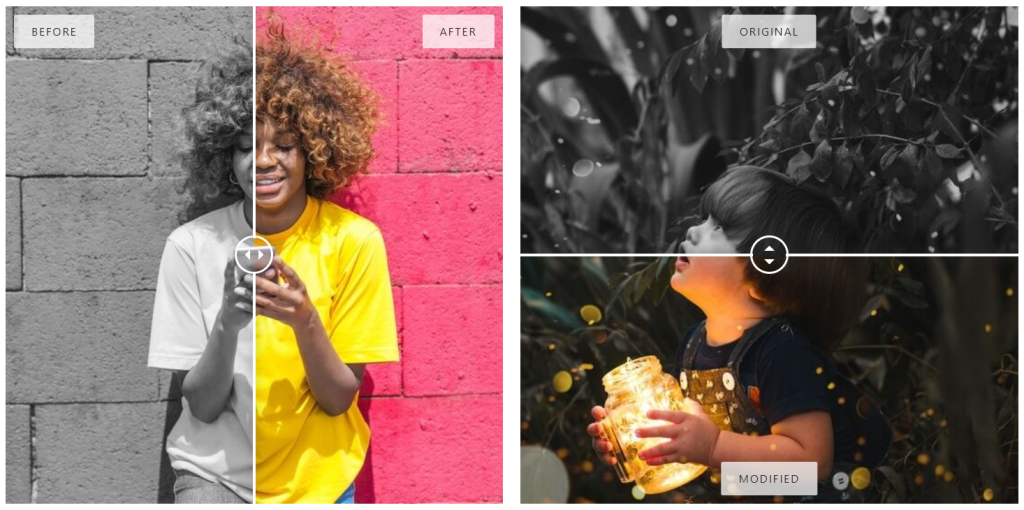
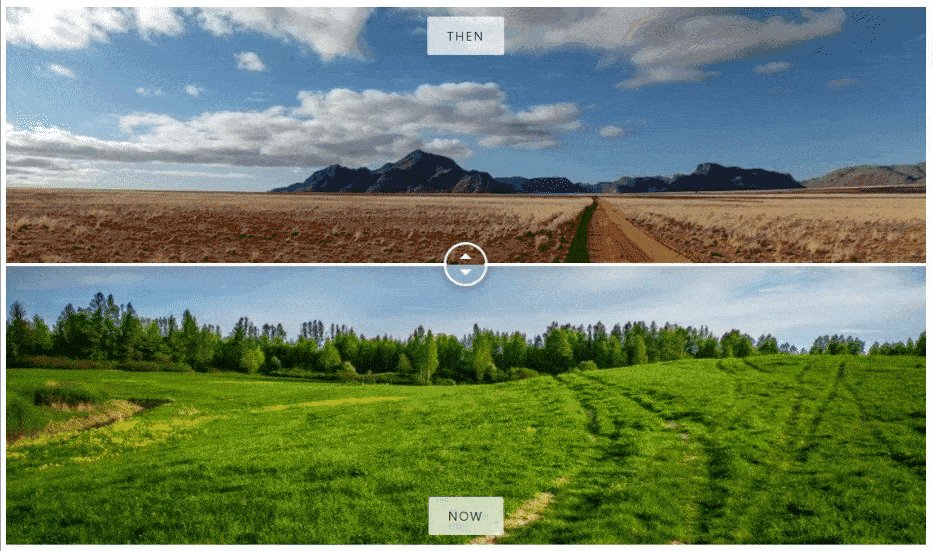
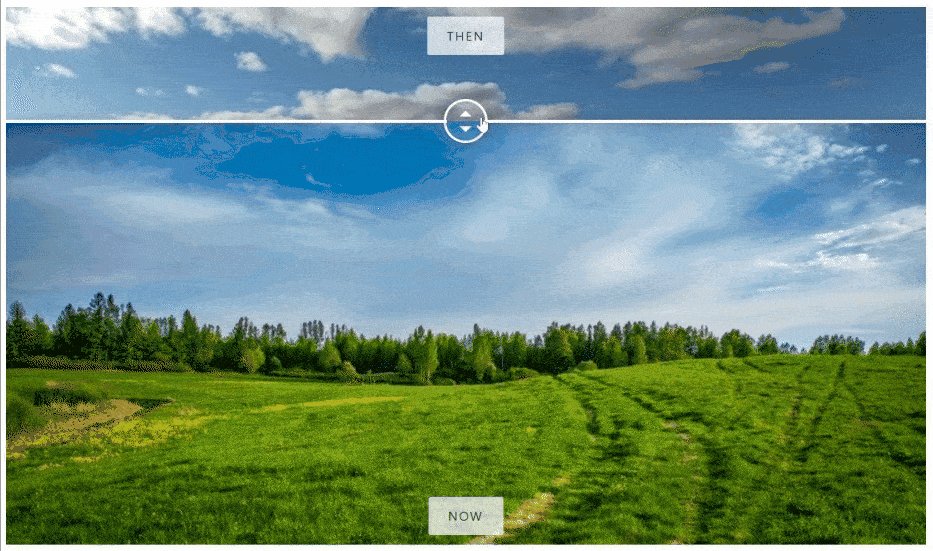
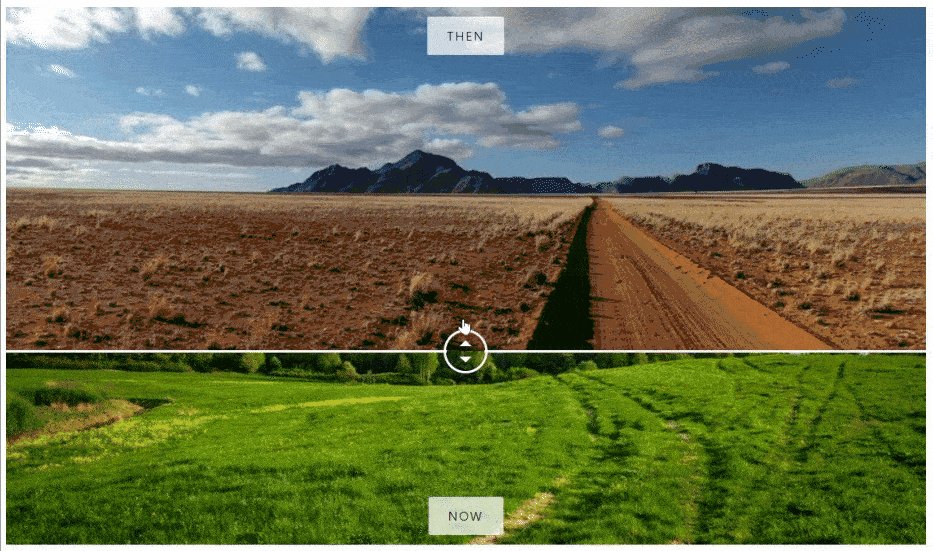
이미지 비교 슬라이더에는 중간에 구분 기호가 있는 터치하기 쉬운 이미지 이전 버전과 이후 버전이 포함되어 있어 가로 또는 세로로 드래그하여 두 버전 간의 차이를 확인할 수 있습니다.
PowerPack Elementor Addons를 사용하는 경우 Elementor 페이지 빌더를 사용하여 전후 슬라이더를 만드는 몇 가지 매우 쉬운 단계를 따릅니다.
이 기사에서는 PowerPack 이미지 비교 위젯을 사용하여 Elementor에서 Before After 슬라이더를 만드는 방법에 대한 자세한 자습서를 제공합니다.

PowerPack 이미지 비교 위젯을 사용하여 전/후 슬라이더 만들기
PowerPack Elementor Addons는 초보자 수준에서 전문가 수준까지 WordPress 웹 사이트를 전문적으로 디자인할 수 있는 완벽한 패키지를 제공합니다. 80개 이상의 창의적인 Elementor 위젯과 150개 이상의 사전 디자인된 템플릿을 제공하여 WordPress 웹사이트를 인상적이고 매력적인 모양으로 만듭니다.
웹사이트에서 이 슬라이더를 사용하면 사용자가 쉽게 상호 작용할 수 있는 매력적인 전후 기능을 제공하여 사용자 참여를 높일 수 있습니다.
PowerPack 이미지 비교 위젯의 모든 기능을 잠금 해제하여 제품 또는 서비스와 관련된 올바른 이미지를 사용하여 매력적인 스토리를 전달하십시오.
비디오 시청을 선호하는 경우 Elementor에서 카드 슬라이더를 만드는 방법에 대한 이 튜토리얼 비디오를 고려할 수 있습니다.
WordPress 웹사이트에 Before After 슬라이더 섹션 추가
WordPress 웹사이트에 Before After 슬라이더 를 추가하려면 Elementor 및 PowerPack Elements를 설치해야 합니다.
이제 이 두 도구를 모두 설치했으므로 웹사이트에서 특별한 전후 슬라이더 섹션을 만드는 데 사용할 수 있는 방법을 살펴보겠습니다.
자, 더 이상 고민하지 않고 튜토리얼로 넘어갑시다.
PowerPack 이미지 비교 위젯 끌어서 놓기
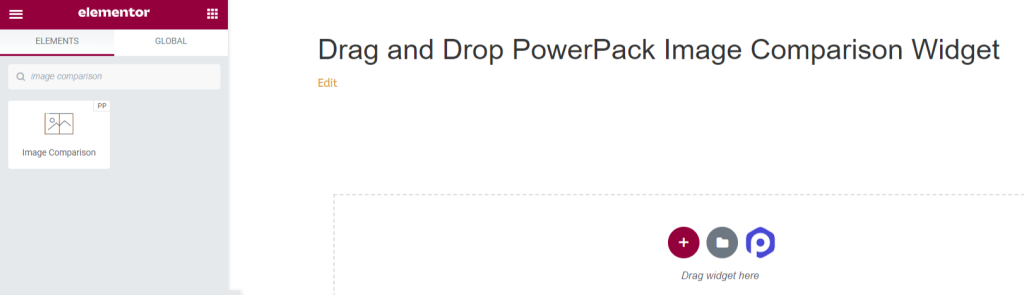
먼저 Elementor 편집기 페이지를 실행한 다음 검색 창에 Image Comparison 을 입력하고 위젯을 페이지에 끌어다 놓습니다.
위젯의 오른쪽 상단 모서리에 있는 PowerPack " PP " 기호를 확인하십시오.

PowerPack 이미지 비교 위젯의 콘텐츠 탭
PowerPack 이미지 비교 위젯의 콘텐츠 탭으로 이동하기만 하면 됩니다. 여기에서 세 개의 섹션을 찾을 수 있습니다.
- 이미지 전
- 애프터 이미지
- 설정
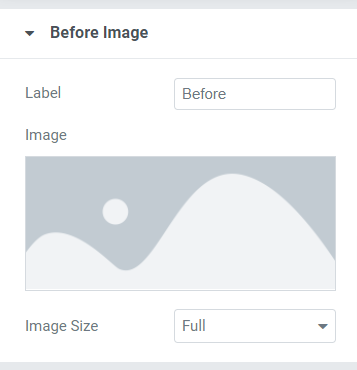
이미지 전
이 섹션에서 Before Image 를 추가하고 사용자 정의할 수 있습니다.

여기에서 Before Image의 제목 을 사용자 정의하고 미디어 라이브러리에서 미디어를 삽입 하여 이미지를 추가하는 옵션을 얻을 수 있습니다.
또한 여기에서 사용할 수 있는 종합적인 이미지 크기 옵션에서 이미지 크기를 선택할 수 있습니다. 이미지 크기를 전체 로 유지하는 것이 좋습니다.
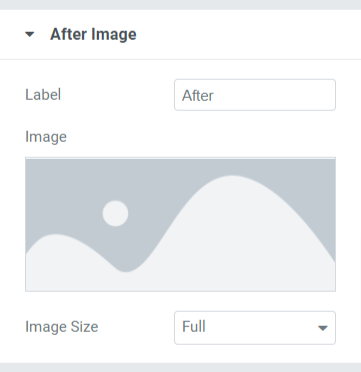
애프터 이미지
이 섹션에서 After Image 를 추가하고 사용자 정의할 수 있습니다.

이 섹션에서는 이전 이미지 섹션 과 유사한 옵션을 얻을 수 있습니다. 또한 여기에서 After Image의 제목 을 사용자 정의하고 미디어 라이브러리에서 미디어를 삽입 하여 이미지를 추가 할 수 있습니다.
또한 여기에서 사용할 수 있는 종합적인 이미지 크기 옵션에서 " 이미지 크기 "를 선택할 수 있습니다.
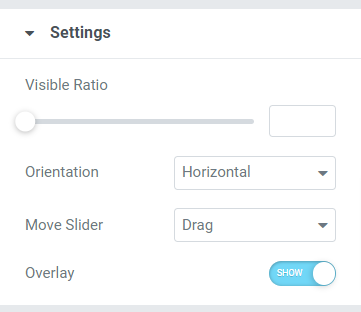
설정

이 섹션에는 Before After 슬라이더 를 더 잘 사용자화하는 데 도움이 되는 추가 설정이 포함되어 있습니다.
이 섹션은 4개의 하위 섹션으로 구성됩니다.
- 가시 비율: 이 기능을 사용하여 이미지의 가시성을 조정할 수 있습니다.
- 방향: 여기에서 이미지 비교 슬라이더의 방향을 가로 또는 세로 중에서 선택할 수 있습니다.
- 슬라이더 이동: 이 옵션을 사용하면 끌기 , 마우스 이동 " 또는 마우스 클릭 .
- 오버레이: 이미지에 오버레이를 적용하려면 이 옵션을 사용할 수 있습니다.
이미지 비교 위젯의 스타일 탭
스타일 탭에는 이미지 비교 위젯의 모든 스타일 부분이 포함되어 있습니다.

이 탭에는 4개의 섹션이 있습니다.
- 위에 까는 것
- 핸들
- 분할기
- 상표
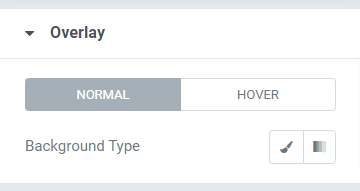
위에 까는 것

콘텐츠 탭에서 이미지에 오버레이 옵션을 적용한 경우 슬라이더 섹션 이전 및 이후에 대해 이 배경 유형 기능을 사용자 정의할 수 있습니다.
또한 일반 및 호버 효과의 배경 유형 을 별도로 사용자 지정할 수 있습니다.
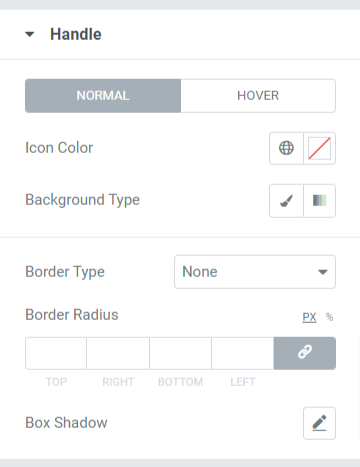
핸들

구분 기호에 배치된 핸들의 모든 스타일 옵션은 이 섹션에서 사용할 수 있습니다.
이 섹션에서 사용할 수 있는 옵션을 자세히 살펴보겠습니다.
- 아이콘 색상: 이 옵션을 사용하면 구분선 중간에 배치되는 핸들 아이콘의 색상을 변경할 수 있습니다.
- 배경색: 이 옵션을 사용하여 핸들의 배경색을 사용자 지정합니다.
- 테두리 유형: 여기에서 사용 가능한 옵션(예: 실선, 점선, 파선, 이중선 및 홈)에서 핸들의 테두리 유형을 선택할 수 있습니다. 테두리를 표시하지 않으려면 " 없음 "을 선택할 수 있습니다.
- 테두리 반경: 테두리 를 적용한 경우 이 테두리 반경 옵션을 사용하여 적용된 테두리에 부드러운 가장자리를 부여할 수 있습니다.
- 상자 그림자: 이 옵션을 사용하여 핸들의 상자 그림자를 사용자 정의합니다.
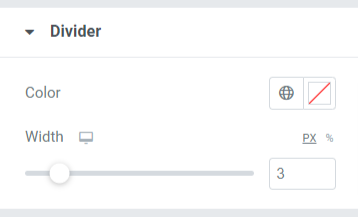
분할기

이 섹션에서는 구분 기호 또는 구분 기호를 사용자 지정하는 옵션을 얻을 수 있습니다. 여기에서 사용 가능한 옵션을 사용하여 " 색상 "을 변경하고 " 너비 "를 조정할 수 있습니다.
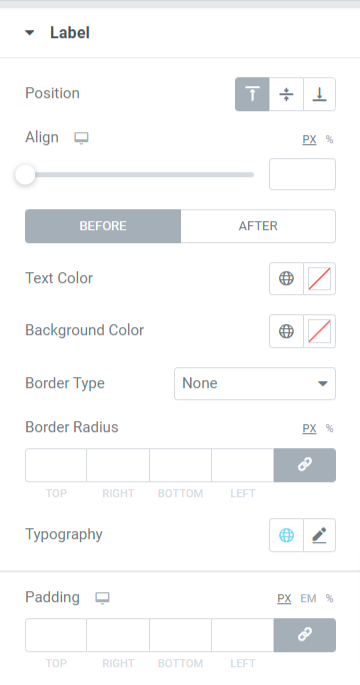
상표

이 섹션에서는 전후 슬라이더에 표시되는 레이블을 사용자 정의하는 다양한 옵션을 얻을 수 있습니다.
이 섹션에서 사용할 수 있는 모든 옵션을 살펴보겠습니다.
- 위치: 레이블 상자의 위치를 위쪽, 중간 또는 아래쪽으로 설정합니다.
- 정렬: 두 이미지에 표시되는 전/후 라벨의 정렬을 왼쪽, 오른쪽 또는 중앙으로 설정합니다.
- 텍스트 색상: 이 옵션을 사용하여 레이블 텍스트 색상을 선택합니다.
- 배경색: 레이블 텍스트에 배경색을 추가하려면 여기에 추가할 수 있습니다.
- 테두리 유형: 테두리 를 적용하려면 실선, 이중, 점선, 파선 또는 홈과 같은 사용 가능한 옵션에서 테두리 유형을 선택할 수 있습니다.
- 테두리 반경: 레이블 텍스트의 테두리 반경을 조정할 수 있으며 테두리 반경을 사용하면 레이블 텍스트에 부드러운 가장자리가 생깁니다.
- 타이포그래피: 이 옵션을 사용하여 레이블 텍스트의 타이포그래피를 사용자 정의합니다.
- 패딩: 상자와 콘텐츠 사이에 공간을 허용합니다. 레이블 상자에 매끄럽게 구성된 콘텐츠를 표시하려면 이 옵션을 조정합니다.
이것은 완전한 튜토리얼이었습니다. 이를 따르면 Elementor 페이지 빌더와 PowerPack Elementor Addons를 사용하여 전후 슬라이더를 쉽게 만들 수 있습니다.
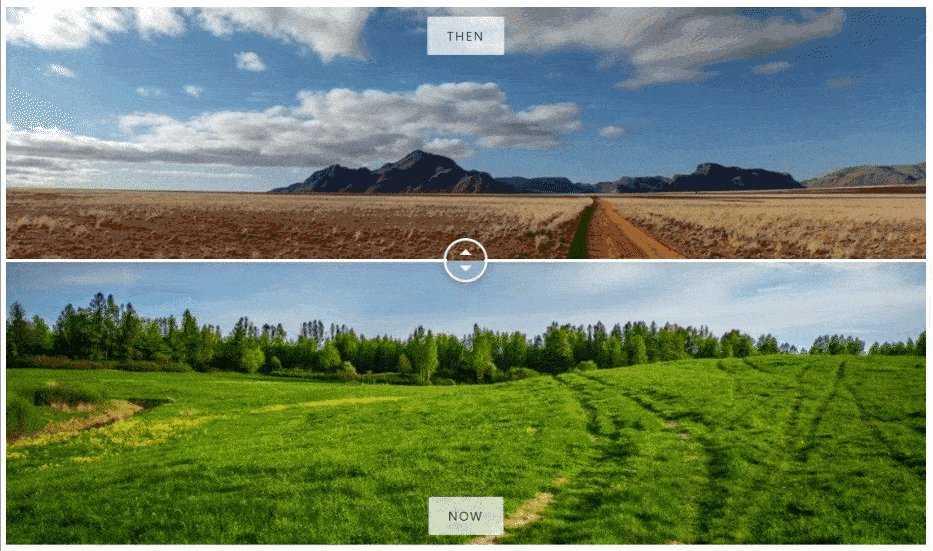
이러한 모든 변경 사항을 적용하면 다음과 같은 결과를 얻을 수 있습니다.

Elementor용 PowerPack 이미지 비교 위젯 가져오기
이 튜토리얼이 웹사이트에 Elementor를 사용하여 매력적인 전후 슬라이더를 만드는 데 도움이 되기를 바랍니다. 이 기사를 재미있게 읽으셨다면 다른 PowerPack Elements도 경험해 보시기 바랍니다.
Elementor용 PowerPack Elements를 사용하여 WordPress 웹 사이트에서 전문적인 터치를 얻으십시오.
Elementor용 PowerPack 이미지 비교 위젯 을 받으려면 여기를 클릭하십시오.
또한 제품 이미지를 대화식으로 과시하는 다른 방법을 찾고 있다면 게시물을 확인하여 Elementor를 사용하여 카드 슬라이더를 만드는 방법을 배울 수 있습니다.
여기에 의견을 남겨주세요. 피드백을 받고 싶습니다.
또한 Twitter, Facebook 및 YouTube에서 우리와 함께 하십시오.
