Webflow로 블로그를 만드는 방법? (초보자 가이드)
게시 됨: 2023-07-13Webflow로 블로그를 만드는 방법이 궁금하십니까? 당신이 올바른 장소에 있기 때문에 더 이상 보지 마십시오.
Webflow는 직관적인 인터페이스 , 무한한 디자인 가능성 및 완벽한 기능을 제공합니다. 시각적으로 멋진 작품을 만들 수 있는 사용자 친화적인 환경을 제공합니다. 완전히 반응하는 블로그.
코딩 기술이 없습니까? 괜찮아요! Webflow의 끌어서 놓기 인터페이스를 사용 하면 블로그를 쉽게 디자인할 수 있습니다. 매혹적인 색 구성표 선택에서 우아한 글꼴 선택에 이르기까지 디자인 가능성은 무한합니다.
이 기사에서는 Webflow로 블로그를 만드는 방법을 정확하게 보여줍니다. Webflow 계정 설정에서 블로그 생성 및 디자인에 이르기까지. 결과를 보기 시작하는 데 필요한 모든 필수 단계를 다룹니다.
Webflow로 블로그를 만들고 웹 사이트를 다음 단계로 끌어 올리는 방법에 대해 자세히 알아보십시오!
웹플로우 이해
Webflow를 처음 사용하는 경우 웹사이트를 시작하기 전에 그것이 무엇이며 어떻게 작동하는지 이해하는 것이 중요합니다. 먼저 간략하게 소개하겠습니다.
Webflow는 아름답고 인터랙티브한 웹사이트를 만들 수 있는 웹 디자인 플랫폼입니다. 시각적 디자인 도구의 유연성과 콘텐츠 관리 시스템의 기능을 결합합니다.

또한 코딩 전문 지식 없이도 아이디어를 실현할 수 있습니다. 창의력을 발휘할 수 있는 플랫폼입니다. 따라서 귀하의 브랜드를 진정으로 나타내는 모든 유형의 웹 사이트를 구축하십시오.
또한 Webflow의 사용자 친화적인 인터페이스로 탐색이 간편합니다. 로그인하는 순간부터 직관적인 대시보드가 표시됩니다. 필요한 모든 도구를 간편하게 사용할 수 있습니다.
또한 깨끗하고 정돈된 레이아웃으로 필요한 것을 쉽게 찾을 수 있습니다. 요소를 디자인하든, 콘텐츠를 관리하든, 사이트 설정을 조정하든 상관 없습니다.
따라서 Webflow를 사용하면 블로그를 만드는 것이 즐겁고 원활한 경험이 됩니다. 그럼 Webflow로 블로그를 만드는 방법을 배워봅시다.
온라인 여정을 계획하는 좋은 웹사이트를 만드는 방법에 대한 기사를 확인하십시오.
Webflow로 블로그를 만드는 방법은 무엇입니까?
이제 Webflow가 무엇인지 이해했습니다. 따라서 블로그를 만드는 데 효과적으로 사용하는 방법이 궁금할 것입니다.
다음은 Webflow로 블로그를 만들고 사이트로 트래픽을 유도하는 데 도움이 되는 단계입니다.
A. 블로그 계획
블로그의 명확한 목적을 설정하여 퀘스트를 시작하세요. 어떤 메시지를 전달하고 싶은지, 독자에게 어떤 영향을 미치고 싶은지 스스로에게 물어보세요. 개인적인 이야기를 공유하든 전문가의 조언을 제공하든, 정확한 목적은 블로그에 고유한 본질을 부여합니다.

또한 수많은 멋진 블로그 디자인과 레이아웃을 발견할 수 있습니다. 콘텐츠를 보완하는 것을 선택하여 창의력을 높이십시오. 따라서 독자를 사로잡을 뿐만 아니라 블로그의 성격도 반영합니다.
또한 잘 구성된 콘텐츠 구조로 블로그의 가상 환경을 매핑하십시오. 또한 아이디어를 별개의 범주로 나누어 독자가 쉽게 탐색할 수 있는 경로를 만드십시오.
결과적으로 이 사려 깊은 접근 방식은 청중을 계속 참여하게 할 것입니다. 또한 블로그를 통해 원활한 여정을 시작하면서 더 많은 것을 위해 돌아올 것입니다.
B. Webflow 계정 설정
Webflow 계정을 설정하려면 다음과 같은 간단한 단계를 따르십시오.
Webflow에서 계정 생성
Webflow 계정 생성을 시작하고 블로깅 여정을 시작하려면 다음 단계를 따르십시오.
먼저 Webflow 공식 웹 사이트를 방문하십시오. 여기에서 블로그를 구축하는 데 필요한 모든 도구와 리소스를 찾을 수 있습니다.
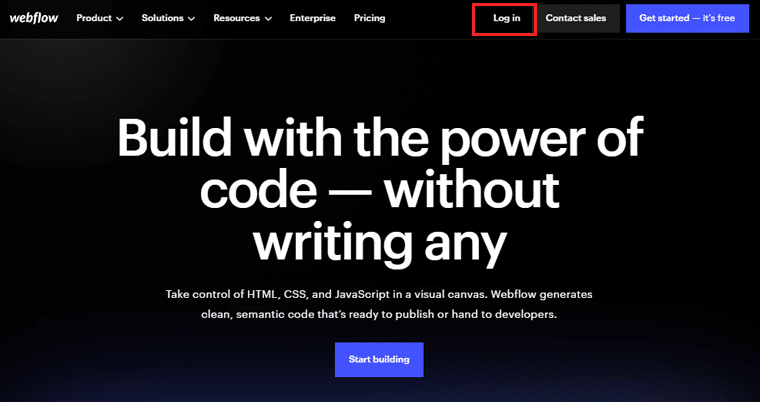
이제 웹사이트 홈페이지에서 "로그인" 버튼을 찾아 클릭합니다.

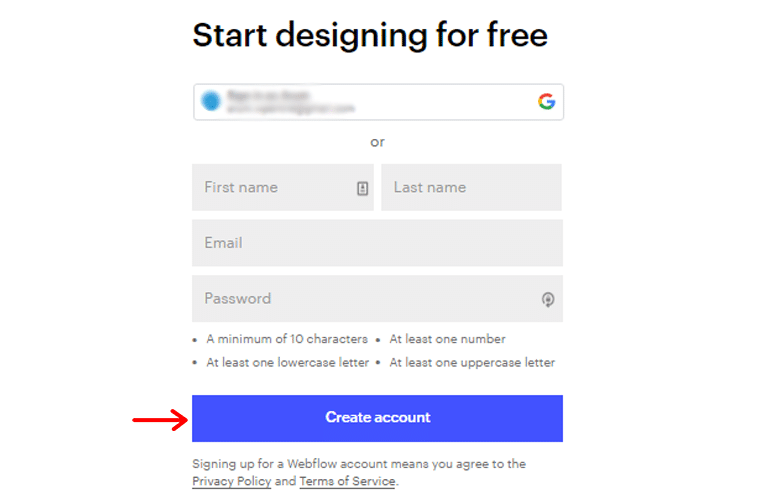
새 계정을 만드는 중이므로 가입 옵션을 클릭합니다. 이름, 이메일 주소 등과 같은 필수 개인 정보를 입력합니다.

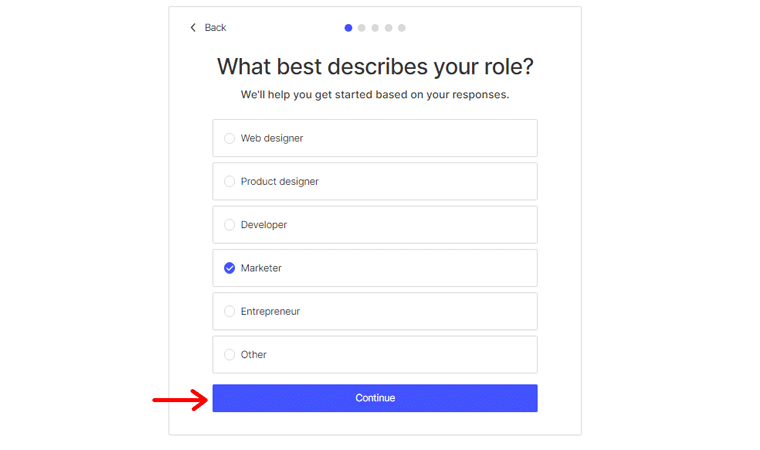
그런 다음 "계정 만들기" 버튼을 클릭하십시오. 다음으로 역할이나 직업을 지정합니다. 블로그를 만들려는 의도와 일치하므로 "마케터"를 선택하십시오.
역할을 선택했으면 "계속" 버튼을 클릭하여 계속 진행합니다.

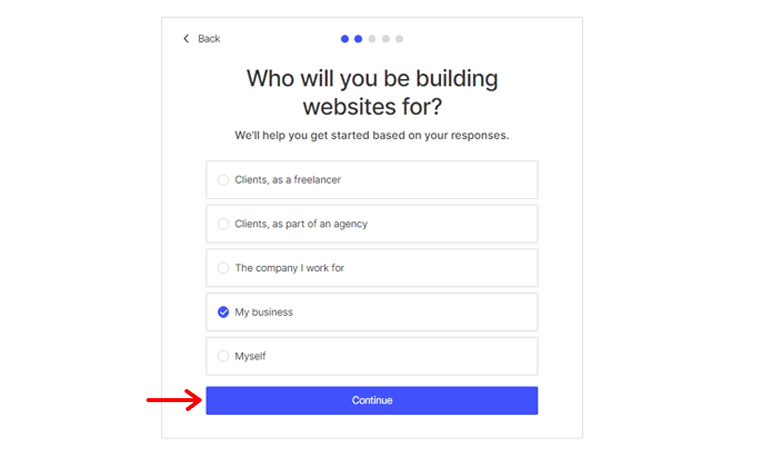
그런 다음 Webflow는 "누구를 위해 웹 사이트를 구축할 예정입니까?"라고 묻습니다. 이 경우 "마이 비즈니스"를 선택하여 블로그를 만들고 있음을 나타냅니다.
설정 프로세스를 계속 진행하려면 "계속" 버튼을 클릭하십시오.

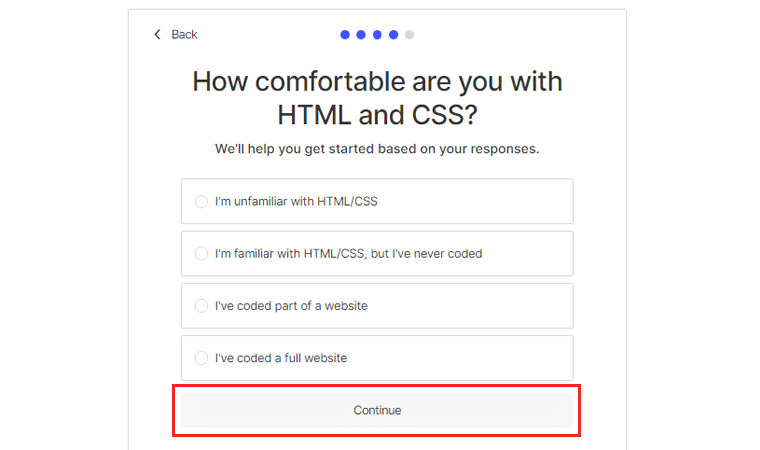
이 단계에서 Webflow는 HTML 및 CSS에 대한 친숙도를 묻습니다. 편안함 수준을 가장 잘 나타내는 옵션을 선택하십시오.
선택한 후 "계속"을 클릭하여 다음 단계로 이동합니다.

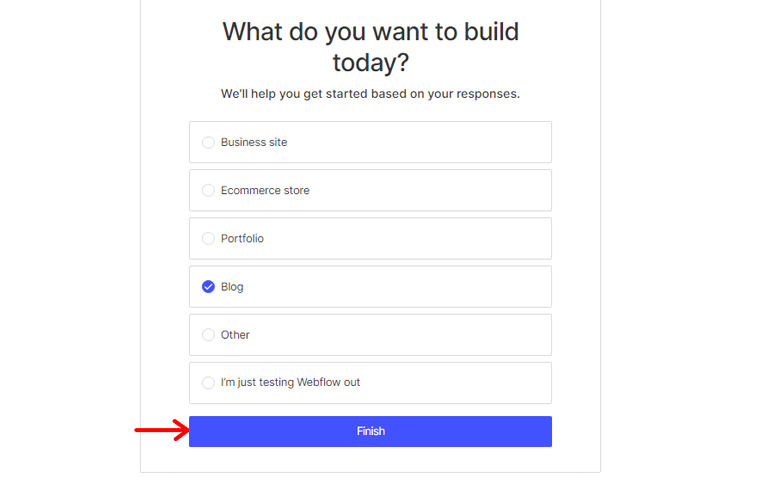
이제 Webflow를 사용하여 빌드하려는 항목을 지정할 차례입니다. 목표는 개인 블로그를 만드는 것이므로 사용 가능한 선택 항목에서 "블로그" 옵션을 선택합니다.
선택을 마치면 "마침"을 클릭하여 계정 설정 프로세스를 완료하십시오.

축하해요! 블로그를 만들기 위한 첫 번째 단계를 수행하여 Webflow 계정을 성공적으로 만들었습니다.
이제 흥미로운 Webflow 기능의 세계로 뛰어들 시간입니다.
다양한 요금제 살펴보기
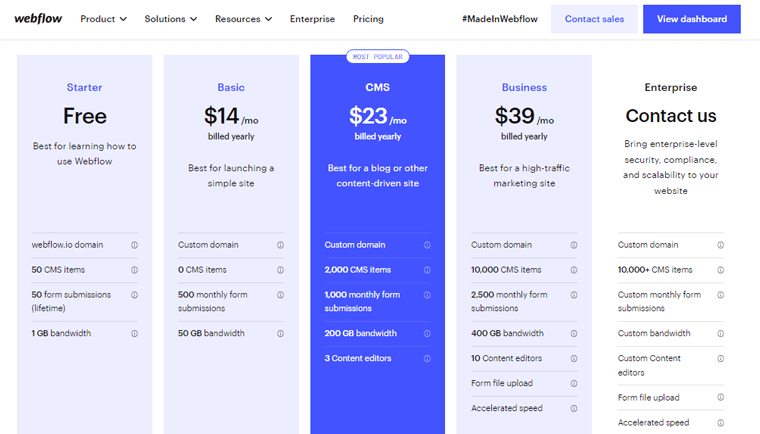
Webflow는 다양한 요구 사항과 기능 수준에 맞는 다양한 요금제를 제공합니다. 모든 기능과 설정에 액세스할 수 있는 Webflow 대시보드로 이동합니다.
대시보드에 있으면 "가격" 메뉴를 찾아 클릭합니다. 요금제를 선택할 수 있는 페이지로 이동합니다.

시간을 내어 각 계획과 세부 사항을 주의 깊게 검토하십시오. 양식 제출 횟수, CMS(콘텐츠 관리 시스템) 기능 등과 같은 요소에 주의하십시오.
각 요금제를 클릭하여 확장하고 포함된 내용에 대한 자세한 내용을 확인하세요. 이것은 각 계획과 관련된 기능 및 제한 사항에 대한 포괄적인 개요를 제공합니다.
결정을 내린 후 선택한 가격 옵션과 관련된 "사이트 계획 추가"를 클릭하십시오. 그리고 끝났습니다!
이제 Webflow로 블로그를 만드는 방법에 대한 다음 섹션으로 이동합니다.
C. 블로그 디자인
Webflow로 블로그를 디자인하는 것은 흥미로운 여정입니다. 이 플랫폼을 사용하면 창의력을 발휘하고 놀라운 온라인 입지를 구축할 수 있습니다. 노련한 블로거이든 막 시작하든 관계없이 직관적인 플랫폼은 다양한 디자인 옵션을 제공합니다.
이 섹션에서는 처음부터 블로그를 디자인하기 위한 필수 단계를 살펴보겠습니다.
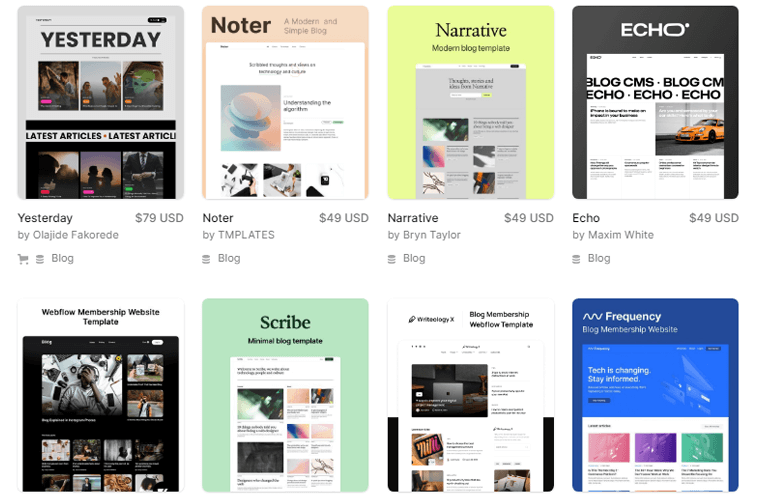
1. 적합한 Webflow 템플릿 선택
디자인 프로세스에 들어가기 전에 올바른 템플릿을 선택하면 블로그 미학의 토대가 됩니다. 게다가 Webflow는 블로그를 위해 특별히 설계된 아름답게 제작된 템플릿을 많이 제공합니다.

또한 템플릿을 선택할 때 블로그의 틈새 시장, 대상 독자 및 원하는 시각적 정체성을 고려하십시오. 또한 귀하의 콘텐츠와 일치하고 귀하의 비전에 공감하는 템플릿을 탐색하십시오. 완벽하게 일치하는 항목을 찾으면 사용자 정의를 시작하고 고유하게 만드십시오.
2. 색상, 글꼴 및 브랜딩 요소 사용자 정의
Webflow를 사용하면 블로그를 사용자 지정하여 블로그에 개성을 불어넣을 수 있습니다. 이 단계는 독자에게 응집력 있고 기억에 남을 시각적 경험을 제공하기 때문에 매우 중요합니다.
블로그 테마를 보완하고 브랜드의 정체성과 일치하는 색상 팔레트를 선택하여 시작하십시오. 생생한 색상을 사용하여 감정을 불러일으키거나 미묘한 톤을 사용하여 보다 미니멀한 느낌을 줍니다.
다음으로 콘텐츠의 톤과 목소리를 반영하는 글꼴을 선택합니다. 또한 Webflow는 고전에서 현대에 이르기까지 광범위한 타이포그래피 옵션 라이브러리를 제공합니다. 따라서 블로그의 텍스트가 시각적으로 매력적이고 쉽게 읽을 수 있도록 해야 합니다.
게다가 브랜딩 요소를 통합하는 것을 잊지 마십시오. 예를 들어 로고와 아이콘을 사용하여 블로그 전체에서 브랜드 인지도와 일관성을 강화하세요.
3. 블로그 요소 추가 및 정리
템플릿을 완벽하게 사용자 지정하면 이제 블로그에 생명을 불어넣을 때입니다. 여기에서 다양한 레이아웃을 실험하여 시각적으로 매력적인 블로그를 만들 수 있습니다.
따라서 머리글, 바닥글 및 탐색 메뉴와 같은 필수 요소를 추가하여 시작하십시오. 이러한 구성 요소는 원활한 사용자 경험을 제공합니다. 독자가 손쉽게 블로그를 탐색할 수 있습니다.
다음으로 추천 게시물 섹션, 블로그 엽서 및 저자 약력과 같은 블로그 관련 요소를 통합합니다. 또한 시각적 편집기를 사용하면 이러한 요소를 끌어다 놓을 수 있습니다. 따라서 콘텐츠를 아름답게 보여주는 매혹적인 레이아웃을 만드는 것은 간단합니다.
또한 동적 콘텐츠 및 조건부 가시성을 활용하여 블로그를 개인화하십시오. 사용자 상호 작용을 기반으로 모든 방문자에게 맞춤형 경험을 제공하고 있습니다.
D. 블로그 게시물 작성
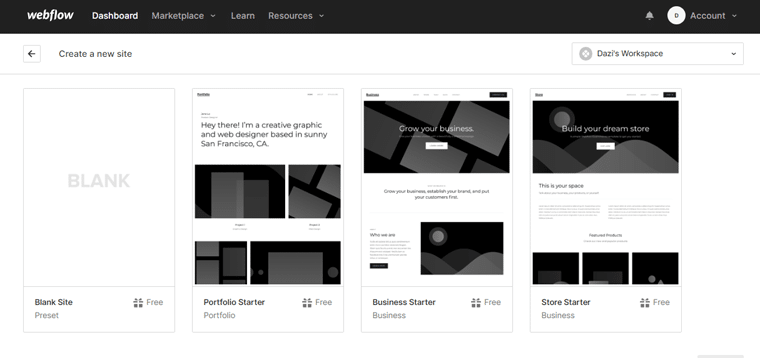
Webflow Editor에서 기존 게시물이 저장된 Workspace 섹션을 찾습니다. "새 게시물 추가" 버튼을 클릭하여 새 블로그 게시물을 만듭니다.
콘텐츠 제작을 시작할 수 있는 빈 캔버스가 열립니다. 또는 원하는 템플릿을 선택하고 시작합니다.

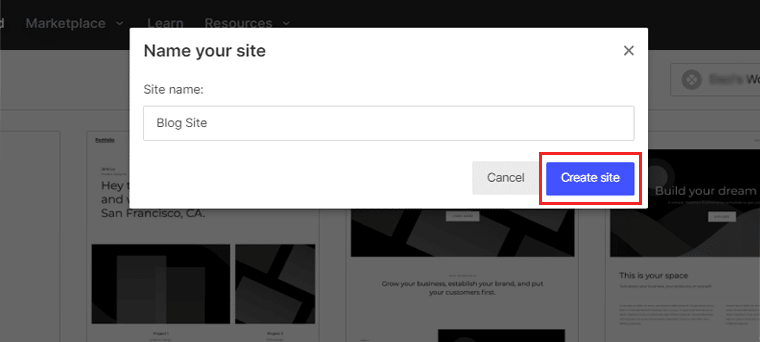
이제 사이트의 "이름"을 입력하고 "만들기" 옵션을 클릭하여 시작하십시오.

그런 다음 블로그 게시물의 본문 작성을 진행합니다. 작문에서 역동적인 흐름을 유지하기 위해 짧은 문장과 긴 문장을 혼합하여 활용하십시오.
또한 이미지, 비디오 또는 인포그래픽과 같은 요소를 통합하여 블로그 게시물의 시각적 매력을 향상시키십시오.
또한 가독성을 높이기 위해 제목과 부제목을 사용하여 블로그 게시물을 구성하십시오. 이렇게 하면 독자가 콘텐츠를 탐색하고 흐름을 이해하는 데 도움이 됩니다.
E. 블로그 카테고리 및 태그 생성
블로그 게시물을 범주와 태그로 구성하면 독자가 콘텐츠를 탐색하는 데 도움이 됩니다. Webflow를 사용하면 이러한 범주와 태그를 관리하는 것이 간단한 프로세스입니다.
Webflow를 사용하여 블로그 카테고리를 만드는 방법을 살펴보겠습니다.
카테고리 만들기
블로그 게시물을 범주로 구성하려면 다음과 같은 간단한 단계를 따르십시오.
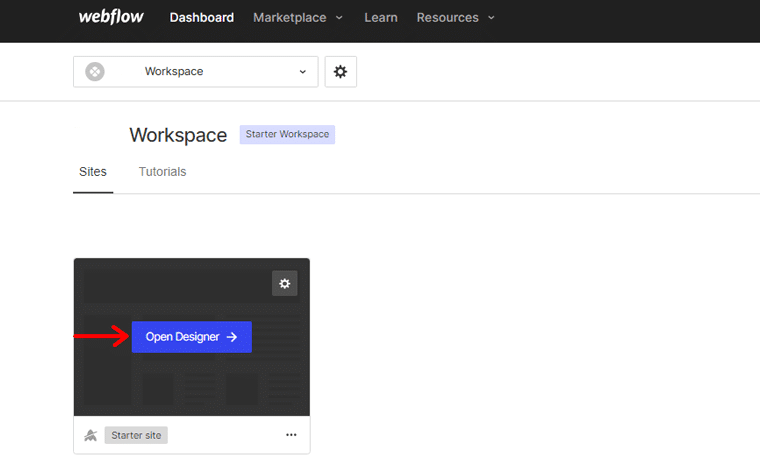
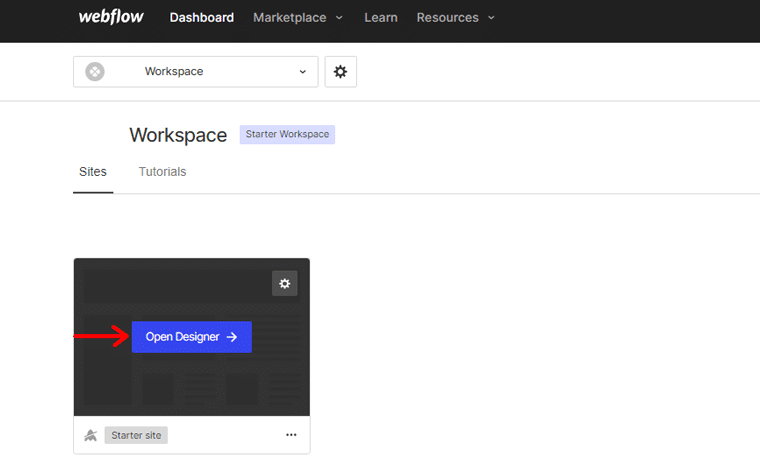
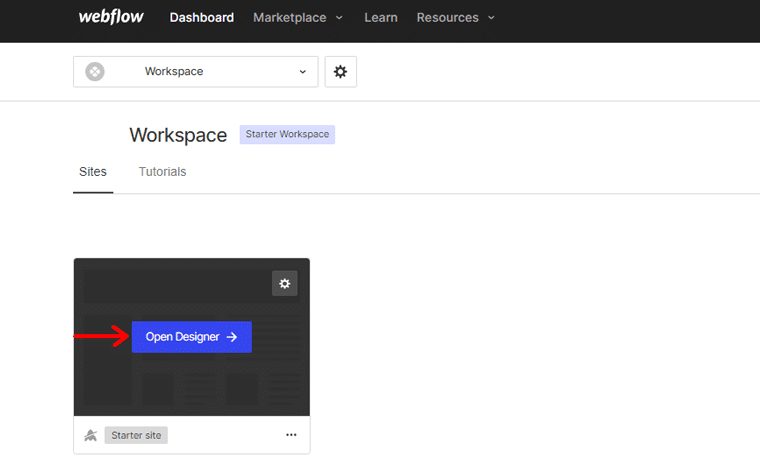
먼저 Webflow 계정에 로그인하고 "디자이너 열기"로 이동합니다.

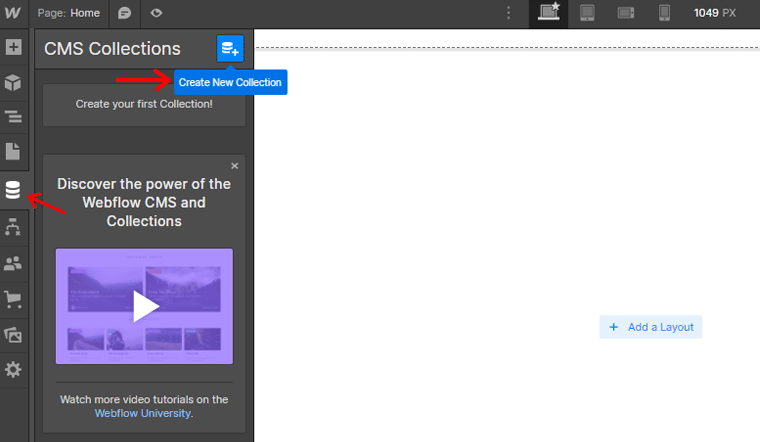
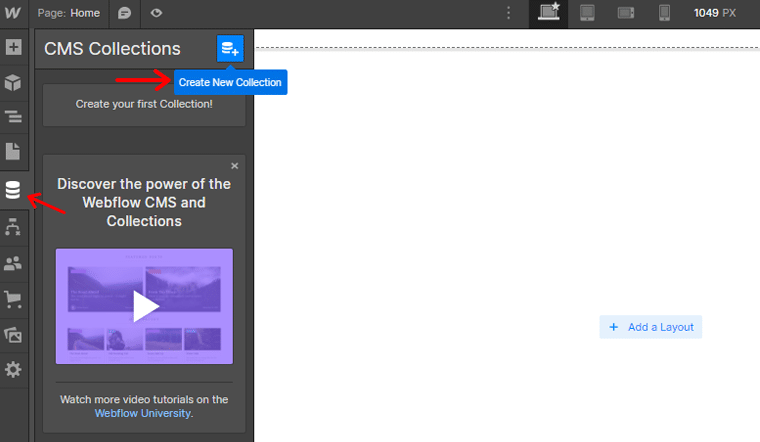
화면 왼쪽에서 "컬렉션" 탭을 찾아 클릭합니다. 컬렉션 탭에서 "컬렉션 추가" 버튼을 찾을 수 있습니다. 범주에 대한 새 컬렉션을 만들려면 클릭하십시오.

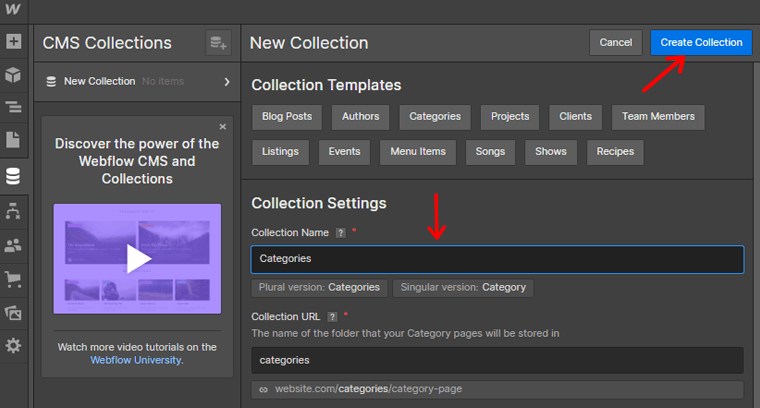
이름 필드에 범주에 적합한 이름을 입력합니다. 예를 들어 범주를 만드는 경우 이름으로 "범주"를 입력할 수 있습니다. 이름 입력 후 화면 상단의 “컬렉션 만들기” 버튼을 클릭합니다.

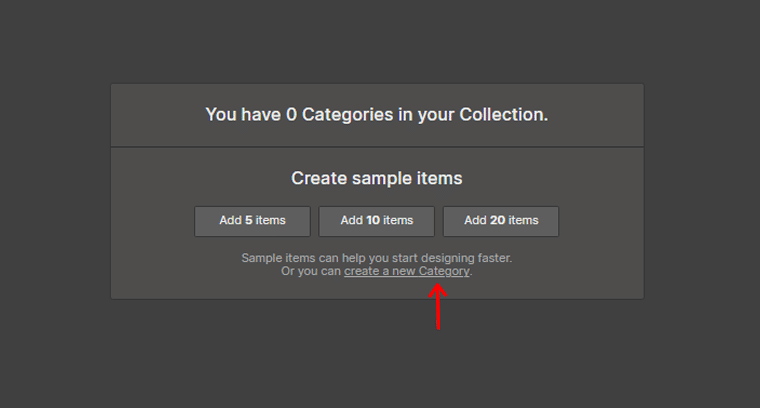
팝업 상자가 나타납니다. 이 상자에서 "새 범주 만들기" 옵션을 선택합니다.

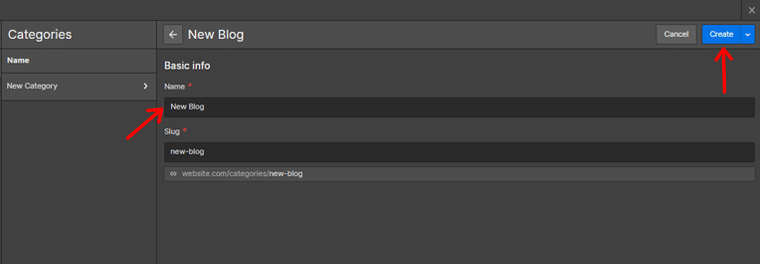
만들고 있는 카테고리의 이름을 입력한 다음 오른쪽 상단 모서리에 있는 "만들기" 옵션을 클릭합니다. 이제 카테고리 이름을 지정하고 오른쪽 상단 모서리에 있는 "만들기" 옵션을 클릭합니다.

다음 단계를 따르면 블로그 게시물에 대한 범주를 성공적으로 만들 수 있습니다.
태그 생성
블로그 게시물을 태그로 구성하려면 다음과 같은 간단한 단계를 따르십시오.
Webflow 계정에 로그인하고 디자이너로 이동합니다.

화면 왼쪽에서 "컬렉션" 탭을 찾아 클릭합니다. 컬렉션 탭에서 "컬렉션 추가" 버튼을 찾을 수 있습니다. 태그를 위한 새 컬렉션을 만들려면 클릭하세요.

이름 필드에 태그에 적합한 이름을 입력합니다. 예를 들어, 태그를 생성하는 경우 간결하고 쉽게 이해할 수 있도록 "새 태그"를 이름으로 입력하기만 하면 됩니다.

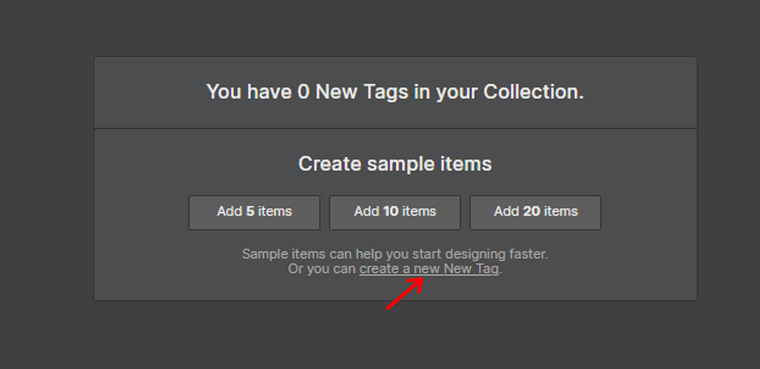
이름을 입력했으면 화면 상단에 있는 "컬렉션 만들기" 버튼을 클릭합니다. 팝업 상자가 나타나면 여기에서 "새 태그 만들기"를 선택합니다.

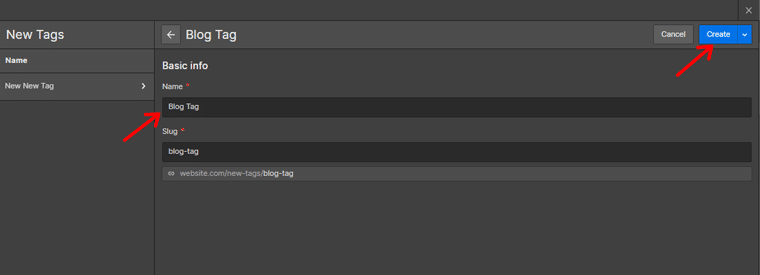
만들고 있는 태그의 이름을 제공하여 태그와 관련된 주제 또는 주제를 정확하게 나타내도록 합니다.
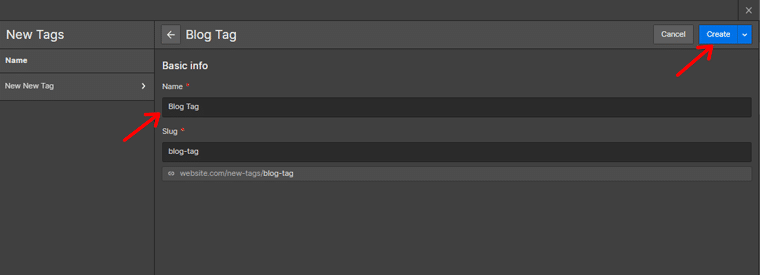
이름을 입력했으면 오른쪽 상단 모서리에 있는 "만들기" 옵션을 클릭합니다.

이 간단한 단계를 따르면 블로그 게시물에 대한 태그를 성공적으로 만들 수 있습니다.
F. 아름다운 홈페이지 디자인하기
블로그의 홈페이지는 방문자를 환영하고 전체 브라우징 경험의 분위기를 조성하는 디지털 정문입니다. 또한 아름다운 홈페이지를 디자인하는 것은 미학적으로 만족스러운 플랫폼을 만드는 데 중요합니다.
Webflow를 사용하여 멋진 홈페이지를 디자인하기 위해 취할 수 있는 단계를 살펴보겠습니다.

추천 블로그 게시물 표시
홈페이지를 시각적으로 매력적이고 유익하게 만드는 한 가지 방법은 추천 블로그 게시물을 보여주는 것입니다. 강조하고 관심을 끌고 싶은 기사입니다.
방법은 다음과 같습니다.
- 홈페이지에 표시할 추천 블로그 게시물의 수를 결정합니다.
- 각 블로그 게시물을 나타내는 시각적으로 매력적인 이미지 또는 미리보기 이미지를 선택하세요.
- 방문자가 더 많이 읽도록 유도하는 각 추천 게시물에 매력적인 제목 이나 티저를 만드십시오.
- 방문자가 전체 콘텐츠에 쉽게 액세스할 수 있도록 각 추천 게시물을 해당 전체 기사 페이지에 연결합니다.
홈페이지에 추천 블로그 게시물을 표시하면 시각적으로 매력적이고 매력적인 경험을 만들 수 있습니다.
매력적인 소개 및 클릭 유도 문안 만들기
홈페이지에는 방문자를 사로잡는 소개가 포함되어야 합니다. 다음은 매력적인 소개를 만들기 위한 몇 가지 팁입니다.
- 즉시 관심을 끄는 간결하고 설득력 있는 헤드라인을 만드세요.
- 블로그의 목적에 대한 개요를 제공하는 간략한 설명을 작성하십시오.
- 방문자가 구독과 같은 특정 행동을 하도록 유도하는 강력한 클릭 유도문안(CTA)을 통합하세요.
- 색상, 글꼴 및 그래픽과 같은 시각적으로 매력적인 디자인 요소를 사용하여 전체적인 미학을 향상시킵니다.
동적 콘텐츠 활용
홈페이지를 최신 상태로 유지하려면 동적 콘텐츠를 활용하여 최근 블로그 게시물을 표시하는 것이 좋습니다. 동적 콘텐츠는 게시한 최신 게시물을 기반으로 자동으로 업데이트됩니다.
방법은 다음과 같습니다.
- 블로그 컬렉션에서 콘텐츠를 가져오는 동적 목록 요소를 홈페이지에 설정합니다.
- 가장 최근 기사 3개와 같이 특정 개수의 최근 블로그 게시물을 표시하도록 목록을 구성합니다.
- 동적 목록의 레이아웃과 디자인을 사용자 지정하여 블로그의 전체 시각적 스타일과 일치하도록 합니다.
- 제목, 주요 이미지, 게시 날짜, 간략한 발췌문과 같은 각 게시물에 대한 필수 정보를 포함합니다.
- 방문자가 전체 콘텐츠를 읽을 수 있도록 각 게시물을 각각의 전체 기사 페이지에 연결합니다.
미학적으로 만족스럽고 사용자 친화적인 홈페이지를 만드는 데 시간을 투자하십시오. 블로그의 본질을 반영합니다. 결국 방문자가 콘텐츠에 더 깊이 빠져들도록 유도합니다.
G. 블로그 내비게이션 구현
잘 디자인되고 사용자 친화적인 내비게이션 시스템은 모든 블로그에 필수적입니다. 방문자가 콘텐츠를 쉽게 탐색하고 원하는 것을 찾을 수 있도록 도와줍니다.
이 섹션에서는 Webflow를 사용하여 효과적인 블로그 탐색을 구현하는 방법을 살펴보겠습니다.
디자인에 뛰어들기 전에 잠시 시간을 내어 탐색 메뉴의 구조를 계획하십시오. 블로그의 주요 범주 또는 섹션과 구성 방법을 고려하십시오.
Webflow 계정에 로그인 하고 "Designer"로 이동하여 시작합니다.

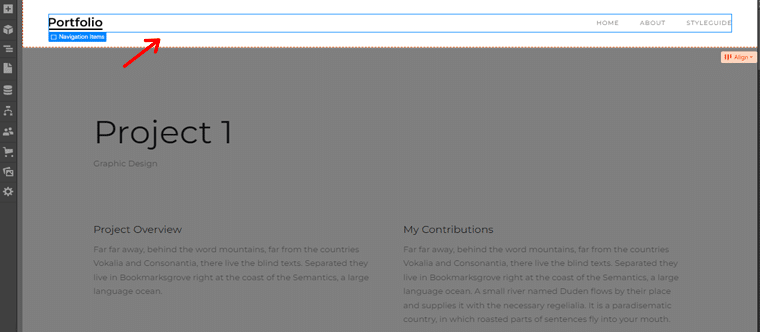
디자이너에서 헤더 섹션 또는 탐색 메뉴를 추가할 영역을 찾습니다. 일반적으로 페이지 상단에 있습니다.

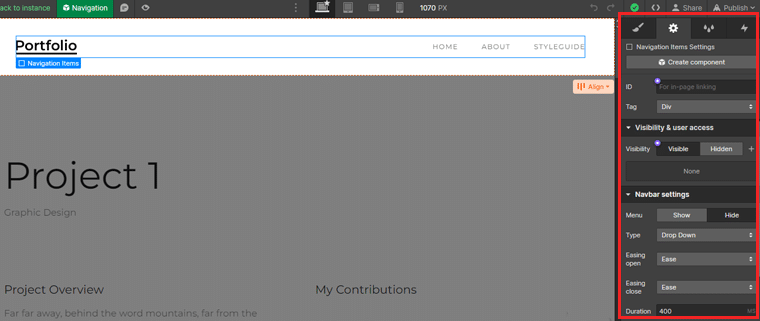
탐색 모음을 선택한 상태에서 설정 패널을 사용하여 모양, 레이아웃 및 동작을 사용자 지정할 수 있습니다.

다른 스타일을 선택하고 정렬을 조정하고 필요한 경우 드롭다운 메뉴를 추가할 수도 있습니다. 또한 메인 섹션에 해당하는 메뉴 항목을 추가할 수 있습니다.
그리고 끝났습니다!
시간을 내어 블로그 탐색을 디자인하고 최적화하십시오. 또한 긍정적인 사용자 경험을 제공하고 독자가 콘텐츠에 계속 참여하도록 하세요.
Webflow로 블로그를 만드는 방법에 대한 다음 섹션으로 이동하겠습니다.
H. 사용자 참여 향상
블로그를 만들 때 콘텐츠뿐만 아니라 사용자 참여 향상에도 집중하는 것이 중요합니다. 참여하는 독자는 블로그로 돌아가 콘텐츠를 공유하고 충실한 팔로워가 될 가능성이 더 높기 때문입니다.
Webflow 블로그에 통합할 수 있는 몇 가지 댓글 시스템이 있습니다. 인기 있는 옵션으로는 Hyvor Takl, Disqus, Chatwoot 등이 있습니다. 귀하의 선호도와 청중의 요구에 맞는 시스템을 선택하십시오.

여기에서는 Hyvor Talk를 사용하여 댓글 섹션을 추가하는 방법을 안내합니다.
Hyvor Talk를 방문하여 "Hyvor Talk 설치" 옵션을 클릭하여 계정을 만드십시오.

개인 정보를 입력하고 "가입"을 클릭하십시오.

가입 후 확인 이메일을 받게 됩니다. 확인되면 Hyvor Talk 콘솔로 리디렉션됩니다.
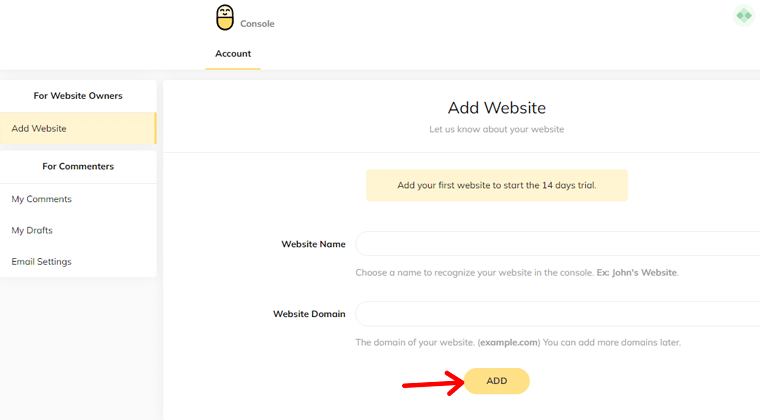
Hyvor 콘솔에 웹사이트 추가
Hyvor Talk 콘솔에서 웹사이트 이름을 입력하고 웹사이트 도메인을 제공합니다. 그런 다음 "추가" 버튼을 클릭하여 웹 사이트를 콘솔에 추가하십시오.

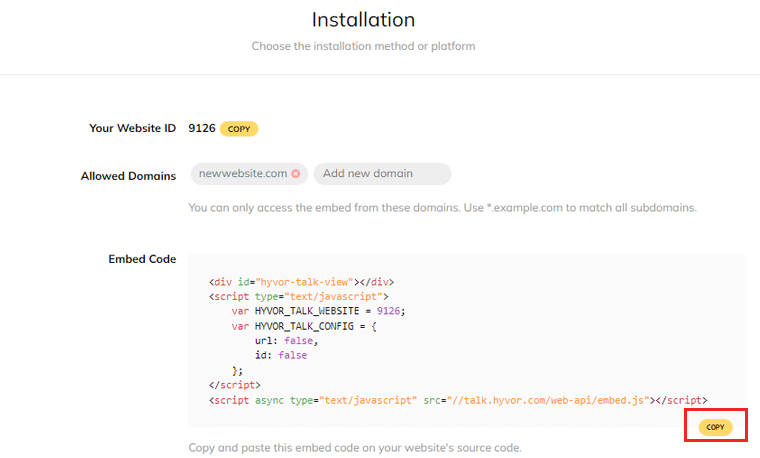
콘솔 내에서 설치 섹션으로 이동합니다. 여기에서 다양한 플랫폼에 대한 설치 가이드를 찾을 수 있습니다. "복사" 버튼을 클릭합니다. 이 코드는 댓글 섹션을 로드하는 데 사용됩니다.

이제 Webflow 프로젝트를 열고 댓글을 로드할 섹션을 찾습니다. 일반적으로 이것은 블로그 게시물의 내용 뒤에 배치됩니다. 해당 특정 위치에 포함된 구성 요소를 추가합니다.
복사한 코드를 이전 단계에서 추가한 포함 구성 요소의 코드 필드에 붙여넣습니다. 이렇게 하면 Hyvor Talk 댓글 시스템이 블로그에 통합됩니다.
완료되면 변경 사항을 Webflow에 저장하고 웹사이트를 게시합니다. 이제 반응이 있는 댓글 섹션이 블로그에 표시됩니다.
참여를 촉진하고 블로그 주변에 커뮤니티를 구축하는 데 집중하세요. 따라서 충성도 높은 팔로어를 구축하고 블로그를 활기찬 상호작용의 허브로 만드세요.
I. SEO를 위한 블로그 최적화
SEO(검색 엔진 최적화)는 블로그의 가시성을 높이고 유기적 트래픽을 유도하는 데 중요한 역할을 합니다. 관련 키워드에 맞게 블로그를 최적화하고 전반적인 구조와 콘텐츠를 개선하세요.
따라서 검색 엔진 결과 페이지에서 더 높은 순위를 차지할 가능성을 높일 수 있습니다. 이것은 차례로 블로그에 더 많은 타겟 트래픽을 유도하고 독자층을 늘릴 수 있습니다.
메타 제목, 설명 및 URL은 검색 엔진이 검색 결과에서 블로그를 인식하고 표시하는 방식에 영향을 미치는 중요한 요소입니다.
이러한 요소를 최적화하려면:
- 관련 키워드를 통합하여 각 블로그 게시물에 대한 매력 적이고 설명적인 제목을 만드십시오.
- 콘텐츠를 정확하게 요약하는 간결하고 매력적인 메타 설명을 작성하세요.
- 관련 키워드를 포함하고 가치를 강조하십시오.
- 블로그 게시물의 주제 또는 제목을 반영하는 깨끗하고 읽기 쉬운 URL을 만드십시오.
- 하이픈을 사용하여 단어를 구분 하고 불필요한 문자나 기호를 사용하지 마십시오.
게다가 Webflow는 블로그를 효과적으로 최적화하는 데 도움이 되는 내장형 SEO 도구와 기능을 제공합니다. 다음은 이러한 도구를 활용하는 몇 가지 모범 사례입니다.
- 키워드 조사: 철저한 키워드 조사를 수행하여 블로그 주제와 관련된 관련 키워드 및 구문을 식별합니다.
- 이미지 최적화: 관련 키워드를 사용하여 이미지 콘텐츠를 설명하는 대체 텍스트를 추가하여 블로그 이미지를 최적화합니다.
- 구조화된 데이터: Webflow의 구조화된 데이터 옵션을 활용하여 블로그 게시물에 스키마 마크업을 추가합니다. 콘텐츠에 대한 추가 컨텍스트를 검색 엔진에 제공합니다.
- 모바일 반응성: 블로그가 모바일 친화적이고 다양한 장치에서 반응하는지 확인하십시오. 검색 엔진 순위에서 중요한 요소이기 때문입니다.
- 사이트 속도 최적화: 이미지 크기를 최적화하고 CSS 및 JavaScript 파일을 축소하여 블로그 로딩 속도를 개선합니다.
J. 블로그를 모바일 반응형으로 만들기
오늘날의 모바일 중심 세계에서는 블로그가 모바일 장치에 최적화되어 있는지 확인하는 것이 필수적입니다. Webflow를 사용하면 원활한 사용자 경험을 제공하는 모바일 반응형 블로그를 만들 수 있습니다.
Webflow를 사용하여 블로그를 모바일 반응형으로 만드는 단계를 살펴보겠습니다.
블로그를 시작하기 전에 다양한 장치에서 반응성을 테스트하는 것이 중요합니다. 블로그를 테스트하고 최적화하려면 다음 단계를 따르세요.
1. 장치 에뮬레이터 활용
다른 장치에서 블로그가 표시되는 방식을 시뮬레이션할 수 있는 BrowserStack과 같은 장치 에뮬레이터를 사용할 수 있습니다. 이 에뮬레이터를 사용하여 다양한 화면 크기에서 블로그의 레이아웃, 콘텐츠 및 기능을 미리 볼 수 있습니다.

따라서 실제 장치 및 브라우저에서 테스트하여 사용자에게 원활한 경험을 제공할 수 있습니다.
2. 물리적 장치에 대한 테스트
에뮬레이터가 유용하긴 하지만 실제 기기에서 블로그를 테스트하는 것도 똑같이 중요합니다. iOS 및 Android 플랫폼을 포함하여 널리 사용되는 모바일 장치에서 블로그의 반응성을 확인하십시오. 이렇게 하면 블로그가 다양한 장치에서 일관된 경험을 제공할 수 있습니다.
3. 이미지 및 미디어 최적화
모바일 장치는 종종 화면이 더 작고 대역폭이 제한되어 있습니다. 품질 저하 없이 이미지와 미디어 파일을 압축하여 최적화합니다. 이를 통해 페이지 로드 시간을 줄이고 모바일 사용자에게 더 원활한 경험을 제공할 수 있습니다.
4. 중단점 사용
중단점은 최적의 사용자 경험을 제공하기 위해 블로그 디자인이 조정되는 특정 화면 너비입니다. 널리 사용되는 장치 크기에 맞는 중단점을 식별하고 이에 따라 블로그 레이아웃을 조정하십시오.
5. 요소 배치 조정
텍스트, 이미지 및 탐색 메뉴와 같은 요소가 다른 화면 크기에 맞게 적절하게 배치되고 크기가 조정되었는지 확인합니다. Webflow의 반응형 디자인 옵션을 사용하여 다양한 중단점에서 요소 속성을 수정하여 시각적으로 만족스럽고 기능적인 레이아웃을 보장합니다.
6. 모바일 우선 설계 고려
먼저 모바일 레이아웃에 초점을 맞춘 다음 더 큰 화면으로 확장하여 모바일 우선 디자인 접근 방식을 채택합니다. 이렇게 하면 블로그가 가장 일반적인 장치 사용 시나리오에 맞게 최적화되고 반응형 디자인을 위한 견고한 기반이 제공됩니다.
완료되면 계속 증가하는 모바일 잠재 고객을 수용하는 블로그를 만들 수 있습니다.
K. Webflow 통합으로 추가 기능 추가
Webflow로 블로그를 만들면 가능성의 세계가 열리고 블로그의 기능을 사용자 지정하고 향상시킬 수 있습니다. 다양한 통합을 사용할 수 있으므로 추가 기능을 추가할 수 있습니다.
통합을 통해 Webflow 블로그에 기능을 추가하는 과정을 살펴보겠습니다.
인기 있는 블로그 통합 탐색
Webflow는 블로그와 원활하게 작동하는 다양한 통합을 제공합니다. 다음은 고려해야 할 몇 가지 인기 있는 통합입니다.
- Mailchimp : 블로그를 Mailchimp에 연결하면 방문자의 이메일 주소를 손쉽게 수집할 수 있습니다. 또한 이메일 마케팅 캠페인을 관리하여 청중과 효과적으로 소통하십시오.
- Google 애널리틱스 : Google 애널리틱스를 사용하여 블로그의 실적과 잠재고객 행동에 대한 귀중한 통찰력을 얻으세요. 또한 웹 사이트 트래픽, 방문자 인구 통계 및 인기 콘텐츠와 같은 지표를 추적합니다.
- Disqus : Disqus를 통합하여 블로그에서 독자 참여를 강화하고 토론을 장려합니다. 방문자가 의견을 남기고 다른 사람에게 회신하며 의미 있는 대화에 참여할 수 있습니다.
- Zapier : Zapier를 사용하여 반복 작업을 자동화하고 작업 흐름을 간소화하세요. Webflow와 다른 플랫폼 간에 작업을 트리거하는 사용자 지정 "zaps" 를 만들기만 하면 됩니다.
블로그 게시물에 외부 미디어 및 콘텐츠 포함
Webflow를 사용하면 블로그 게시물에 외부 미디어와 콘텐츠를 원활하게 삽입할 수 있습니다. 다음은 블로그의 시각적 매력을 향상시키는 몇 가지 옵션입니다.
- YouTube 또는 Vimeo 동영상: YouTube 또는 Vimeo의 동영상을 블로그 게시물에 직접 삽입하세요. 이를 통해 독자와 비디오 콘텐츠, 자습서 또는 인터뷰를 공유할 수 있습니다.
- SoundCloud 또는 Spotify 오디오: SoundCloud 또는 Spotify의 임베디드 오디오 트랙으로 블로그 게시물을 향상시킵니다. 이는 팟캐스트, 인터뷰 또는 음악 관련 콘텐츠를 공유할 때 특히 유용합니다.
- 소셜 미디어 게시물: Twitter, Instagram 또는 Facebook과 같은 플랫폼의 소셜 미디어 게시물을 포함하여 관련 대화를 보여줍니다. 또는 사회적 공유 및 상호 작용을 장려합니다.
타사 앱으로 기능 향상
통합 외에도 Webflow는 블로그의 기능과 사용자 경험을 향상시킬 수 있는 다양한 타사 앱을 지원합니다.
다음은 몇 가지 예입니다.
- AddThis : 블로그 게시물에 소셜 공유 버튼을 활성화하는 데 도움이 됩니다. 독자가 다양한 소셜 미디어 플랫폼에서 콘텐츠를 쉽게 공유할 수 있습니다.
- Typeform : Typeform을 사용하여 설문 조사, 피드백 또는 잠재 고객 생성을 위한 대화형 매력적인 양식을 만듭니다. 또한 귀중한 통찰력을 수집하고 사용자 상호 작용을 촉진하는 데 도움이 됩니다.
- Hotjar : Hotjar를 사용하여 독자의 행동과 상호 작용에 대한 더 깊은 통찰력을 얻으십시오. 이 도구는 히트맵, 세션 기록 및 사용자 피드백을 제공합니다.
이러한 통합 및 도구를 사용하면 독자를 위해 보다 매력적이고 대화식이며 개인화된 경험을 만들 수 있습니다. 활용하고 블로그를 다음 단계로 끌어 올리십시오.
자세한 지침은 소셜 공유 버튼 추가에 대한 자세한 자습서 기사를 확인하십시오.
Webflow로 타격을 만드는 방법에 대한 이 문서의 다음 섹션으로 이동합니다.
L. 블로그 게시 및 시작
블로그 게시물을 작성하고 디자인을 미세 조정했으면 이제 블로그를 게시하고 시작할 차례입니다. 귀하의 말과 아이디어가 웹에서 실현되는 흥미로운 이정표입니다.
성공적인 출시를 위해서는 블로그를 미리 보고 테스트하기 위한 특정 단계를 수행하는 것이 중요합니다.
- 콘텐츠 검토: 텍스트에 문법 오류, 오타 및 서식 문제가 없는지 확인합니다. 콘텐츠의 가독성과 흐름에 주의를 기울이십시오.
- 링크 확인: 각 블로그 게시물을 살펴보고 내부 및 외부 링크를 클릭합니다. 끊어진 링크를 수정하고 사용자를 의도한 목적지로 안내하는지 확인하십시오.
- 응답성 테스트: 다양한 장치 및 화면 크기에서 블로그의 응답성을 테스트합니다.
- 양식 및 대화형 요소 확인: 블로그에 양식, 댓글 섹션 또는 기타 대화형 요소가 포함된 경우 철저하게 테스트하십시오.
- 로딩 속도 최적화: Google PageSpeed Insights 또는 GTmetrix와 같은 도구를 사용하여 블로그 로딩 속도를 테스트합니다.
- 디자인 및 레이아웃 교정: 블로그의 디자인과 레이아웃을 주의 깊게 검토하십시오. 타이포그래피, 간격 및 전체적인 시각적 매력에 주의를 기울이십시오.
- 탐색 및 사용자 흐름 테스트: 메뉴, 검색 기능 및 모든 탐색 요소가 직관적이고 사용하기 쉬운지 테스트합니다.
맞춤 도메인 설정 및 블로그 게시
도메인을 구입할 수 있는 수많은 도메인 이름 공급자가 있습니다. 우리가 권장하는 최고의 도메인 이름 생성기 중 일부는 Nameboy, DomainWheel 및 Instant Domain Search입니다.
시간을 내어 가격을 비교하고 전문적이고 적합한 도메인을 선택하는 것을 고려하십시오. 결정을 내리셨다면 구매를 진행하세요.
사용자 지정 도메인을 추가하려면 Webflow 계정을 유료 플랜으로 업그레이드해야 합니다.
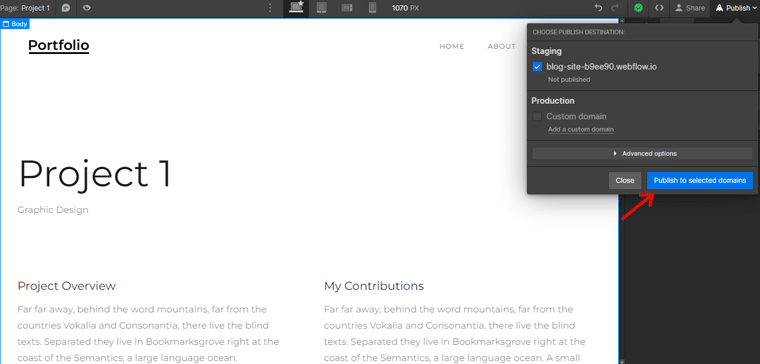
그런 다음 오른쪽 상단 모서리에 있는 "게시" 버튼으로 이동합니다. 그런 다음 블로그를 게시할 도메인을 선택합니다. 마지막으로 "선택한 도메인에 게시" 버튼을 누르십시오.

자세한 내용은 블로그의 도메인 이름을 선택하는 방법에 대한 기사를 참조하십시오.
블로그 홍보
블로그를 만든 후에는 블로그를 효과적으로 홍보하여 가시성을 확보하고 독자를 유치하는 것이 중요합니다. 다양한 플랫폼에서 블로그 링크를 공유하는 것은 좋은 시작입니다. 더 나은 결과를 위해 SEO에 주의를 기울이는 것이 중요합니다.

따라서 신뢰할 수 있는 SEO 도구를 사용하여 블로그를 최적화하고 검색 엔진 순위에서 가시성을 높이는 것을 고려하십시오. 또한 분석 도구를 사용하여 사용자 행동을 모니터링하고 블로그 트래픽 소스를 이해하십시오.
Webflow로 블로그를 만드는 단계는 여기까지입니다. 계속해서 몇 가지 팁과 요령을 알려드리겠습니다. 계속하자!
최종 팁 및 모범 사례
Webflow로 성공적인 블로그를 만드는 것은 무한한 가능성으로 가득 찬 흥미진진한 여정입니다. 다음은 블로깅 경험을 최대한 활용하는 데 도움이 되는 몇 가지 팁입니다.
- 청중을 참여시키고 모멘텀을 구축하기 위해 정기적인 블로깅 일정을 수립하십시오.
- 주간, 격주, 월간 등 새로운 콘텐츠를 지속적으로 게시하는 것을 목표로 하세요.
- 청중의 인구통계, 관심사 및 고충을 정의하십시오.
- 강력한 단어를 통합하거나, 질문하거나, 호기심을 자극하는 가치 있는 솔루션을 제공합니다.
- 솔루션을 제공하고 질문에 답변하는 등 유익하고 매력적이며 잘 조사된 기사를 제공하는 데 중점을 둡니다.
- 시선을 사로잡는 이미지, 인포그래픽, 비디오 또는 기타 멀티미디어 요소를 포함하여 블로그의 시각적 매력을 향상시키십시오.
- 효과적인 검색 엔진 최적화 전략을 구현하여 검색 엔진 결과에서 블로그의 가시성을 향상시키십시오.
블로그를 만드는 것은 창의적이고 보람 있는 노력입니다. Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
결론
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. 최대한 빨리 답변을 드릴 수 있도록 노력하겠습니다.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
