3단계로 Uncode 웹사이트를 위한 사용자 정의 메뉴를 만드는 방법
게시 됨: 2017-06-12멋진 웹 사이트를 만드는 데에는 몇 가지 예를 들어 견고한 디자인, 양질의 콘텐츠, 시각적 매력 등 여러 단계가 있습니다. 그러나 방문자가 원하는 것을 찾을 수 없다면 그 어떤 것도 도움이 되지 않습니다. 결과적으로 사이트의 탐색 은 최소한 다른 요소만큼 잘 고려되어야 합니다.
강력한 탐색 디자인을 보장하는 것은 다양한 형태를 취할 수 있지만 시작하기 위한 간단한 장소는 기본 메뉴입니다. 이것은 대부분의 방문자가 사이트를 탐색하는 데 사용하는 기능이므로 명확하고 기능적이어야 합니다. 기본 WordPress 메뉴를 그대로 사용할 수 있지만 자신만의 제안을 만드는 것이 더 나은 사용자 지정을 제공하고 사용자 경험을 개선하는 데 도움이 될 수도 있습니다.
다행히 Uncode를 사용하면 사용자 지정 메뉴를 쉽게 구축할 수 있으며 그 과정에서 많은 유용한 옵션을 제공합니다. 이 기사에서는 명확한 탐색이 왜 중요한지 논의하는 것으로 시작한 다음 Uncode에서 사용자 정의 메뉴를 만드는 방법을 보여줍니다. 의 시작하자!
맞춤 메뉴란 무엇이며 사이트에 어떤 이점이 있습니까?

거의 모든 웹 사이트에는 최소한 하나의 메뉴가 있습니다. 결국 사용자는 메뉴를 통해 탐색할 수 있습니다. WordPress를 사용할 때 기본 메뉴 설정을 그대로 사용하거나 사용자 지정 메뉴를 만들어 배치할 수 있습니다.
기본 메뉴 설정을 유지하는 것은 쉽지만 가능한 가장 명확한 탐색 체계를 제공하지 못할 수 있습니다. 잘 구성된 사이트 탐색은 다음과 같은 이유로 중요합니다.
- 방문자가 원하는 것을 빠르게 찾을 수 있도록 하여 전반적인 경험을 개선합니다.
- 독자가 사이트에 더 오래 머물면서 다른 콘텐츠를 탐색하도록 권장합니다.
- 좋은 디자인을 통해 신뢰를 높이고 인지된 권위를 향상시킵니다.
- 클릭 유도문안 및 연락처 정보와 같은 사이트의 주요 영역으로 사용자를 안내합니다.
나만의 맞춤 메뉴를 만들면 위의 모든 이점을 얻을 수 있지만 시간을 내어 올바르게 수행하는 경우에만 가능합니다. 따라서 메뉴 디자인에 신중을 기하는 것이 중요합니다. 몇 가지 기본 팁을 따르고 몇 가지 일반적인 실수를 피함으로써 사이트 탐색을 간소화하여 최대한 효율적이고 사용자 친화적으로 만들 수 있습니다.
물론 맞춤형 메뉴 디자인을 지원하는 테마 없이는 이 모든 작업을 수행하기 어렵습니다. 다행히 Uncode는 메뉴에 대한 많은 제어를 제공합니다.
코드가 없는 웹사이트를 위한 사용자 정의 메뉴를 만드는 방법(3단계)
Uncode를 사용하면 사이트에 대한 하나 이상의 사용자 정의 메뉴를 쉽게 만들고 개인화할 수 있습니다. 다음 세 단계는 메뉴를 만들고, 필요에 맞게 디자인하고, 최대 효과를 위한 배치를 결정하는 데 도움이 됩니다.
1단계: Uncode에서 새 메뉴 만들기
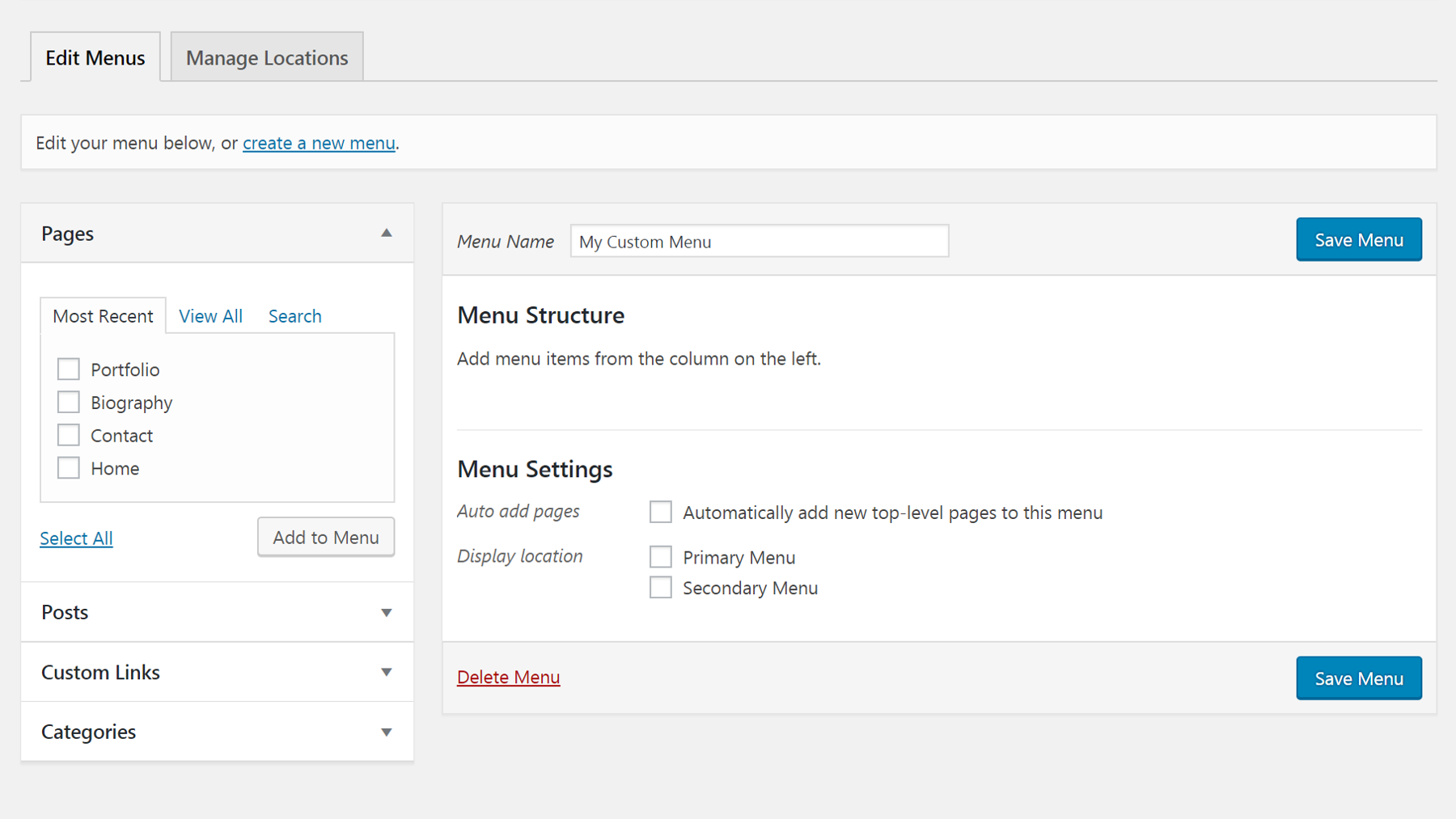
가장 먼저 할 일은 모양 > 메뉴 로 이동하여 화면 상단에 있는 새 메뉴 만들기 링크를 클릭하는 것입니다. 그런 다음 메뉴에 이름을 지정하라는 메시지가 표시됩니다. 그런 다음 메뉴 만들기 버튼을 눌러 설정으로 이동할 수 있습니다.

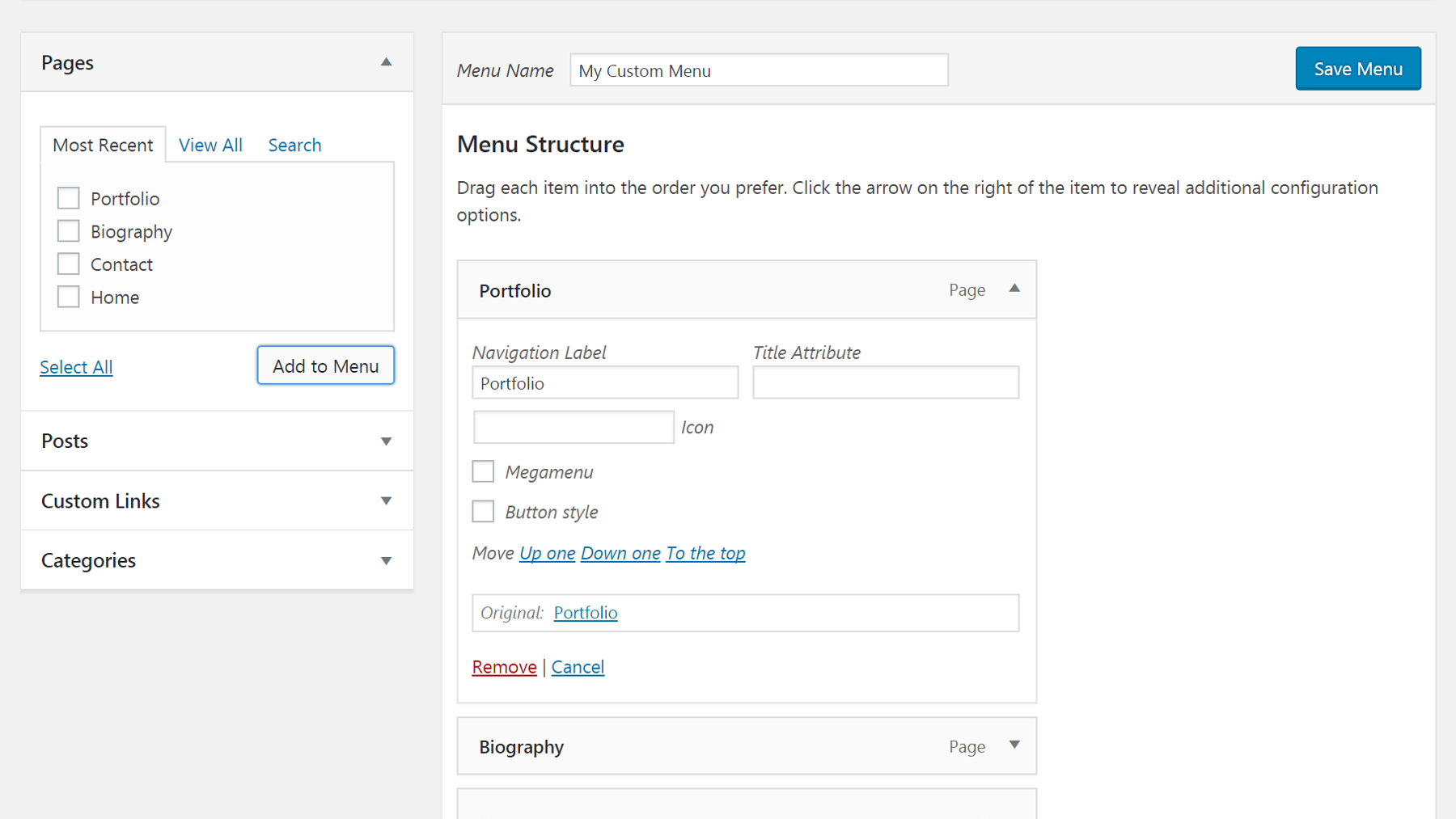
다음으로 메뉴에 포함할 항목을 결정할 수 있습니다. 해당 상자를 선택 하고 메뉴에 추가 를 선택하여 페이지, 게시물, 사용자 정의 링크 및/또는 카테고리를 추가할 수 있습니다. 선택한 콘텐츠는 메뉴 구조 아래에 표시되며 레이블을 끌어 순서를 변경할 수도 있습니다.
또한 각 개별 항목을 클릭하여 설정을 편집할 수 있습니다. 제목을 변경하고, 아이콘을 추가하고, 레이블을 버튼으로 표시하도록 선택하는 등의 작업을 수행할 수 있습니다.

마지막으로 계속 진행하기 전에 표시 위치 옵션을 확인하고 싶을 것입니다. Uncode를 사용하면 기본 및 보조 메뉴를 모두 가질 수 있고 각각이 배치되는 위치를 제어할 수 있습니다. 따라서 이 새 메뉴를 하나 또는 다른 것으로 지정하고 싶을 것입니다(선택은 사용자에게 달려 있음).
준비가 되면 메뉴 저장 을 클릭하고 다음 단계로 이동합니다.

2단계: 메뉴 사용자 지정
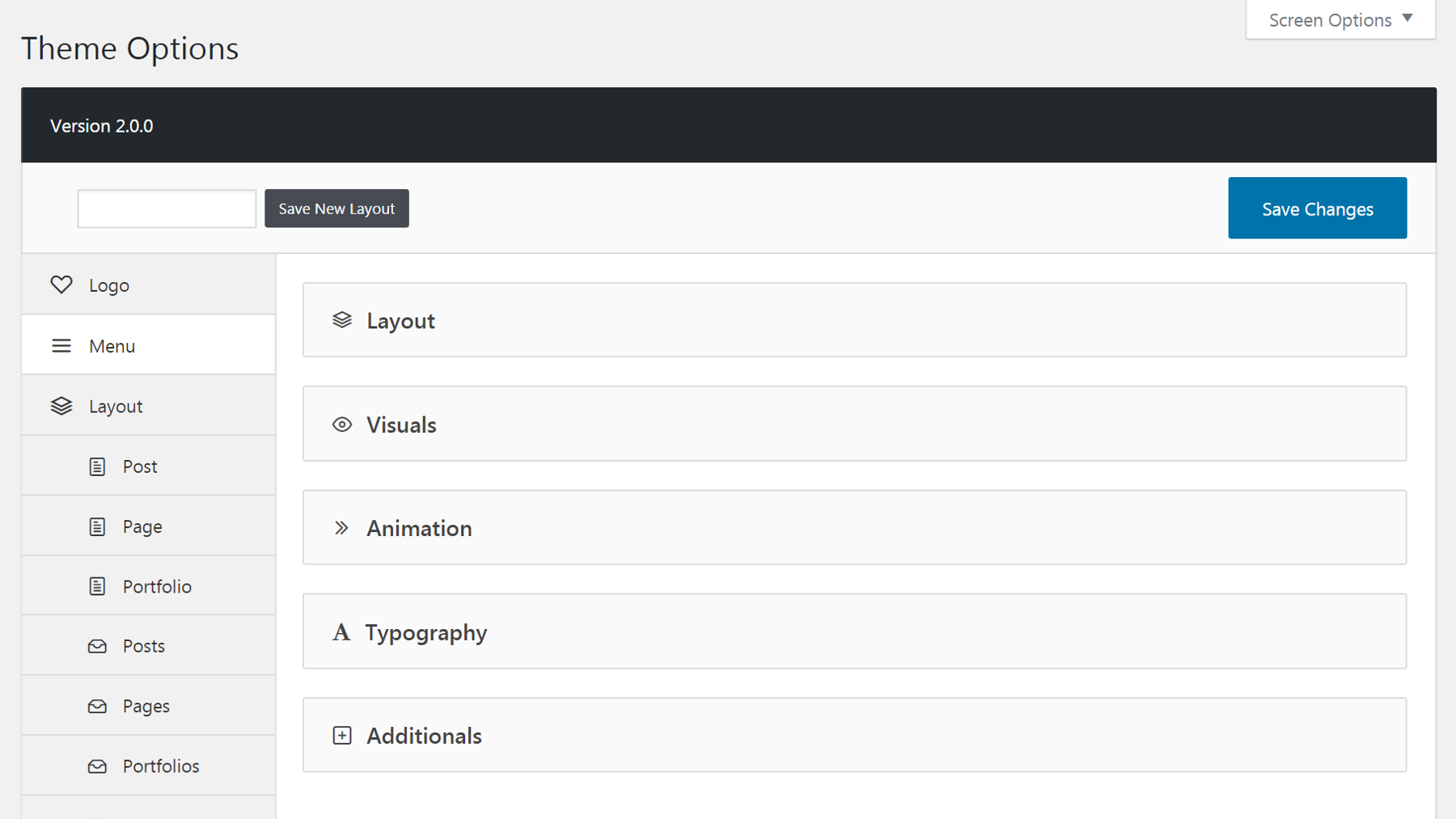
새 메뉴를 구성한 후에는 사이트에 표시되는 방법과 위치를 사용자 지정할 수 있습니다. WordPress 대시보드에서 Uncode > 테마 옵션 으로 이동합니다. 사이드바에서 메뉴 를 클릭하면 5가지 범주의 옵션이 표시됩니다.

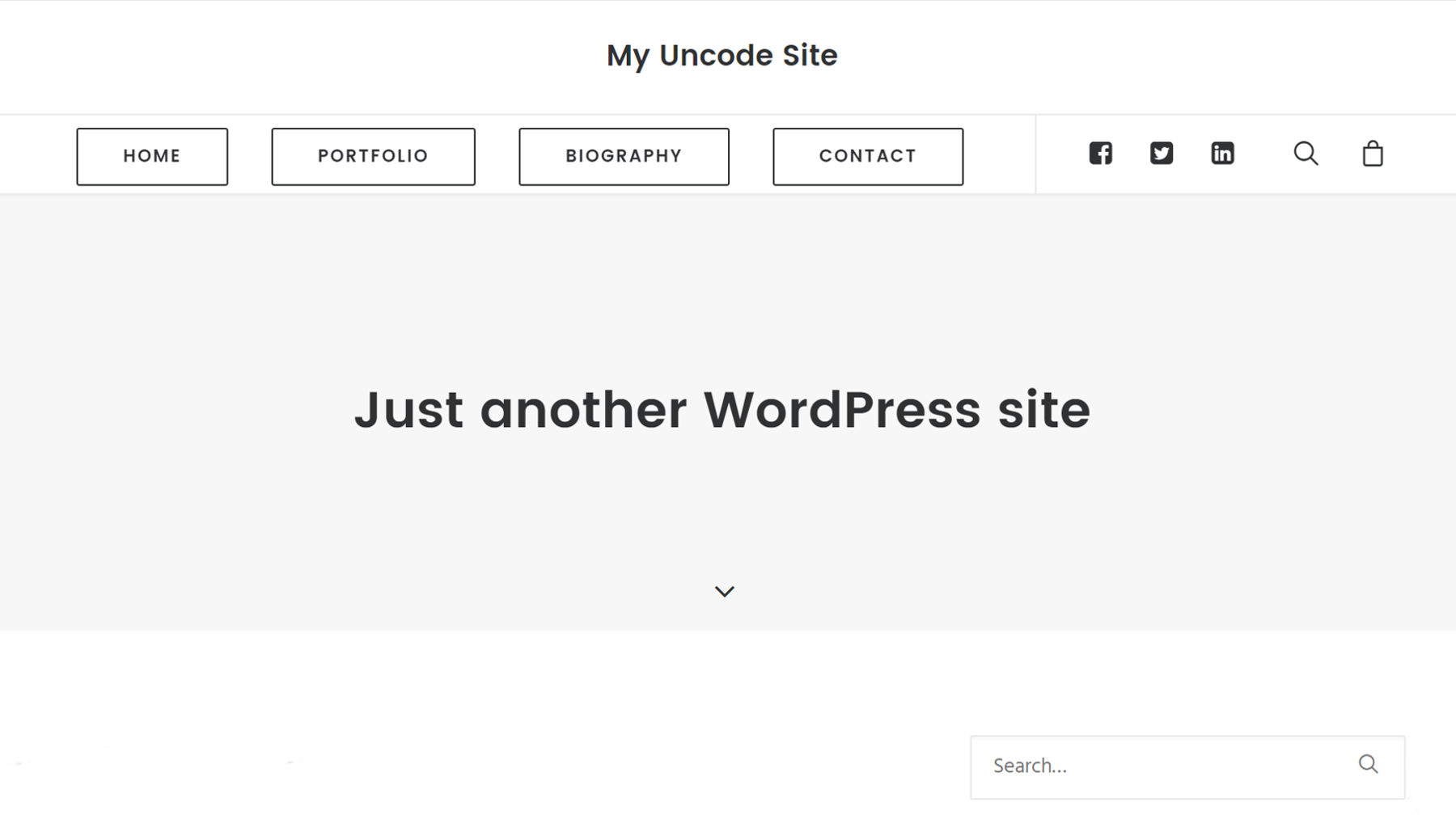
첫 번째는 레이아웃 섹션으로, 사이트 레이아웃 내에서 메뉴가 배치되는 위치를 제어할 수 있습니다. 가로, 세로 및 오버레이 옵션이 있으며 각 옵션은 축소판 미리 보기를 제공하므로 결과 메뉴가 어떻게 표시되는지 알 수 있습니다. 가로 레이아웃을 사용하는 경우 메뉴 전체 너비 옵션을 켜서 메뉴가 페이지의 전체 너비로 확장되도록 할 수 있습니다.
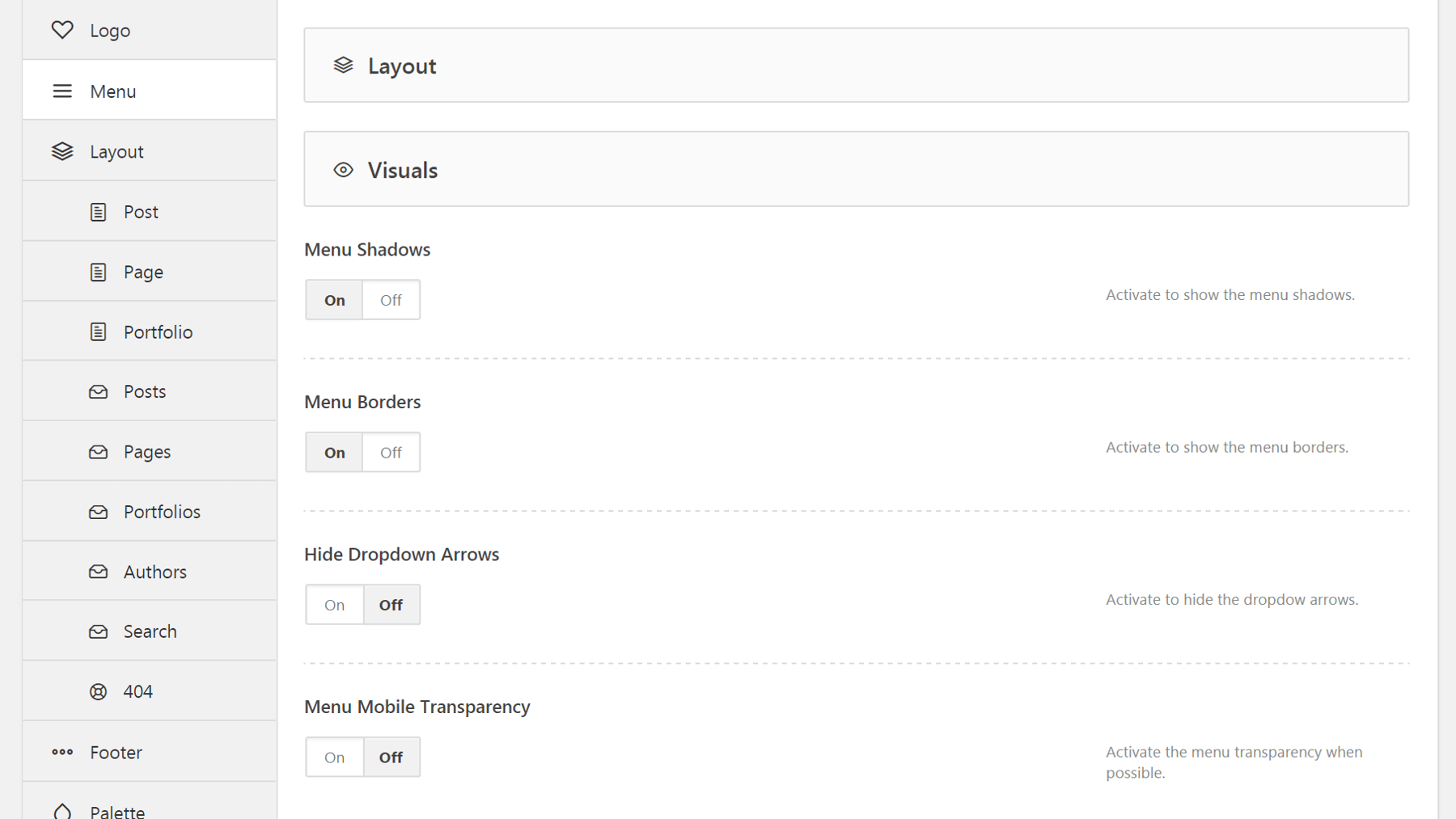
계속해서 Visuals 섹션은 메뉴 모양을 변경하는 다양한 옵션을 제공합니다. 그림자와 테두리를 추가하고, 드롭다운 화살표를 숨기거나 표시하고, 메뉴를 모바일 장치에서 투명하게 표시할지 여부를 결정할 수 있습니다.

애니메이션 을 사용하면 메뉴에 대한 여러 가지 특수 효과 중에서 선택할 수 있습니다. 예를 들어 메뉴를 '고정'하여 사용자가 페이지를 아래로 스크롤하는 동안 제자리에 유지되도록 할 수 있습니다. 또는 사용자가 아래로 스크롤하면 메뉴가 사라지도록 설정할 수 있습니다.
타이포그래피 는 간단한 섹션입니다. 원하는 경우 메뉴의 텍스트를 대문자로 변경할 수 있습니다. 마지막으로 추가 기능에서 위의 범주에 속하지 않는 유용한 기능 모음을 찾을 수 있습니다. 여기에서 소셜 네트워킹 버튼, WooCommerce 장바구니 아이콘, 추가 텍스트 등을 사용자 정의 메뉴에 표시하도록 선택할 수 있습니다.

이러한 설정을 자유롭게 실험하고 제대로 표시되고 작동할 때까지 메뉴를 조정하십시오. 완료되면 변경 사항 저장 을 누르십시오!
3단계: 위젯 영역에 메뉴 배치(선택 사항)
이전 두 단계만 수행하면 사용자 지정 메뉴를 만들고 필요에 맞게 조정한 다음 사이트에 배치할 수 있습니다. 그러나 원하는 경우 위젯 영역에서 메뉴를 찾을 수도 있습니다.
이 가능성을 통해 테마 옵션만 제공할 수 있는 것보다 메뉴 배치를 더 많이 제어할 수 있습니다. 보조 메뉴를 배치하는 데 특히 유용한 기술입니다. 예를 들어 기본 메뉴를 사용하여 화면 상단에 사이트의 주요 페이지를 나열한 다음 인기 게시물이나 중요한 링크를 나열하는 추가 메뉴를 사이드바에 배치할 수 있습니다.
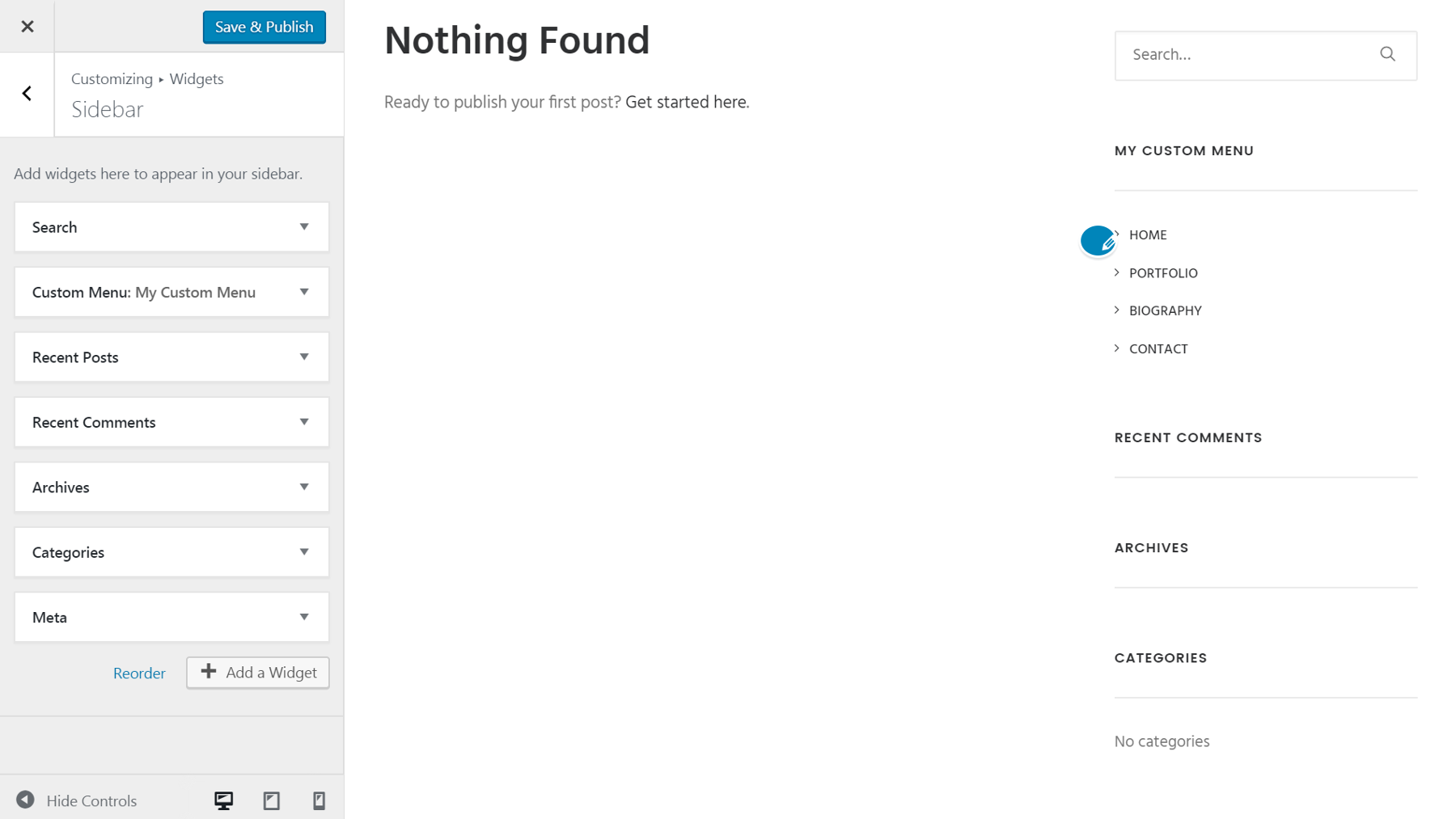
다행히 이 단계는 매우 간단합니다. WordPress 대시보드에서 모양 > 사용자 정의 로 이동한 다음 위젯 을 클릭합니다. 위젯 추가 를 선택한 다음 사용자 설정 메뉴 를 선택하십시오. 이제 위젯에 추가하려는 메뉴를 선택하고 제목을 지정할 수 있습니다. 그게 다야! 메뉴는 사이드바에 배치한 다른 위젯과 함께 사이드바에 나타납니다.

개별 위젯을 위아래로 드래그하여 재정렬하고 변경 사항의 효과를 즉시 확인할 수 있습니다.
결론
사용자 경험은 웹 디자인의 핵심 부분입니다. 귀하의 사이트를 사용하기 쉽게 찾은 방문자는 재방문할 가능성이 더 높기 때문입니다. 그렇기 때문에 명확하고 기능적인 탐색이 매우 중요합니다. 사용자 정의 메뉴를 디자인하면 방문자가 사이트를 이동하고 어려움 없이 필요한 것을 찾을 수 있는 최상의 기회를 얻을 수 있습니다.
Uncode를 사용하고 있다면 이미 올바른 길을 가고 있는 것입니다! 3단계만 거치면 나만의 맞춤 메뉴를 만들 수 있습니다.
- Uncode에서 새 메뉴를 만듭니다.
- 메뉴를 사용자 정의하십시오.
- 선택적으로 위젯 영역에 사용자 정의 메뉴를 배치합니다.
Uncode를 사용하여 사용자 정의 메뉴를 디자인하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에 자유롭게 게시하세요!
이미지 크레디트: 픽사베이.
