5단계로 WordPress에서 사용자 정의 플러그인 만들기
게시 됨: 2022-09-15WordPress에서 사용자 정의 플러그인 을 만들려면 다음 단계를 수행해야 합니다. 1. WordPress 설치의 'wp-content/plugins' 디렉터리에 새 폴더를 만듭니다. 2. 이 새 폴더 안에 'my-plugin.php'라는 파일을 만듭니다. 3. 텍스트 편집기에서 'my-plugin.php'를 열고 다음 코드를 추가합니다. /* 플러그인 이름: My Plugin 설명: 이것은 내 사용자 정의 플러그인입니다. */ 4. 'my-plugin.php'를 저장합니다. 5. WordPress 관리 대시보드에서 플러그인을 활성화합니다. 이제 작동하는 사용자 정의 플러그인이 있어야 합니다. 고급 기능을 사용하려면 PHP로 코딩하는 방법을 배워야 합니다. 그러나 위의 단계로 시작하기에 충분합니다.
WordPress 웹 사이트에는 데이터베이스에서 콘텐츠를 가져와 디자인에 표시하는 플러그인이 있어야 합니다. 이 자습서에서는 사용자 지정 WordPress 플러그인을 만드는 방법을 보여줍니다. 또한 첫 번째 플러그인 생성과 관련된 단계를 살펴보고 몇 가지 FAQ를 제공합니다. 플러그인은 정확히 무엇을 합니까? 일부 파일은 하나의 파일로 작은 반면 다른 파일은 스크립트, 스타일시트 및 템플릿을 비롯한 여러 파일로 구성됩니다. 플러그인에 대한 PHP 코드는 항상 있지만 더 큰 플러그인에 대한 추가 코드가 포함된 파일에 대한 호출도 있습니다. 그런 다음 이 가이드에 파일을 포함하는 방법을 살펴보겠습니다.
플러그인이 스크립트와 스타일시트를 사용하는 경우 이러한 요소에 대해 별도의 파일이 필요합니다. 플러그인 파일에 포함될 WordPress 코드의 빌딩 블록입니다. 이는 코드를 포함 파일이라고 하는 여러 파일로 나누어 관리할 수 있습니다. 다음 단계에 따라 조직화된 파일 구조에서 코드를 추적할 수 있습니다. 액션 후크와 필터 후크는 후크 유형의 예입니다. 모든 작업 후크에는 연결된 기능이 없는 경우 실행할 수 있는 코드가 포함되어 있습니다. 후크가 함수에 연결되고 해당 후크가 실행될 때마다 코드가 실행됩니다.
첫 번째 플러그인은 거의 확실히 WordPress 작업 또는 필터에 기능을 연결하지만 이 중 일부는 더 발전될 것입니다. 이 기사에서는 사용자 정의 게시물 유형을 등록하는 간단한 플러그인을 만드는 단계를 안내합니다. 이것은 시간이 지남에 따라 플러그인을 사용하여 구축할 수 있는 것입니다. 플러그인의 코드에 대해 설명하고 향후 추가하는 방법을 배우게 됩니다. 사용자 정의 게시물 유형 코드를 활성화하지 않은 후 사이트로 돌아가면 아무 것도 나타나지 않습니다. add_action() 함수를 사용하여 두 개의 매개변수(액션 훅의 이름과 함수)를 사용하여 코드를 액션 훅에 연결합니다. 사용자 정의 스타일 또는 스크립트를 사용해야 하는 경우 플러그인 파일 에 포함할 수 있습니다.
스타일시트와 스크립트에 대해 별도의 파일을 생성하면 WordPress가 API를 사용하여 파일을 대기열에 추가합니다. 사용자 정의 게시물 유형을 만들고 스타일시트의 일부로 스타일을 지정했다면 이제 웹사이트의 프런트 엔드에서 볼 수 있습니다. 플러그인을 개발하면서 포함 파일이라는 PHP 파일을 만들 수도 있습니다. include_once 함수를 사용하려면 플러그인 파일에서 included_once() 함수를 사용하면 됩니다. 다른 플러그인의 코드를 확장하거나 변경하여 원하는 방식으로 작동하도록 할 수 있습니다. 후크 실행, 후크 필터링 및 클래스 확장은 모두 고유한 코드를 만드는 데 도움이 됩니다. 예를 들어 WooCommerce에 대한 API 및 개발자 문서는 모두 사이트에서 사용할 수 있습니다.
이 가이드에서는 플러그인을 코딩하는 방법과 간단한 플러그인을 만드는 방법을 알려줍니다. 플러그인 개발 프로세스를 마스터하면 웹 사이트에서 더 복잡한 작업을 수행하는 데 사용할 수 있는 완전한 기능을 갖춘 고급 플러그인을 만들 수 있습니다. 2021년 최고의 위젯과 최고의 Facebook 위젯, Twitter 위젯 및 기타 위젯 유형을 식별했습니다. 코드가 디자인이나 콘텐츠 출력보다 사이트의 기능과 관련된 경우 플러그인으로 코딩해야 합니다. 따라서 나중에 다른 테마로 전환해도 해당 기능을 계속 사용할 수 있습니다. 플러그인은 다른 테마를 사용하는 다른 웹사이트에서도 사용할 수 있습니다. 플러그인 파일 시작 부분에 빈 줄이 없으면 WP_DEBUG를 true로 설정하여 해결해야 합니다. WordPress 코딩 표준을 준수하고 악성 코드가 포함되어 있지 않은 평판 좋은 공급업체로부터 플러그인을 구입해야 합니다. CodeCanyon은 10,000개 이상의 WordPress 테마와 주요 WordPress 플러그인 에 액세스할 수 있습니다.
나만의 플러그인은 어떻게 만드나요?
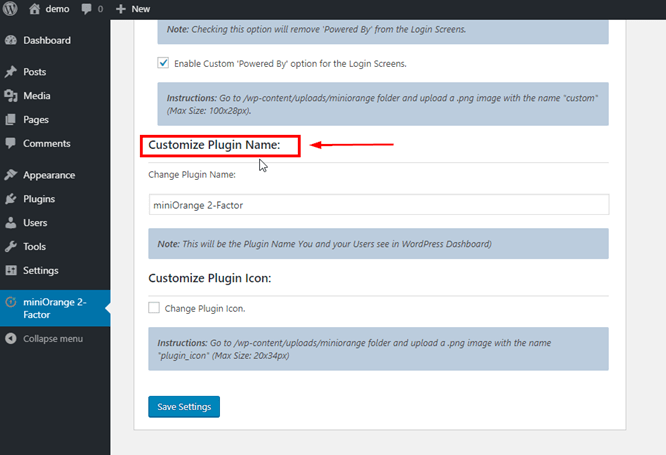
 크레딧: faq.miniorange.com
크레딧: faq.miniorange.com플러그인을 만드는 과정은 사용 중인 소프트웨어와 개별 요구 사항에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 플러그인을 만드는 방법에 대한 몇 가지 팁은 다음과 같습니다. 먼저 플러그인에 원하는 기능을 식별합니다. 둘째, 이미 존재하는 플러그인을 조사하고 어떻게 코딩되는지 확인합니다. 셋째, 선택한 프로그래밍 언어를 사용하여 플러그인 코딩을 시작합니다.
Christoph Hart가 만든 크로스 플랫폼 오픈 소스 오디오 애플리케이션인 HISE를 사용하면 가상 악기와 플러그인을 만들 수 있습니다. 샘플링이 강조되지만 합성 기능을 사용하여 하이브리드 악기 및 오디오 효과를 만들 수도 있습니다. 모든 사람들은 GitHub에서 무료로 사용할 수 있는 소스 코드에 액세스할 수 있습니다. Windows에는 VST, AU 및 AAX의 세 가지 파일 형식이 있습니다. iLok 계정에 로그인하지 않으면 AAX를 사용할 수 없습니다. Apple 개발자 계정을 만든 후에는 Apple 도구를 사용하여 소프트웨어를 공증하고 코드 서명해야 합니다.
WordPress 플러그인 개발로 돈을 버는 방법
플러그인 개발자 는 다양한 수단을 통해 돈을 벌 수 있습니다. 상업적 목적으로 WordPress 플러그인을 판매하여 잘 살 수 있습니다. 플러그인 사용자 정의를 제공하여 돈을 벌 수도 있습니다. 세 번째로 돈을 버는 방법은 커스텀 플러그인을 개발하는 것입니다.
WordPress에서 플러그인을 사용자 정의할 수 있습니까?
 크레딧: www.mywpguys.com
크레딧: www.mywpguys.com예, WordPress에서 플러그인을 사용자 정의할 수 있습니다. 많은 플러그인 개발자가 사용자 정의 서비스를 제공하므로 특정 요구 사항에 맞게 플러그인을 조정하는 데 어떻게 도움을 줄 수 있는지 자유롭게 문의하십시오. 개발자라면 물론 원하는 대로 플러그인을 사용자 정의할 수 있습니다.
플러그인과 함께 작동하는 소프트웨어 프로그램인 플러그인을 사용하여 웹사이트에 추가 기능을 추가할 수 있습니다. 때때로 필요한 전문 기능을 찾는 데 어려움을 겪을 수 있습니다. 그러나 이 경우 기존 플러그인을 수정할 수 있습니다. 이 기사에서는 플러그인을 사용자 정의하는 네 가지 방법에 대해 설명합니다. WordPress 웹 사이트의 플러그인에 기능을 추가하려는 경우 자체 플러그인 지원을 만드는 것이 가장 좋은 옵션일 수 있습니다. 이 옵션을 사용하면 현재 기능 세트를 변경하지 않고 플러그인의 기본 코드를 변경할 수 있습니다. 당면한 작업에 익숙하지 않은 경우 개발자를 고용할 수 있습니다.
WordPress 플러그인을 만들거나 직접 작성하는 데 어려움이 있을 수 있습니다. 프로세스가 시작되기 전에 웹사이트를 백업하지 못하는 것 외에도 원래 코드를 다른 위치에 저장하지 않고 플러그인의 코드가 변경될 수도 있습니다. 이러한 오류의 대부분은 고칠 수 있지만 스트레스를 줄 수도 있습니다. '죽음의 흰색 화면'은 플러그인 개발자가 직면하는 가장 일반적인 문제 중 하나입니다. PHP 오류 및 메모리 제한이 일반적으로 그 원인으로 인용됩니다. 문제의 원인을 식별할 때까지 모든 플러그인을 비활성화하고 하나씩 활성화/재활성화하여 해결할 수 있습니다. WP 엔진을 사용하여 30개 이상의 일반적인 WordPress 질문에 답변할 수 있습니다.
WordPress 플러그인 사용자 정의가 중요한 이유
몇 분 만에 WordPress 플러그인을 사용자 정의할 수 있으므로 처음부터 다시 시작할 필요가 없습니다. 핵심 기능이 이미 있기 때문에 개인의 요구 사항에 맞게 확장할 수 있습니다. WordPress Customizer가 작동하지 않는 데에는 몇 가지 이유가 있습니다. 이런 일이 발생하면 미리보기에 있는 두 플러그인 간의 충돌, 플러그인 스크립트 오류 또는 500 – 내부 서버 오류 때문일 수 있습니다. 플러그인은 다음 URL에서 찾을 수 있습니다. plugins/ WordPress 관리 영역에서 플러그인 파일을 직접 보고 편집할 수 있습니다. 플러그인 편집기는 텍스트 창에 플러그인 파일을 표시합니다. 화면 오른쪽에는 플러그인과 관련된 모든 파일 목록이 있습니다. 플러그인을 편집하려면 먼저 플러그인을 찾아야 합니다. 이것은 플러그인 섹션으로 이동하여 수행할 수 있습니다. 찾고 있는 플러그인을 새 플러그인 이름으로 삽입합니다. 플러그인을 찾으면 오른쪽 검색 상자에 나열됩니다. 이제 플러그인을 클릭하여 열어야 합니다. 이제 플러그인 편집기를 열어야 합니다. Editor 링크를 클릭하면 창 오른쪽에 있는 플러그인 편집 창에 액세스할 수 있습니다. WordPress 관리 영역에서 새 탭을 클릭하여 편집기에 액세스할 수 있습니다. 편집할 파일을 찾아 저장합니다. 파일 이름은 편집기 창 오른쪽의 목록에서 찾을 수 있습니다. 파일은 편집기에서 볼 수 있습니다. 이제 편집을 시작할 수 있습니다. 편집기에서 텍스트 영역을 클릭하면 입력을 시작할 수 있습니다. 플러그인이 브라우저에서 로드되기 시작하고 평소처럼 편집할 수 있습니다. 파일 저장을 마친 후 게시 버튼을 클릭하여 변경 사항을 저장하고 플러그인을 게시합니다.
WordPress의 사용자 정의 플러그인 코드
WordPress 사이트에 사용자 정의 코드를 추가하면 사이트의 기능을 향상하고 확장할 수 있습니다. 사용자 정의 플러그인을 사용하거나 하위 테마의 functions.php 파일에 코드를 추가하는 것을 포함하여 WordPress에 사용자 정의 코드를 추가하는 몇 가지 다른 방법이 있습니다. 개발자가 아니거나 코드 작업에 익숙하지 않은 경우 사용자 지정 플러그인을 사용하는 것이 가장 좋습니다. WordPress 플러그인 저장소에서 다운로드할 수 있는 사용자 정의 플러그인이 많이 있습니다. 또는 개발자를 고용하여 사용자 정의 플러그인을 만들 수 있습니다. 코드 작업에 익숙하다면 자식 테마의 functions.php 파일에 사용자 정의 코드를 추가하는 것이 좋은 선택입니다. 이 방법을 사용하면 별도의 플러그인을 만들지 않고도 사용자 정의 코드를 추가할 수 있습니다. 그러나 테마를 업데이트하면 사용자 지정 코드가 손실된다는 점에 유의해야 합니다.

백만 개 이상의 워드프레스 웹사이트에서 사용하는 WPCode는 코드 조각을 제공합니다. 테마에서 functions.php 파일을 편집하지 않고도 WordPress에 코드 조각을 쉽게 추가할 수 있습니다. WPCode를 사용하면 Google Analytics, Facebook Pixel 및 Google 애드센스에 추적 코드를 쉽게 추가할 수도 있습니다. 플러그인이 활성화되면 WordPress 관리 표시줄에 '코드 조각'이라는 새 메뉴 항목이 추가됩니다. 그것을 클릭하면 저장한 모든 사용자 정의 코드 조각 목록에 액세스할 수 있습니다. '스니펫 사용' 옵션은 '사용자 정의 코드 추가(새 스니펫)' 옵션에서 찾을 수 있습니다. 삽입 옵션은 코드 상자에서 찾을 수 있습니다.
삽입은 두 가지 방법으로 사용할 수 있습니다. 삽입 및 코드는 모두 자동 생성됩니다(기본값). 다른 것보다 먼저 스니펫을 표시하려면 우선순위를 5와 같은 낮은 숫자 중 더 큰 숫자로 제한하십시오. 응용 프로그램의 '스마트 조건부 논리' 섹션을 사용하여 일련의 규칙에 따라 자동 삽입되는 스니펫을 표시하거나 숨길 수 있습니다. 예를 들어 코드 조각은 로그인한 사용자에게 표시될 수 있으며 특정 페이지 URL에만 코드 조각을 로드할 수 있습니다. WordPress에서 WPCode 플러그인을 사용하여 사용자 정의 코드 스니펫을 관리할 수 있습니다. 코드 조각은 사이트에서 활성화하지 않고 저장할 수 있으며 언제든지 비활성화하거나 활성화할 수 있습니다. 웹사이트를 다른 서버로 재배치하려는 경우 코드 조각을 쉽게 가져올 수 있습니다.
커스텀 플러그인 개발
사용자 정의 플러그인 개발 은 개발자가 클라이언트 또는 특정 프로젝트를 위해 특별히 플러그인을 만드는 프로세스입니다. 이 프로세스에는 일반적으로 플러그인이 클라이언트의 모든 요구 사항을 충족하는지 확인하기 위해 개발자와 클라이언트 간의 많은 통신이 포함됩니다. 플러그인이 완료되면 일반적으로 대중이 다운로드하거나 구매할 수 있습니다.
자신의 웹사이트에서 플러그인을 만들 수 있지만 웹사이트에서 플러그인을 만드는 것은 완전히 다릅니다. 생각보다 플러그인을 만드는 것이 훨씬 쉽습니다. 6 단계 WordPress 플러그인 개발 튜토리얼 이 프로세스를 안내합니다. 또한 첫 번째 플러그인을 만들기 위한 몇 가지 모범 사례를 제공합니다. 후크는 코드가 다른 개체와 상호 작용할 수 있도록 하는 개체입니다. add_shortcode 함수를 사용하여 단축 코드를 생성할 수 있습니다. 단축 코드를 사용하여 게시물 및 페이지, 메뉴 및 위젯 및 기타 여러 가지 방법으로 단축 코드를 추가할 수 있습니다.
플러그인 기능 을 활성화하려면 WordPress 위젯을 사용하면 됩니다. WP_Widget 클래스로 위젯을 생성하는 것은 생성자를 추가하는 것만큼 간단합니다. 플러그인 이름을 결정했으면 폴더를 만들 수 있습니다. 동일한 이름 규칙(예: your-plugin-name.php)을 사용하려면 다음 명령을 사용합니다. 플러그인이 얼마나 복잡한지에 따라 단일 PHP 파일 또는 여러 파일로 끝날 수 있습니다. 이 파일 헤더에는 플러그인 이름과 작성자 이름, 라이선스 정보 등이 포함되어야 합니다. PHP 파일은 WordPress 플러그인 디렉토리에 있어야 합니다.
플러그인을 웹사이트에 업로드하기 전에 플러그인이 저장된 폴더를 만드십시오. 6단계에서 WordPress 사이트에서 플러그인을 활성화하고 실행합니다. 플러그인 개발 중 및 개발 후에 명심해야 할 몇 가지 모범 사례가 있습니다. 플러그인의 이름을 만들 때 고유하게 만들고 간단하고 깨끗하게 유지하십시오. 플러그인이 WordPress 플러그인 팀에 제출되면 플러그인 디렉토리에 포함됩니다. 모든 플러그인은 WordPress 지침에 따라 GNU General Public License v2와 호환되어야 합니다. 플러그인이 개인 용도로만 사용되는 경우 플러그인 사용에 제한이 없습니다.
파일을 대중에게 배포하거나 WordPress 플러그인 디렉토리 에 제출하려면 라이선스를 구매해야 합니다. WordPress 플러그인 개발자가 되어 다른 개발자에게 의존하지 않고도 웹사이트에 사용자 정의 기능을 추가할 수 있습니다. 이 게시물은 6가지 간단한 단계로 WordPress 플러그인을 만드는 과정을 안내합니다. WordPress 사이트는 WP Buffs의 여러 수준의 케어 플랜으로 보호할 수 있습니다.
플러그인 개발이란 무엇입니까?
플러그인에는 WordPress의 기능 확장 외에도 다양한 다른 기능이 포함되어 있습니다. WordPress 플러그인은 이미지, CSS 및 JavaScript도 포함할 수 있는 PHP 코드로 구성됩니다. 나만의 플러그인을 만들면 다른 플러그인과 통합하는 기능과 같은 새로운 기능을 WordPress 웹사이트에 추가할 수 있습니다.
내 자신의 사용자 정의 플러그인을 설치할 수 있습니까?
플러그인 및 코딩 작성을 시작하는 가장 간단한 방법이며 가장 빠릅니다. 테마 파일에도 많이 있습니다. 각 함수에는 자체 이름과 중괄호 안의 코드가 지정됩니다. 플러그인 내부의 코드는 어떻게든 호출되지 않는 한 실행되지 않습니다.
WordPress 플러그인 온라인 만들기
온라인에서 WordPress 플러그인을 만드는 몇 가지 방법이 있습니다. 한 가지 방법은 사양에 따라 플러그인을 생성할 수 있는 WordPress 플러그인 생성기를 사용하는 것입니다. 또 다른 방법은 코드를 사용하여 플러그인을 직접 만드는 것입니다. WordPress에는 시작하는 데 도움이 되는 다양한 온라인 자습서가 있습니다.
플러그인 생성기를 사용하면 WordPress 개발자가 코딩에 더 적은 시간을 할애하고 마케팅에 더 많은 시간을 할애할 수 있습니다. WordPress 플러그인을 가져온 후 무료로 사용, 판매 및 복제할 수 있습니다. 플러그인 생성기는 반응형 프런트 엔드를 간단하게 구축할 수 있도록 설계되었습니다. 100% 무료로 사용할 수 있습니다. 잘 유지 관리되는 방식으로 WordPress 플러그인을 만들려면 잘 입력된 코딩이 필요합니다. 타사 API가 필요한 확장의 경우 여러 PHP 요소가 필요할 수 있습니다. 이러한 파일을 저장하려면 플러그인을 만들어야 할 가능성이 큽니다. 당신은 테마를 당신이 필요로 하는 것들(확장과 같은)로만 제한해야 합니다. WordPress 플러그인 생성기는 각 모듈의 속성을 시각화하여 WordPress 코드를 구성하는 데 도움이 됩니다.
워드프레스 플러그인
WordPress 플러그인은 WordPress 웹사이트에 추가할 수 있는 기능 그룹을 포함하는 소프트웨어입니다. 그들은 기능을 확장하거나 WordPress 웹 사이트에 새로운 기능을 추가할 수 있습니다. WordPress 플러그인은 PHP 프로그래밍 언어로 작성되었으며 WordPress와 원활하게 통합됩니다. 이 플러그인은 WordPress 플러그인 디렉토리에서 다운로드하여 웹사이트에 설치할 수 있습니다.
WordPress 플러그인은 WordPress 사이트와 통합하는 데 필요한 기능 중 하나 이상을 결합한 프로그램입니다. 재능 있는 개발자로 구성된 CodeCanyon 커뮤니티는 Envato 팀에서 검토한 수천 개의 플러그인을 만들었습니다. 공유 잠금 해제 플러그인을 사용하면 사용자가 액세스하기 전에 페이지를 공유하도록 요청하는 메시지 뒤에 콘텐츠가 숨겨집니다. 탐색할 가장 인기 있는 카테고리는 위젯입니다. 이러한 플러그인을 사용하여 단일 대시보드 또는 사이드바에서 모든 위젯을 쉽게 관리할 수 있습니다. 미디어와 이미지 갤러리를 구성하는 방법에는 여러 가지가 있습니다. jQuery 또는 JavaScript로 구축된 다양한 모바일 친화적 웹사이트 중에서 선택할 수 있습니다.
처음부터 데이터베이스로 WordPress 플러그인 만들기
WordPress 플러그인을 처음부터 만드는 것은 특히 WordPress 코드베이스에 익숙하지 않은 경우 어려운 작업이 될 수 있습니다. 그러나 약간의 지식과 약간의 인내심만 있으면 WordPress 데이터베이스와 통합되는 플러그인을 만들 수 있습니다. 이 기사에서는 처음부터 데이터베이스를 사용하여 WordPress 플러그인을 만드는 과정을 안내합니다. 플러그인 설정, 데이터베이스 테이블 생성 및 플러그인을 WordPress 데이터베이스에 연결하는 기본 사항을 다룹니다. 결국 데이터베이스에 데이터를 저장하는 작동하는 WordPress 플러그인을 갖게 됩니다.
네 가지 간단한 단계로 WordPress 플러그인을 만들고 설치하는 방법
플러그인을 만드는 유일한 방법은 먼저 폴더를 만든 다음 한 줄의 텍스트가 포함된 단일 파일을 만드는 것입니다. Awesomeplugin이라는 새 폴더를 만들려면 WP-content/plugins 폴더로 이동합니다. 이 폴더에 Awesomeplugin.html이라는 파일을 만듭니다.
플러그인을 설치하려면 WP-content/plugins 폴더에 복사한 다음 WordPress 관리 영역에서 활성화하기만 하면 됩니다.
