Elementor를 사용하여 WordPress에서 햄버거 메뉴를 만드는 방법 [단계별 가이드]
게시 됨: 2022-08-30Elementor를 사용하여 WordPress에서 햄버거 메뉴를 만드는 간단한 방법을 찾고 있습니까?
햄버거 메뉴는 삼선 메뉴, 핫도그 메뉴 또는 메뉴 버튼이라고도 합니다. 이 유형의 메뉴는 클릭 시 사이드 메뉴로 열리는 웹사이트 또는 앱에 버튼/햄버거 아이콘을 표시합니다.
햄버거 메뉴는 공간이 작고 전체 메뉴를 한 페이지에 표시할 수 없는 작은 화면 장치에 이상적인 선택입니다. 웹 사이트 디자인이 발전함에 따라 많은 웹 디자이너는 대형 화면 장치에 햄버거 메뉴를 표시하는 것도 고려합니다.
따라서 이 기사에서는 Elementor 페이지 빌더를 사용하여 WordPress 웹사이트에서 햄버거 메뉴를 설정하는 방법에 대한 자세한 단계별 자습서를 제공합니다.
Elementor를 사용하여 WordPress에서 햄버거 메뉴를 만드는 방법에 대한 비디오 자습서를 보는 것을 선호하는 경우 이 비디오 시청을 고려할 수 있습니다.
사용자가 WordPress 웹 사이트에 햄버거 메뉴를 표시하는 것을 선호하는 이유는 무엇입니까?
단순하고 사용하기 쉬운 메뉴 표시줄은 웹 사이트 방문자에게 원활한 탐색을 제공하기 위해 웹 사이트에 있어야 합니다.
따라서 실제 메뉴 표시줄이 커서 작은 화면에서는 액세스할 수 없지만 햄버거 메뉴가 이 기준에 가장 적합합니다.
가장 잘 어울리는 사양과 이점을 살펴보겠습니다.
- 공간을 덜 사용합니다. 따라서 컴팩트한 공간에 가장 적합합니다.
- 사용자들 사이에서 인기가 있으며 거의 모든 사용자가 인터페이스에 익숙합니다. 따라서 탐색 옵션에 대해 혼동하지 마십시오.
- 기본 메뉴 표시줄을 표시할 뿐만 아니라 웹사이트의 다른 영역에 몇 가지 추가 옵션을 표시하는 데 사용할 수 있습니다.
- 특히 여러 페이지와 콘텐츠가 포함된 웹 사이트의 경우 메뉴 모음 범주를 표시하는 체계적인 방법입니다.
Elementor 및 PowerPack을 사용하여 WordPress에서 햄버거 메뉴 만들기
시장에 WordPress 플러그인이 많으면 최고의 도구를 선택하는 것이 쉽지 않습니다.
우리의 권장 사항은 항상 – PowerPack Elementor Addons : Elementor 페이지 빌더를 위한 최고의 애드온입니다.
PowerPack Elementor Addons를 추천하는 이유는 사용하기 쉽고 포괄적이며 사용자 정의가 가능하고 유연한 스타일링 기능이 있기 때문입니다. 주로 비코더를 위해 설계되었기 때문입니다.
80개 이상의 고성능이면서 편리한 Elementor 위젯이 있는 PowerPack Elementor Addons에는 150개 이상의 놀라운 템플릿이 포함되어 있습니다. 모든 위젯은 기능을 방해하지 않고 웹사이트 성능과 완벽하게 동기화하는 초경량 위젯인 고유한 방식으로 고유합니다.
PowerPack은 Elementor 페이지 빌더인 PowerPack 고급 메뉴를 사용하여 WordPress 웹사이트에서 완벽하게 기능하고 인상적인 메뉴를 만드는 전용 위젯을 제공합니다.
고급 메뉴 위젯을 사용하면 햄버거 메뉴를 쉽게 만들 수 있으며 다양한 메뉴 레이아웃과 모든 것을 하나의 위젯 패키지로 제공합니다.
따라서 더 이상 고민하지 않고 튜토리얼을 진행해 보겠습니다.
PowerPack 고급 메뉴 위젯을 끌어다 놓습니다.
WordPress 웹사이트에서 햄버거 메뉴를 만들려면 먼저 Elementor 페이지 빌더와 PowerPack Addons를 설치하고 활성화해야 합니다.
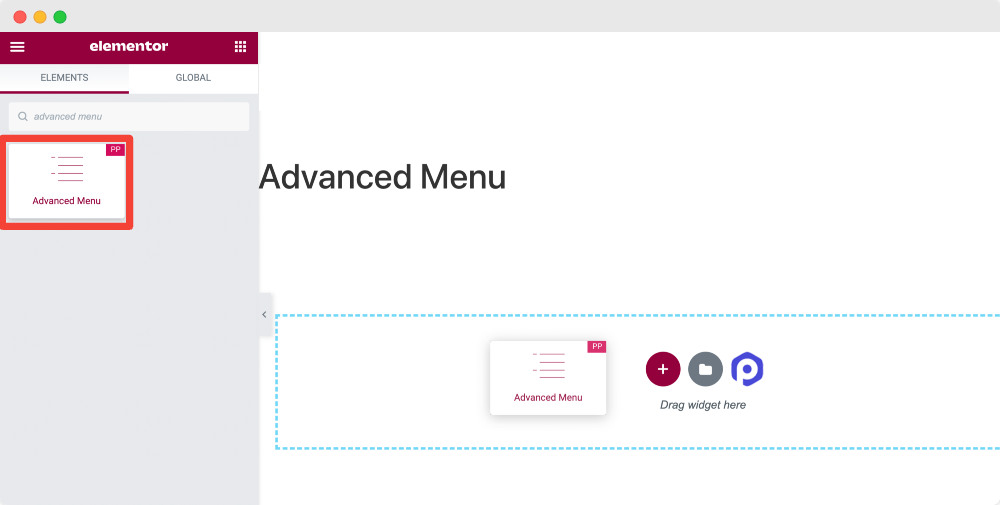
따라서 먼저 Elementor 편집기를 사용하여 페이지를 연 다음 검색 창에 '고급 메뉴' 를 입력하고 위젯을 페이지에 끌어다 놓습니다 .
위젯을 드래그하는 동안 먼저 위젯의 오른쪽 상단 모서리에 PowerPack ' PP ' 표시가 있는지 확인하십시오.

페이지에 위젯을 추가하면 메뉴 모음을 사용자 정의할 수 있는 옵션이 표시됩니다.
PowerPack의 고급 메뉴 위젯은 다양한 방법으로 메뉴 표시줄의 스타일을 지정할 수 있는 유연성을 제공합니다. 고급 메뉴 위젯의 콘텐츠 및 스타일 탭을 사용자 지정하여 햄버거 메뉴에서 탁월한 결과를 얻을 수 있습니다.
그리고 가장 좋은 점은 코드 삽입에 대해 걱정할 필요 없이 모든 웹사이트 페이지에 햄버거 메뉴를 추가할 수 있다는 것입니다.
이러한 기능을 사용하여 환상적인 햄버거 메뉴를 만드는 방법을 확인해 보겠습니다.
고급 메뉴 위젯의 콘텐츠 탭
콘텐츠 탭에 표시되는 첫 번째 하위 섹션은 "레이아웃"입니다.
레이아웃 섹션은 메뉴 모음 레이아웃을 사용자 정의할 수 있는 다양한 기능을 제공합니다. 여기에 있는 모든 옵션을 살펴보겠습니다.
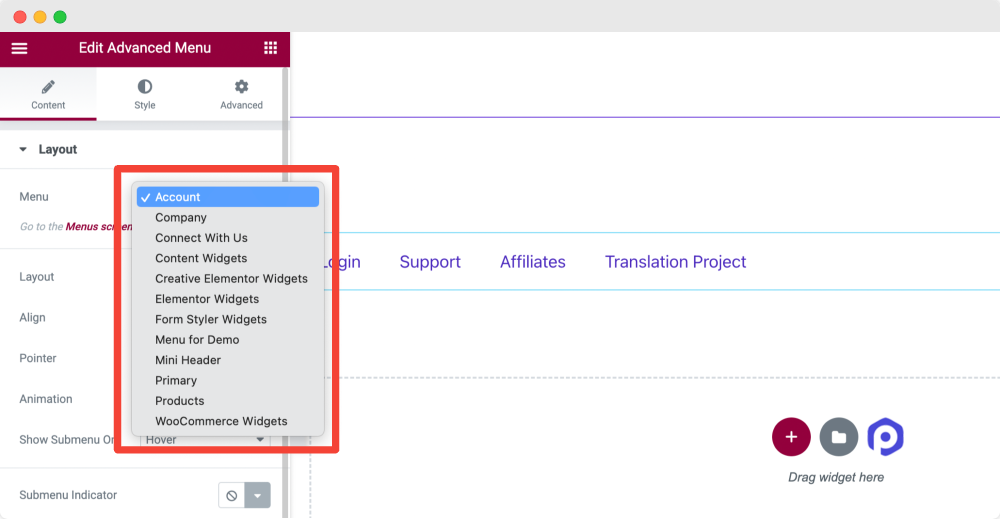
메뉴

이 옵션은 모든 사이트 메뉴를 표시합니다. 햄버거 메뉴로 표시할 메뉴를 선택합니다.
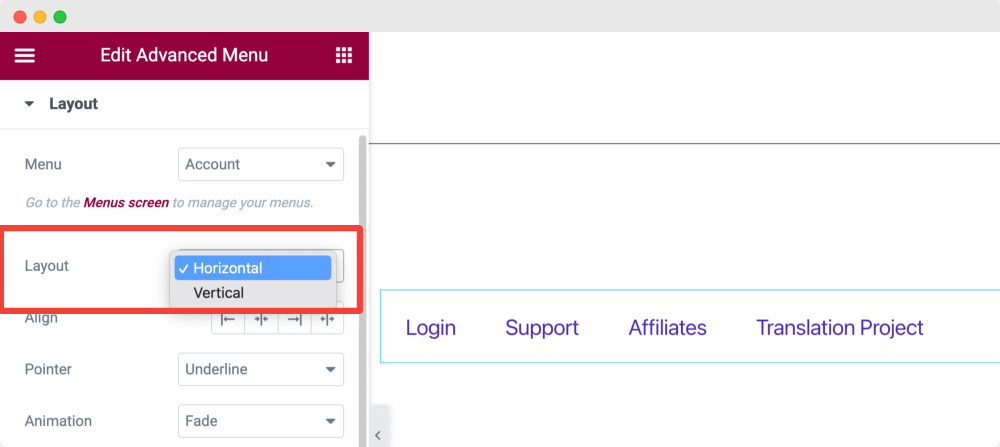
형세

메뉴 모음의 레이아웃을 세로 또는 가로로 선택합니다.
맞추다
왼쪽, 가운데, 오른쪽 또는 늘이기 같은 정렬 옵션에서 메뉴 정렬을 설정합니다.
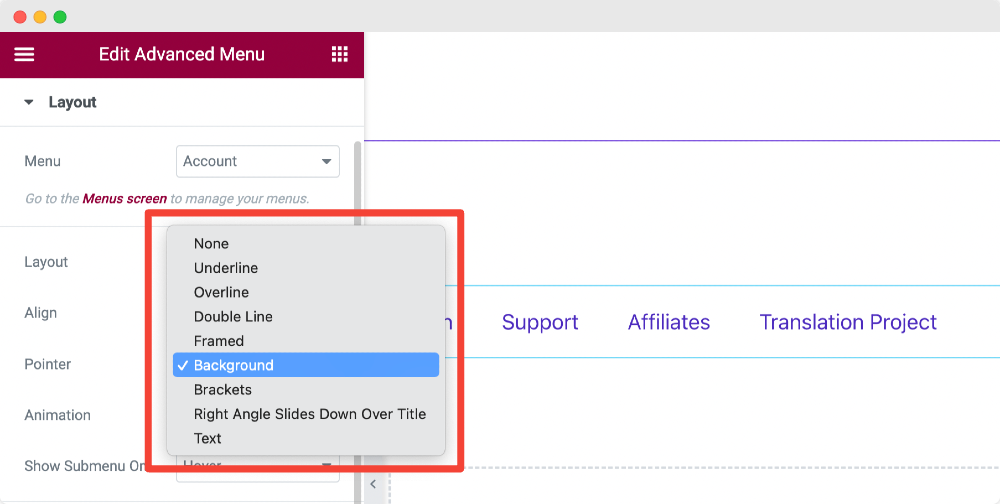
바늘
표시할 포인터의 유형을 설정할 수 있습니다. 포인터 유형을 선택하고 메뉴 필드 위로 마우스를 가져가면 이 기능을 확인할 수 있습니다.
여기에서 주어진 여러 포인터 옵션에는 밑줄, 윗줄, 이중선, 프레임, 배경, 대괄호 등 이 있습니다.

포인터를 표시하지 않으려면 없음 옵션을 선택할 수도 있습니다.
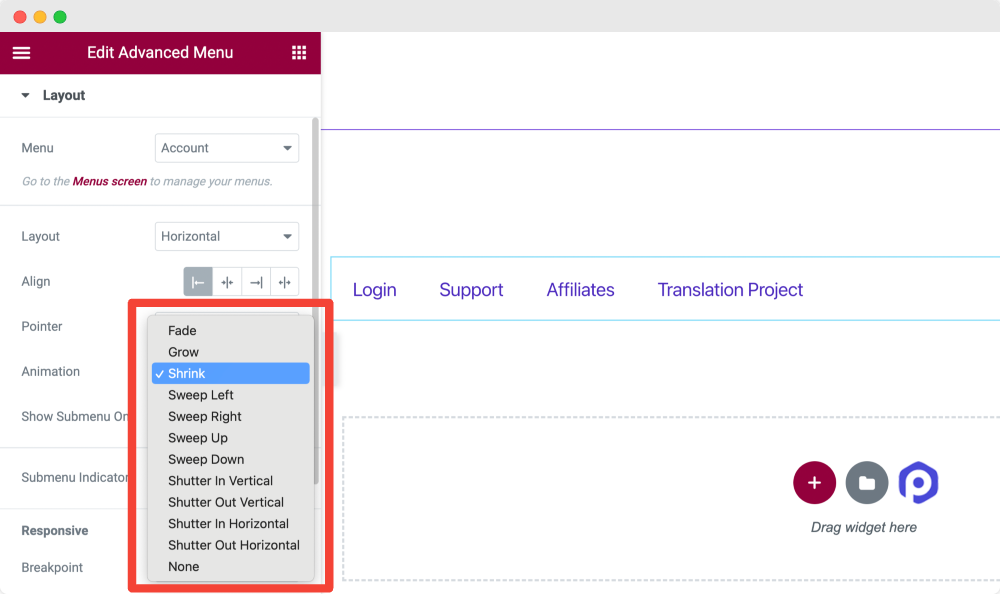
생기
포인터에 애니메이션을 추가로 적용하려면 여기에서 애니메이션 유형을 선택할 수 있습니다.

애니메이션 옵션은 포인터 옵션에 따라 다릅니다. 귀하의 웹 사이트에 더 잘 어울리는 것을 선택하십시오.
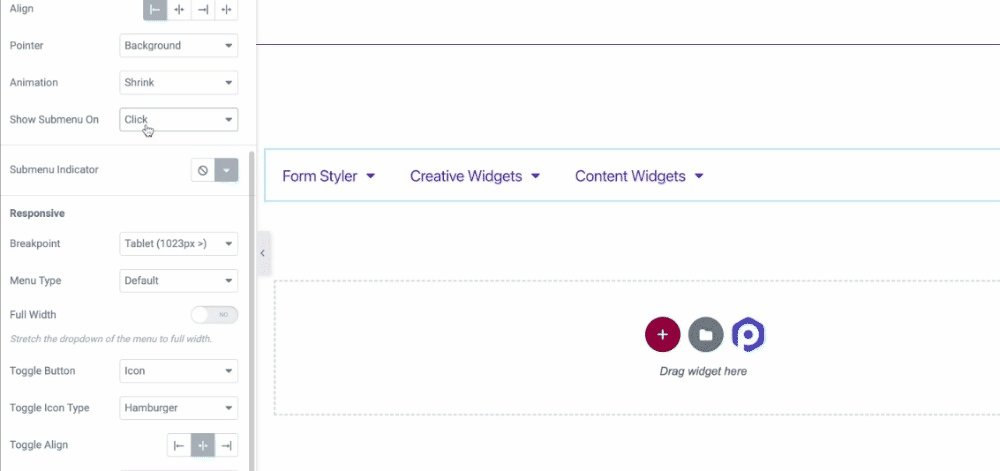
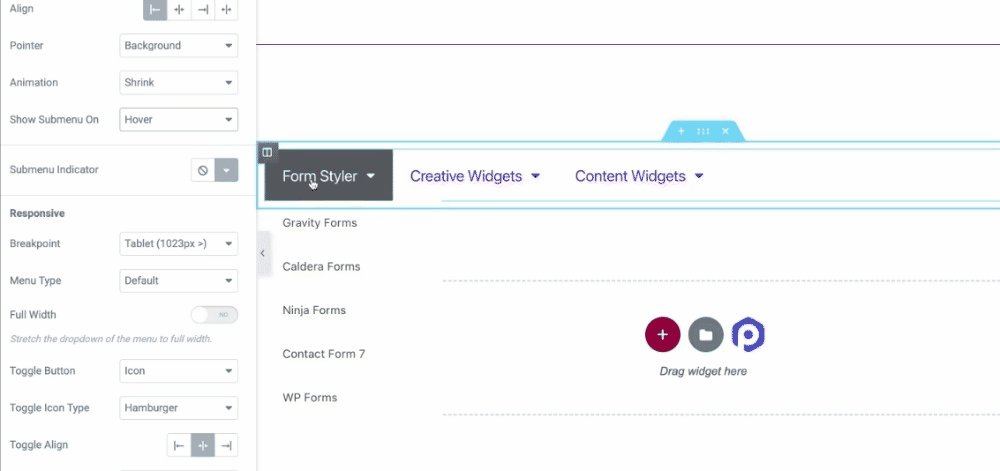
하위 메뉴 표시 켜기
이 옵션에서 마우스 를 올리거나 클릭 할 때 하위 메뉴를 표시하도록 선택할 수 있습니다.

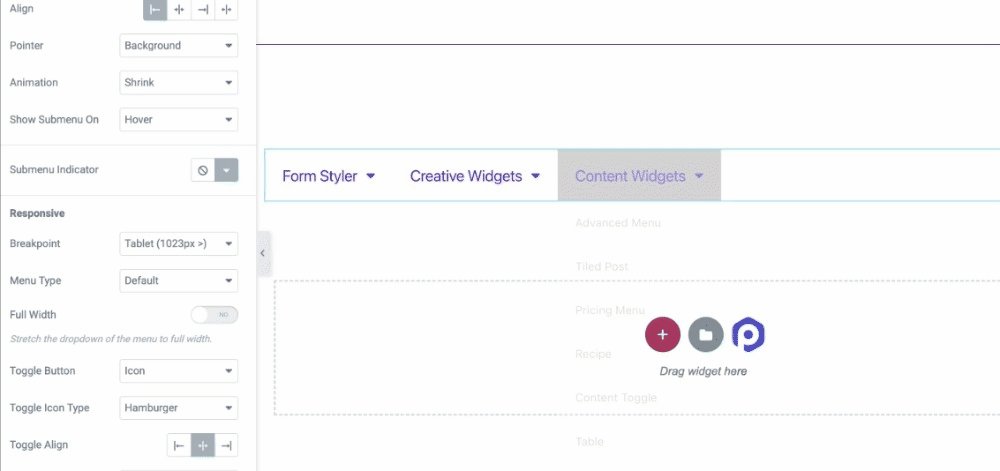
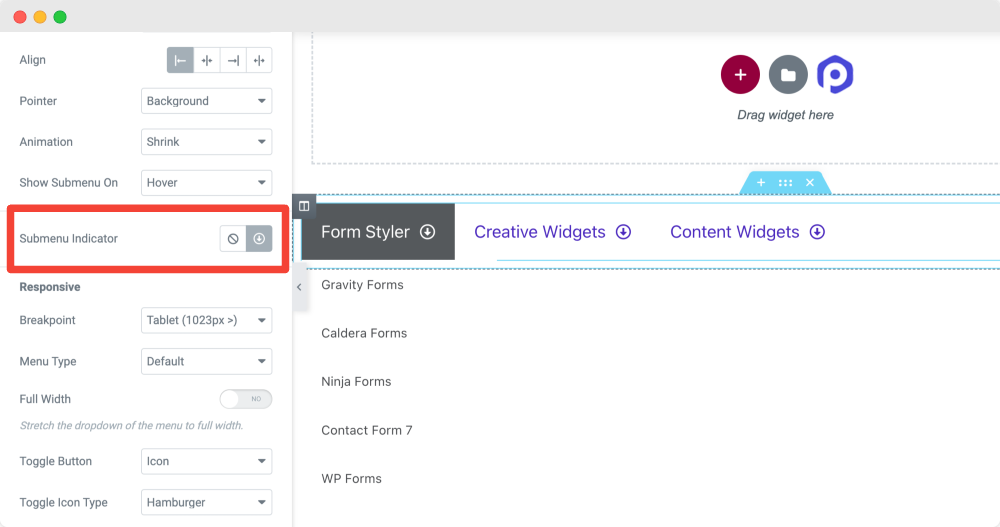
하위 메뉴 표시기
아이콘 라이브러리에서 하위 메뉴 표시기 를 선택하거나 표시하지 않으려면 ' 없음 ' 옵션을 선택할 수 있습니다.

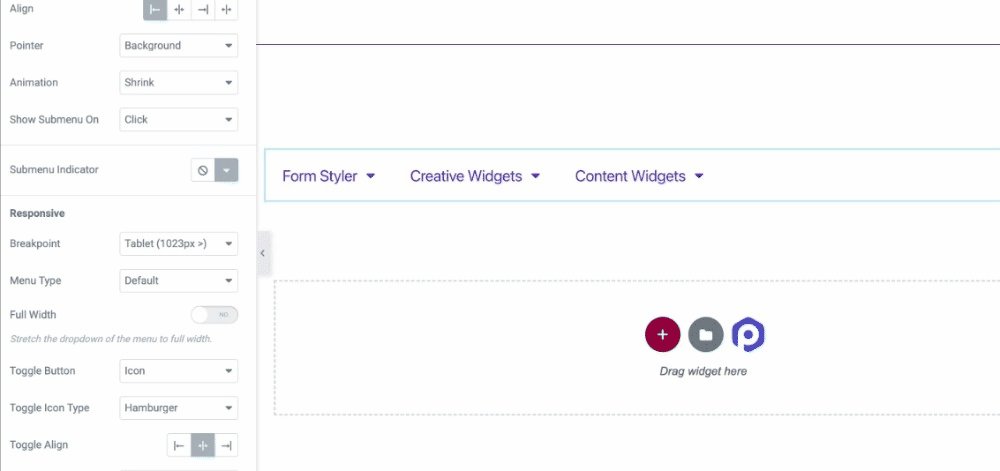
반응형
사이트 메뉴의 반응 속성은 중요한 역할을 합니다. 많은 사이트에서 메뉴가 응답하지 않고 제대로 작동하지 않으며 사이트 인터페이스가 손상되는 경우가 종종 있습니다.
PowerPack 고급 메뉴 위젯을 사용하면 다양한 크기의 장치에 대해 중단점을 선택할 수 있습니다. 이렇게 하면 작은 화면 장치를 위한 100% 반응형 햄버거 메뉴를 만들어 사이트 방문자의 탐색 경험을 향상시키는 데 도움이 됩니다.

여기에서 사용할 수 있는 모든 옵션을 살펴보겠습니다.
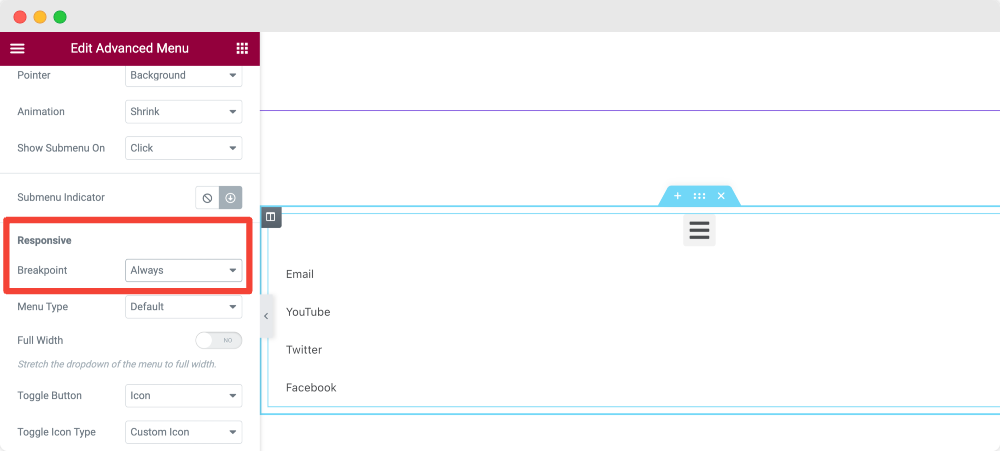
중단점
이 옵션에서 메뉴 모음의 중단점을 선택할 수 있습니다. 사이트에 대한 햄버거 메뉴를 만들고 있으므로 중단점 옵션에 대해 항상 을 선택합니다.

모바일 또는 태블릿에서만 햄버거 메뉴를 표시하려면 중단점 옵션에서 모바일 및 태블릿을 각각 선택합니다.
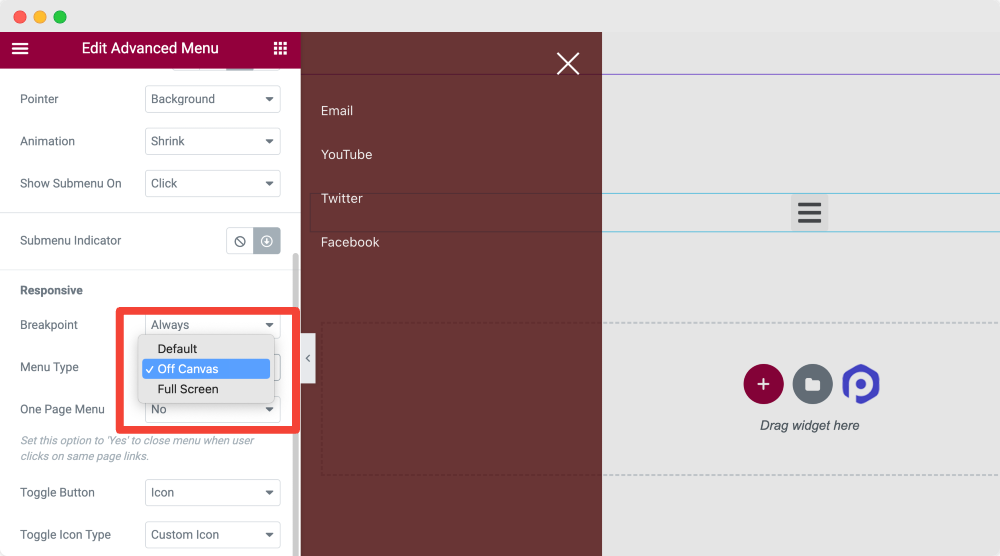
메뉴 종류
다음으로 메뉴 유형을 Off-Canvas , Full-Screen 또는 Default로 선택할 수 있는 옵션이 표시됩니다.

또한 배우십시오: Elementor를 사용하여 WordPress 웹 사이트에 Off-Canvas 메뉴를 만드는 방법.
토글 버튼
다음으로 메뉴의 토글 버튼을 선택합니다.
정렬 토글
토글 정렬을 오른쪽, 가운데 또는 왼쪽으로 설정합니다.
고급 메뉴 위젯의 스타일 탭
고급 메뉴 위젯의 스타일 탭에는 4개의 섹션이 있습니다.
- Toggle Button [콘텐츠 탭에서 메뉴 유형을 오프 캔버스로 선택했기 때문에]
- 오프 캔버스/전체 화면 [콘텐츠 탭에서 메뉴 유형을 오프 캔버스로 선택했기 때문에]
- 타이포그래피
- 하위 메뉴 표시기
이 섹션을 각각 자세히 살펴보겠습니다.
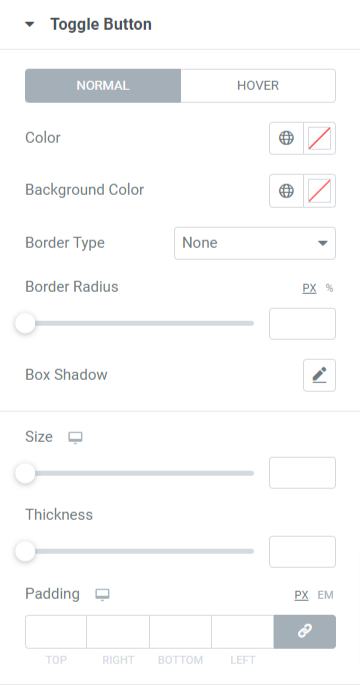
토글 버튼
이 섹션에서는 가능한 모든 측면에서 토글 버튼을 사용자 지정할 수 있습니다.

이 섹션의 모든 옵션은 일반 모드와 호버 모드 모두에서 사용할 수 있습니다. 더 자세히 살펴보겠습니다.
- 먼저 토글 버튼의 색상 을 선택하고 토글 버튼의 배경색을 설정할 수도 있습니다.
- 토글 버튼에 테두리를 적용하려면 실선, 이중, 점선, 파선 또는 홈 옵션에서 하나의 테두리 유형을 선택합니다.
- 토글 버튼에 적용된 테두리에 부드러운 가장자리를 표시하려면 테두리 반경을 적용합니다.
- 토글 버튼의 상자 그림자 와 위치, 흐림 효과 등을 사용자 지정할 수 있습니다.
- 토글 버튼의 크기 를 원하는 대로 설정합니다.
- 토글 버튼 아이콘에서 햄버거 라인의 굵기 를 설정할 수 있습니다.
- 테두리와 햄버거 아이콘 줄 사이의 간격을 허용하도록 토글 버튼의 패딩 을 설정합니다.
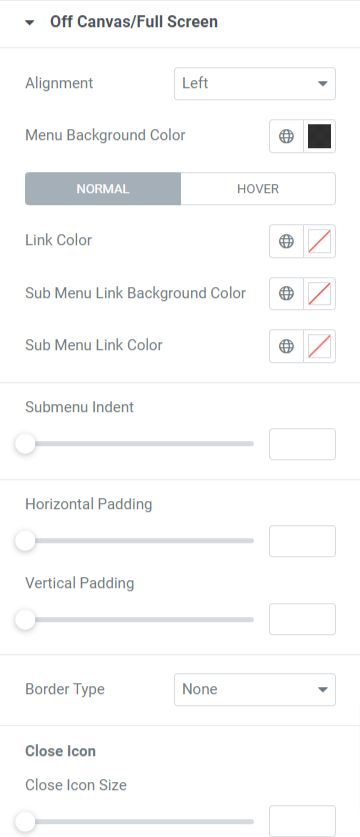
캔버스 외/전체 화면
이 섹션에서는 전체 화면 Elementor 햄버거 메뉴 또는 캔버스 외 메뉴를 사용자 지정할 수 있는 옵션이 제공됩니다.

이 섹션에서 사용할 수 있는 모든 옵션을 자세히 살펴보겠습니다.
- 메뉴 정렬 을 왼쪽, 오른쪽 또는 가운데로 설정합니다.
- 메뉴 배경색 을 선택할 수도 있습니다.
- 링크 , 하위 메뉴 링크 , 하위 메뉴 링크 배경색 을 개별적으로 선택하는 옵션을 사용할 수 있습니다.
- 하위 메뉴 들여쓰기 와 수평 및 수직 패딩 을 유연하게 조정할 수 있습니다.
- 마지막으로 여기에서 사용할 수 있는 테두리 유형 (실선, 점선, 이중선, 파선 및 홈)을 선택하여 메뉴에 대한 테두리 유형을 적용합니다.
닫기 아이콘
- 닫기 아이콘 크기 , 가로 위치 , 세로 위치 및 패딩 을 조정할 수 있습니다.
- 여기에서 닫기 아이콘 색상 과 닫기 아이콘 배경색 을 선택할 수도 있습니다.
- 테두리 유형 을 선택하고 선택한 다음 테두리 반경 도 적용합니다.
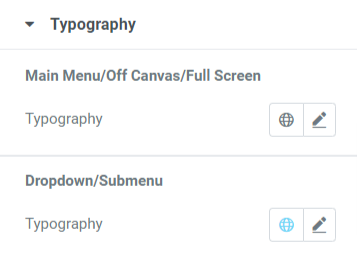
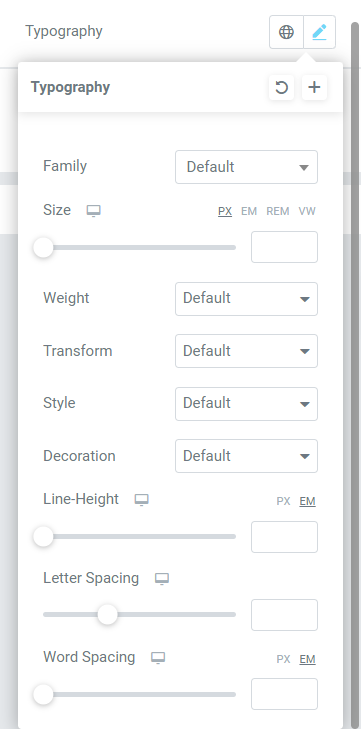
타이포그래피

이름에서 알 수 있듯이 이 섹션에서는 기본 메뉴/오프 캔버스/전체 화면 및 드롭다운/하위 메뉴의 타이포그래피를 사용자 지정할 수 있습니다.

보시다시피 타이포그래피 사용자 정의 옵션에는 텍스트 글꼴, 크기, 스타일, 단어 간격 등을 선택하는 기능이 포함되어 있습니다.
이 모든 광범위한 옵션을 사용하여 메뉴의 타이포그래피를 철저히 사용자 지정할 수 있습니다.
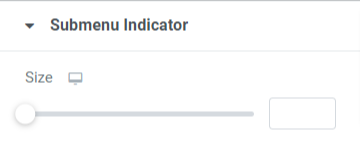
하위 메뉴 표시기

이 섹션에서는 하위 메뉴 표시기 크기를 설정하는 옵션을 얻을 수 있습니다. 선택에 따라 하위 메뉴 표시기 크기를 설정합니다.
따라서 PowerPack 고급 메뉴 위젯의 콘텐츠 및 스타일 탭에서 제공하는 모든 섹션에서 각 옵션을 활용하여 햄버거 메뉴를 사용자 지정하는 방법을 살펴보았습니다.
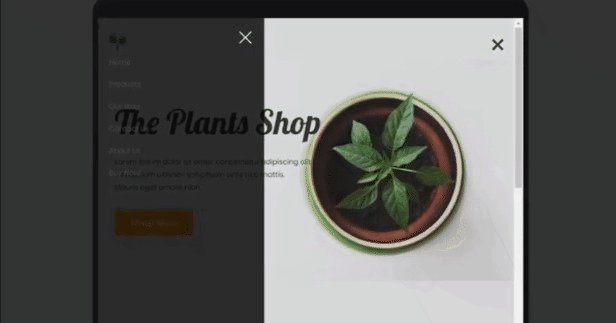
이 모든 변경 사항을 적용하면 인터페이스와 PowerPack 고급 메뉴 위젯을 사용하여 방금 만든 Elementor Hamburger Menu의 기능 모두에 대한 최상의 결과를 볼 수 있습니다.
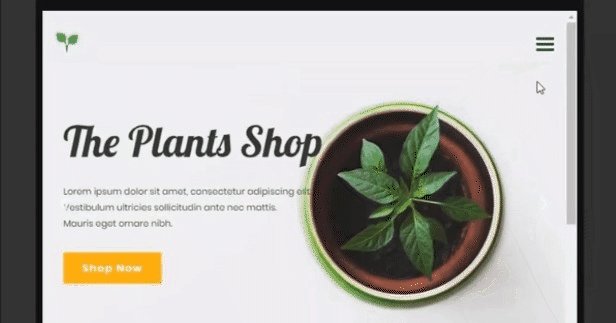
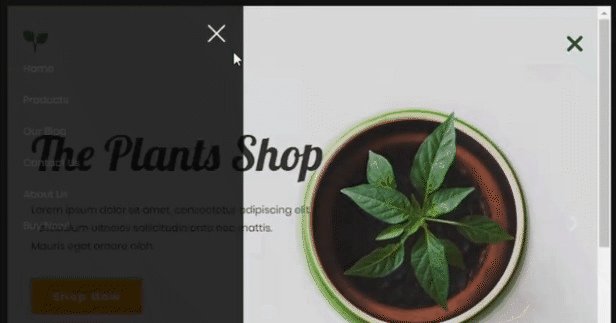
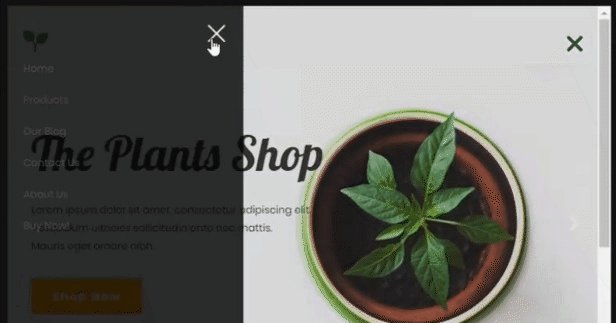
방금 논의한 이러한 변경 사항을 모두 적용하면 다음과 같은 햄버거 메뉴가 표시됩니다.

마무리!
햄버거 메뉴는 메뉴 표시줄을 표시하고 방문자가 더 작은 화면에서 전체 범주 목록에 액세스할 수 있도록 하는 훌륭한 방법입니다.
이 튜토리얼 블로그가 PowerPack 고급 메뉴 위젯과 Elementor를 사용하여 웹사이트를 위한 환상적인 햄버거 메뉴를 만드는 데 도움이 되었기를 바랍니다.
이 기사를 재미있게 읽었다면 다른 PowerPack 위젯도 경험하고 싶을 것입니다. 다음에서 인기 있는 기사를 확인하세요.
- Elementor 오류 및 해결 방법
- Elementor를 사용하여 WooCommerce 제품 캐러셀을 만드는 방법
- Elementor를 사용하여 WordPress 웹사이트에 Google 리뷰를 표시하는 방법
Elementor용 PowerPack 고급 메뉴 위젯을 받으려면 여기를 클릭하십시오.
여기에 의견을 남겨주세요. 귀하의 회신을 받고 싶습니다.
또한 Twitter, Facebook 및 YouTube에서 우리와 함께 하십시오.
