Elementor를 사용하여 WordPress에서 로고 슬라이더 및 그리드를 만드는 방법
게시 됨: 2024-02-08Elementor를 사용하여 WordPress 웹사이트에 로고 슬라이더를 만드는 방법을 찾고 계십니까?
로고 그리드/슬라이더는 함께 작업하는 사람을 나타내는 환상적인 방법입니다. 전문적이고 창의적으로 보이며 Elementor 웹 사이트를 구축하는 데 많은 노력이나 시간이 필요하지 않습니다.
웹사이트에 로고 슬라이더 및 그리드를 표시하는 방법을 살펴보겠습니다.
웹사이트에 로고 슬라이더/그리드를 표시하는 이유는 무엇입니까?
웹사이트에 파트너나 브랜드 로고를 표시하면 웹사이트의 신뢰성이 높아집니다.
또한 웹사이트의 창의적인 로고 섹션은 파트너 관계에 있는 사람들에 대한 감사와 존경심을 표현합니다.
PowerPack Elementor Addons를 사용하면 코드를 작성할 필요 없이 웹 사이트의 파트너 로고에 대한 아름다운 그리드 레이아웃을 만들 수 있습니다.
PowerPack Elementor 애드온을 사용하여 로고 슬라이더 및 그리드 만들기
Elementor용 PowerPack 애드온은 Elementor 페이지 빌더를 위한 최고의 애드온 중 하나입니다. 150개 이상의 독특하고 세련된 템플릿을 포함하여 80개 이상의 편리한 위젯이 있습니다.
PowerPack Addons가 제공하는 모든 위젯과 템플릿은 귀하의 웹사이트가 원활하게 작동할 수 있도록 최고의 경험을 제공할 만큼 독특하고 강력합니다. 또한 이러한 초경량 위젯은 웹사이트 성능과 완벽하게 동기화되며 필수 SEO 매개변수를 일치시키는 데 도움이 됩니다.
웹 사이트에 로고 슬라이더 및 그리드를 생성하려면 PowerPack Addons for Elementor에서 제공하는 로고 위젯(예: PowerPack 로고 그리드 위젯 및 PowerPack 로고 회전식 위젯) 을 사용할 수 있습니다.
PowerPack 로고 그리드 위젯
Elementor용 PowerPack 로고 그리드를 사용하면 파트너 브랜드, 클라이언트, 스폰서 등의 로고를 독특하고 세련된 방식으로 표시할 수 있습니다. 또한 PowerPack 로고 그리드 위젯은 Elementor에 대한 여러 사용자 정의 옵션을 제공하여 웹 사이트의 전반적인 모양과 느낌을 다양화합니다.
PowerPack Elementor Addons의 로고 그리드 위젯에 포함된 기능은 다음과 같습니다.
- 제한은 없습니다. 원하는 만큼 로고를 추가할 수 있습니다.
- 원하는 로고 패턴을 표시하는 고급 사용자 정의 옵션.
- 테두리, 색상, 그림자 등과 같은 사용자 정의 스타일 효과.
- 정렬, 크기, 너비, 간격, 배경색, 불투명도, 회색조 등과 같은 추가 사용자 정의 옵션과 함께 여러 열을 지원합니다.
- 또한 사이트를 방문할 때마다 로고 섹션의 로고가 섞이도록 로고 순서를 무작위로 설정하는 기능도 있습니다. 그래서 매번 새롭고 신선하게 느껴집니다.
- 또한 이러한 사용자 정의 가능한 각 기능은 일반 및 호버 모드에 적용 가능합니다.
PowerPack 로고 회전식 위젯
모바일, 노트북 또는 데스크톱 화면용 슬라이더 로고 그리드를 만들려면 일부 슬라이더 기능을 사용하여 사용자가 다양한 화면에서 작업할 수 있도록 로고 갤러리를 더욱 매력적으로 보이게 만들어야 합니다.
Elementor 페이지 빌더용 PowerPack 로고 그리드 위젯을 사용하여 시작한 로고 그리드에 대한 대화형 슬라이더를 생성할 수 있는 Elementor용 PowerPack 로고 회전식 위젯이 제공됩니다.
PowerPack 로고 회전식 위젯에는 다양한 기능 옵션이 제공됩니다.
- 손끝에서 다양한 회전식 효과를 얻을 수 있습니다.
- 로고 슬라이더에 대한 고급 사용자 정의 옵션.
- 타이포그래피, 글꼴 색상 유형 간격, 그라데이션 배경, 회색조 필터 등과 같은 추가 사용자 정의 가능한 효과.
- 페이지 매기기를 위한 다양한 스타일.
- 사용하기 쉽고 반응성이 뛰어나며 모든 기기에서 완벽하게 작동하는 풍부한 위젯입니다.
공중에서 종이비행기를 날리는 것만큼 쉽습니다. 그렇습니다. 이는 코딩에 익숙하지 않거나 웹 사이트를 운영하기 위해 이러한 사소한 주제에 시간을 투자할 시간이 부족한 사람들을 위한 것입니다.
PowerPack에서 제공하는 Elementor 로고 위젯은 웹 사이트에 바로 사용할 수 있더라도 작동하기 쉽고 시간 소모가 적기 때문에 최고입니다.
WordPress 웹사이트용 PowerPack Elementor 로고 위젯의 기능을 논의하는 데 많은 시간을 할애하지 않고 단계별 튜토리얼에서 위젯이 어떻게 작동하는지 살펴보겠습니다.
Elementor를 사용하여 웹사이트에 PowerPack 로고 그리드 위젯 추가
WordPress 웹사이트에 대화형 로고 갤러리를 표시하려면 먼저 Elementor 페이지 빌더와 PowerPack 애드온을 설치하고 활성화해야 합니다.
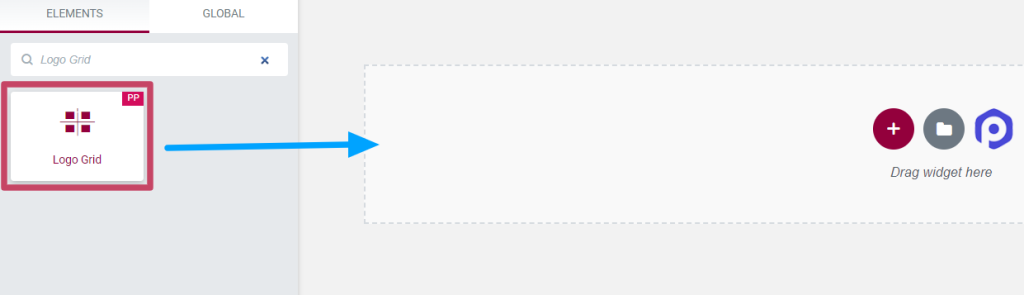
그런 다음 Elementor 편집기를 사용하여 페이지를 열고 검색 창에 “ Logo Grid ”를 입력한 후 위젯을 끌어서 놓습니다 .
절차를 수행하는 동안 먼저 위젯 오른쪽 상단에 PowerPack " PP " 표시가 있는지 확인하십시오.

로고 그리드 위젯의 콘텐츠 탭 사용자 정의하기

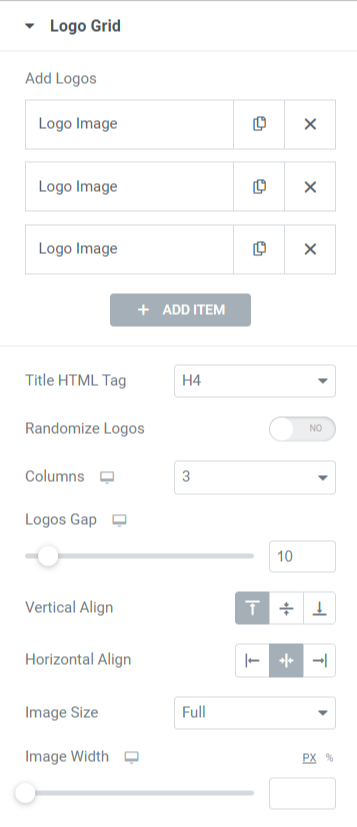
로고 그리드 섹션에서 사용할 수 있는 기능을 살펴보겠습니다.
- 로고 추가: 여기에 로고 이미지를 추가하고 개별적으로 사용자 정의할 수 있습니다.
로고 이미지를 추가한 후 콘텐츠와 스타일에 따라 로고 이미지를 맞춤설정할 수 있습니다.

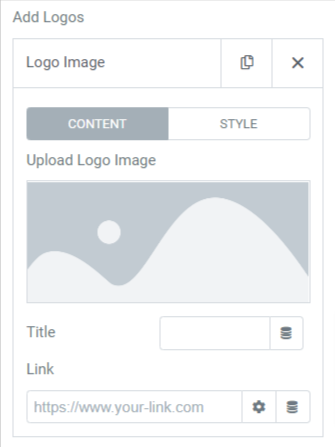
콘텐츠별로 로고 이미지를 맞춤설정하세요.
미디어 라이브러리에서 이미지를 선택하여 로고 이미지를 추가하면 제목에 추가하고 링크를 삭제할 수 있습니다.

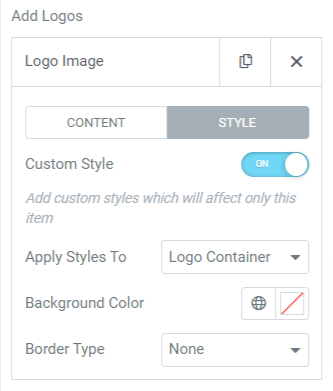
스타일에 따라 로고 이미지를 사용자 정의하세요.
" 사용자 정의 스타일 " 옵션을 활성화하여 로고 이미지를 개별적으로 사용자 정의할 수 있습니다. 이 옵션을 활성화하면 ' 배경색 ' 및 ' 테두리 유형 '과 같은 옵션이 표시됩니다. 또한 " 스타일 적용 대상 " 옵션에서 로고 컨테이너 또는 로고 이미지를 변경할지 여부를 선택할 수 있습니다.
이러한 변경 사항은 모든 단일 항목에 개별적으로 적용해야 한다는 점을 기억하세요.
- 제목 HTML 태그: 이 옵션은 로고 제목 HTML 태그를 선택할 수 있습니다.
- 로고 무작위화: 이 옵션을 활성화하면 로고가 화면에 무작위로 표시됩니다.
- 열: 이 옵션을 사용하여 로고 열을 선택할 수 있습니다.
- 로고 간격: 이 옵션을 사용하면 로고 사이의 간격을 조정할 수 있습니다.
- 수직 정렬: 이 옵션을 사용하여 표시된 로고의 수직 정렬을 설정합니다.
- 수평 정렬: 이 옵션을 사용하여 표시된 로고의 수평 정렬을 설정합니다.
- 이미지 크기: 이 옵션을 사용하여 이미지 크기를 선택합니다.
- 이미지 너비: 이 옵션을 사용하여 이미지 너비를 조정할 수 있습니다.
로고 그리드 위젯의 스타일 탭 사용자 정의
로고 그리드 위젯의 스타일 탭에는 "로고" 섹션이 포함되어 있습니다.

이 섹션에서 사용 가능한 기능을 살펴보겠습니다.
- 배경 유형: 클래식 또는 그라데이션 등 로고 그리드 섹션의 배경 유형을 선택할 수 있습니다.
- 테두리 유형: 실선, 이중선, 점선, 점선 , 홈 등의 옵션에서 로고 그리드의 테두리 유형을 선택합니다.
- 테두리 반경: 테두리 격자에 테두리를 적용한 경우 테두리 반경을 설정합니다. 이렇게 하면 테두리 가장자리가 곡선적이고 부드러워 보일 수 있습니다.
- 패딩(Padding): 그리드와 테두리 사이의 간격을 허용하도록 패딩을 조정합니다.
- 그레이스케일: 이 기능을 활성화하면 그리드가 색조를 띄게 됩니다.
- 불투명도: 이 옵션을 사용하여 로고 그리드 불투명도를 설정합니다.
- 상자 그림자: 로고 그리드에 상자 그림자를 적용하려면 이 옵션을 선택하세요. 이 환상적인 기능을 사용하면 로고 그리드의 인접한 두 면에 그림자 효과를 줄 수 있습니다.
이것은 Elementor 페이지 빌더용 로고 그리드 위젯을 사용하는 것에 관한 것입니다. 이제 이 튜토리얼의 한 부분과 Elementor의 "Logo Carousel" 위젯을 살펴보세요.
먼저 검색창에 ' Logo Carousel '을 입력하고 Elementor 에디터 페이지에 위젯을 드래그 앤 드롭하세요 .
위젯 오른쪽 상단에 PowerPack “ PP ” 기호가 있는지 확인하세요.

로고 회전식 위젯의 콘텐츠 탭
로고 캐러셀 위젯의 콘텐츠 탭은 다음 두 섹션으로 구성됩니다.
- 로고 캐러셀
- 캐러셀 설정
각 섹션을 하나씩 살펴보겠습니다.
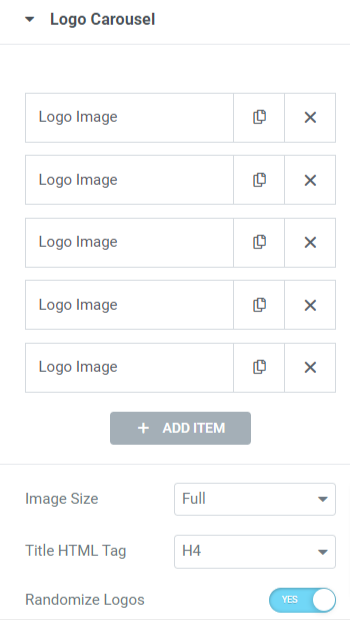
로고 캐러셀

이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.

- 로고 이미지: 이 기능을 사용하면 로고 이미지를 추가하고, 로고 이미지를 선택하고, 미디어 라이브러리에서 업로드할 수 있습니다. 또한 제목을 추가하고 링크를 삭제하여 추가된 이미지를 사용자 정의할 수 있습니다.
- 이미지 크기: 이 옵션을 사용하여 로고 이미지를 조정합니다.
- 제목 HTML 태그: 이 옵션을 사용하여 로고 제목 HTML 태그를 설정합니다.
- 로고 무작위화: 이 옵션을 활성화하면 로고가 화면에 무작위로 표시됩니다. 귀하가 귀하의 사이트를 방문할 때마다 로고 섹션이 상쾌하고 새로운 모습으로 나타날 것입니다.
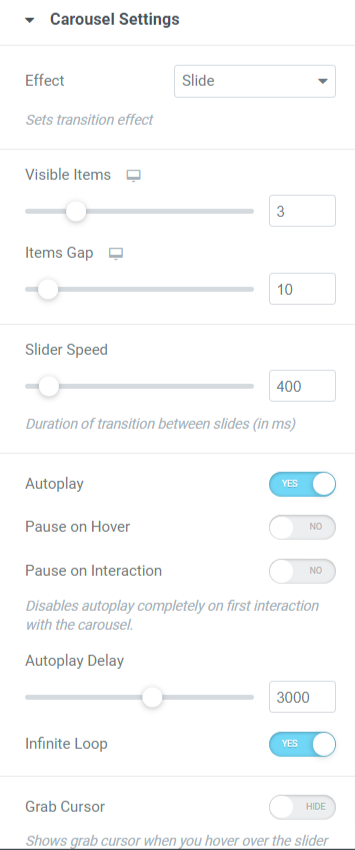
캐러셀 설정

이 섹션에서 사용 가능한 옵션을 살펴보겠습니다.
- 효과: 슬라이드, 페이드, 큐브, 커버플로우, 뒤집기 등의 옵션에서 로고 섹션에 적용할 효과를 선택하세요.
- 표시 항목: 한 번에 표시하려는 항목(로고) 수를 선택할 수 있습니다.
- 항목 간격: 이 옵션을 사용하여 로고 간격을 조정합니다.
- 슬라이더 속도: 이 옵션을 사용하여 슬라이더 속도를 조정할 수 있습니다.
- 자동 재생: 로고 캐러셀에 자동 재생 기능을 적용하려면 이 옵션을 전환하세요.
- 마우스 오버 시 일시 중지: 로고 캐러셀 위에 커서를 놓을 때마다 일시 중지 효과를 적용하려면 이 옵션을 활성화합니다.
- 상호 작용 시 일시 중지: 이 옵션을 활성화하면 자동 재생 기능이 비활성화되고 사용자의 첫 번째 상호 작용 시 캐러셀이 일시 중지됩니다.
- 자동 재생 지연: 캐러셀에 자동 재생 효과를 허용한 경우 자동 재생 지연 시간을 설정합니다.
- 무한 루프: 캐러셀에 무한 루프를 적용하려면 이 옵션을 토글합니다.
- 잡기 커서: 이 옵션을 활성화하면 누구든지 슬라이더 위로 마우스를 가져갈 때 잡기 커서가 표시됩니다.
항해
- 화살표: 로고 섹션 양쪽에 화살표를 표시하려면 이 기능을 설정하세요.
- 도트: 로고 섹션에 도트를 표시하려면 이 기능을 켜세요.
- 페이지 매김 유형: 로고 슬라이더에 적용하려는 캐러셀의 페이지 매김 유형을 선택합니다. ' 점 ' 또는 ' 분수 '를 선택할 수 있습니다.
로고 회전식 위젯의 스타일 탭
로고 캐러셀 위젯의 스타일 탭은 다음 네 가지 섹션으로 구성됩니다.
- 로고
- 제목
- 화살
- 쪽수 매기기
하나씩 모두 살펴보겠습니다.
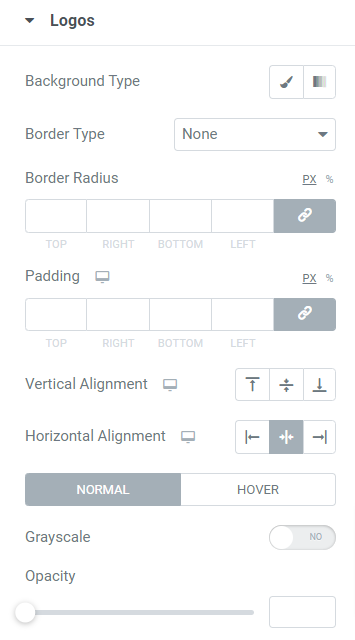
로고

이 섹션에서 사용 가능한 모든 옵션을 살펴보겠습니다.
- 배경 유형: 추가한 로고에 대해 ' 클래식 ' 또는 ' 그라디언트 ' 옵션을 선택하여 로고의 배경 유형을 사용자 정의할 수 있습니다.
- 테두리 유형: 이 옵션을 사용하여 추가한 로고에 테두리를 적용합니다.
- 테두리 반경: 이 옵션으로 로고의 테두리 반경을 조정할 수 있습니다.
- 패딩: 이 옵션을 사용하면 로고의 패딩을 조정할 수 있습니다.
- 수직 정렬: 로고의 상단 , 중앙 또는 하단 에서 수직 정렬을 설정합니다.
- 수평 정렬: 로고의 상단 , 중앙 또는 하단 의 수평 정렬을 설정합니다.
- 회색조: 로고 부분에 색조 음영을 표시하려면 로고에 회색조를 적용합니다.
- 불투명도: 불투명도 옵션을 사용하여 로고의 불투명도를 조정할 수 있습니다.
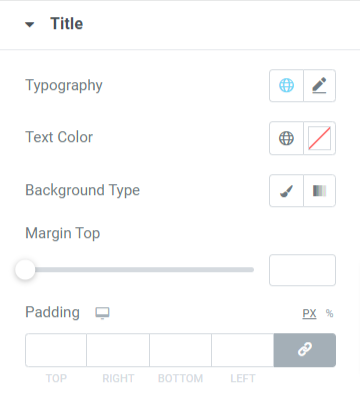
제목

이 섹션에서 사용 가능한 옵션을 살펴보겠습니다.
- 타이포그래피: 타이포그래피 옵션을 사용하여 로고 제목을 사용자 정의할 수 있습니다.
- 텍스트 색상: 여기에서 로고 제목의 텍스트 색상을 선택하세요.
- 배경 유형: 로고 제목의 배경 유형을 클래식 또는 그라데이션 중에서 선택할 수 있습니다.
- 상단 여백: 이 옵션을 사용하여 로고 제목의 상단 여백을 조정합니다.
- 패딩: 로고 제목의 패딩을 조정하면 동일한 내용이 표시될 수 있습니다.
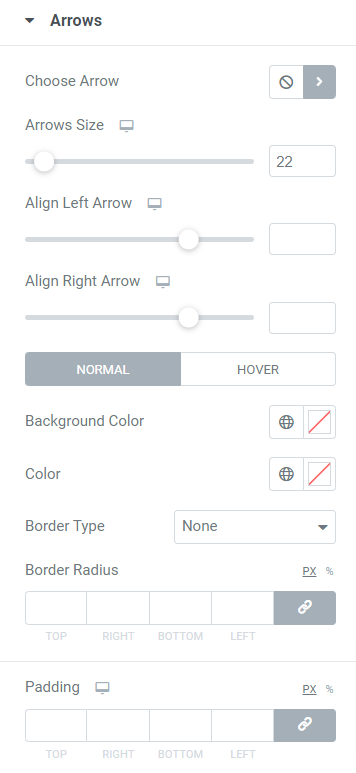
화살

이 섹션에서 사용 가능한 모든 옵션을 살펴보겠습니다.
- 화살표 선택: 로고 슬라이더에 표시할 화살표 아이콘을 아이콘 라이브러리에서 선택합니다.
- 화살표 크기: 여기에서 화살표 크기를 설정합니다.
- 왼쪽 화살표 정렬: 이 옵션을 사용하여 왼쪽 화살표 정렬을 설정합니다.
- 오른쪽 화살표 정렬: 이 옵션을 사용하여 오른쪽 화살표 정렬을 설정합니다.
- 배경색: 이 옵션을 사용하면 화살표의 배경색을 선택할 수 있습니다.
- 색상: 여기서 화살표 색상을 설정할 수 있습니다.
- 테두리 유형: 실선, 점선, 이중선, 점선, 홈 등 사용 가능한 옵션 중에서 화살표의 테두리 유형을 선택합니다.
- 테두리 반경: 테두리를 적용한 경우 테두리 반경을 조정합니다.
- 패딩: 화살표의 패딩을 조정하여 화살표가 깔끔하고 사용자 정의된 것처럼 보이도록 합니다.
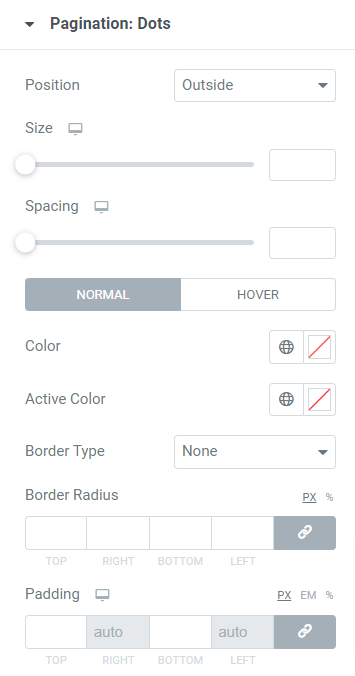
페이지 매김: 점

이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.
- 위치: 페이지 매김 위치를 로고 슬라이더 내부 또는 로고 슬라이더 외부에 배치할 수 있습니다.
- 크기: 페이지 매김 점의 크기를 조정합니다.
- 간격: 점 사이의 간격을 조정합니다.
- 색상: 이 옵션을 사용하여 페이지 매김 점의 색상을 사용자 정의합니다.
- 활성 색상: 활성 페이지의 도트 색상을 선택합니다.
- 테두리 유형: 이 옵션을 사용하여 점에 테두리를 적용할 수 있습니다.
- 테두리 반경: 페이지 매김 점에 테두리를 적용한 경우 테두리 반경을 조정합니다.
- 패딩: 이 옵션을 사용하여 점의 패딩을 조정합니다.
참고: 이 옵션은 캐러셀 설정 섹션에서 페이지 매김 유형으로 ' 점 ' 페이지 매김을 선택한 경우에만 표시됩니다.
페이지 매김: 분수

이 섹션에서는 로고 슬라이더에 대한 분수 페이지 매김의 " 텍스트 색상 " 및 " 글꼴 "을 사용자 정의할 수 있습니다. 원하는 대로 이 옵션을 사용하세요.
참고: 이 옵션은 캐러셀 설정 섹션에서 페이지 매김 유형으로 ' 분할 ' 페이지 매김을 선택한 경우에만 표시됩니다.
Elementor 페이지 빌더와 Elementor용 PowerPack 애드온을 사용하여 WordPress에서 로고 슬라이더 및 그리드를 만드는 방법에 대한 자세한 튜토리얼이었습니다.
'로고 그리드 섹션' 및 '로고 캐러셀' 섹션을 모두 변경하면 다음과 같은 결과가 표시됩니다.

마지막 단어!
이 튜토리얼 블로그가 PowerPack 콘텐츠 로고 그리드 및 PowerPack 로고 회전식 위젯을 사용하여 웹사이트에 대한 최신 유행의 "티커"를 만드는 데 도움이 되었기를 바랍니다.
이 기사를 재미있게 읽으셨다면 다른 PowerPack 요소도 경험해 보시기 바랍니다.
"우리는 수십 개의 코드를 엉망으로 만들었기 때문에 코드 때문에 당황하지 않고 PowerPack Elementor 애드온을 즐길 수 있습니다."
우리는 항상 우리 제품의 기능을 사용자 친화적으로 유지하여 누구나 이 튜토리얼 블로그의 도움을 받아 사용할 수 있도록 노력하고 있습니다.
Elementor용 PowerPack 로고 그리드 위젯을 받으려면 여기를 클릭하세요.
Elementor용 PowerPack 로고 캐러셀 위젯을 받으려면 여기를 클릭하세요.
여기에 자유롭게 의견을 남겨주세요. 우리는 귀하의 답변을 듣고 싶습니다.
또한 Twitter, Facebook, YouTube에서도 함께 해주세요.
