Elementor로 탐색 메뉴를 만드는 방법
게시 됨: 2021-06-08Elementor로 탐색 메뉴를 만드는 간단한 방법을 찾고 계십니까? 당신은 올바른 페이지에 도착했습니다.
메뉴는 모든 웹사이트에서 가장 중요한 요소 중 하나입니다. 쉬운 탐색과 더 나은 사용자 인터페이스를 위해 웹사이트에 적절한 기능의 탐색 메뉴가 있어야 합니다.
지루하고 지루해 보이는 탐색 메뉴는 방문자의 주의를 산만하게 하여 웹사이트를 즉시 떠나게 만들 수 있습니다. 매력적이고 아름다운 메뉴를 만드는 것은 전문 디자이너에게도 힘든 작업입니다.
오늘은 Elementor 및 PowerPack 고급 메뉴 위젯을 사용하여 WordPress 웹사이트에서 매력적이고 직관적인 탐색 메뉴를 만드는 방법을 알아보겠습니다.
PowerPack 고급 메뉴 위젯에는 웹사이트에서 고급 메뉴를 만들 수 있는 여러 사용자 지정 옵션이 포함되어 있습니다. 각 스타일 속성을 완벽하게 제어할 수 있으며 사용자 정의 CSS 및 코드를 추가하지 않고도 탐색 메뉴의 모든 측면을 디자인할 수 있습니다.
Elementor용 고급 메뉴 위젯으로 사용자 정의 탐색 메뉴를 만드는 방법을 살펴보겠습니다.
PowerPack 고급 메뉴 위젯을 사용하려면 먼저 기본 WordPress 메뉴를 만들어야 합니다.
그럼 WordPress에서 메뉴를 만드는 것부터 시작하겠습니다.
WordPress에서 탐색 메뉴 만들기
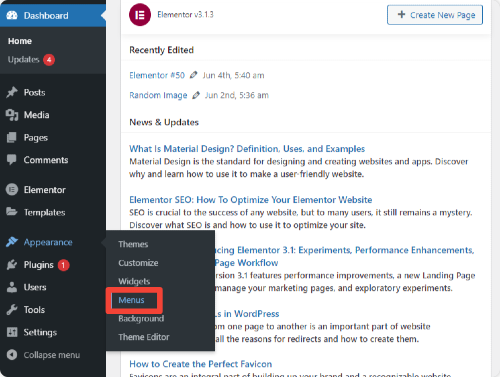
WordPress에 메뉴를 추가하려면. WordPress 대시보드로 이동하여 모양 > 메뉴를 클릭합니다.

미리 만들어진 메뉴에서 선택하거나 새 메뉴를 만들 수 있습니다. 새 메뉴를 만들려면. 새 메뉴 만들기를 클릭합니다.
이제 메뉴에 적절한 이름을 지정하고 페이지 왼쪽에서 메뉴 항목을 추가하십시오. 페이지, 게시물, 사용자 정의 링크 및 카테고리 중에서 선택할 수 있습니다. 실적에 따라 항목을 선택하고 "메뉴 만들기 버튼"을 클릭하십시오.
이제 WordPress로 탐색 메뉴 만들기를 마쳤으므로 이제 PowerPack 고급 메뉴 위젯을 사용하여 이 메뉴를 사용자 지정하고 스타일을 지정하는 방법을 살펴보겠습니다.
Elementor용 PowerPack 고급 메뉴 위젯
WordPress를 사용하여 탐색 메뉴를 만들 수 있지만 고급 사용자 지정 및 스타일 속성과 관련하여 몇 가지 단점이 있습니다.
이러한 단점을 극복하려면 PowerPack 고급 메뉴 위젯을 사용해야 합니다. 먼저 Elementor용 PowerPack 메뉴 위젯의 몇 가지 주요 기능을 살펴보겠습니다.
고급 메뉴 위젯의 기능
- 전체 화면 및 캔버스 외 레이아웃
- 가로 및 세로 메뉴 레이아웃
- 정렬 및 간격 옵션
- 포인터 스타일 및 애니메이션
- 링크 호버 효과
- 광범위한 스타일링 옵션
- 모바일 반응형
이제 커스터마이징 및 스타일링 부분을 진행하겠습니다.
계속 진행하기 전에 웹 사이트에 Elementor 및 PowerPack Elementor Addon을 설치하고 활성화했는지 확인하십시오.
Elementor 및 PowerPack으로 멋진 탐색 메뉴 만들기
고급 메뉴 위젯 추가
PowerPack 고급 메뉴는 웹사이트, 페이지, 게시물 내 어디에서나 추가할 수 있습니다.
페이지에 탐색 메뉴를 표시하려면 먼저 WordPress 대시보드로 이동하여 페이지 를 클릭합니다. 이제 추가하려는 페이지를 선택하십시오. 고급 메뉴 위젯을 만들고 Elementor로 페이지를 편집하세요.
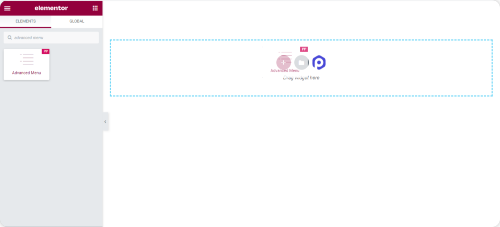
편집기에 들어가면 위젯 영역에서 "고급 메뉴" 를 검색합니다. 이제 페이지에 메뉴 위젯을 끌어다 놓습니다.
고급 메뉴 위젯의 오른쪽 상단에 있는 PP 아이콘을 확인하십시오.

페이지에 고급 메뉴 위젯을 추가하면 기본 설정에 따라 사용자 지정할 수 있습니다.
고급 메뉴 위젯의 콘텐츠 탭에서 사용자 정의
다른 Elementor 위젯과 마찬가지로 고급 메뉴도 콘텐츠 , 스타일 및 고급의 세 가지 탭으로 구성됩니다.
콘텐츠 탭의 사용자 지정 옵션을 살펴보겠습니다.
메뉴 : 여기에서 페이지에 표시할 메뉴를 선택할 수 있습니다.
레이아웃: PowerPack 고급 메뉴 위젯을 사용하여 탐색 메뉴의 레이아웃을 가로 또는 세로로 설정할 수 있습니다.
정렬 : 탐색 메뉴의 정렬을 쉽게 설정할 수 있습니다. 페이지의 왼쪽 , 중앙 또는 오른쪽 에 배치합니다.
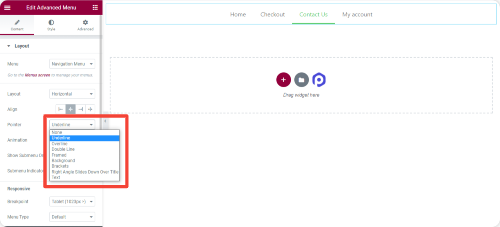
포인터 및 애니메이션 : 호버 애니메이션은 대화형 동작에 중요합니다. 고급 메뉴 위젯에서 대화형 탐색 메뉴를 만드는 데 사용할 수 있는 여러 포인터 스타일 및 애니메이션을 얻을 수 있습니다. 이러한 스타일 중 하나를 선택하고 몇 번의 클릭만으로 호버링에 다양한 효과를 추가할 수 있습니다.


하위 메뉴 표시기 : 사용 가능한 옵션에서 하위 메뉴에 대한 표시기를 선택합니다.
완전 모바일 반응형 Elementor 메뉴 만들기
고급 디자인 시대에는 데스크탑부터 모바일까지 모든 화면에서 보기 좋은 웹사이트를 만드는 것이 중요합니다. PowerPack 고급 메뉴 위젯을 사용하면 작은 화면 장치에서 완벽하고 쉽게 탐색할 수 있는 완전한 기능의 메뉴를 만들 수 있습니다.

각 장치 유형에 따라 메뉴 스타일을 사용자 지정할 수 있습니다. 사용자 지정 중단점을 설정하고, 전체 너비로 조정하고, 토글 작업을 위한 아이콘을 선택할 수 있는 완벽한 유연성을 제공합니다.
Elementor 캔버스 외 메뉴 만들기
PowerPack 고급 메뉴 위젯을 사용하는 것의 장점 중 하나는 웹사이트에 추가 플러그인을 추가하지 않고도 Off-Canvas 메뉴 를 쉽게 만들 수 있다는 것입니다.
PowerPack Advanced 메뉴 Addon for Elementor를 사용하여 Off-Canvas 메뉴를 만드는 방법을 살펴보겠습니다.
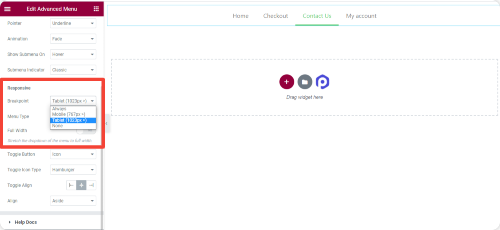
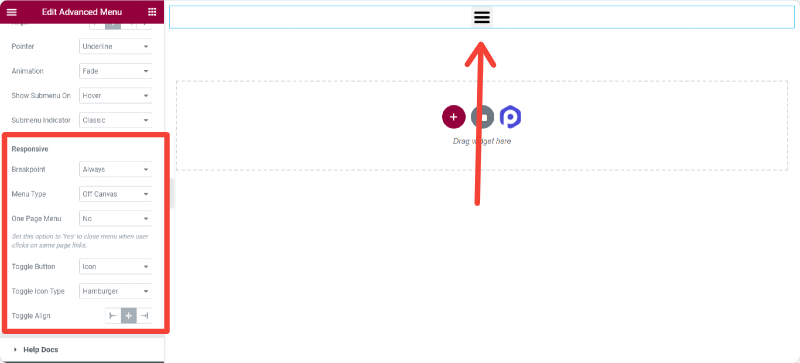
Off-Canvas 메뉴를 표시하려면 콘텐츠 탭에서 중단점을 변경해야 합니다.
반응형 섹션에서 중단점을 "항상" 으로 설정하고 메뉴 유형을 "Off-Canvas:" 로 선택합니다.
이제 페이지 중앙에 햄버거 아이콘이 표시됩니다.
아이콘, 아이콘+레이블 또는 토글 버튼에 대한 레이블만 표시할 수 있습니다. 햄버거 아이콘이 아닌 다른 아이콘 유형을 추가하려는 경우에도 쉽게 추가할 수 있습니다.
마지막으로 토글 버튼 왼쪽, 오른쪽 및 가운데 맞춤을 원하는 대로 변경할 수 있습니다.

Elementor 전체 화면 메뉴 만들기
elementor 웹사이트에 전체 화면 메뉴를 표시하고 싶으십니까? 걱정마! PowerPack 고급 메뉴 위젯을 사용하여 전체 화면 메뉴를 디자인할 수도 있습니다.
전체 화면 메뉴를 표시하려면:
반응형 탭에서 중단점을 "항상" 으로 설정하고 메뉴 유형을 "전체 화면" 으로 선택하면 완료됩니다!
원하는 대로 콘텐츠 탭 옵션을 쉽게 사용자 지정할 수 있습니다. 이제 고급 메뉴 위젯의 스타일 옵션을 살펴보겠습니다.
고급 메뉴 위젯의 스타일 탭에서 사용자 정의

콘텐츠 탭에서 변경한 후에는 스타일 탭으로 이동하여 더 많은 사용자 지정 옵션을 사용할 수 있습니다.
PowerPack 고급 메뉴 위젯의 스타일 지정 옵션을 사용하여 웹사이트에서 뛰어난 탐색 메뉴를 만들 수 있습니다. 고급 메뉴 위젯에는 픽셀 완벽한 메뉴 디자인을 만들 수 있는 모든 고급 스타일 옵션이 포함되어 있습니다.
고급 메뉴 위젯으로 얻을 수 있는 몇 가지 스타일 지정 옵션을 살펴보겠습니다.
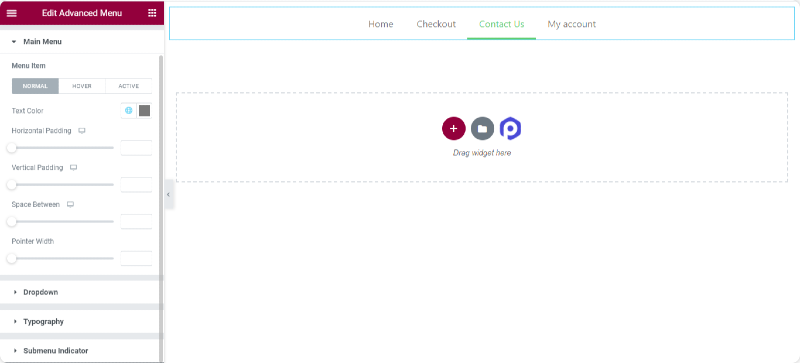
주 메뉴 요소의 경우
- 일반, 호버 및 활성 메뉴 요소에 대한 텍스트 색상 사용자 정의 옵션.
- 수평 및 수직 패딩 제어
- 공간 흑백 메뉴 항목을 설정하는 유연성
- 원하는 대로 포인터 위젯을 정의합니다.
- 완전한 타이포그래피 사용자 정의
하위 메뉴 요소의 경우
고급 메뉴 위젯으로 하위 메뉴 요소를 강조 표시하십시오. 보통 사람들은 바쁜 과정 때문에 하위 메뉴 요소의 스타일을 무시합니다. 하지만 지금은 아닙니다! 고급 메뉴 위젯을 사용하면 하위 메뉴 요소의 스타일을 지정하는 다양한 고급 사용자 정의 옵션을 얻을 수 있습니다.
- 일반, 호버 및 활성 하위 메뉴 요소에 대한 텍스트 색상 사용자 정의 옵션.
- Normal, Hover 및 Active 하위 메뉴 요소의 배경색을 유연하게 설정할 수 있습니다.
- 테두리, 테두리 반경 및 상자 그림자를 추가하는 옵션입니다.
- 구분 기호/분할 스타일을 추가합니다.
- 완전한 타이포그래피 사용자 정의
지금 Elementor의 고급 메뉴를 받으세요!
PowerPack 고급 메뉴 위젯에는 다양한 사용자 정의 옵션이 포함되어 있습니다. 코드를 추가하지 않고도 모든 기능을 갖춘 탐색 메뉴를 쉽게 만들 수 있습니다.
PowerPack Elementor Addon을 사용하면 창의적으로 설계된 60개 이상의 Elementor 위젯을 얻을 수 있습니다. PowerPack과 함께 고급 메뉴 위젯을 받으려면 여기를 클릭하십시오!
이 기사가 마음에 들면 아래 댓글 섹션에서 생각을 공유하십시오. 더 많은 PowerPack 자습서를 보려면 YouTube 채널을 구독하십시오.
Twitter와 Facebook에서도 가입할 수 있습니다.
